数据看板
建立数据看板
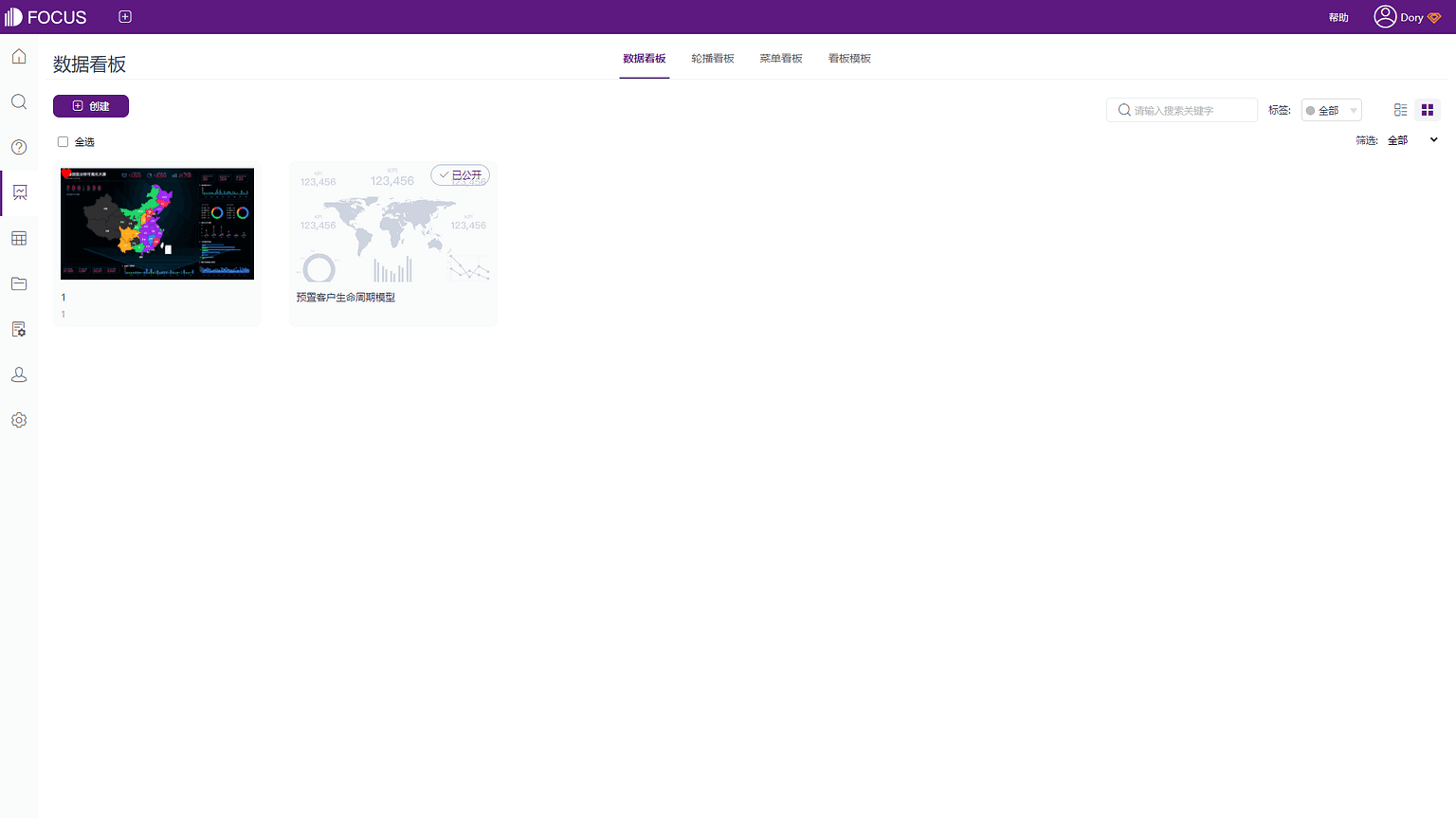
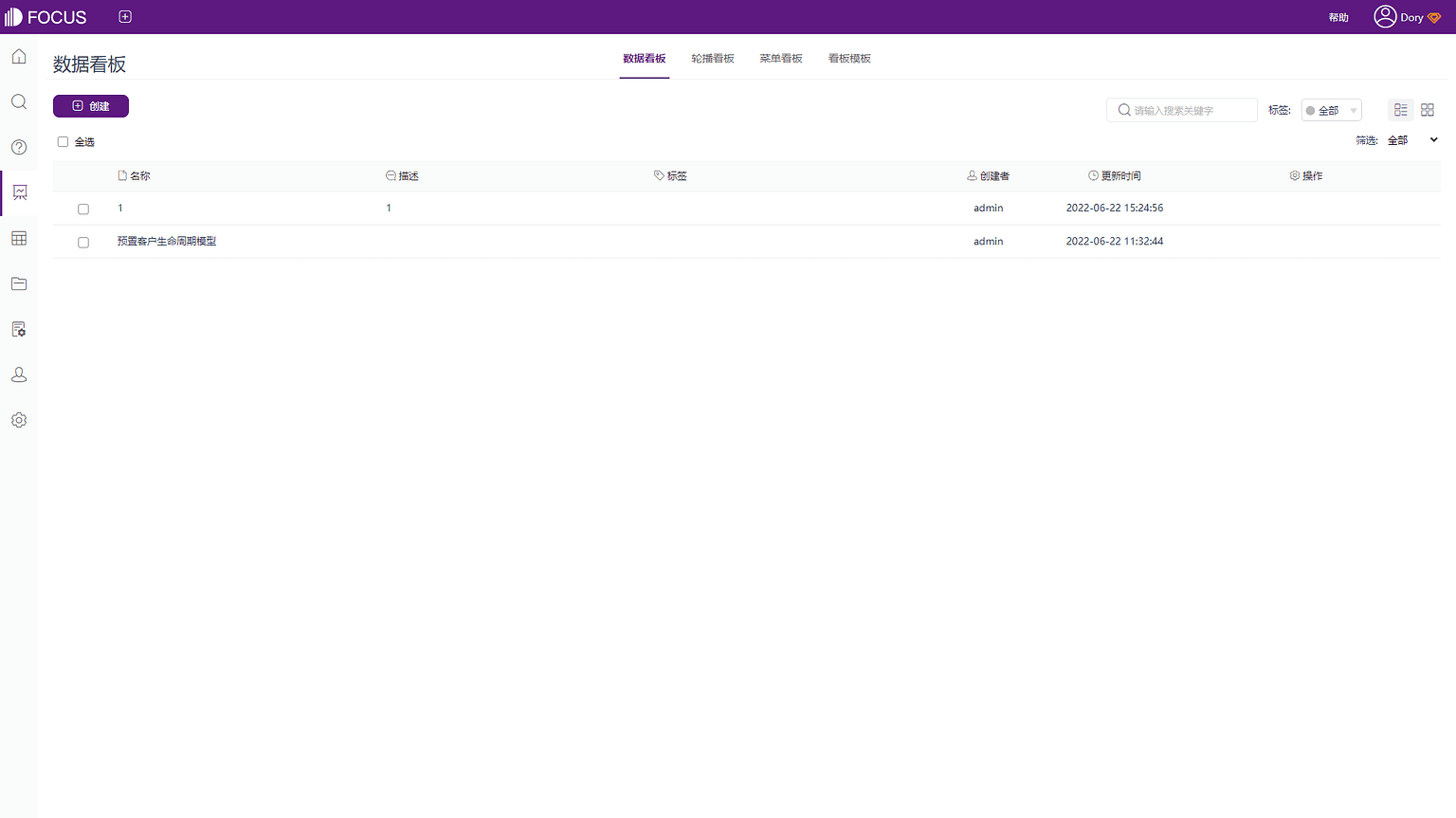
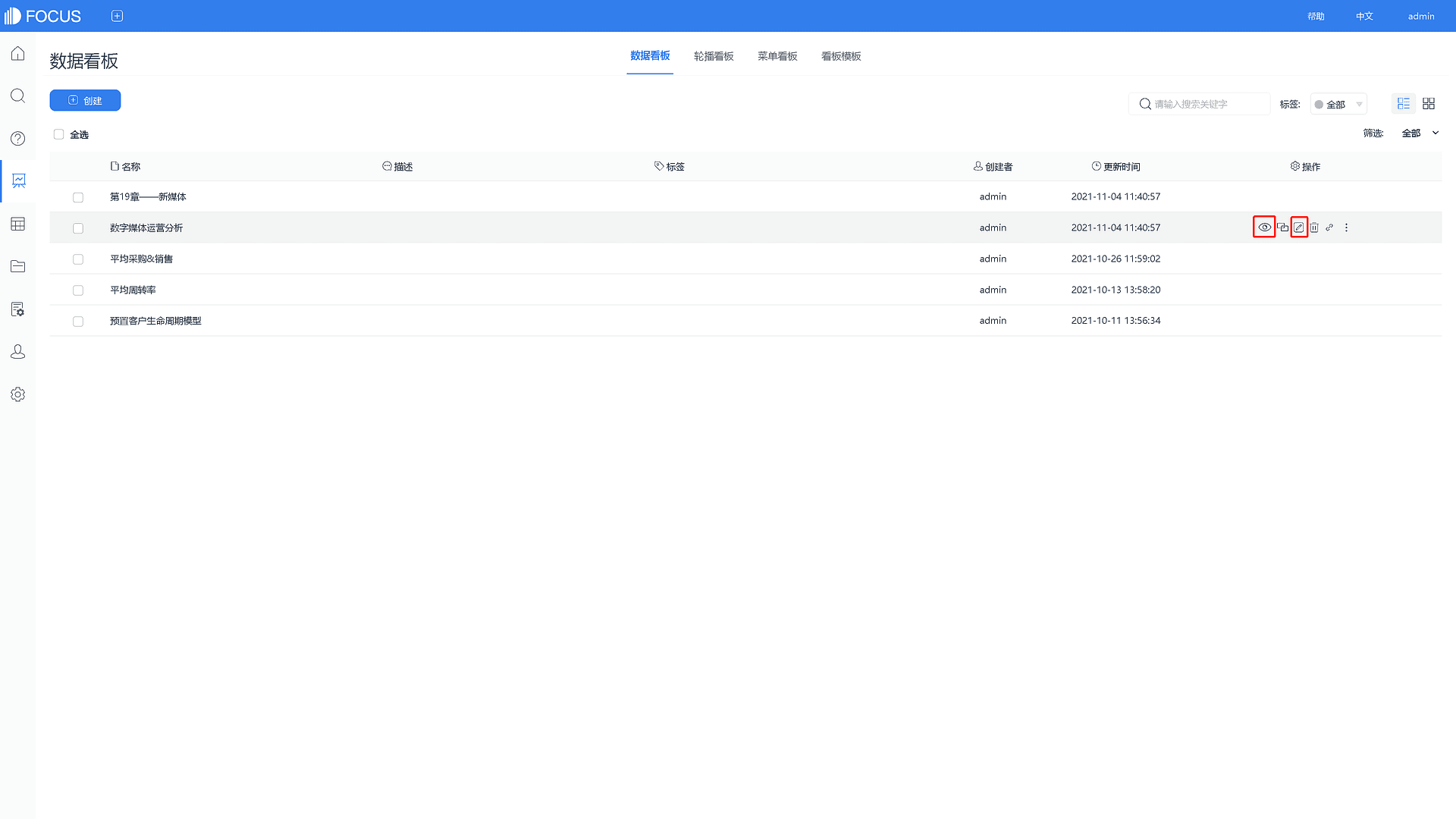
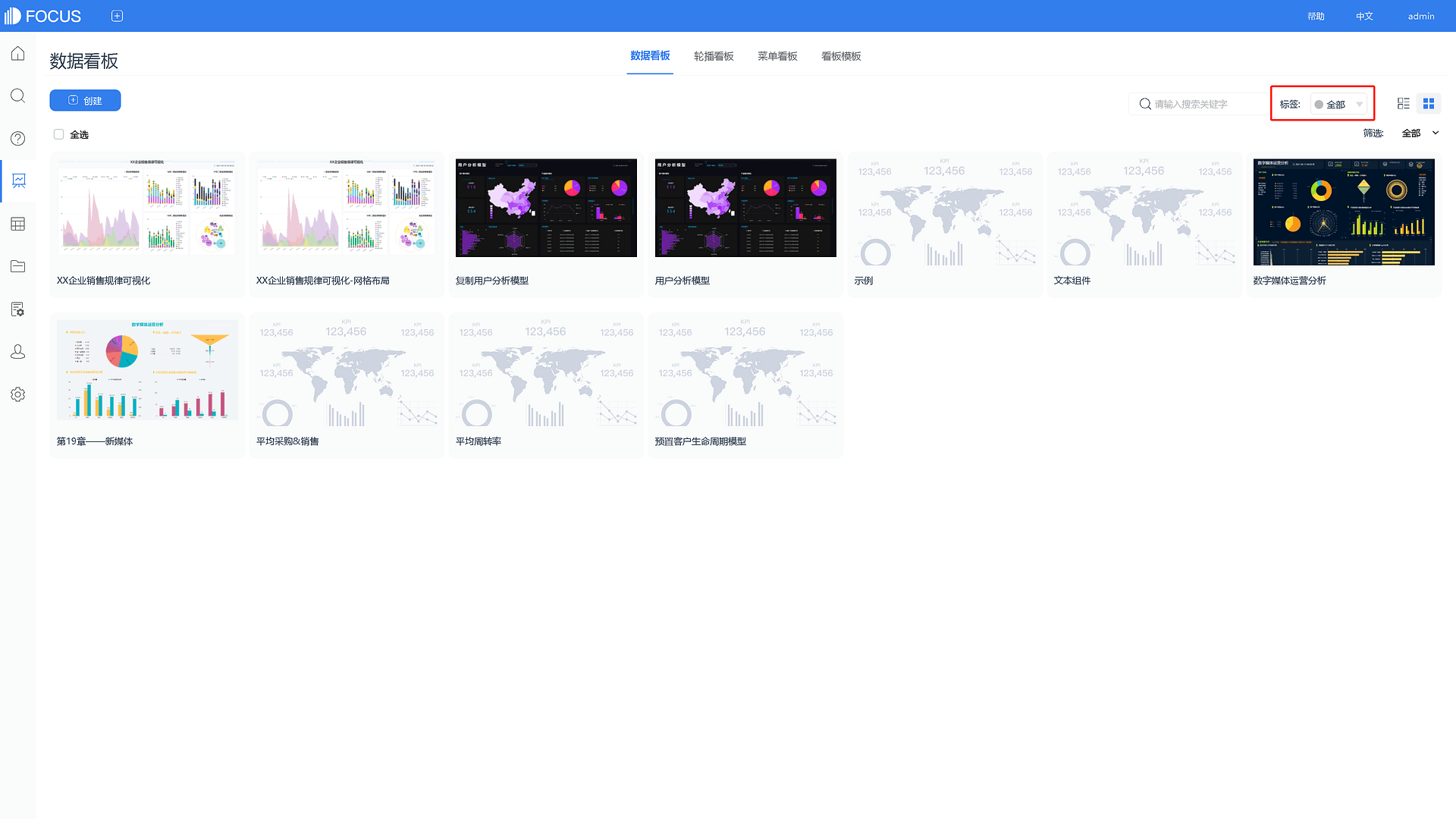
数据看板汇总页面可以选择和列表两种显示方式,如组图5-1-1所示。


图5-1-1 数据看板汇总页面
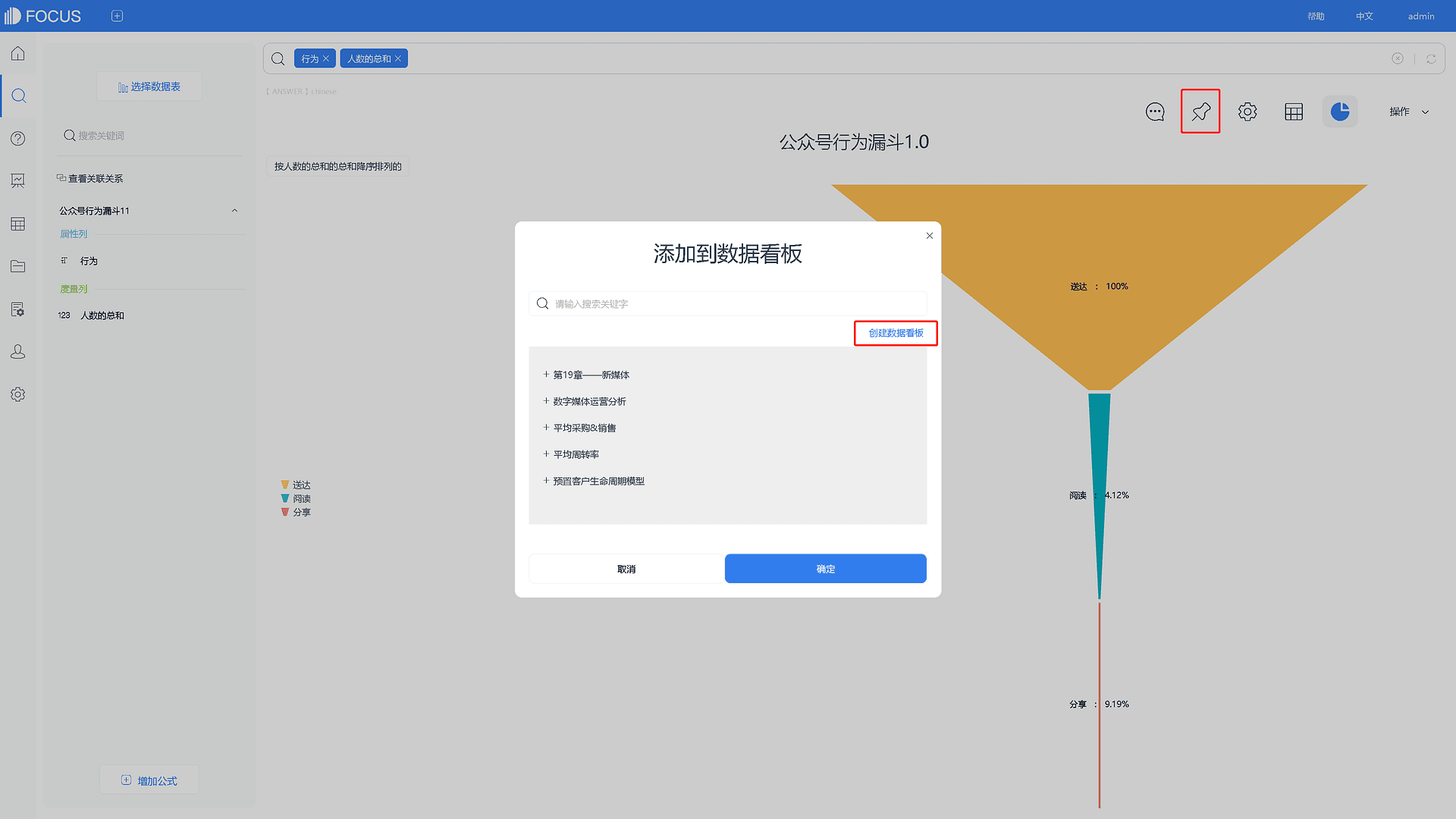
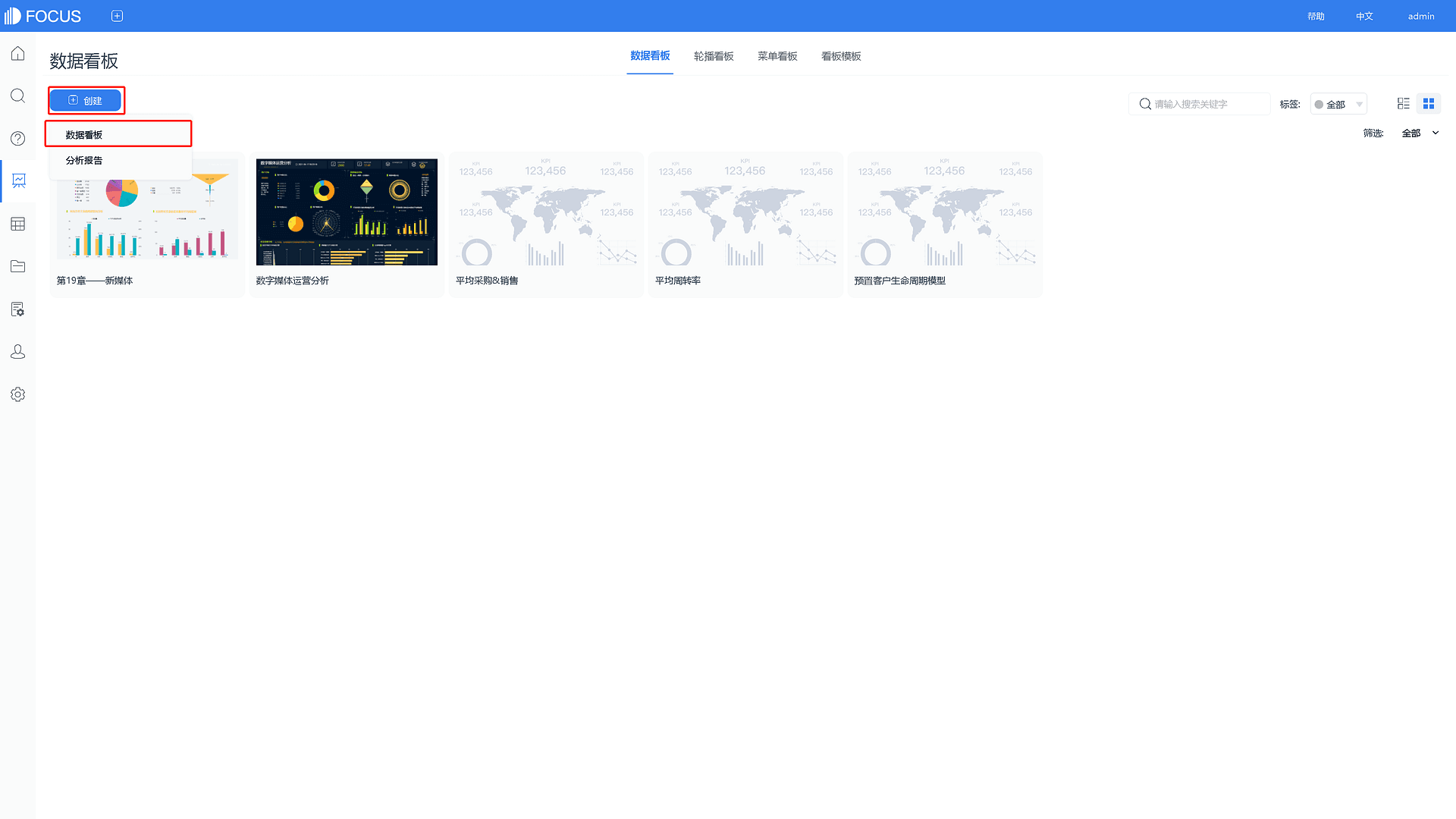
建立数据看板有3种方式,如组图5-1-2所示:
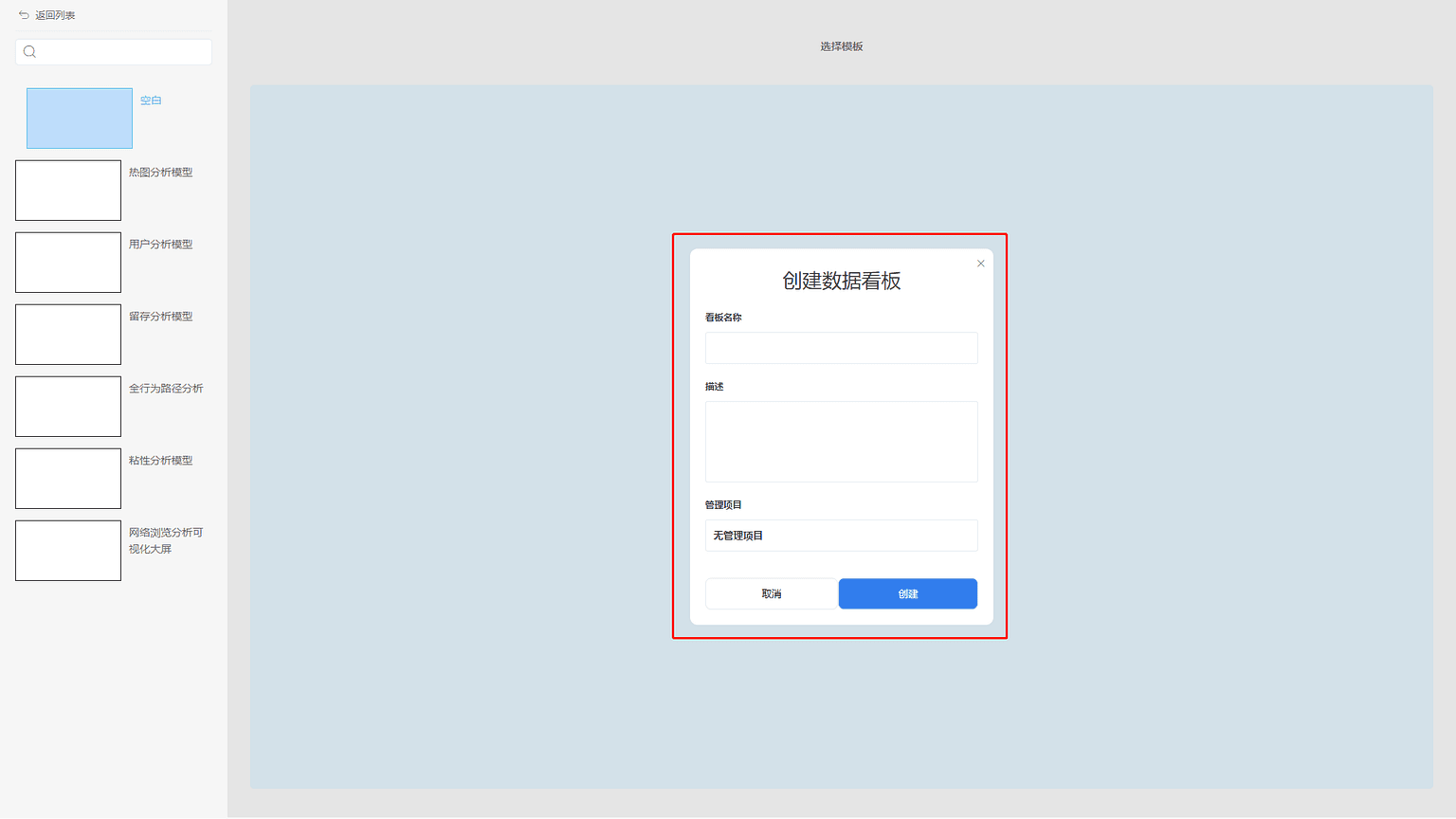
1.在历史问答详情页面,将搜索结果添加到数据看板时会看到“创建数据看板”按钮,点击该按钮可创建一个新的数据看板。2.在数据看板汇总页面-列表(或)依次点击“创建”、“数据看板”按钮,选择看板模板后点击“创建”(也可不选中模板直接点击“创建”得到空白模板),建立一个新的数据看板。
3.在资源管理页面-列表(或)依次点击“创建”、“数据看板”,选择看板模板后点击“创建”(也可不选中模板直接点击“创建”),建立一个新的数据看板。




查看数据看板
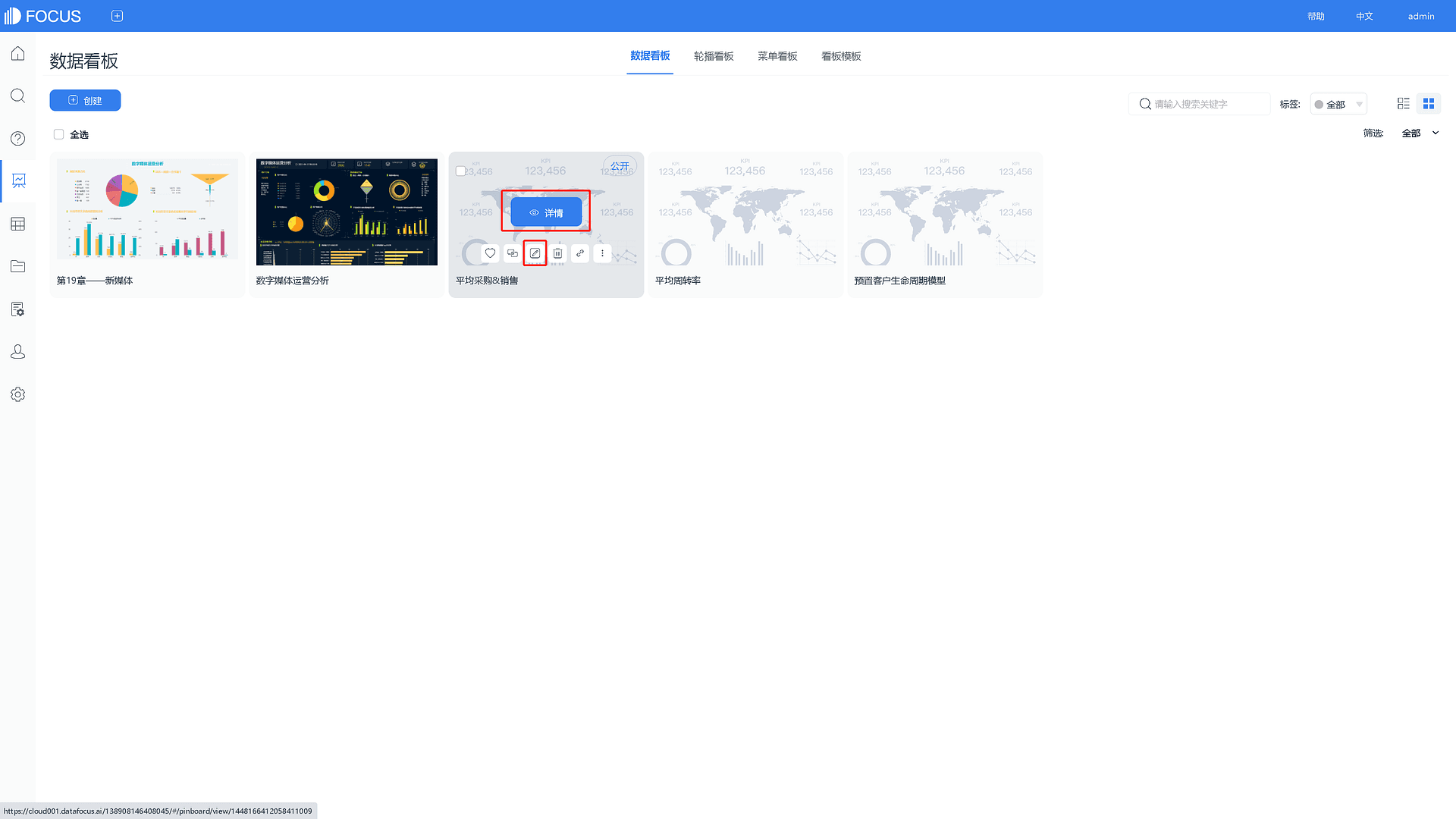
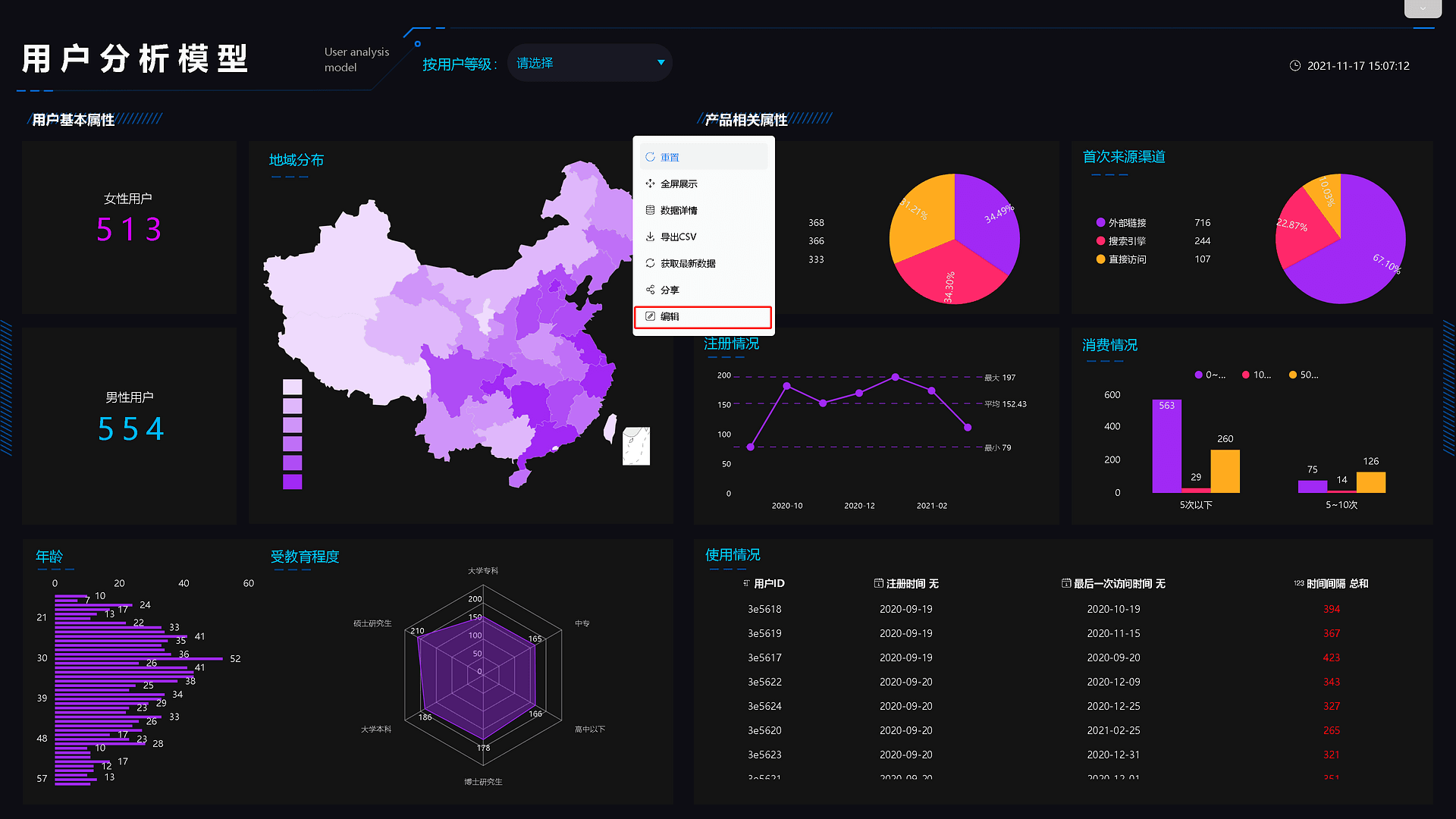
缩略图模式下将鼠标移动到对应的数据看板上,会显示相应的操作项,点击“详情”即可查看该数据看板(不能对数据看板进行编辑),“


图5-2-1 查看数据看板
查看数据看板时,仅可以对看板进行联动、钻取,而不能修改看板内问答的内容和布局。
复制数据看板
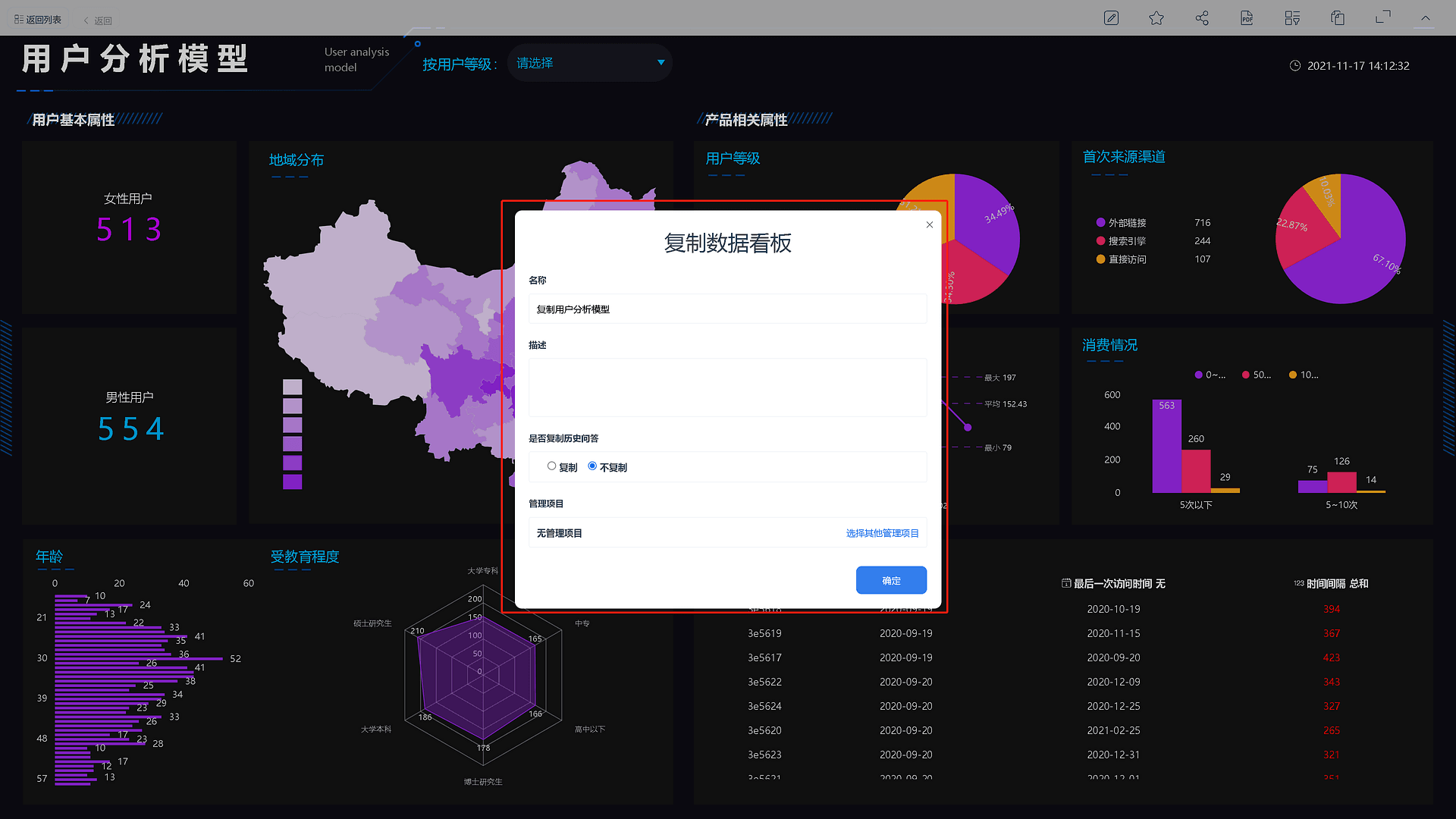
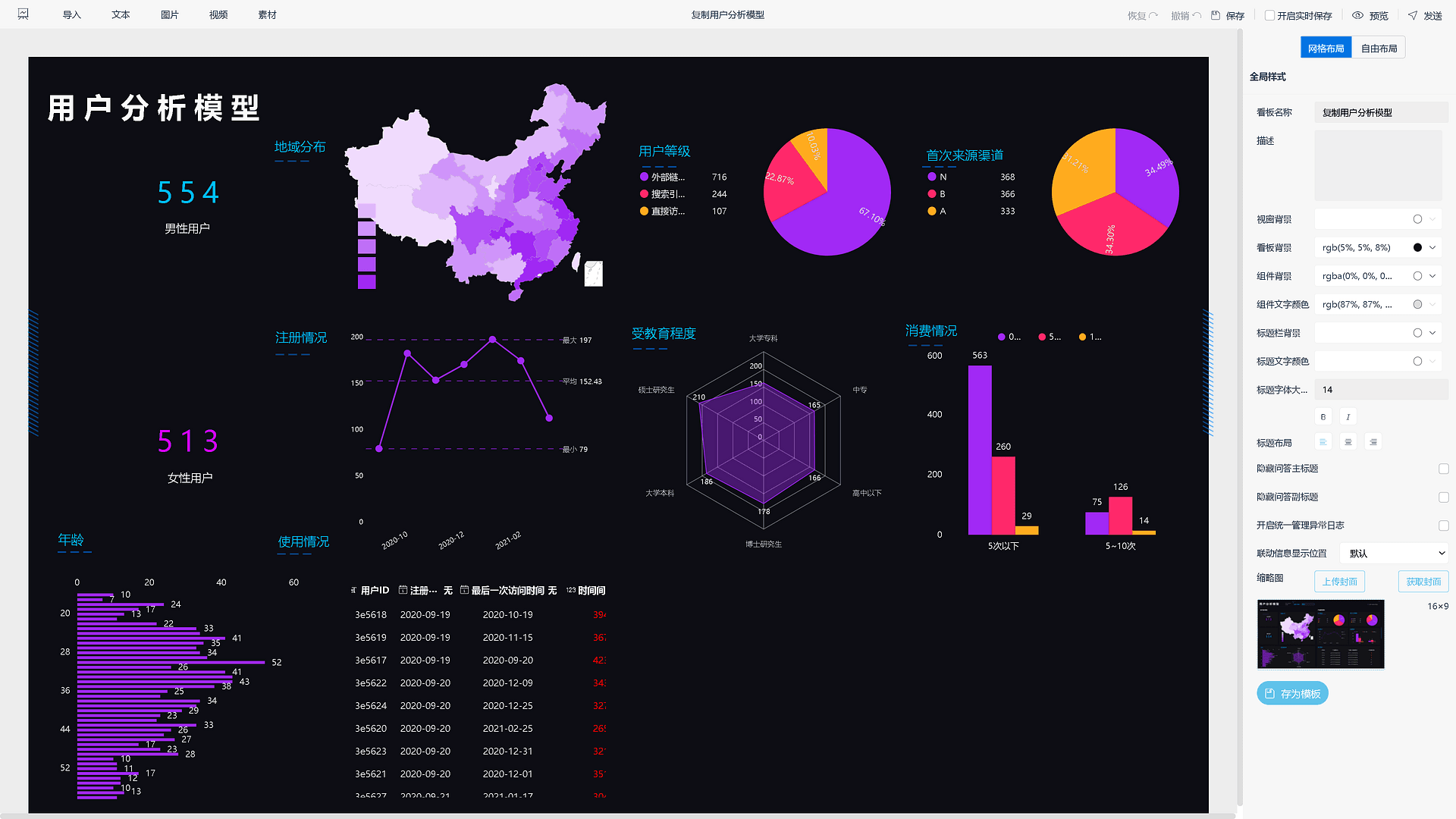
点击查看数据看板进入看板详情,复制数据看板主要是将该数据看板进行复制,再命名成新的数据看板。复制的数据看板内容样式等与原始数据看板中一致,将鼠标移到界面上端会出现导航条,点击第一个图标即可进行复制,如下组图5-2-2所示。


图5-2-2 复制数据看板
复制数据看板中可选择是否复制历史问答,选择复制即可复制数据看板连带历史问答,而选择不复制即只复制数据看板除历史问答外的部分,如背景、文字、图片等。
保存数据看板
保存数据看板是指将数据看板内容进行保存,可以设置数据看板修改后实时保存。保存后的数据看板可以预览并进行联动、钻取。
导出数据看板(PDF)
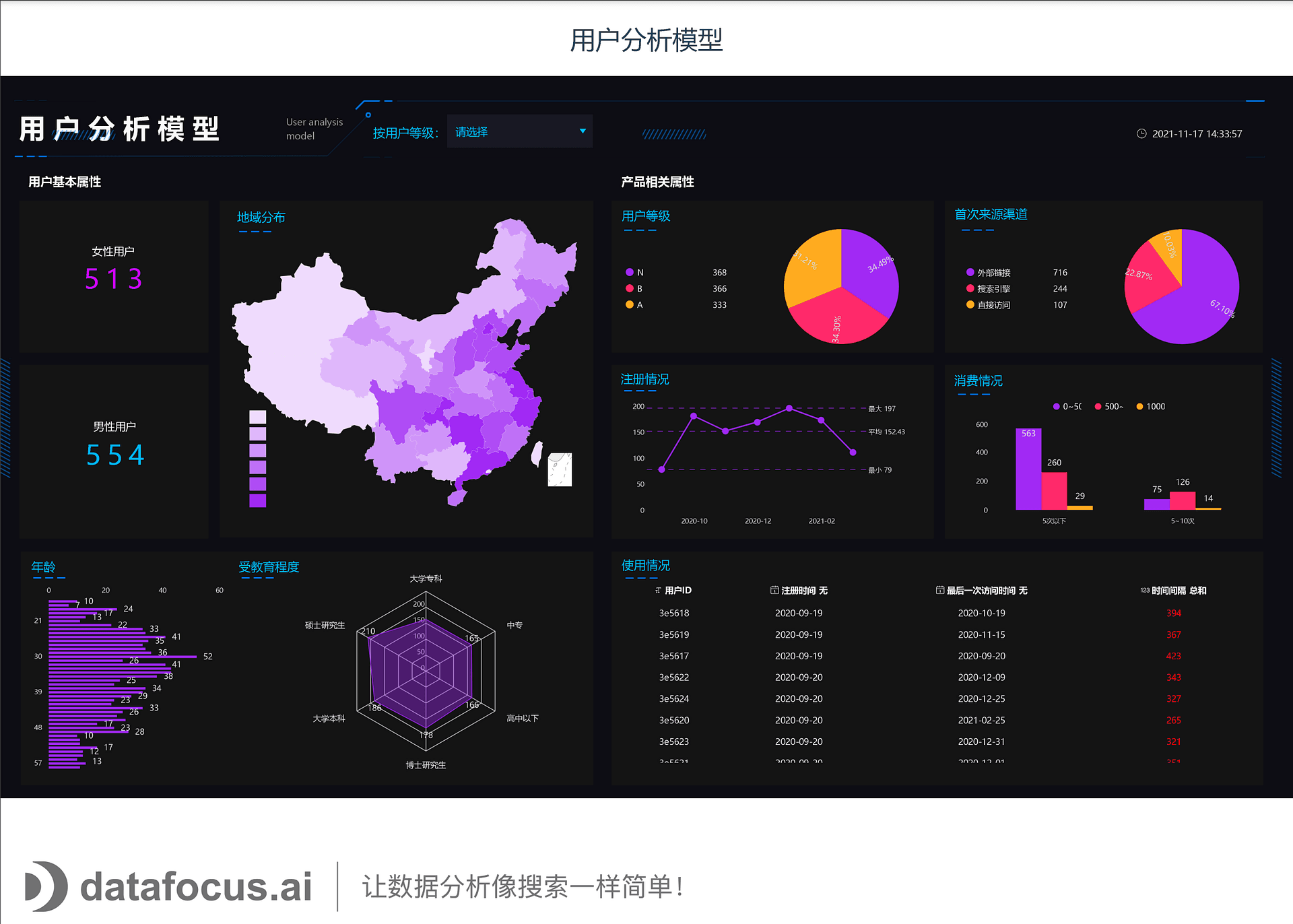
在数据看板中,点击右上角的保存为PDF按钮“


图5-2-3 保存为PDF
在数据看板中分享看板
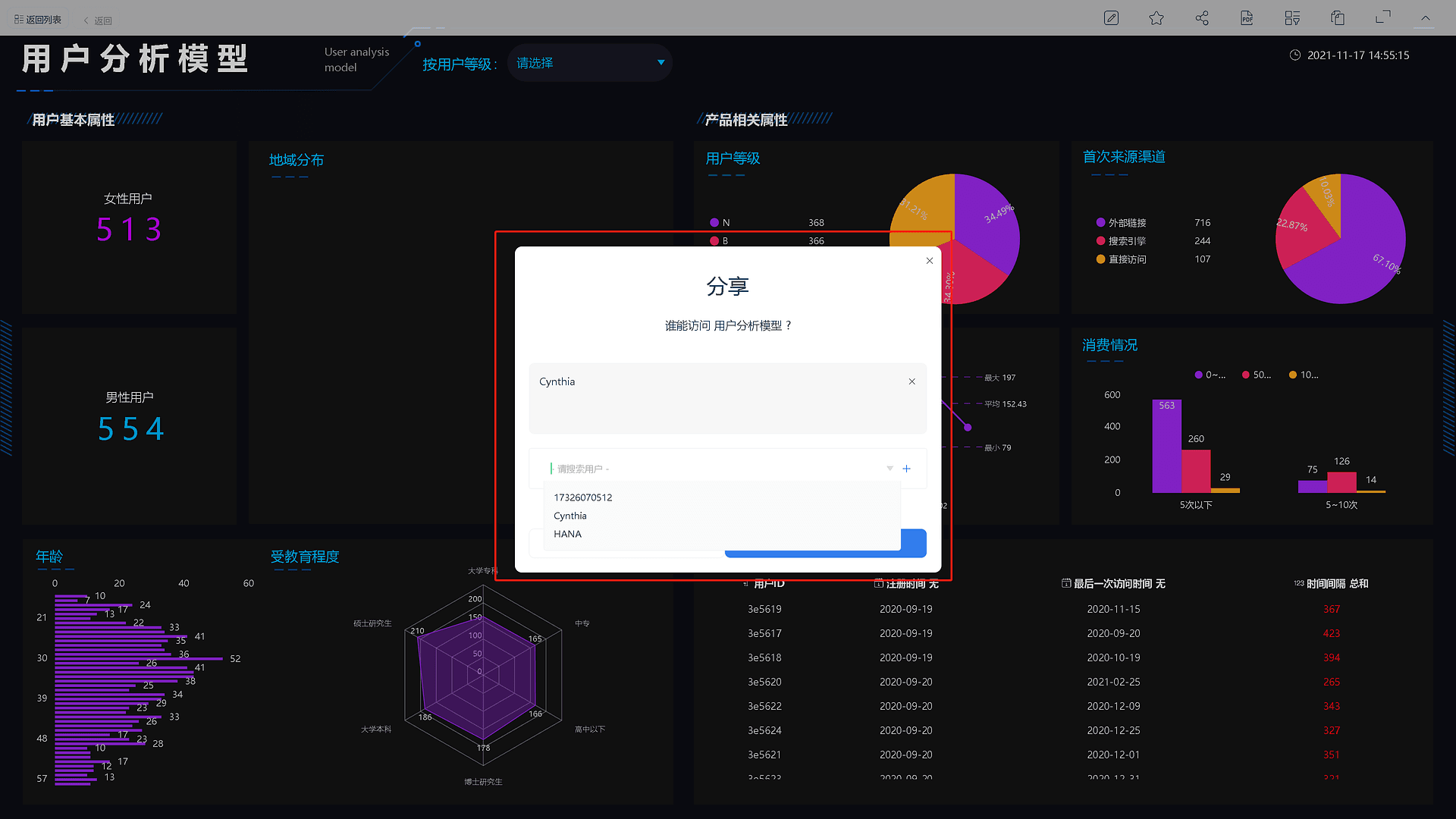
在数据看板中,点击看板的右上角导航条的按钮“ 
还可以对已分享者进行删除,如图5-2-5所示。

图5-2-4 分享看板

图5-2-5 修改分享权限
全局筛选
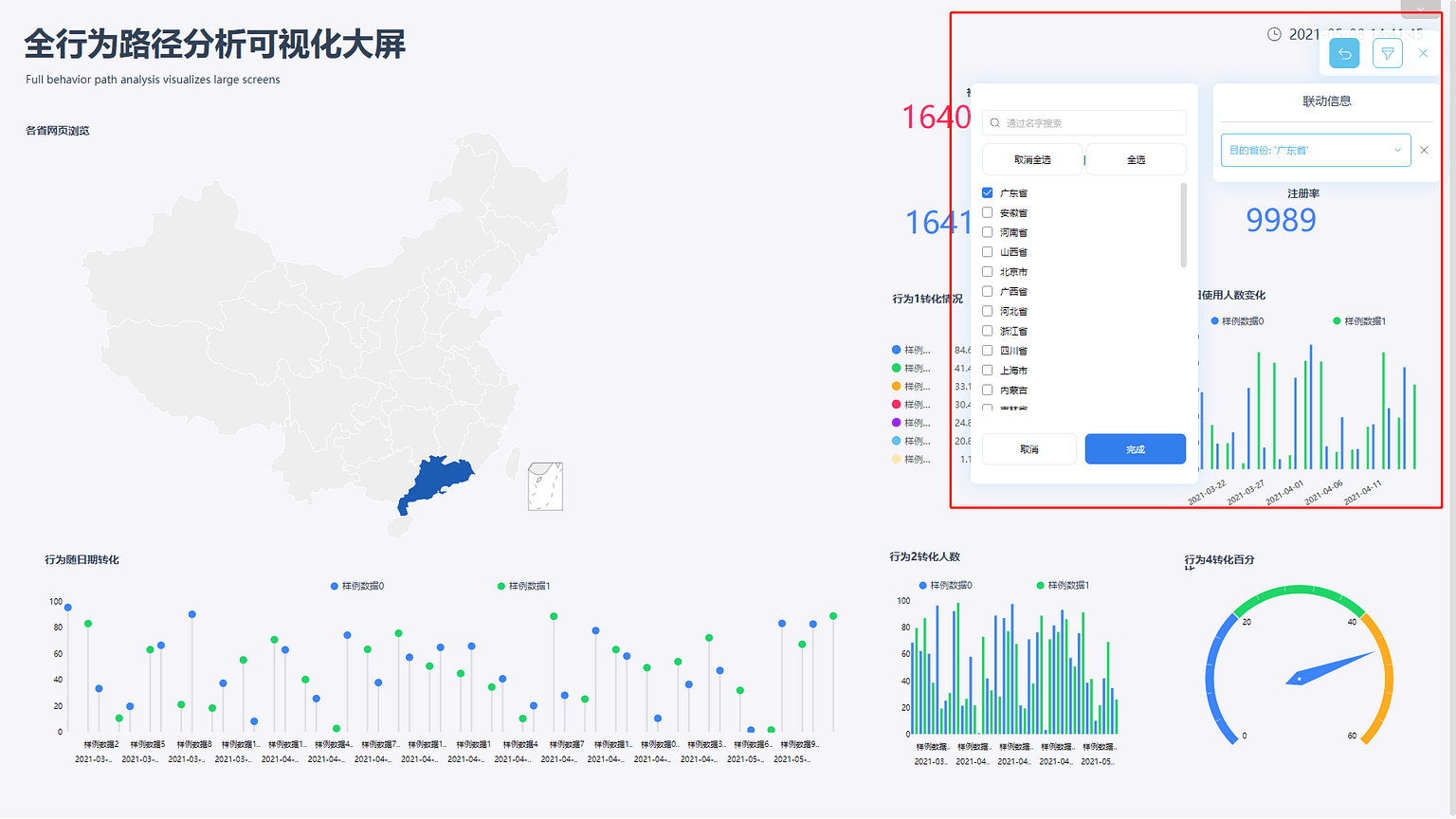
在查看数据看板时,用户可以点击右上角漏斗形操作按钮,弹出左侧筛选框,统一对看板内的问答进行筛选。
点击对应列即在顶栏出现对应的筛选项,在下拉框内进行条件筛选即可。
如下组图5-2-6所示。

图5-2-6 全局筛选
编辑图表
在数据看板中,点击图表右上角的按钮中的编辑按钮,即可跳转到相应的历史问答页面对图表进行交互或编辑。

图5-2-7 编辑图表
数据详情
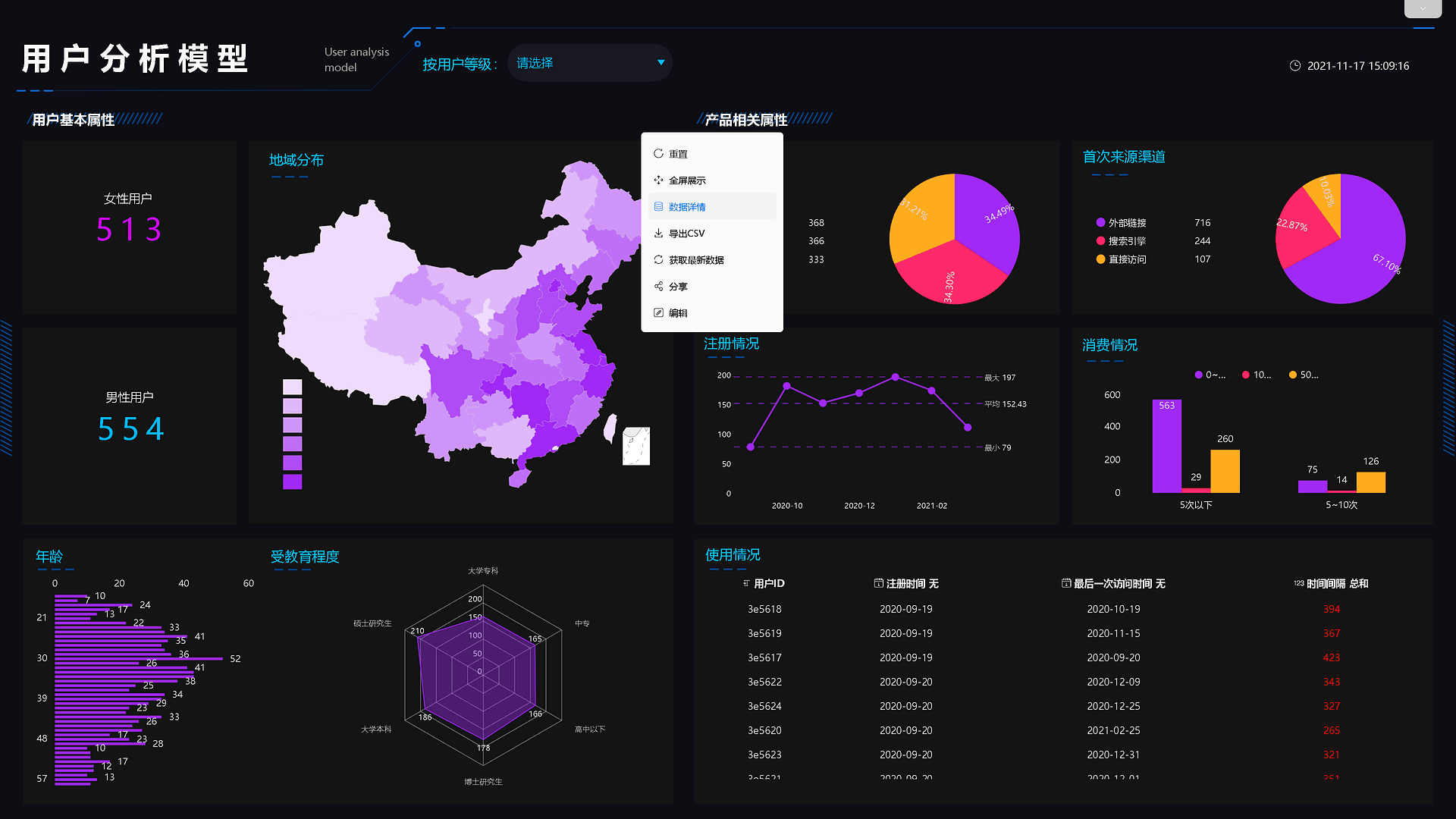
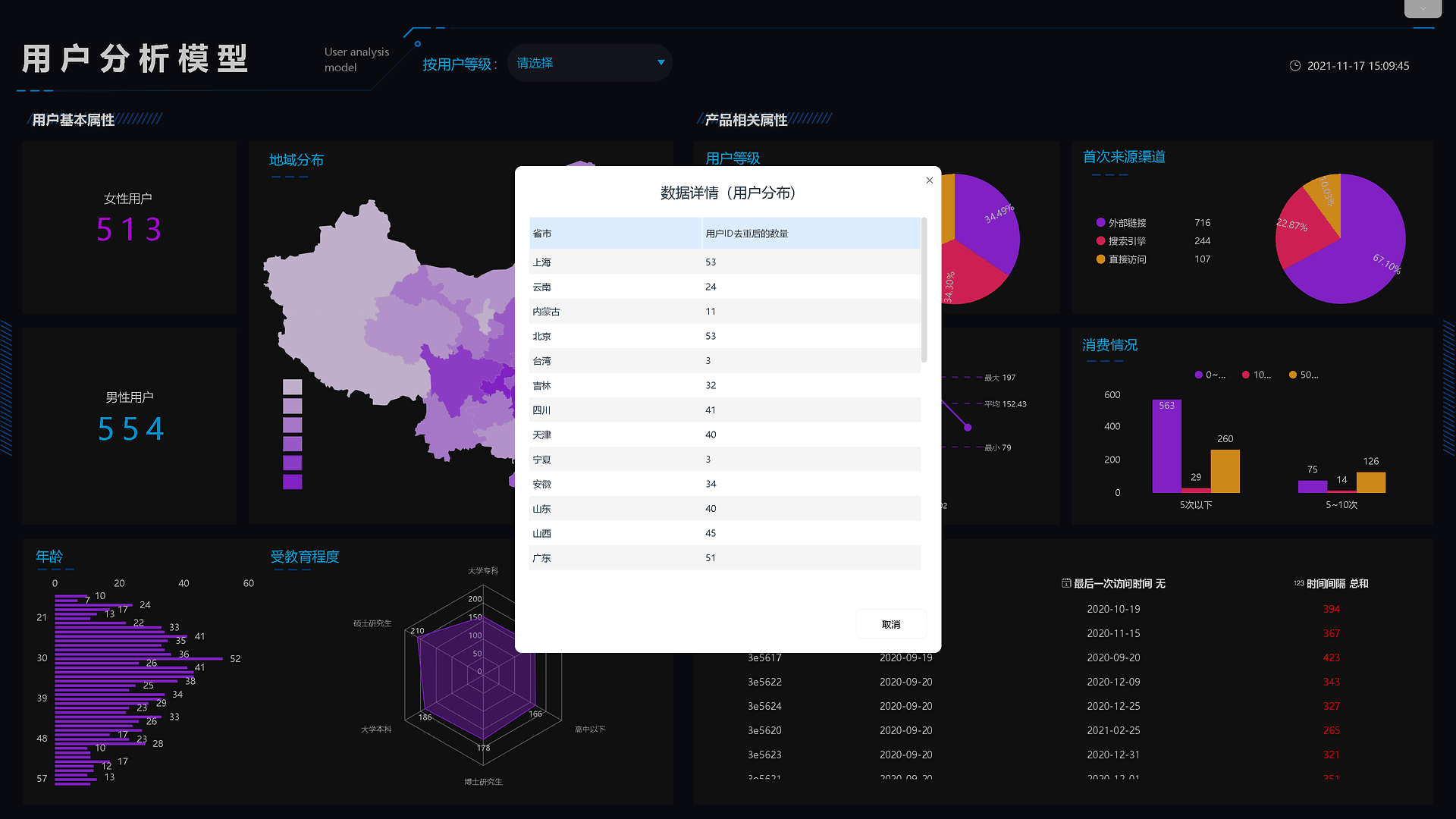
在数据看板查看页面中,点击图表右上角的按钮中的数据详情,即可跳出弹窗显示当前问答图表的对应数据详情表,如图5-2-8所示。


图5-2-8 数据详情
数据明细
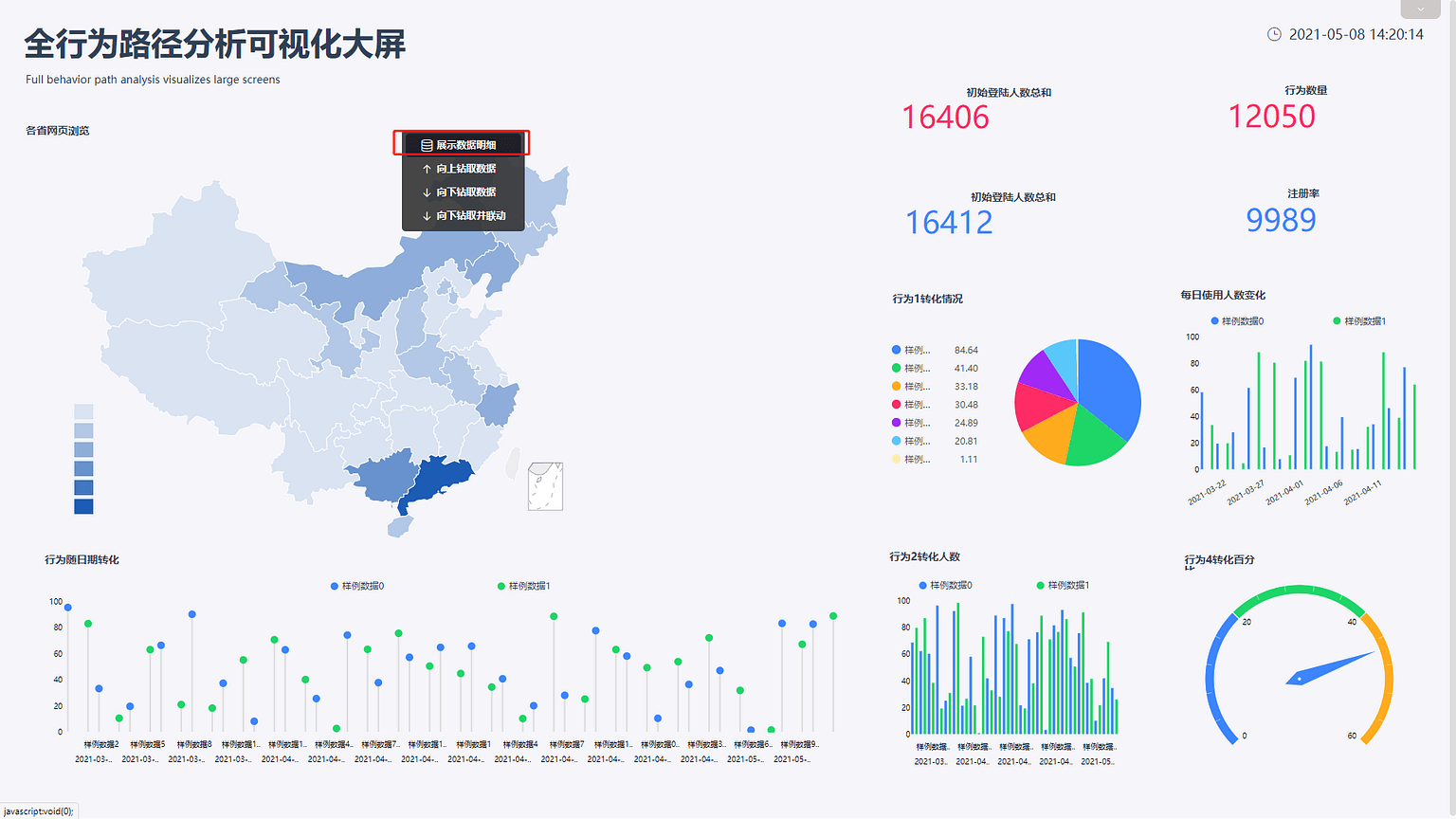
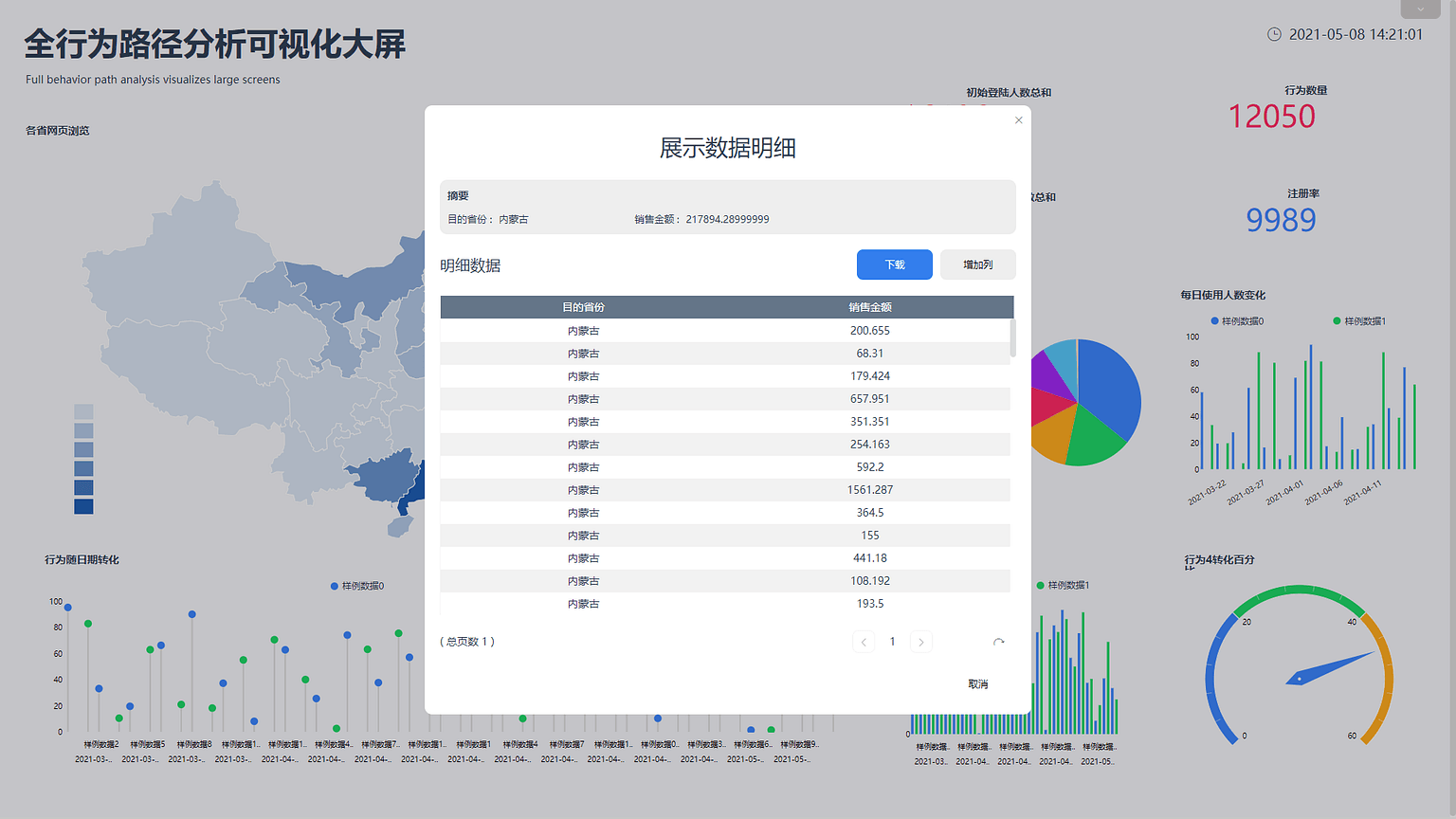
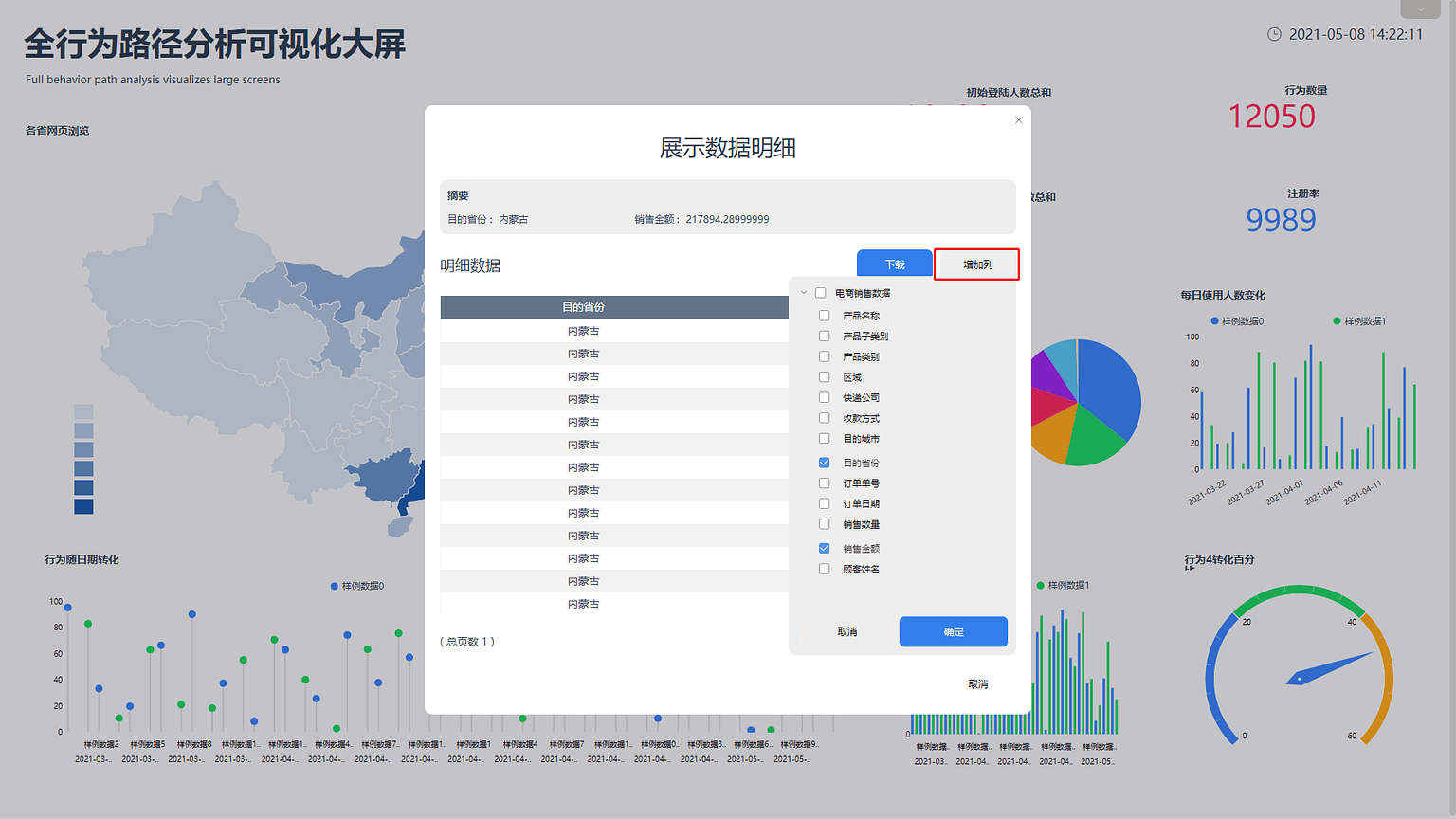
在数据看板查看页面中,右键选中所要查看组件的某个关键点,点击“展示数据明细”,即可跳出弹窗显示当前关键点的对应数据明细,如图5-2-9所示。


图5-2-9 展示数据明细
为了方便数据查看对比,可在展示数据明细时增加相关列,如图5-2-10所示。

图5-2-10 增加列
看板交互
1.图表翻页功能
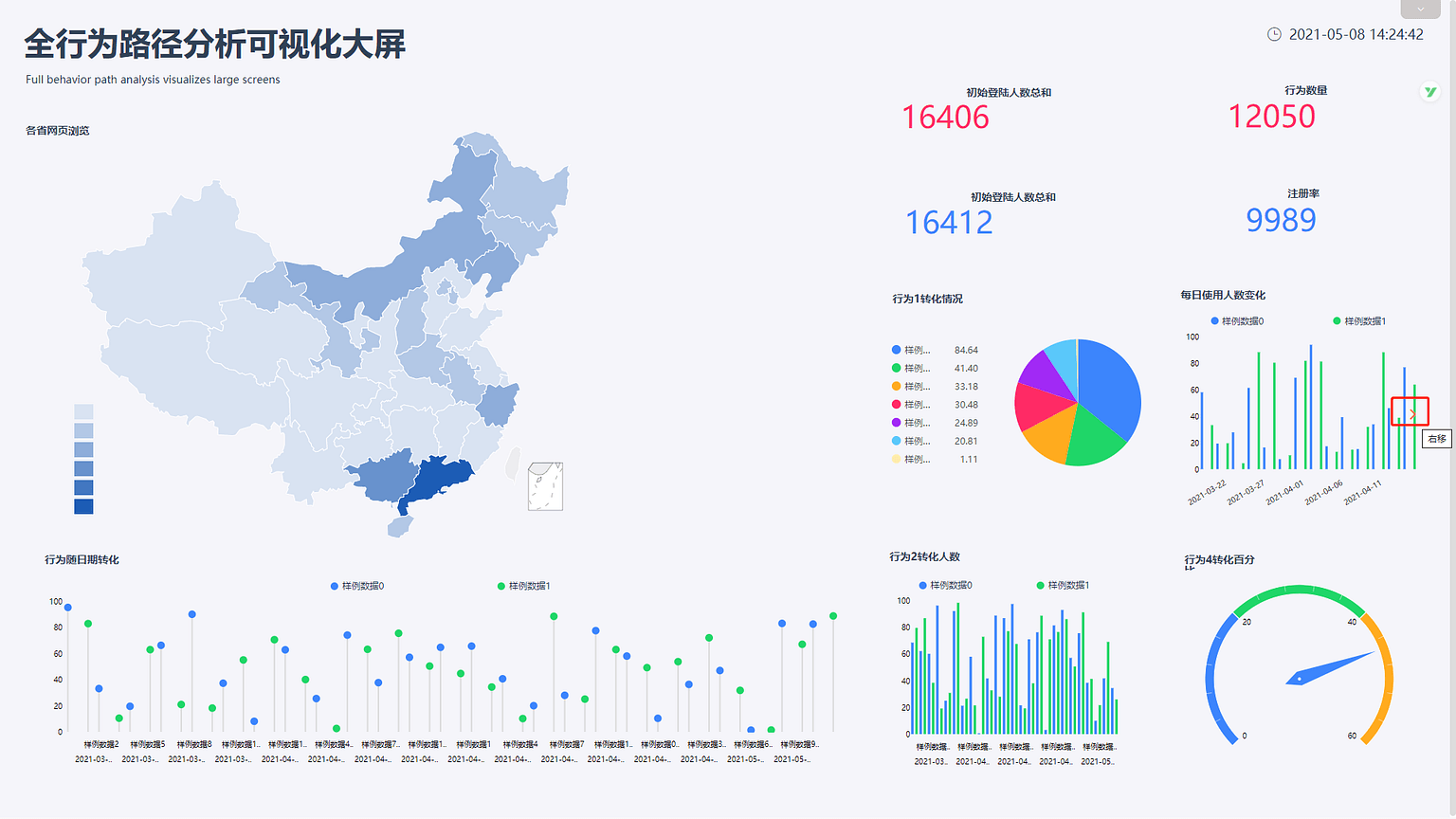
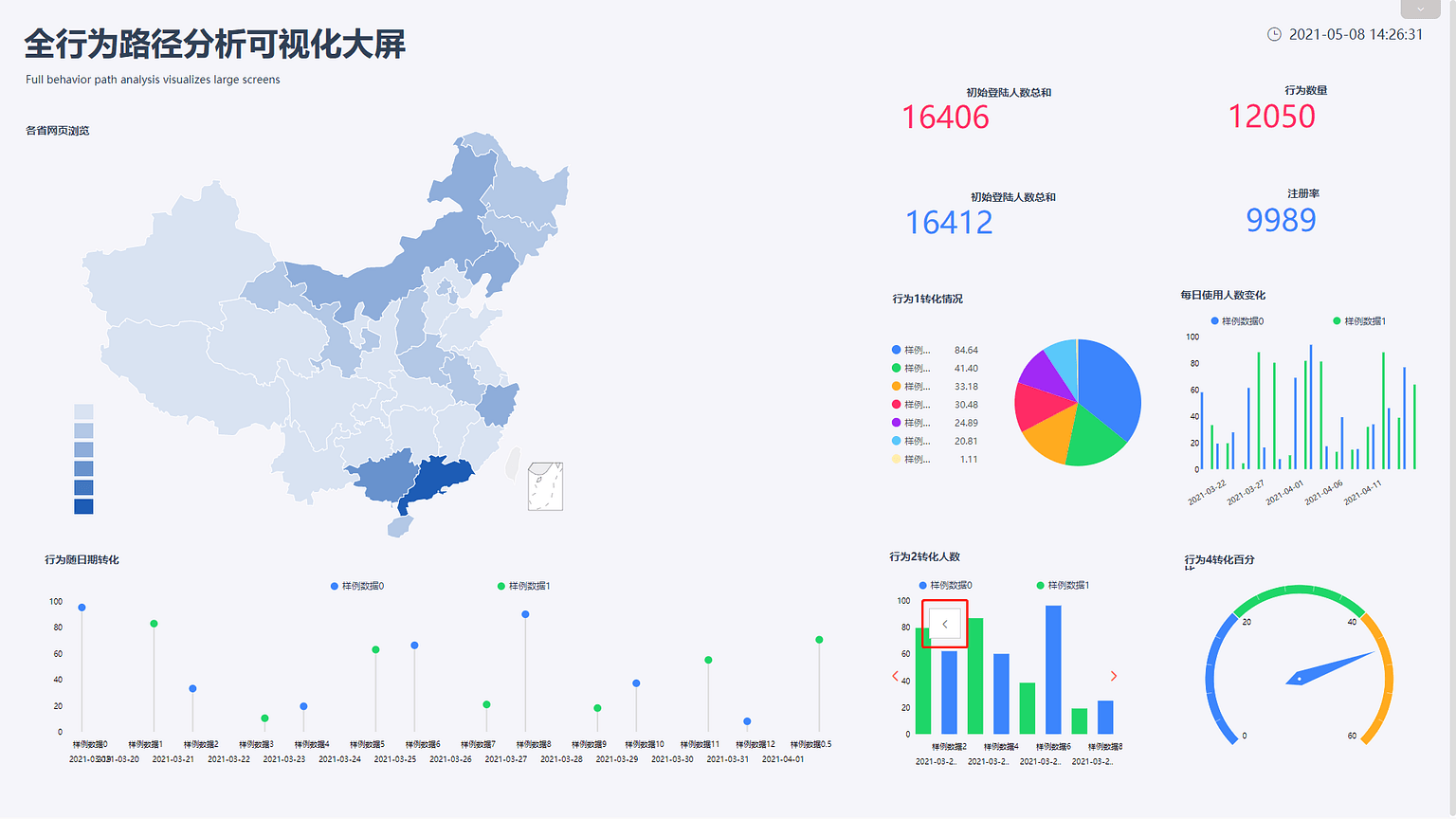
鼠标移动到图表上,若是数据量有大于1000行,有分页,则会显示一个红色箭头,点击该箭头,即可查看下一页数据,如下图5-2-11所示。

图5-2-11 翻页功能
2.放大图表查看内容
按住左键拖过想要放大的部分,松开鼠标,即可看到数据被放大,可看的更清晰;放大后想要恢复原状,点击图表左上角的返回按钮“


图5-2-12 放大恢复
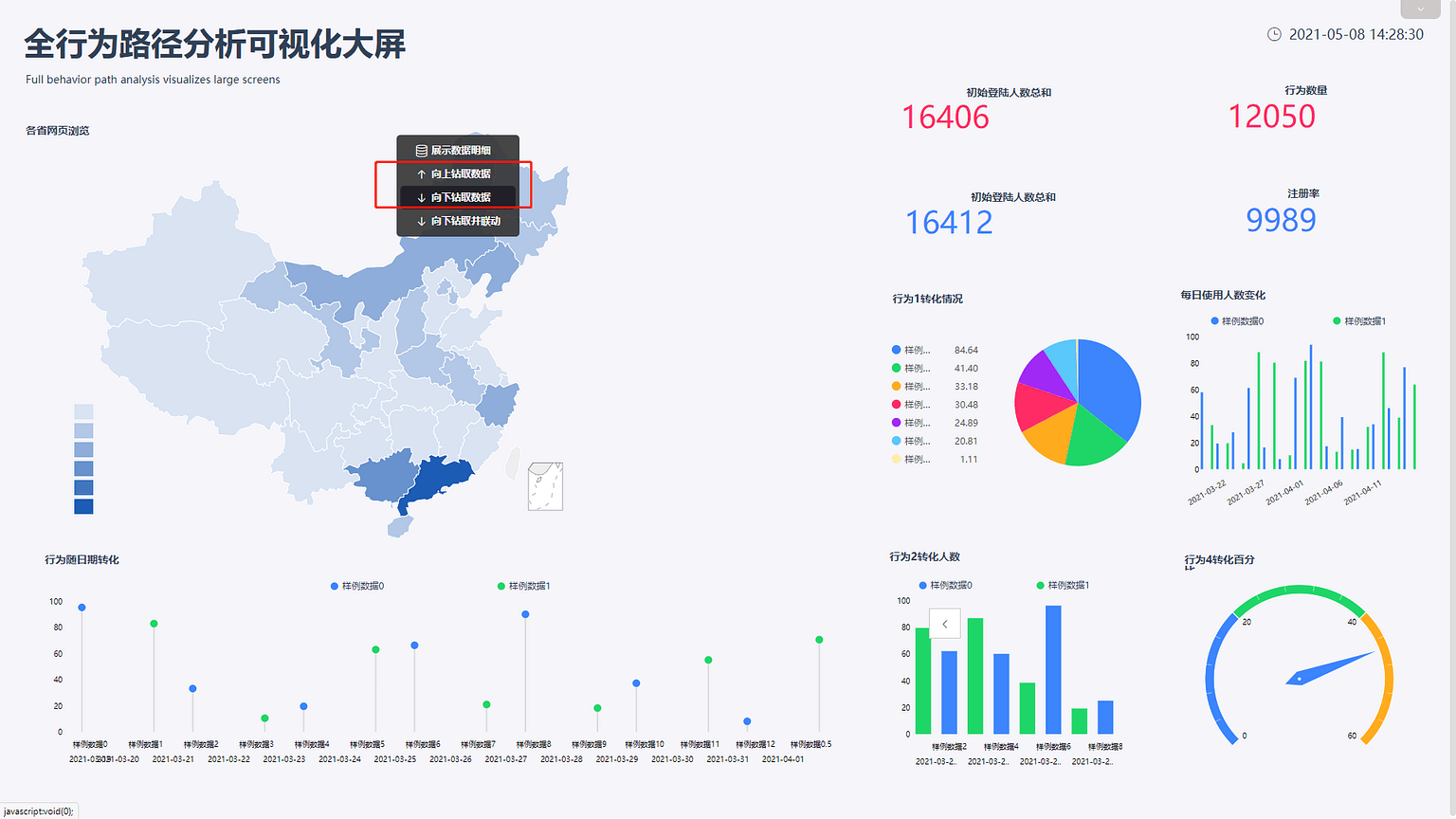
3.对图表进行钻取
对图表进行钻取如下图5-2-13所示。
向上、向下钻取数据,可以扩大或缩小关注的数据范围。
而向下钻取并联动,可以在钻取过后将整个大屏联动,例如向下钻取为广东省的数据,则整个大屏将自动更改为广东省的数据情况。

图5-2-13 向上、向下钻取
4.图表联动功能
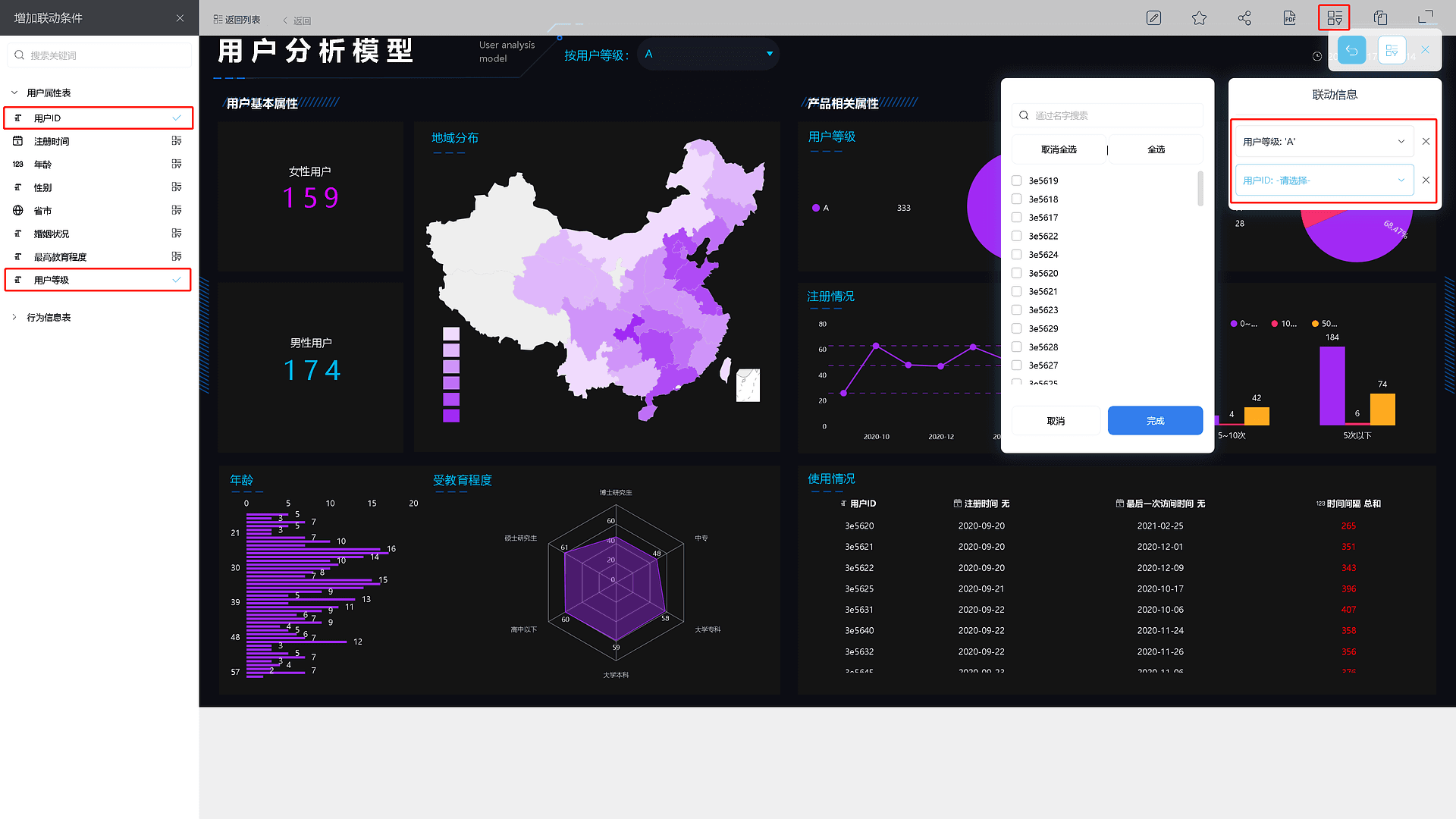
若是该数据看板中所有的图表都是依赖于同一个表,或者有关联关系的几个表中,则这些图表可以进行联动,如下图5-2-14所示,具体操作如下:
1. 选择某个图表,例如地图,选择地图中的某个区域(例如广东省,代表筛选出这列的数据),则所有满足条件的图表都会按照此条件筛选得出相应的数据,在图表中显示;
2. 数据看板上方可以查看此时的联动条件(即筛选条件);
3. 点击联动信息中的联动条件右边的“X”,则所有图表恢复到联动以前,即没有筛选条件之前。

图5-2-14联动
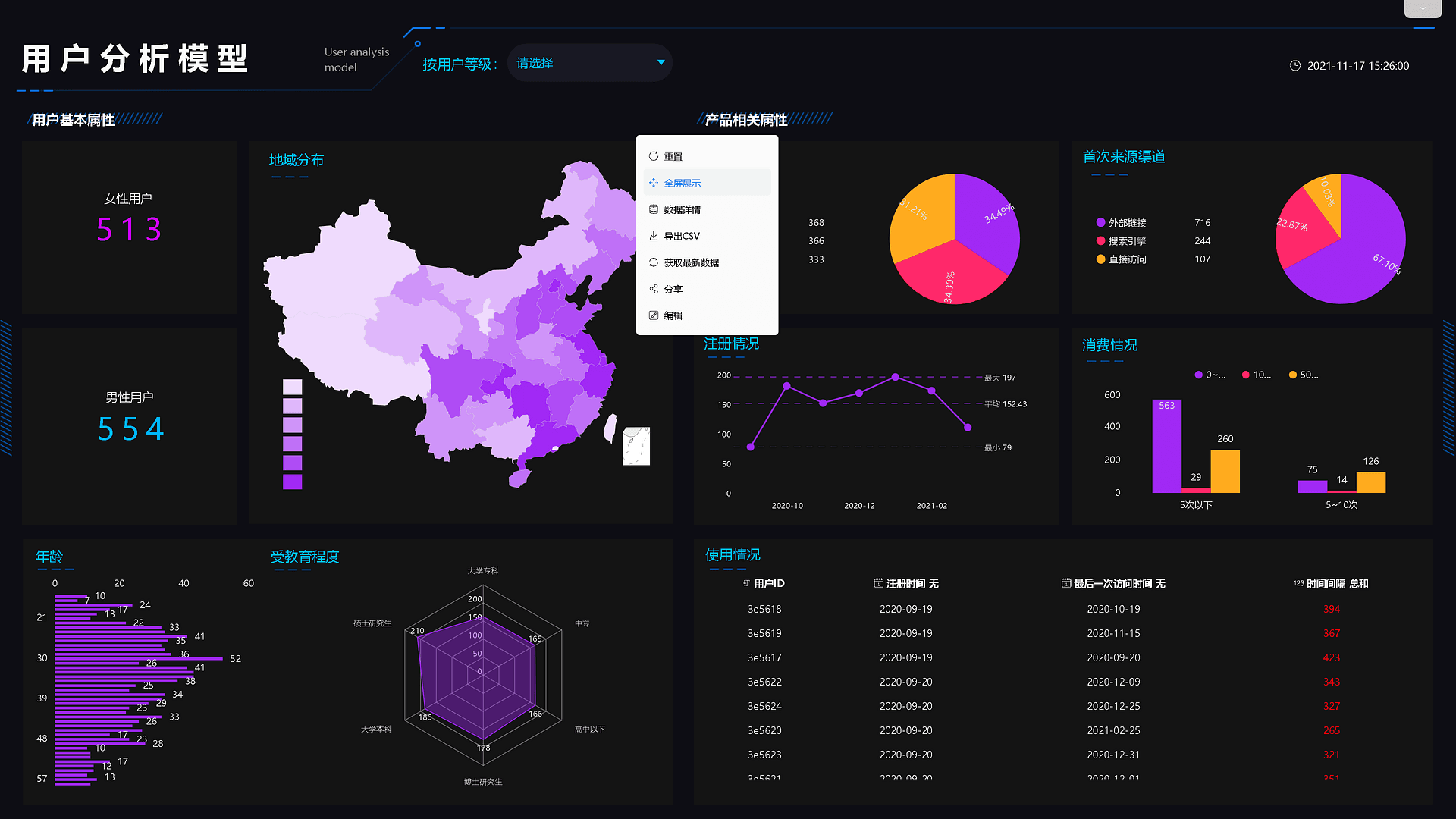
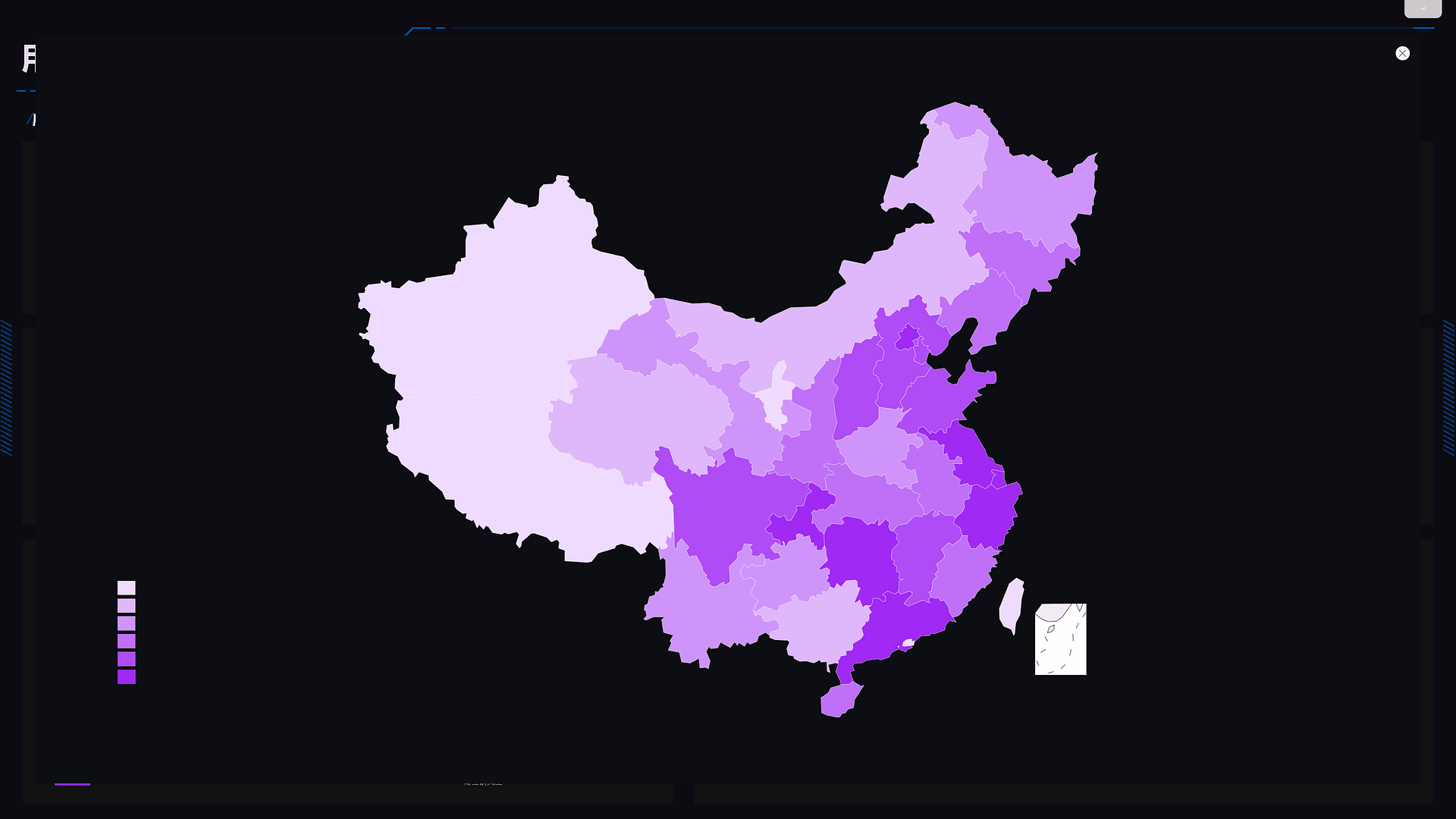
全屏展示
在数据看板查看页面中,点击图表右上角的按钮中的全屏展示,即可将该历史问答进行全屏展示。


图5-2-15 全屏展示
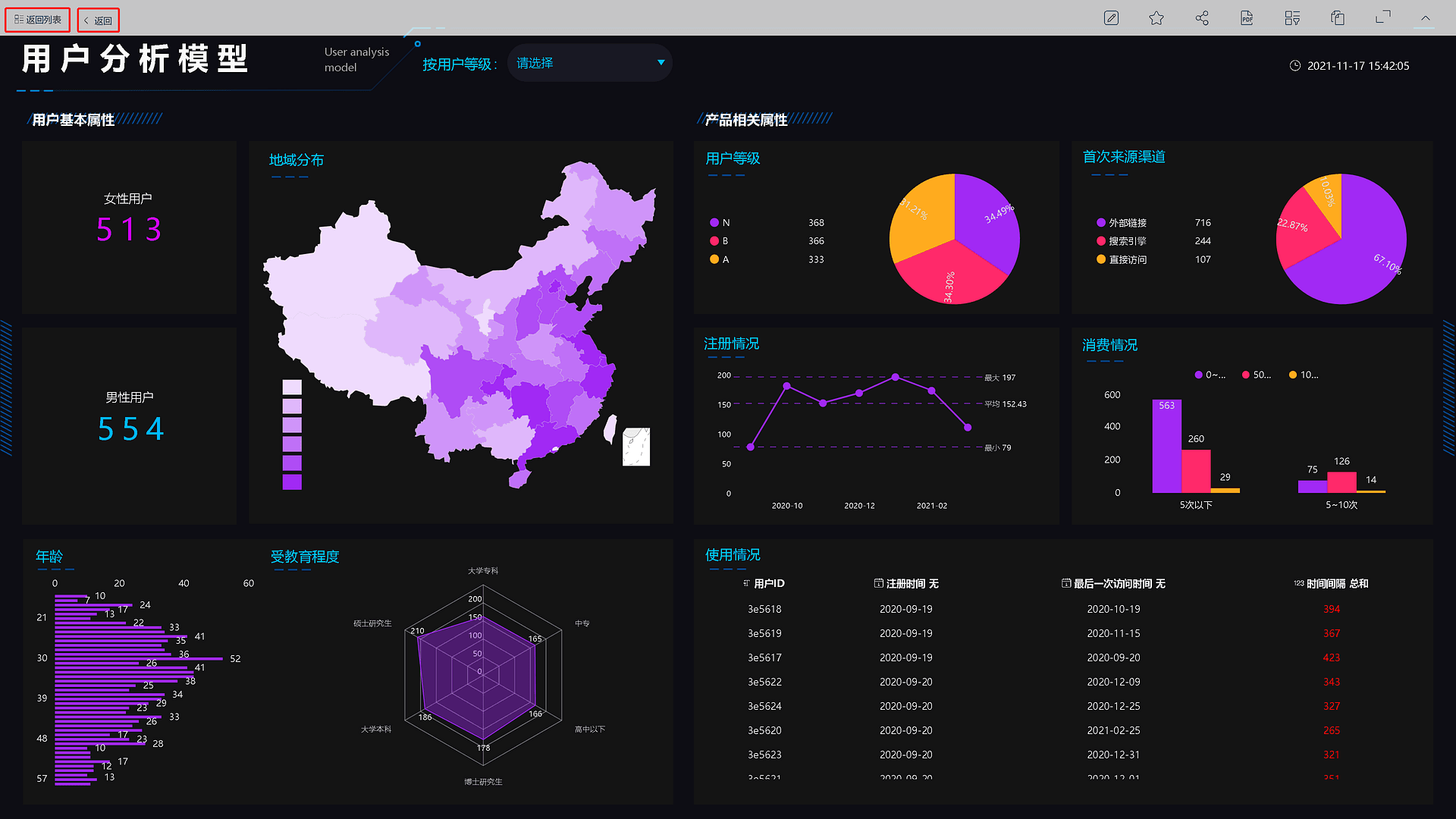
返回界面
在数据看板左上角可以返回界面。
如果该数据看板设置了跳转,那么点击返回按钮可以返回该网页的上一个页面。
而返回列表可以直接返回至数据看板主界面。

图5-2-16 返回界面
编辑数据看板
对数据看板有编辑权限的用户,在数据看板页面,点击对应数据看板中间的“编辑”按钮便可打开该数据看板对其内容进行编辑。
在打开的新页面中可以看到组图4-3-1的内容。通过这个页面可以知道该数据看板包含了几个搜索的查询结果。在该页面可以对展现出来的所有图表进行修改,如修改图表的布局、图表的大小、图表的背景颜色、删除图表,数据看板的整体背景颜色,标题格式等。
网格布局下,数据看板右侧为样式配置区域,选中某一问答时为该问答的样式配置项,未选中任一组件时为看板全局样式配置项。剩余部分为看板显示区。
自由布局下,数据看板右侧为样式配置区域,选中某一问答时为该问答的样式配置项,未选中任一组件时为看板全局样式配置项;左侧为看板内所有组件的图层管理。中间部分为看板显示区。


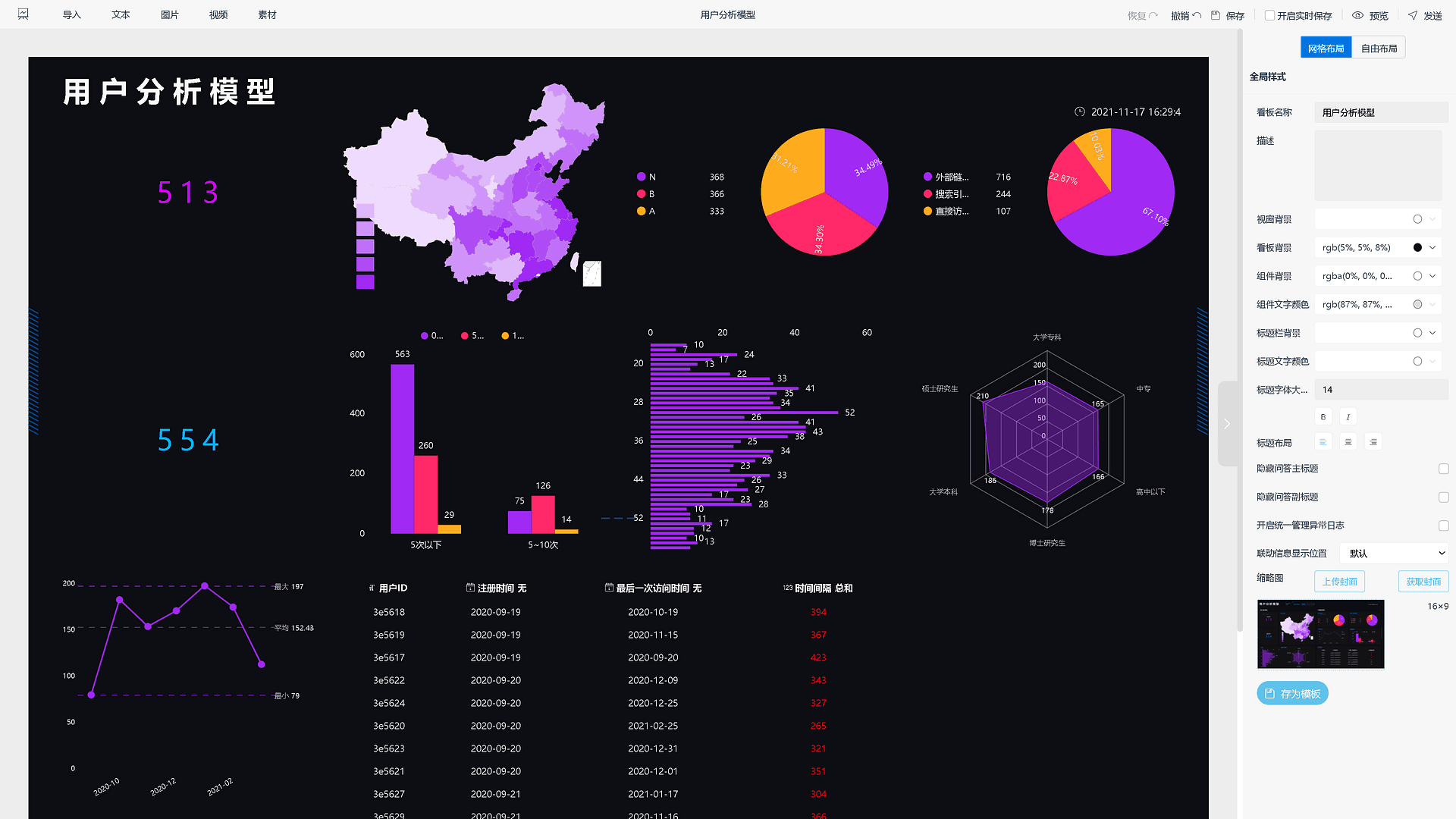
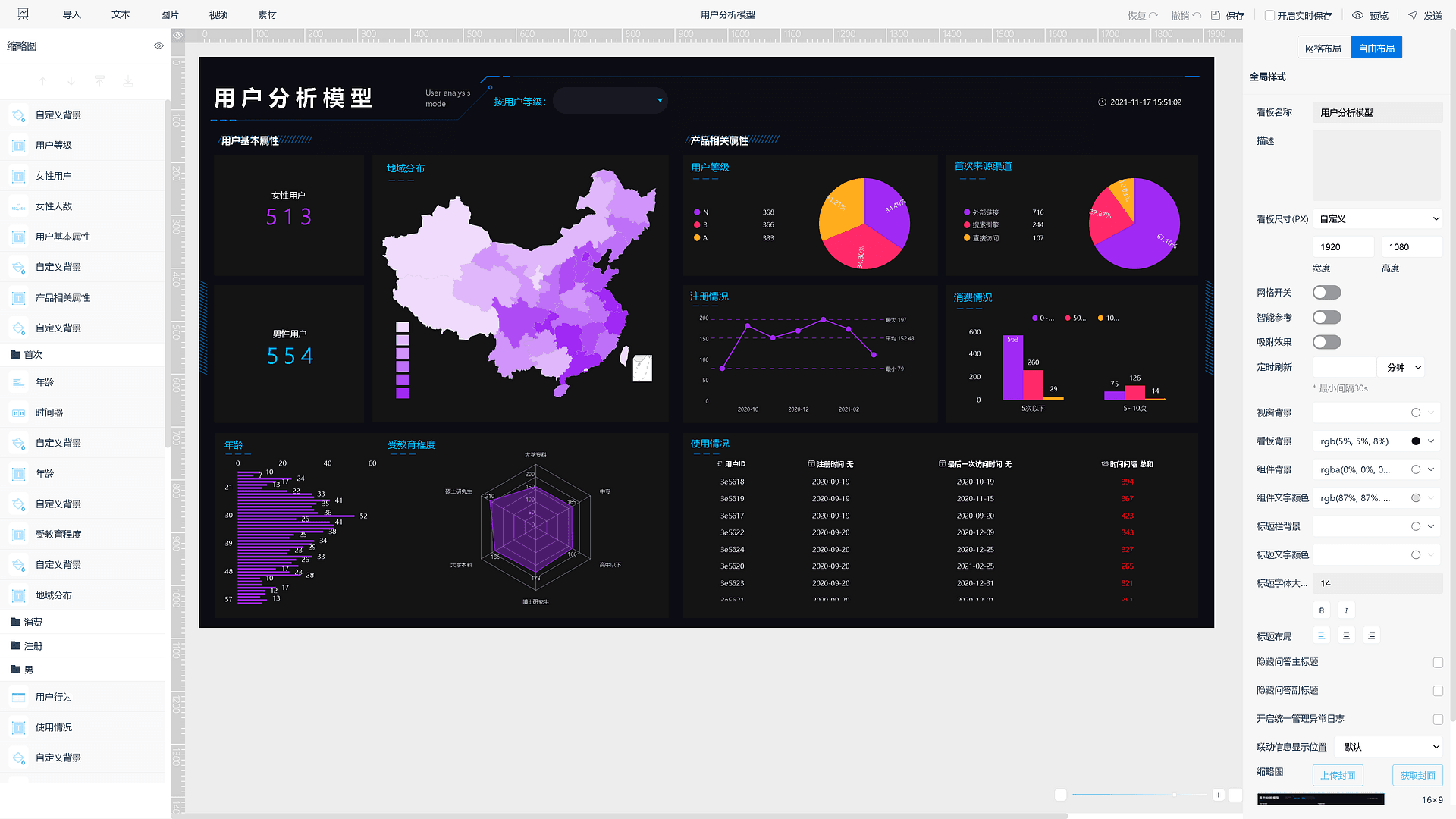
图5-3-1 数据看板布局
导入历史问答
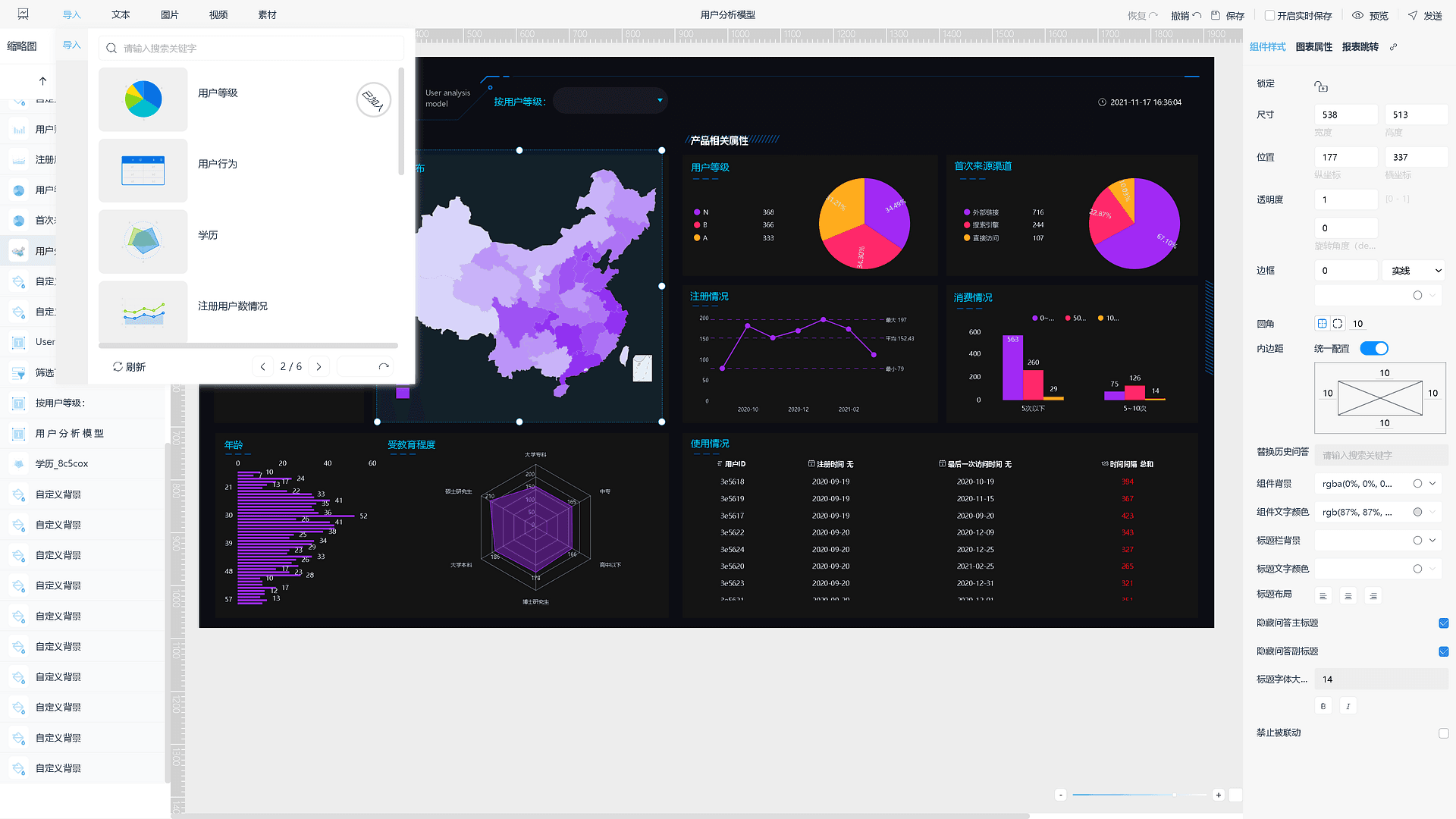
将鼠标移至数据看板主页左上角的“导入”上,会弹出一个框,框内显示所有的历史问答及其相应的选择情况和缩略信息,列表中显示已加入的为该数据看板中已存在的历史问答,其他的为不在该数据看板中的历史问答,选中想要导入该数据看板中显示的历史问答,即可将该问答导入该数据看板,如图5-3-2所示;用户可以通过滚动、翻页来查询所需导入的问答,也可以在检索框中输入关键词查询。

图5-3-2 导入历史问答
自定义组件
数据看板页面除了导入的历史问答图表,还可以添加自定义组件。自定义组件有文本组件、图片组件、视频组件、素材组件四种。
● 文本组件
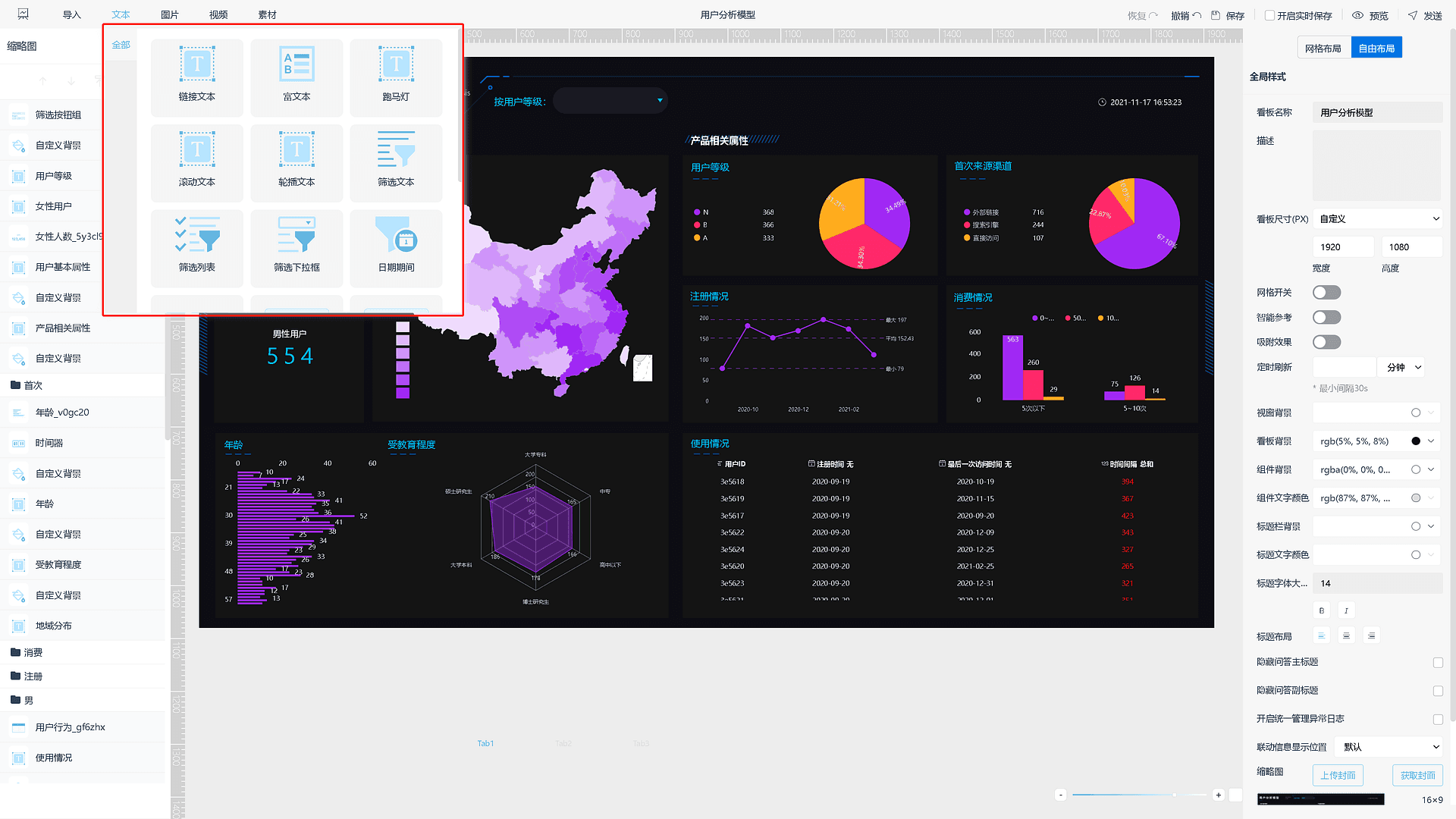
移至数据看板主页左上角的“文本”,会跳出文字组件的选择页面,如图5-3-3所示。文本共有链接文本、富文本、跑马灯、滚动文本、轮播文本、筛选文本、筛选列表、筛选下拉框、日期期间、动态日期、年份、季度、年月、年月区间、日期、数值区间、筛选按钮组。链接文本,可以对文字设置跳转链接,即可连接大屏和外部链接;轮播文本、跑马灯、滚动文本,都可以对文字进行动态滚动的设置;筛选文本,即点击筛选文本后可跳出筛选框,可在某一列中筛选;筛选列表,即创立某一属性列的列表,可自由选择;筛选下拉框,即将某一属性列表中所有字符都放在下拉框里,可自由选择;日期区间、动态日期、年份、季度、年月、年月区间、日期,则是对日期列的日期进行筛选;数值区间,则是对数值列中的值进行筛选。筛选按钮组,可以对某一属性列设置多组筛选条件,分别进行筛选。

图5-3-3 添加文本组件

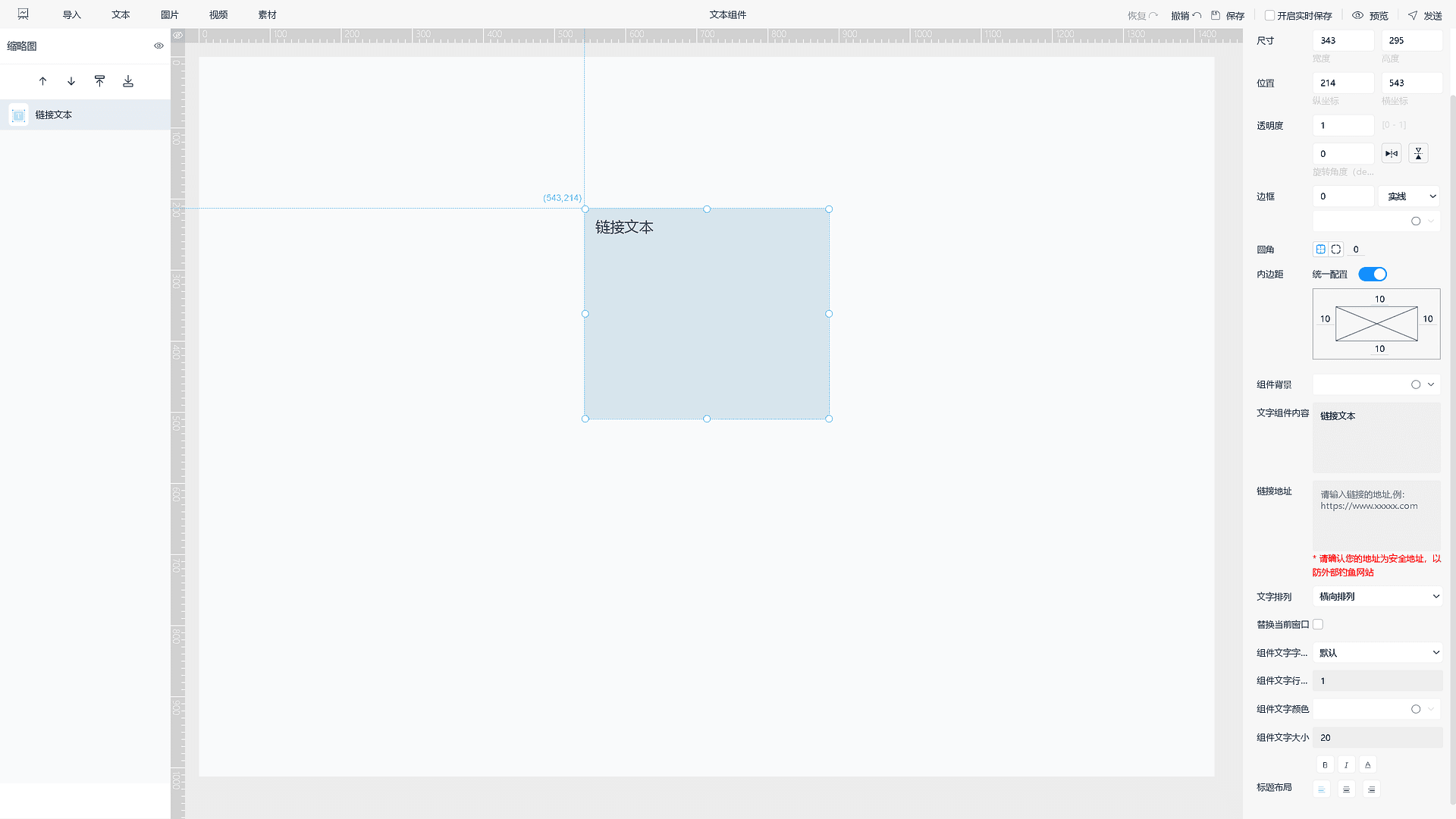
图5-3-4 链接文本

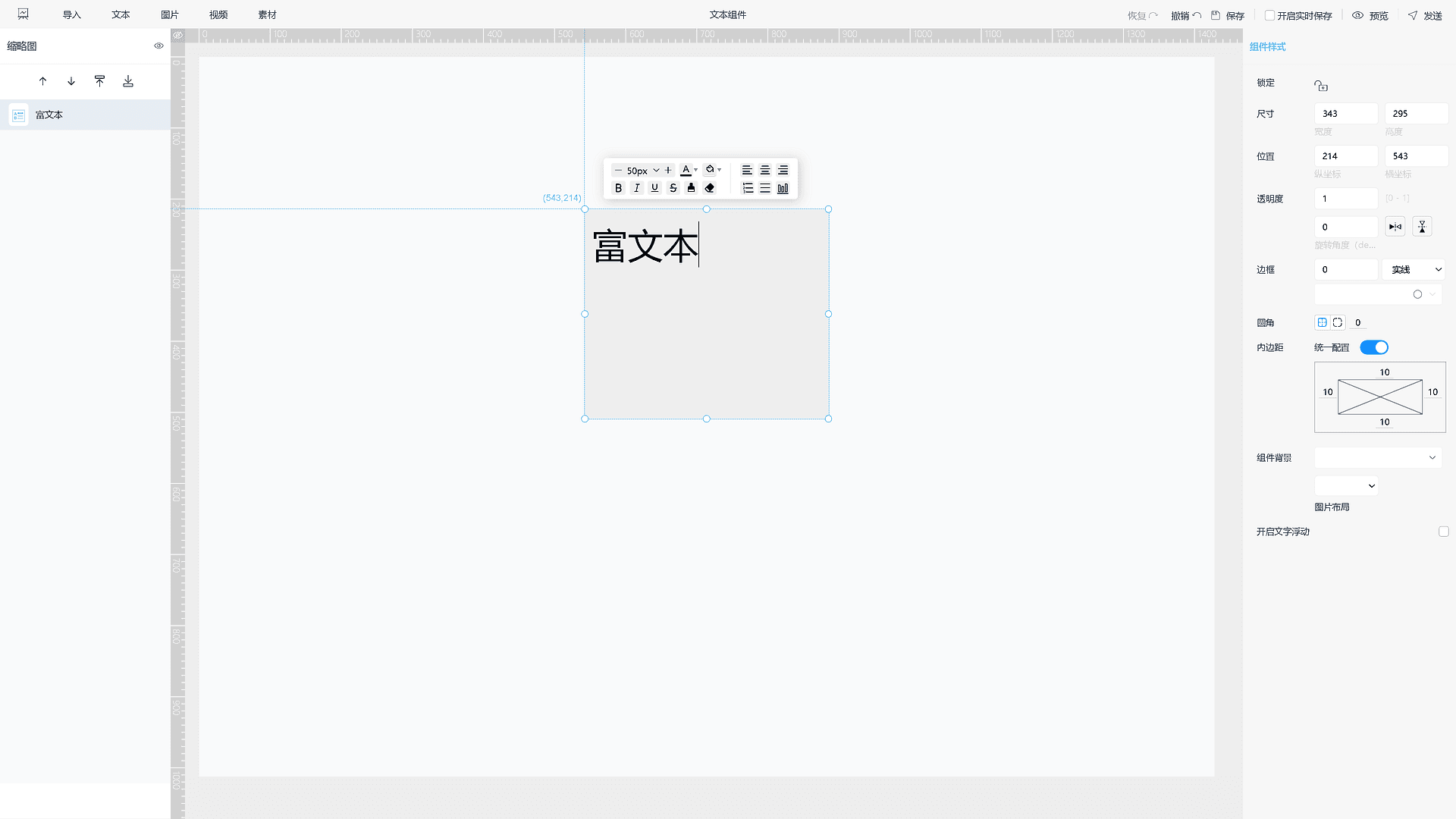
图5-3-5 富文本

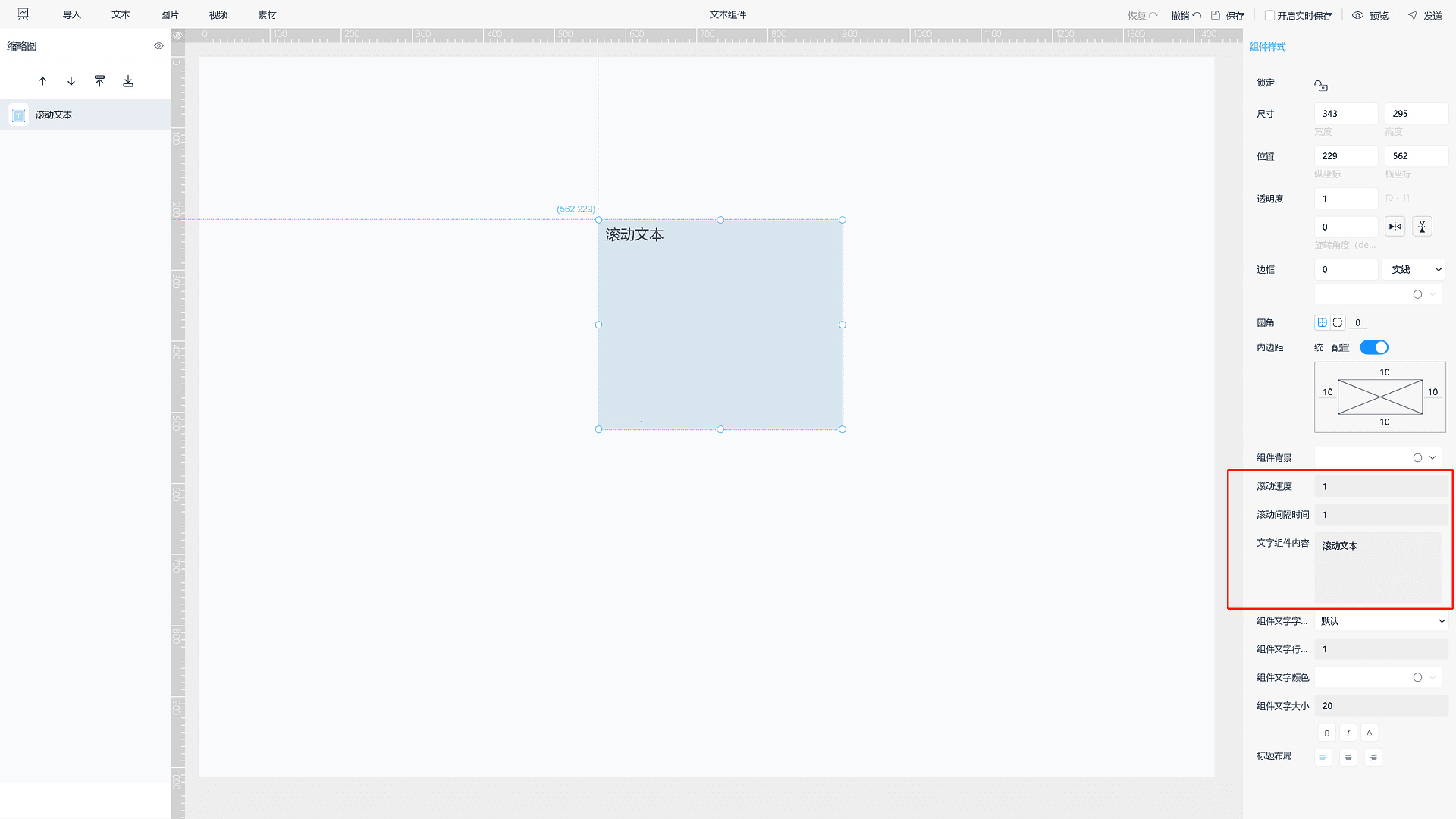
图5-3-6 跑马灯、轮播文本、滚动文本

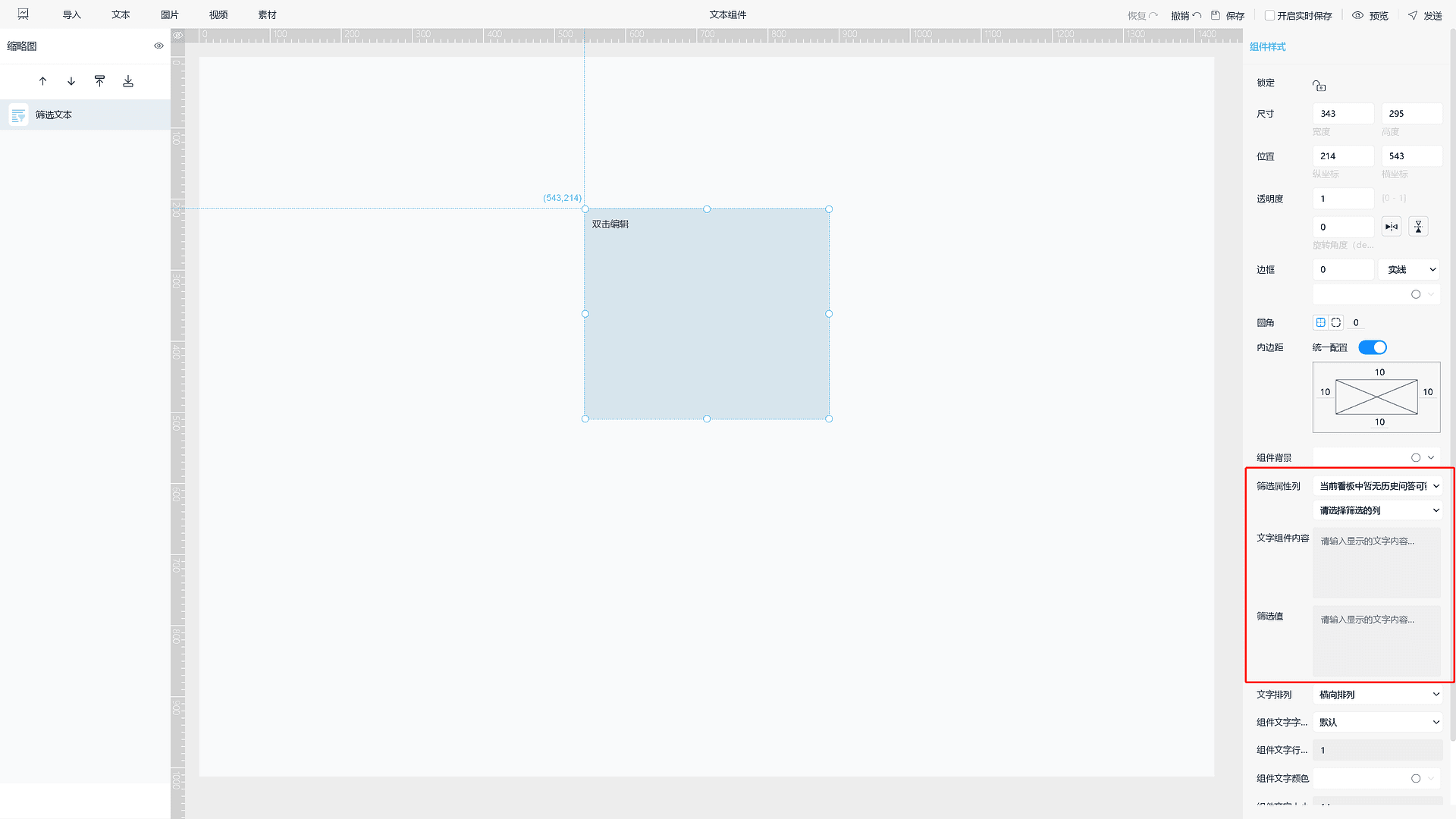
图5-3-7 筛选文本

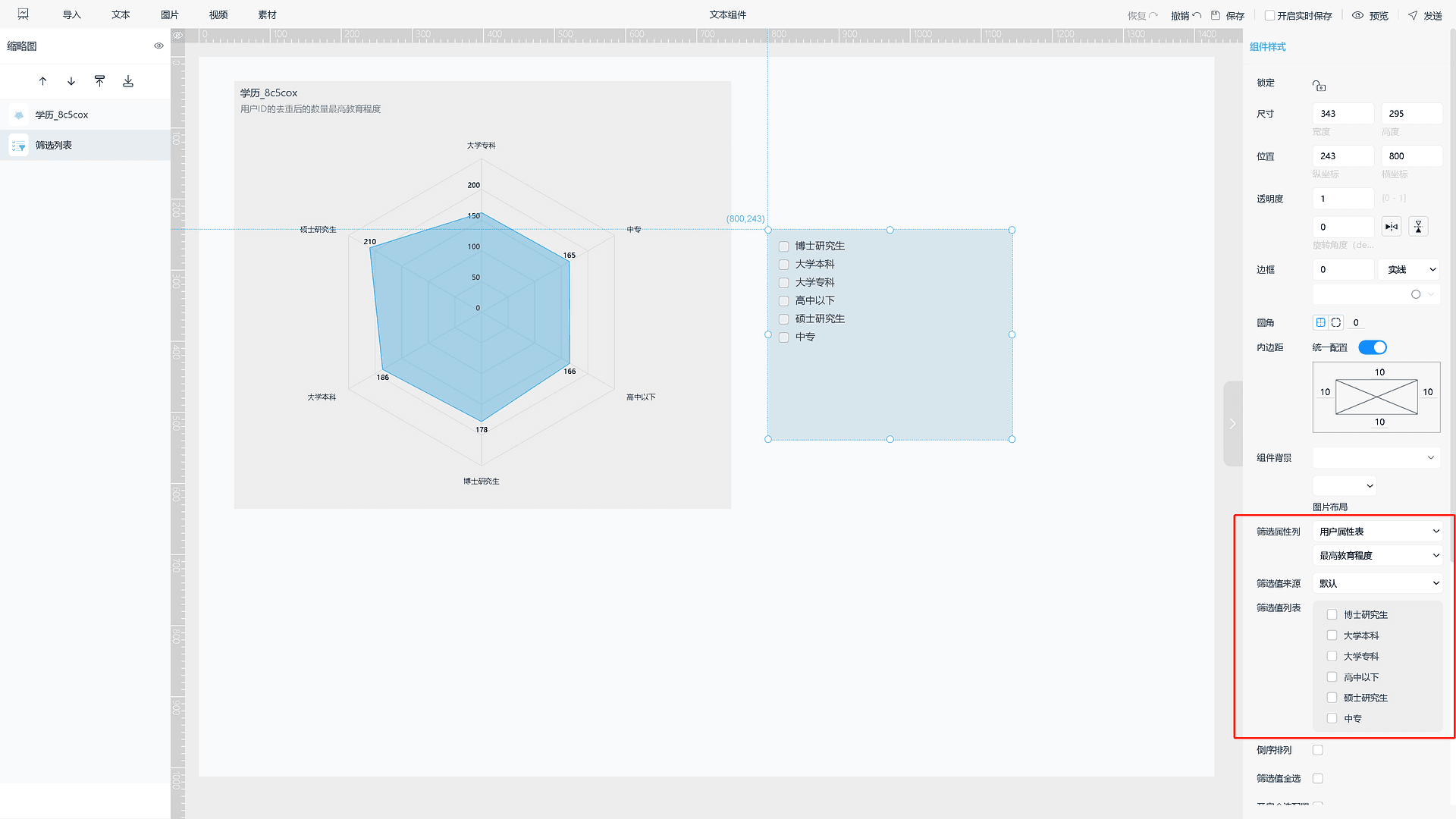
图5-3-8 筛选列表

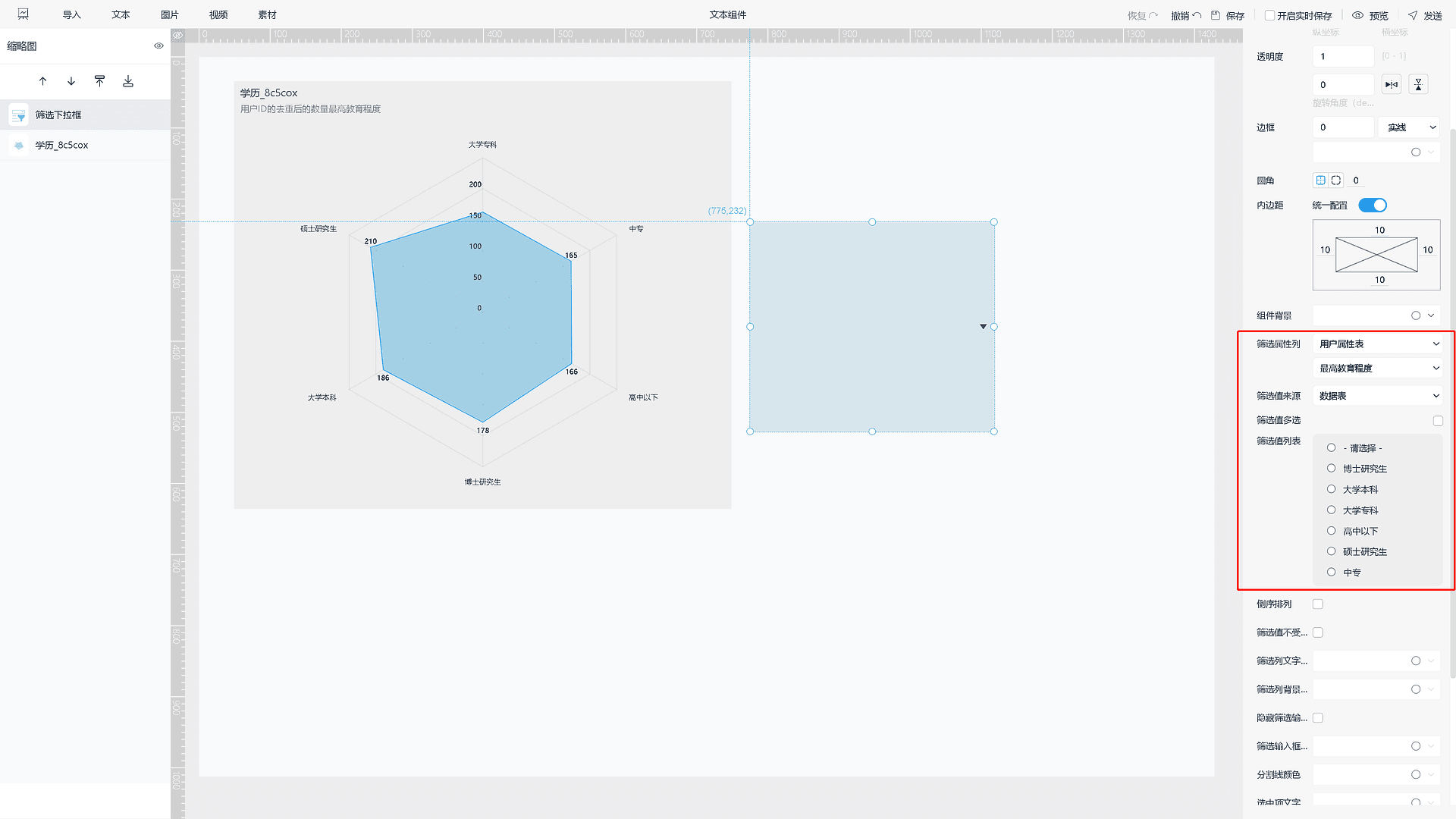
图5-3-9 筛选下拉框

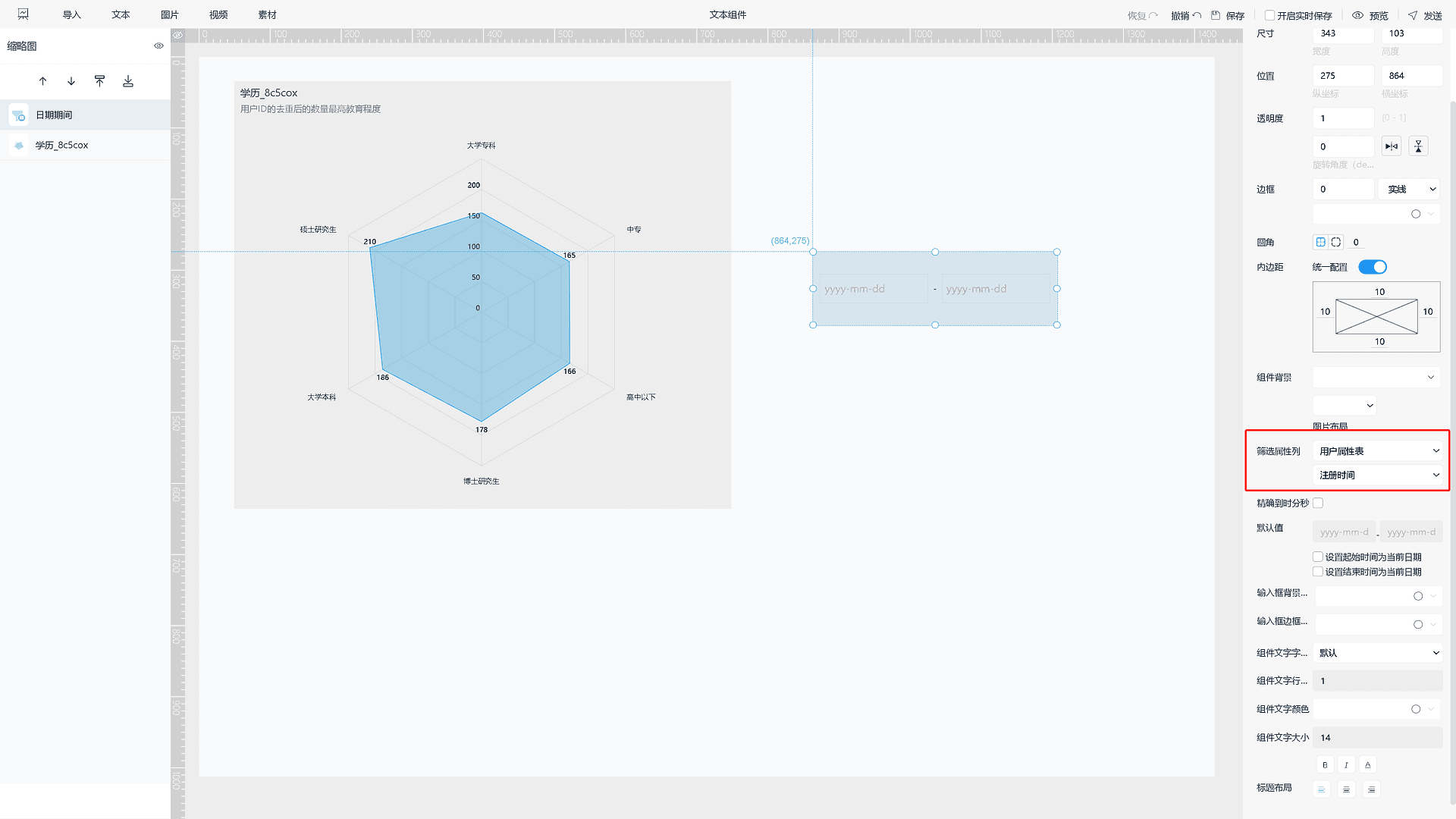
图5-3-10 日期期间

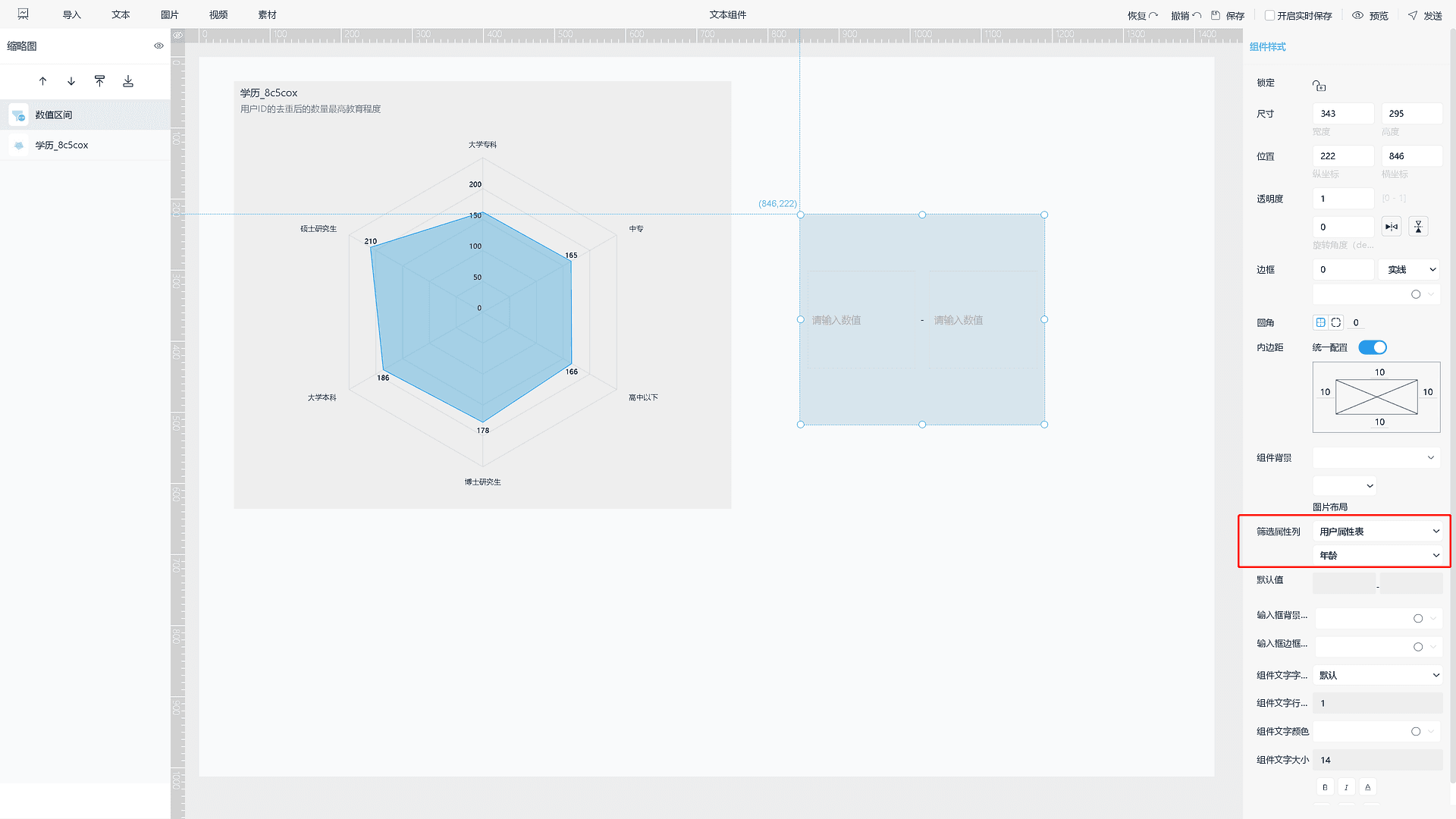
图5-3-11 数值区间

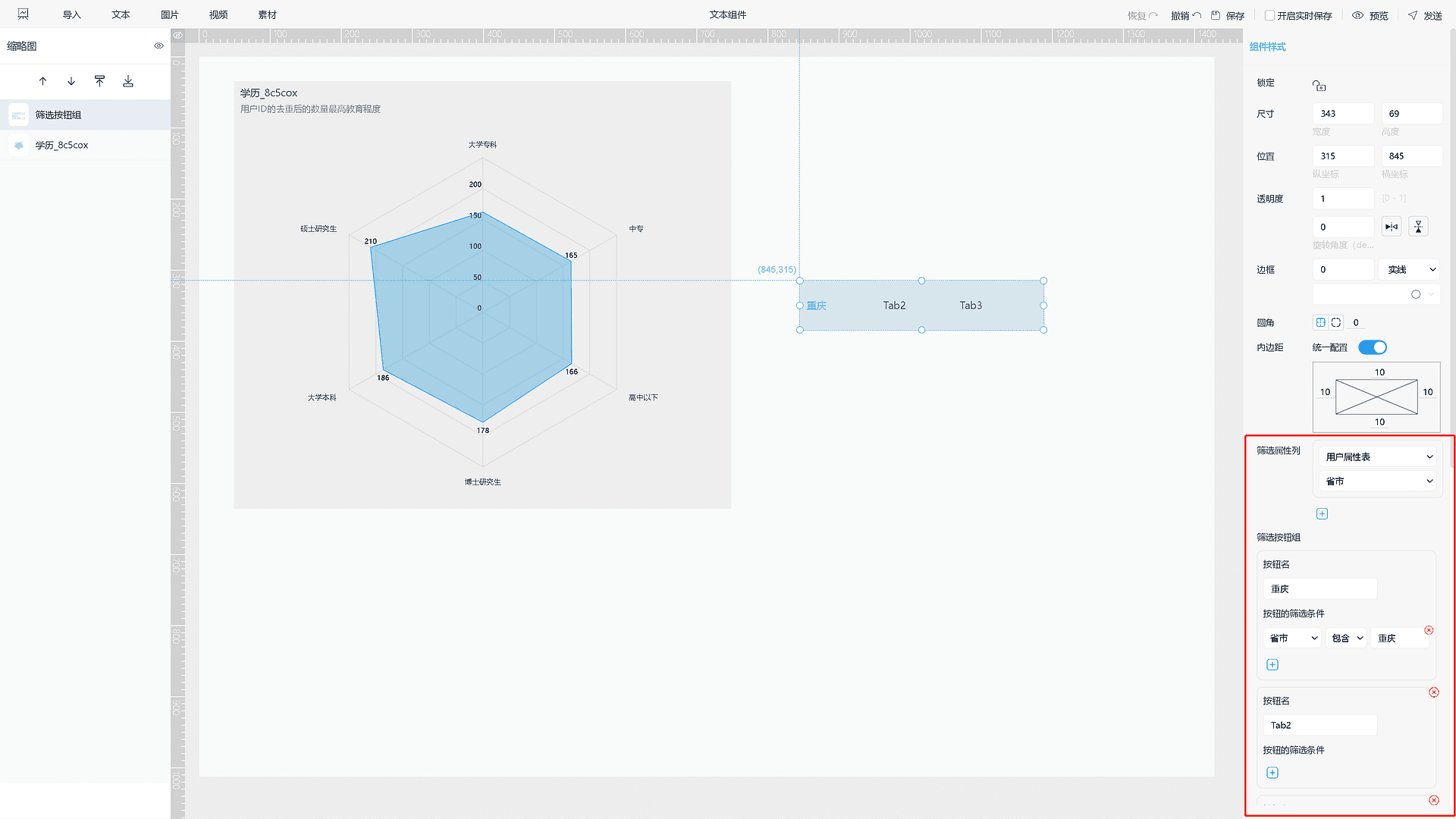
图5-3-12 筛选按钮组
● 图片组件
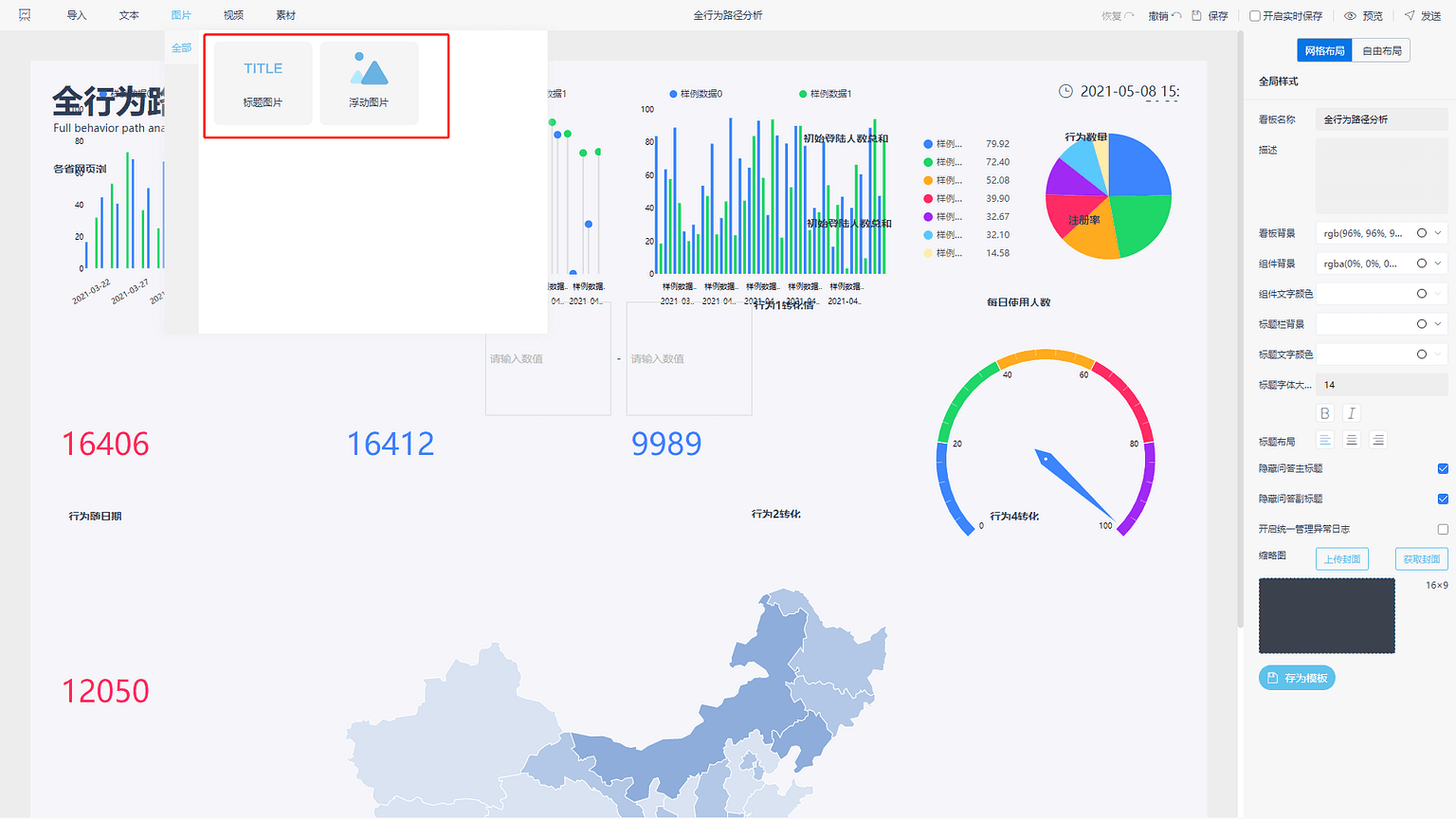
移至数据看板主页左上角的“图片”,会跳出图片的选择页面,如图5-3-13所示。选择有标题和浮动两种,浮动组件不占据画布位置,可以悬浮在其他组件的上方任意位置;标题组件占据画布位置,会影响数据看板的图表顺序和布局。在网格布局模式下,可以添加浮动和标题两种组件;自由布局下仅能添加浮动组件。

图5-3-13 添加图片组件
● 视频组件
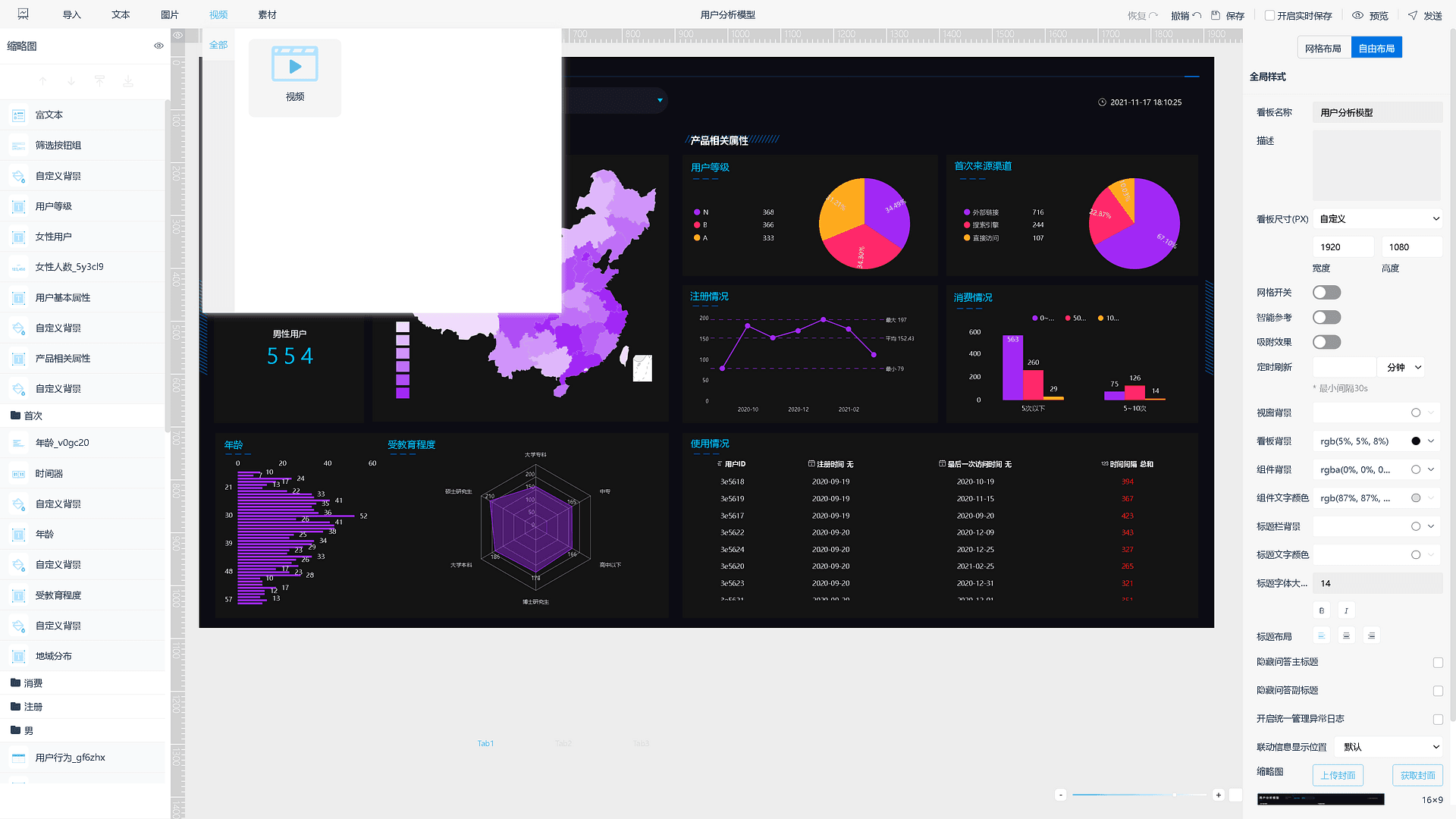
移至数据看板主页左上角的“视频”,会跳出视频的选择页面,如图5-3-14所示。选择视频可以在数据看板中插入一段视频并设置循环播放。

图5-3-14 添加视频组件
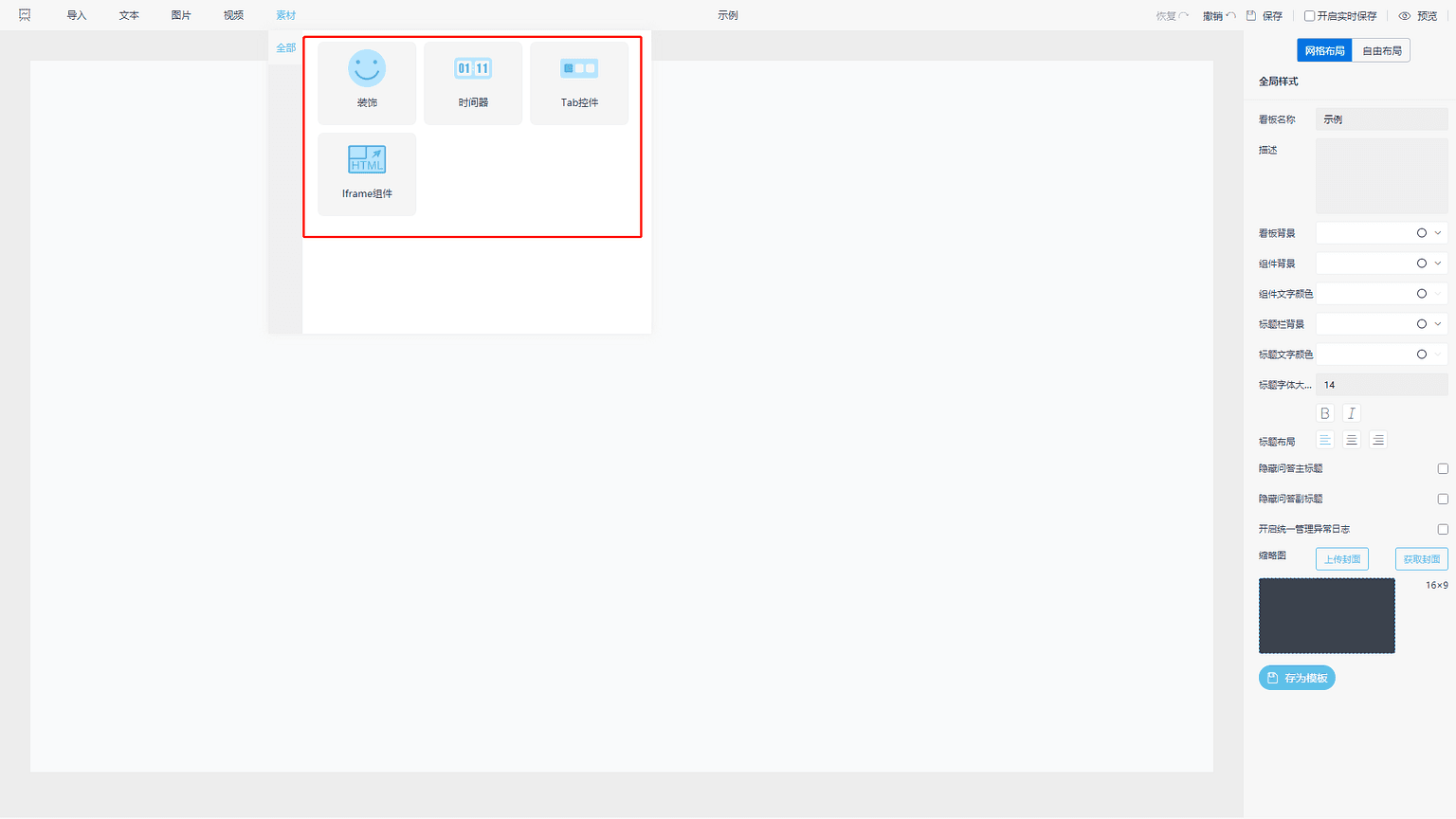
● 素材组件
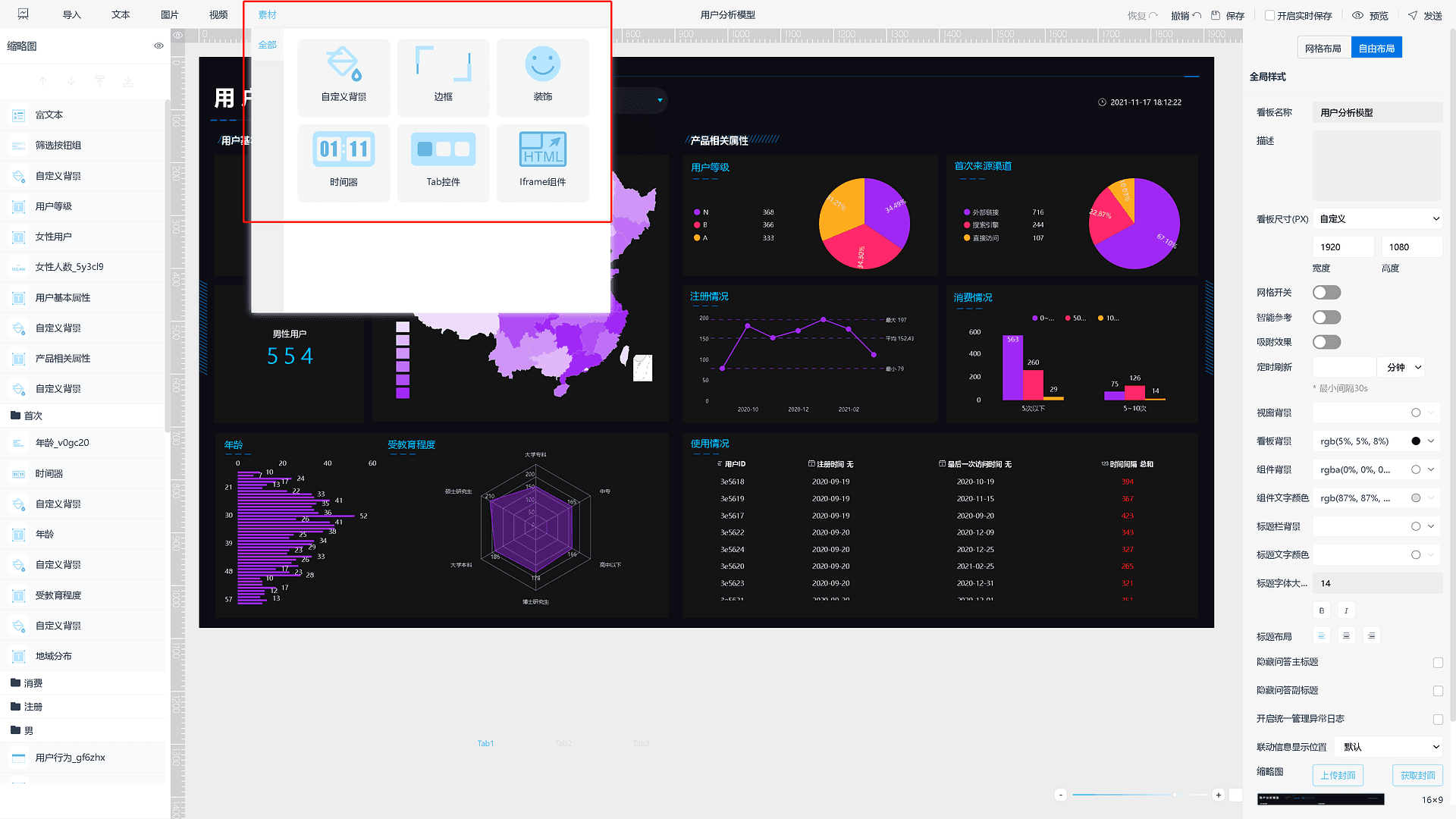
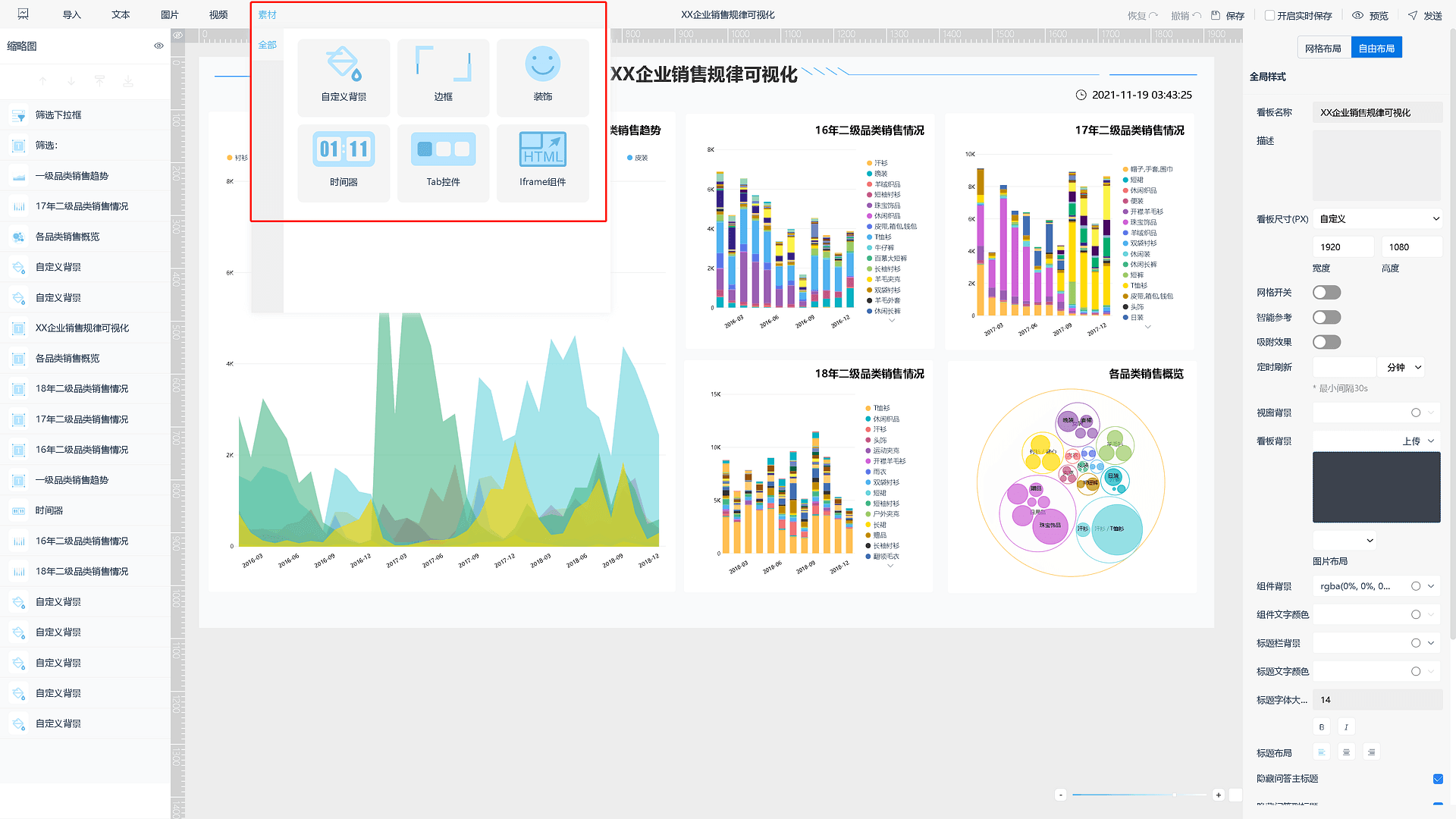
移至数据看板主页左上角的“素材”,会跳出图片的选择页面,如图5-3-15所示。选择有自定义背景、边框、装饰、时间器、Tab控件、Iframe组件六种,组件不占据画布位置,可以悬浮在其他组件的上方任意位置。
网络布局下,素材只有装饰、时间器、Tab控件、Iframe组件四种。

图5-3-15 添加素材组件
自定义组件的配置与一般图表组件有所不同,图片组件配置项除组件大小、背景以外,仅可以进行图片的上传配置,图片需要从本地向系统中导入,可以导入最多七张图进行轮播展示;文字组件可以对用户自由输入的文字进行背景、字体粗细、是否斜体、段落对齐方式、文字背景与隐藏、字号以及字体颜色的配置,除此之外,网格布局下文字组件还有多一种比25%尺寸更小的组件大小选择。
具体的内容详见5.3.11 看板素材。
改变图表的布局
在数据看板主页中,未选中任何组件时,点击右侧样式栏的“自由布局”或者“网格布局”,可以在自由布局与网格布局之间切换。
1.网格布局,则图表是按照规则的网格形式排列,如图5-3-16所示;

图5-3-16 网格布局
2.自由布局,则是可以自由拖动图表的位置,也可以在右侧样式配置中修改组件位置的坐标数据,效果如下图4-3-17所示;

图5-3-17 自由布局
改变图表顺序
1.网格布局模式:
鼠标点击想要改变顺序的组件,按住左键将其拖动到想要放置的位置,受网格排放规则的限制,被替代的组件的顺序则依次向前移一位;
2.自由布局模式:
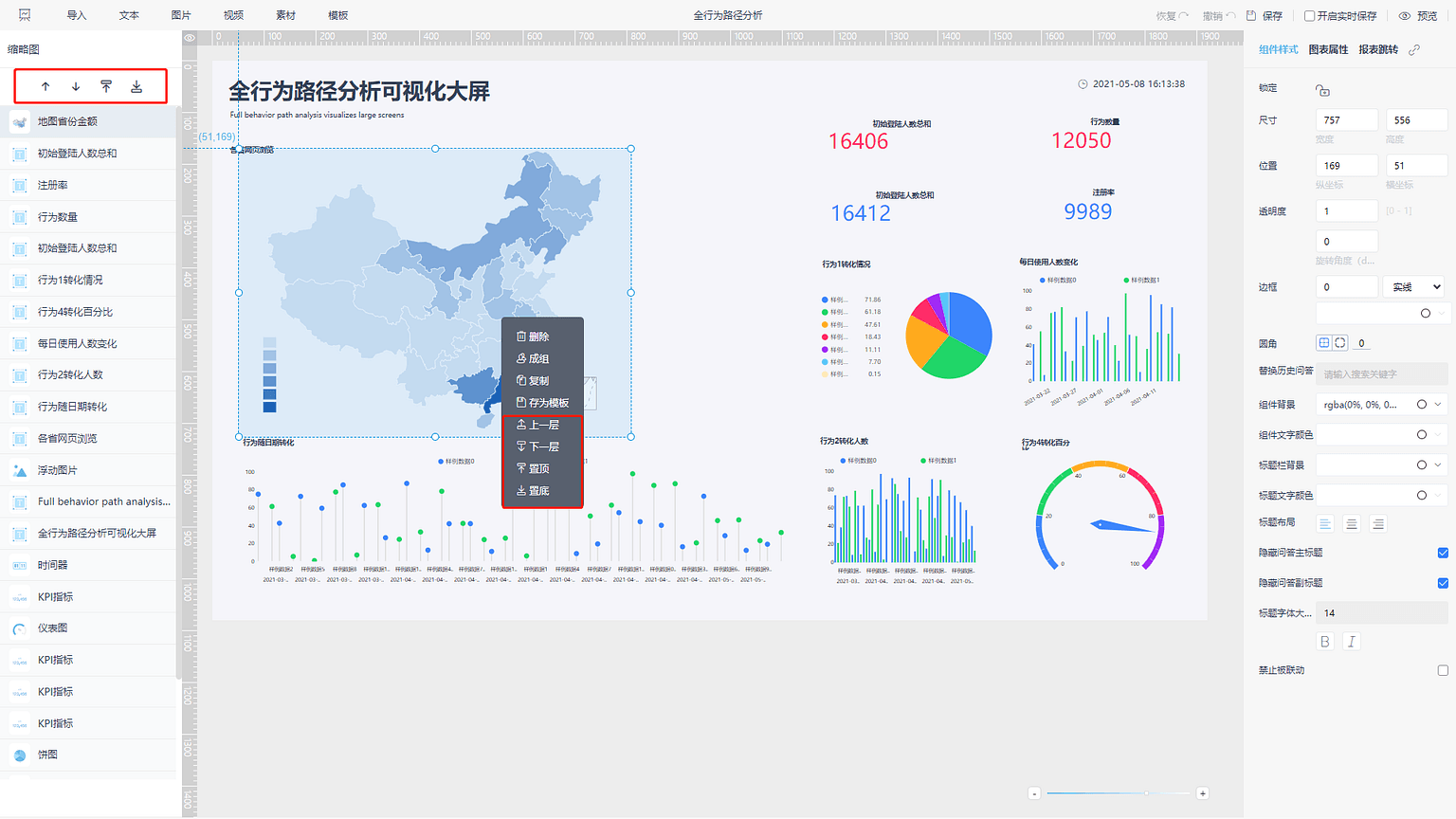
鼠标点击想要改变顺序的组件,按住即可将其拖动到任何想要放置的位置,不受限制;也可以在左栏图层管理中设置,选中某一组件,点击上方的上下调整按钮“

”即可调整显示的层优先级,优先级高的组件和优先级低的组件重合时会覆盖优先级低的组件的重叠部分;在对应组件上单击右键也可以出现上下调整优先级的选项,如图5-3-18所示。

图5-3-18 调整优先级
改变图表大小
1.网格布局模式:
网格布局模式下,数据看板中标题图片组件及历史问答的大小比例有三种选择:25%,50%,100%(文本标题组件的大小比例有四种),修改的操作具体如下:
选中图表组件,右侧组件样式配置项第一栏组件尺寸有三个不同大小的长方形,分别代表25%,50%,100%,点击不同大小的长方形,图表显示对应比例的大小,如下图5-3-19所示,选择的是50%的比例显示;
注:改变其中一张图片的大小时不会影响其他图,即其他图片还是保持原来的大小。
其它组件可随意调整大小。选中想要修改大小的组件,组件四角和边框出现可调整的大小的蓝色圆形标志时,即可按住鼠标拖动图表的一个标来调整大小。

图5-3-19 比例显示
2.自由布局模式:
自由布局模式下,数据看板中的图表大小可以随意调整,不受限制,具体操作如下:
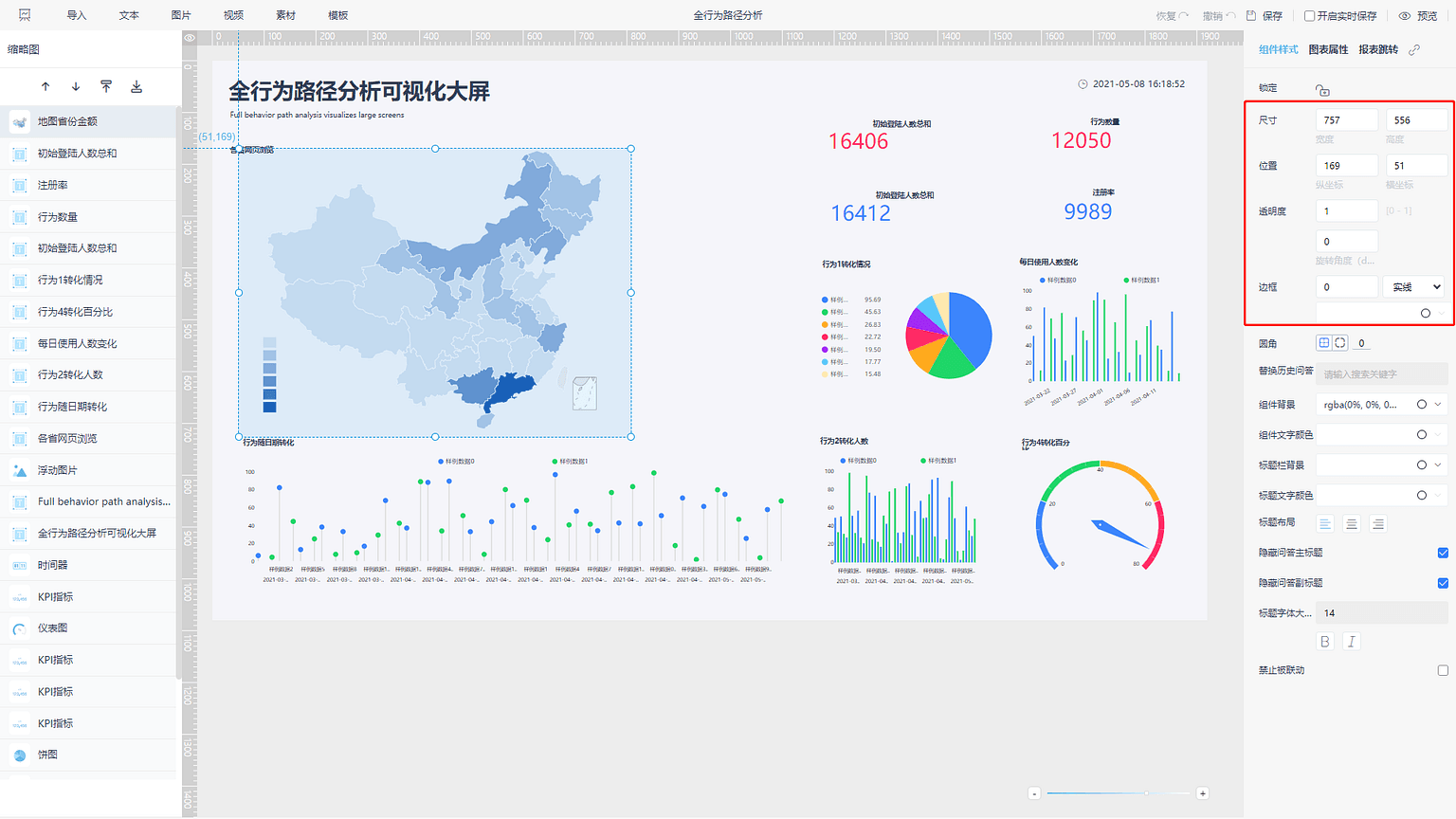
选中想要修改大小的图表,图表四角和边框出现可调整的大小的蓝色圆形标志时,即可按住鼠标拖动图表的一个标来调整大小,如下图5-3-20所示;或者可以在右侧组件样式配置项第一栏组件尺寸中直接修改组件宽高数据。

图5-3-20 随意改变图表大小
增加辅助线
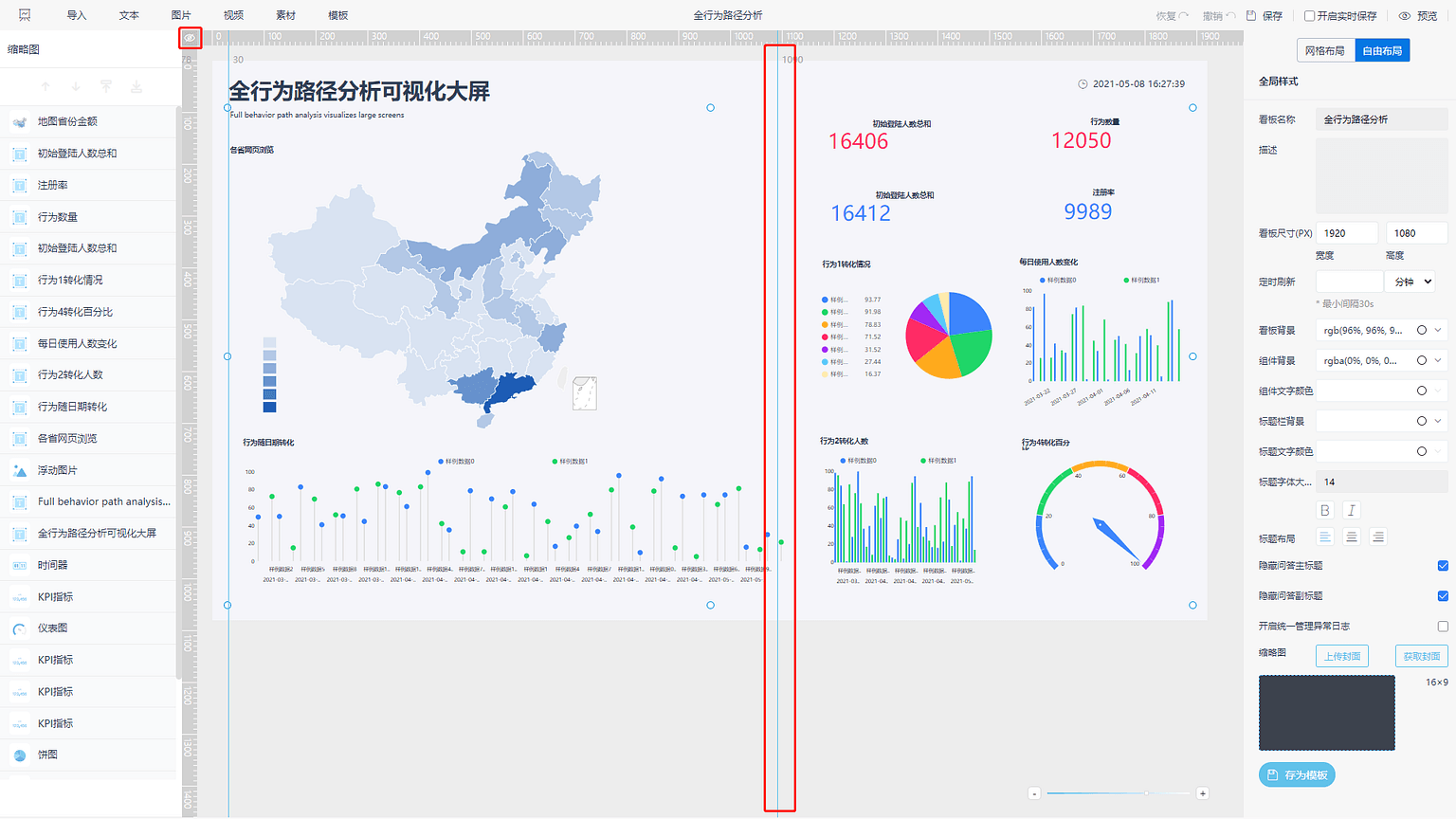
在自由布局模式下可以增加“辅助线”,帮助用户更好的放置图表位置和设置图表大小,如图5-3-21所示。具体操作如下:
显示/隐藏辅助线:鼠标点击数据看板左上角的“

”按钮,即可显示或隐藏辅助线。
添加辅助线:显示辅助线后,鼠标移至左侧或上方数据标尺,在合适的位置左键单击鼠标即可添加辅助线。
删除辅助线:鼠标移至该辅助线上方,左键双击鼠标即可删除该辅助线。

图5-3-21 辅助线
删除组件
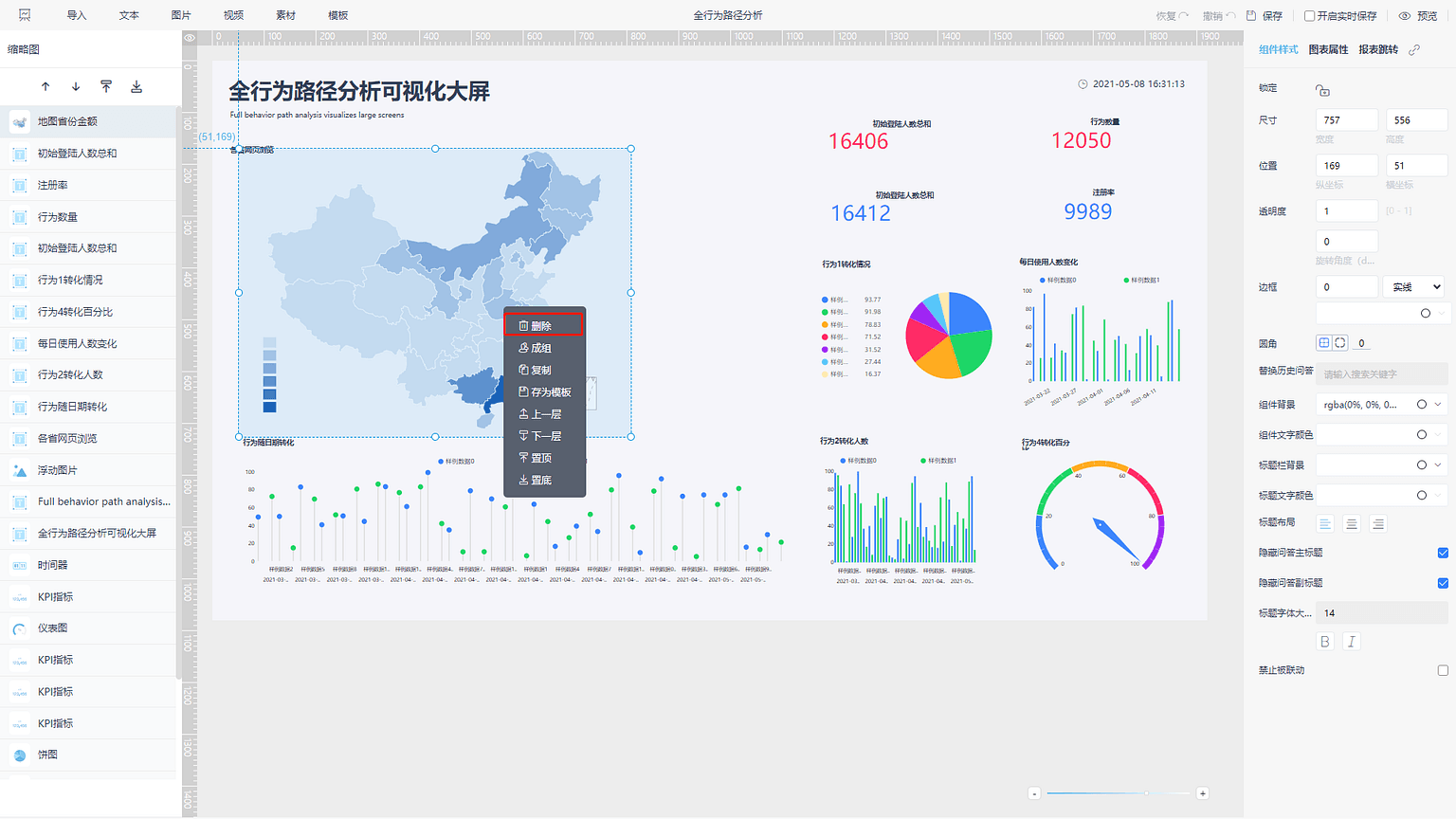
在数据看板中,右键对应的组件即可弹出删除选项,如图5-3-22所示,但在历史问答页面的列表中该历史问答仍然存在,故此处删除只是让该历史问答不再显示在该数据看板中。

图5-3-22 删除组件
组件成组
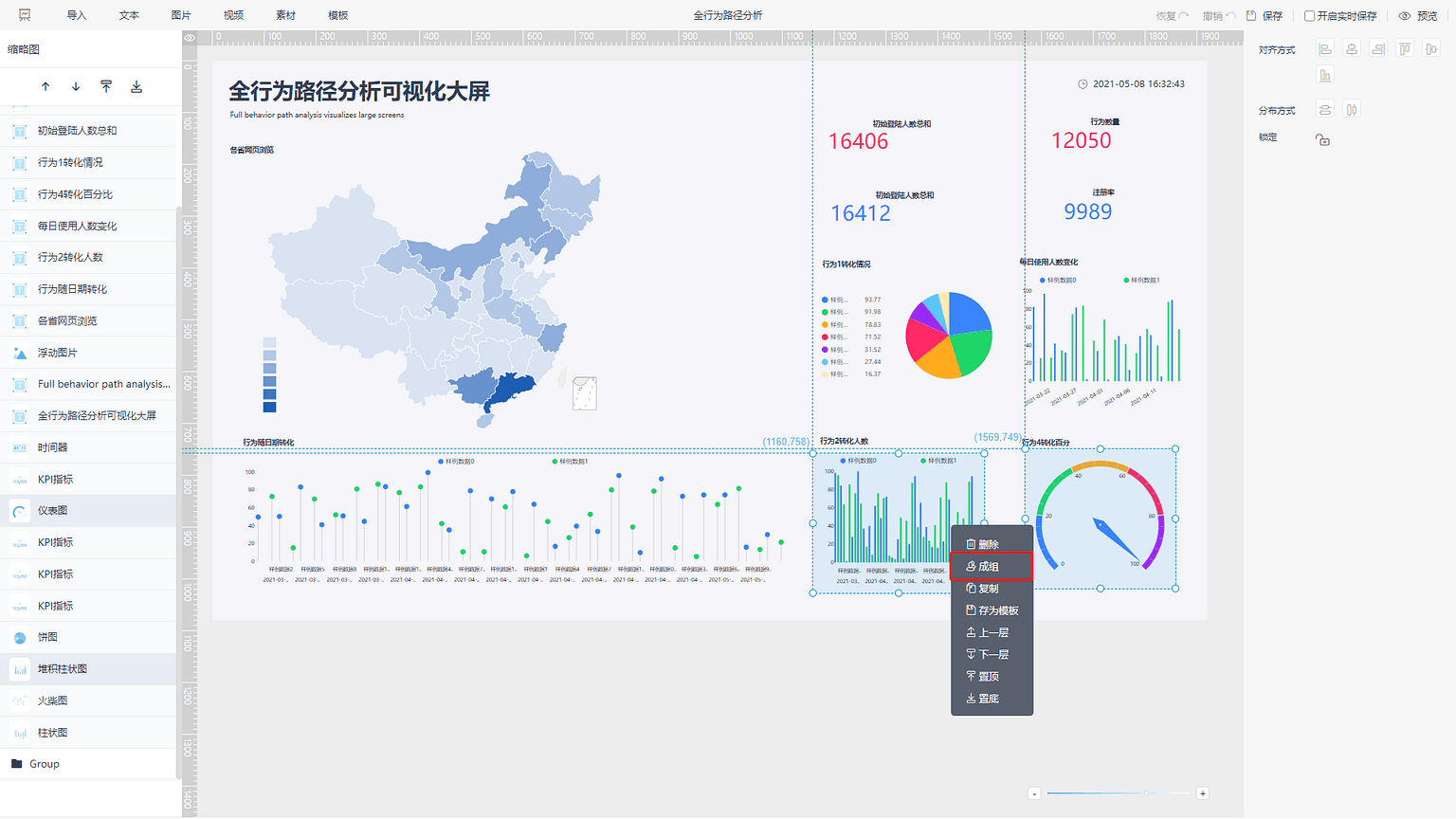
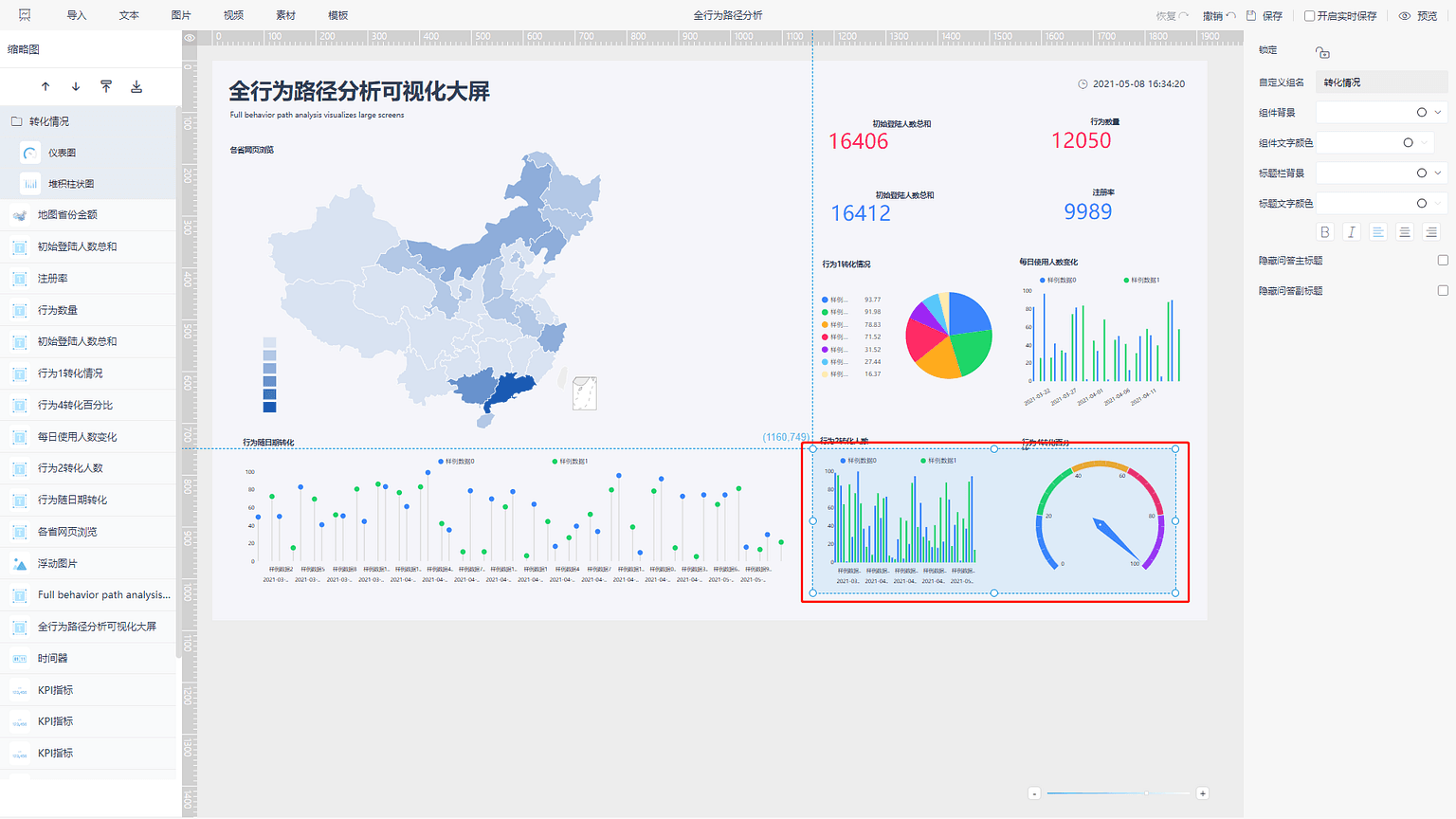
在数据看板编辑页面,可以选中多个组件(按住ctrl键用鼠标点选),然后右键,选择菜单中的“成组”。就可以将这几个组件组合成一个自定义组,一同进行位置和大小的拖拽,以及样式设置。完成后需要给该自定义组进行命名。
操作过程如组图5-3-23所示。


图5-3-23 组件成组
全局样式
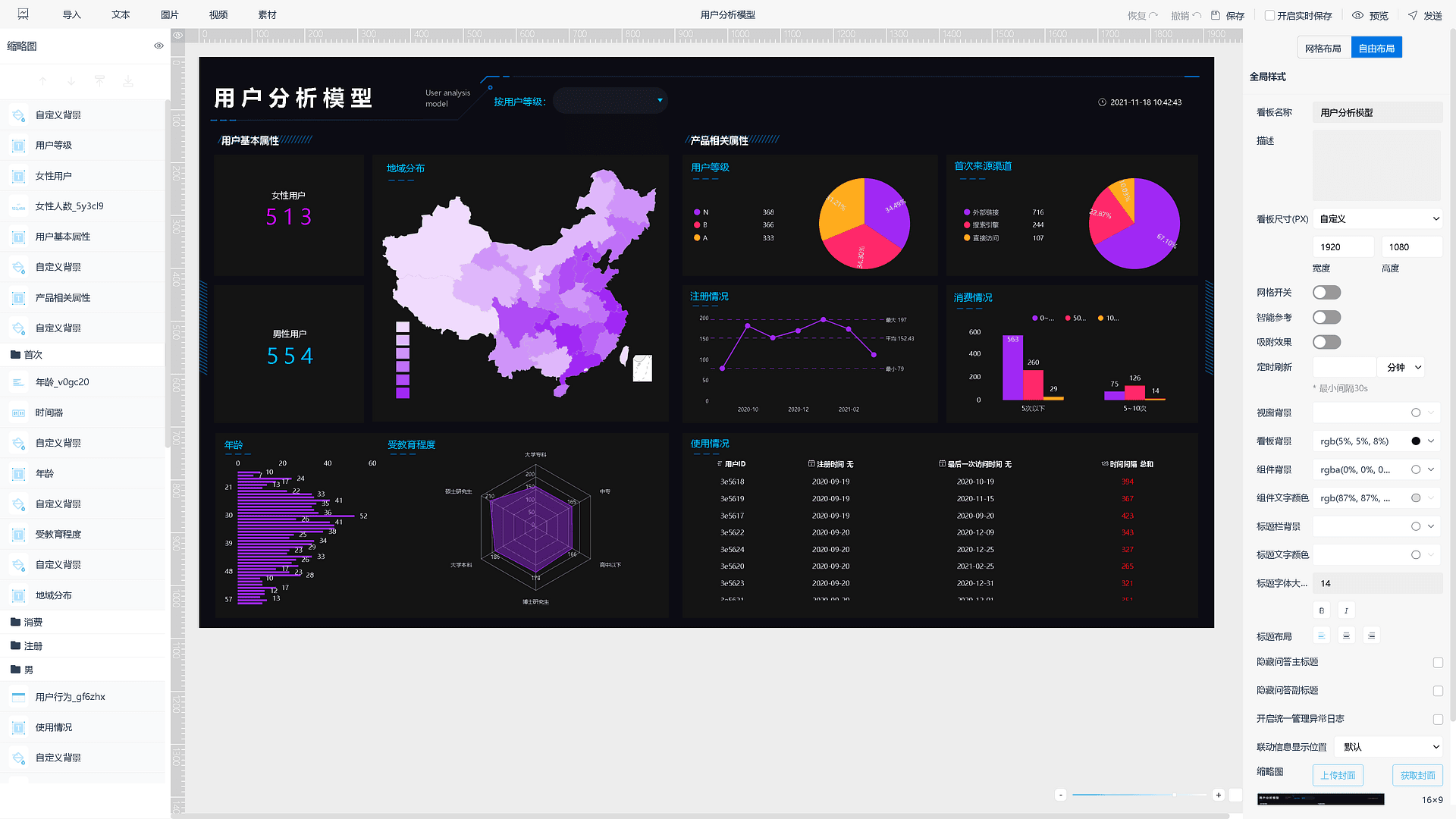
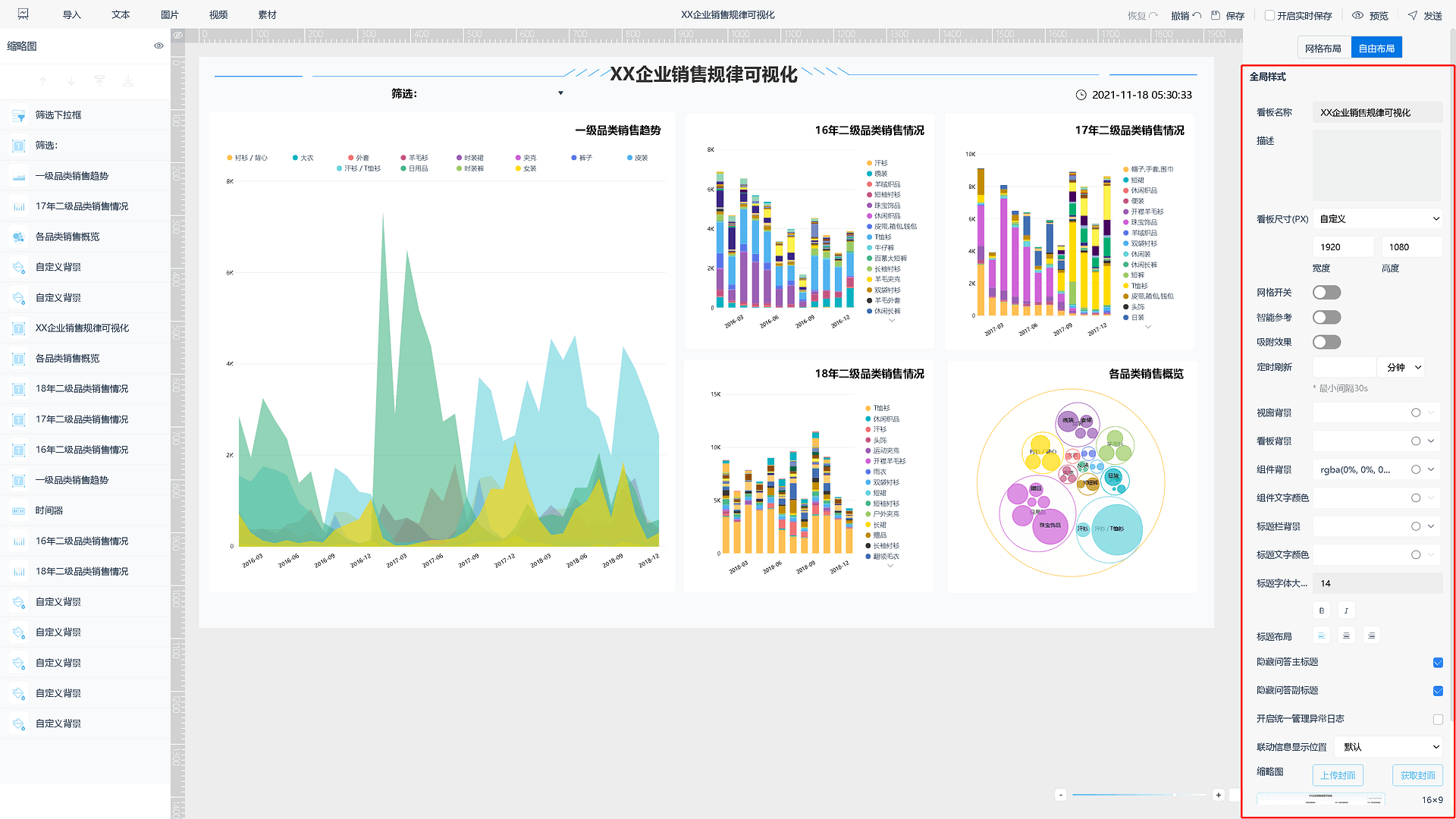
进入数据看板(或者点击看板空白处)右侧配置栏显示全局样式配置项。如下图5-3-24所示。
1. 看板名称
可手动输入设置看板名称;
2. 描述
可手动输入看板描述;
3. 看板尺寸
可手动设置看板尺寸,包括宽度和高度;
4. 网格开关
开启后,看板出现参考的网格,可设置网格颜色和密度;
5. 智能参考
开启后,当拖动组件的时候,该组件靠近的其他组件的边缘会浮现出参考线。·
6. 吸附效果
开启后,默认开启智能参考功能。当拖动组件靠近另外一个组件的时候,该组件会自动贴上去。
7. 定时刷新
可设置刷新时间间隔,开启数据看板定时自动刷新;
8. 视窗背景
配置视窗的颜色。配置后,看板查看页面中,看板配置尺寸与视窗不一致时视窗显示该颜色。
9. 看板背景
可选择设置成图片、自定义颜色。
选择图片:在背景颜色框内,点击向下的三角形按钮,选择图片,上传背景图片并选择“重复/平铺/”三种布局模式,背景即改为设定的图片,不需要当前图片背景点击删除即可取消;
选择颜色:在背景颜色框内,点击向下的三角形按钮,选择颜色(一般默认为无颜色),点击框体跳出选色弹窗,设置颜色;
10. 组件背景
配置方式和大屏背景一致;
11. 组件文字颜色
点击组件文字框体跳出选色弹窗,设置颜色;
12. 标题栏背景
配置方式和大屏背景一致;
13. 标题文字颜色
点击标题文字框体跳出选色弹窗,设置颜色;
14. 标题文字大小

按钮:加粗、倾斜字体,点击即可看到实时效果;
15. 标题布局

按钮:标题栏字体的位置,、左对齐或右对齐,点击可看到实时效果;
16. 隐藏问答主标题
勾选后隐藏图表的主标题。
17. 隐藏问答副标题
勾选后隐藏图表的副标题。
18. 开启统一管理异常日志
开启后,当看板中的问答开始报错的时候,各个历史问答获取数据失败或其它异常日志将会统一显示,不再分布在各个数据看板。
19. 联动信息显示位置
.该配置只在看板查看页面使用,默认情况下,有联动信息时悬浮显示在看板右上角;也可以修改成显示在右上角的操作栏中。
20.
获取在数据看板汇总页面的封面图,点击“获取封面”直接获取当前数据看板的作为封面。该封面不随数据看板再次修改而改变,直到下一次点击“获取封面”。未点击“获取封面”,则该看板在数据看板汇总页面为灰色的默认封面。

。
图5-3-24 全局样式
21. 数据看板/组件模板
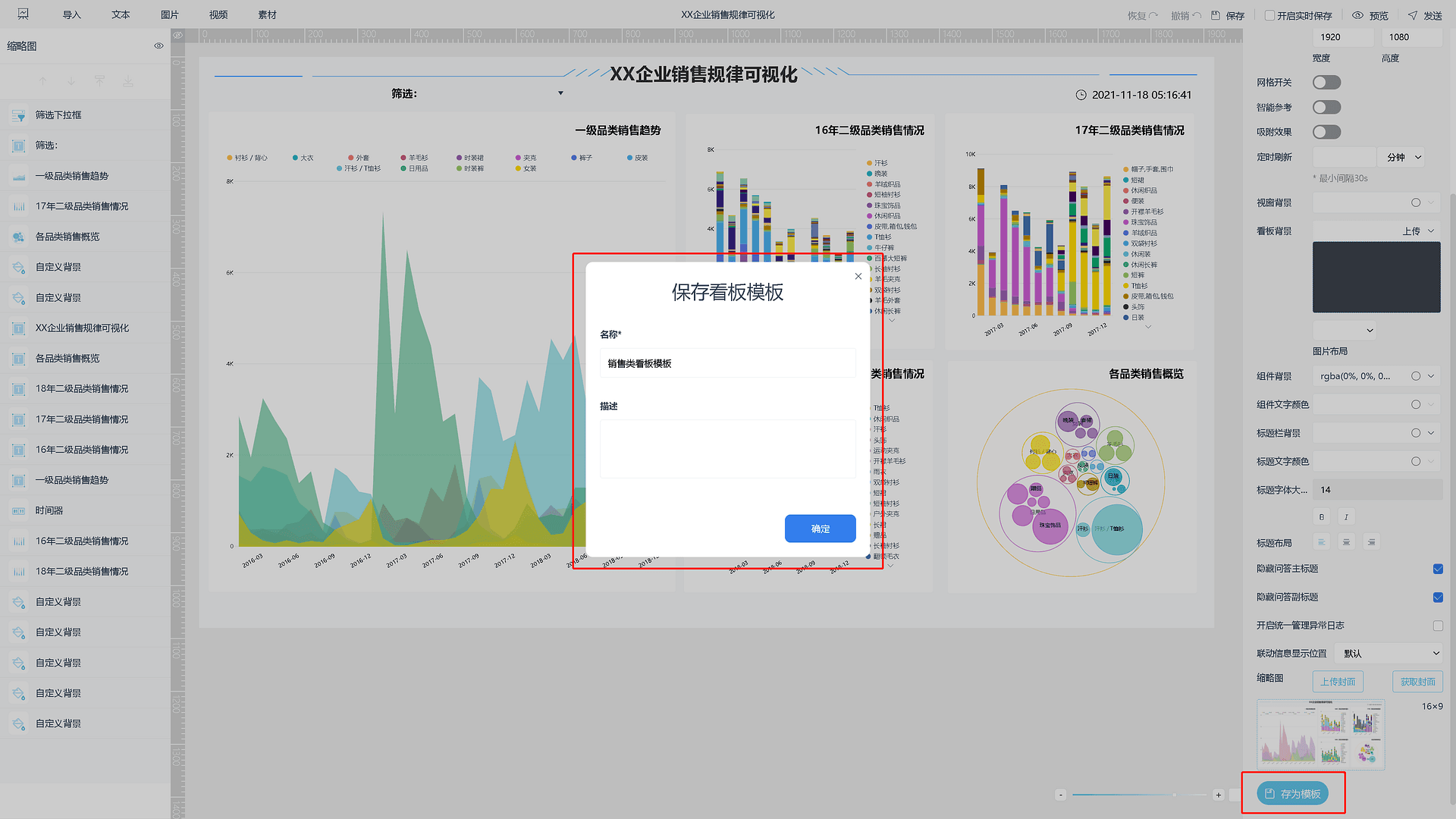
可以将已配置好的看板内组件布局或整体看板保存为模板的方式多次使用。点击“全局样式”下“存为模板”按钮后,设置模板名称,将配置好的看板布局保存为看板模板,如图5-3-25所示。

图5-3-25 看板模板设置
制作成功后的 “看板模板”可在数据看板管理页面中的看板模板列表显示,同时可以通过设置为“公有”,“私有”实现对全DataFocus Cloud系统用户分享模板,如图5-3-26所示。

图5-3-26 看板模板显示及公私有设置
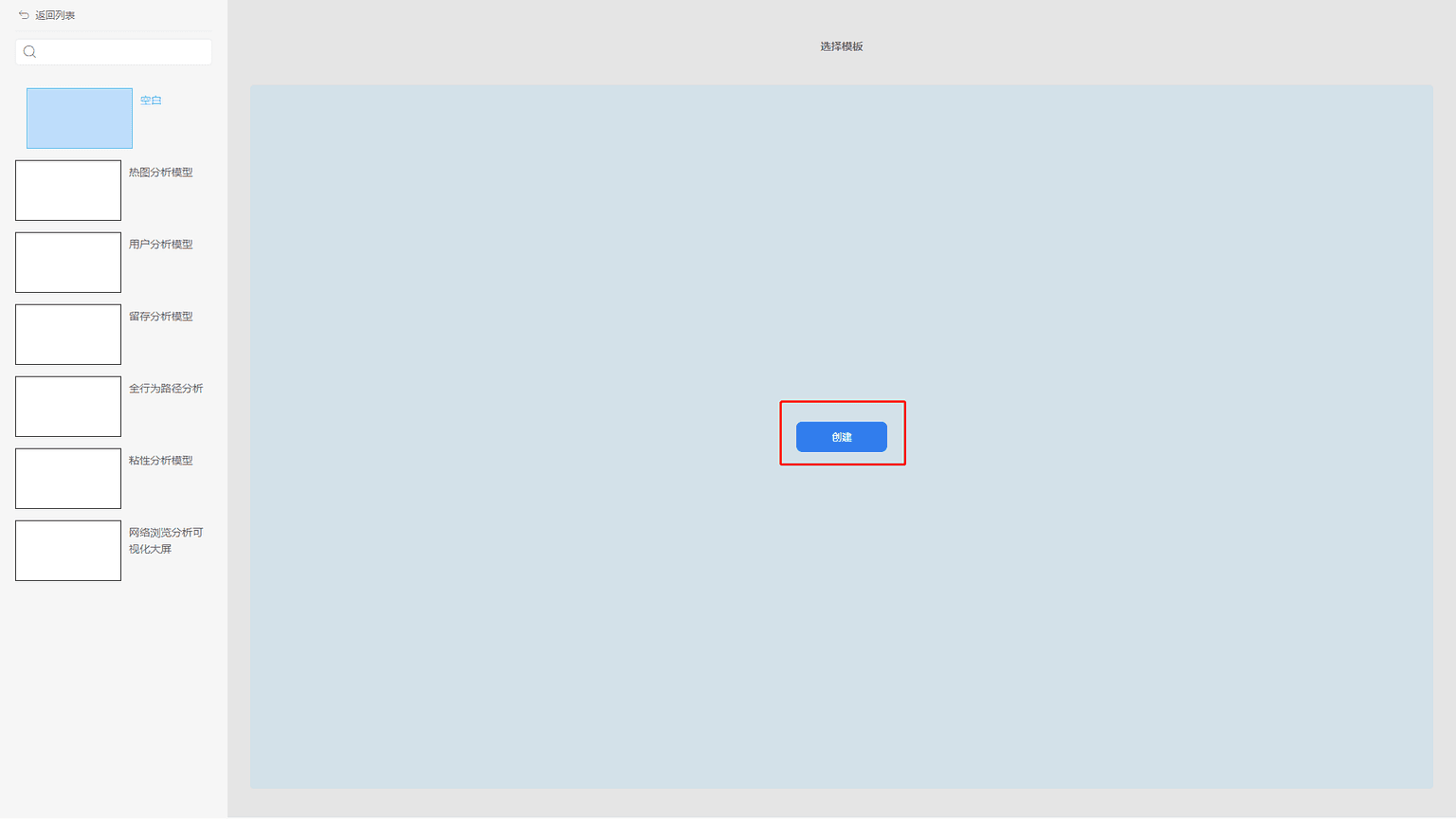
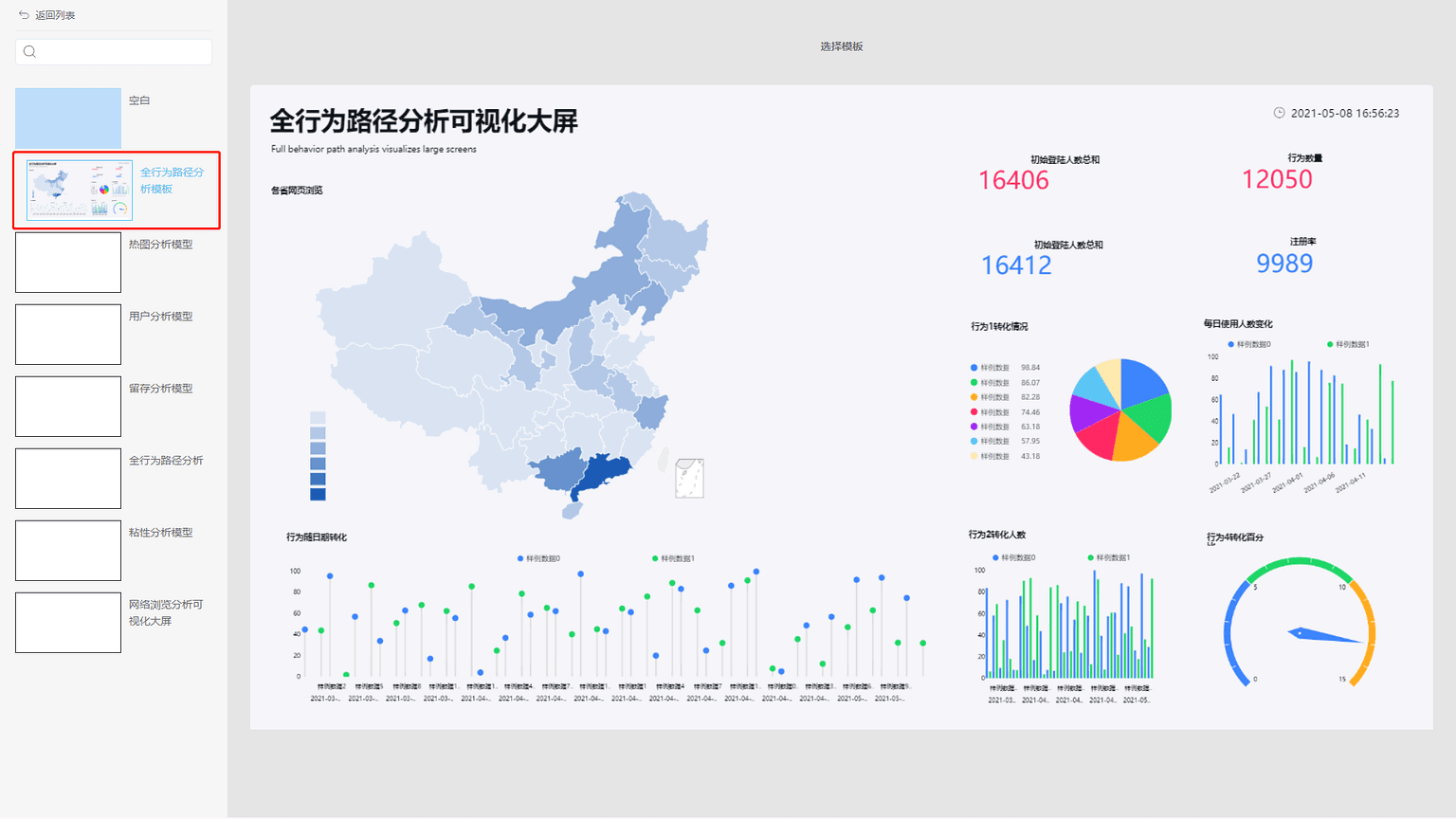
使用看板模板时,在数据看板页面中点击“创建”新建看板时会切换到 “选择模板”页 。选择所需看板模板后,点击“创建” 按钮后新建数据看板即可,如图5-3-27所示。

图5-3-27 模板选择
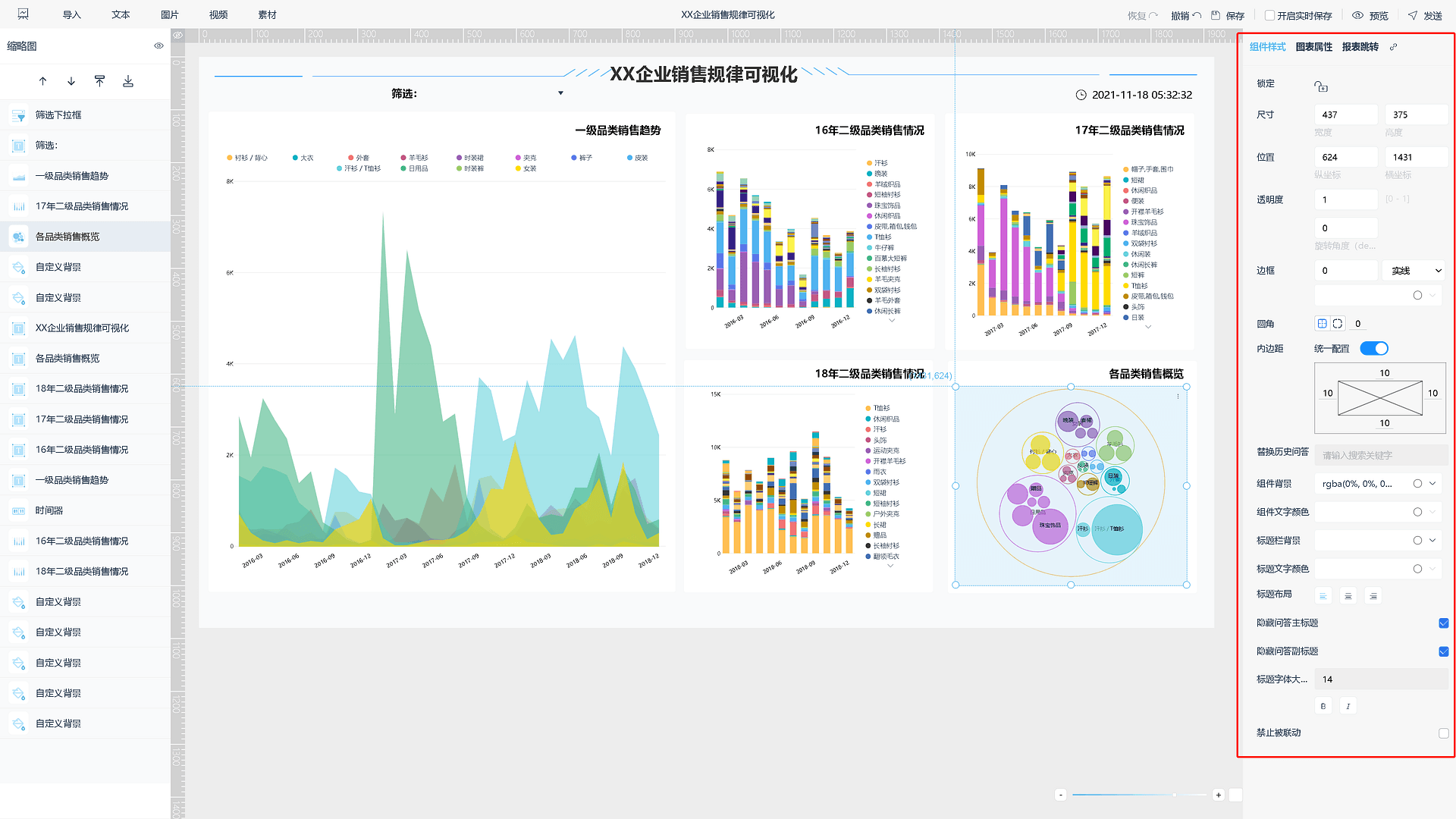
图表组件样式
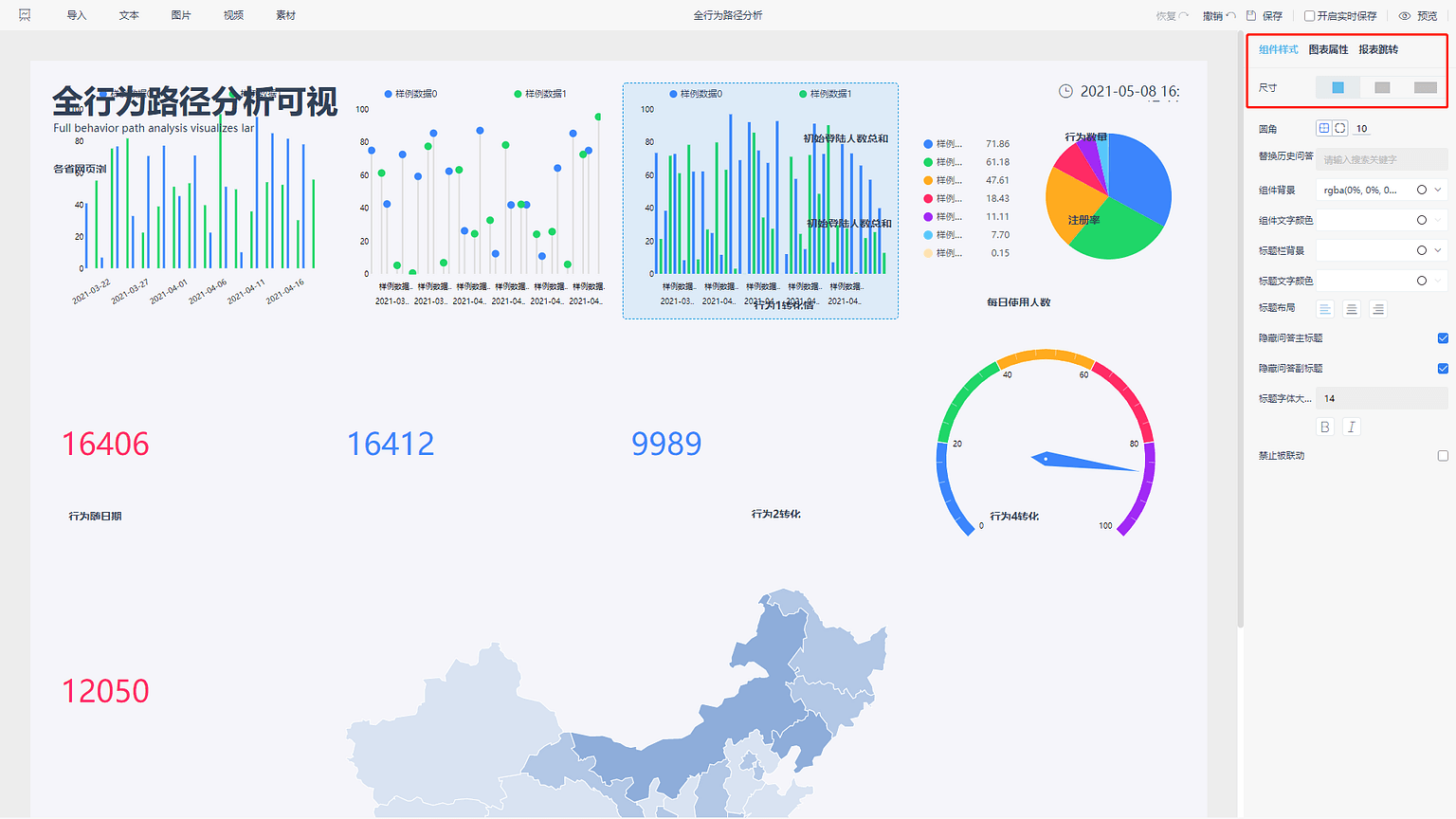
图表组件样式可以覆盖全局样式,对单个当前组件进行样式设置。点击相应图表组件,右侧配置栏变为“组件样式”配置页面,如图5-3-28所示。
1. 组件尺寸
设置当前图表组件的尺寸,网格布局下是25% / 50% / 100% 三种尺寸的选择;自由布局下是宽高数据的设置。
2. 位置
设置横纵坐标
3. 透明度及旋转角度
设置当前图表组件的透明度及旋转角度。
4. 边框
设置当前图表的边框线条粗细、线条类型、线条颜色。
5. 圆角
设置当前图表形状的圆角弧度。
6. 内边距
配置图形距边框的距离。可对四边统一配置,也可以分别配置
7. 替换历史问答
通过搜索历史问答关键字替换已保存的历史问答。
8. 组件背景
可选择设置成图片、自定义颜色。
●选择图片:在背景颜色框内,点击向下的三角形按钮,选择图片,上传背景图片并选择“重复/平铺/”三种布局模式,背景即改为设定的图片,不需要当前图片背景点击删除即可取消;
●选择颜色:在背景颜色框内,点击向下的三角形按钮,选择颜色(一般默认为颜色),点击框体跳出选色弹窗,设置颜色;
9. 组件文字颜色
点击组件文字框体跳出选色弹窗,设置颜色;
10. 标题栏背景
配置方式和大屏背景一致;
11.标题文字颜色
点击标题文字框体跳出选色弹窗,设置颜色;
12.标题文字大小

按钮:加粗、倾斜字体,点击即可看到实时效果;
12.标题布局

按钮:标题栏字体的位置,、左对齐或右对齐,点击可看到实时效果;
13.隐藏问答主标题
勾选后隐藏图表的主标题。
14.隐藏问答副标题
勾选后隐藏图表的副标题。
15.禁止被联动
勾选后该组件将不再进行联动显示。

图5-3-28 组件样式
看板素材
进入数据看板编辑页面,还可以在看板中添加个性化素材,帮助美化看板。
1.网格布局
在网格布局下,点击“素材”按钮(如图5-3-29所示),可以新增“装饰”、“时间器”、“Tab控件”、“Iframe组件”组件。

图5-3-29 网格布局——素材
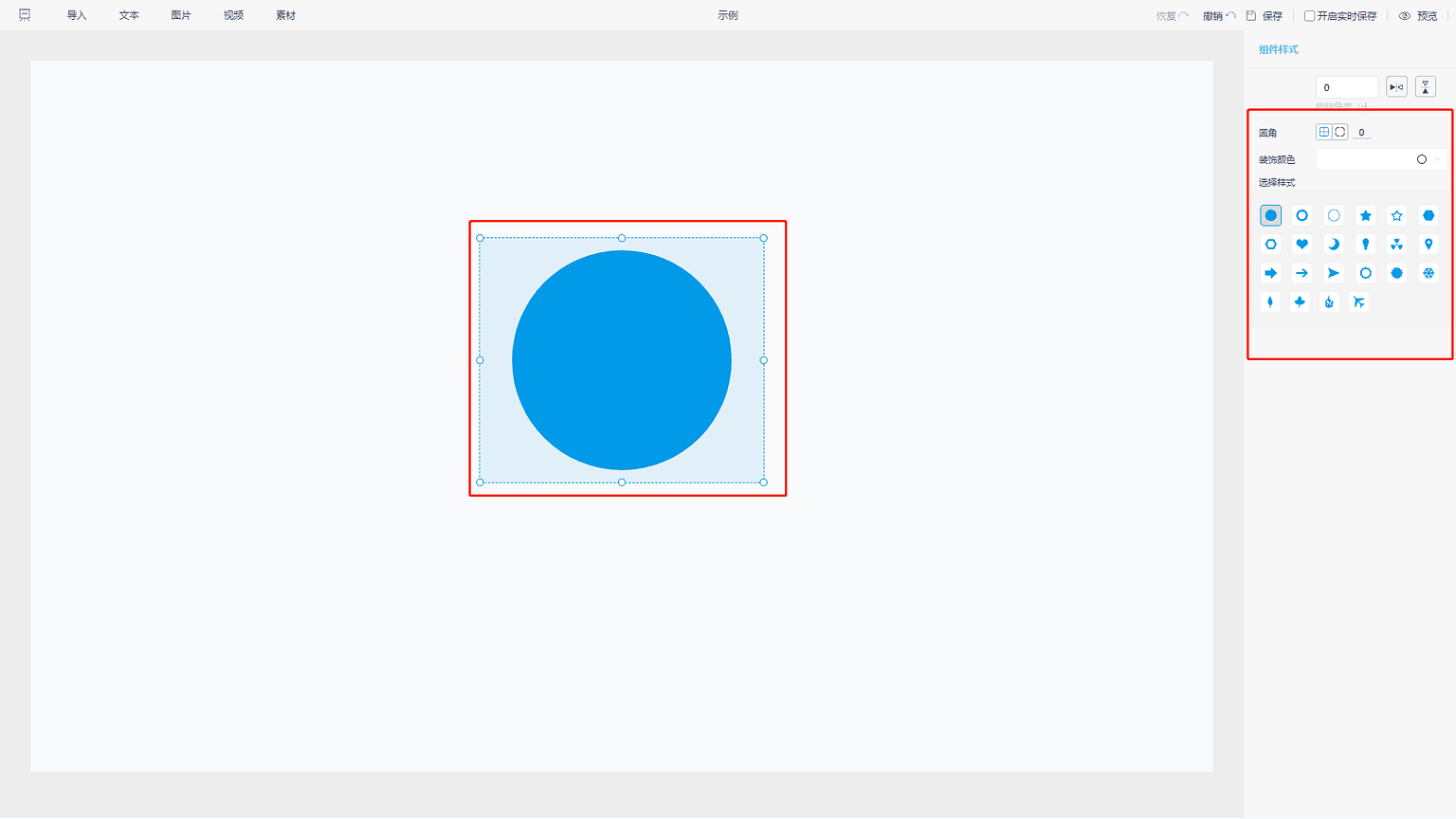
点击“装饰”按钮,页面默认出现填充式圆形装饰,点击该组件,在页面右侧可对该组件的组件样式进行修改,包括形状、旋转角度、圆角和颜色进行修改,如图5-3-30。

图5-3-30 装饰
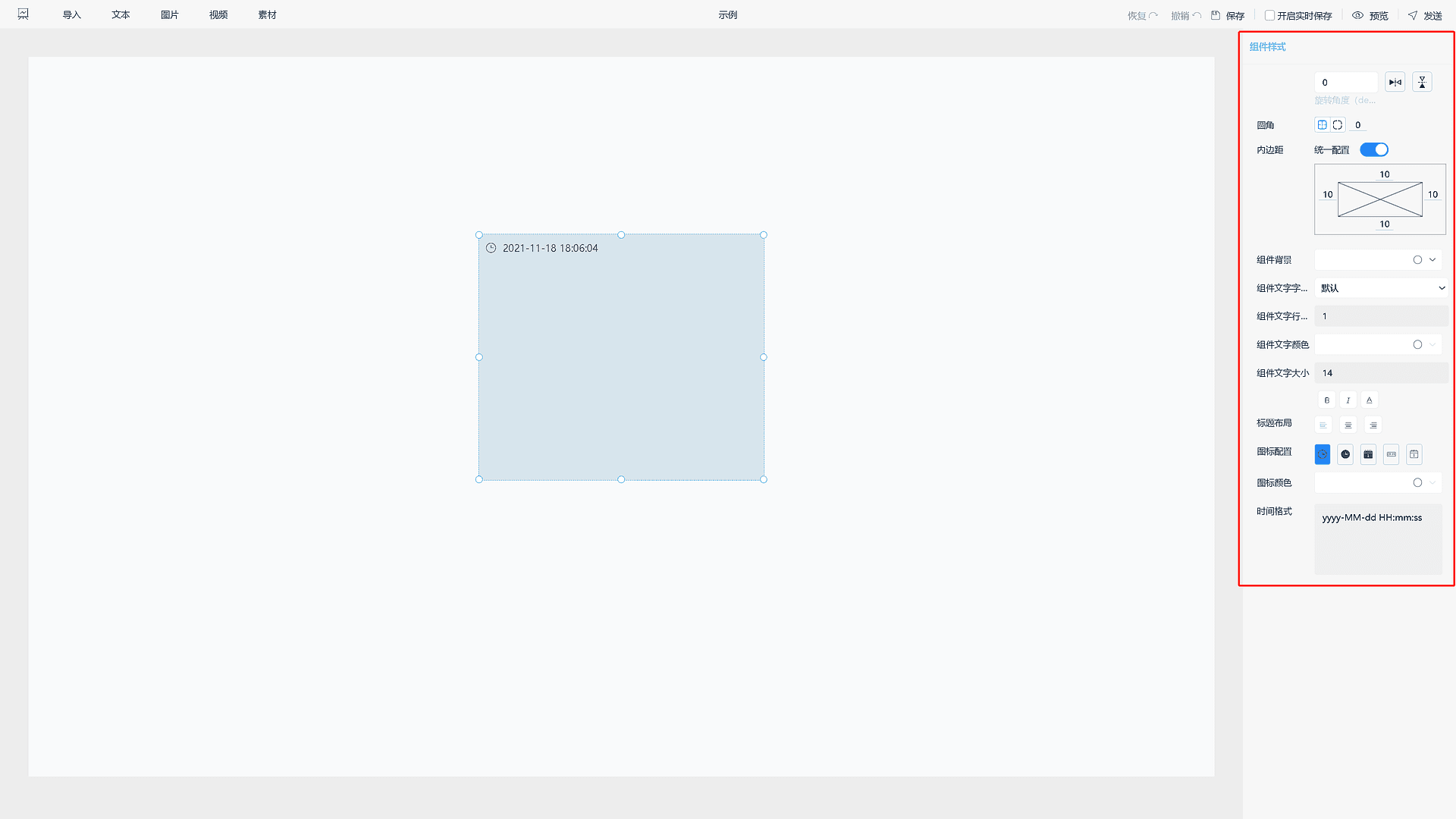
点击“时间器”按钮,弹出当前时间日期组件,点击该组件,在页面右侧可对该组件的组件样式进行修改,包括组件背景、组件文字字体、组件文字大小、组件文字颜色、旋转角度和圆角等等,如图5-3-31。

图5-3-31 时间器
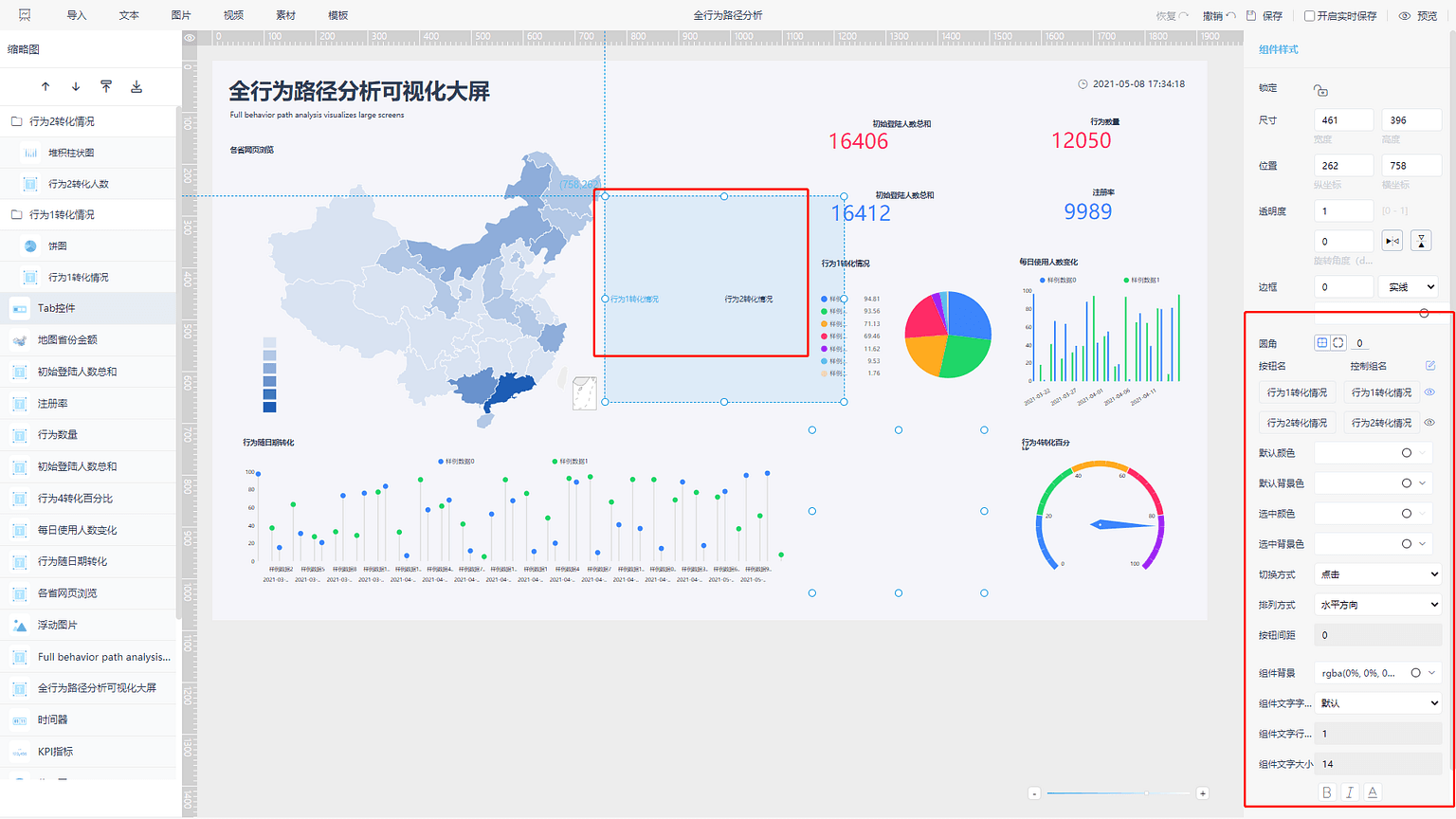
Tab控件是一个用来整理组件小组的控件。点击“Tab控件”按钮,弹出Tab控件,点击该组件,在页面右侧可对该组件的组件样式进行设置。在右侧可以设置按钮名称,并输入组件小组名称,就可以将Tab按钮和组件小组关联起来,这样点击Tab按钮就可以切换到组件小组。点击右侧的“

”可以显示某个单独的组件小组。另外还可以对默认颜色、默认背景、选中按钮后的颜色、选中按钮后的背景、切换方式、排列方式、按钮间距、组件背景、组件文字等进行设置,如图5-3-32。

图5-3-32 Tab控件
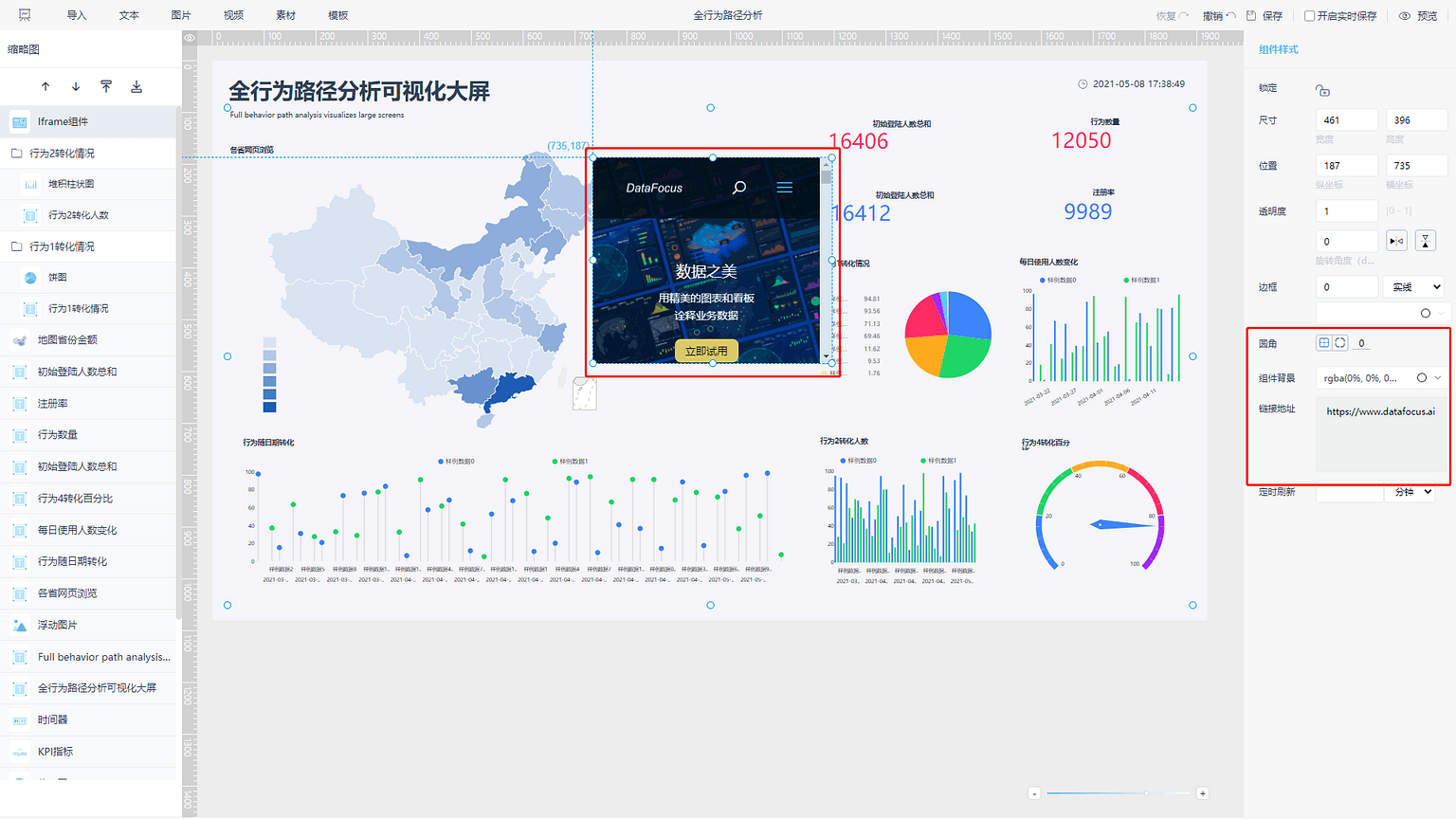
Iframe组件是可以内嵌网站的组件,比如在链接地址中输入DataFocus Cloud.ai,组件中就会出现网站页面。如图5-3-33。

图5-3-33 Iframe组件
2.自由布局
在自由布局下,点击“素材”按钮(如图5-3-34所示),可以新增“自定义背景”、“边框”、“装饰”、“时间器”、“Tab控件”、“Iframe组件”组件。其中“装饰”、“时间器”、“Tab控件”、“Iframe组件”的组件设置除尺寸、位置设置外与网格布局下一致,这里不再阐述。

图5-3-34 自由布局——素材
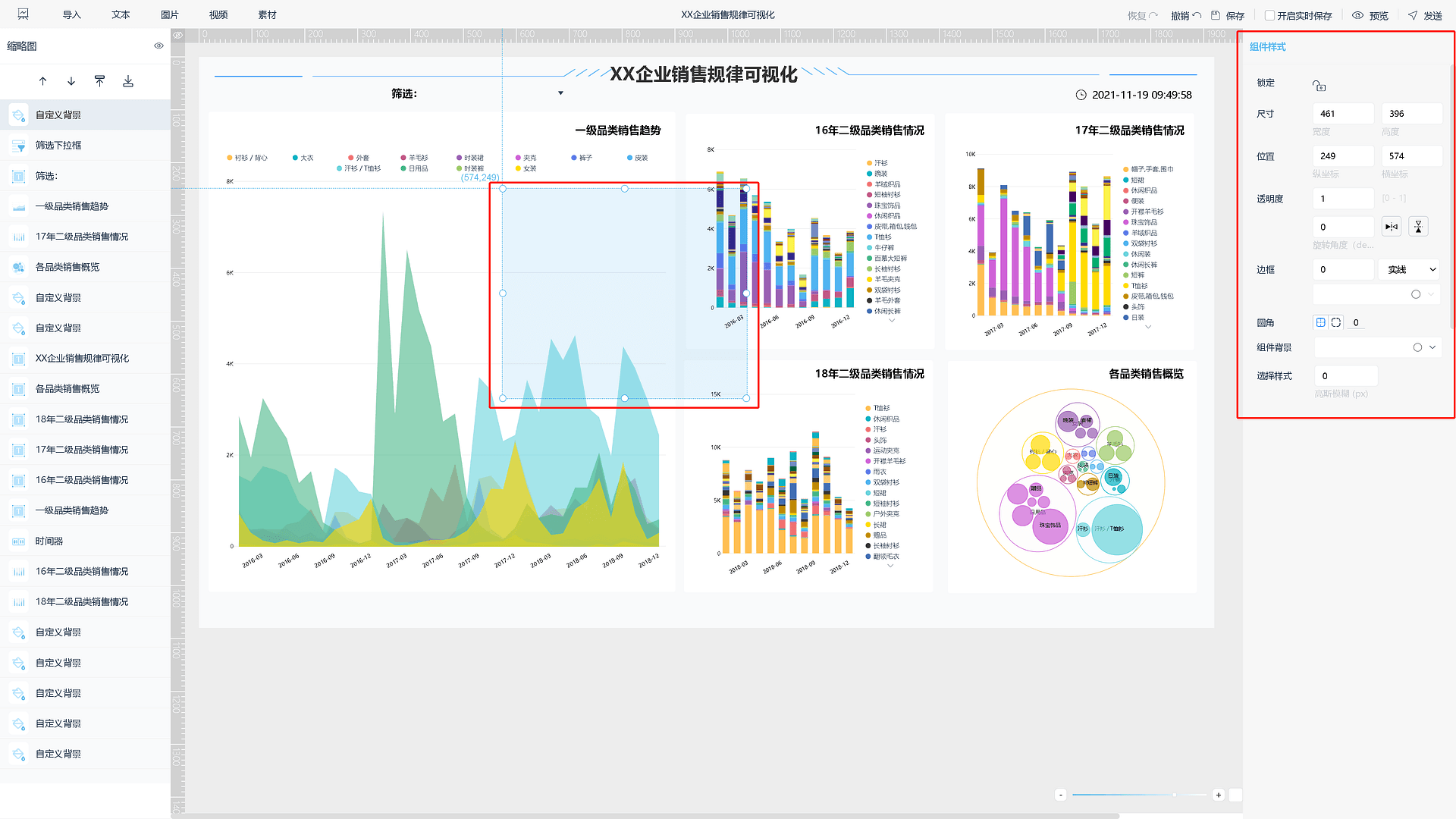
点击“自定义背景”按钮,弹出纯背景组件,点击该组件,在页面右侧可对该组件的组件样式进行修改,包括尺寸、位置、组件背景(颜色、图片)等,如图5-3-35。可以根据问答组件的分析主题不同,使用不同自定义背景来进行分类展示。

图5-3-35 自定义背景
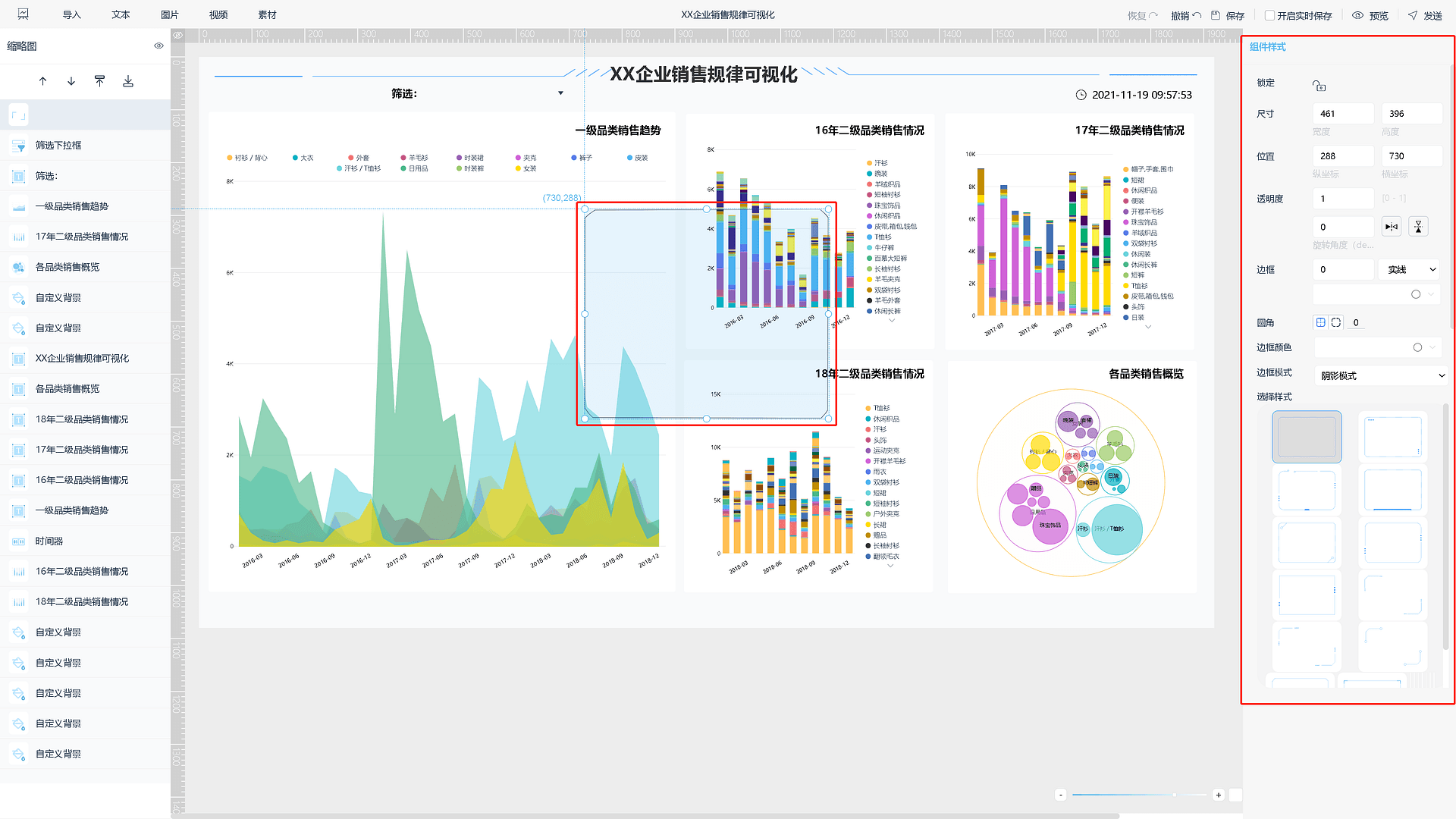
点击“边框”按钮,弹出边框组件,点击该组件,在页面右侧可对该组件的组件样式进行修改,包括尺寸、透明度、旋转角度和边框样式等,如图5-3-36。

图5-3-36 边框
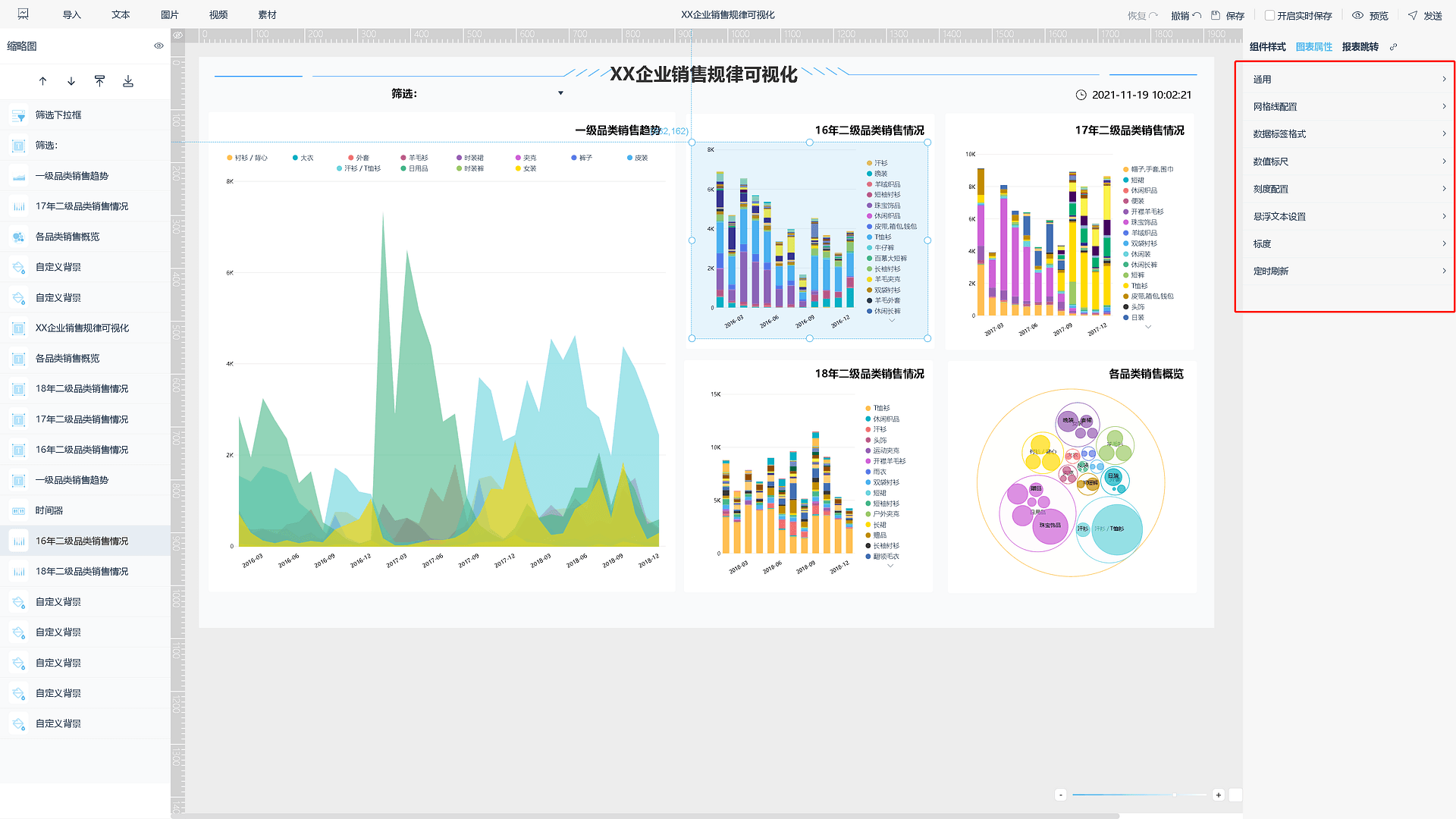
图表属性
点击历史问答后,可以点击右侧的图表属性更改图表,详情请见3.4.4表格属性以及3.4.5图形属性,这里不再赘述。如图5-3-37所示。
注:在看板编辑页面对图表属性进行修改时,修改后的属性设置只会在该看板中被应用,历史问答中已保存的属性设置不会被更改。

图5-3-37 图表属性
报表跳转
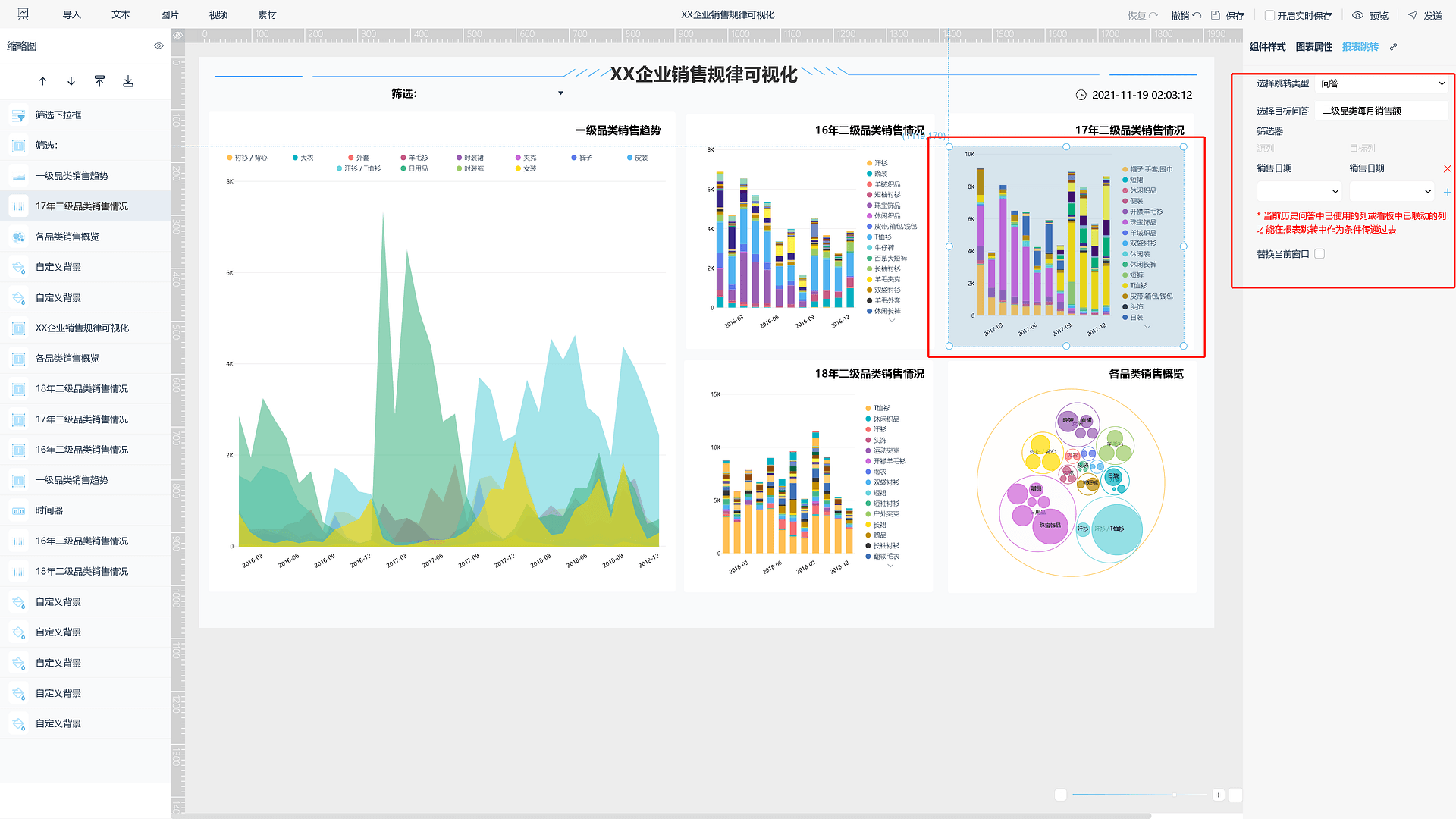
在数据看板编辑页面,可以对各个历史问答设置 “报表跳转”,包括跳转至历史问答或数据看板。设置筛选器时,若使用当前历史问答中已使用的列或看板中已联动的列,可以在报表跳转中作为条件传递过去。两种跳转目标的操作方式及结果相同,下面以跳转至历史问答为例。
在数据看板编辑页面中单击鼠标选中所要设置的历史问答,页面右侧显示“报表跳转”。如图5-3-38所示,选择跳转类型为“问答”,选择目标问答“二级品类每月销售额”,筛选器设置源列为“销售日期”,目标列为“销售日期”。编辑完成后,点击旁边的“+”,再保存看板,即可完成跳转的设置与保存。

图5-3-38 报表跳转编辑
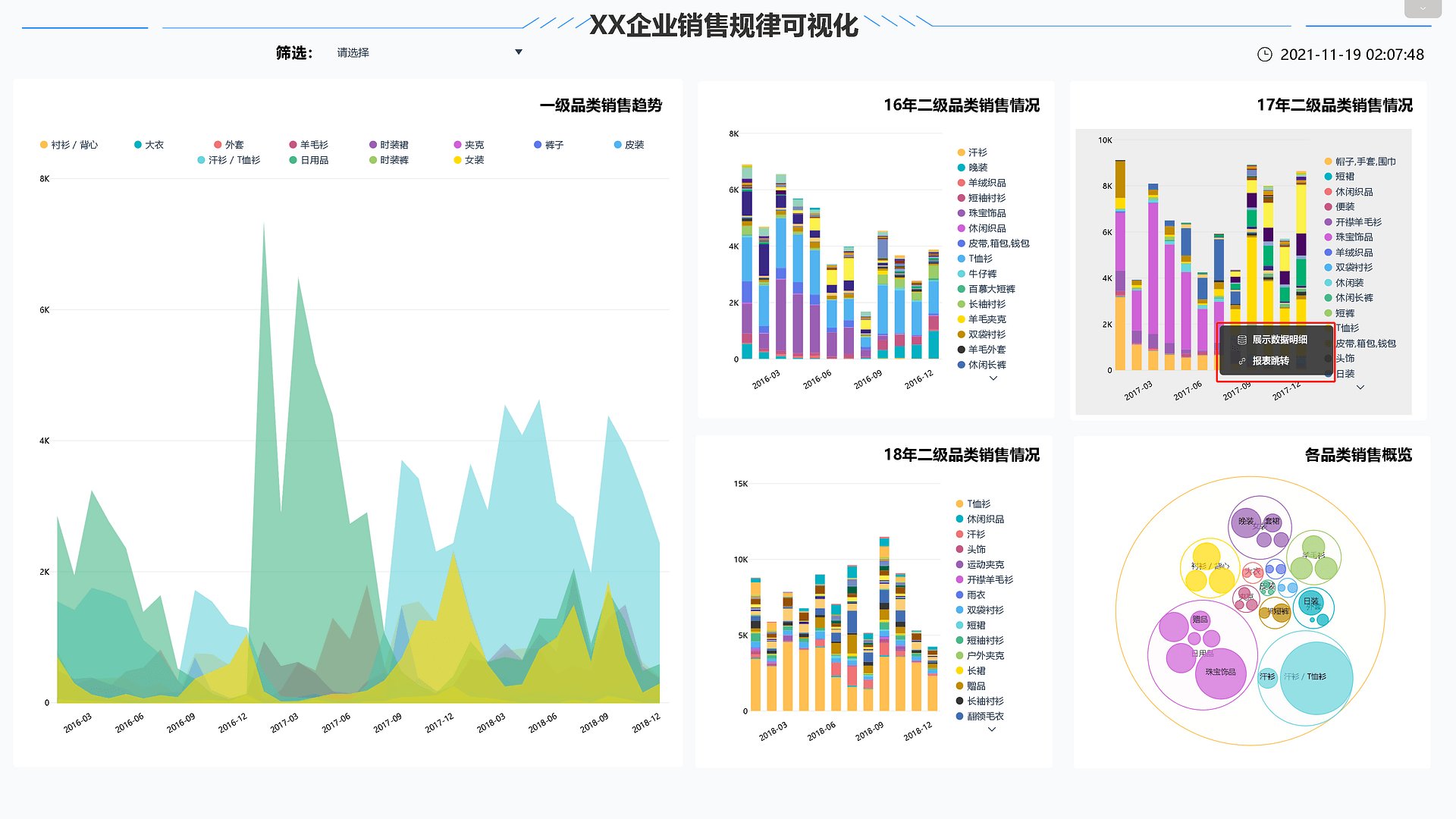
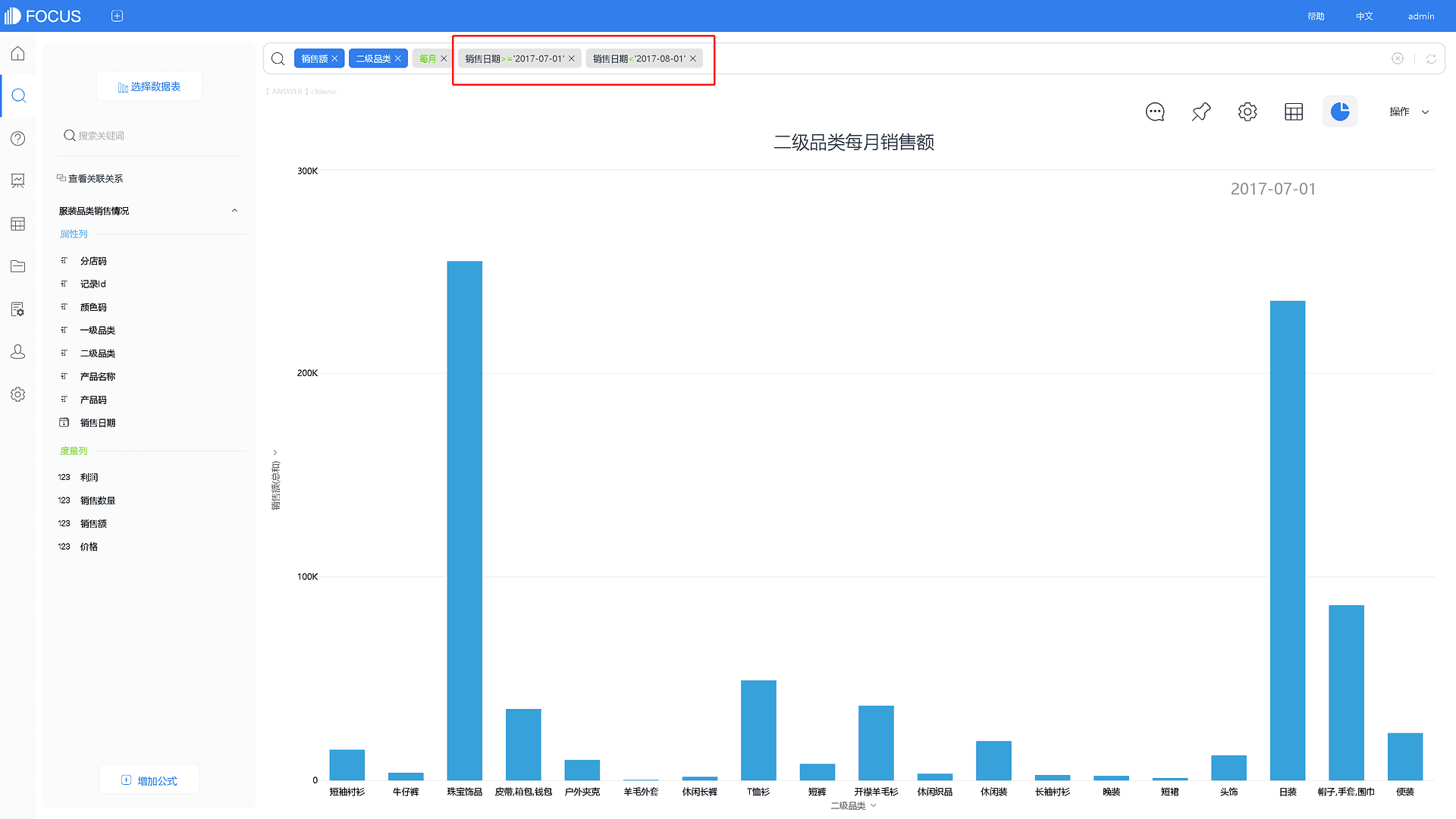
使用时在该数据看板查看页面中对具体问答上右键点击,即会显示“报表跳转”按钮。单击按钮后会以新开页面的形式跳转至设定历史问答。这里设置了筛选条件,因此可在某月数据上右键点击“报表跳转”按钮(如图5-3-39),新开的页面中数据以该月为筛选条件显示(如图5-3-40)。

图5-3-39 报表跳转

图5-3-40 跳转筛选条件
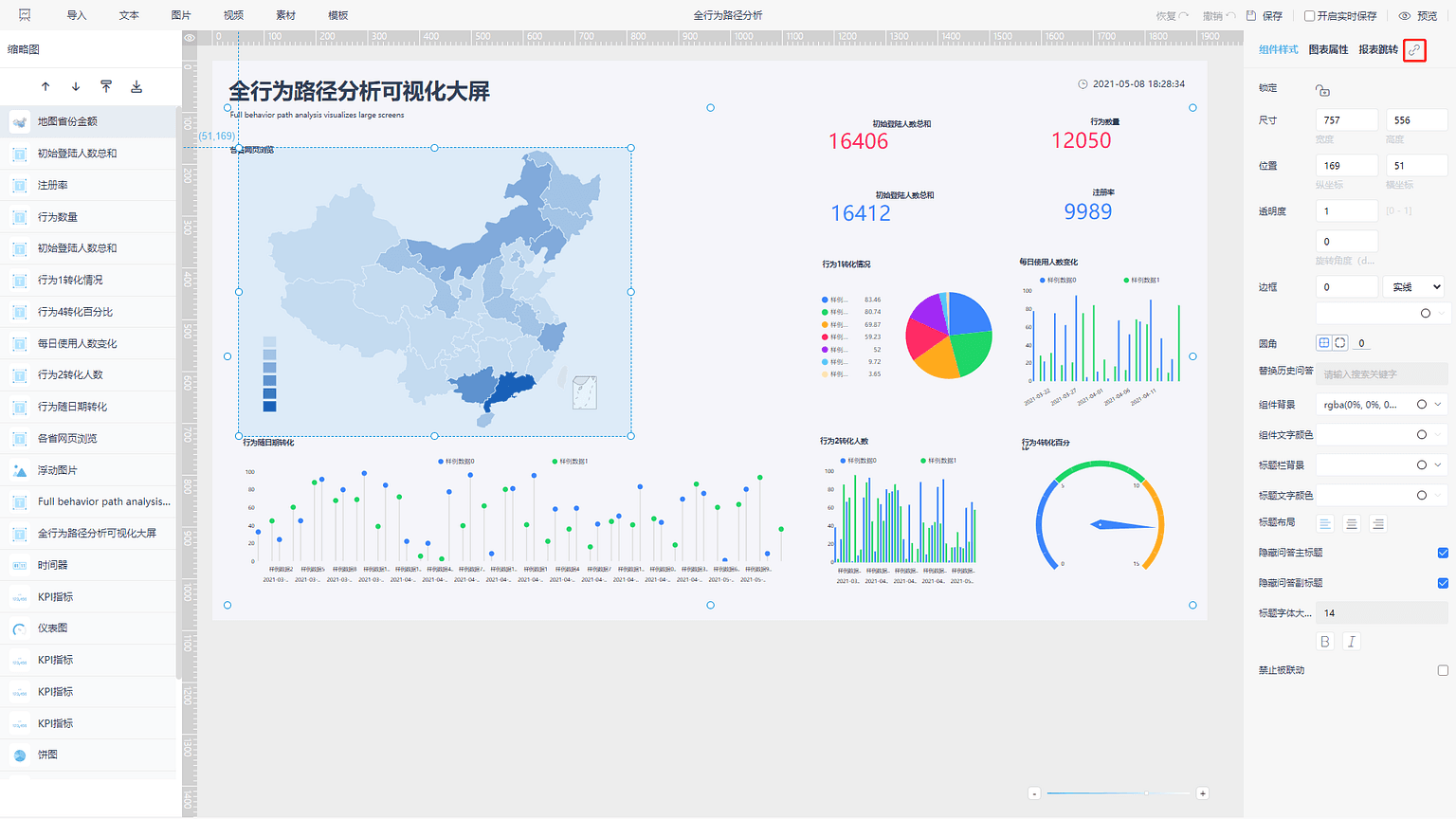
跳转历史问答详情
选择某个历史问答,数据看板右侧配置栏中“报表跳转”右边有“

”按钮,点击后可以立即跳转至该历史问答详情页面。

图5-3-41 跳转历史问答详情
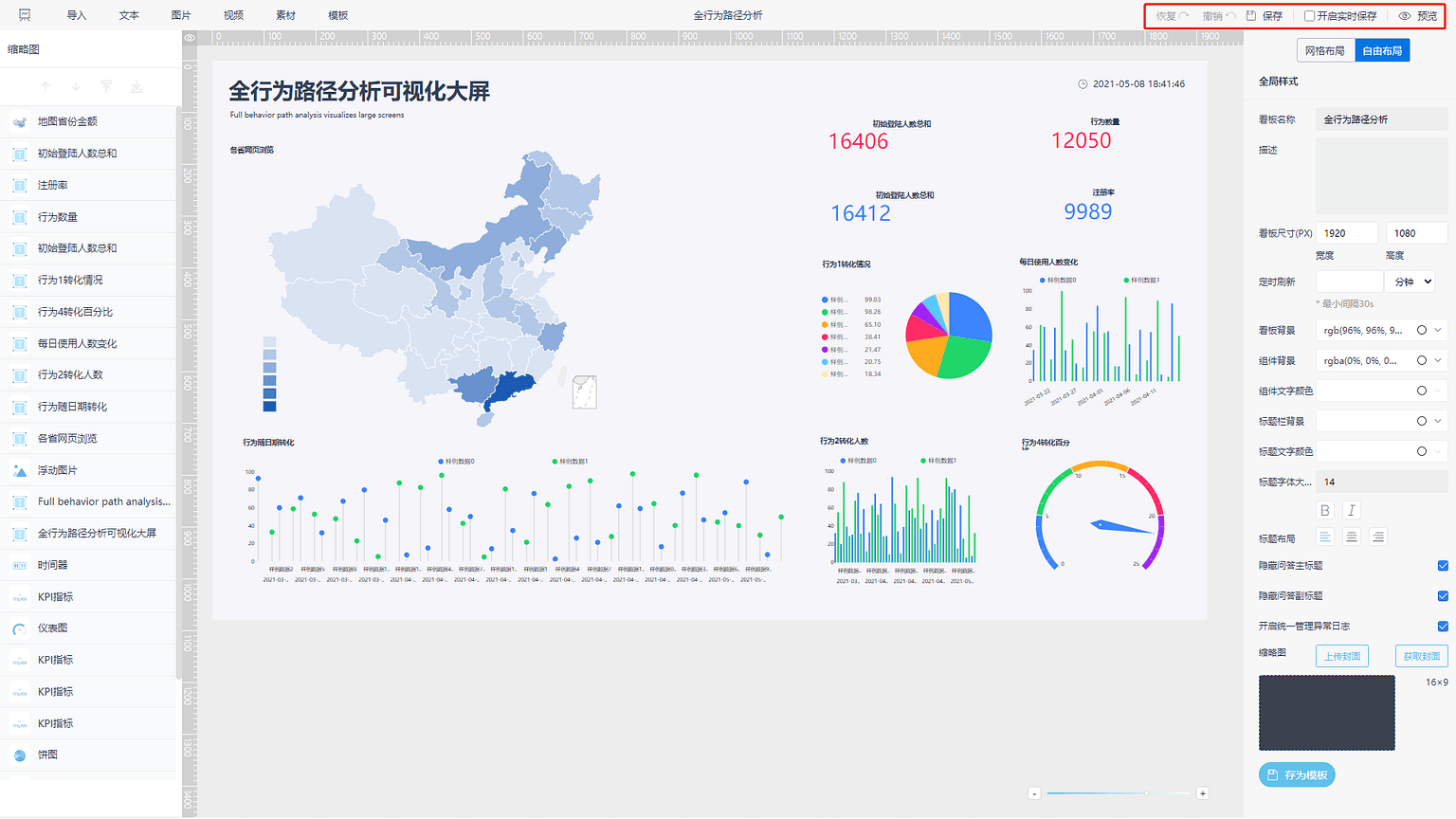
保存、预览、撤销数据看板
制作数据看板过程中可以点击看板右上角的“保存”,保留数据成果,当然也可以开启实时保存,系统将自动为您保存。制作过程中存在失误,可以利用“撤销”和“恢复”按钮,回到正确的步骤(已删除的不能被恢复)。如果想预先查看制作效果,可以点击右上方的“预览”查看数据看板界面。

图5-3-42 保存、预览、撤销数据看板
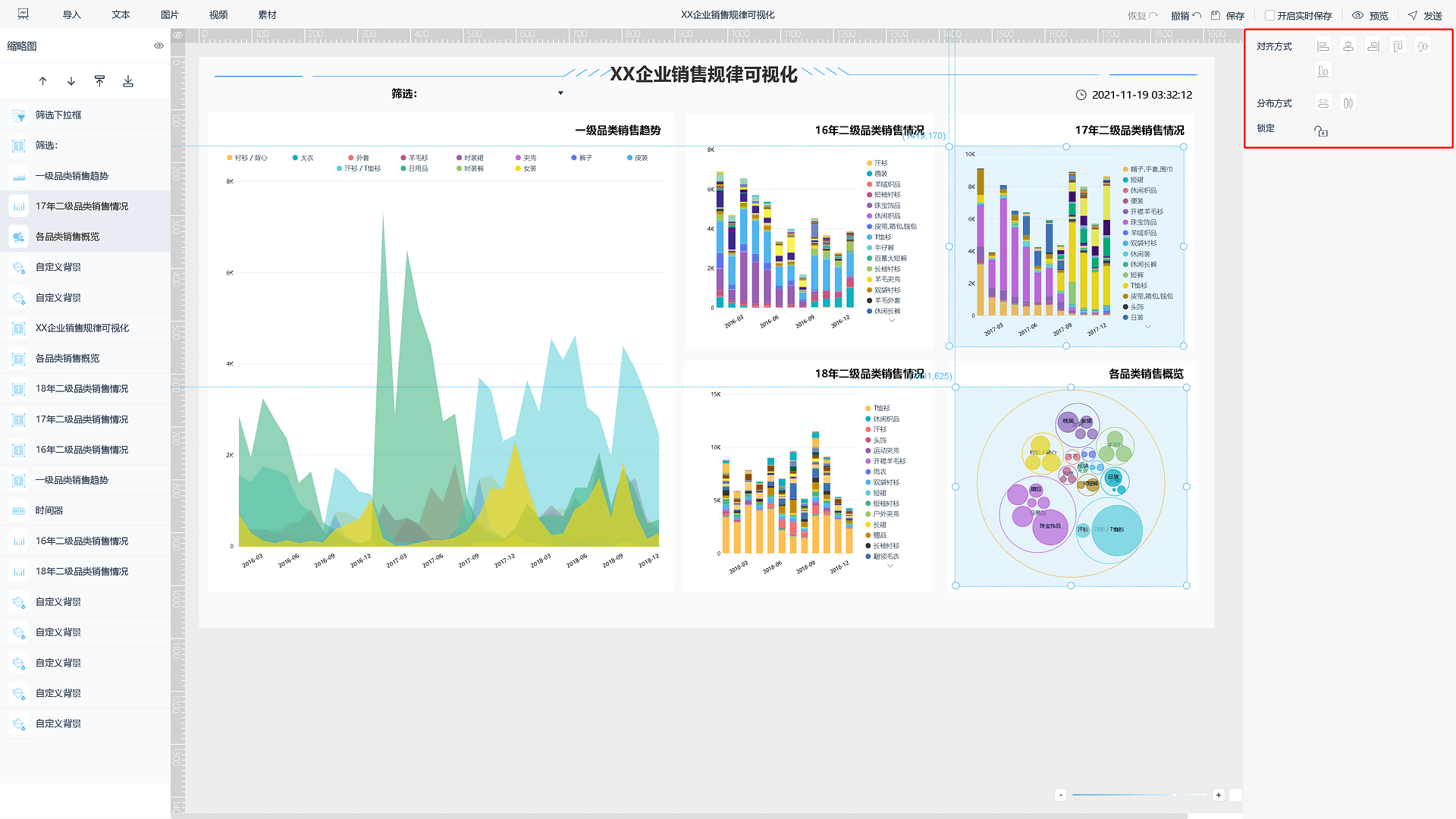
对齐方式
当需要调整图表排列方式时,可以按住CTRL键选择多个图表,并选择“左对齐”、“垂直”、“右对齐”、“上对齐”、“水平”、“下对齐”6种对齐方式以及“水平分布”、“垂直分布”2种分布方式,以便图表排列整齐美观。为了防止图表再次移动,破坏原有排版,可以点击锁定,固定住图表。

图5-3-43 对齐方式
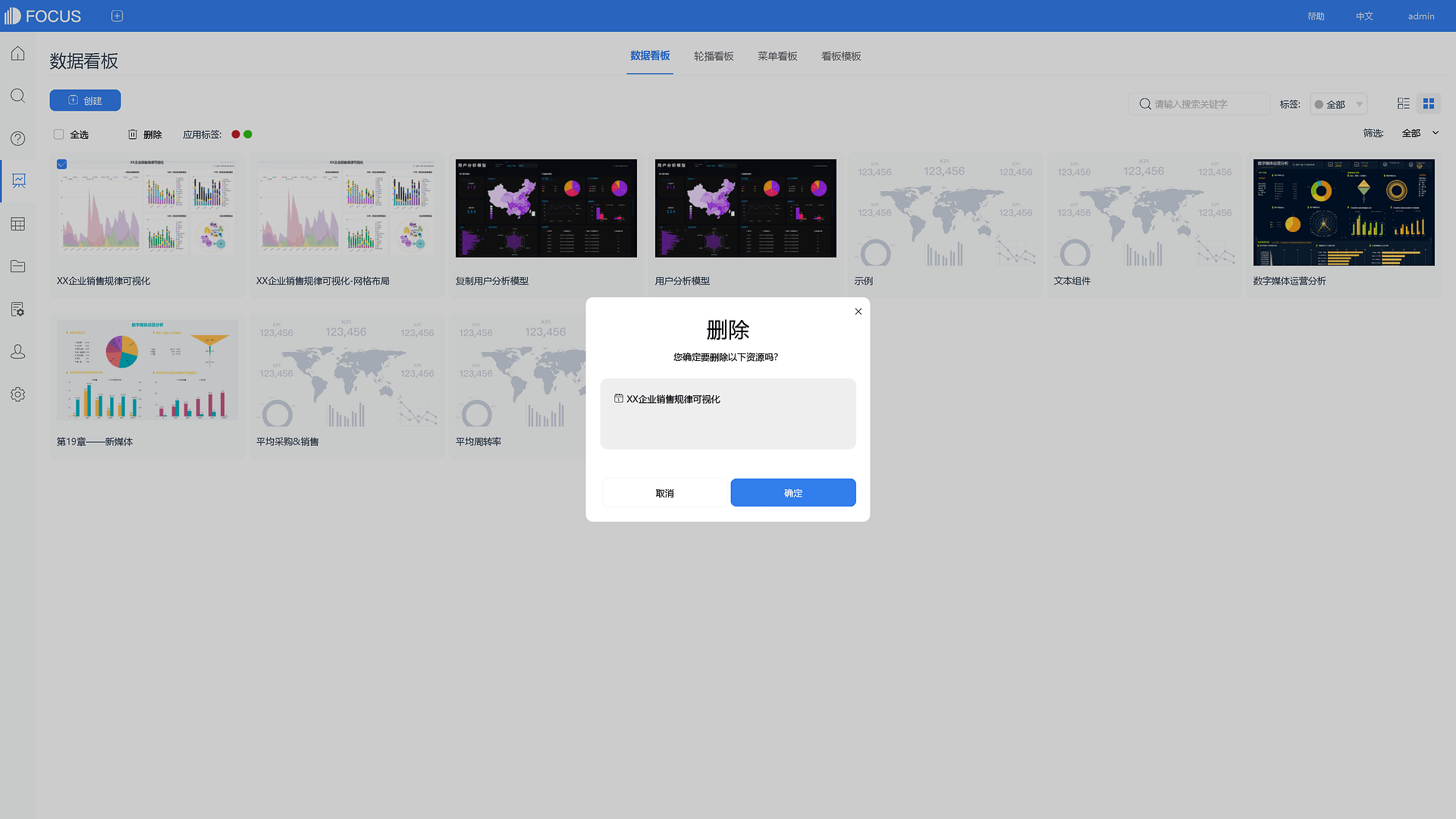
删除看板
在数据看板列表汇总页面,将鼠标移至相应看板上,点击出现的“ 

图5-4-1 删除数据看板
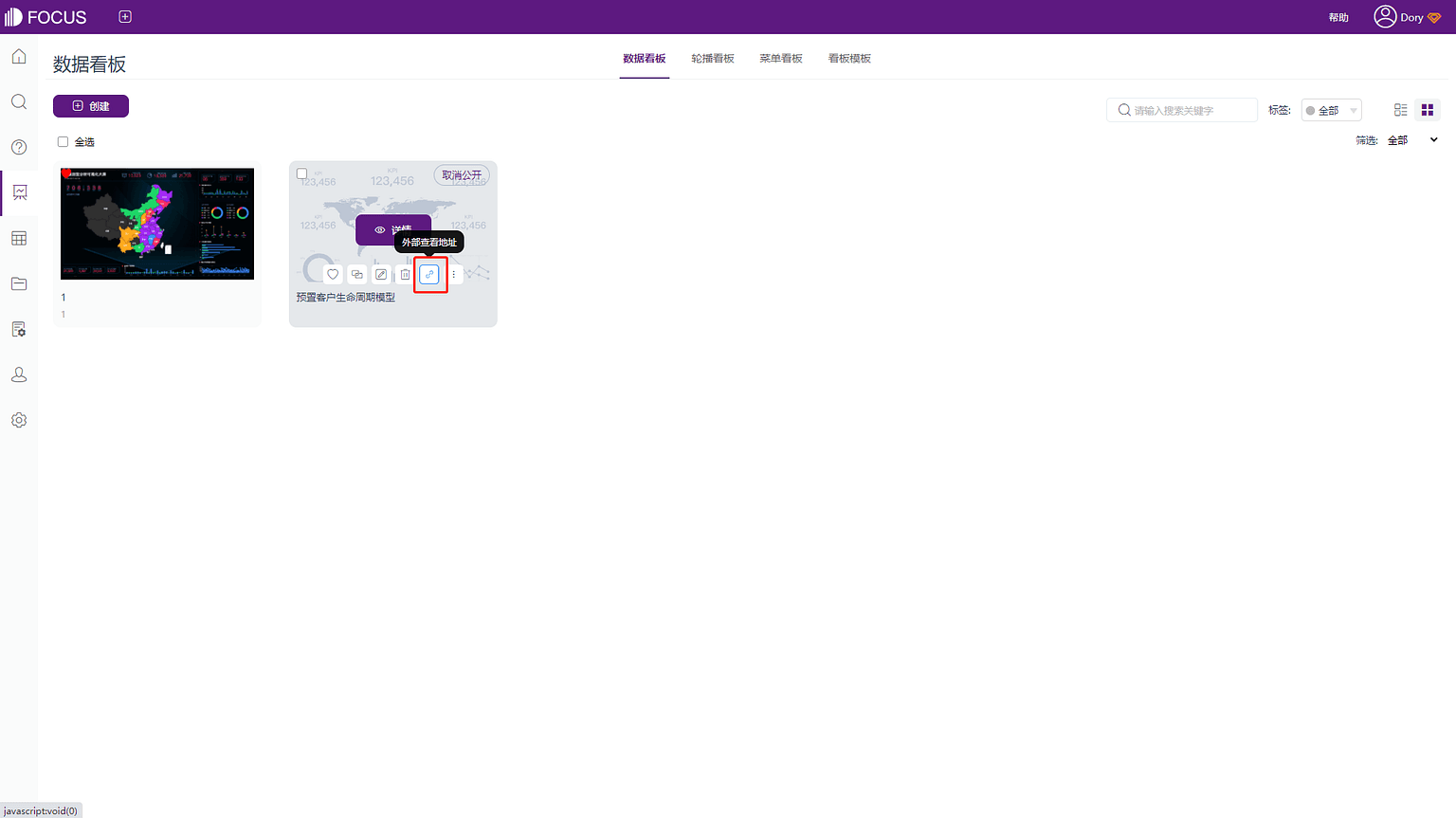
外部链接查看地址
模式下将鼠标移动到对应的数据看板上,点击“ 


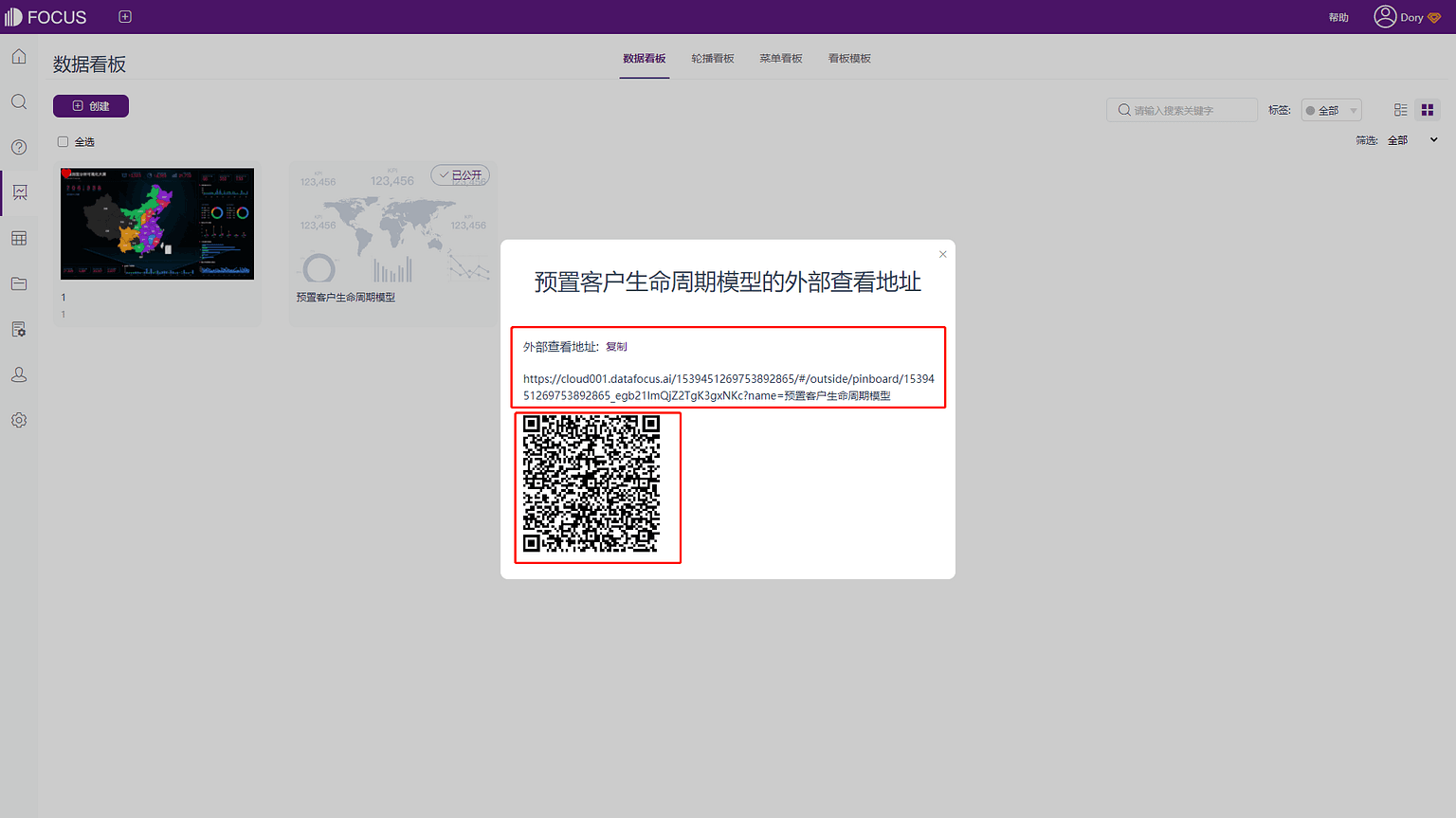
图5-5-1 外部链接地址
PC端
点击“复制”,将地址复制到PC端网页,对看板进行查看。
移动端-自适应版
扫描二维码后或直接复制地址到移动端网页,看板会自动调整至合适尺寸查看。
移动端-适配版
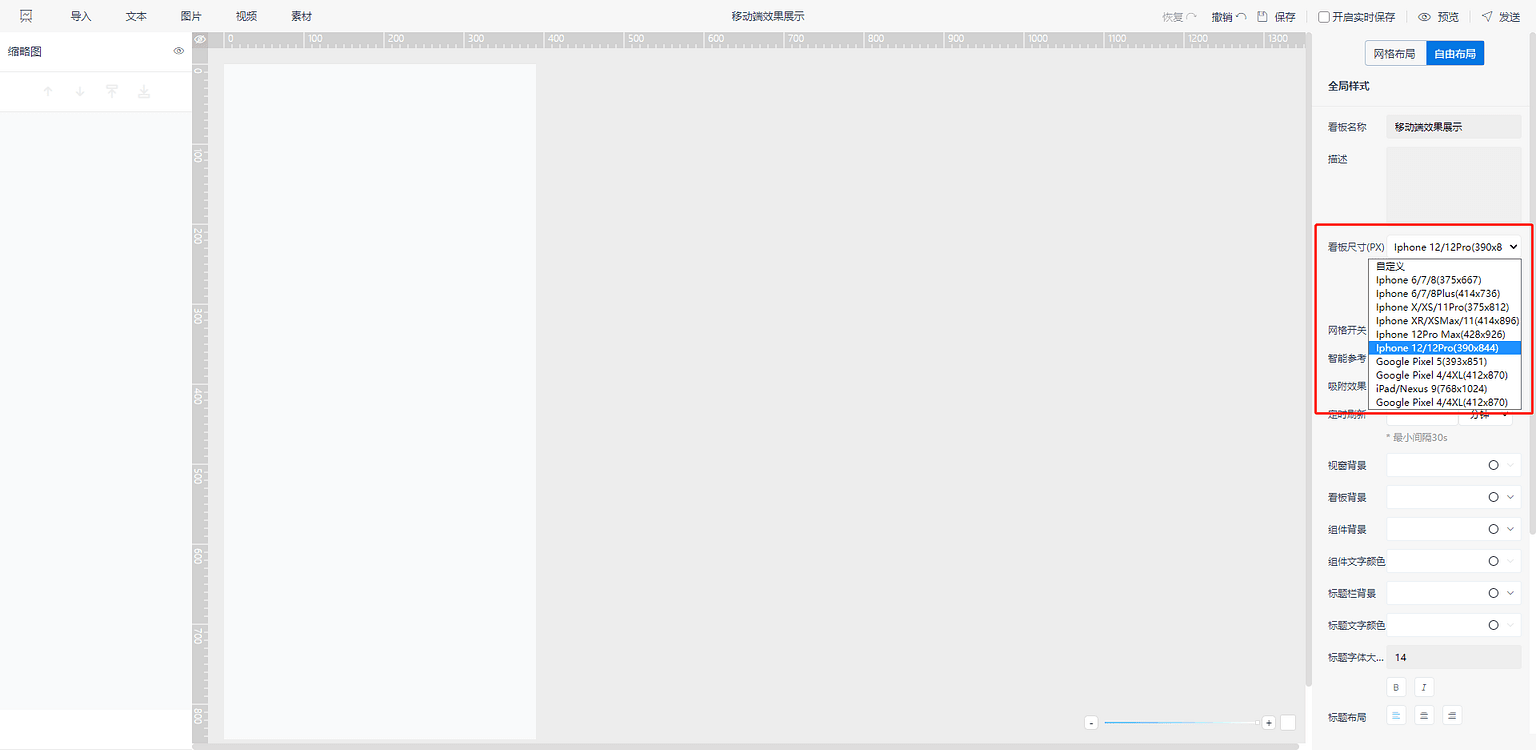
移动端适配版大屏需要在制作大屏时进行额外设置:
1. 首先在DataFocus Cloud中创建一个大屏,点击大屏右侧全局样式中的看板尺寸,选择适配的手机型号或尺寸,如图5-5-2所示;

图5-5-2 移动端大屏制作
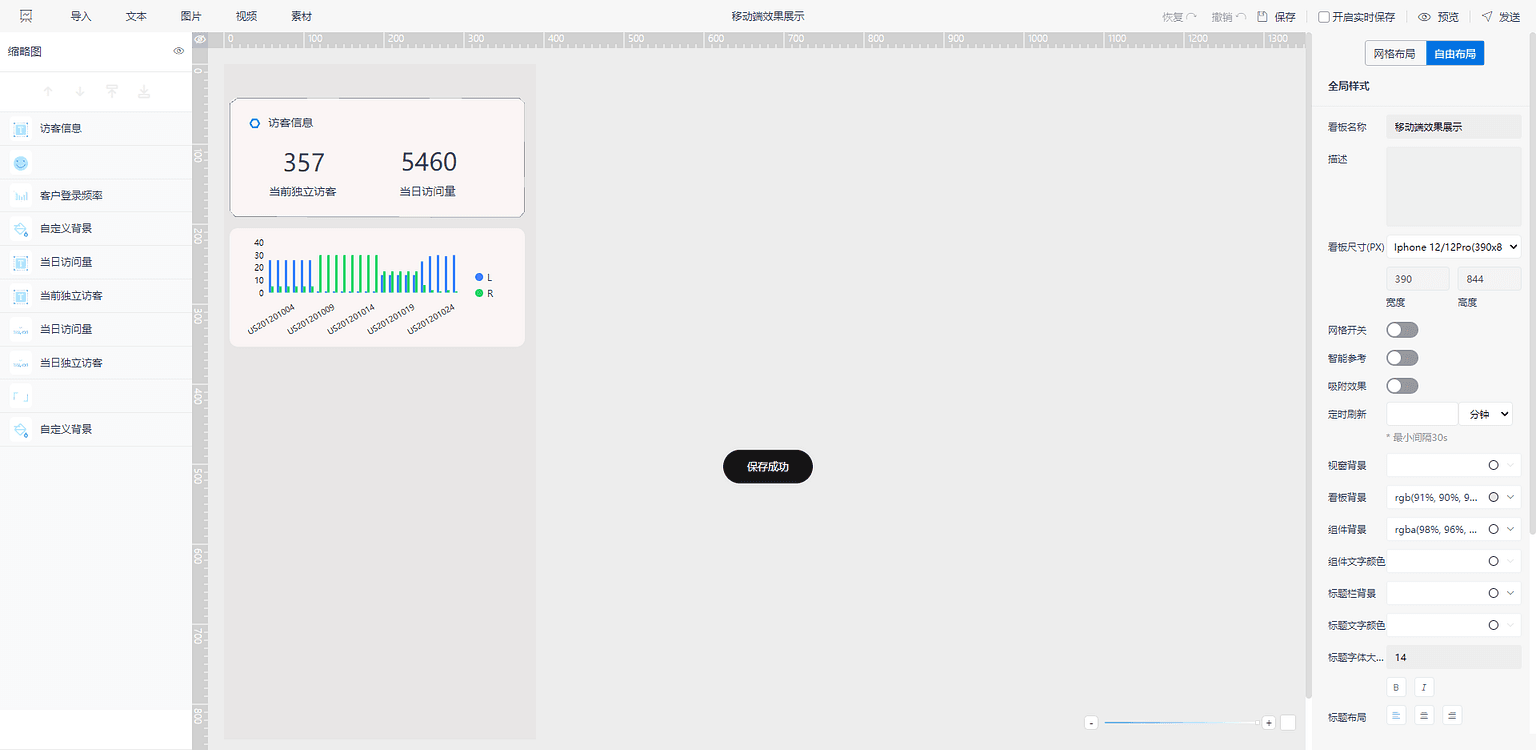
2. 在当前看板尺寸中设计大屏内容,完成后,点击保存,如图5-5-3所示;

图5-5-3 移动端大屏制作2
3. 如图5-5-1,选择外部查看地址按钮;
4. 点击复制外部查看地址,并在最后添加后缀“&forcePc=true”;
5. 在手机自带的浏览器中输入完整链接即可查看适配版大屏,即“https://cloud001.datafocus.ai/#/outside/pinboard/......mN1xhf5G57O?name=移动端效果展示&forcePc=true”;
标签
应用与取消标签
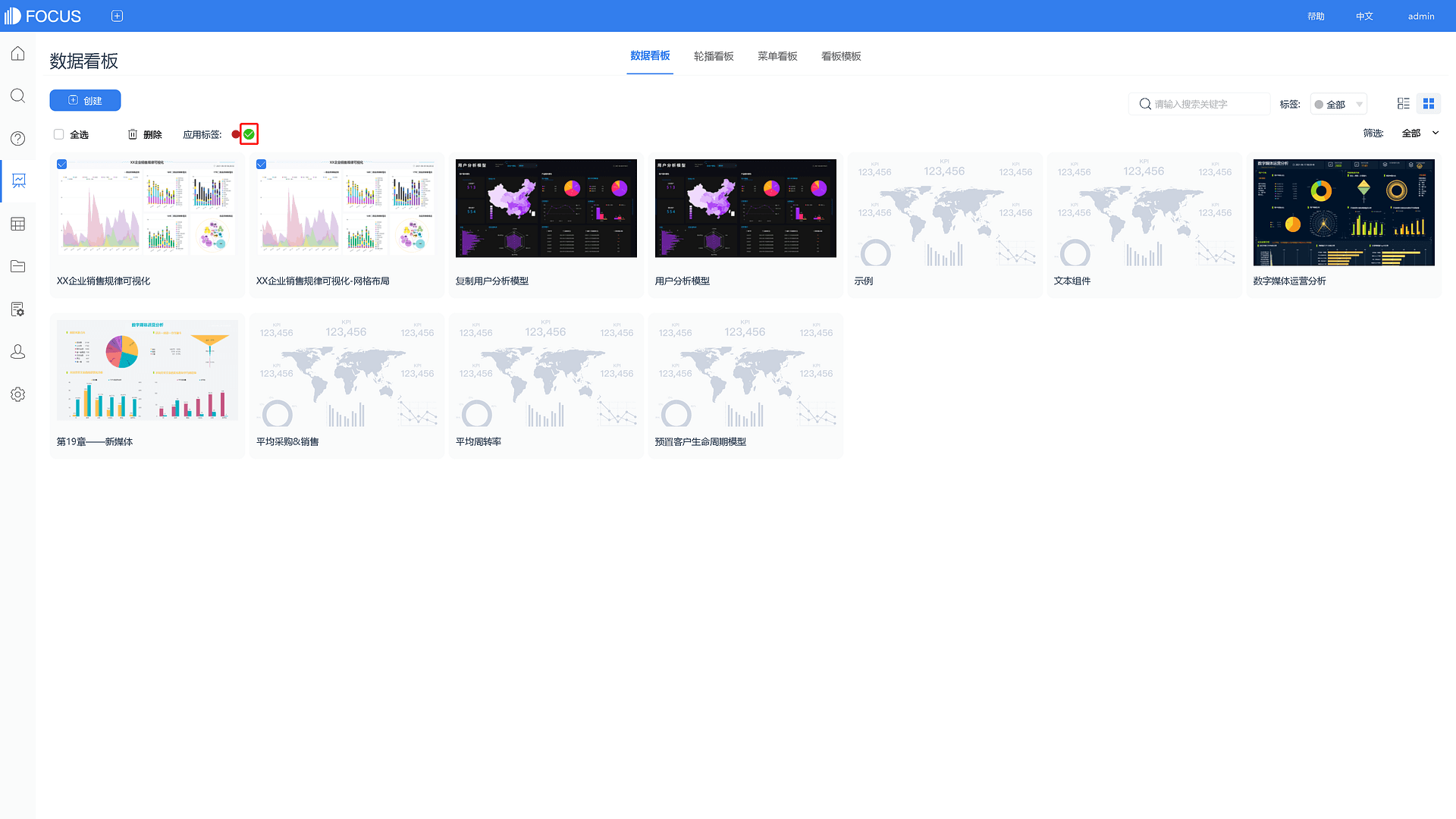
在数据看板汇总页面-列表模式下:
1.选择要被贴上标签的看板,将其名称前的白框打勾,即可批量处理标签;
2.根据内容选择合适的标签如图5-6-1所示;
3.点击应用标签旁边的标签即可添加标签;
4.标签旁边的“x”,可取消标签;
5.添加的标签会出现在对应看板右边的标签栏里。

图5-6-1 应用标签
选择标签
最初未选择标签时的界面,如图5-6-2所示。
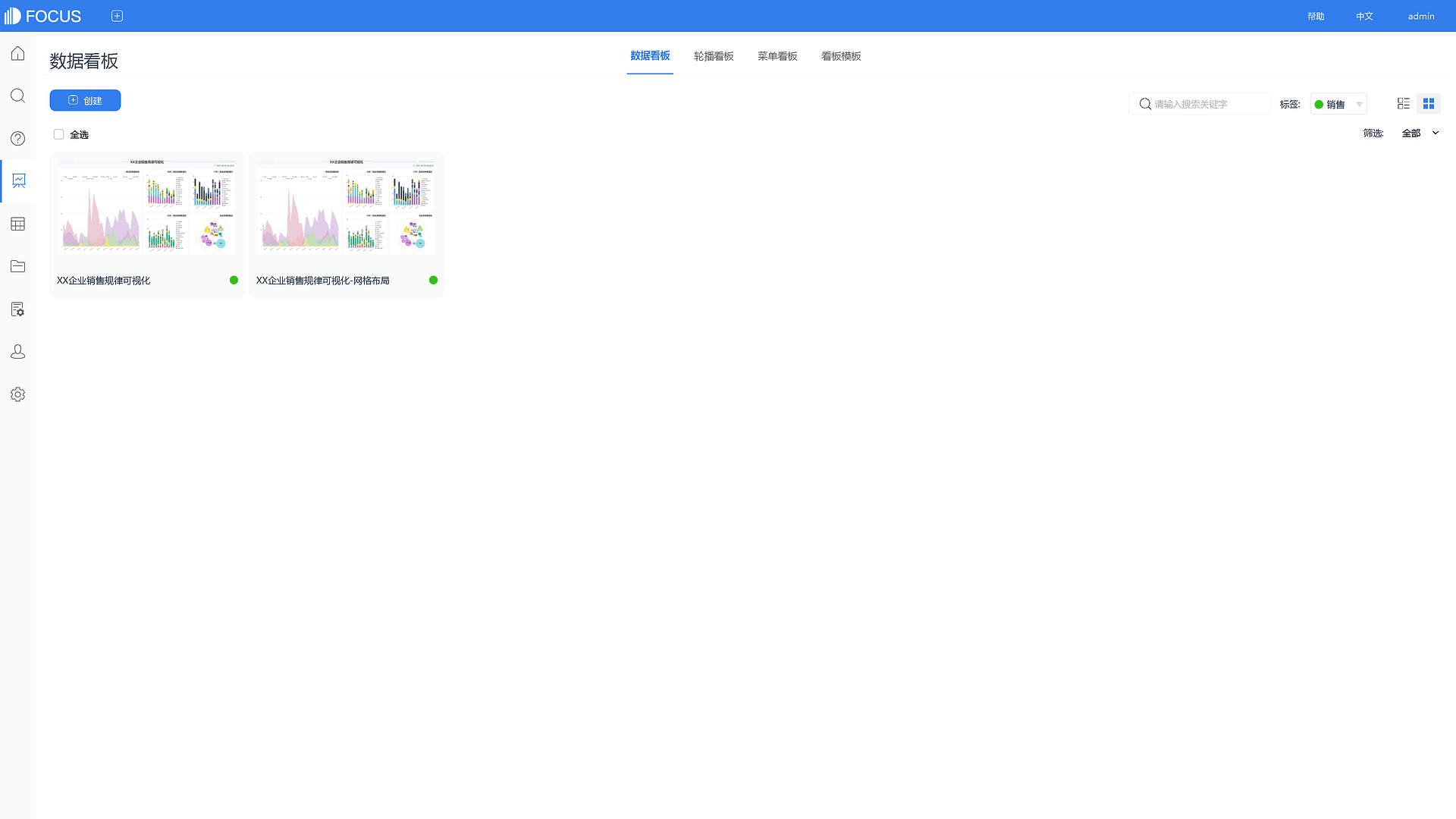
1. 点击数据看板列表右上方“标签”按钮;
2. 选择想要查看的标签,查看同组标签下所有的数据看板,如组图5-6-3所示;
3. 点击数据看板标签列表最上方的“全部”,即可取消查看该标签。

图5-6-2 未选择标签

图5-6-3 选择标签
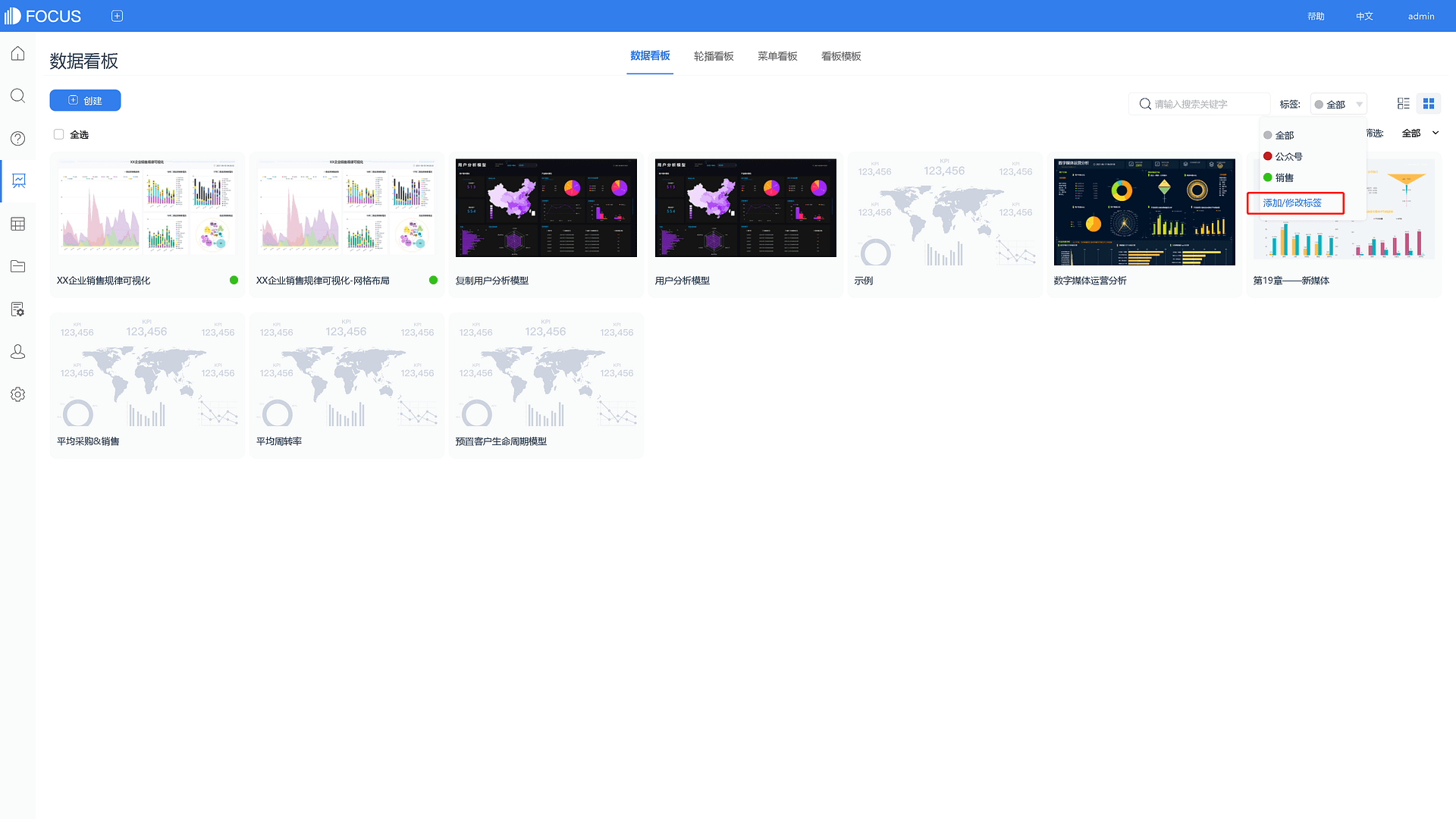
添加标签
如果是拥有数据管理权限的用户在点击“应用标签”按钮时可以在显示的标签的底端看到“添加/修改”这一选项,如图5-6-4。点击会出现颜色选项圈及命名栏,数据管理权限用户可以为数据看板内容添加新的标签。

图5-6-4 添加标签
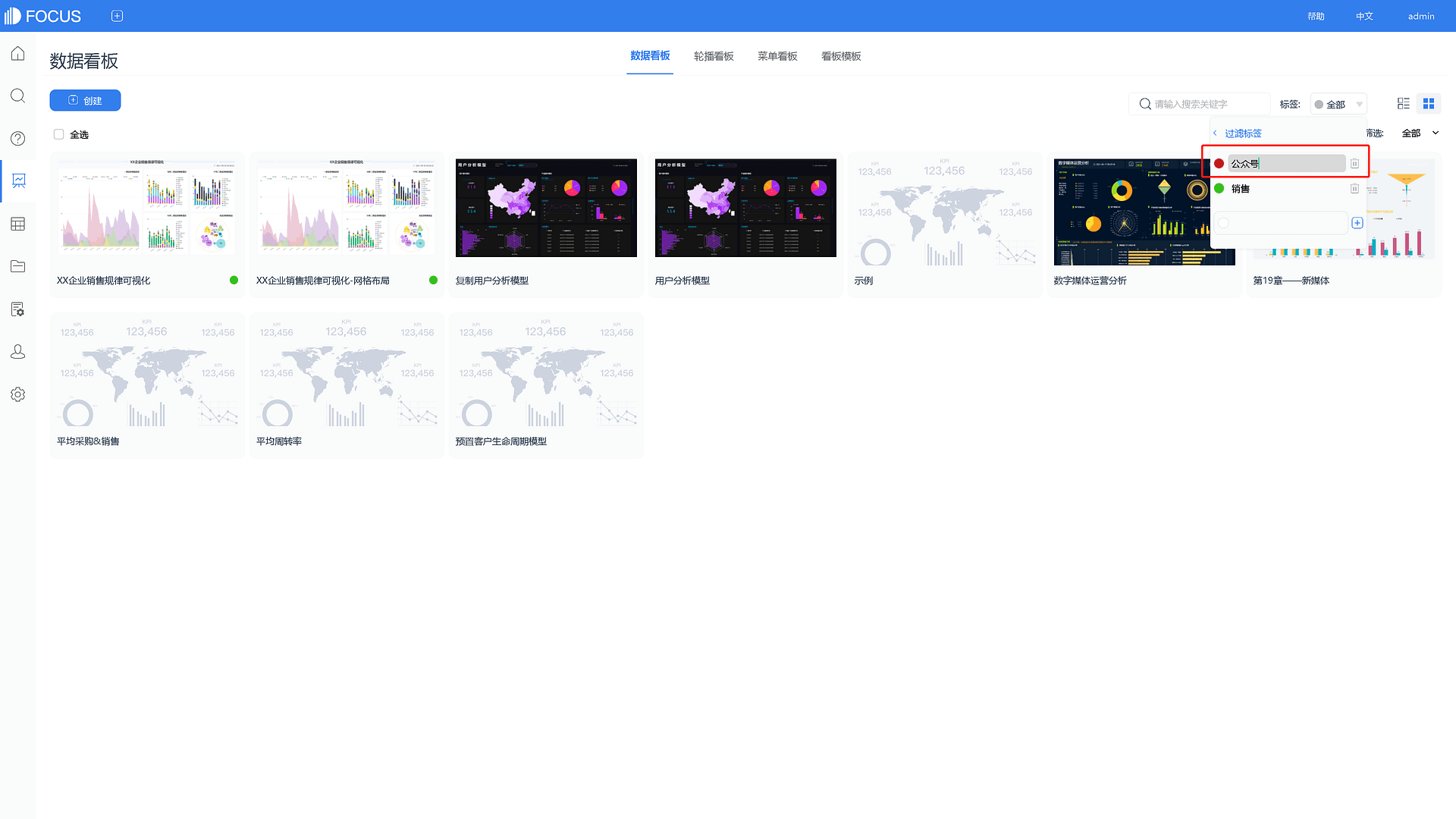
编辑标签
点击已存在的标签,可以对已存在的标签进行颜色和名称的修改和删除,如图5-6-5所示。

图5-6-5 编辑标签
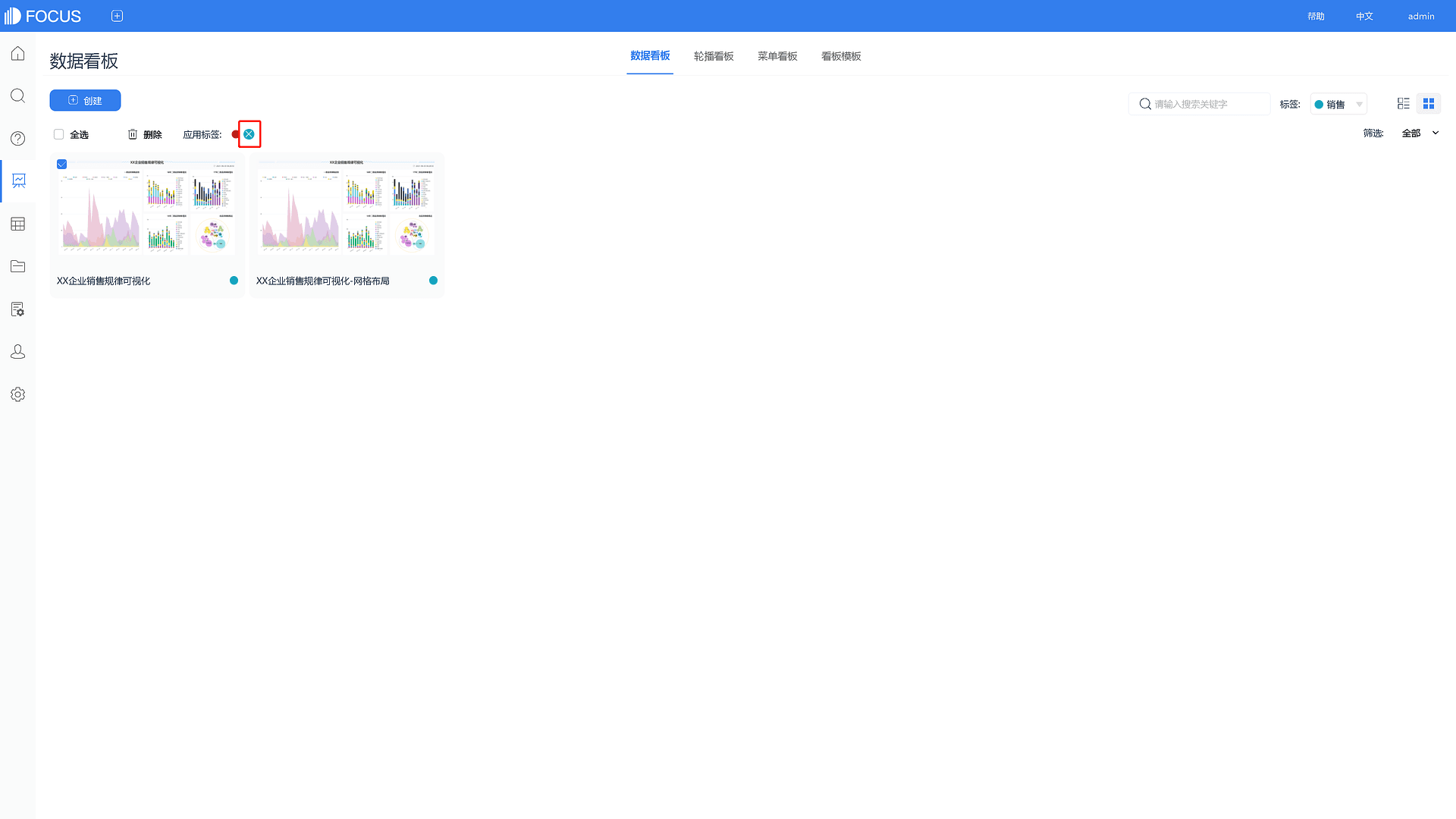
去除标签
点击数据看板应用标签右侧的“ 

图5-6-6 去除标签
看板分级置顶
在系统页面最上方可看到编辑“ 
看板分级
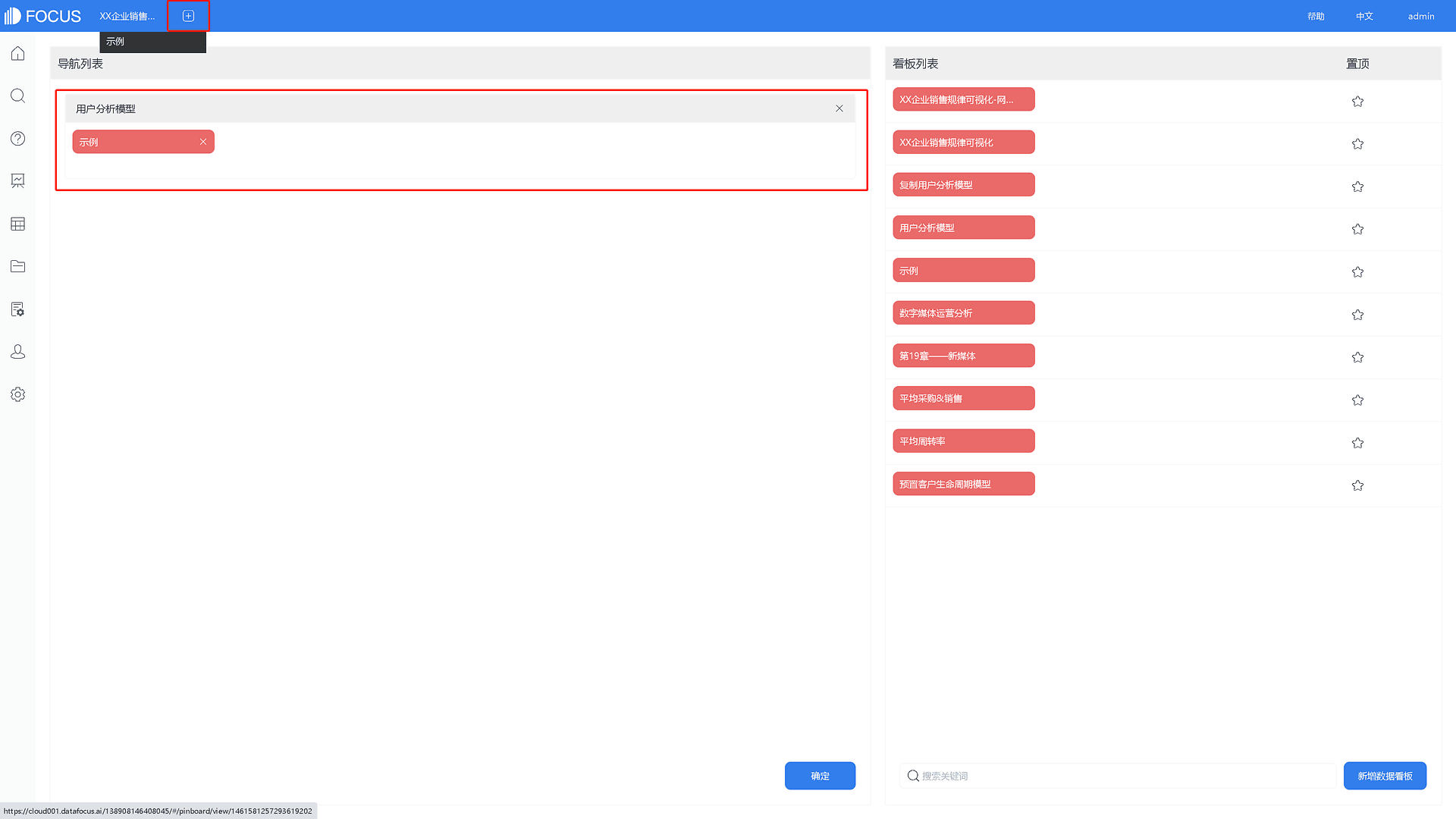
配置数据看板分级快捷显示,若数据看板设置快捷显示,则之后不管在哪个页面,都可以在页面最上方点击已经设置的数据看板名称,直接进入该数据看板的详情页面,无需先转到数据看板页面,在列表中找到该数据看板,然后进入数据看板详情页面。具体操作如下:
看板显示层级为一级:点击页面最上方编辑按钮“
看板显示层级为二级:点击页面最上方的编辑按钮“

图5-7-1 配置一级、二级看板
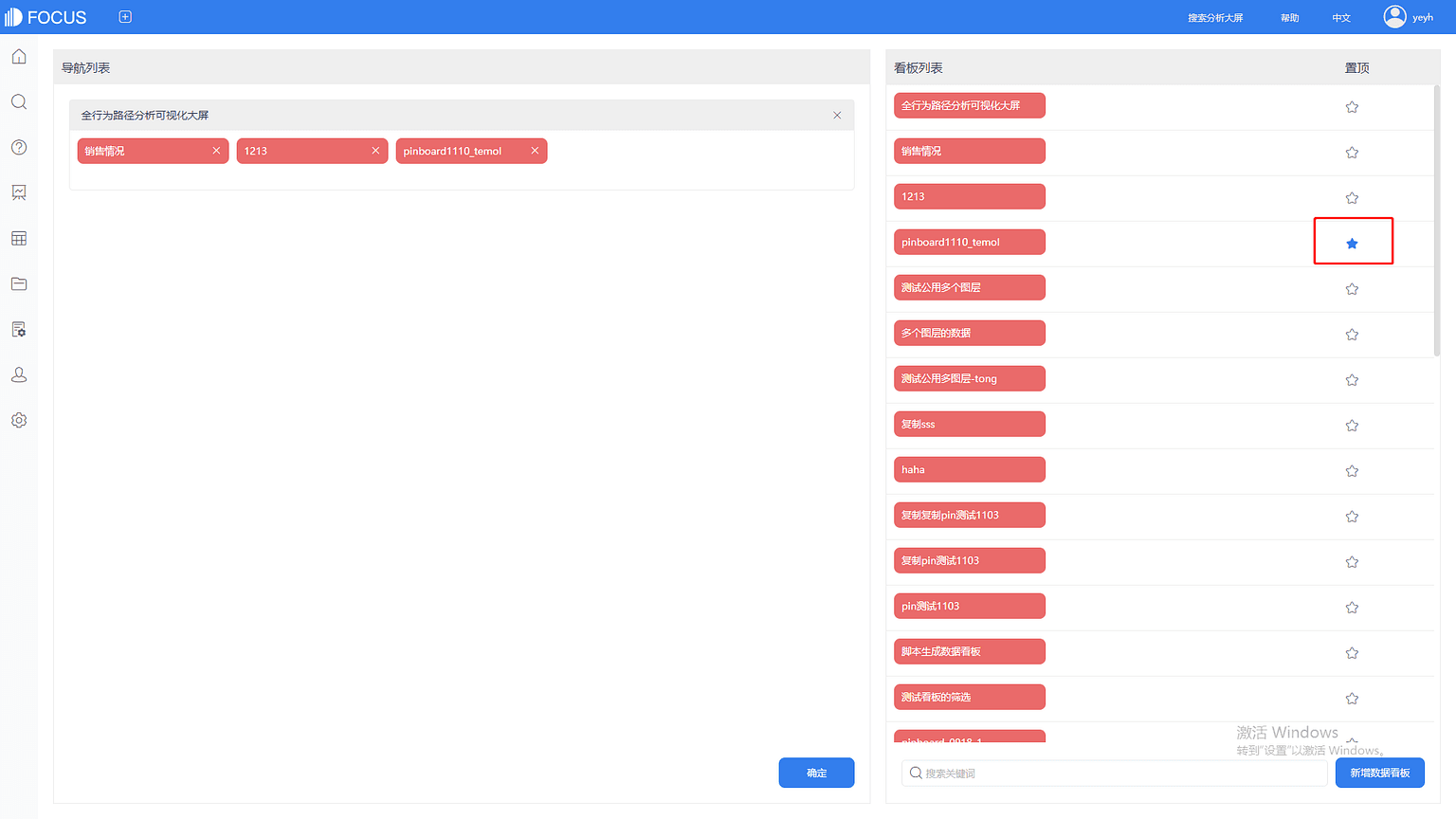
置顶数据看板
置顶看板是将该数据看板作为系统启动页面,即用户进行系统登录后会自动跳转到被指定的看板页面。
1.在查看数据看板页面点击右上角操作选项中的置顶按钮“
2.点击页面最上方编辑按钮“


图5-7-2 置顶数据看板
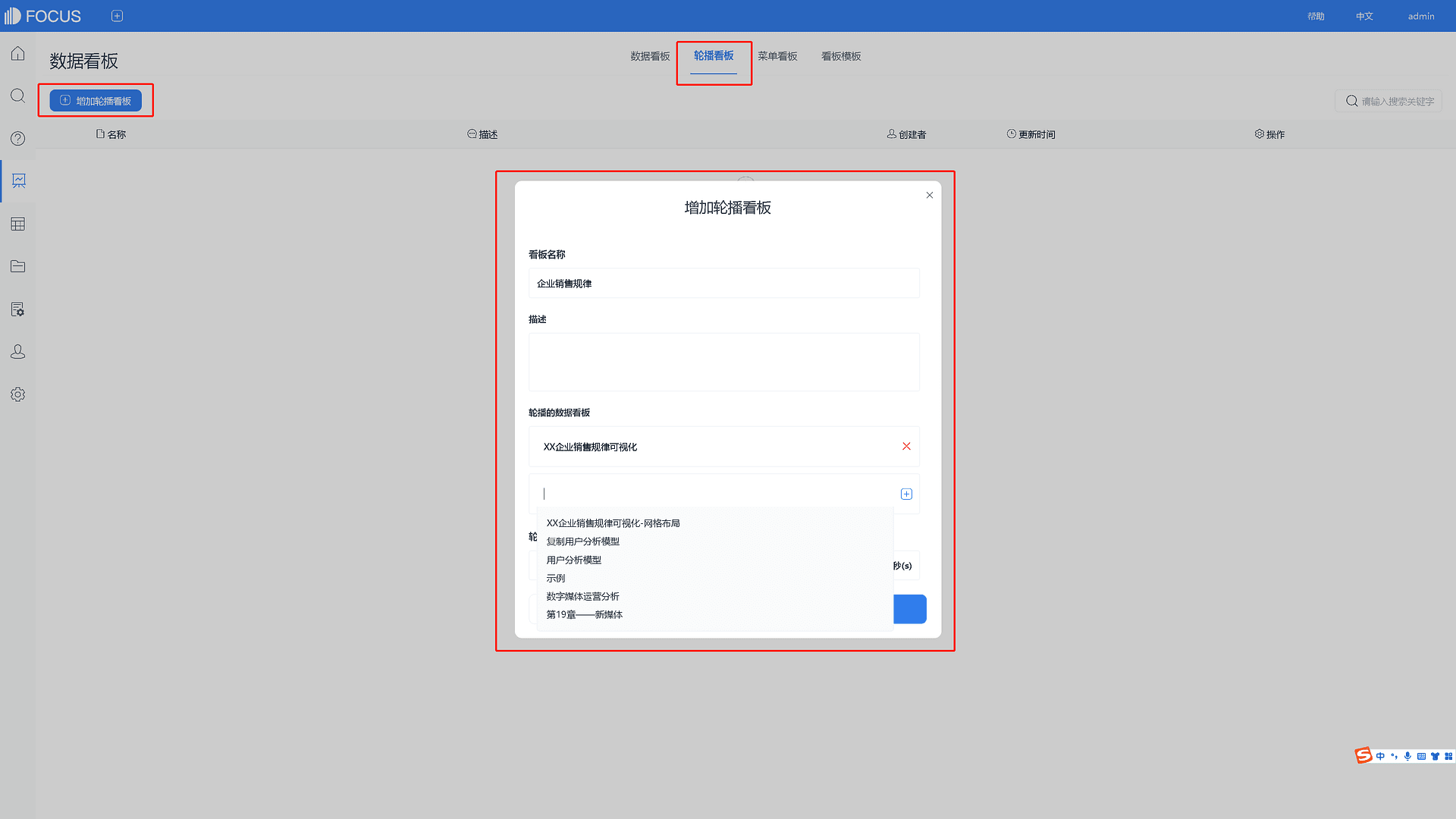
轮播看板
轮播看板是将多个数据看板进行轮播,进入后会自动切换播放数据看板。
1.点击数据看板上方的“轮播看板”;
2.点击左上方的“增加轮播看板”;
3.输入“看板名称”、“描述”,选择你要轮播的数据看板,选择好后点击右侧的“

图5-8-1 轮播看板
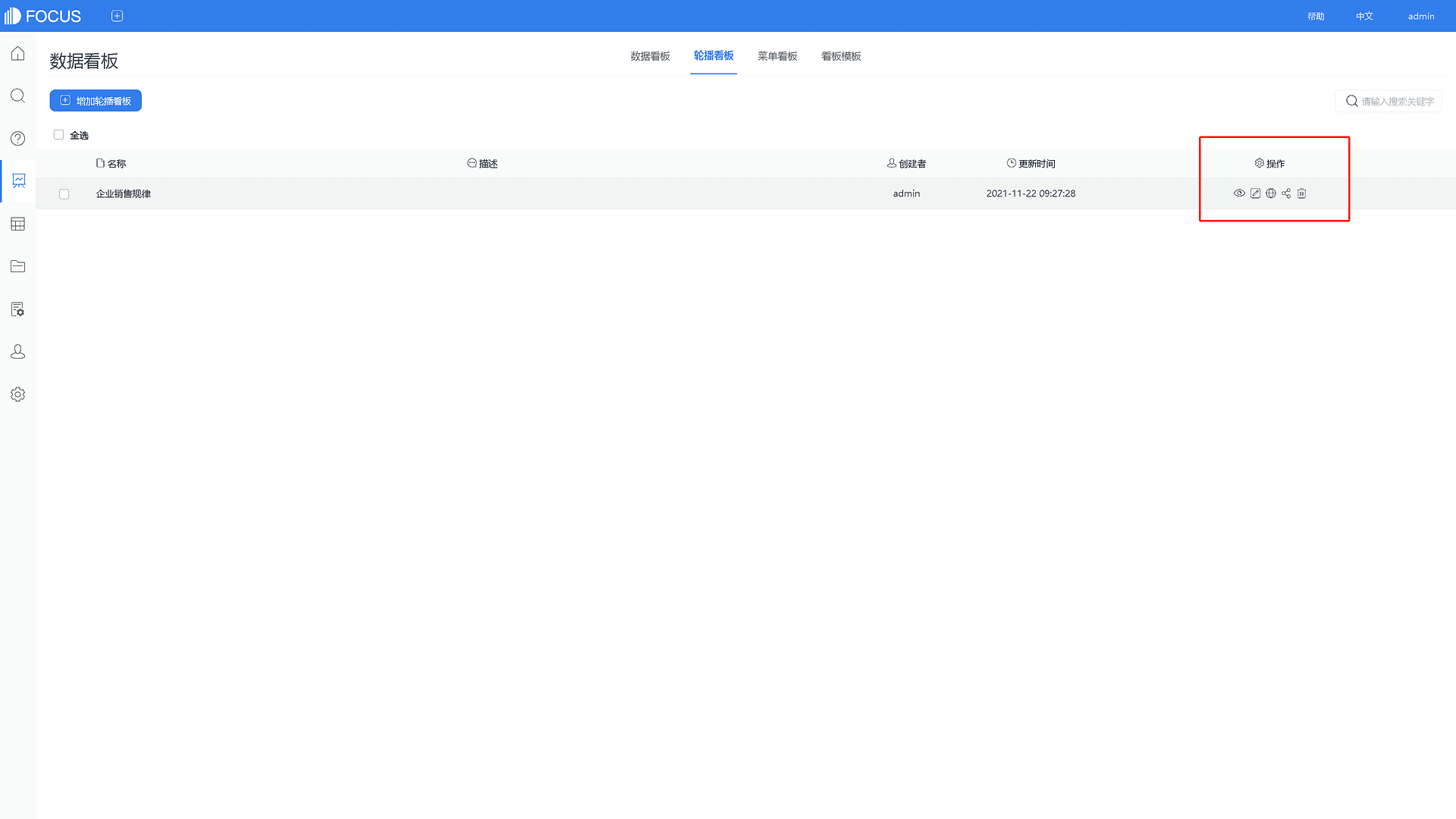
完成轮播看板的建立后,还可以对轮播看板进行查看、编辑、公开、共享和删除的操作。

图5-8-2 轮播看板的操作
菜单看板
菜单看板,将多个看板整理成选项列表,可随意进行切换、查阅。
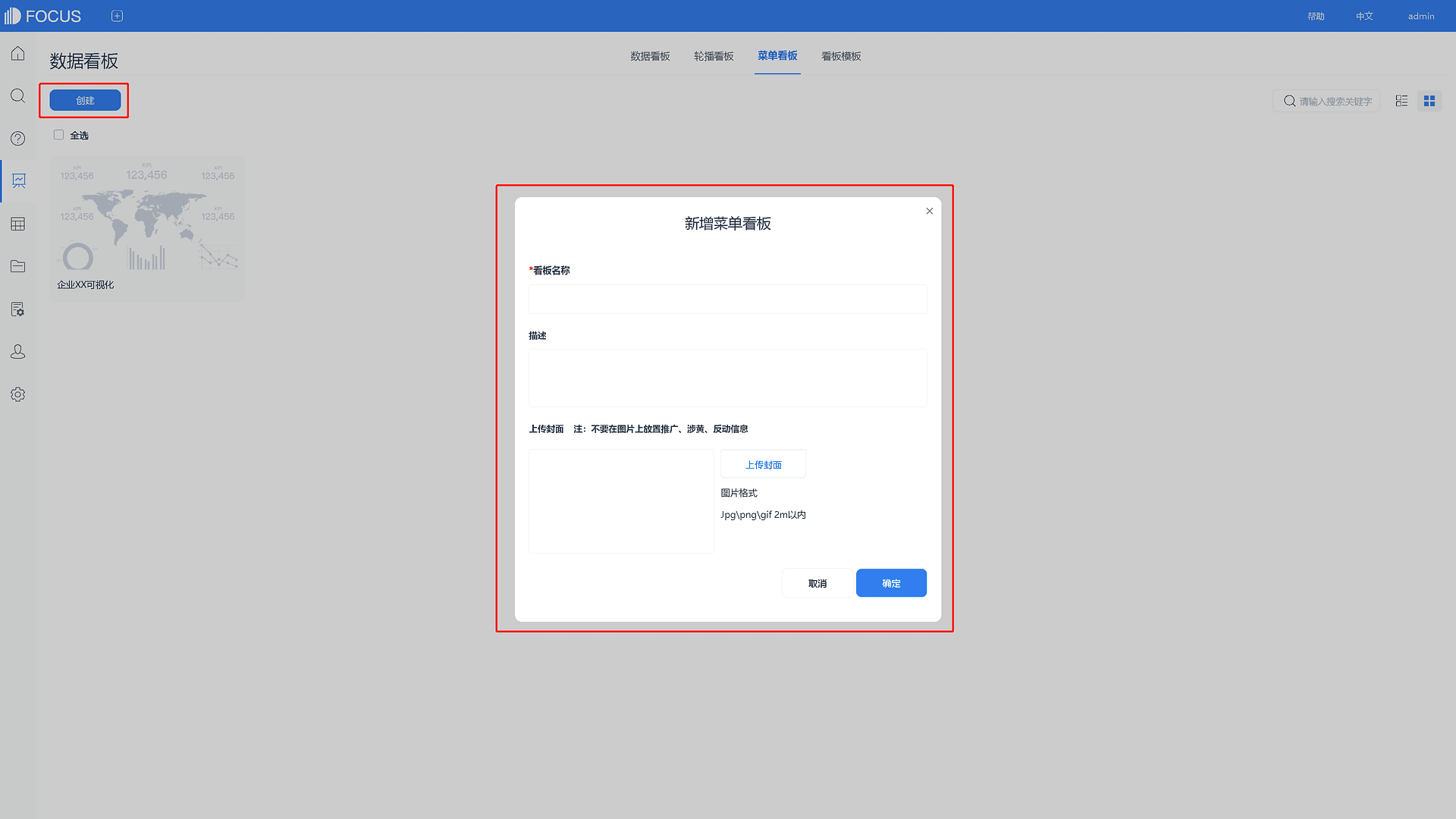
新增菜单看板
点击“创建”按钮,新增菜单看板。编辑菜单看板的名称等。

图 5-9-1 新增菜单看板
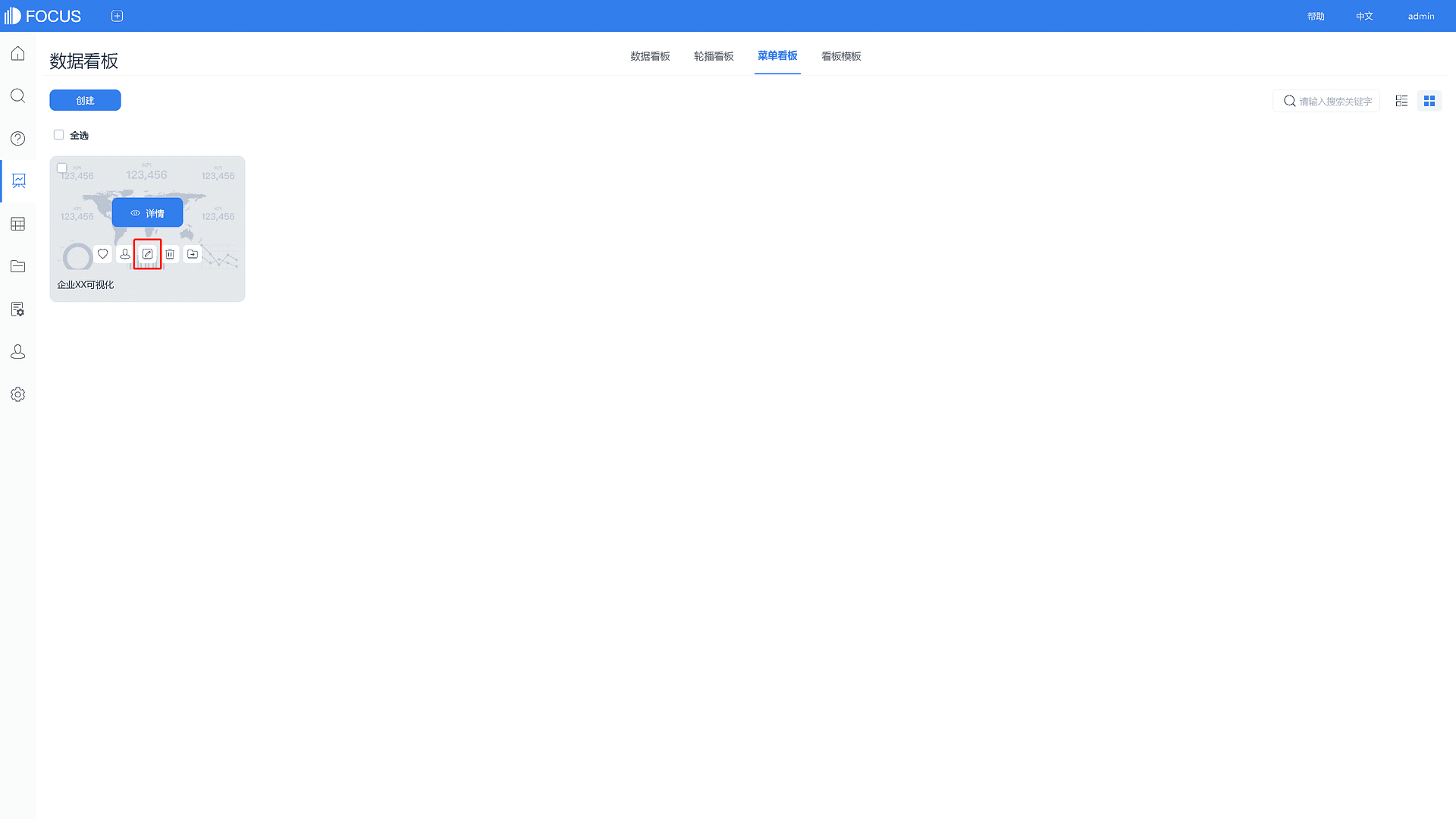
编辑菜单看板
创建成功后,点击编辑按钮,进行菜单看板列表的编辑

图 5-9-2 编辑菜单看板
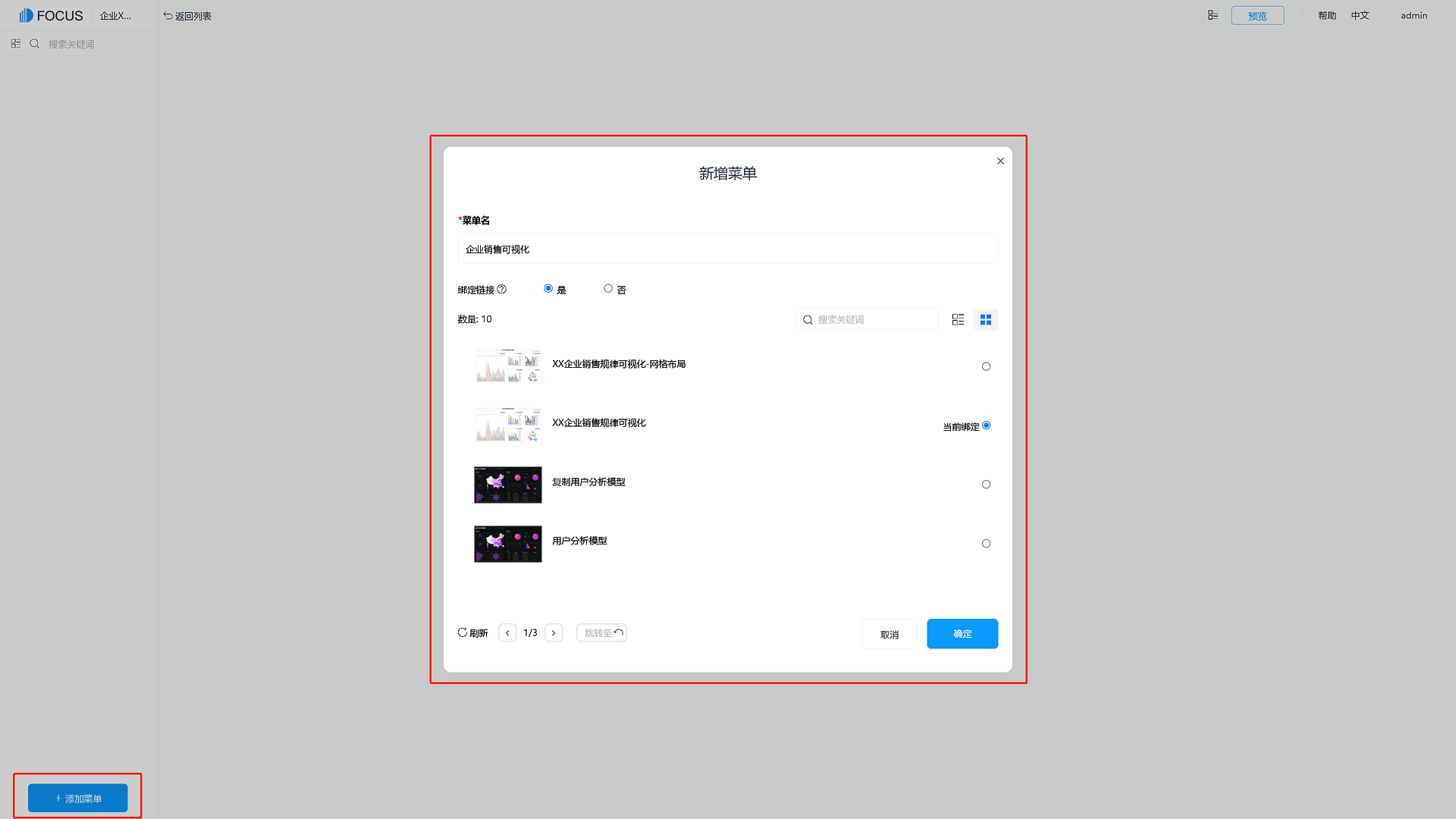
添加菜单看板
在菜单看板编辑页面,点击“添加菜单”。在弹出的窗口中,选择绑定连接,在显示的看板列表中选择一个需要添加的看板,并完成菜单名的设置。

图 5-9-3 添加菜单
查看菜单看板
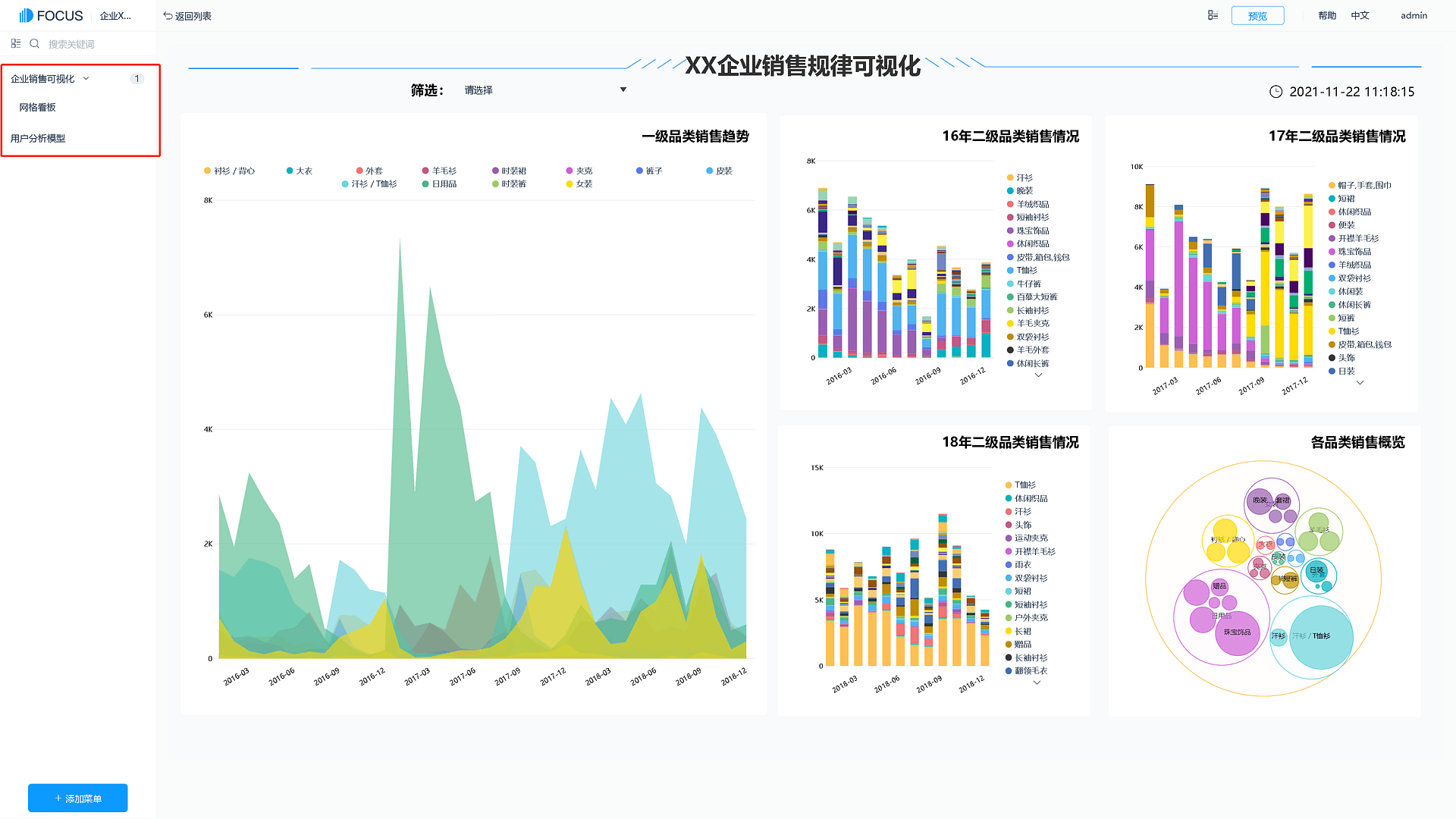
看板添加成功后,在页面左侧,显示设置的菜单名列表。点击菜单名,即可查看对应的看板。

图 5-9-4 查看菜单看板
调整看板菜单顺序
在左侧列表里选中菜单名并上下拖动,即可调节菜单名在列表中显示的位置。将看板菜单名拖动至其它菜单名上,可设置菜单名分级显示。

图 5-9-5 调整看板菜单顺序
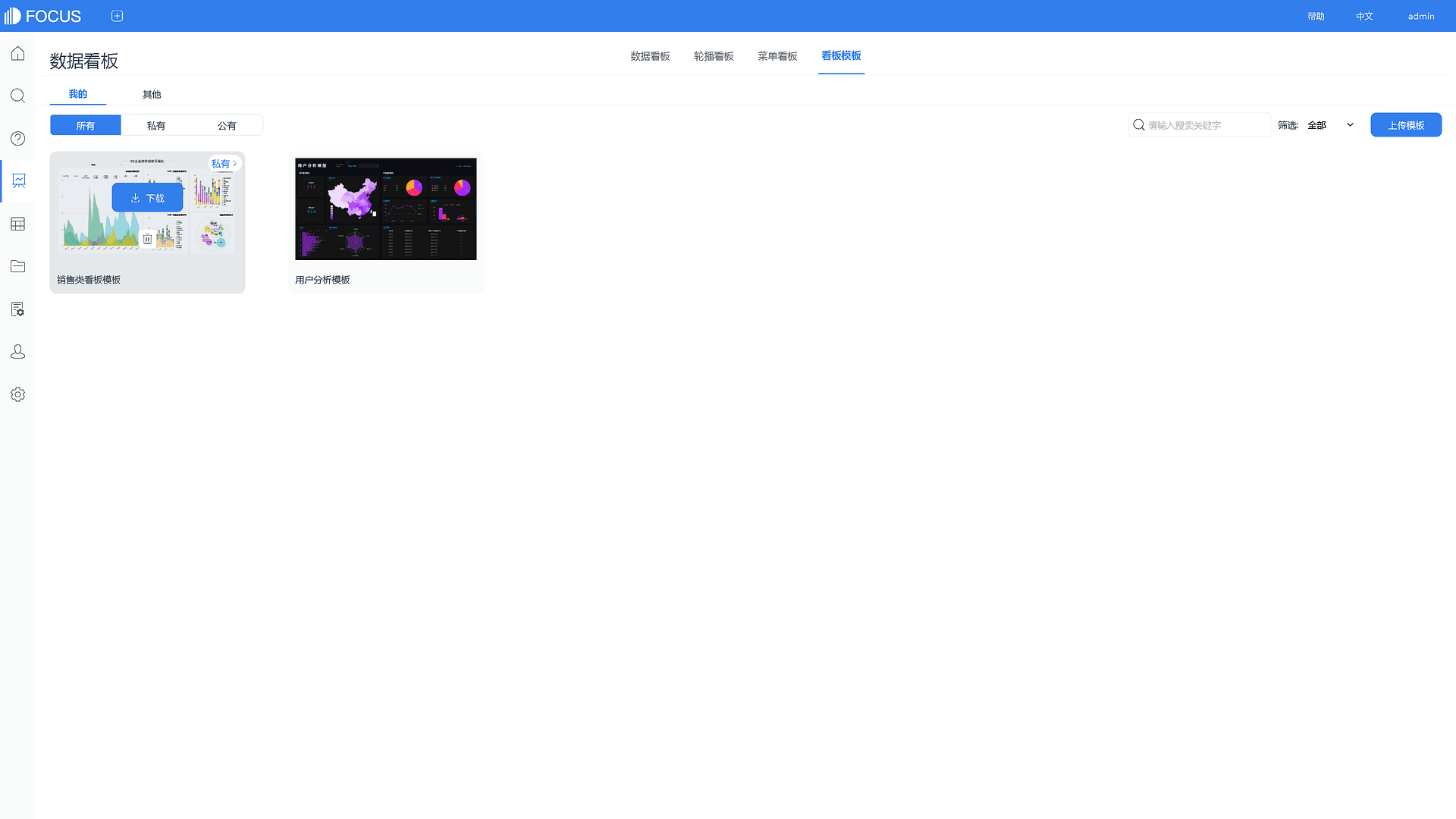
看板模板
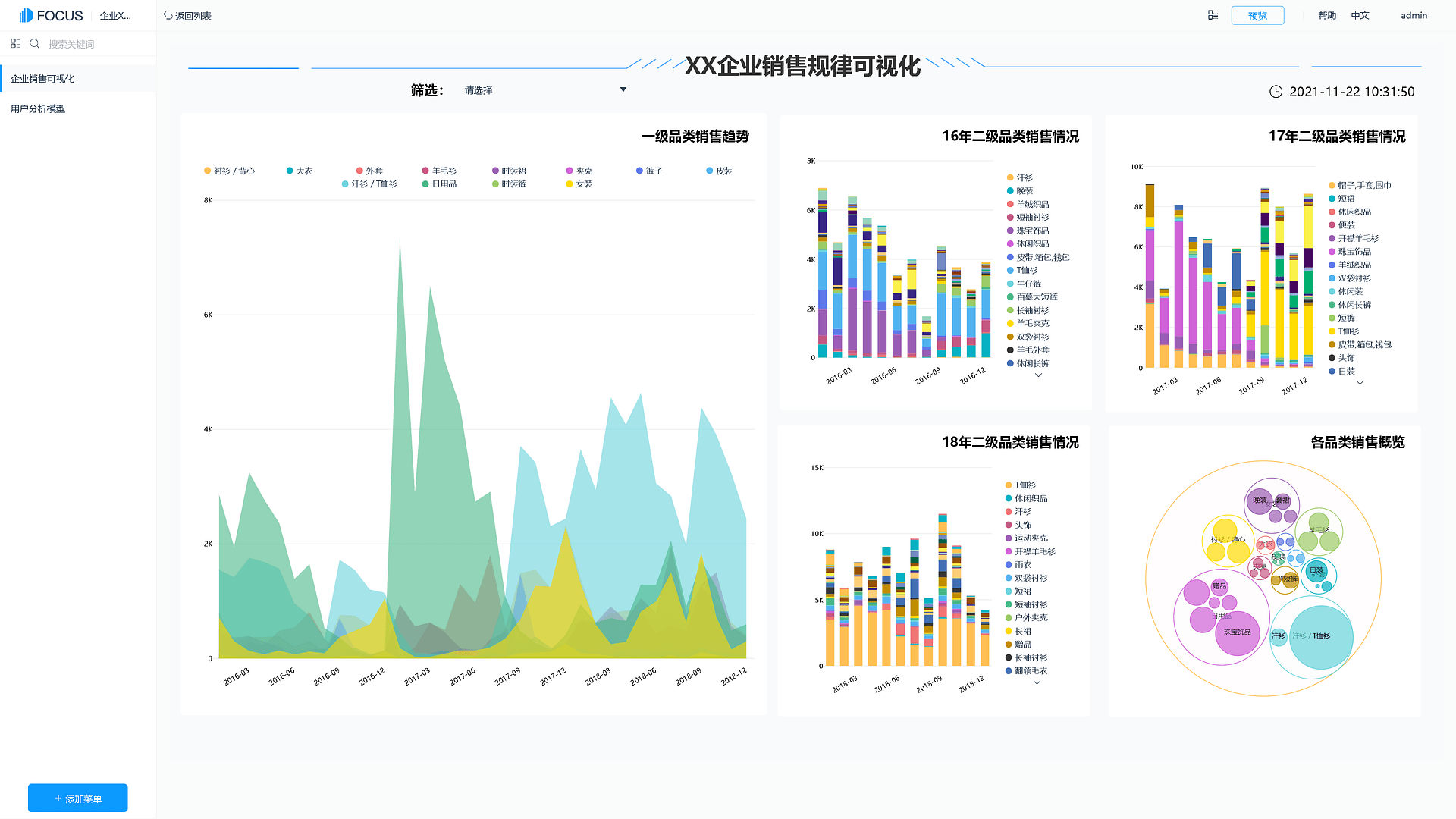
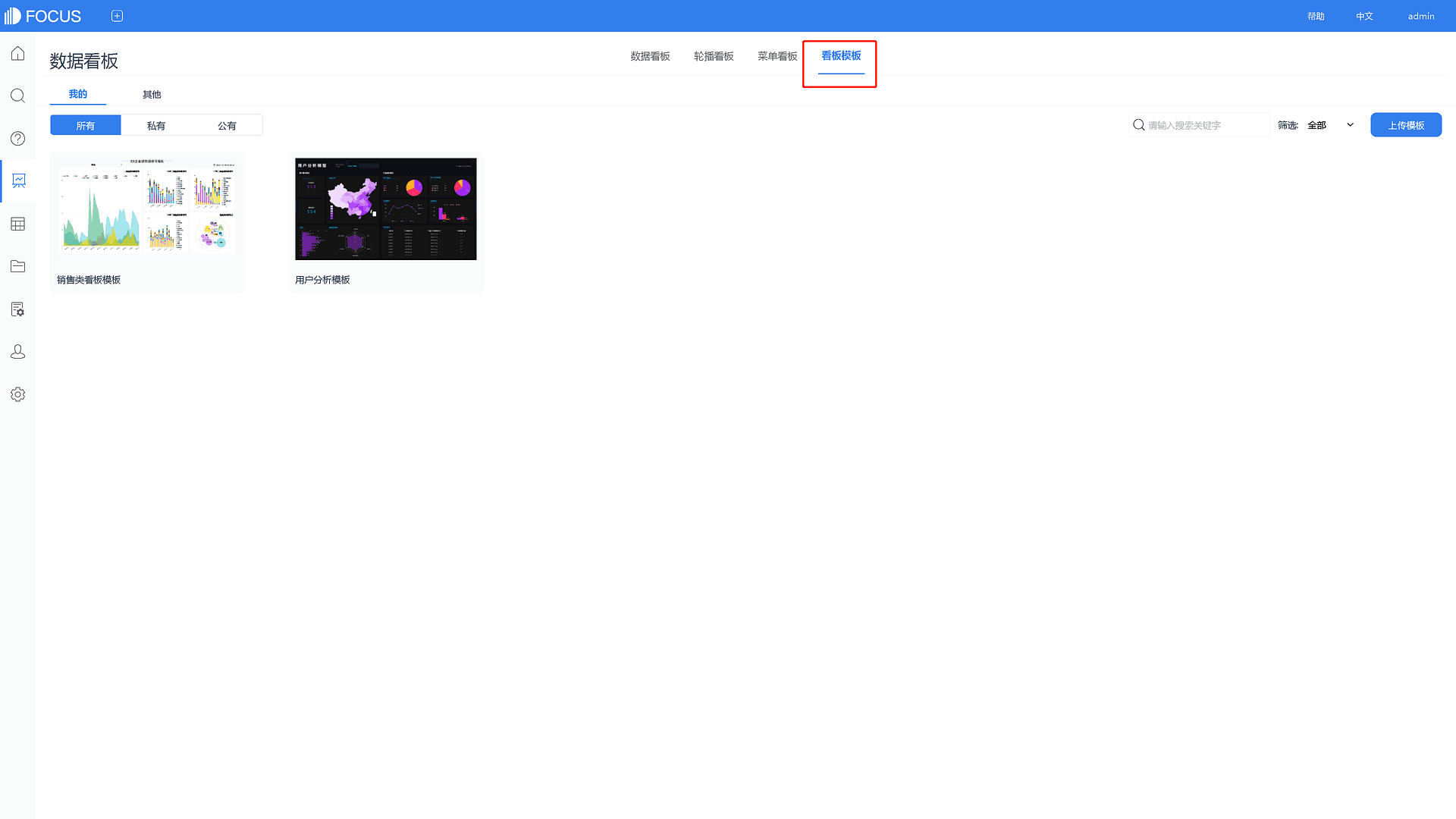
看板模板,即数据看板的模板,利用模板,只需要替换其中的历史问答组件,更改其中的文字,就可以简单快速地制作精美的数据看板。如图5-10-1。

图5-10-1 看板模板
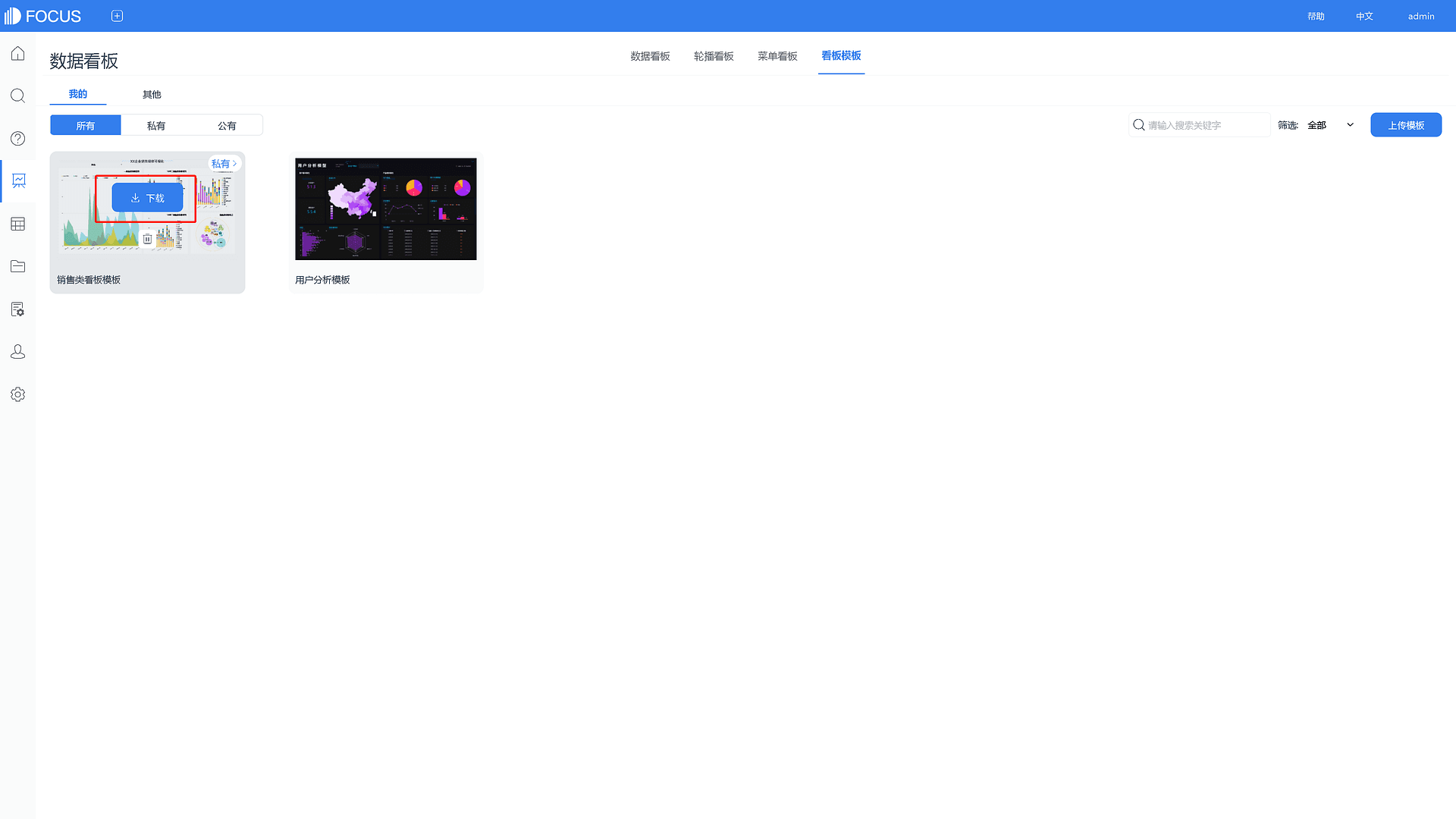
下载看板模板
点击“下载”按钮,即可下载看板模板,保存下来的文件格式为zip。如图5-10-2。

图5-10-2 下载看板模板
删除看板模板
点击“删除”按钮,即可删除模板。如图5-10-3。

图5-10-3 删除看板模板
设置看板模板
点击“私有”或者“公有”按钮,即可切换模板为公有或者私有。如图5-10-4。

图5-10-4 设置看板模板
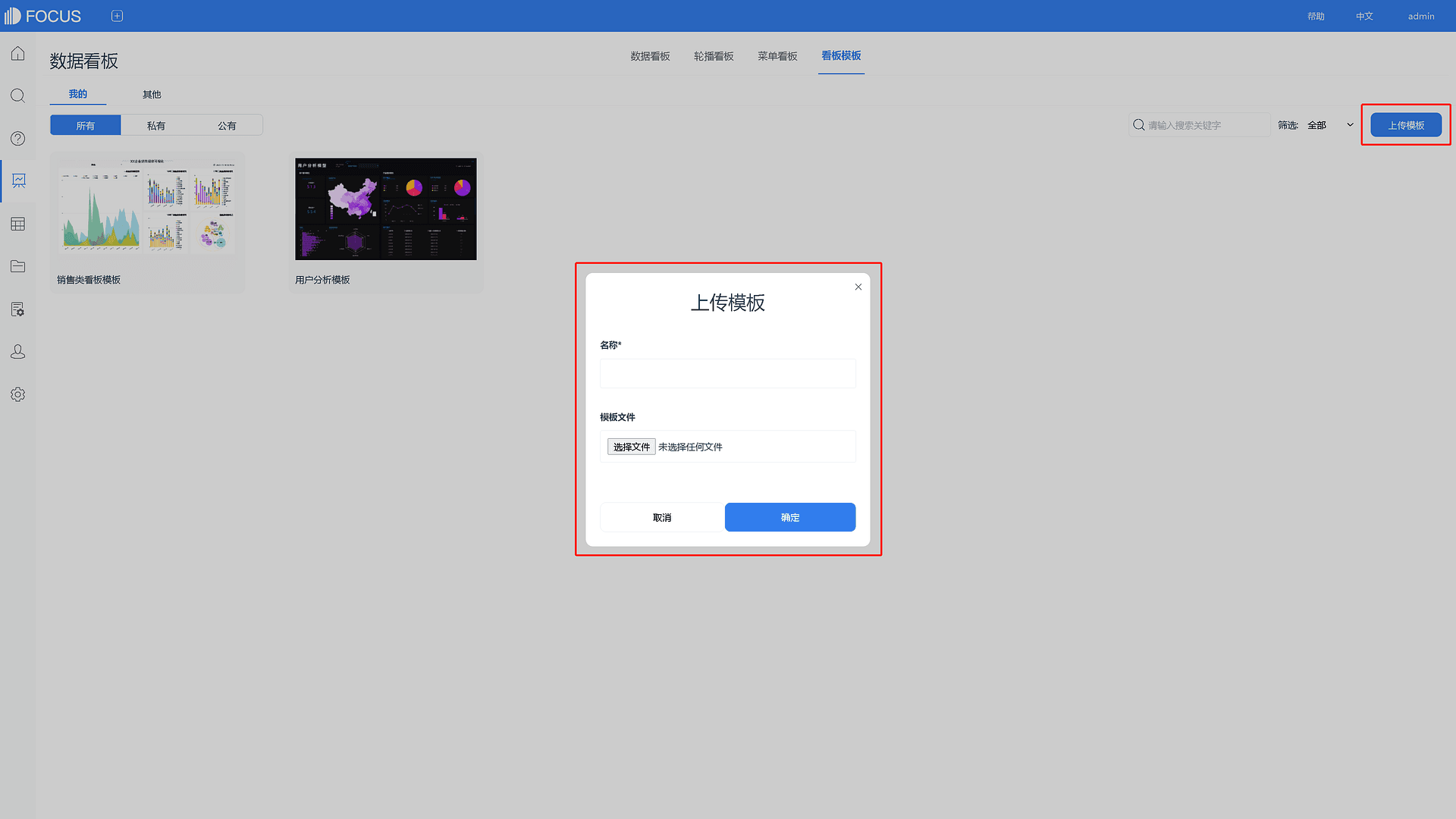
上传看板模板
点击右上方的“上传模板”,跳出窗口,输入“模板名称”,选择好“模板文件”,点击“确定”,即可上传模板。如图5-10-5。

图5-10-5 上传看板模板