第一部分 DataFocus使用概述
第一章 数据可视化
1.1 数据、信息和知识
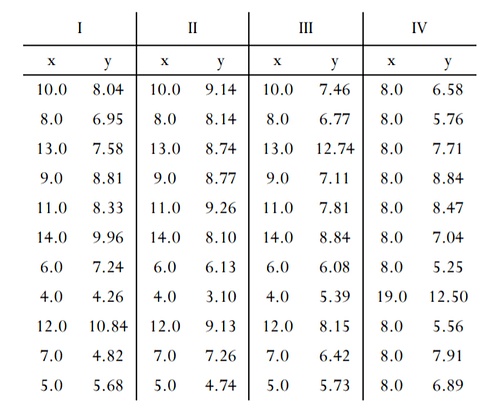
让我们来观察一组数字,这是四组数字,分两列进行了x、y两个量的数值,一共11行数据。如果你足够耐心,经过10分钟的仔细研究,你应该对这张数据表依然没有任何头绪。对于大多数人来说,这种组织好的表格展示了清晰的数据,但并没有传达有效的信息。

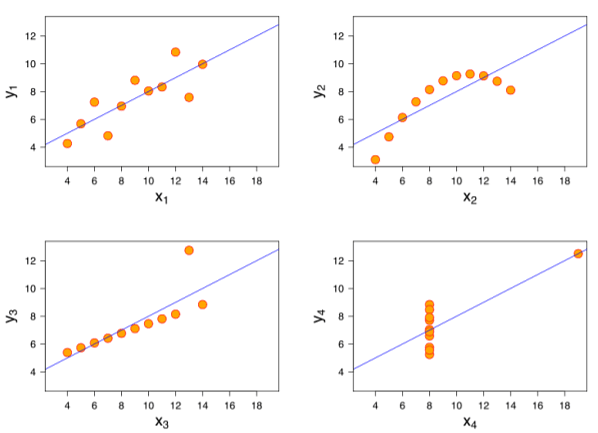
让我们来将以上四组数据绘制成图形。四张散点图分别对应着上面的表格中那个的四组数据。读者几乎在1分钟内即可得到有效得信息:第一组数据展示x、y两个变量之间基本成线性正相关关系,但是相比来说,第三组数据则显示了更好的线性关系。第二组数据则展示了X、Y两个变量间具有类似抛物线的关系,第四组数据则显示了X和Y之间并没有明显的关联,X即使不变,Y也会变化。

https://en.wikipedia.org/wiki/Anscombe's_quartet 这四组数据是著名的安斯科姆四重奏(Anscombe's_quartet),他向我们很好的展示了数据和信息的区别。经过简单的可视化处理,四组数据得以非常高效的方式向读者传递了隐含的信息,这就是数据可视化的魔力。
1.2 数据可视化设计原则
1.2.1 格式塔法则
“整体不是部分的总和。”—— — Kurt Koffka
心理学研究表明,人类的眼睛会对信息进行预处理之后再传给大脑,而这些处理方法大部分是先验的,基于直觉的。比如,通常大脑会将复杂的视觉内容简化为容易理解的信息,并首先获得一个整体印象。德国心理学家韦特海墨(M,Wetheimer)等人基于此创立了格式塔(德文“Gestalt”)心理学,该理论认为人类眼睛对图像的快速处理遵从5种模式:
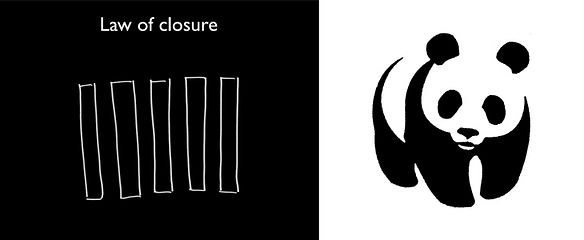
相近(Proximity)
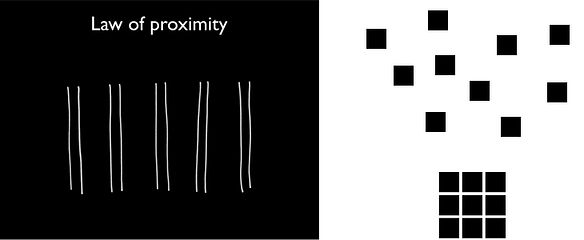
单个视觉元素之间无限接近,视觉上会形成一个较大的整体。距离近的单个视觉元素会溶为一个整体,而单个视觉元素的个性会减弱;如下图所呈现的,当你第一眼看到10条白色竖线的时候,会更倾向于把它们知觉为5组双竖线,接近的每两条线由于接近,眼脑会把他们当成一个整体来感知。

相似(Similarity):
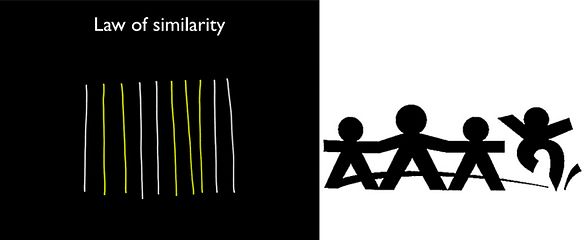
人的眼睛很容易关注那些外表相似的物体,且不管它们的位置是不是相邻,总是把它们联系起来。下图中我们感受到,眼睛首先会通过颜色进行相似性归类,其次是形状。

封闭(Closure):
人们在观察熟悉的视觉形象时,会把不完整的局部形象当作一个整体的形象来感知,这种知觉上的结束,称之为闭合。如下图所示,没有闭合的图形,在我们的印象中自动连成了一个整体。

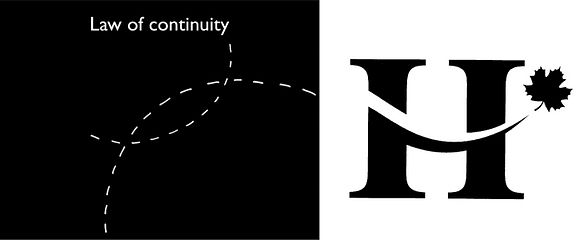
连续(Continuity):
眼睛通常追随一个方向的延续,以便把元素联接在一起,使它们看来是连续向着特定的方向;连续理解起来是很简单的,但连续却解决了非常复杂的问题。如下图中的字母H和叶子,这完全是两个不同的图形。但即使这样还是可以通过横线和叶脉这个非常微小的共性连接成一个整体。

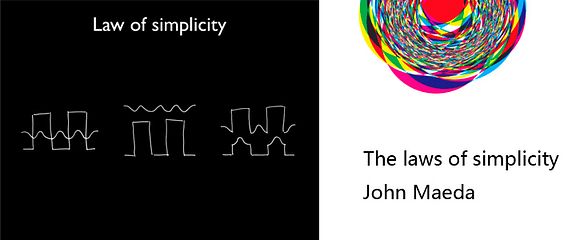
简单(Simplicity):
人的眼睛在观看时,眼脑并不是在一开始就区分一个形象的各个单一的组成部分,而是将各个部分组合起来,使之成为一个更易于理解的统一体。因此,如果我们的数据可视化作品具有对称美、或是由规则、平滑的简单图形组合而成,则信息传达效率会更高。

如今格式塔法则已经被广泛应用于各种交互设计中。读者在数据可视化作品的设计中如果广泛遵循以上设计法则,将会大大提高可视化的信息传递效率,合理运用以上原则也更容易达到设计目标,比如尽量使用简单的图形、保持图形的对称性、用颜色或形状对数据进行区分,用线性图描述时序数据等等。
1.2.2数据可视化9个技巧
数据可视化是提高信息交流效率的利器,要想充分发挥其潜力,设计者必须理解并熟练运用以下9个技巧:
(1)、保持简单!
这是黄金法则。总是选择传达信息的最简单方法。上一节中讲到的格式塔法则中也提到人类对视觉对象总是倾向于抽象和简化。因此简单的设计往往能第一时间吸引眼球。
(2)、目标明确
搞清楚数据的关系和特征,将传达的焦点集中在你想表达的内容上。不要试图通过一个可视化图表表达多种观点,所有的图形展示都应该紧紧围绕中心思想,与此不相关的其他信息,尽管有价值,也要避免展示和表达,这容易跑题。
(3)、选择正确的图表
为您的数据展示选择合适的图表是非常重要的。比如,一般用柱状图展示多个类别之间的关系,而且比较标准要统一,数值轴应该始终从零开始,使用一致的比例。而饼图则主要用来表述部分与整体的关系,切片不应该超过五片以上,最大的切片应该在顶部开始,然后落到右边。散点图则适合于描述两个变量之间的关系,它们对大型数据集有效,并且往往能突出显示模式或相关性。 展示有层次结构的数据,则应该从父节点开始展开;折线图用于展示连续性的数据,比如时间序列数据,不必从零开始,但数据范围应清楚标记,并且整体图表形状应保持5:8的高度和宽度比。词云图则适合于统计类别的频率,根据颜色、大小或字体定制的词云可以增加对特定类别词语的强调效果。
(4)、运用正确的标题和合理的排版
- a)标题清楚明确的说明可视化图表的内容,注意,尽量不要用任何字体加粗、倾斜等修饰,这容易分散读者的注意力焦点。
- b)坐标轴的标签应尽量水平打印以使其更容易阅读。如果遇到较长的标签,可以有一定的倾斜程度,但切记不要垂直展示,这会给读者相当大的阅读障碍。
- c)如果要添加额外信息,可以在可视化图形下方增加描述,内容不宜过多,2-3行为宜。避免任何可能误解。
- d)如有可能,标识出数据来源信息以建立信任。正如你经常看到的可视化图形会标识出,数据来源于国家统计局或其他权威机构,这会给读者接受可视化图形所表达的信息建立信心。
(5)、用最少的可视化传递最多信息
显示数据是第一位的。一切与表达数据无关的图形元素都是多余的,尽量排除冗余信息,包括背景色、边框和网格。
(6)、避免使用3D图形
由于可视化传递的介质绝大多数都是平面的,通过纸张、网页、ppt或其他的文档形式,三维图形展示在二维平面上,将导致图形扭曲,观察角度的不同甚至会导致获得错误的信息,因此为了准确的表达信息,应该避免使用3D图形。
(7)、重点突出、层次分明
避免人为摘录数据,这样可能会导致样本偏差。但这不意味着所有的数据都是平等显示的,好的可视化应该重点突出,层次分明。设计者应该根据数据的分类特征适当引入层次结构,优先展示重要的数据,让数据更有层次感,比如通过钻取,旭日图等展示有层次结构的数据。
(8)、合理运用颜色、尺寸和位置改善可视化构图
颜色可以强调,突出特定的数据,强烈的色彩对比也能迅速抓住眼球。有时候颜色的色调、值和强度是具有重大意义,可能具有文化或社会意义内涵。可视化图形的大尺寸部分和上部位置往往首先被读者观察到,比如,将饼图中最大的切片放在顶部因为眼睛是先被自然吸引过来的。
(9)、反复修改
俗话说,好文章都是改出来的,好的可视化作品也不例外。设计的越多,学到的越多。优秀的可视化作品很少是一次设计成功的,往往需要对细节进行反复打磨。尤其是进行可视化数字大屏的开发,需要耐心的调整、雕琢和修饰。
1.3 引人入胜的数据
1.3.1 用数字讲故事
读者要的不是数据本身,而是数据告诉他们的事实。大部分人都接受过良好的语文和数学教育。他们能够有效的组织语言,表达自己的思想;也可以很好的处理数字,解决工作和生活中的种种问题;但是绝大多数人,不擅长运用数据表达自己的思想。没人教过我们如何用数据讲述故事,也没有人天生就擅长此道。
如何用数字来讲故事?显然仅仅只有数字是不够的。这就是前面的章节给读者讲述数据可视化的原因。可视化是检查、理解和传输信息的有用媒介,可视化利用视觉系统不可思议的功能和带宽,快速地将大量信息移入大脑;可视化利用我们大脑的直觉来识别模式、沟通关系和意义。
好的故事观点明确,事实清楚,符合大部分人的理解习惯。要想用数字讲述一个好故事,遵循以上章节讲述的规则来进行可视化设计,将数据集所蕴含的信息以最直观的方式展示出来,适当处理好数据的层次结构和关联,就可以很好的向读者展示事实、激发新的探索、识别问题,发现规律和趋势。
1.3.2 让数据说话
让数据躺在服务器里,并没有用;即使每月、每周把数据变成一张张表格,这些数据所蕴含的信息仍然难以被人理解—想想上面章节讲到过的安斯科姆四重奏。但是如果分析师运用上面所讲到的原则,将这些数据进行良好的设计,那么这些数据本身将会向读者展示出丰富的信息。
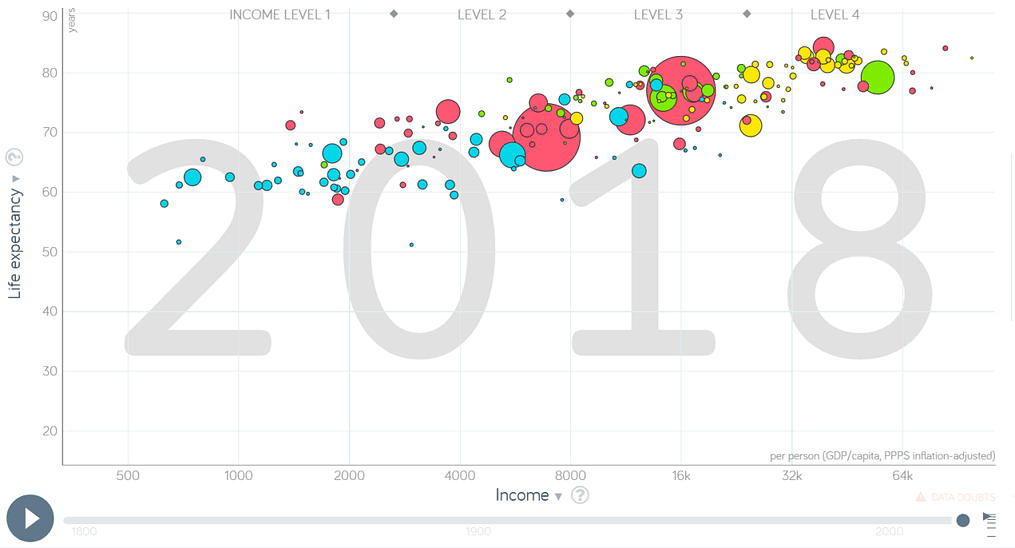
这里有一个让数据说话的好例子。瑞典斯德哥尔摩大学,卡罗琳斯卡医学院国际卫生专业的汉斯·罗斯林(Hans Rosling)教授,运用动态的可视化技术展示世界经济、社会、环境和卫生的变化,其中最广为认知的一个可视化作品,就是动态展示了全球200年来各个国家的人口数量、平均寿命、人均国内生产总值(GNP)等统计数字。

这个动态的气泡图,横轴表示人均国内生产总值(GNP),纵轴表示人均寿命,气泡直径则表示了人口数量。该气泡图可以从1800年开始逐年变动,读者可以清楚看到中国自1840年之后各项数值持续下跌,直至1978年后逐年上升。好的数据可视化作品,让数据本身讲述一个引人入胜的好故事。上面的例子给了我们很好的启发,但是其实现过程则太过于艰难了(需要开发大量的可视化代码)。接下来的章节,我们将讲述如何用DataFocus轻松实现这些。
第二章 DataFocus概述
2.1 DataFocus简介
DataFocus是一款国产的智能数据分析软件,诞生于2018年。它是由一群技术极客打造的大数据可视化分析工具,其设计原则是尽可能简化用户的操作复杂度。与市面上绝大多数数据分析软件不同,DataFocus采用搜索式的交互设计,用户只需要在搜索框中输入由关键词组成的语句即可,用户不需关心系图表的设计、数据的摆放既可以快速获得可视化结果。整个操作过程类似使用Google或Bing搜索引擎一样。DataFocus的搜索框具有智能语言处理功能,可以高效的将用户的关键词搜索转换成数据库查询语言。

DataFocus不仅仅是一个数据可视化工具,它还具备大数据仓库、智能数据洞察和机器学习功能。用户可以通过在其官方网站(www.datafocus.ai)注册下载免费版或Mini版试用,企业用户也可以购买具备更丰富功能的专业版和专家版软件。
2.2 了解DataFocus工作区
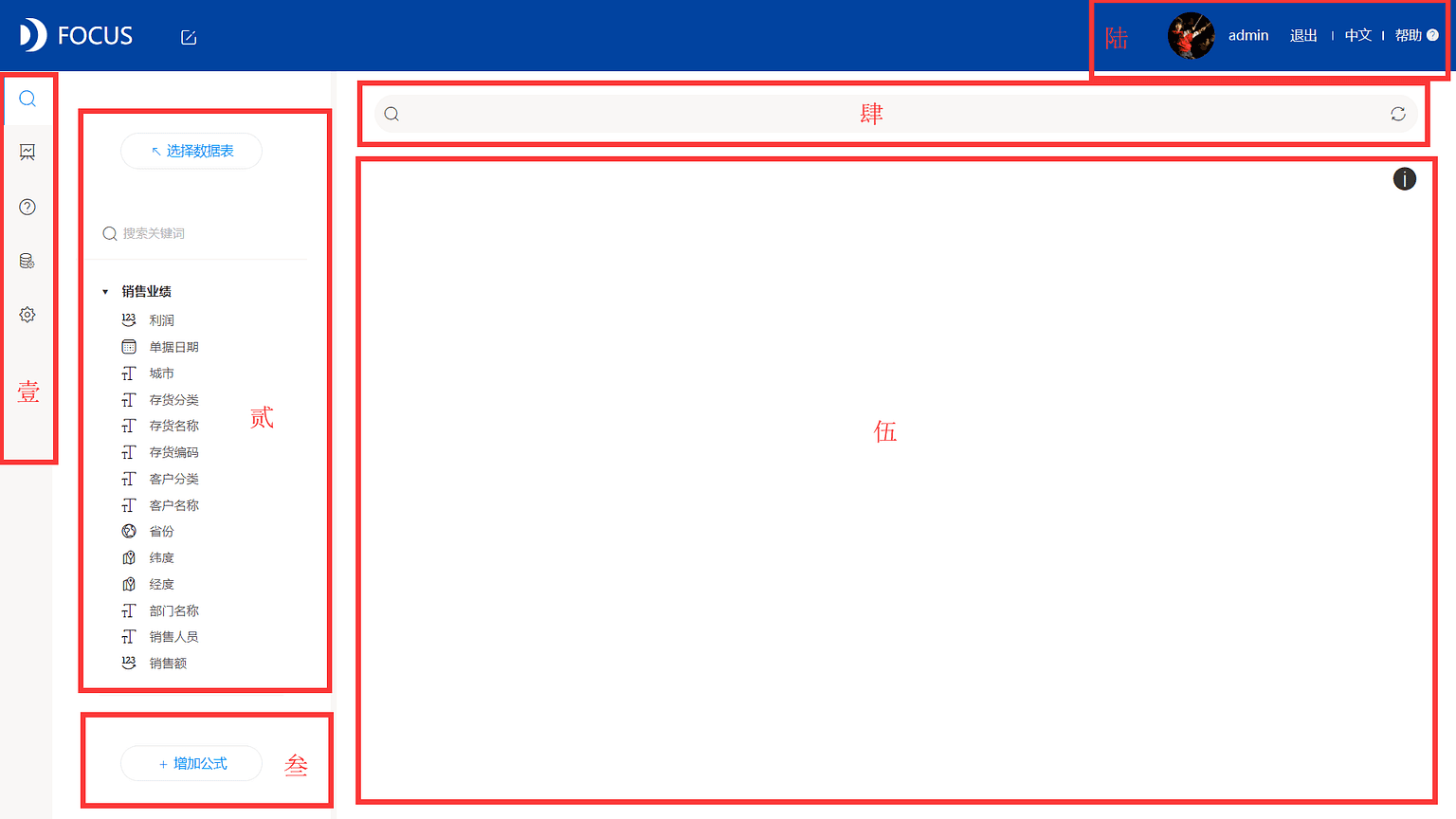
DataFocus的操作界面很简单,登入系统后,默认进入搜索页面。可以看到左侧区域“壹”依次有5个图标,分别是“搜索”、“数据看板”、“历史问答”、“数据管理”、“系统管理”5个模块。搜索页面左侧区域“贰”是待分析数据源,用户可以点击“选择数据源”,进入对应的界面选择要分析的数据表。数据源下方的区域“叁”是“增加公式”模块,可以实时的设定公式对数据表中的数据字段进行计算,编辑完的公式可以和数据表中的字段一起进行搜索分析。区域“肆”的搜索框用于解析用户的搜索语句。区域“伍”是图表显示区(第一次使用记得点一下右上角的文件:1-2_信息提示.png )。右上角区域“陆”依次是用户信息、登录状态、语言切换和社区帮助链接,帮助链接有丰富的视频教程和使用手册。

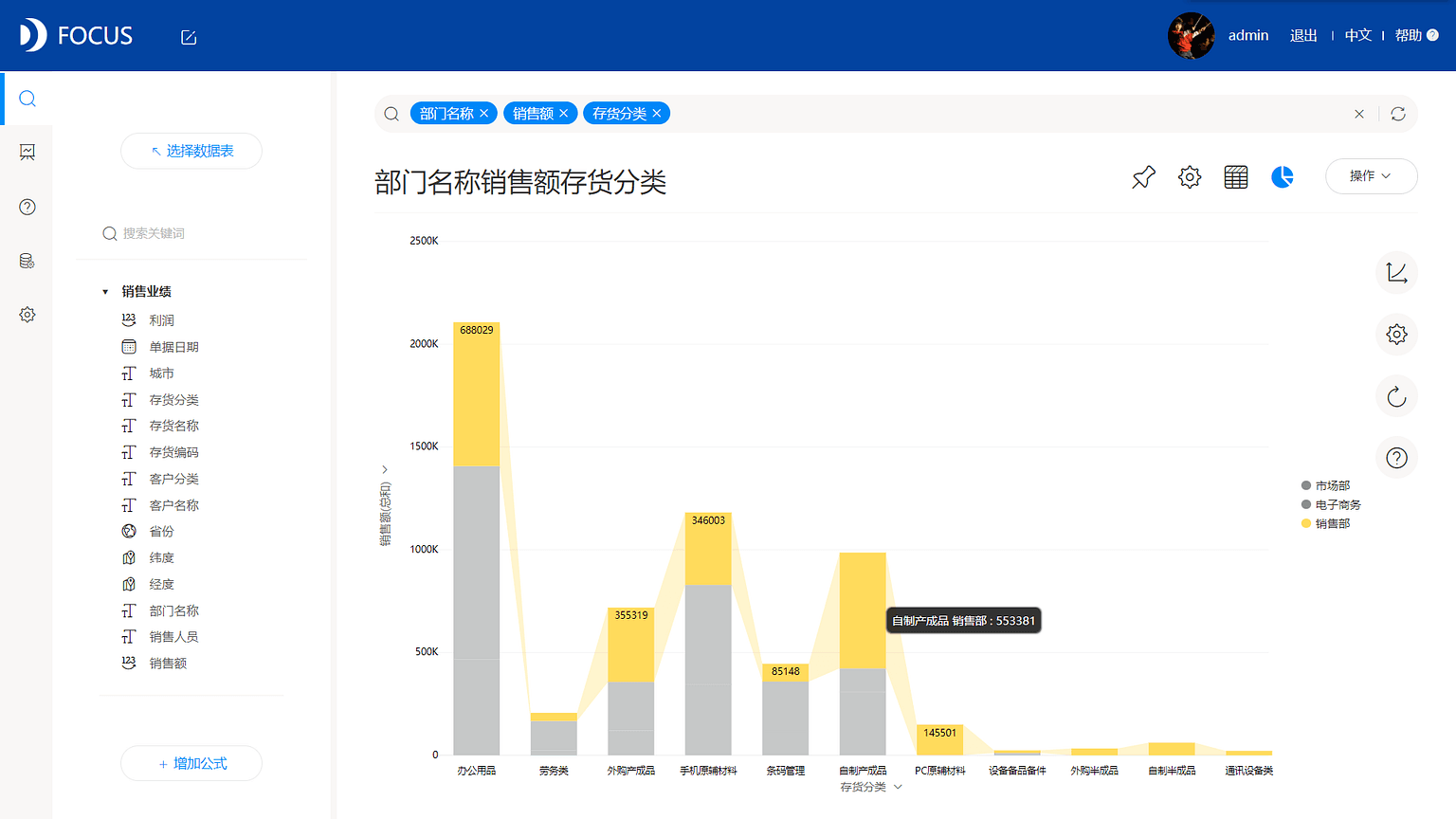
最简单的分析方式就是在左侧数据表中双击待分析的字段,或者在搜索框中输入相应的字段,既可以进行维度分析。

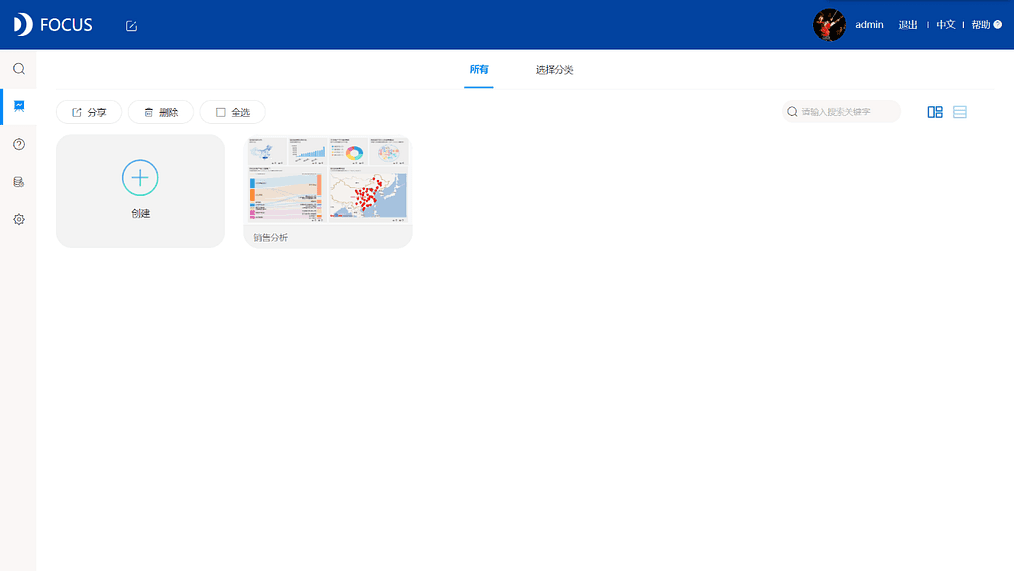
数据看板模板是所有数据看板的列表显示页,可以在该页面发起创建新的数据看板,或者编辑已有的数据看板。

历史问答保存了所有已保存的分析图表。DataFocus的分析类似问答的形式,因此命名为历史问答。用户可以通过缩略图大致了解该图表的类型。也可以直接点击编辑进入搜索页面对该问题重新分析。

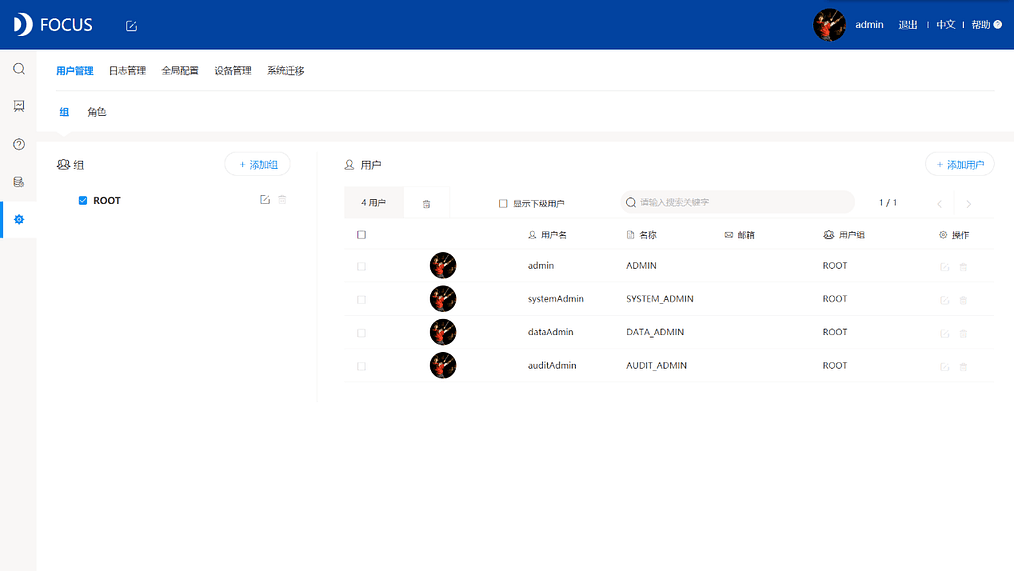
系统管理页面主要用于管理员用户和组进行创建、授权,超级管理员也可以查看日志、管理设备或对系统进行迁移。

2.3 DataFocus连接数据
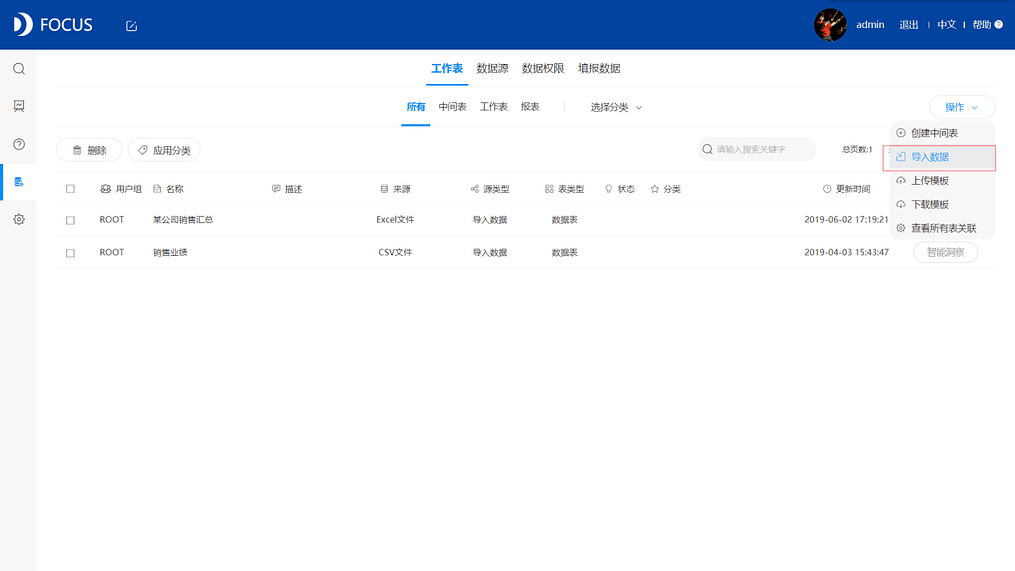
数据管理模块提供了多种链接数据源的方式。第一种方式是用户上传本地数据,用户点击右上角操作按钮,选择“导入数据”既可进行数据上传。目前支持Csv、Txt、Json、Xls格式。

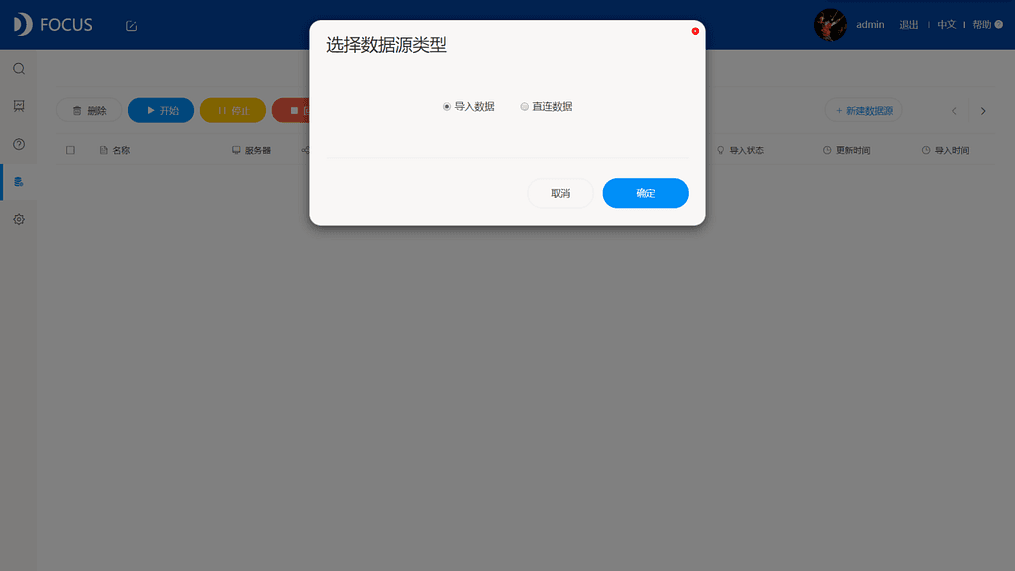
DataFocus还可以链接其他业务系统的数据库中的数据。连接方式分为“导入数据”和“直连数据”两种。选择数据管理模块页面中的“数据源”标签,点击“新建数据源”,可以看到如下图所示:

导入数据是将数据抽取到DataFocus的数据仓库中进行分析,适合数据量非常庞大需要进行离线分析的场景;直连数据则是直接通过用户的业务数据库进行查询和分析,这将对业务系统的数据库性能造成一定的影响,其性能瓶颈也完全取决于用户数据库,直连数据源一般适合于需要实时的进行数据分析和展示的场景。