搜索模块
选择数据表
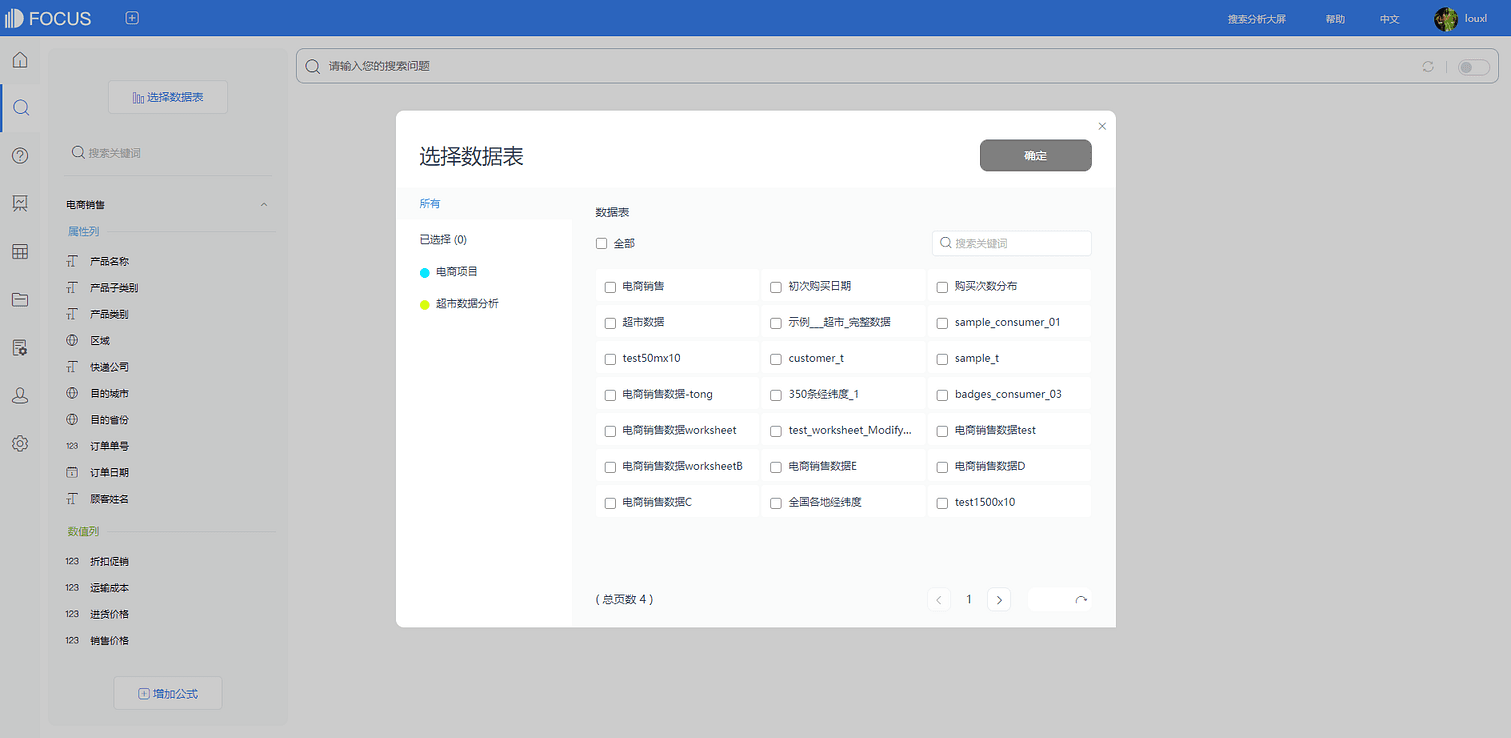
在进行搜索数据分析前,用户需要先选择自己要使用的数据表。点击“选择数据表”按钮后会弹出一个选择数据表的界面,如图3-1-1所示。

点击数据表前的小方框,即选中该数据表。在数据表较多的情况下,可直接在右上方的搜索框中输入关键词进行搜索。搜索支持字母大小写通配输入,例如输入“tb”,依然可以搜索出表名中含“TB”的数据表。添加过标签的数据表还可通过点击标签进行快速选择。
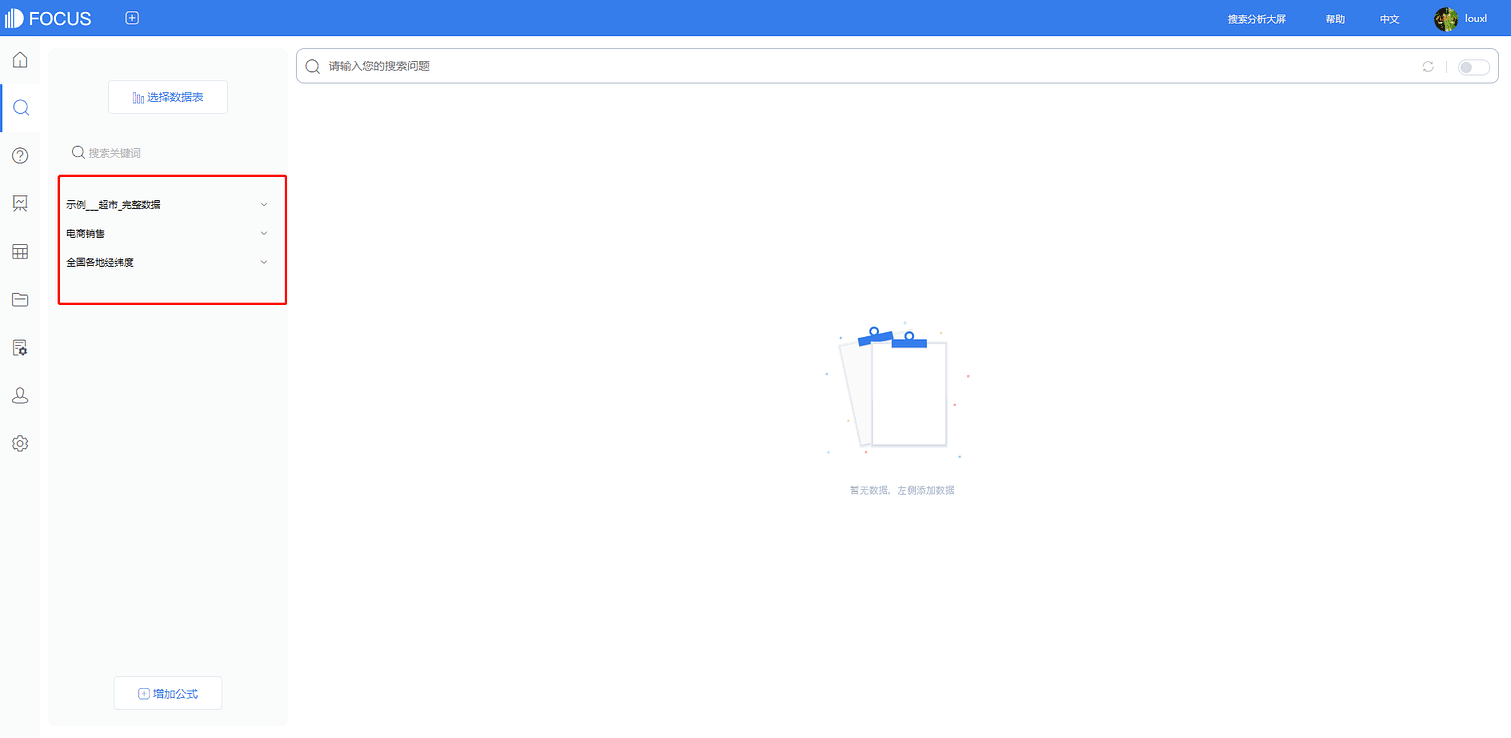
点击确定,被选中的工作表/中间表就会显示在页面左侧,如图3-1-2所示。

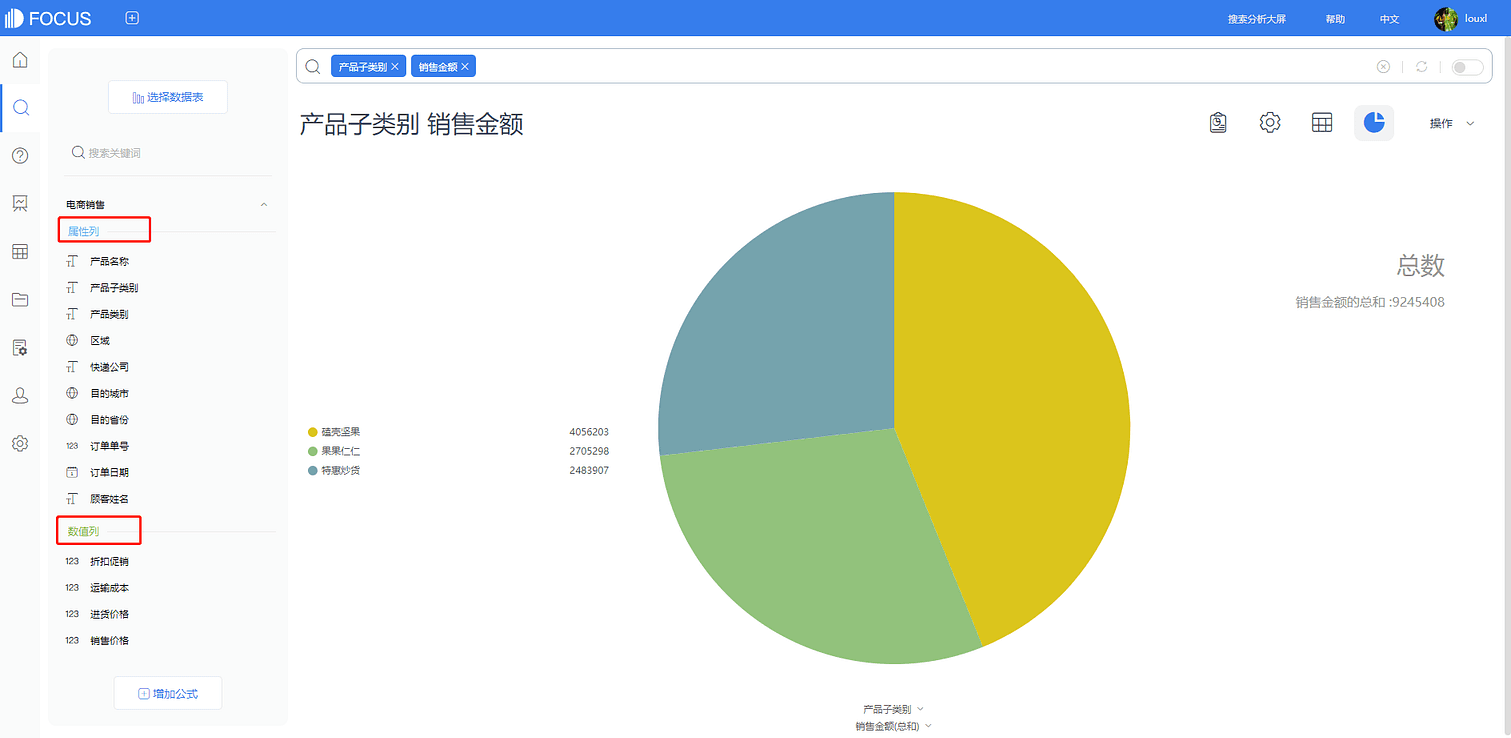
被选中的工作表/中间表的列名会按照属性列(Attribute列)与数值列(Measure列)进行区分展示,如图3-1-3所示。

如何搜索
搜索数据的方式有两种:
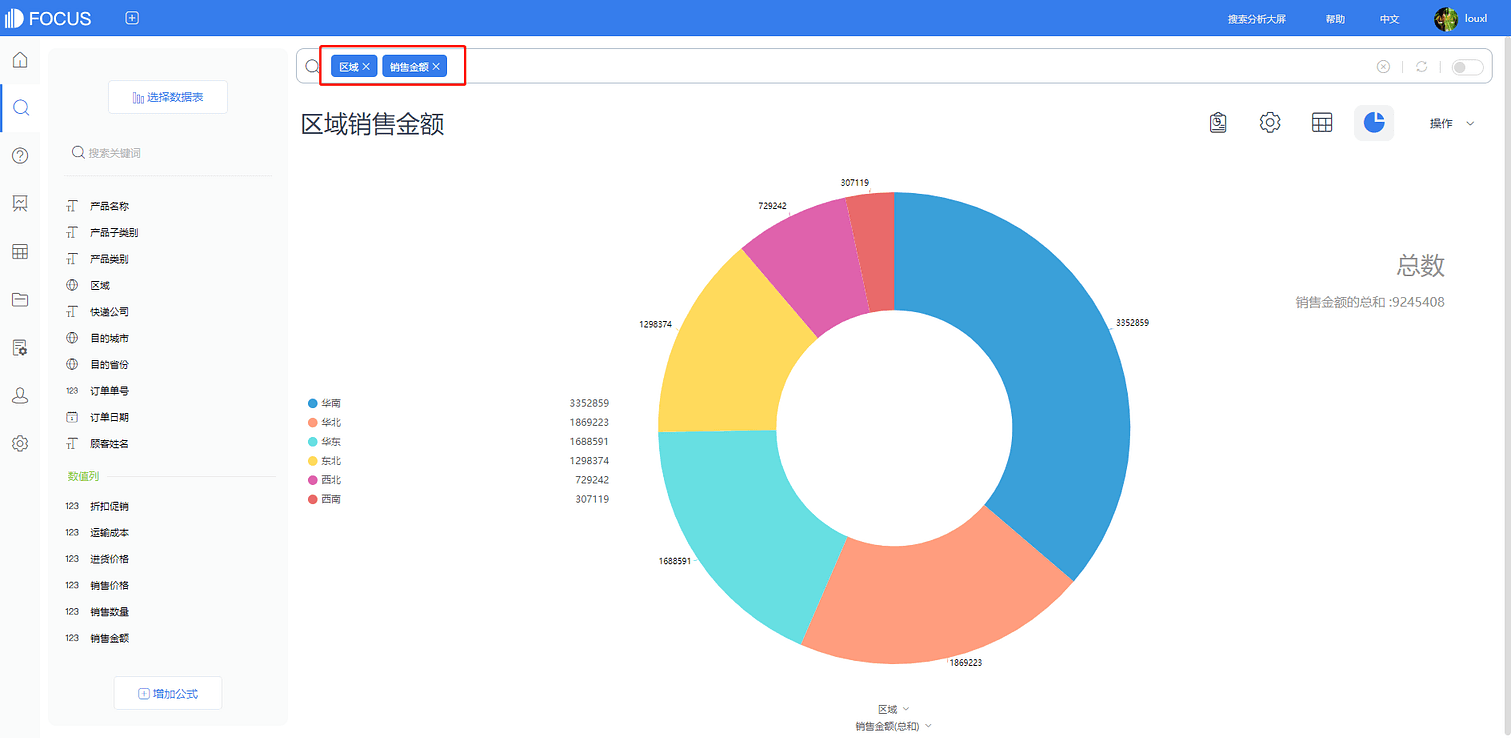
1.双击搜索功能模块页面左侧数据表下的列名进行搜索,搜索的结果会显示在页面中间空白部分,如图3-2-1所示。
选中搜索框内的标签进行拖动,可以改变该标签的位置,进而改变数值表的列显示顺序。点击搜索框内标签右边的“x”,可去除该标签并重新返回搜索结果。

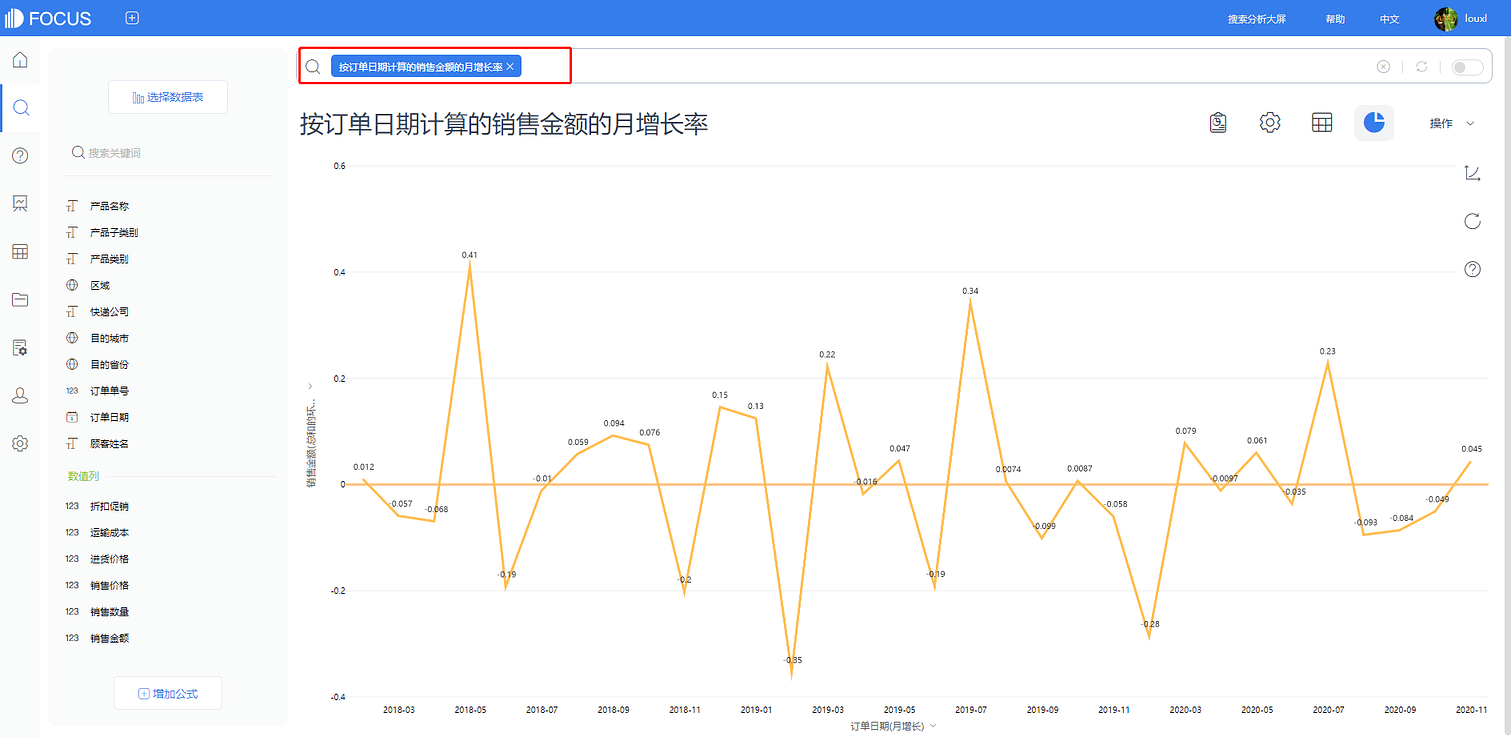
2.当点击列名无法满足复杂的数据分析需求时,可以直接在搜索框里输入想要搜索的内容,例如输入:按订单日期计算的销售金额的月增长率,系统会自动解析并返回结果,如图3-2-2所示。

DataFocus Cloud版搜索基于数据表,所以在搜索框里可以输入任何相关的关键词进行搜索,如下表3-1:
| 搜索词 | 描述 |
|---|---|
| 列名称 | 销售额、城市、利润、年龄、姓名等 |
| 关键词 | 大于、小于、排名最前的、排名前2的等 |
| 同义词 | 在数据表的列信息中已被定义的同义词 |
| 列中值 | 部分运用关键词情况下的某列中的数值。如用户名中TOM,年龄中的33等 |
表 3-1 输入语句表
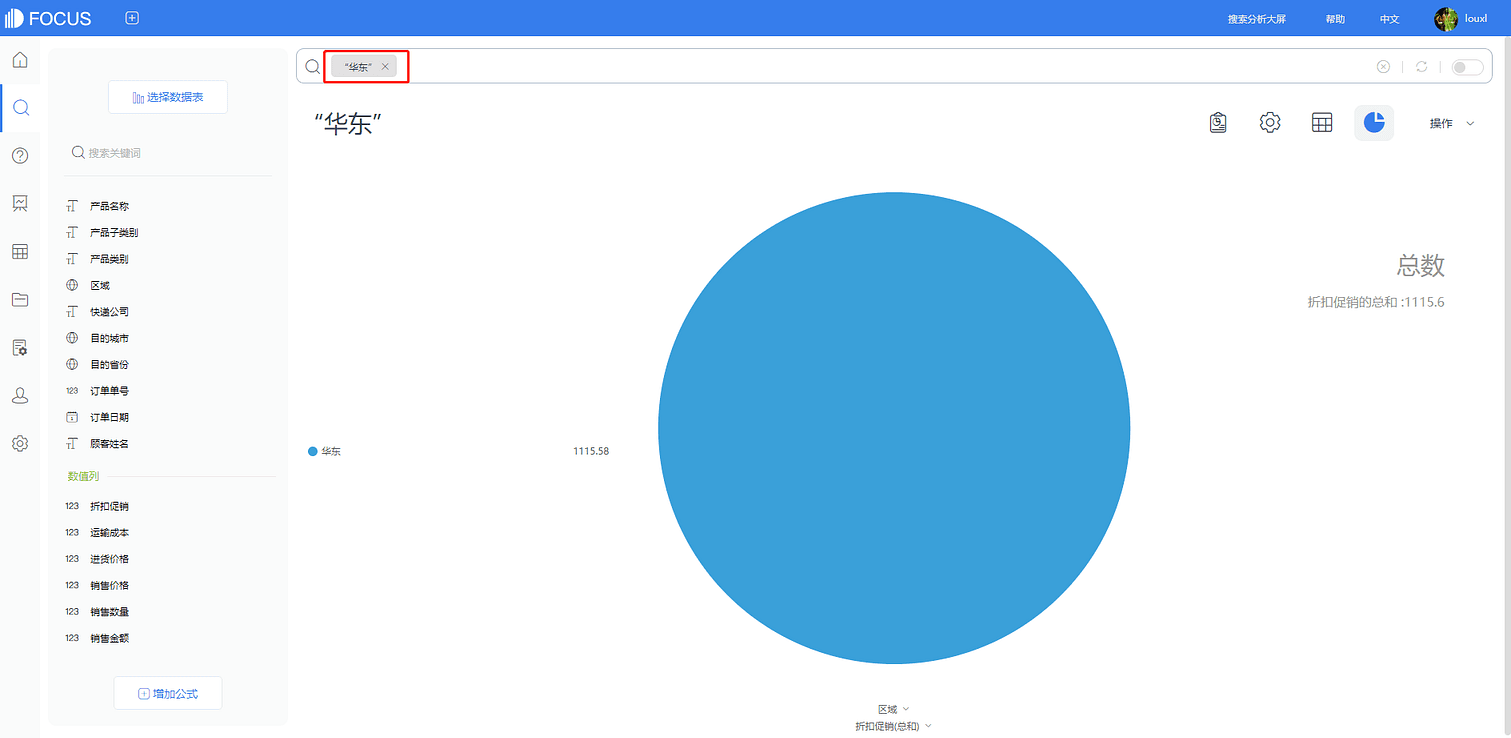
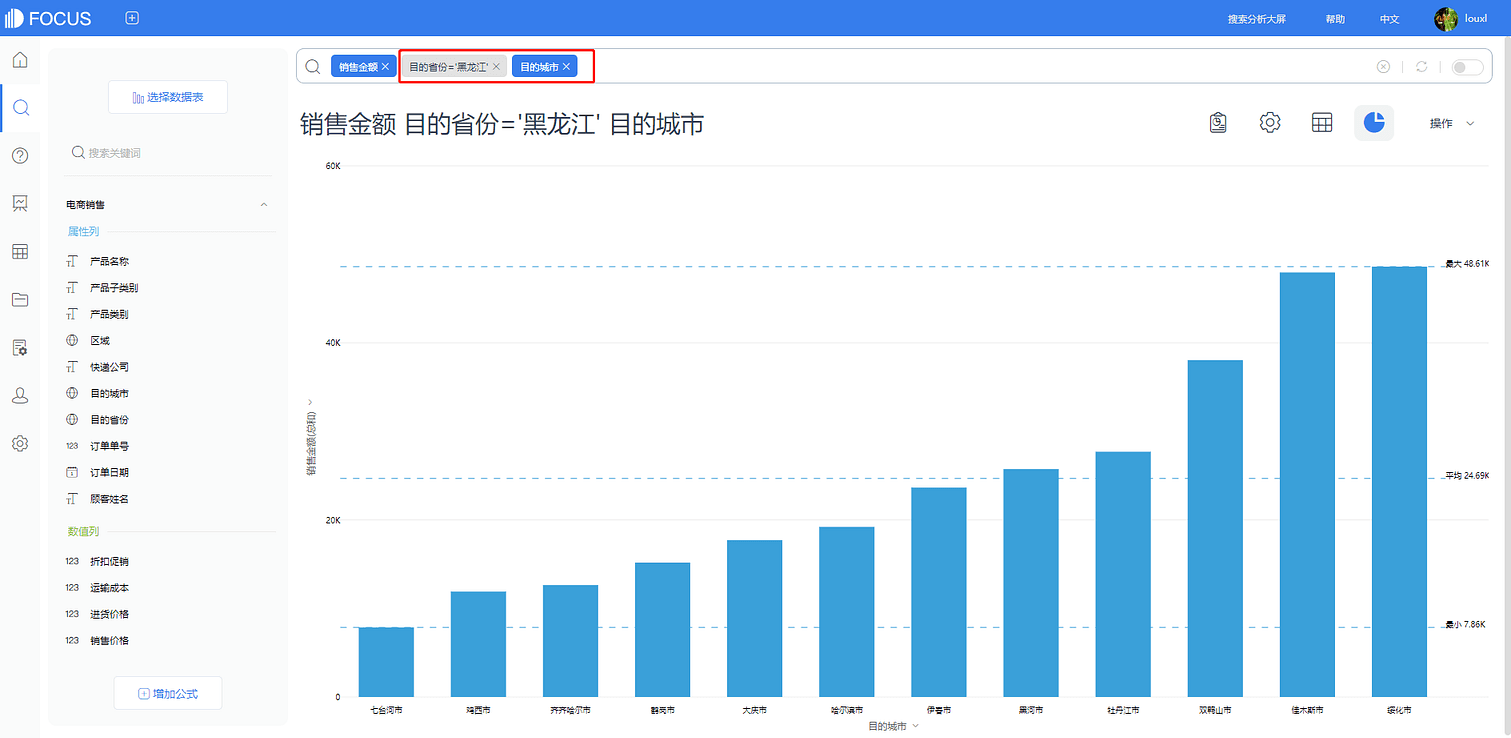
可以通过直接输入列名、已被标记的同义词、中/英文的关键词及列中值进行搜索;中文状态下列中值用单引号或双引号括起才能使操作有效,如图3-2-3所示。

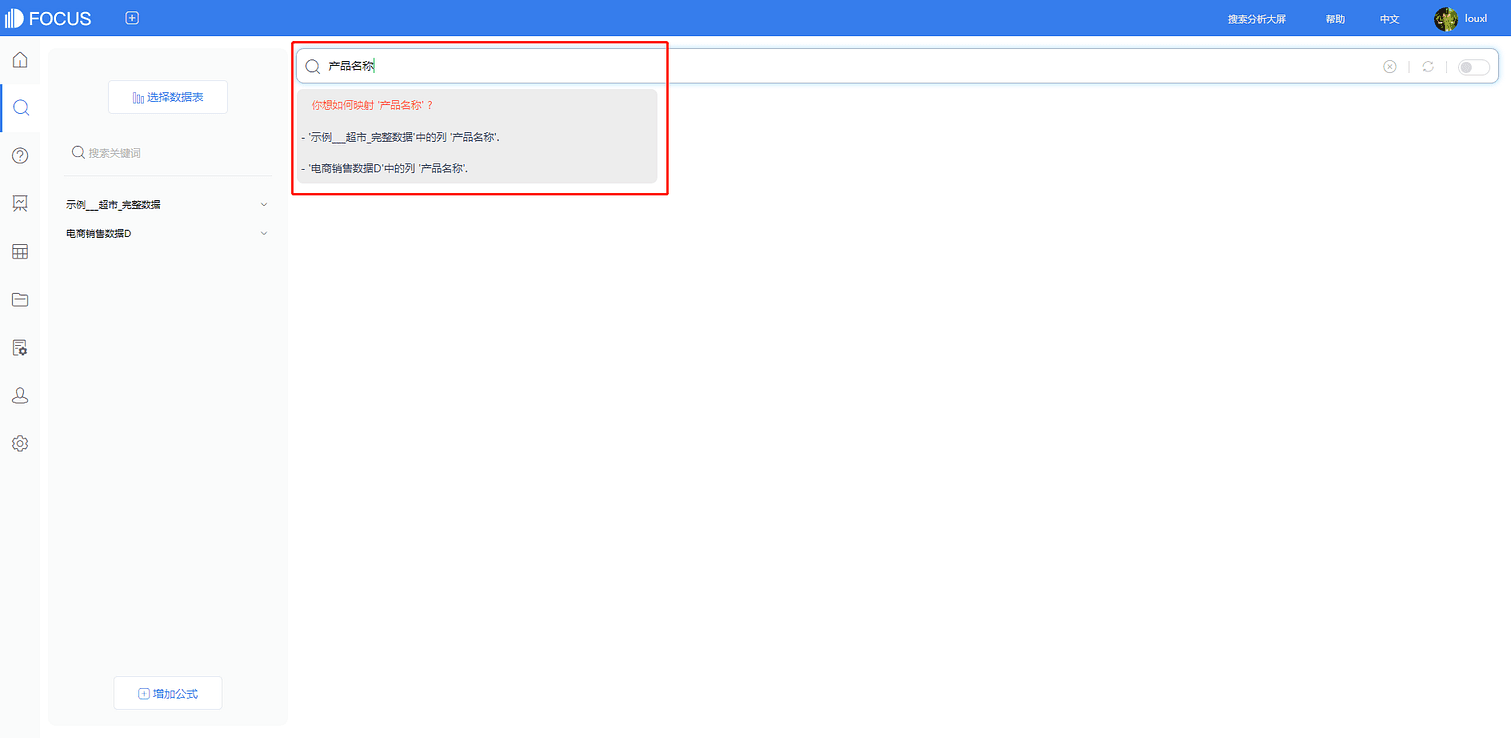
列名歧义
同时选择多个数据表时,由于不同的数据表中可能存在同样的列名称,因此需要清楚歧义,选择正确的映射。
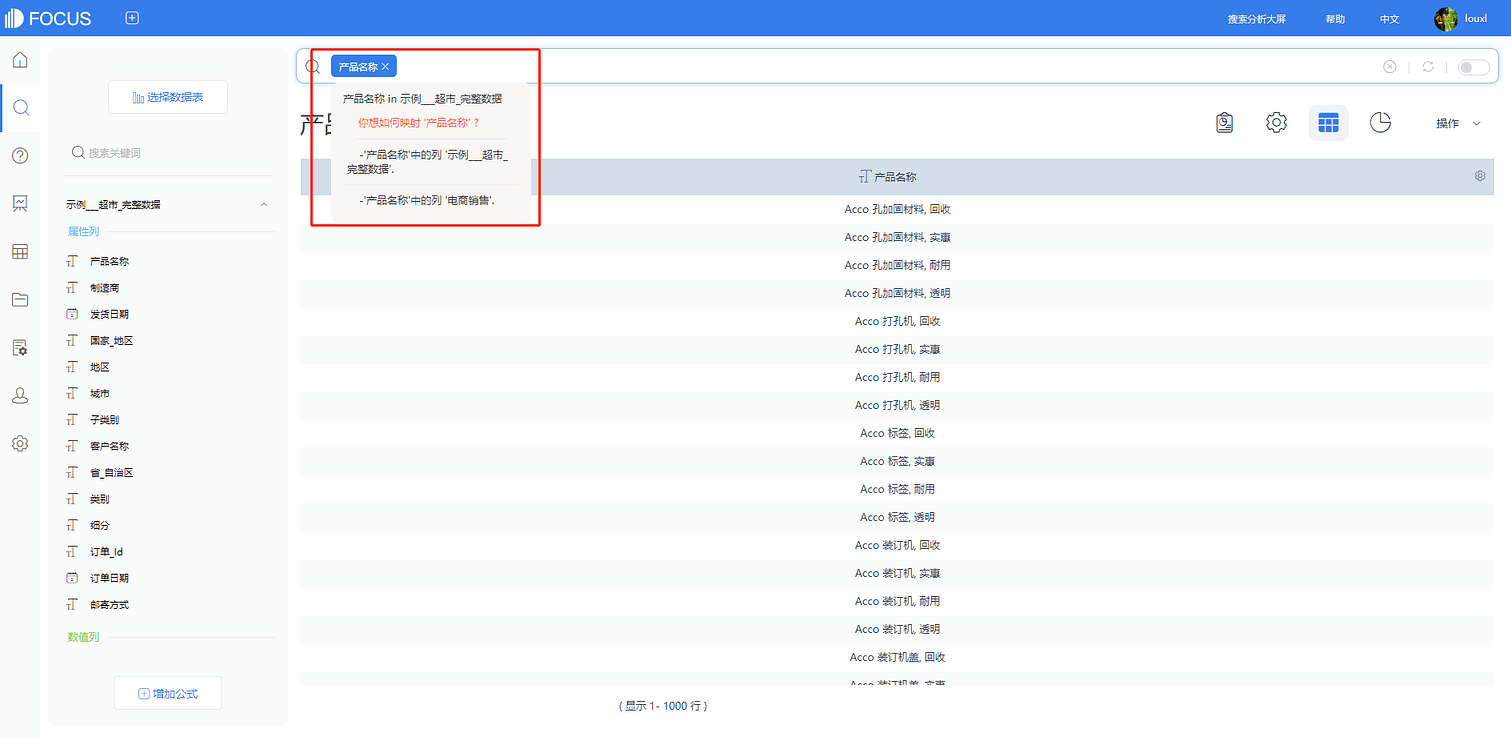
用户在搜索框中输入搜索语句时,当有歧义语句出现时,系统会进行提示,显示该语句有歧义,并列出多个不同选项询问想要如何映射,只要点击对应的表名即可,如图3-3-1所示。

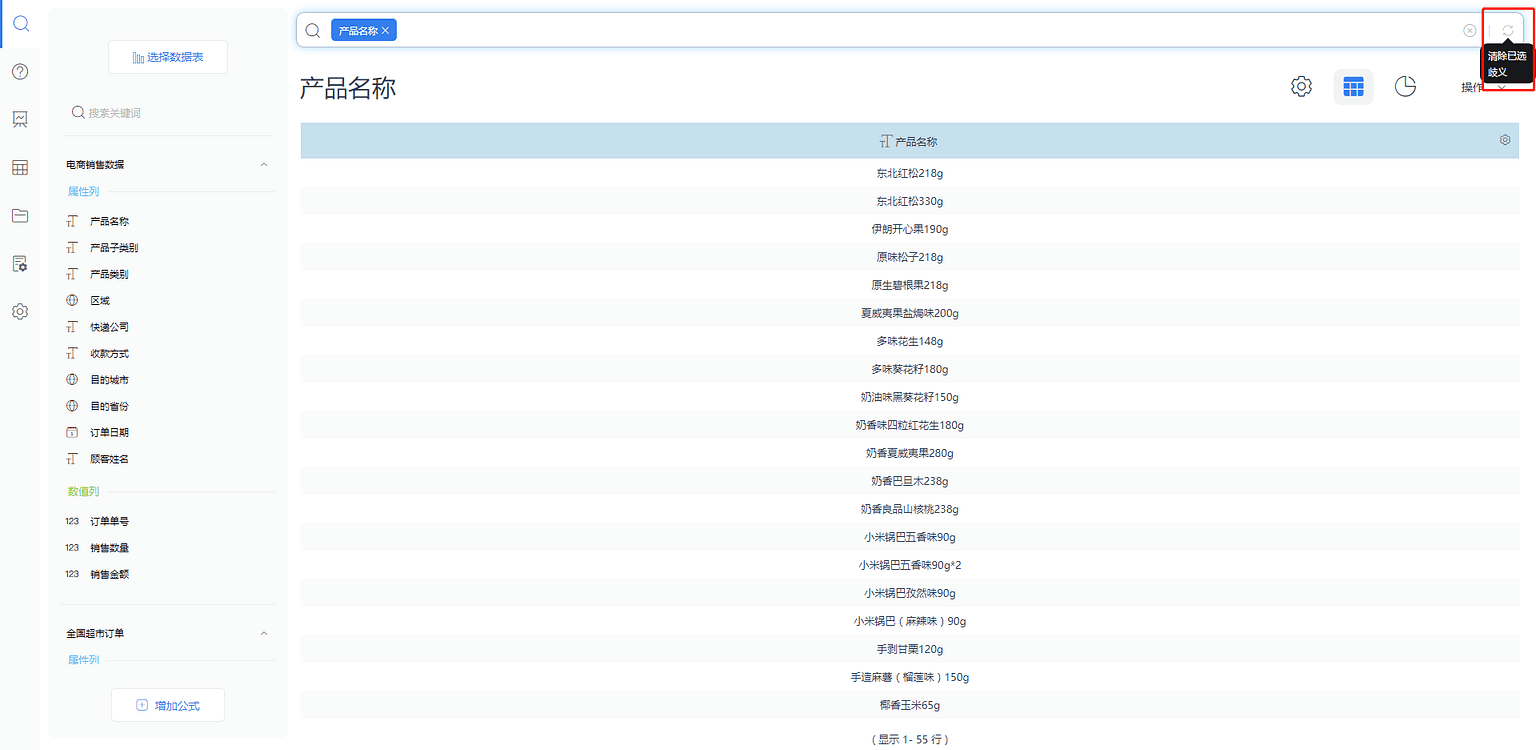
同样的,可以对选定的歧义进行修改。将鼠标移到歧义列名处,同样会弹出多个歧义选项,重现点击选择即可修改歧义,如图3-3-2所示。

系统默认选定的歧义会进行继承,因此如果列名字段前后的歧义映射不一致,可以选择点击清除已选歧义,如图3-3-3所示。

图形设置
图形转换
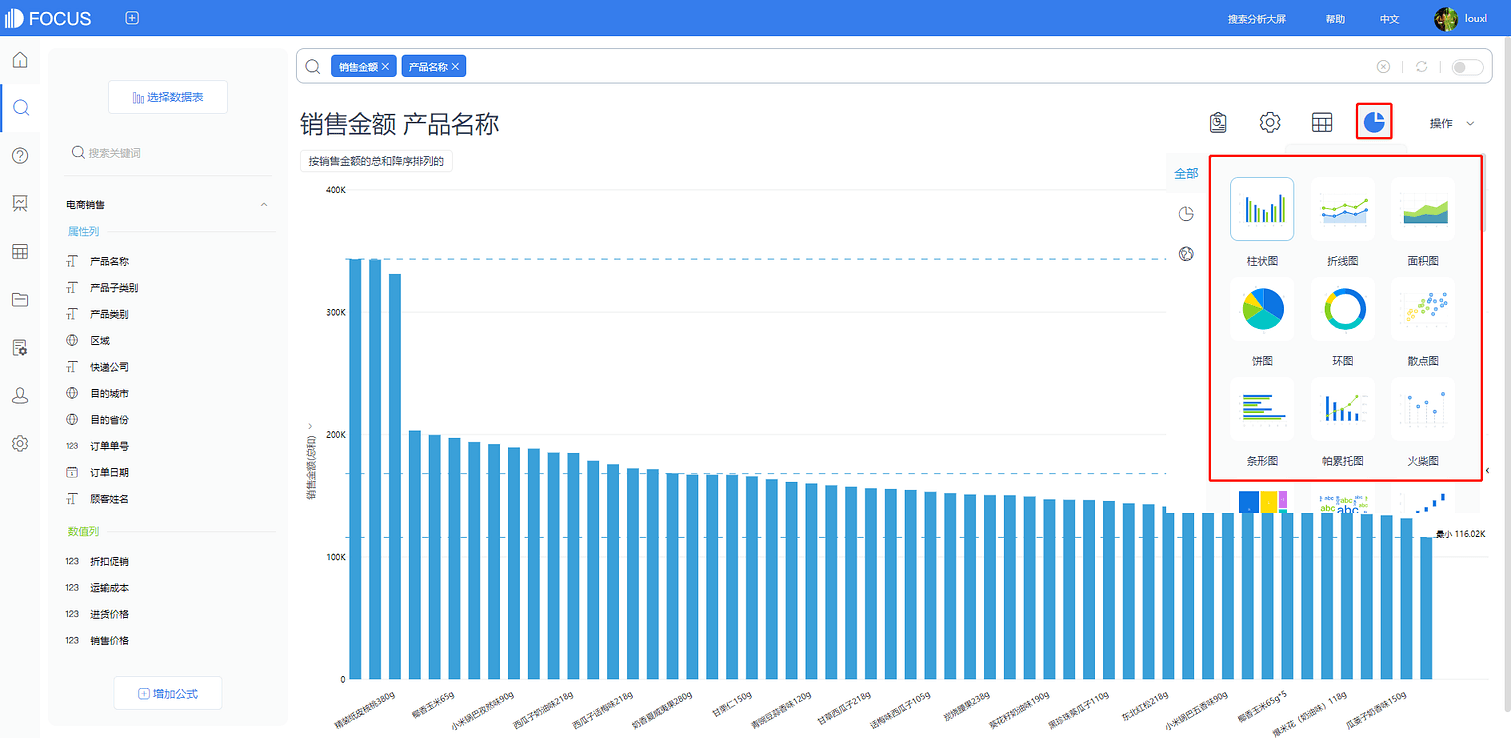
DataFocus Cloud图表支持柱状图、折线图、饼图、环图、散点图、漏斗图、气泡图、堆积柱状图、条形图、面积图、帕累托图等52种图表类型。查询问题后,系统会智能选择合适的图表显示查询结果,同时用户可以点击“图形转换”按钮将图形进行切换,如图3-4-1所示。
注:灰色表示该搜索结果不适合用此类图形展示,彩色表示该搜索结果适合用此类图形展示,蓝色边框框中的为当前展示的图表类型。

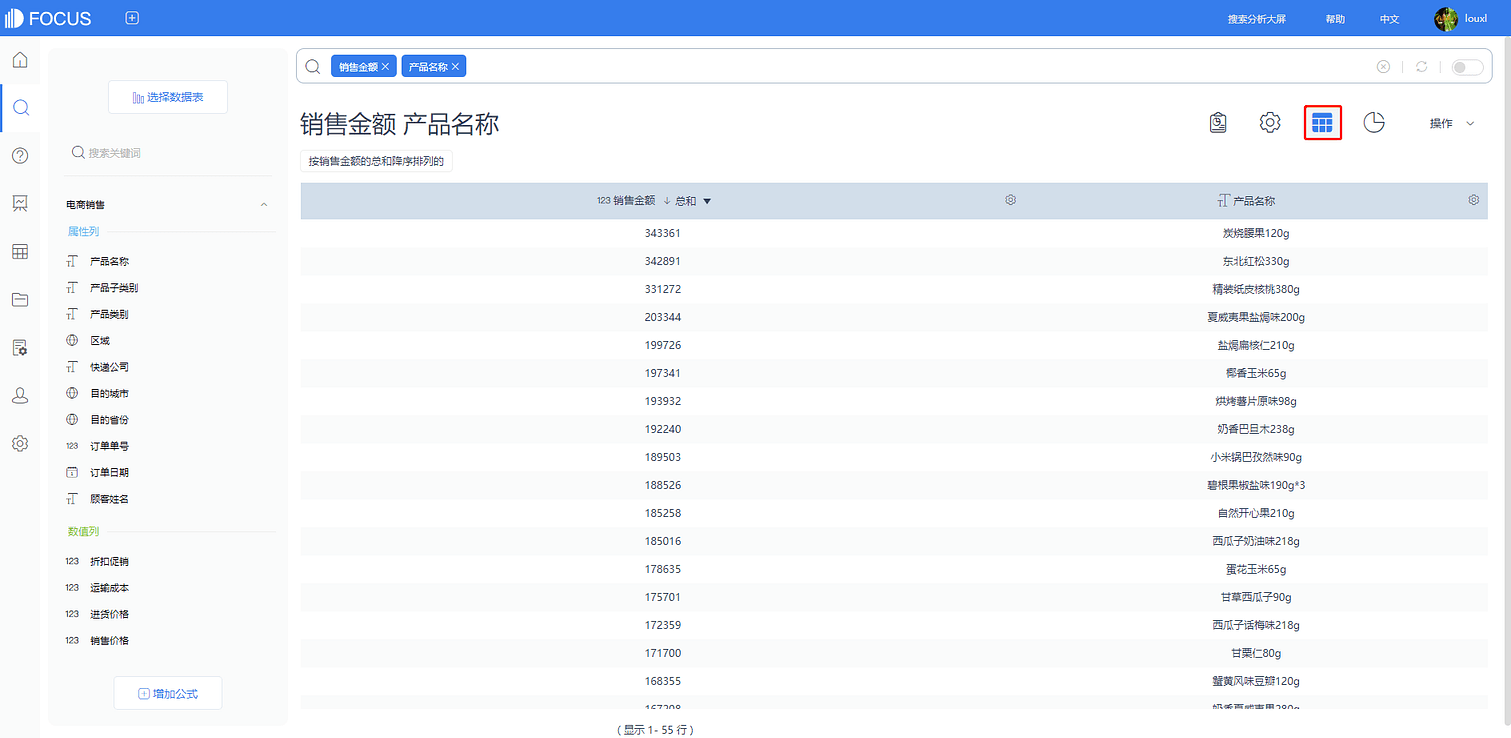
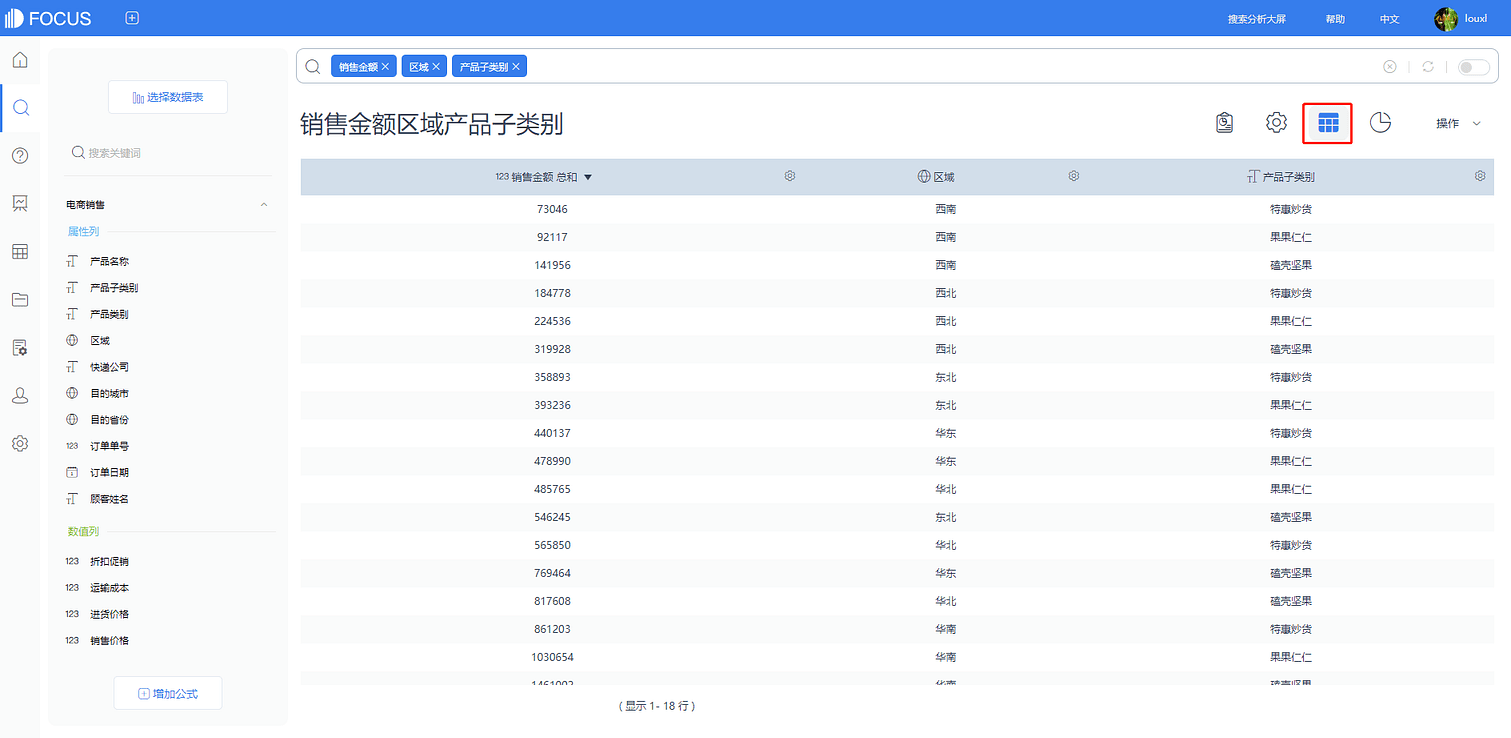
点击数值表,可以将搜索结果以数值表的形式显示,如图3-4-3所示。

图形类型与实现前提
DataFocus Cloud支持52种不同的图形类型,具体如下表3-2所示:
编号 | 图表类型 | 前提(Attribute表示属性列、Measure表示数值列、Legend列是Distinct count是50以内的属性列) |
1. | 柱状图 | 问题包含至少1个Attribute列,至少1个有效的Measure列,允许1个Legend列(Attribute列)。 |
2. | 折线图 | 问题包含至少1个Attribute列,至少1个有效的Measure列,允许1个Legend列(Attribute列)。 |
3. | 饼图 | 问题包含至少1个Measure列,至少1个Attribute列; 查询结果记录不超过100; 当满足饼图条件时,如果只有1个Measure列,则优先显示饼图;如果有>1个Measure列,则优先显示环图。 |
4. | 环图 | 问题包含至少1个Attribute列,至少1个Measure列(画图时允许2个以上的Y轴); 查询结果记录不超过100; |
5. | 散点图 | 问题包含至少1个Attribute列,至少1个有效的Measure列,允许1个Legend列(Attribute列)。 |
6. | 漏斗图 | 问题包含至少1个Attribute列,1个有效的Measure列; 1 <= 总条目数 <= 10。 |
7. | 气泡图 | 问题包含至少1个Attribute列,至少2个有效的Measure列,允许1个Legend列 (Attribute列)。 |
8. | 新气泡图 | 问题包含至少2个Attribute列,至少1个有效的Measure列,允许1个Legend列 (Attribute列)。 |
9. | 堆积柱状图 | 问题包含n(n >= 1)个Attribute列,n(n >= 2)个Measure列; 或者n(n >=1 )个Attribute列,1个Measure列,1个Legend列; |
10. | 条形图 | 问题包含至少1个Attribute列和至少1个有效的Measure列,允许1个Legend列(Attribute列)。 |
11. | 面积图 | 问题包含至少1个Attribute列和至少1个有效的Measure列,允许1个Legend列(Attribute列)。 |
12. | 帕累托图 | 问题包含至少1个Attribute列,至少1个Measure列,允许1个Legend列(Attribute列); 总条目数量 < 100。 |
13. | 火柴图 | 问题包含至少1个Attribute列,至少1个有效的Measure列,允许1个Legend列(Attribute列)。 |
14. | 数据透视表 | 问题包含至少2个Attribute列,至少1个Measure列。 |
15. | 位置图 | 仅支持(用中文省份绘制)中国地图和(用英文国家绘制)世界地图; 问题包含1~n个地址列(n < 4,当包含多个地址列时不允许包含平级地址列,如不能有2个省份列,但允许有1个省份列1个城市列); 除地址列外包含1~n个Measure列; 除地址列外不能包含其他Attribute列; |
16. | GIS位置图 | 问题包含至少一个地址列(最多3个),1个Measure列; |
17. | 组合图 | 问题包含2~n个Measure列,1~n个Attribute列; |
18. | 仪表图 | 用户输入n(n >= 1 )的Measure列 , 无Attribute列时可以画仪表图; 用户输入n(n >= 1)个Attribute列 ,n个Measure列(画图时限制1个) ,且数据量 < 10 时允许画仪表图 ; 用户输入n(n >= 1)个Attribute列 ,n个Measure列,且数据量 = 1时允许画仪表图; |
19. | 完成度 | 问题包含至少一个Measure列,无属性列; |
20. | 水位图 | 问题包含至少一个Measure列,无属性列; |
21. | 数字翻牌器 | 问题只能包含1个Measure列,且查询结果记录不超过5; |
22. | 雷达图 | 1个Attribute列,n (n >= 1)个Measure列; 1个Attribute列,1 个legend , 1 个Measure列; Attribute列的数值均小于 50 个; |
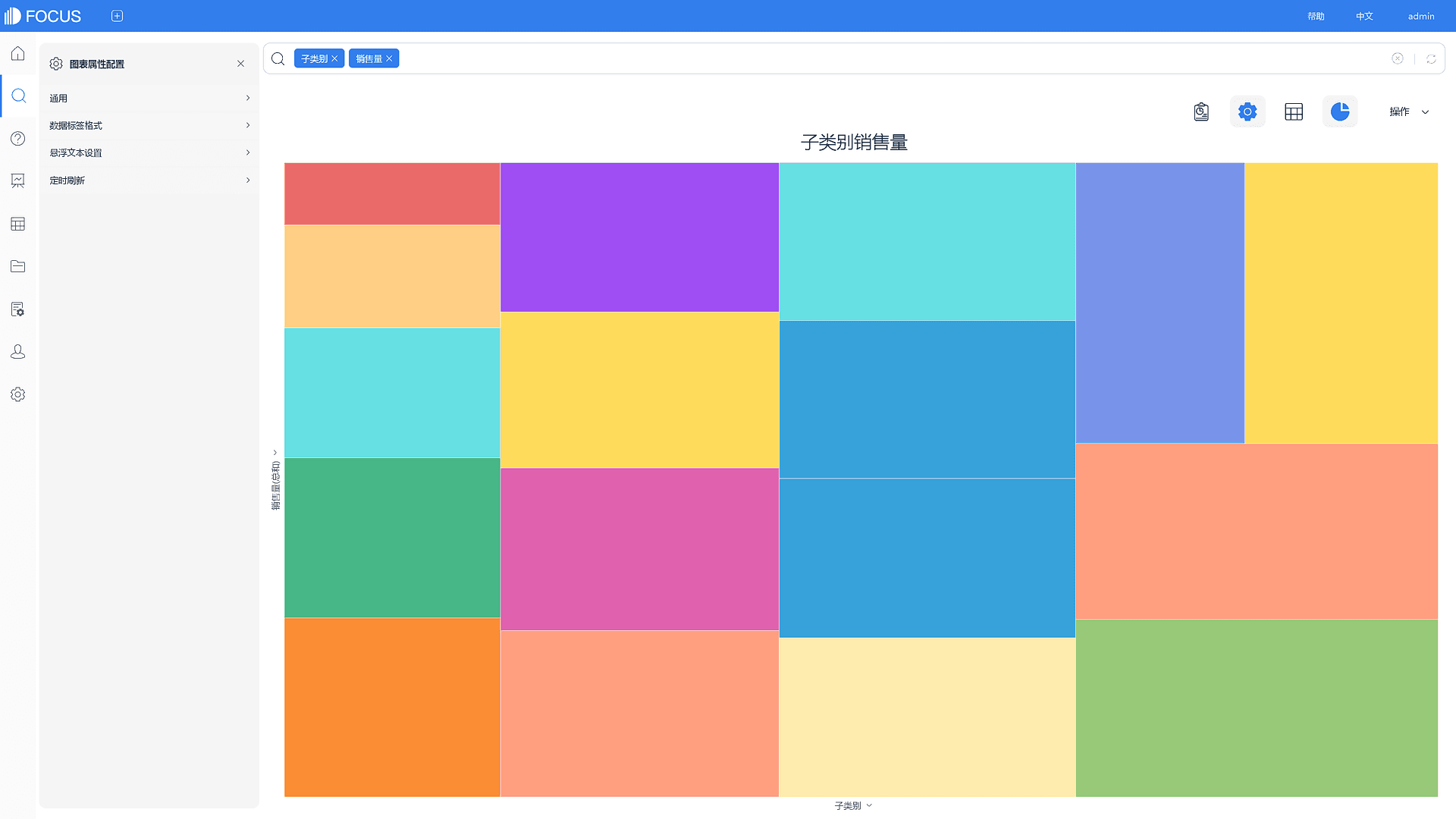
23. | 矩形树图 | 至少一个Measure列(画图时只允许一个Y轴),1个Attribute列; 至少一个Measure列(画图时只允许一个Y轴),1个Attribute列,1个Legend列; |
24. | 树形图 | 有且只有一对由嵌套父列构成索引的Attribute列,至少一个非索引Attribute列,至少一个Measure列;注:嵌套父列这对数据需要有一定的层级关系,如部门组织架构关系,岗位层级关系等 |
25. | 词云图 | n 个Measure列 (但是画图只允许1个Measure列),1个Attribute列; 且数据少于100条; |
26. | 瀑布图 | n个Measure列(但是画图只允许1个Measure列) ,1个 Attribute列; 在增长率这样的语句中优先显示瀑布图; |
27. | 弦图 | 问题至少包含2个Attribute列,1个Measure列; 2个Attribute列具有双向流动性,且去重后数据总量 <= 10; |
28. | 旭日图 | 问题包含1~3个Attribute列,1个Measure列(图形的层级是按问题中Attribute列的顺序排列); 如果用户输入的Attribute太多,层级太多会导致数据过度膨胀,页面节点太多; |
29. | 打包图 | 问题包含1~3个Attribute列,1个Measure列(图形的层级是按问题中Attribute列的顺序排列); 如果用户输入的Attribute太多,层级太多会导致数据过度膨胀,页面节点太多; |
30. | 桑基图 | 问题包含至少2个Attribute列,1个Measure列; 2个Attribute列具有单向流动性,且去重后数据总量<100; |
31. | 平行图 | 用户输入至少1个Attribute列和至少1个有效的Measure列; Attribute列去重后的数量<=50; Attribute列和Measure列数量总和<=20; |
32. | KPI指标 | 问题包含1个Measure列,0~1个Attribute列; 查询结果记录数小于5; |
33. | 堆积条形图 | 问题包含n(n >= 1)个Attribute列,n(n >= 2)个Measure列; 或者n(n >=1 )个Attribute列,1个Measure列,1个Legend列; |
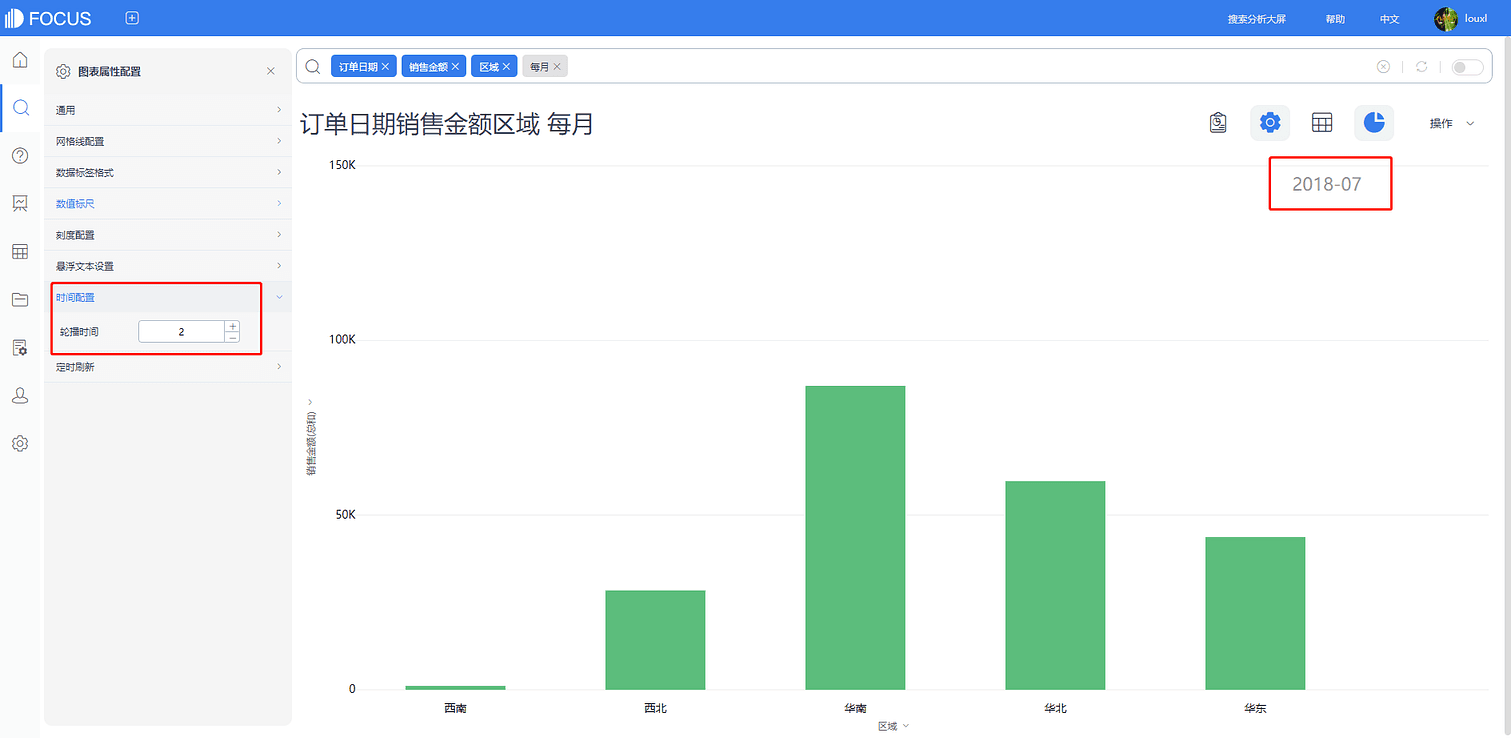
34. | 时序柱状图 | 问题包含唯一的每年/每月关键词; 除时间关键词外包含1~n个Measure列; 除时间关键词外包含1~n个Attribute列; 查询结果记录数< 1000; |
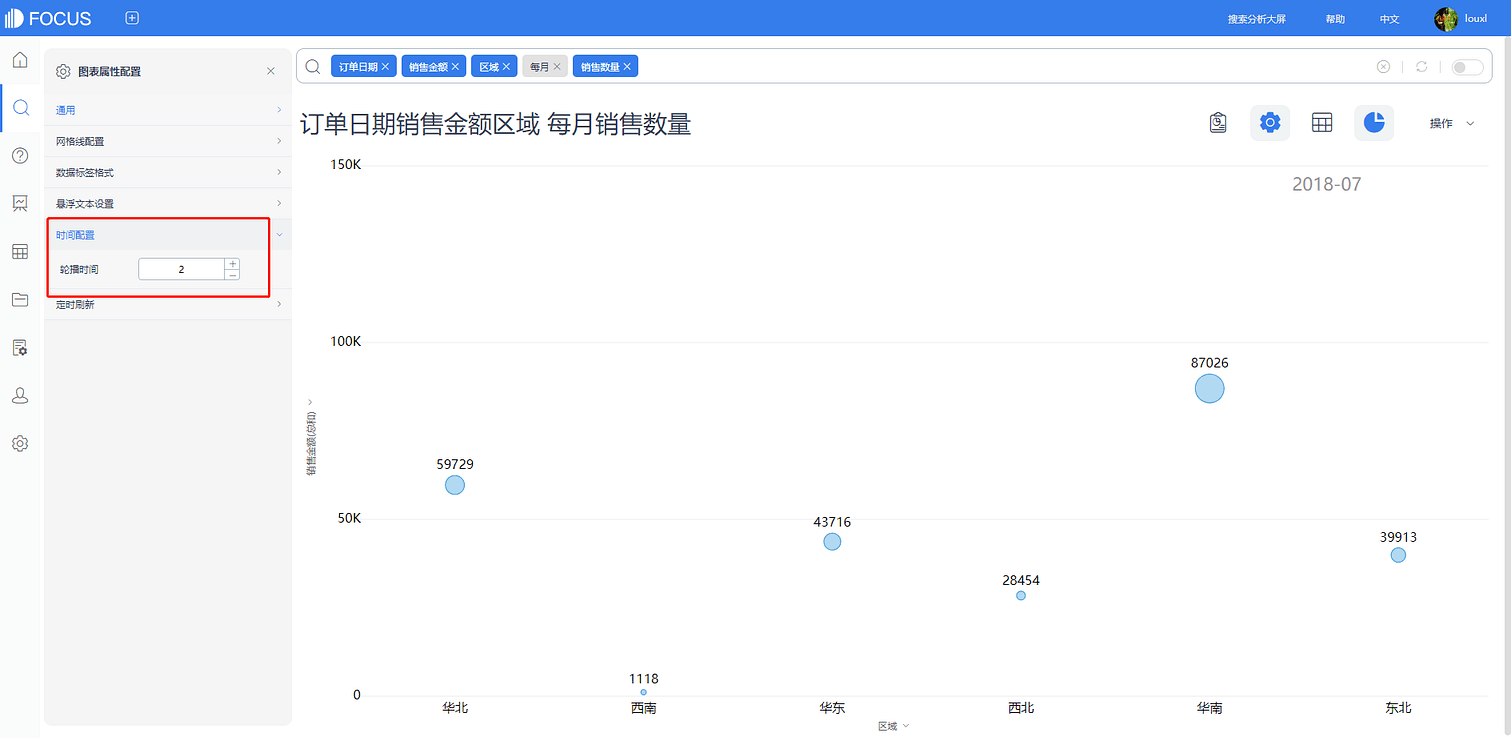
35. | 时序气泡图 | 问题包含唯一的每年/每月关键词; 除时间关键词外包含2~n个Measure列; 除时间关键词外包含1~n个Attribute列; 查询结果记录数< 1000; |
36. | 时序散点图 | 问题包含唯一的每年/每月关键词; 除时间关键词外包含1~n个Measure列; 除时间关键词外包含1~n个Attribute列; 查询结果记录数< 1000; |
37. | 箱型图 | 问题包含至少1个Attribute列和1个Measure列; 查询结果记录大于10; |
38. | 时序条形图 | 问题包含唯一的每年/每月关键词; 除时间关键词外包含1~n个Measure列; 除时间关键词外包含1~n个Attribute列; 查询结果记录数< 1000; |
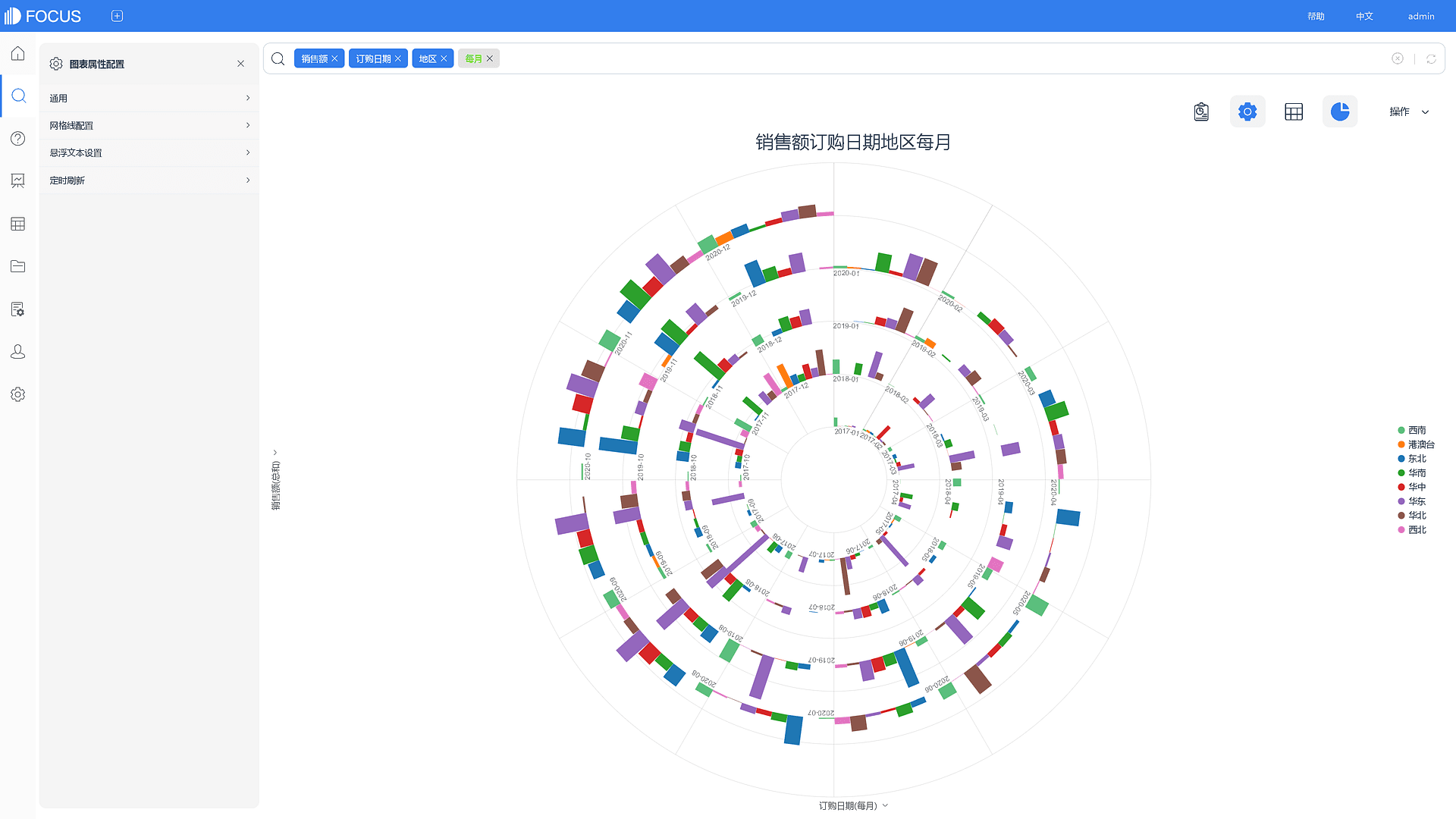
39. | 极坐标柱状图 | 问题包含1个Attribute列(去重后数量<=50),1个时间列(去重后数量<100),1个Measure列; 查询结果记录数>=100; |
40. | 子弹图 | 问题包含1个Attribute列,2个Measure列; 查询结果记录<=20; |
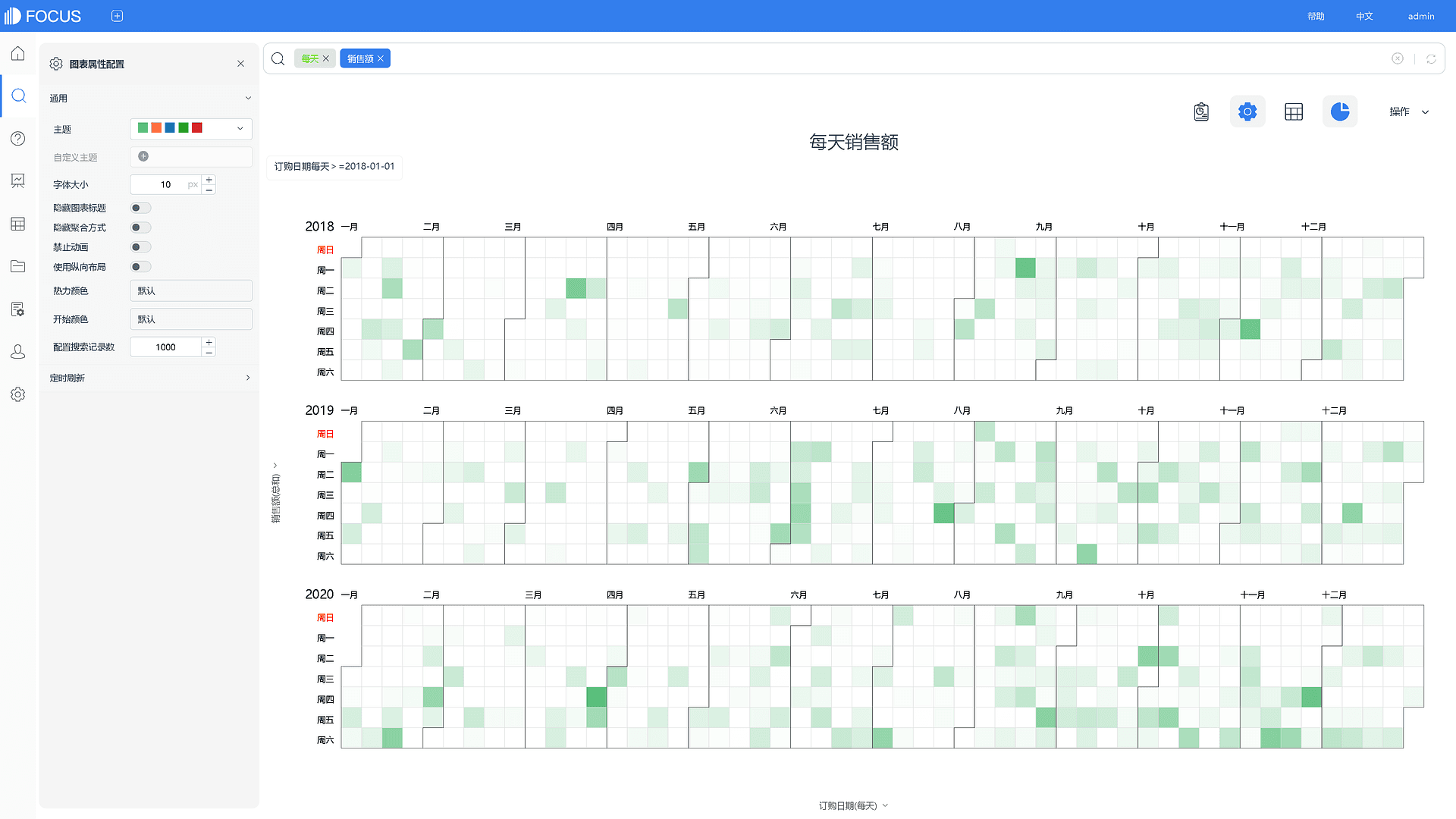
41. | 日历热图 | 问题包含1~n个Measure列,1个时间列; 且时间列必须按天聚合(时间跨度在3年内)或按小时聚合(时间跨度在30天内); |
42. | 轨迹图 | 问题包含有且仅有2对经纬度; 至少1个Measure列; |
43. | 直方图 | 问题包含1个Attribute列和1个Measure列; 或者0个Attribute列和多个Measure列; |
44. | 位置经纬图 | 问题包含至少一个位置属性列,至少一个Measure列; 多个位置属性列时,地理位置列必须是连续的地理列,例: 国家 省; |
45. | 经纬图 | 问题包含合法经纬度,至少0个Attribute列和1个Measure列; |
46. | 经纬气泡图 | 问题包含合法经纬度,至少0个Attribute列和1个Measure列; |
47. | 3D地球柱状图 | 问题有且仅有一组经纬度数据,至少1个Measure列 |
48. | 3D地球散点图 | 问题有且仅有一组经纬度数据,至少1个Measure列 |
49. | 3D地球飞线图 | 问题有且仅有两组经纬度数据 |
50. | 相关热力图 | 问题至少两个数值列且至少两行搜索数据。 |
51. | 矩阵热力图 | 两个属性列,且唯一元素数量不超过50;一个数值列,且数值处于区间[-1,1] |
52. | 经纬热力图 | 搜索结果中包含合法经纬度及至少零个属性列和一个数值列 |
表 3-2 图形类型与实现前提
改变主题颜色
系统生成图表时有默认的主题配色,用户可以进行更换或自定义主题颜色,具体操作如下:
1.点击右上角的“图表属性”按钮,打开图表属性配置页面;
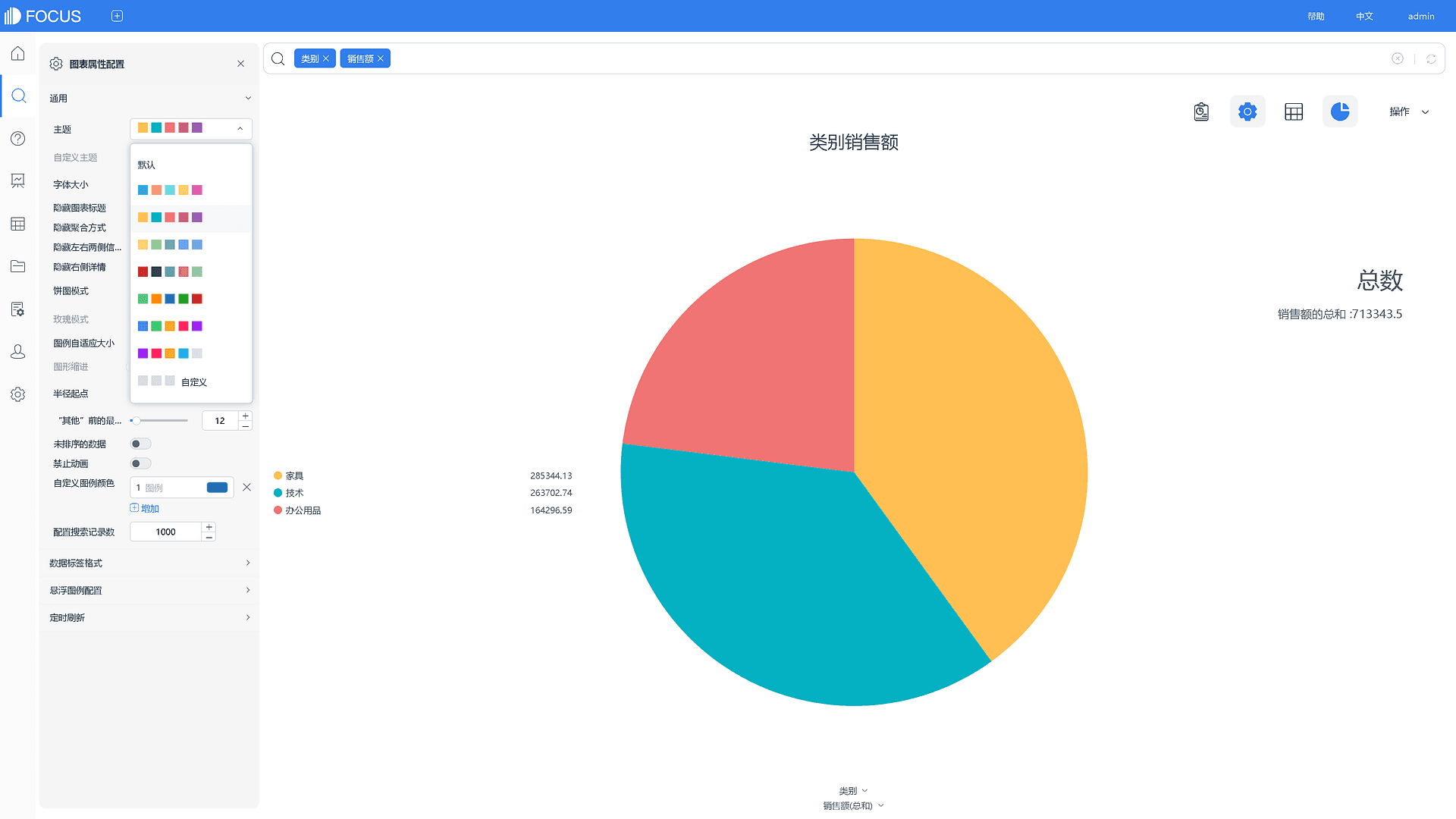
2.点击通用-主题,选择需要的主题配色,目前有7种设置好的主题配色;也可以选择颜色自定义,如图3-4-3所示。
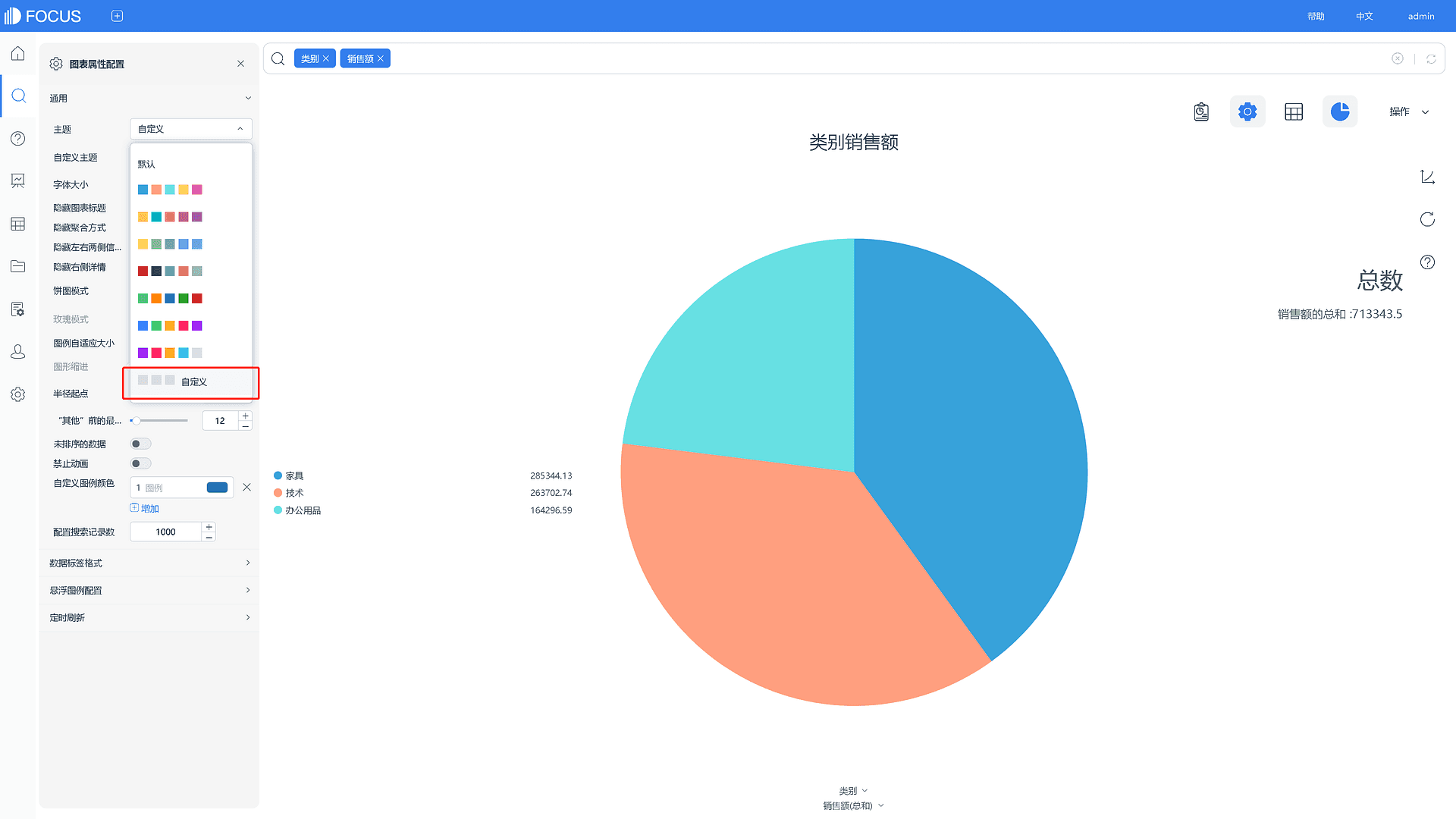
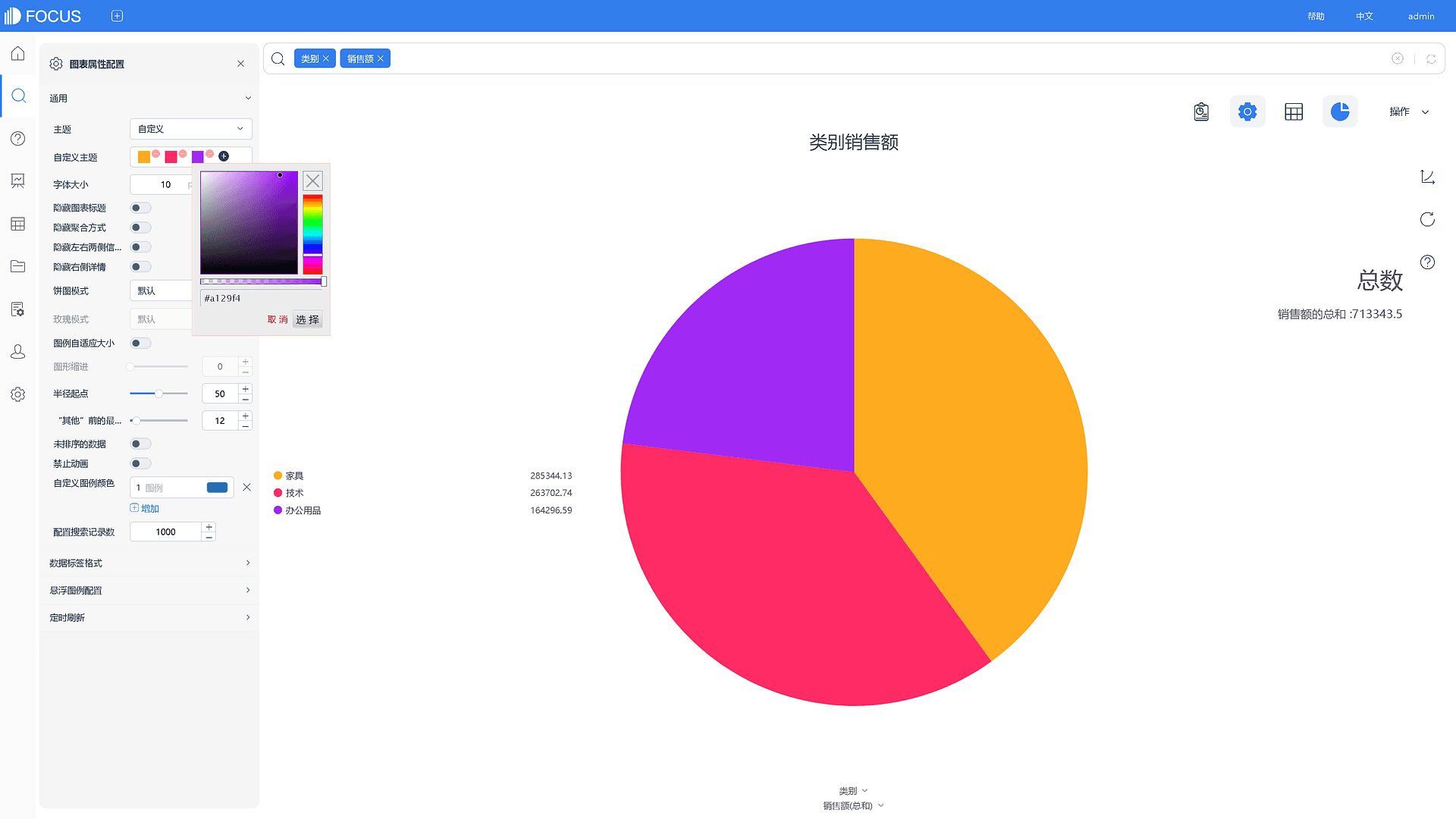
3.若选择颜色自定义,则在“自定义主题”栏,进行主题颜色设置,如图3-4-4和图3-4-5所示。



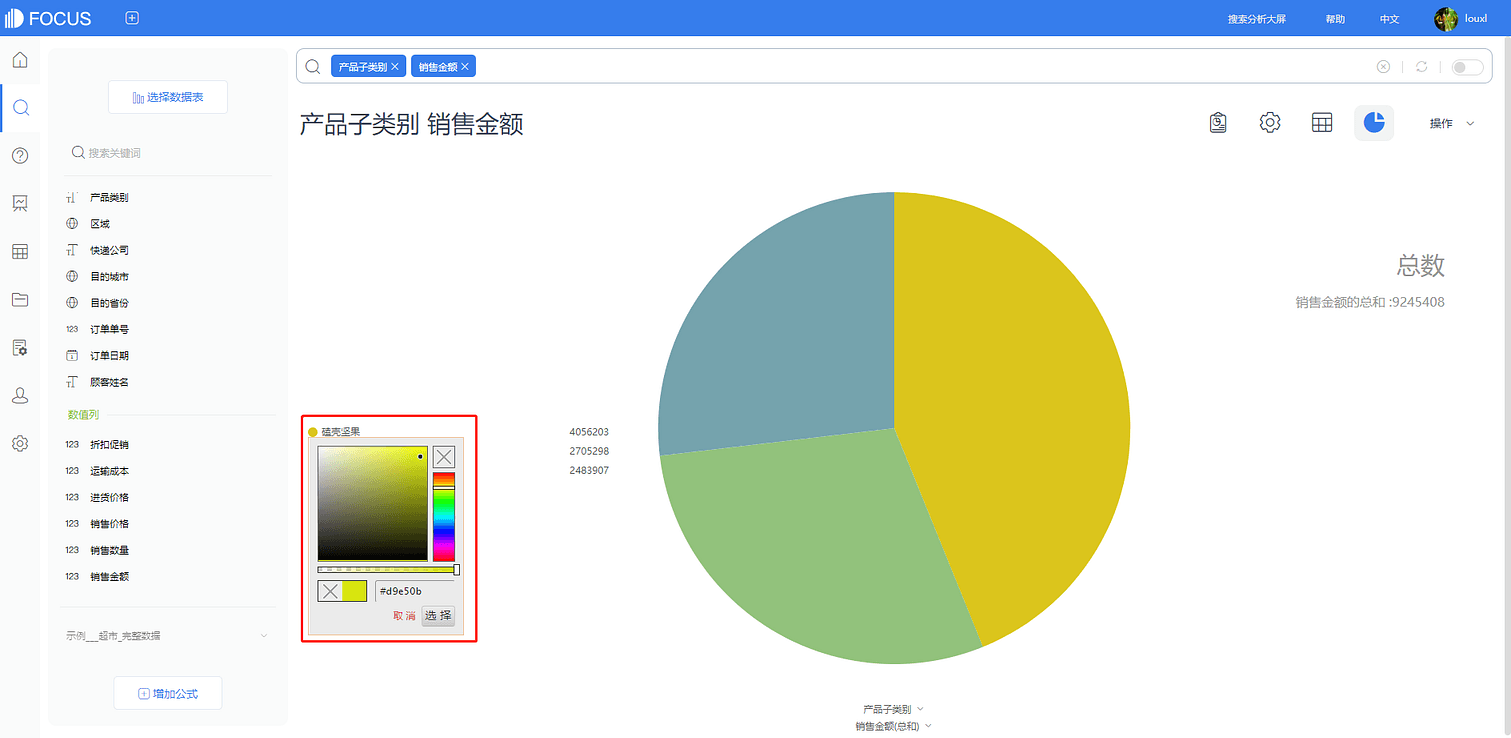
系统还支持自定义修改图形颜色,具体操作如下:
1.点击图形的图例,选择某一项前的有色圆点,如图3-4-6所示;
2.在弹出的颜色选择框里选择想要改变的颜色。直接在左边选择想要的颜色,或者在右边拖动滑杆选择不同颜色;
3.点击“选择”按钮,图例对应的颜色与图形中相应变量的颜色也随之改变。

表格属性
搜索结果以数值表形式显示的,可以通过图表属性对表格进行配置,具体操作如下:
点击右上角“图表属性”按钮,页面左侧弹出图表配置界面,如图3-4-5所示,用户可以进行通用、标题行、总计行、时间配置、定时刷新5部分设置。

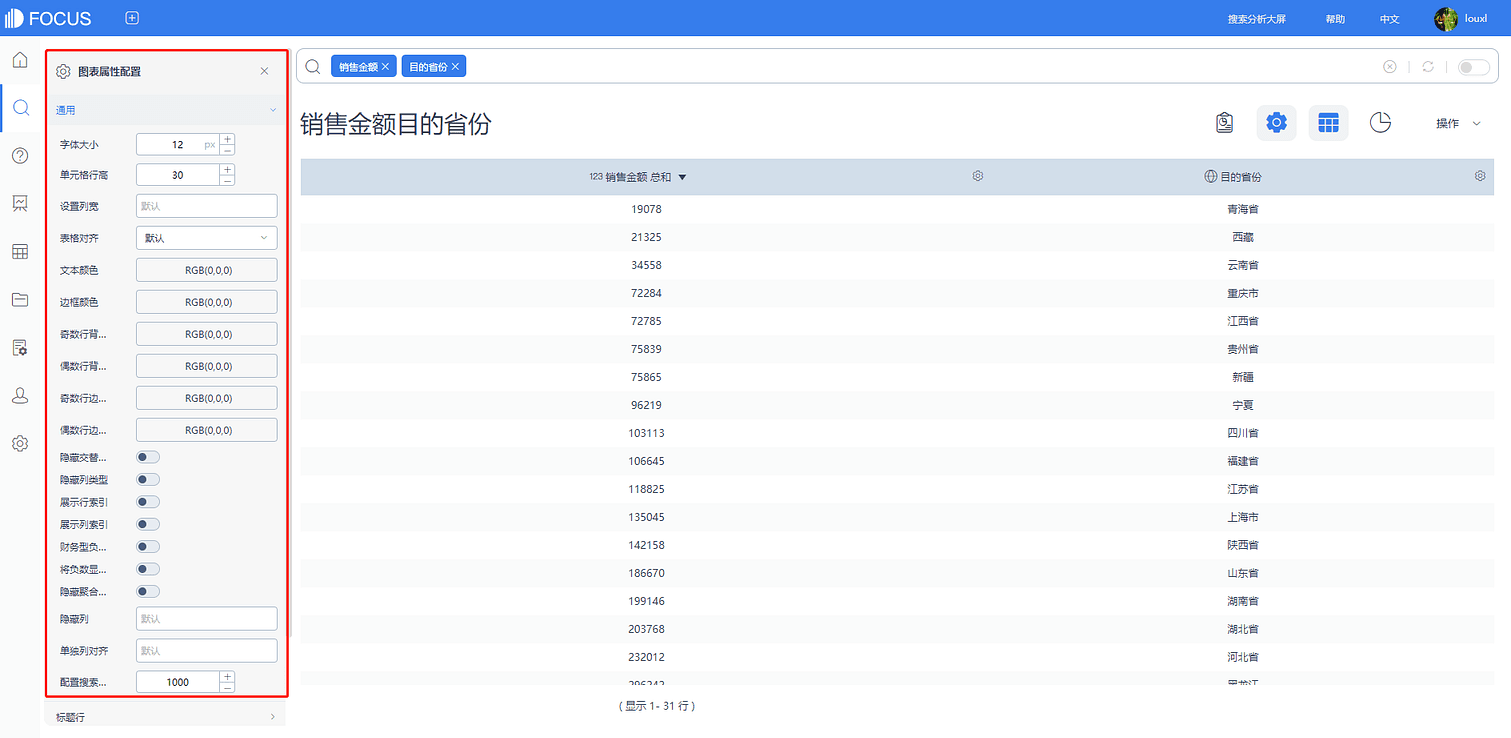
1.点击“通用”按钮,弹出界面,如图3-4-6所示。数值表通用选项的设置内容与说明如表3-3:
| 数值表通用设置 | 说明 |
|---|---|
| 字体大小 | 设置字体大小 |
| 单元格行高 | 设置单元格的高度 |
| 设置列宽 | 配置表格中各列的宽度,如果宽度配置在0-1之间,则认为是百分比;如果宽度配置在1以上,则认为是具体的宽度值(最小宽度为50px) 注:如果每列均配置了列宽,且宽度总和小于显示区域总宽度,则每列会按比例自适应宽度 |
| 文本颜色RGB(0,0,0) | 设置表格内文本颜色 |
| 边框颜色RGB(0,0,0) | 设置边框颜色 |
| 奇数行背景颜色RGB(0,0,0) | 设置奇数行的背景颜色,不包含表头 |
| 偶数行背景颜色RGB(0,0,0) | 设置偶数行的背景颜色,不包含表头 |
| 奇数行边框颜色 RGB(0,0,0) | 设置奇数行的边框颜色,不包含表头 |
| 偶数行边框颜色 RGB(0,0,0) | 设置偶数行的背景颜色,不包含表头 |
| 隐藏交替行颜色 | 开启按钮,将关闭交替行背景颜色 |
| 隐藏列类型 | 隐藏表头中类的类型提示 |
| 展示行索引 | 展示表格行的索引值(行序号) |
| 展示列索引 | 展示表格列的索引值(列序号) |
| 财务型负数 | 将负数-100显示为(100)格式 |
| 将负数显示为红色 | 将负数显示为红色 |
| 隐藏聚合方式 | 开启按钮,将隐藏表头中列的聚合方式 |
| 隐藏列 | 输出要隐藏的列索引值(列序号),并以逗号隔开,数值表中会将相应的列隐藏 |
| 单独列对齐 | 单独设置某一列的对齐方式,可同时设置多个列的对齐方式,示例: 1:left;5:right |
| 配置搜索记录数 | 设置搜索结果最多返回的记录数(1-100000) ,默认1000条记录 |
表 3-3 数值表通用设置

2. 点击“标题行”按钮,弹出界面,如图3-4-7所示。在该界面可设置是否隐藏表头,标题行填充颜色、标题边框样式、标题字体颜色、标题字体样式。

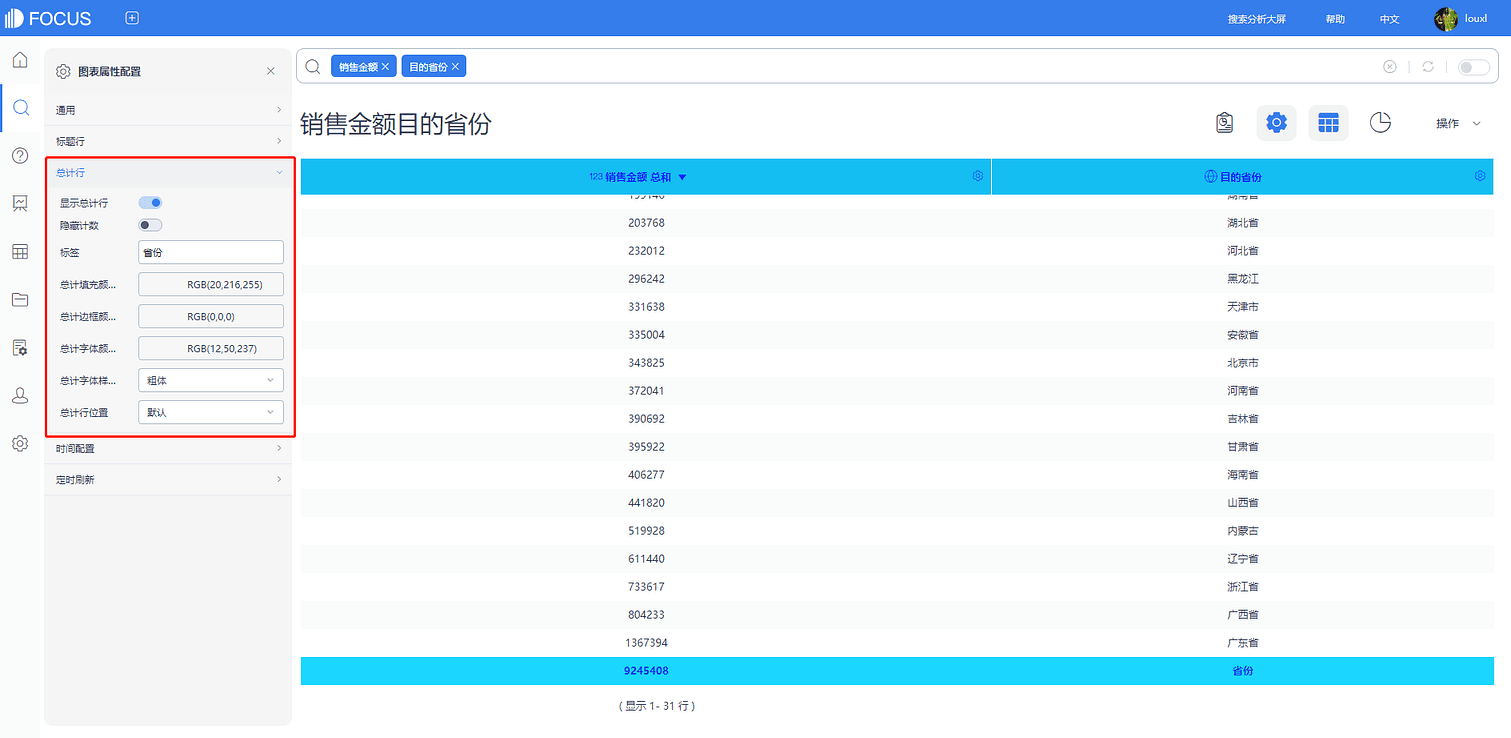
3. 点击“总计行”按钮,弹出界面,如图3-4-8所示。在该界面可设置是否显示总计行,是否隐藏计数,总计行的标签,总计行填充颜色、总计行边框颜色、总计行字体颜色、总计行字体样式、总计行位置。

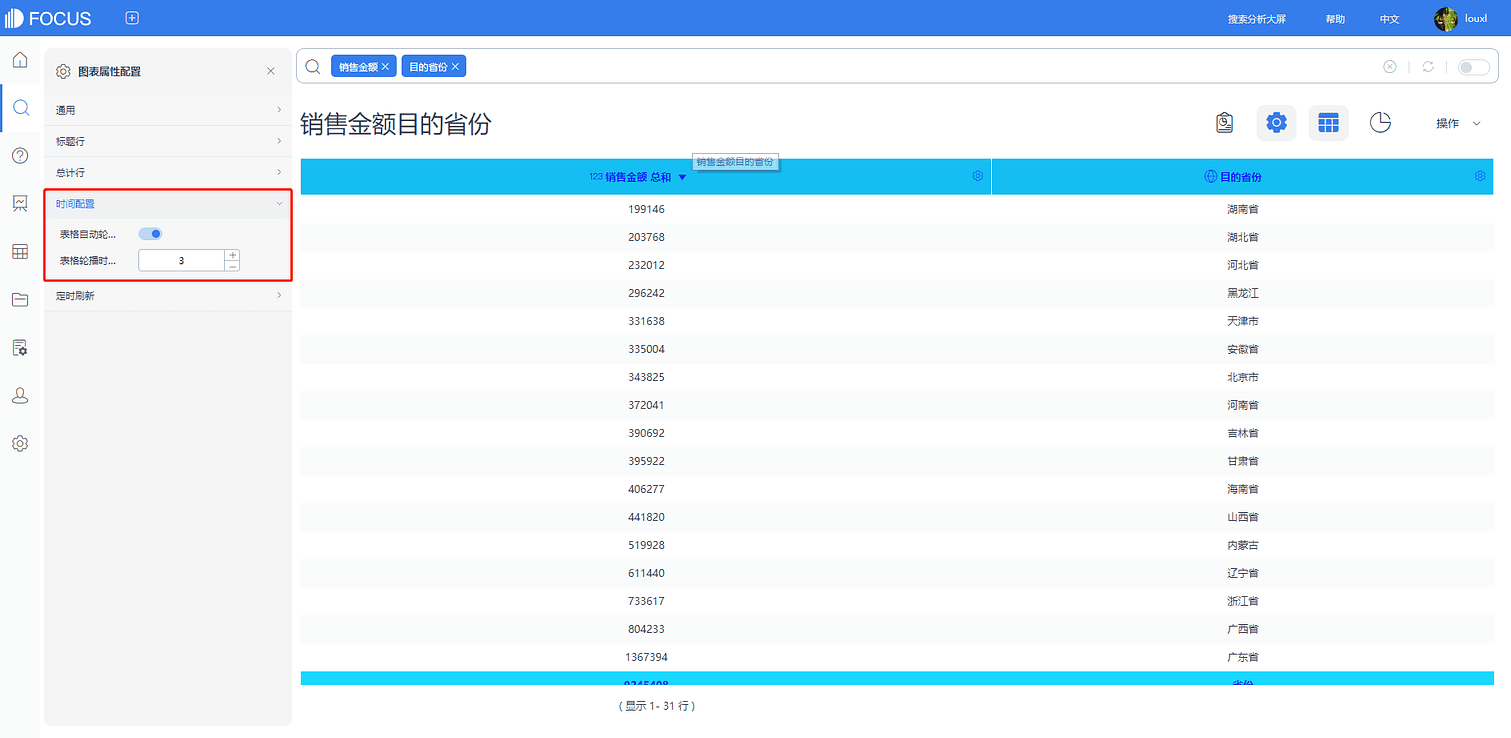
4. 点击“时间配置”按钮,弹出界面,如图3-4-9所示。在该界面可设置是否开启表格轮播,表格轮播时间,默认为3秒。

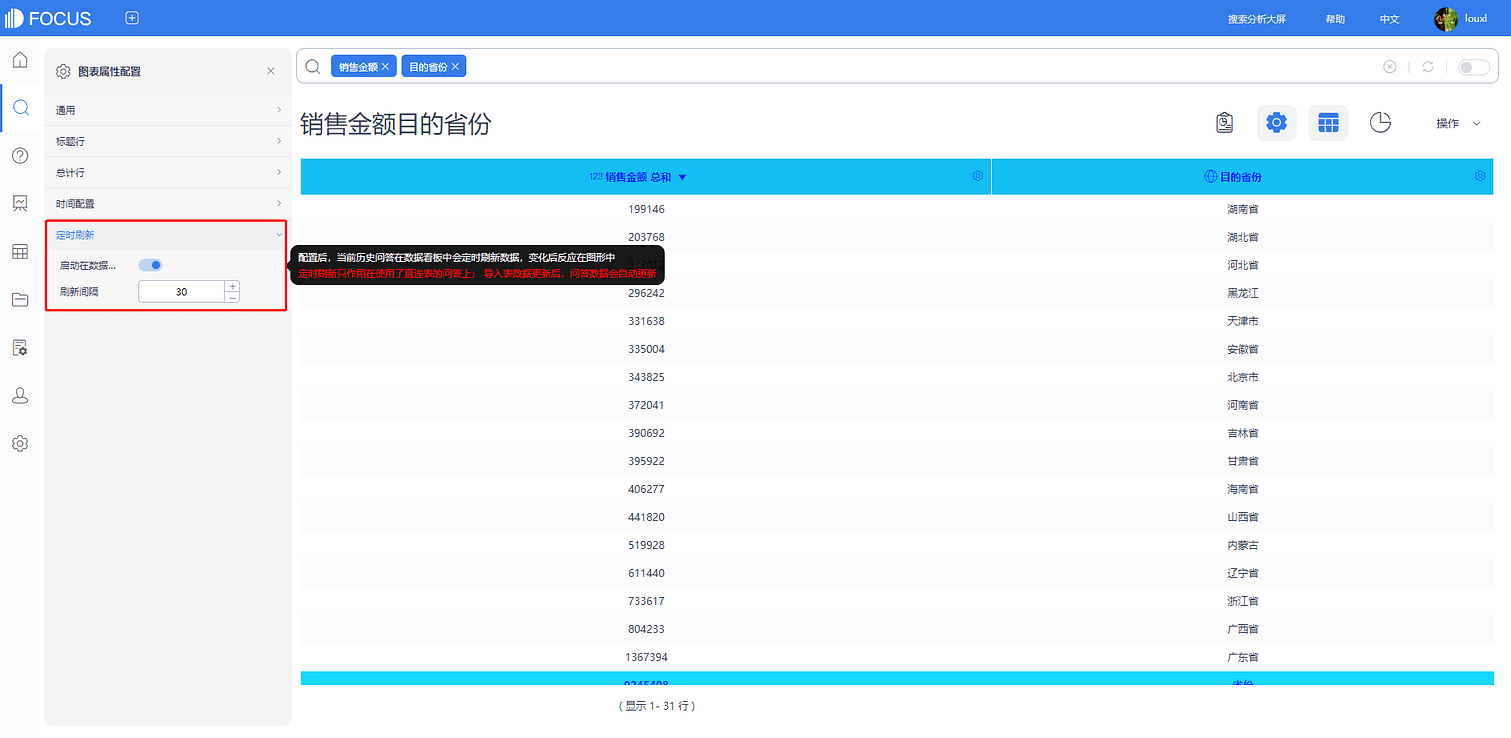
5. 点击“定时刷新”按钮,弹出界面,如图3-4-10所示。在该界面可设置是否启动定时刷新以及设置刷新间隔。配置后,当前历史问答在数据看板中会定时刷新数据,变化后反应在图形中。定时刷新只作用在使用了直连表的问答上,导入表数据更新后,问答数据会自动更新。

图形属性
搜索结果以图形形式显示的,可以通过图表属性对图形进行配置,在图形显示的页面,点击右上角“图表属性”按钮,页面左侧弹出图表配置界面,不同的图形样式配置页面不一样。
以下分别描述各个图形的配置项:
- 柱状图:
1. 通用设置
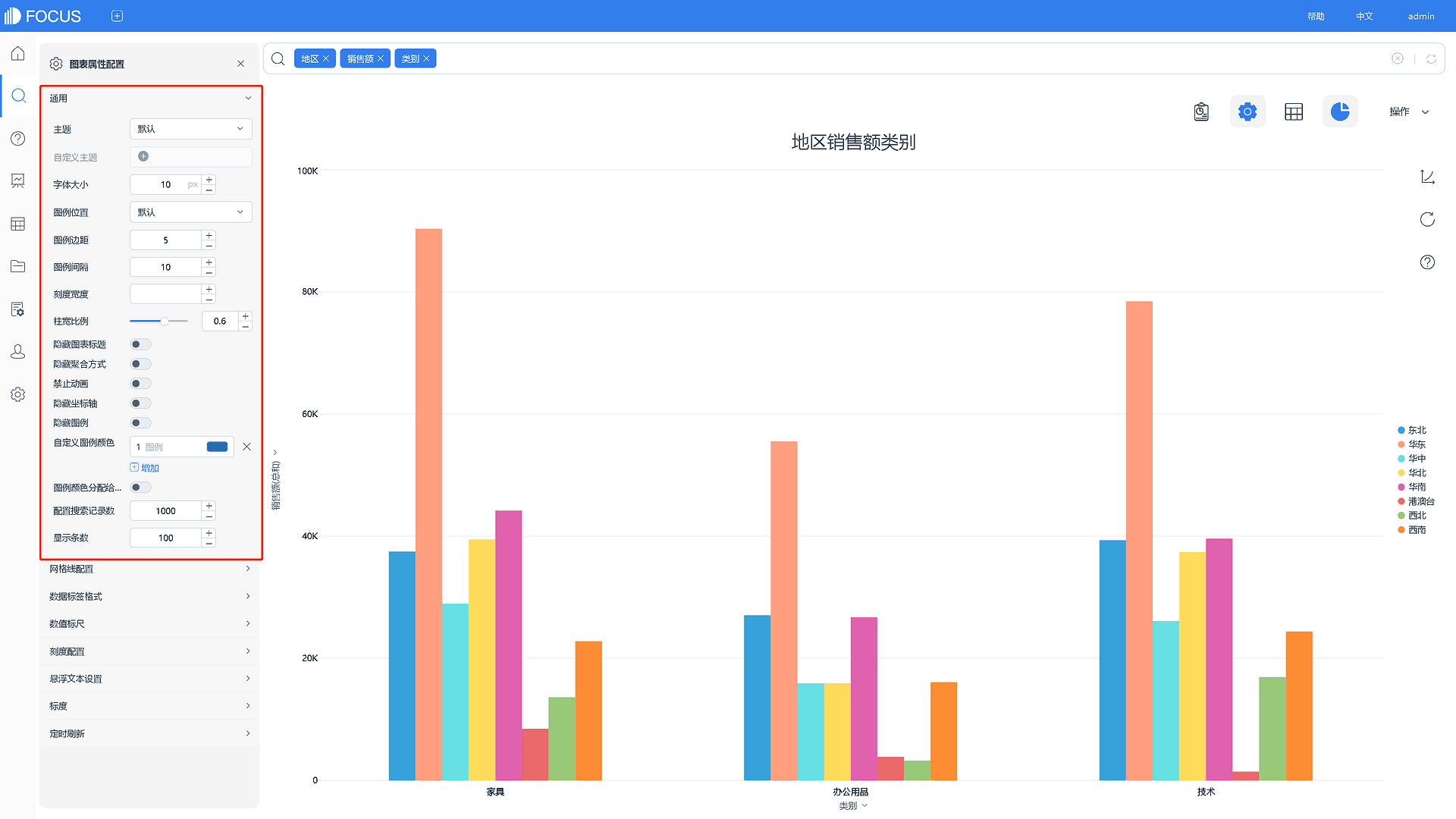
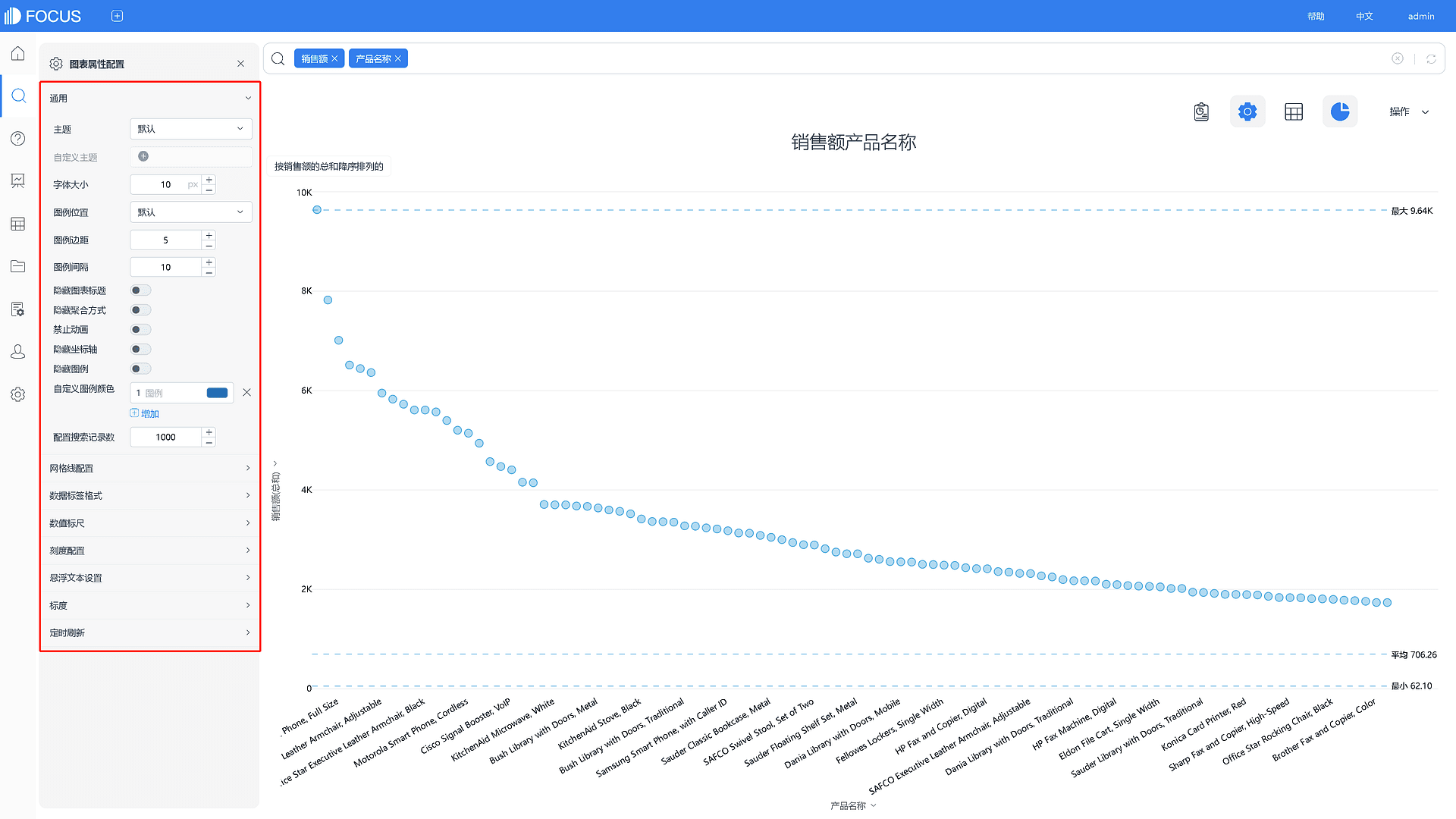
在图表属性下点击通用按钮,弹出如下界面3-4-13所示,在该界面可设置主题颜色、字体大小(一般显示默认大小),图例位置(默认显示在右侧),图例边距(设置图例距离绘图区域的距离)、图例间隔(设置图例之间的间隔)、刻度宽度、柱宽比例(设置柱子占刻度的宽度比例,默认为0.6),是否隐藏图表标题、是否隐藏表头和图例的聚合方式、是否禁止动画、是否隐藏坐标轴、是否隐藏图例、图例颜色分配给属性刻度值、配置搜索记录数(默认1000)以及设置显示的条数。
在通用设置中,可以自定义图例颜色,为单个图例设置自定义的颜色。设置成功后,修改主题配色,该图例的颜色保持不变,优先级高于主题配色。

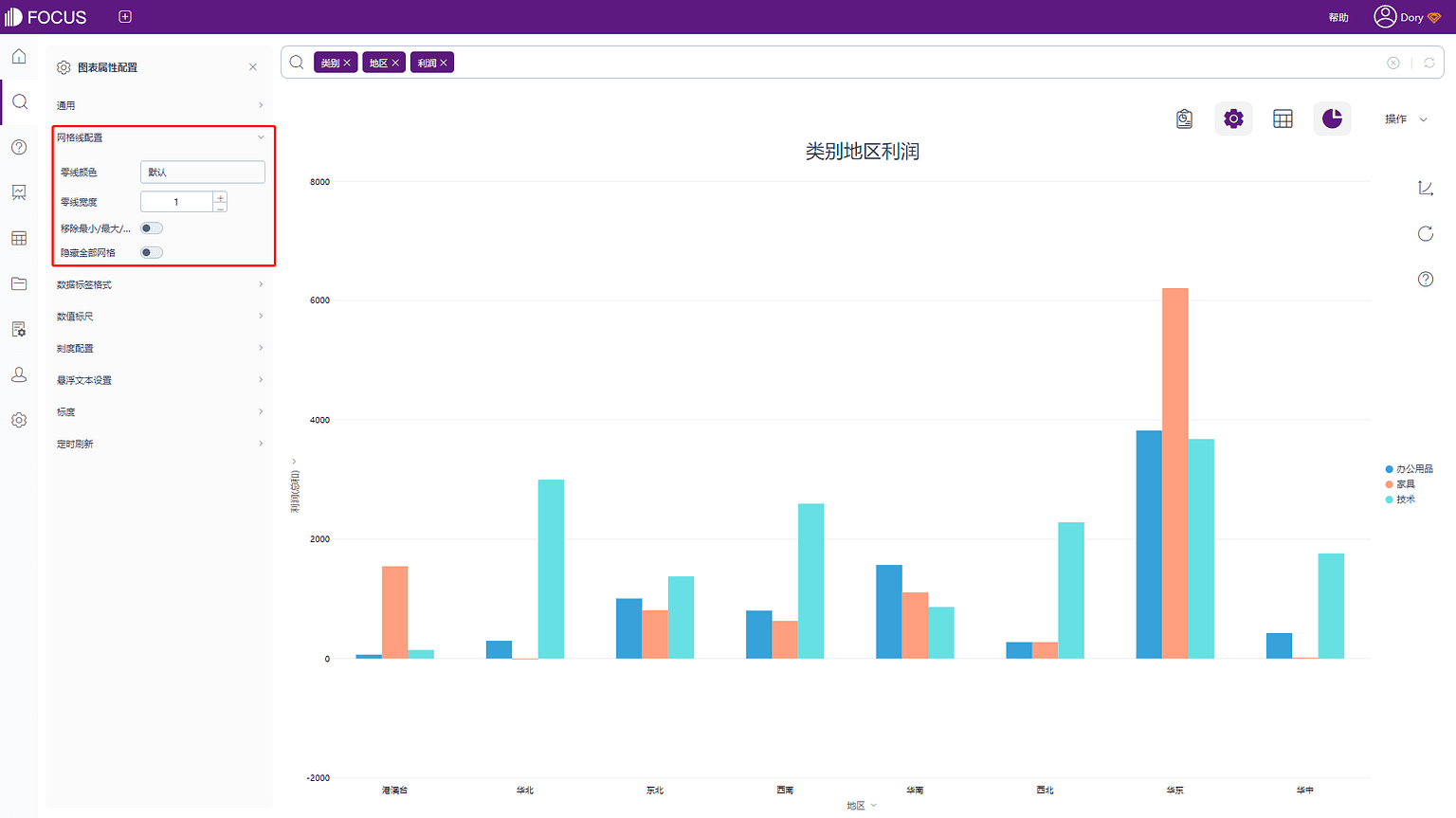
2. 网格线配置
在图表属性下点击网格线配置按钮,弹出界面,如图3-4-14所示。在该界面可设置零线的颜色和宽度,是否移除图形中平均值/最大值/最小值的刻度线,以及在图形中是否隐藏网格线。

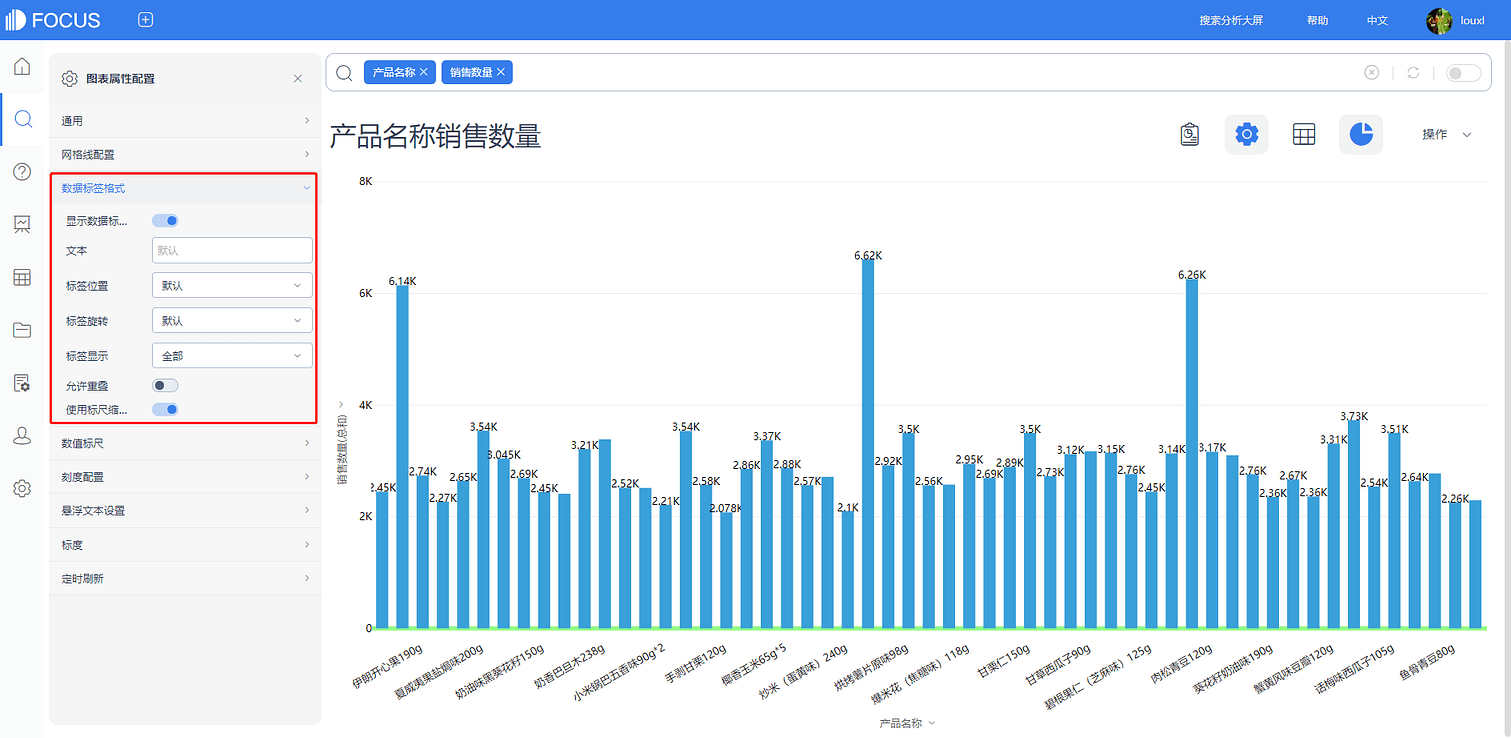
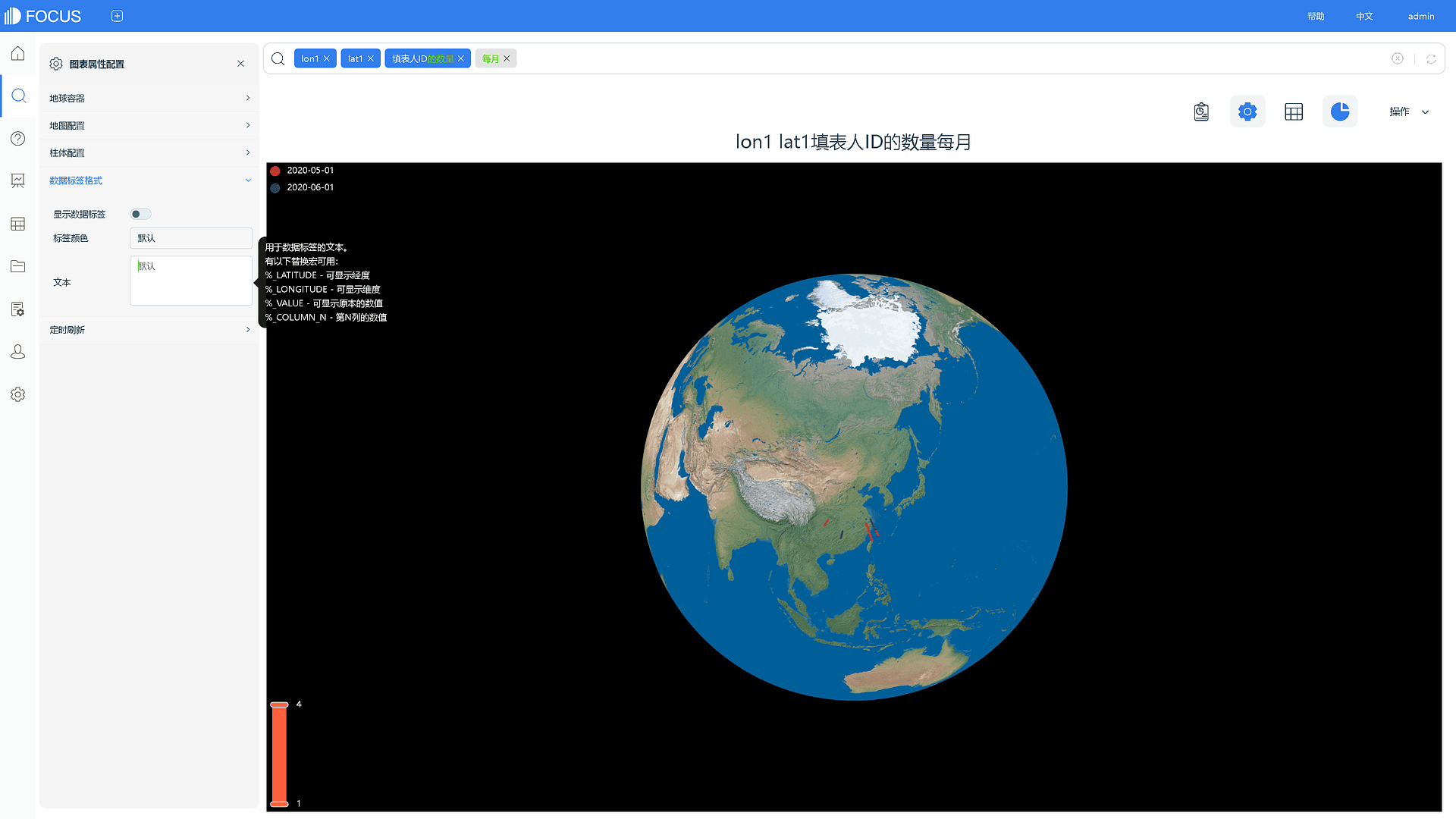
3. 数据标签格式
在图表属性下点击数据标签格式按钮,弹出界面,如图3-4-15所示。在该界面可设置是否显示数据标签、数据标签的文本类型、标签位置、标签旋转、标签显示(全部/最大最小值)、以及是否允许重叠、是否使用标尺缩写,即1000是否缩写成1K。
文本中宏的意义如表3-4说明,在宏后面添加文本,即可在原本的数据标签基础上添加额外的文本信息。
表 3-4 数据标签文本类型
| 数据标签文本类型 | 说明 |
|---|---|
| %_VALUE | 可显示原本的数值 |
| %_CATEGORY_TOTAL | 可显示X轴为某个值时所有Y轴的数值之和 |
| %_CATEGORY_AVERAGE | 可显示X轴为某个值时所有Y轴的平均值 |
| %_PERCENT_OF_TOTAL | 显示Y轴的数值占该Y轴所有数值和的百分比 |
| %_PERCENT_OF_CATEGORY | 显示X轴为某个值时Y轴的数值占该Y轴所有数值和的百分比 |
| %_SERIES_NAME | 显示的数据标签为对应的图例名称 |
| %_SERIES_NUMBER | 显示的数据标签为对应的图例顺序 |
| %_CATEGORY_NAME | 显示的数据标签为对应的X轴的值 |
| %_CATEGORY_NUMBER | 数据标签为对应的X轴值的顺序 |
| %_COLUMN_N | 第N列的数值,例:%_COLUMN_2,则显示搜索的第2个列的数值 |
| %_BR | 换行符 |
表 3-4 数据标签文本类型

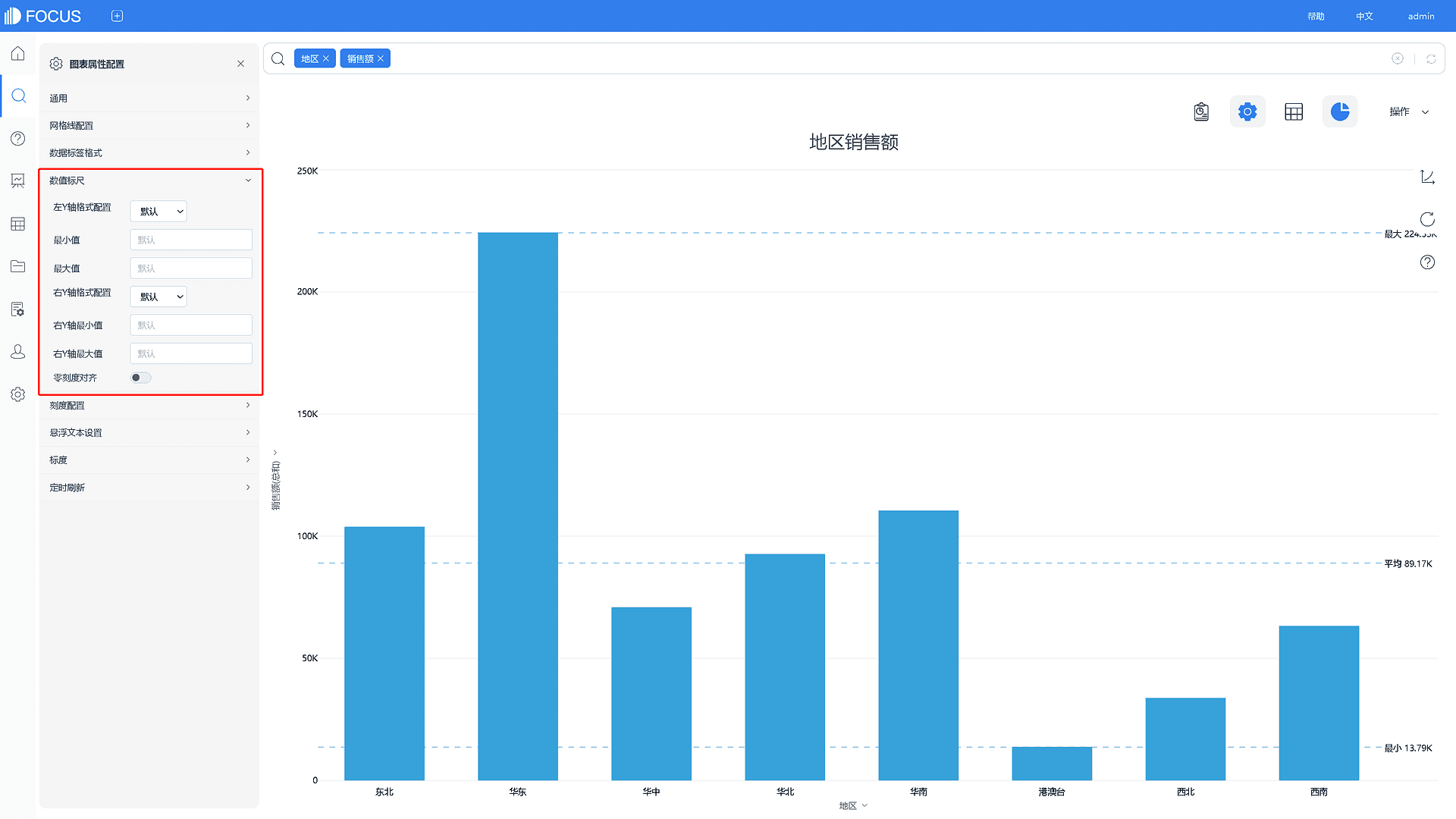
4. 数值标尺
在图表属性下点击数值标尺按钮,弹出界面,如图3-4-16所示,可配置左、右Y轴的格式,设置标尺的最大值和最小值以及零刻度对齐。

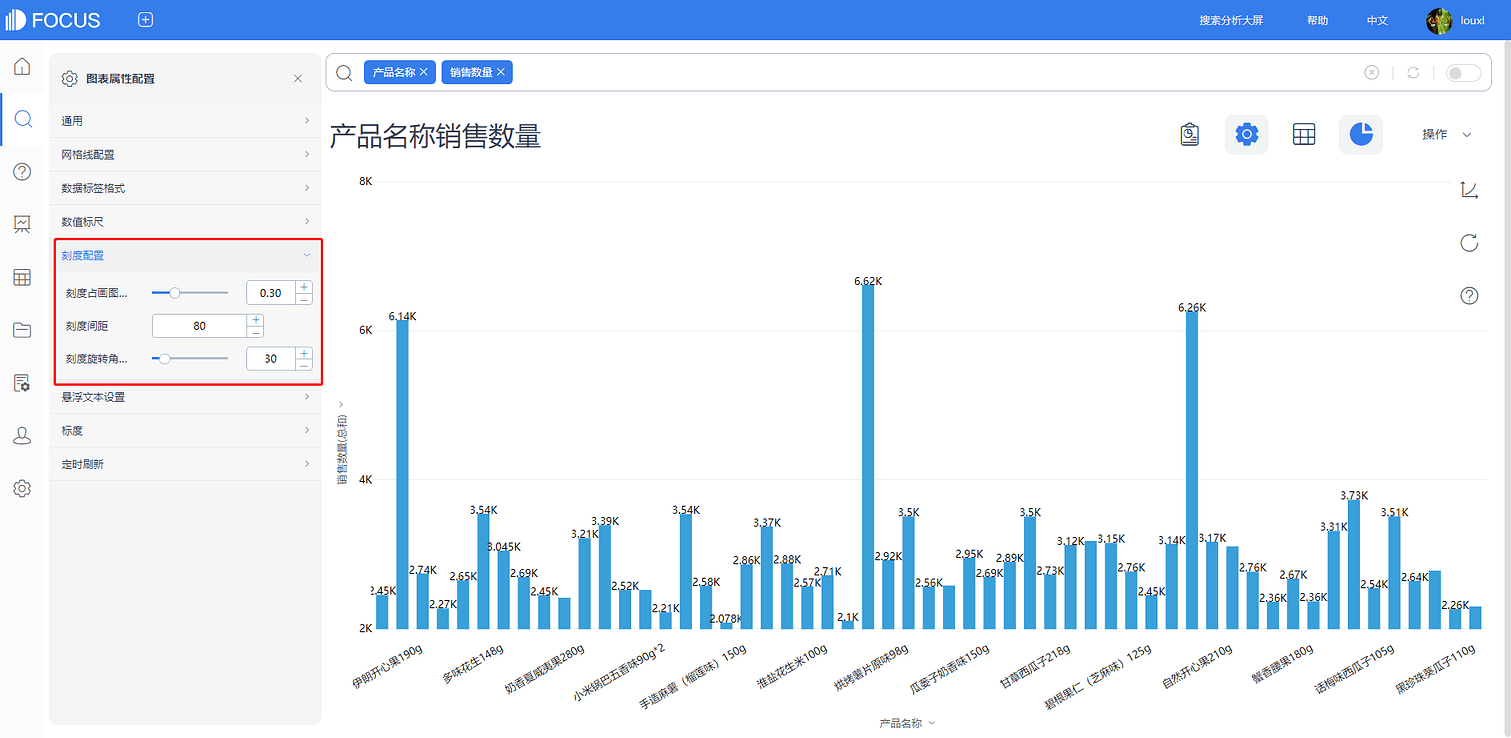
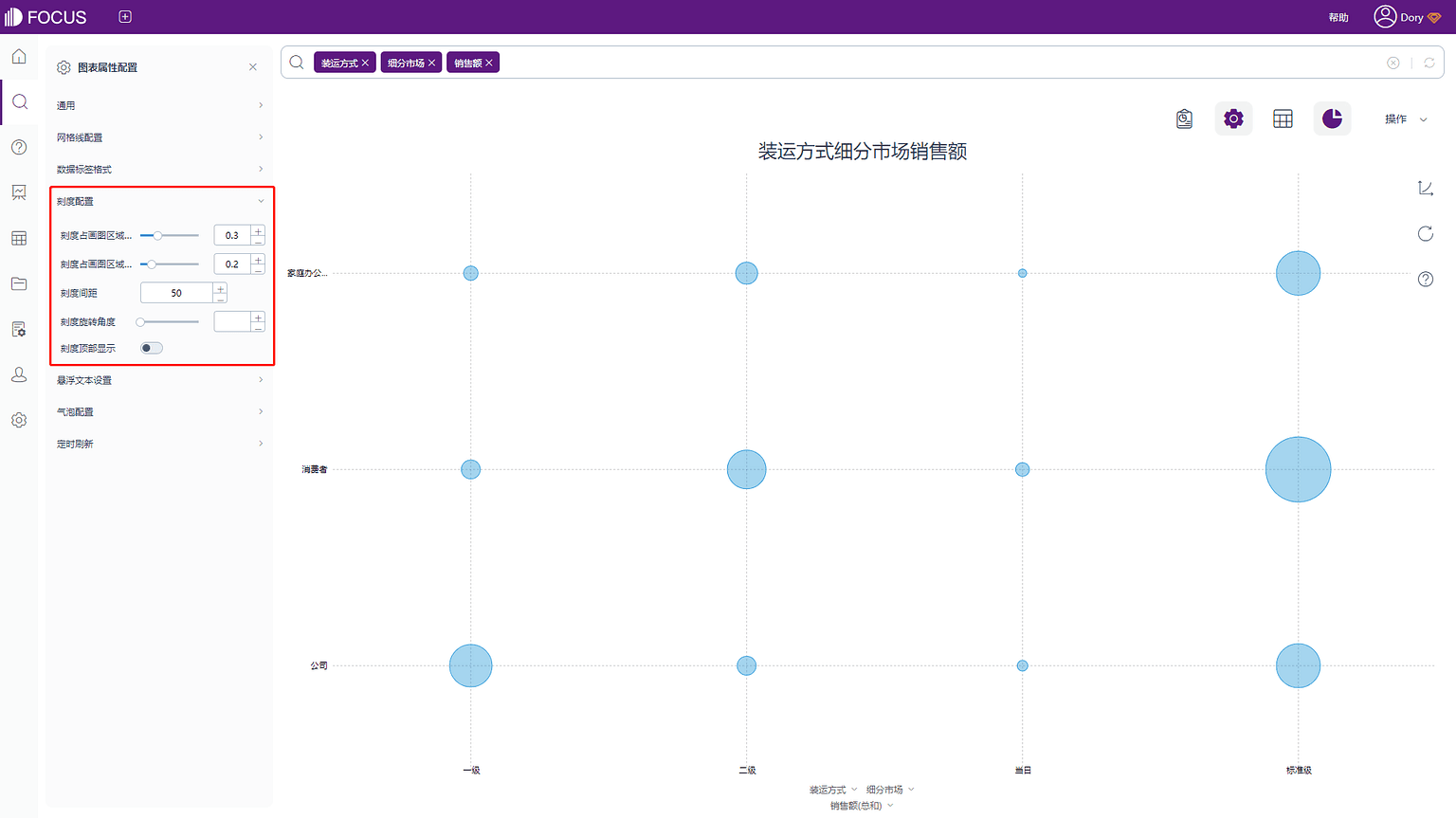
5. 刻度配置
在图表属性下点击刻度配置按钮,弹出界面,如图3-4-17所示。在该界面可设置刻度占画图区域的最大高度、刻度间距、刻度旋转角度。

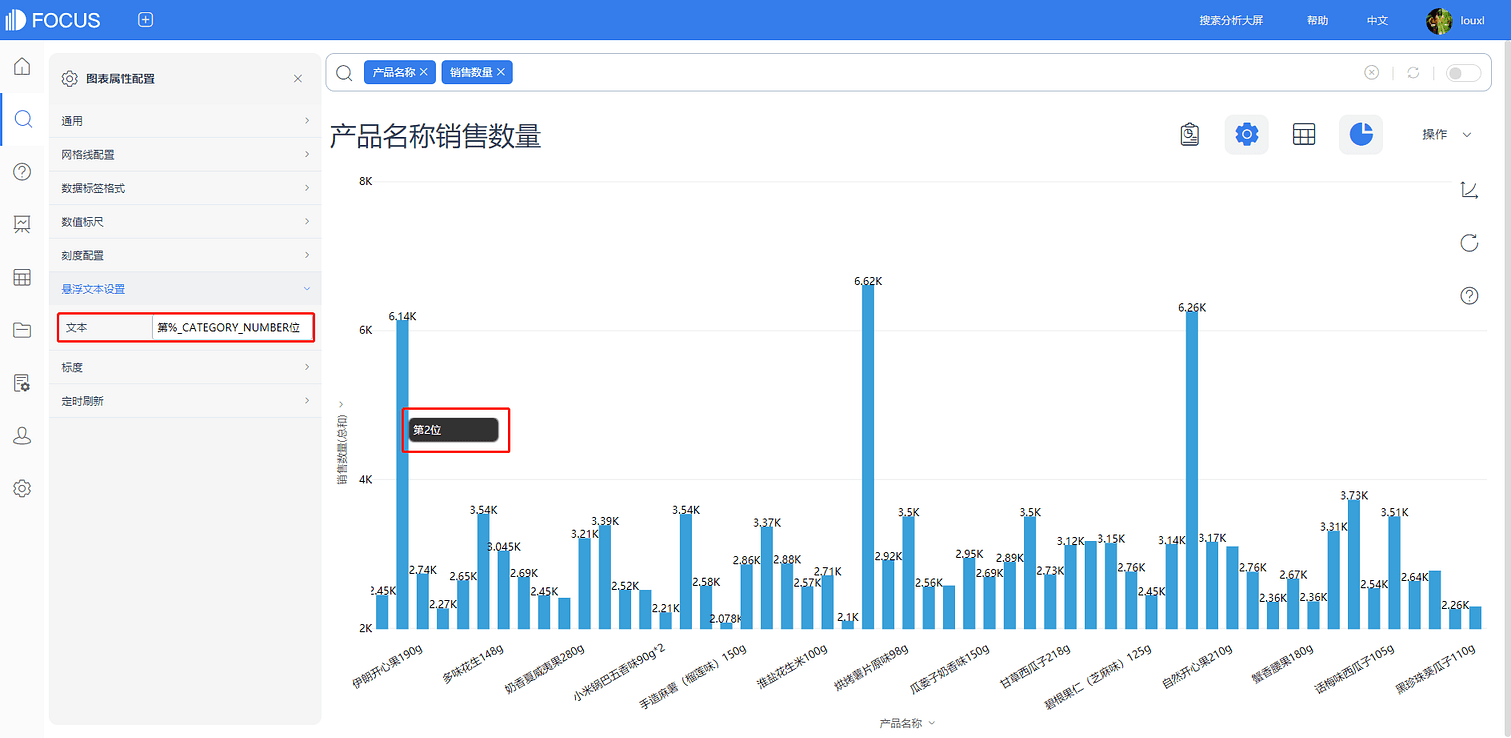
6. 悬浮文本设置
在图表属性下点击悬浮文本设置按钮,弹出界面,如图3-4-18所示。在该界面可设置悬浮文本的内容,也可输入已定义的宏,定义的宏与表3-4配置中的宏用法一致。

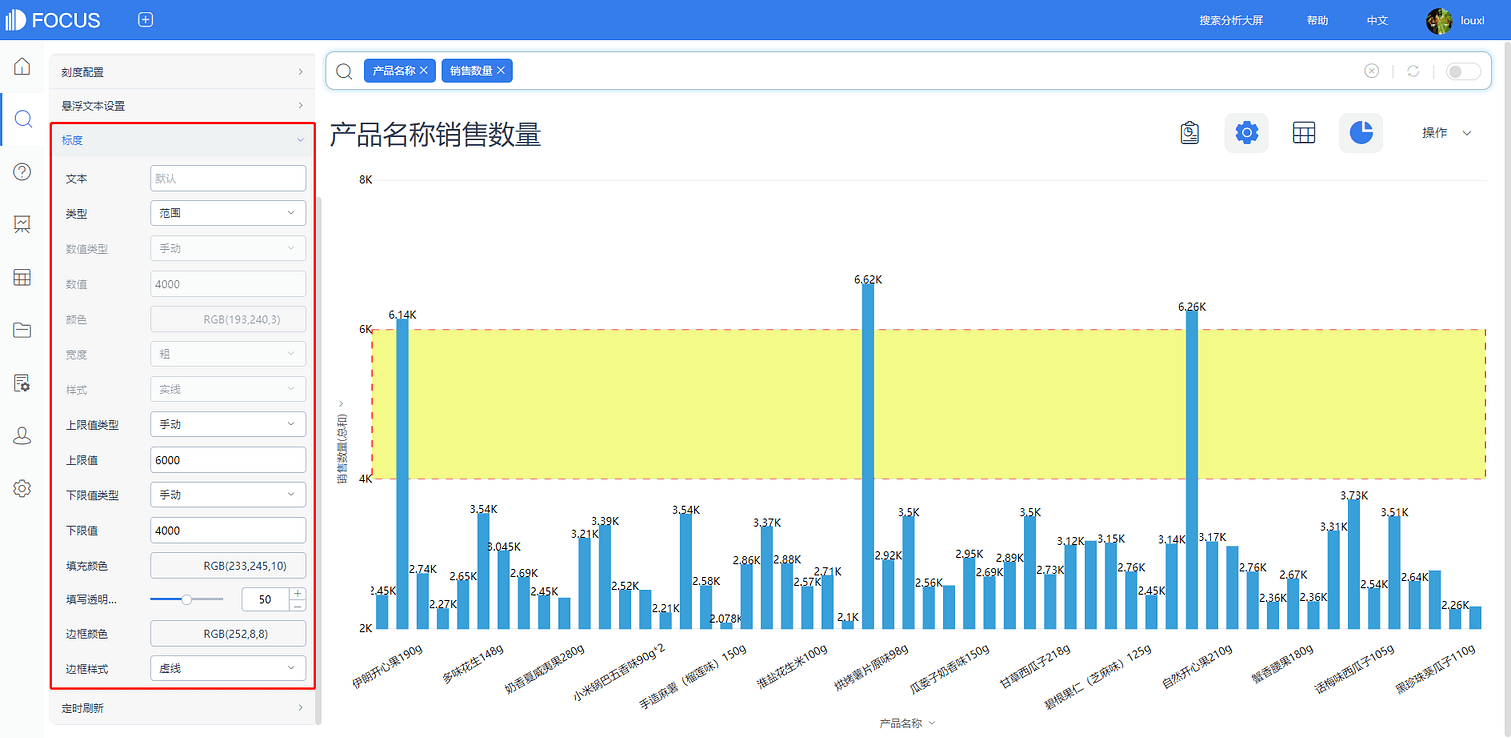
7. 标度设置
标度可以用来标注Y轴中的某个值、也可用来标注某一个范围。数值可以自定义,也可以取平均值、最大值、最小值等系统默认值。
在图表属性下点击标度按钮,弹出界面,如图3-4-19所示。在该界面可设置标度文本(只在一个Y轴的时候有效),标度可设置为直线或者范围,可设置标度的数值类型(最大值、最小值、平均值、标准差值、手动输入)、颜色,宽度,样式(实线或虚线)等。

8. 定时刷新
具体内容详见3.4.4表格属性中的定时刷新。
- 折线图:
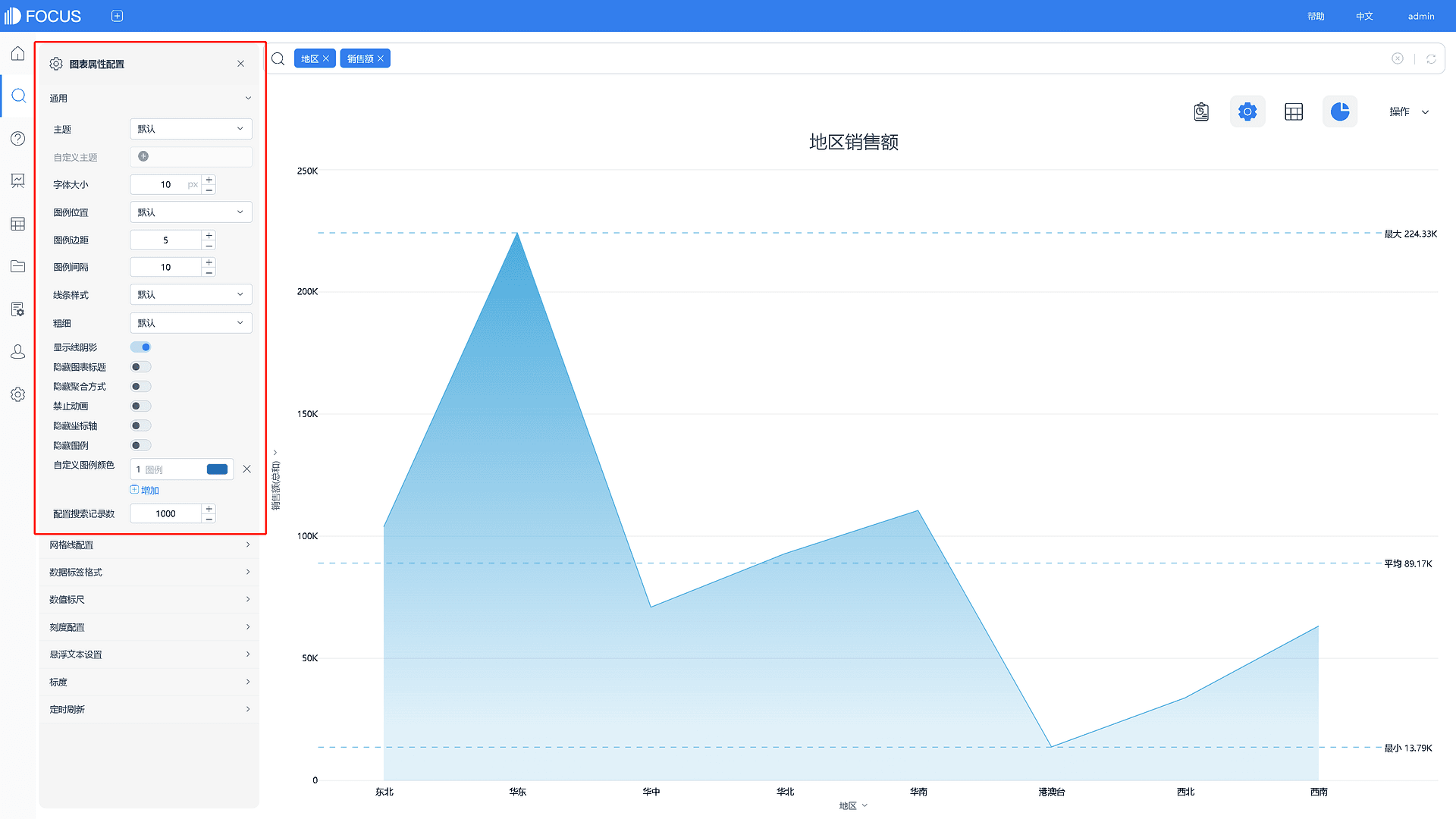
1.通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-20所示。在该界面可设置主题颜色、自定义主题颜色、字体大小(一般显示默认大小)、图例显示的位置(默认显示在右侧),线条样式(默认显示为普通)、线条粗细、是否显示线阴影、是否隐藏聚合方式、是否隐藏图表标题、是否禁止动画、是否隐藏坐标轴、是否隐藏图例、自定义图例颜色以及配置搜索记录数(默认1000)。

2.其余配置与柱状图配置方法完全一致,具体请参照柱状图的配置。
- 饼图:
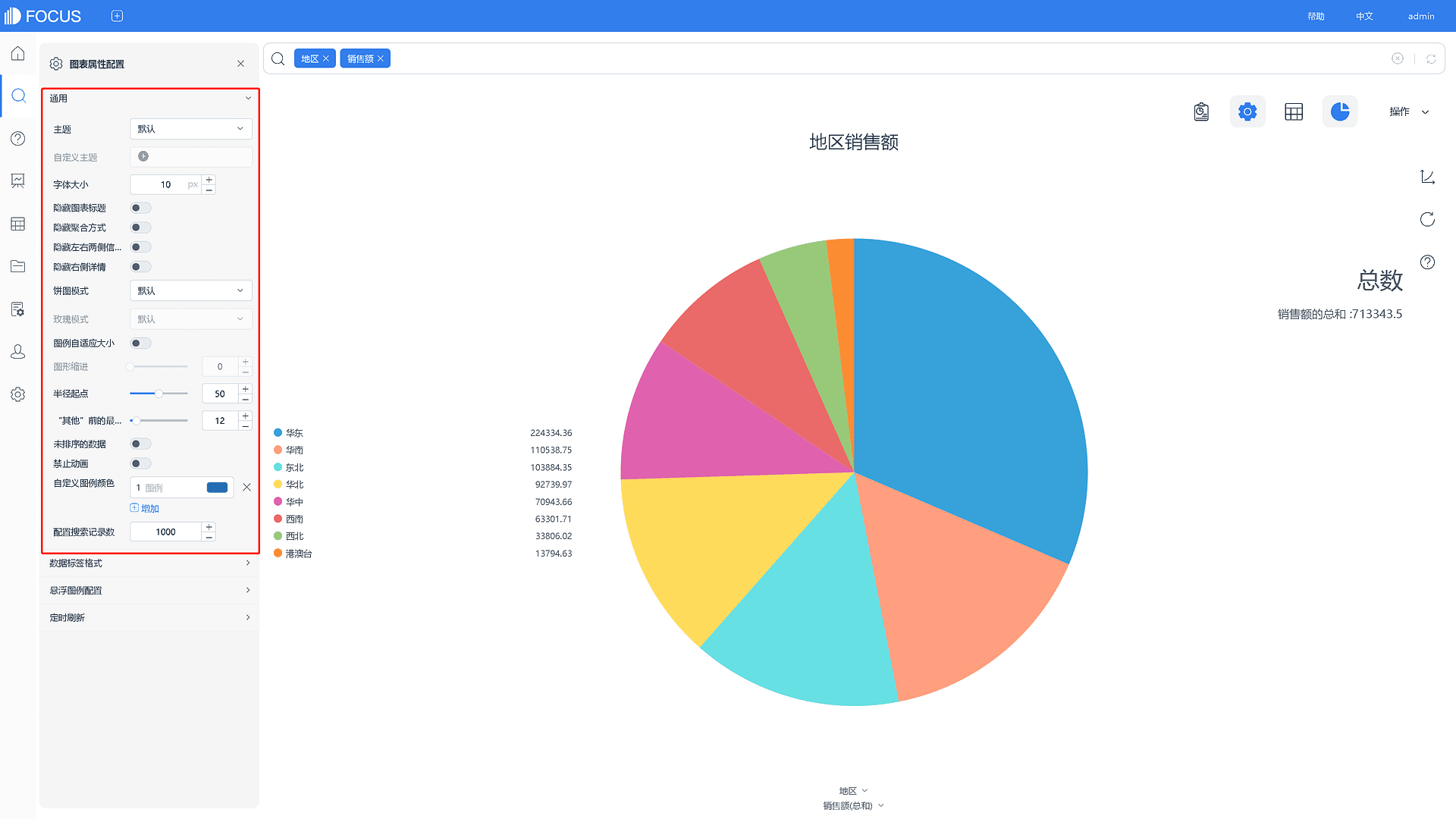
1. 通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-21所示。在该界面可设置主题颜色、自定义主题颜色、字体大小、是否隐藏图表标题、信息和聚合方式,饼图模式(传统饼图或玫瑰模式)、玫瑰模式下的画图模式(半径模式:花瓣中心角度不一样,面积模式:角度一致,只与面积有关),可设置图例自适应大小、图形缩进、半径起点、饼图的切片数(其他切片前的切片数)、设置是否按照排序的数据显示、是否禁止动画、自定义图例颜色以及配置搜索记录数(默认1000)。

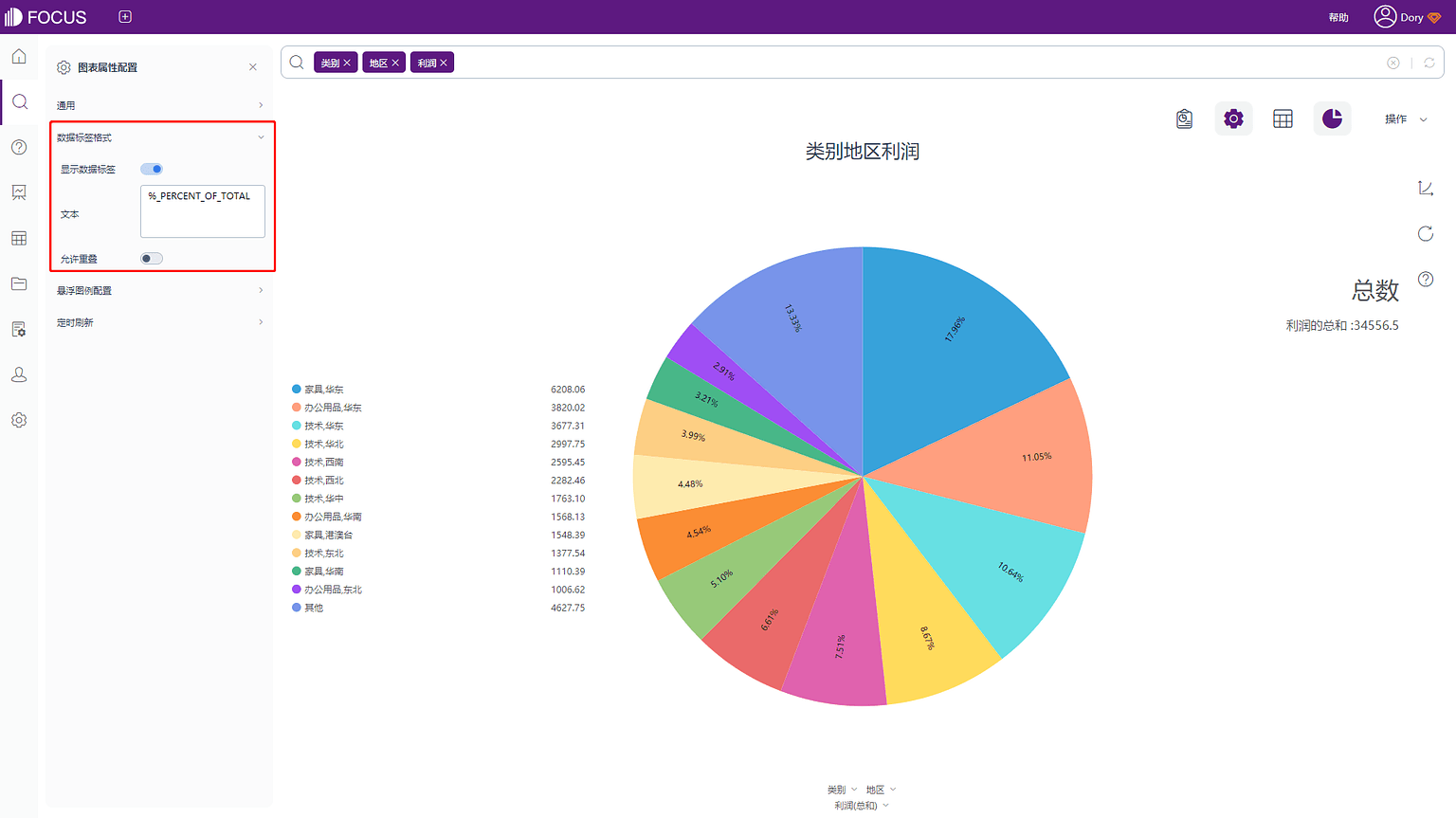
2. 数据标签设置
在图表属性下点击数据标签格式按钮,弹出界面,如图3-4-22所示。在该界面可设置数据标签的文本(前提显示数据标签),文本中宏的意义如表3-5说明。在宏后面添加文本,即可在原本的数据标签基础上添加额外的文本信息;同时可以勾选是否允许重叠。
表3-5饼图数据标签文本类型
数据标签文本类型 说明
%_NAME 显示原本的名称标签
%_VALUE 显示原本的数据标签
%_PERCENT_OF_TOTAL 显示该区域扇形占比的百分比标签
%_COLUMN_N 第N列的数值,例:%_COLUMN_2,则显示搜索的第2个列的数值
%_BR 换行符

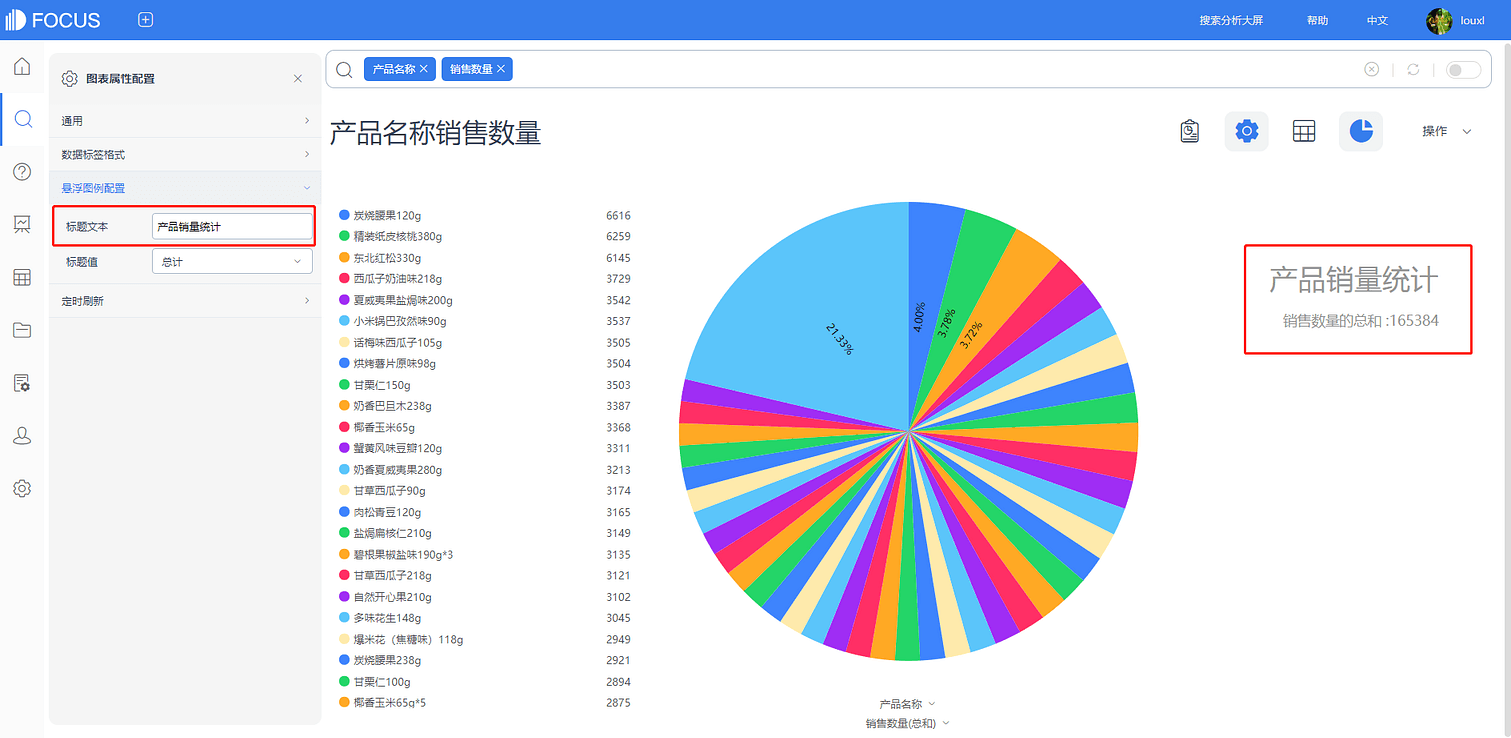
3. 悬浮图例配置
在图表属性下点击悬浮图例配置按钮,弹出界面,如图3-4-23所示。在该界面可设置文本以及设置标题值。

4. 定时刷新
具体内容详见3.4.4表格属性中的定时刷新。
- 环图:
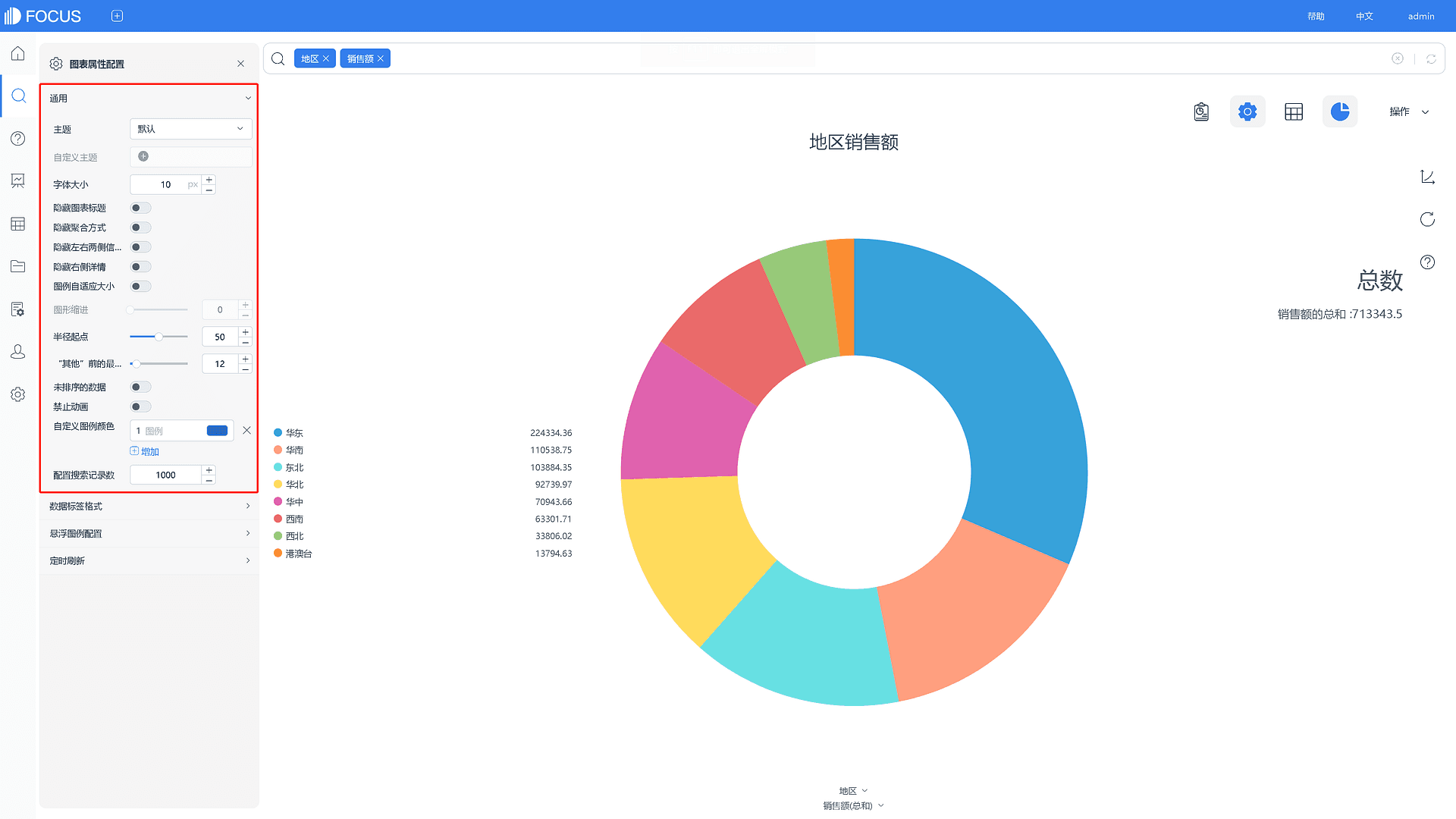
1. 通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-24所示。在该界面可设置主题颜色、自定义主题颜色、字体大小,标题、信息与聚合方式隐藏,设置图例自适应大小、图形缩进,半径起点,“其他”前的最大切片数,设置是否按照排序的数据显示,是否禁止动画,自定义主题颜色以及配置搜索记录数(默认1000)。

2. 数据标签格式配置和悬浮图例配置与饼图配置方法完全一致,具体请参照饼图的配置。
3.定时刷新,具体内容详见3.4.4表格属性中的定时刷新。
- 散点图:
散点图配置与柱状图配置相似,具体请参照柱状图的配置,如图3-4-25所示。

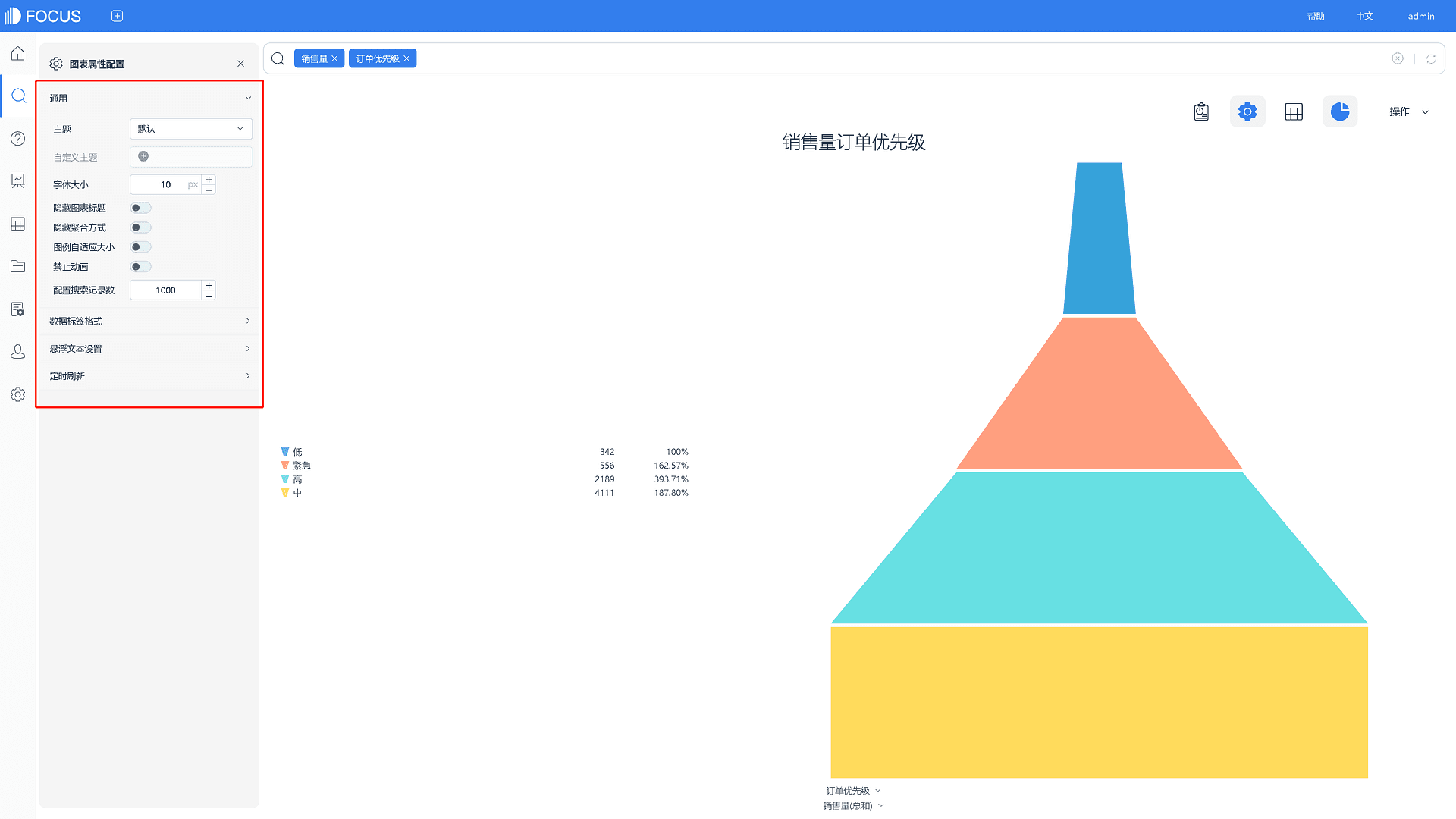
- 漏斗图:
漏斗图配置与饼图配置相似,具体请参照饼图的配置,如图3-4-26所示。

- 气泡图:
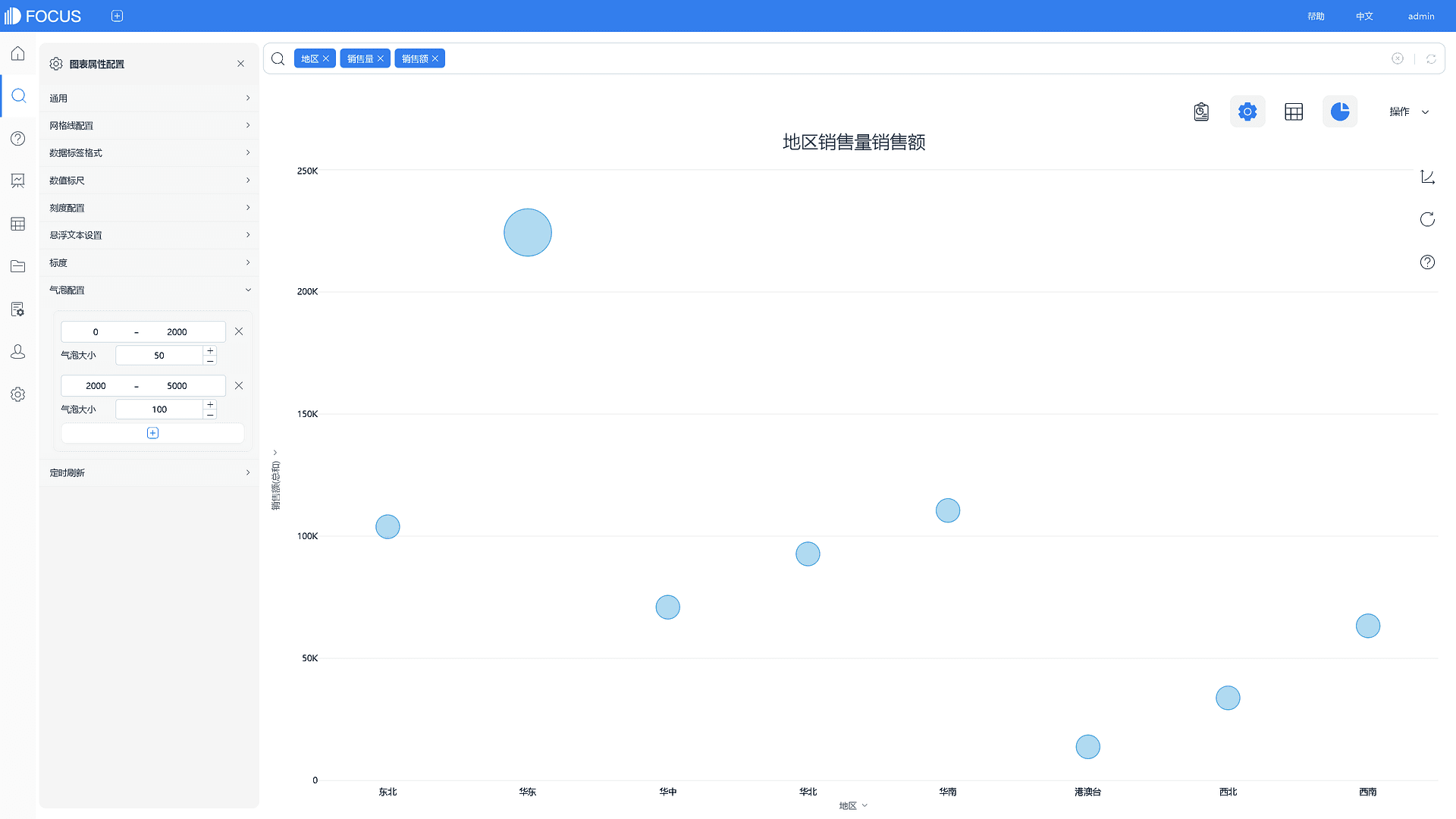
1. 气泡图通用设置、网格线配置、数值标尺等与柱状图配置基本一致,具体请参照柱状图的配置,如图3-4-27所示。
其中,气泡图的数据标签和悬浮文本中宏的意义如表3-6说明,在宏后面添加文本,即可在原本的数据标签基础上添加额外的文本信息。
| 悬浮文本类型 | 说明 |
|---|---|
| %_YVALUE | 可显示Y轴的数值 |
| %_XVALUE | 可显示X轴的数值 |
| %_SERIES_NAME | 显示的文本为对应的图例名称 |
| %_SERIES_NUMBER | 显示的文本为对应的图例顺序 |
| %_SIZE_NAME | 可显示控制气泡大小的属性值 |
| %_SIZE_VALUE | 可显示控制气泡大小的数值 |
| %_COLUMN_N | 第N列的数值,例:%_COLUMN_2,则显示搜索的第2个列的数值 |
| %_BR | 换行符 |
表 3-6 气泡图悬浮文本类型
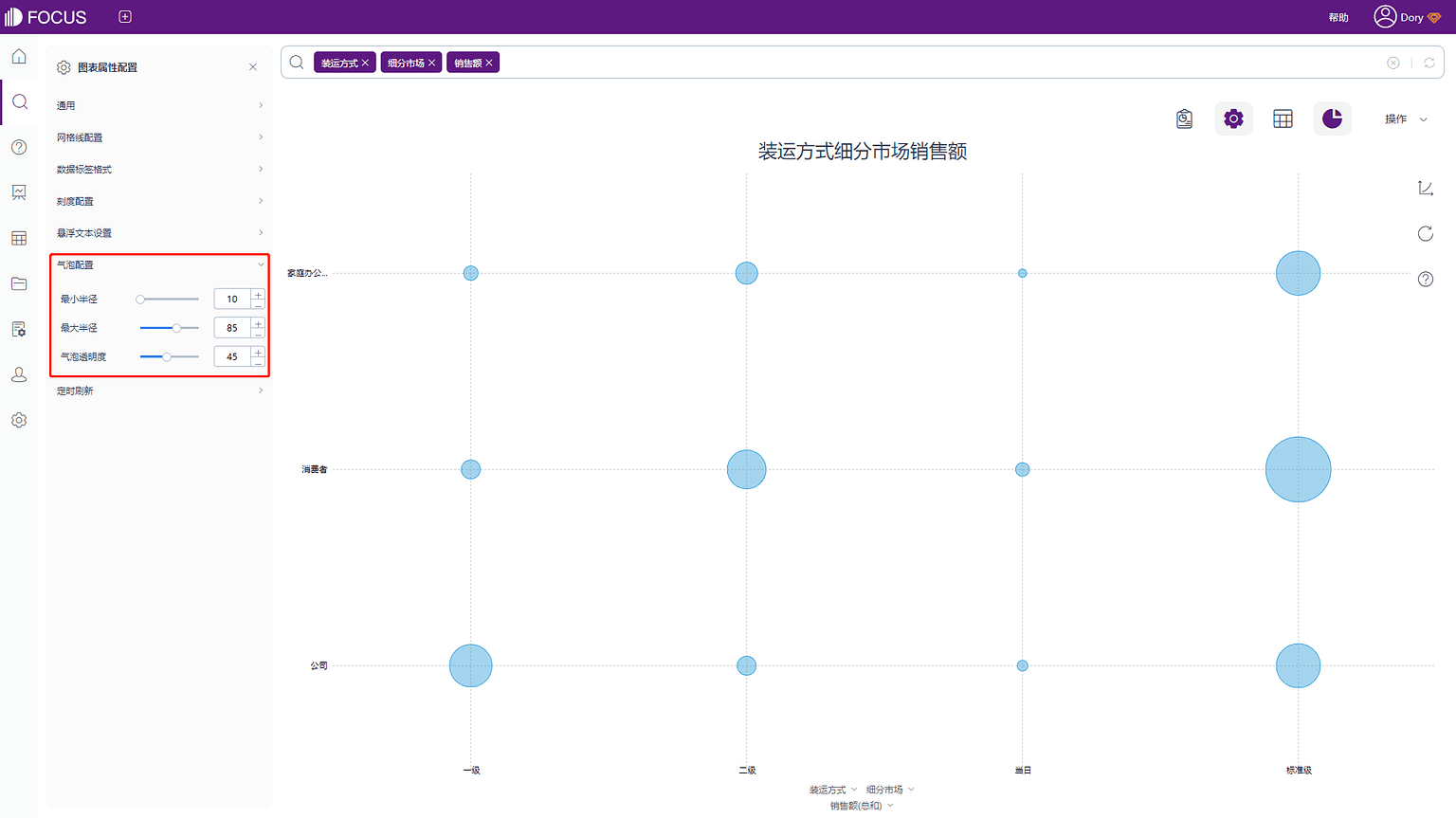
2. 气泡配置
可以设置气泡在某数值区间内的大小。

- 堆积柱状图:
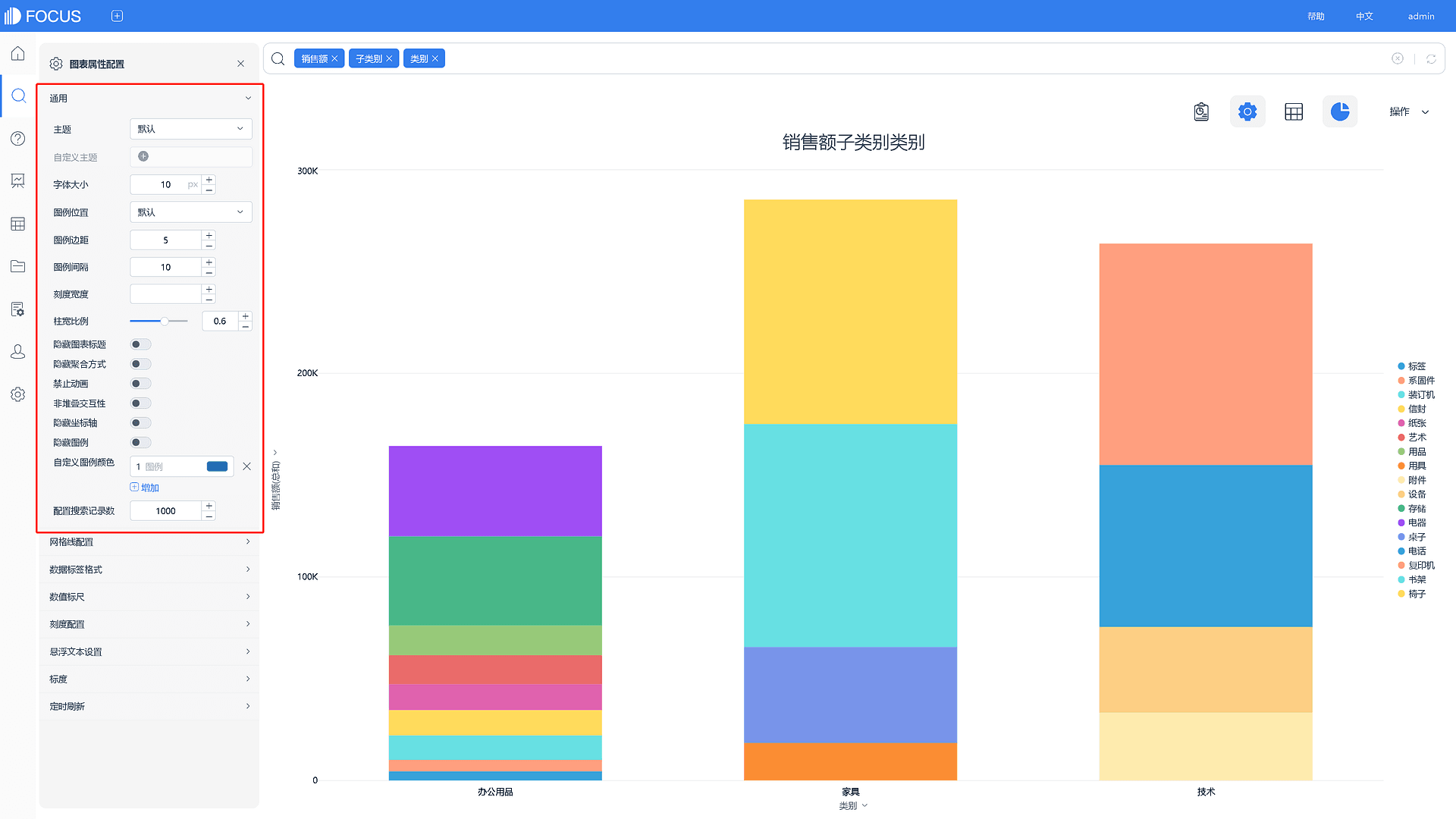
1. 通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-28所示。在该界面可设置主题颜色,自定义主题颜色、字体大小(一般显示默认大小),图例位置(默认显示在右侧),图例边距、图例间隔、图例宽度、刻度宽度,柱宽比例(设置柱子占刻度的宽度比例,默认为0.6),是否非堆叠交互性,是否隐藏图表标题,是否隐藏列的聚合方式,是否禁止动画,是否隐藏坐标轴,是否隐藏图例,自定义图例颜色以及配置搜索记录数(默认1000)。

2. 其余配置与柱状图配置基本一致,具体请参照柱状图的配置。其中,数值标尺设置Y轴显示百分比后,堆积柱形将正数部分按所占百分比显示。
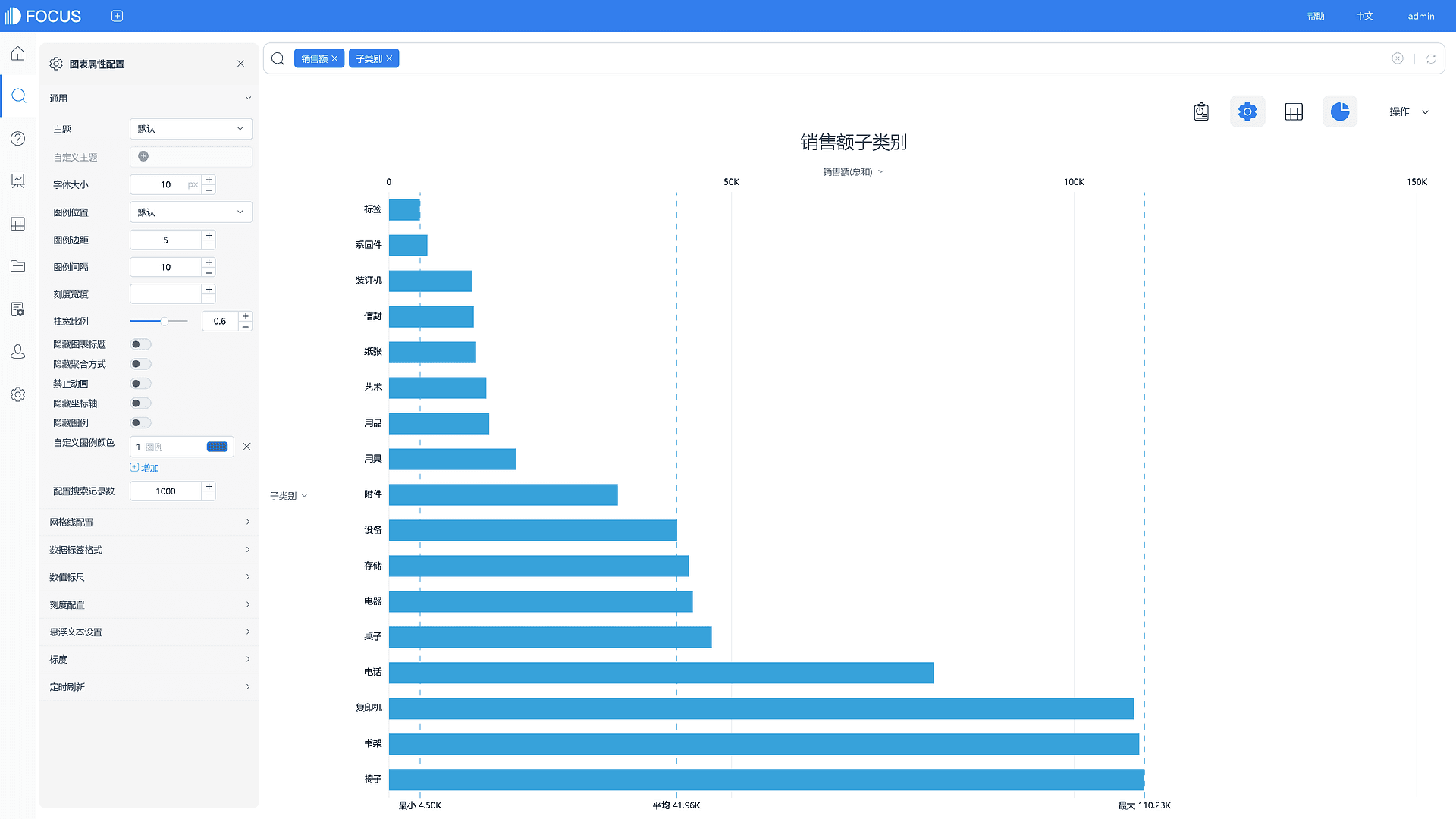
- 条形图:
条形图配置与柱状图配置基本一致,具体请参照柱状图的配置,如图3-4-29所示。

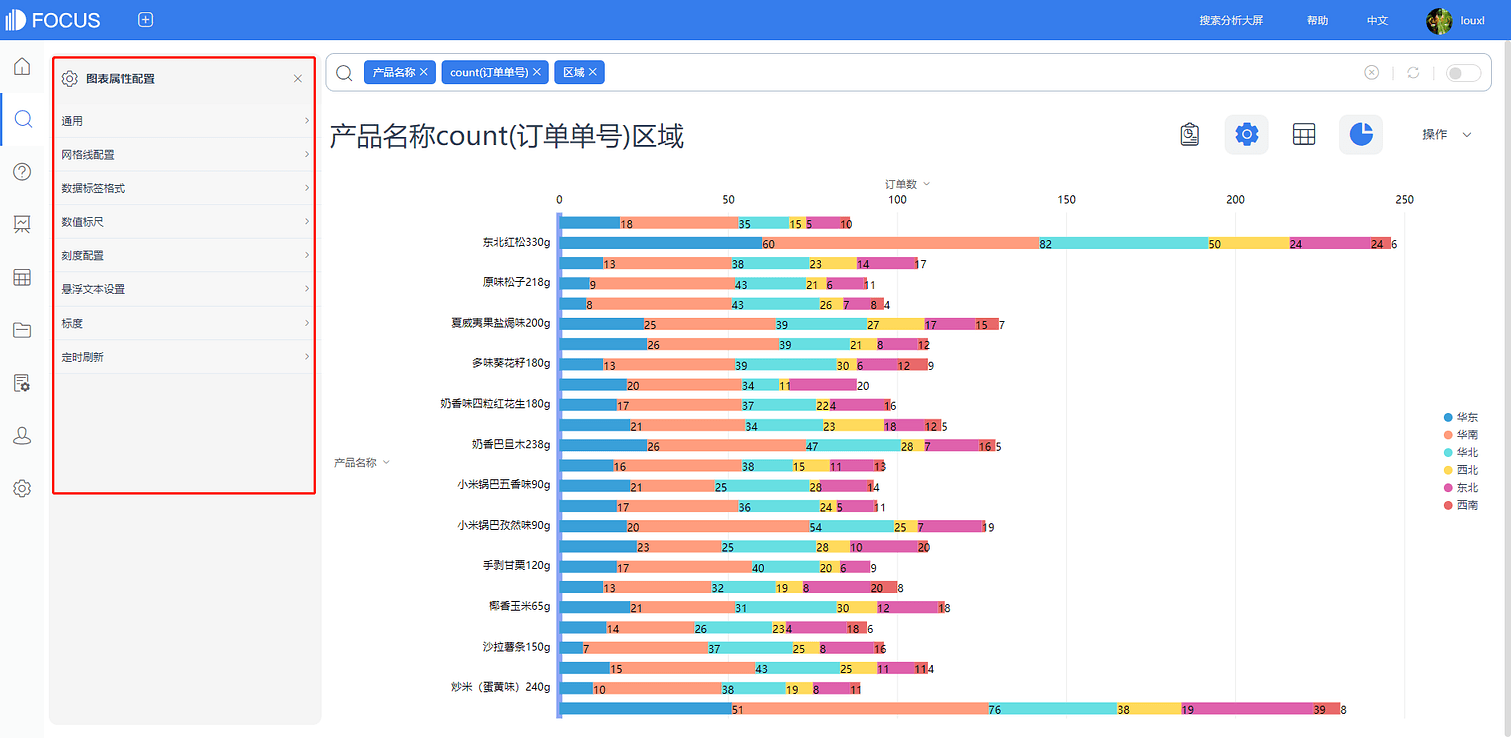
- 堆积条形图:
堆积条形图配置和堆积柱状图完全一致,具体参照柱状图和堆积柱状图的配置,如图3-4-30所示。

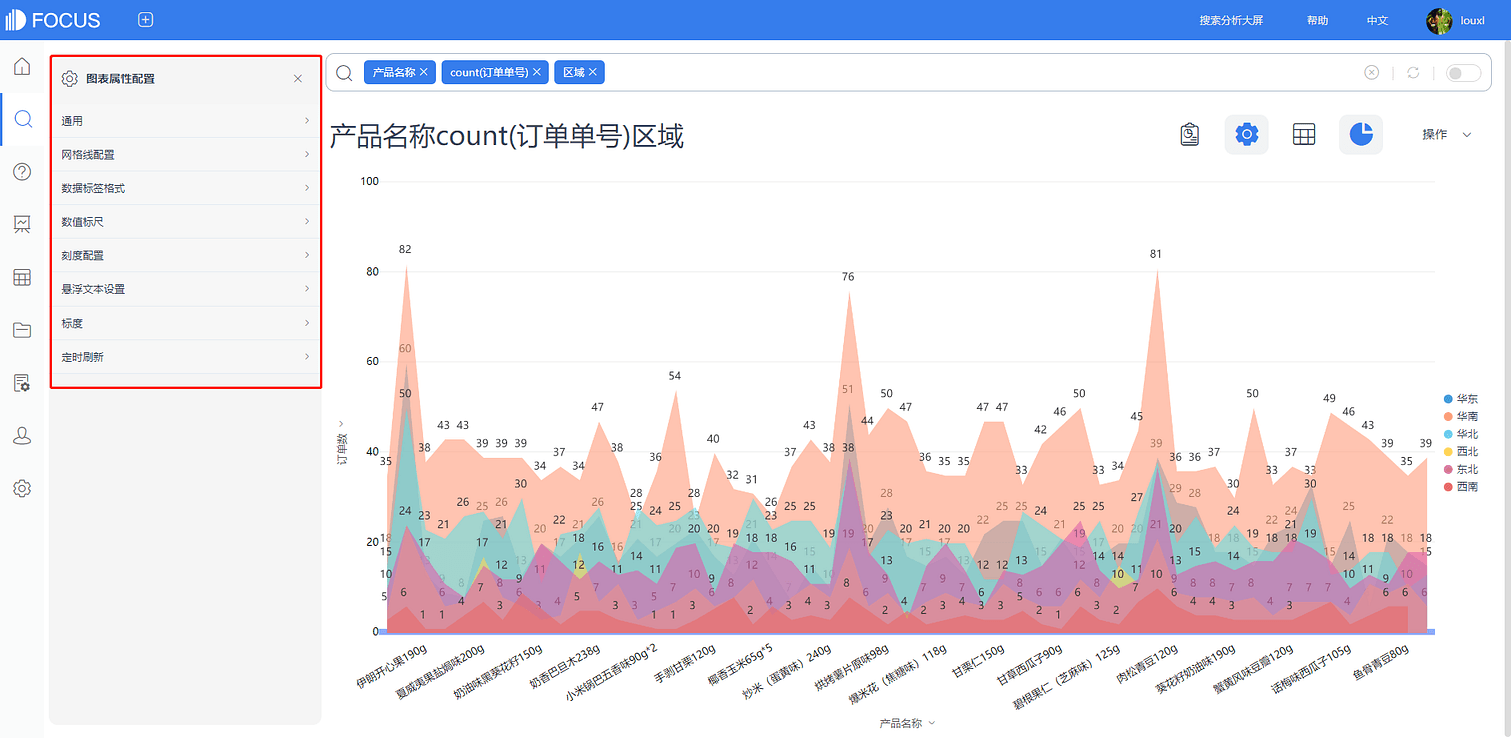
- 面积图:
面积图配置与堆积柱状图配置基本一致,具体请参照柱状图和堆积柱状图的配置,如图3-4-31所示。

- 帕累托图:
帕累托图配置与柱状图配置基本一致,具体请参照柱状图的配置,如图3-4-32所示。帕累托图的数据标签,可以分别设置占比标签或数据标签是否显示。

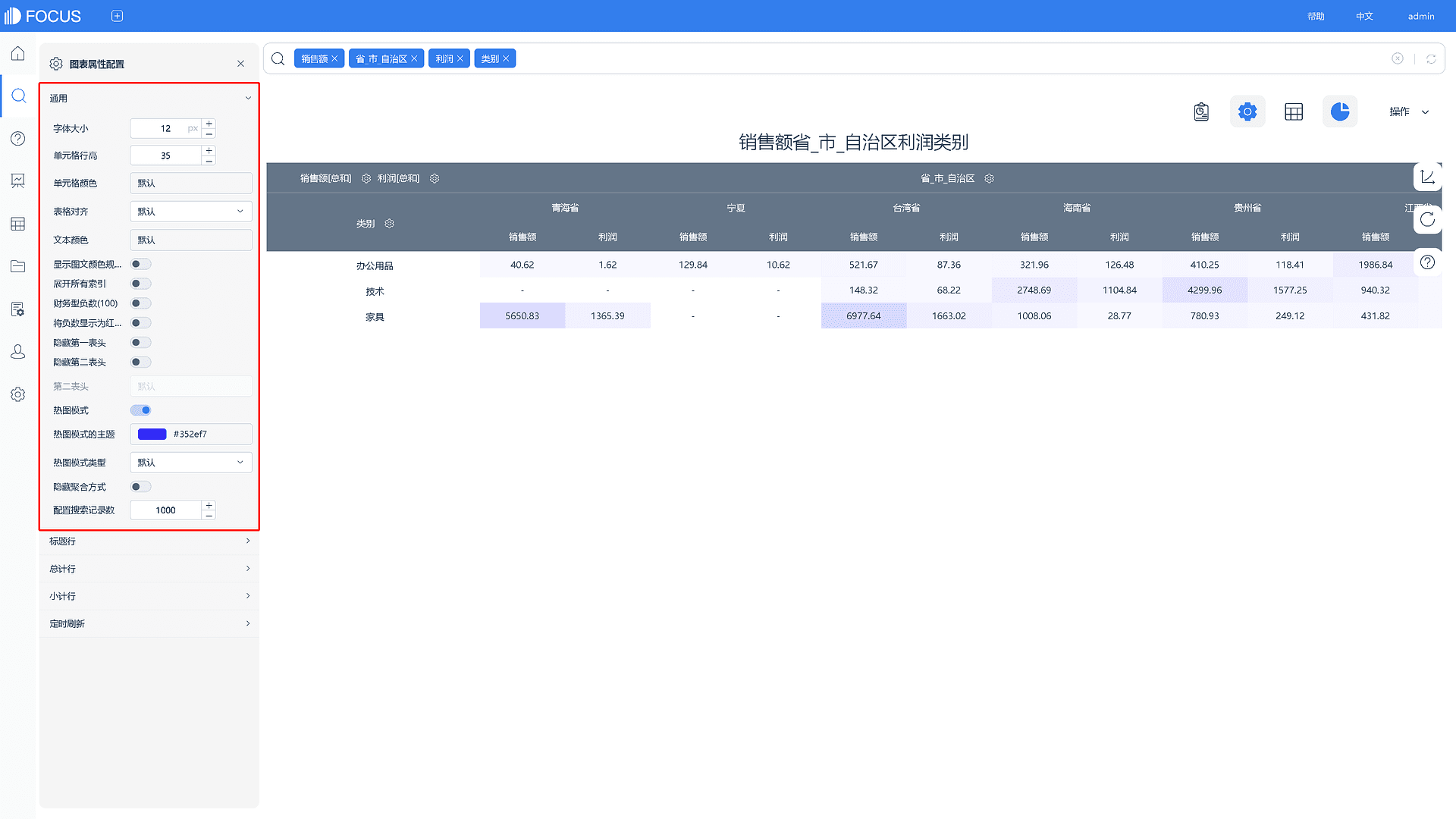
- 数据透视表:
1.通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-33所示。在该界面可设置字体大小,单元格行高,单元格颜色、表格对齐方式,文本颜色,是否显示图文颜色规则,是否展开所有索引,财务型负数及其颜色显示方式,是否隐藏第一及第二表头,以及热图模式下的主题、类型配置(该功能需先将透视表设置为热图模式)。

2.图表属性的标题行配置和表格属性配置一致,详情参考表格属性。
3.图表属性的总计行配置和表格属性配置一致,详情参考表格属性。
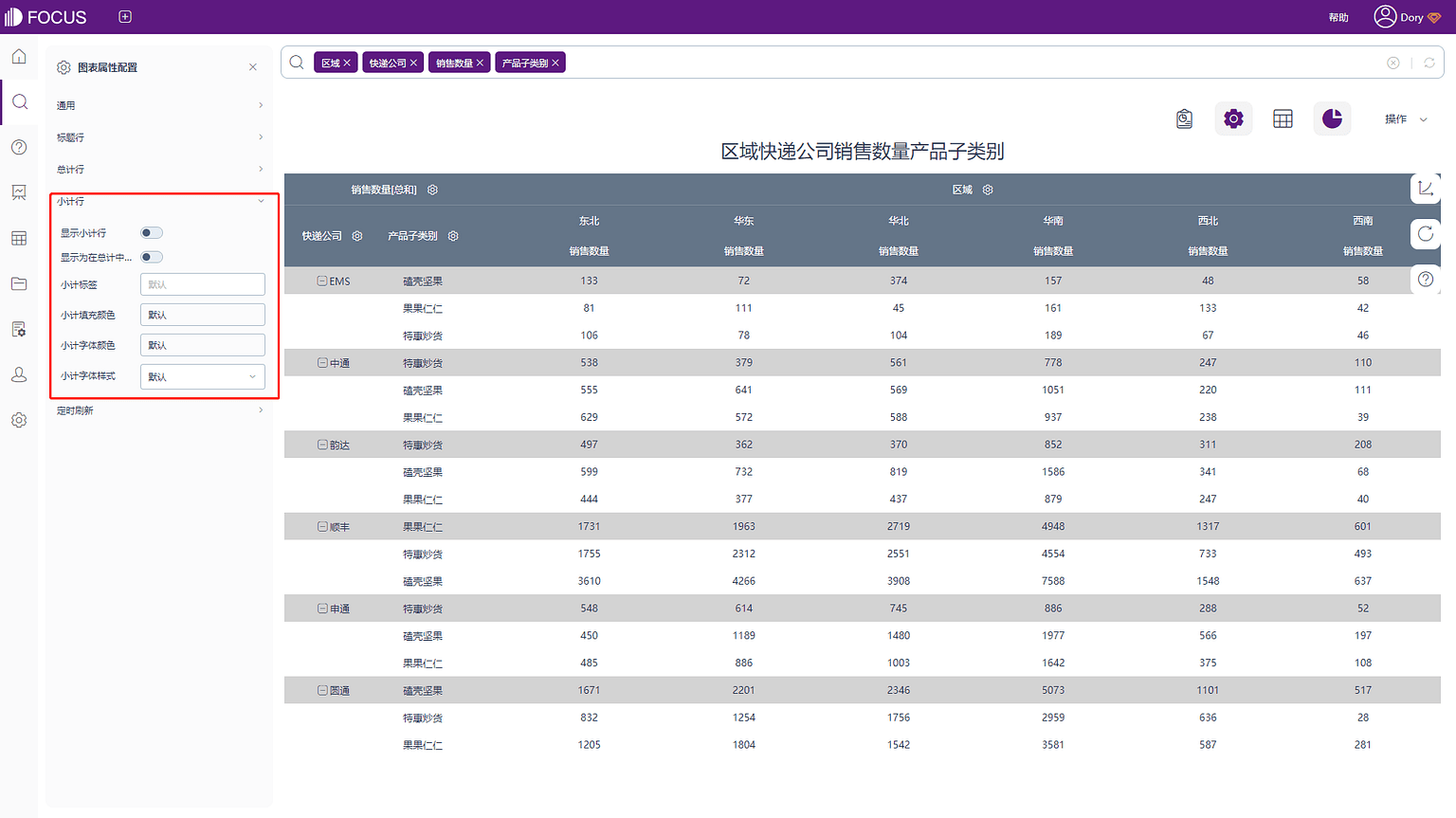
4.在图表属性下点击小计行按钮,弹出界面,如图3-4-34所示。在该界面可设置是否显示小计行、是否显示为在总计中所占的百分比、小计行的标签、小计行填充颜色、字体颜色和字体样式。

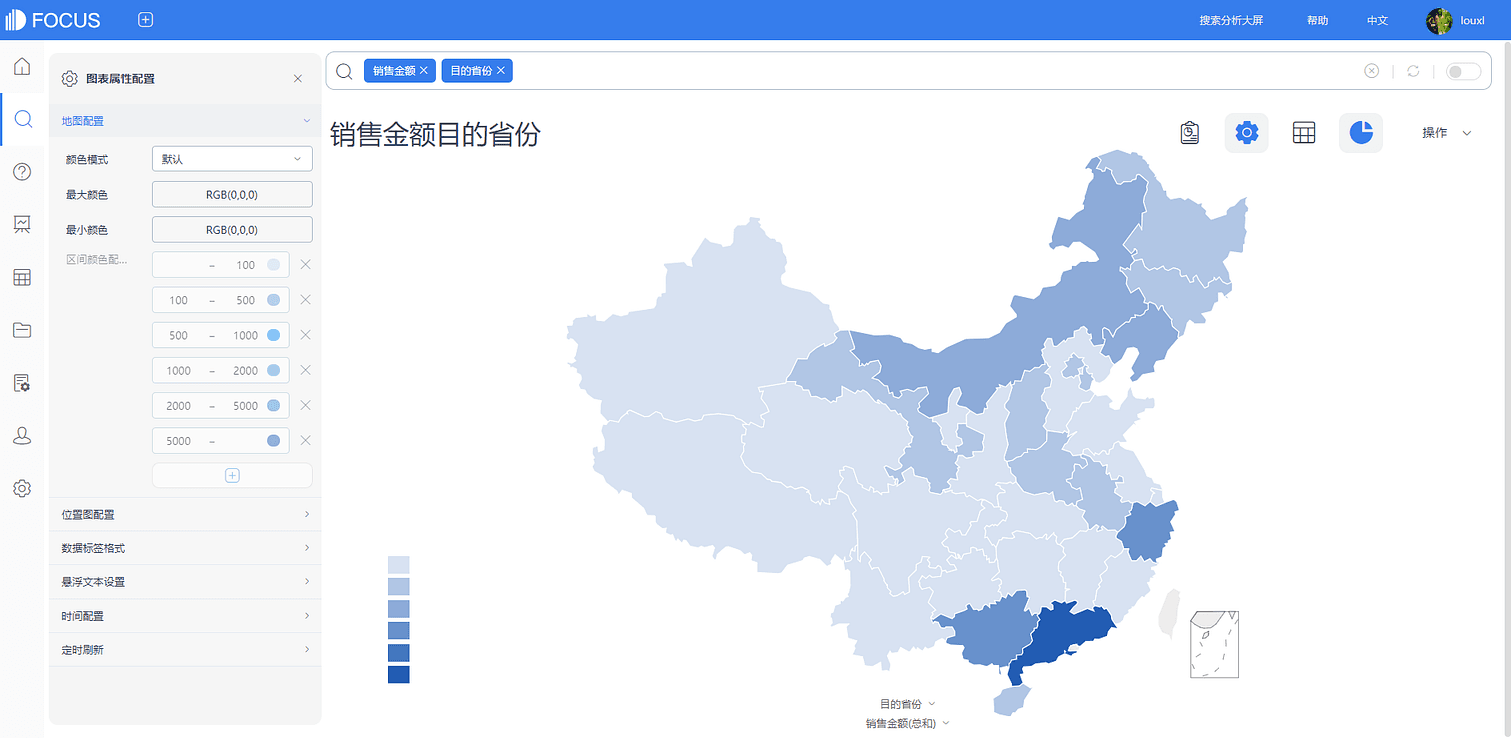
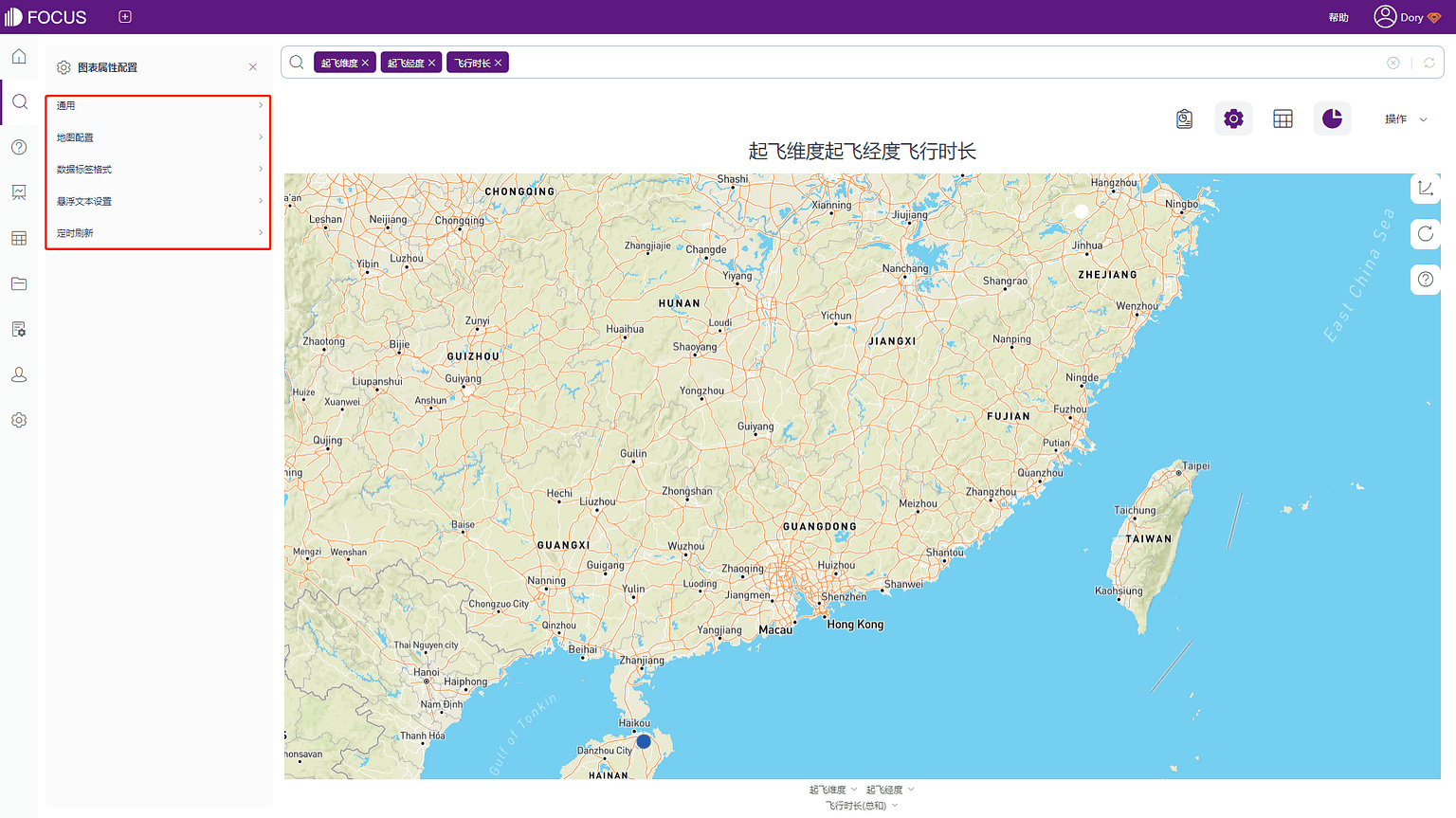
- 位置图:
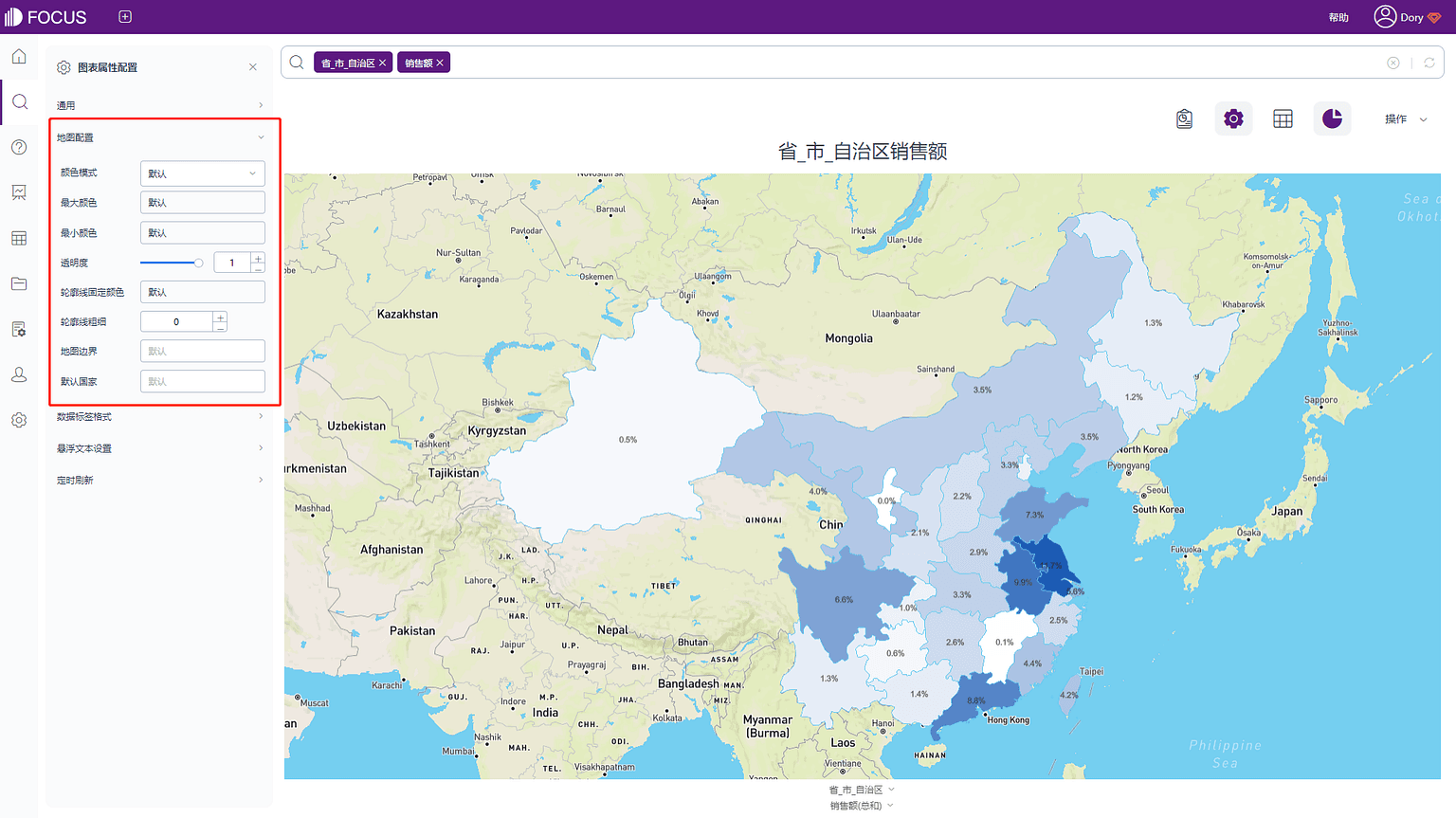
1. 地图配置
在图表属性下点击地图配置,弹出界面,如图3-4-35所示。在该界面可设置颜色模式,按两级颜色配置时可以选取最小值与最大值的颜色,按区间颜色配置时,可以设置区间以及选取颜色。

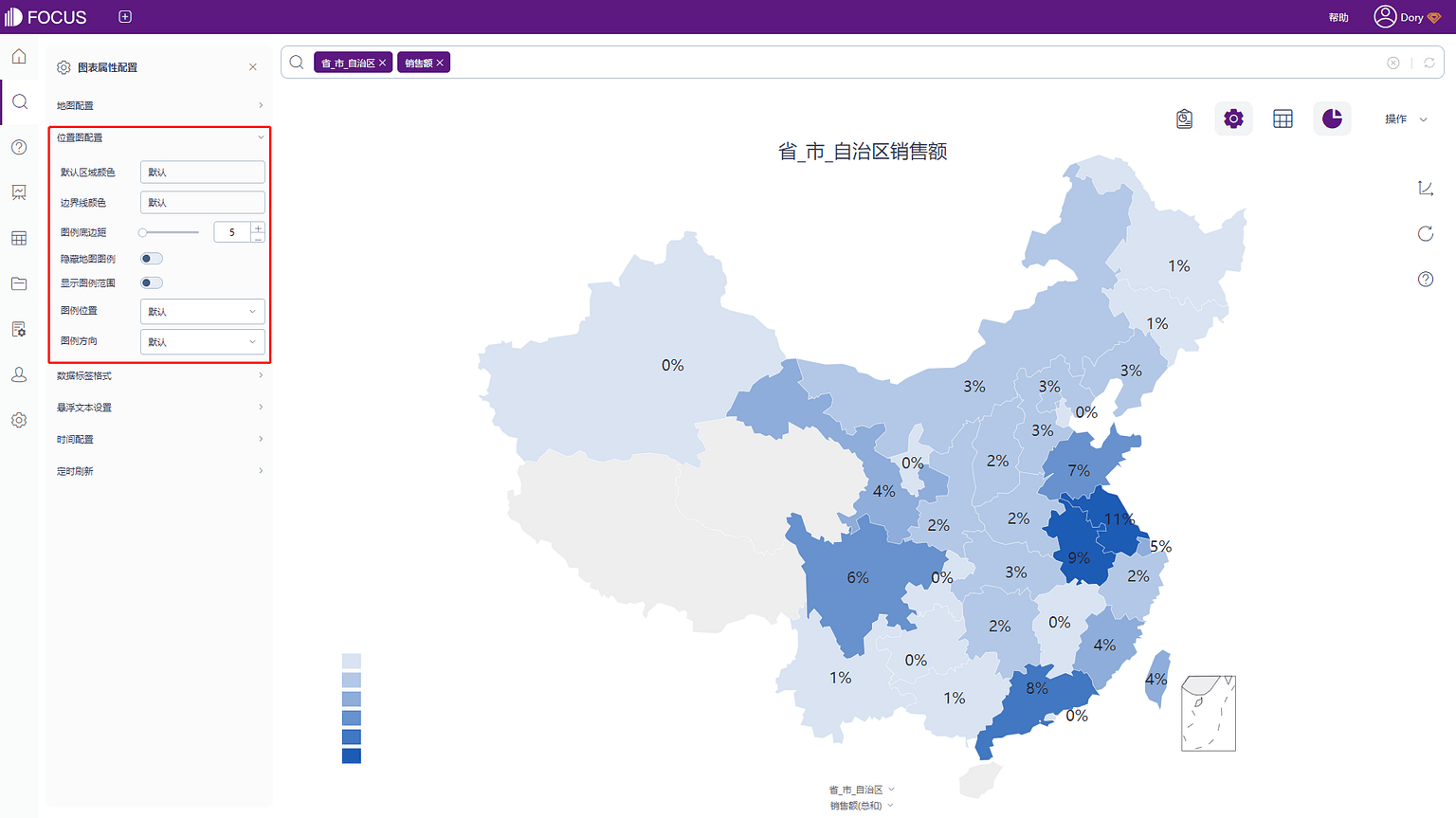
2. 位置图配置
在图表属性下点击位置图配置,弹出界面,如图3-4-36所示。在该界面可设置默认区域颜色(没有数据的区域)、边界线颜色、图例底边距、是否隐藏图例、是否显示图例范围、图例位置、图例方向等。

3. 数据标签格式
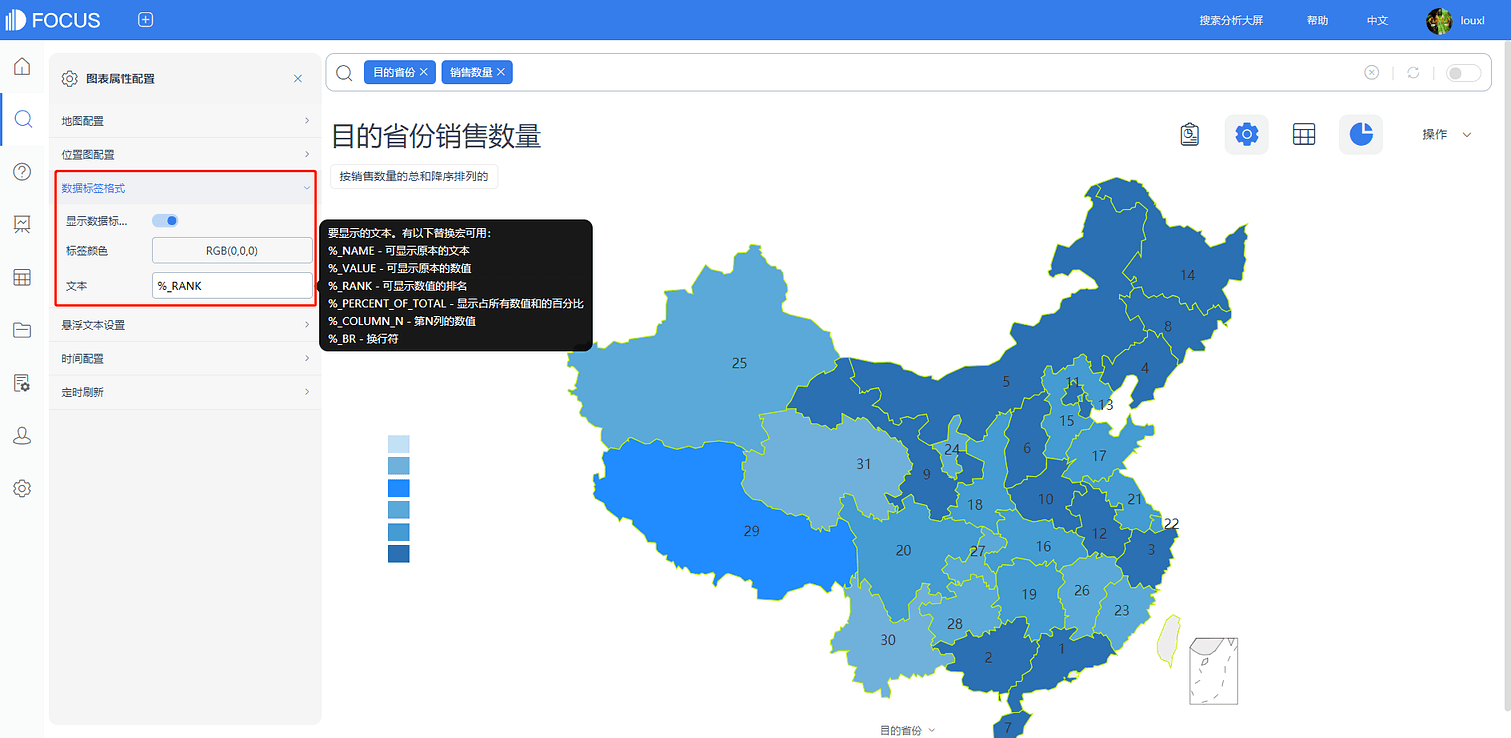
在图表属性下点击数据标签格式,弹出界面,如图3-4-37所示。
其中,位置图的数据标签和悬浮文本中宏的意义如表3-7说明,在宏后面添加文本,即可在原本的数据标签基础上添加额外的文本信息。
| 类型 | 说明 |
|---|---|
| %_NAME | 可显示原本的文本 |
| %_VALUE | 可显示原本的数值 |
| %_RANK | 可显示数值的排名 |
| %_PERCENT_OF_TOTAL | 显示占所有数据和的百分比 |
| %_COLUMN_N | 第N列的数值 |
| %_BR | 换行符 |
表 3-7 位置图宏文本说明

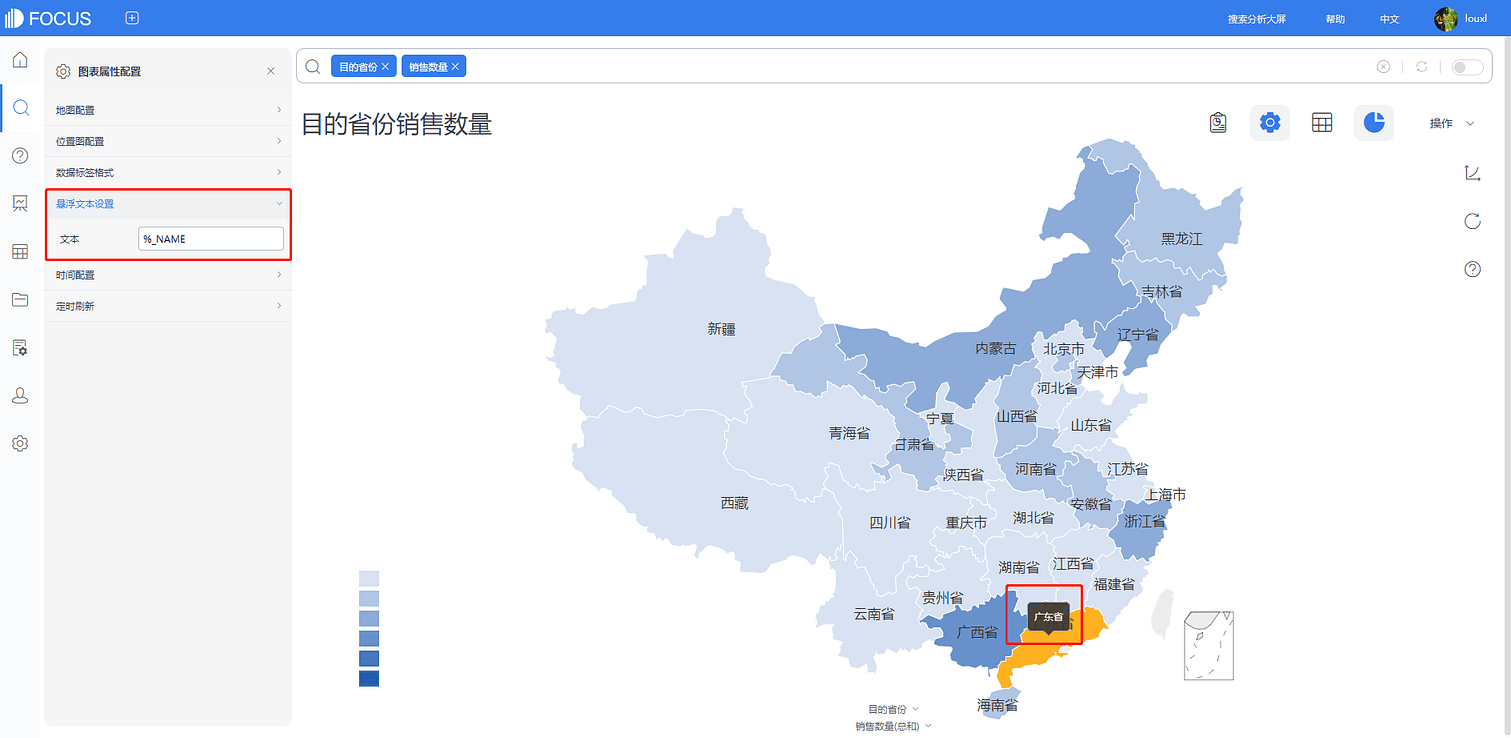
4. 悬浮文本设置
在图表属性下点击悬浮文本设置,弹出界面,如图3-4-38所示。

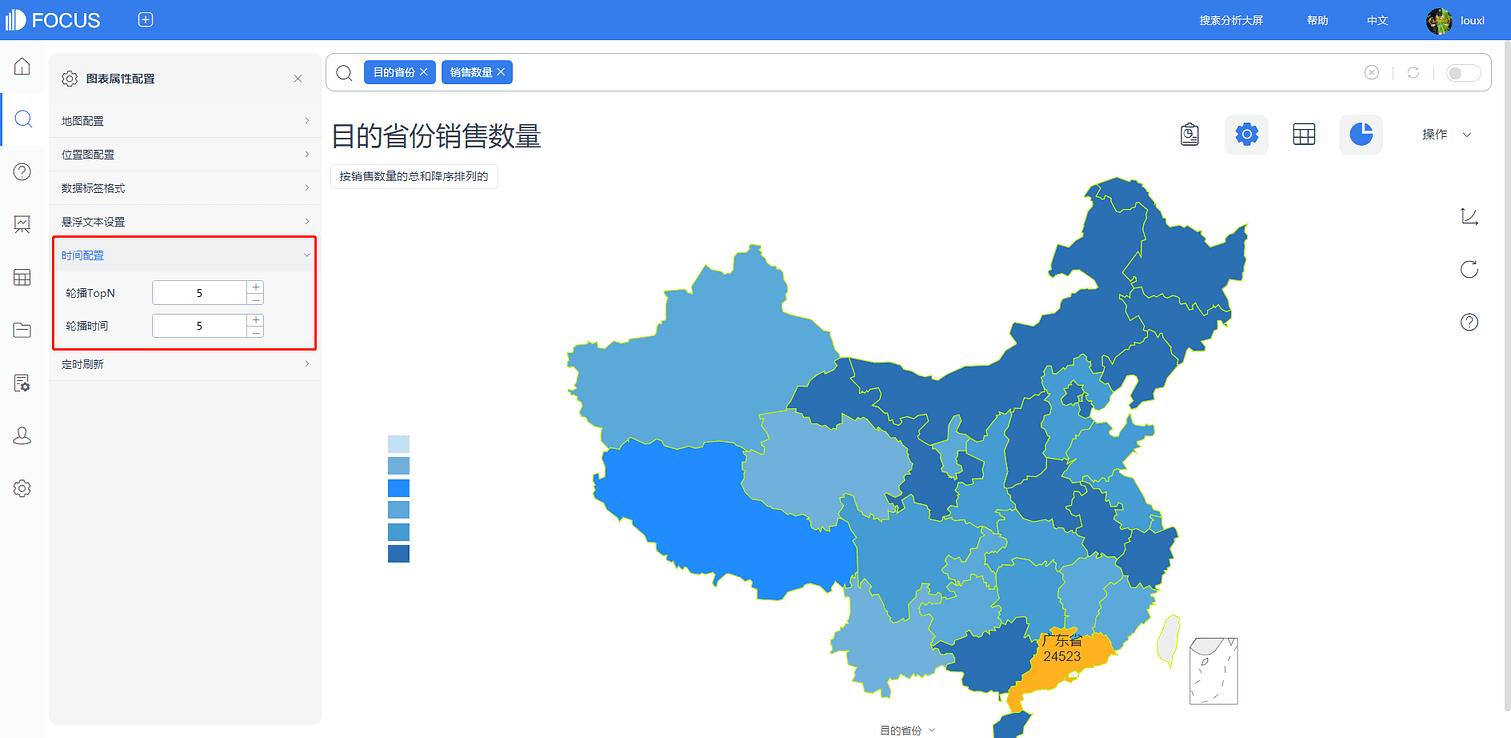
5.时间配置
在图表属性下点击时间配置,弹出界面,如图3-4-39所示,在该界面可设置位置图的轮播时间和参与轮播的top N数据。

6. 定时刷新
具体内容详见3.4.4表格属性中的定时刷新。
- GIS位置图:
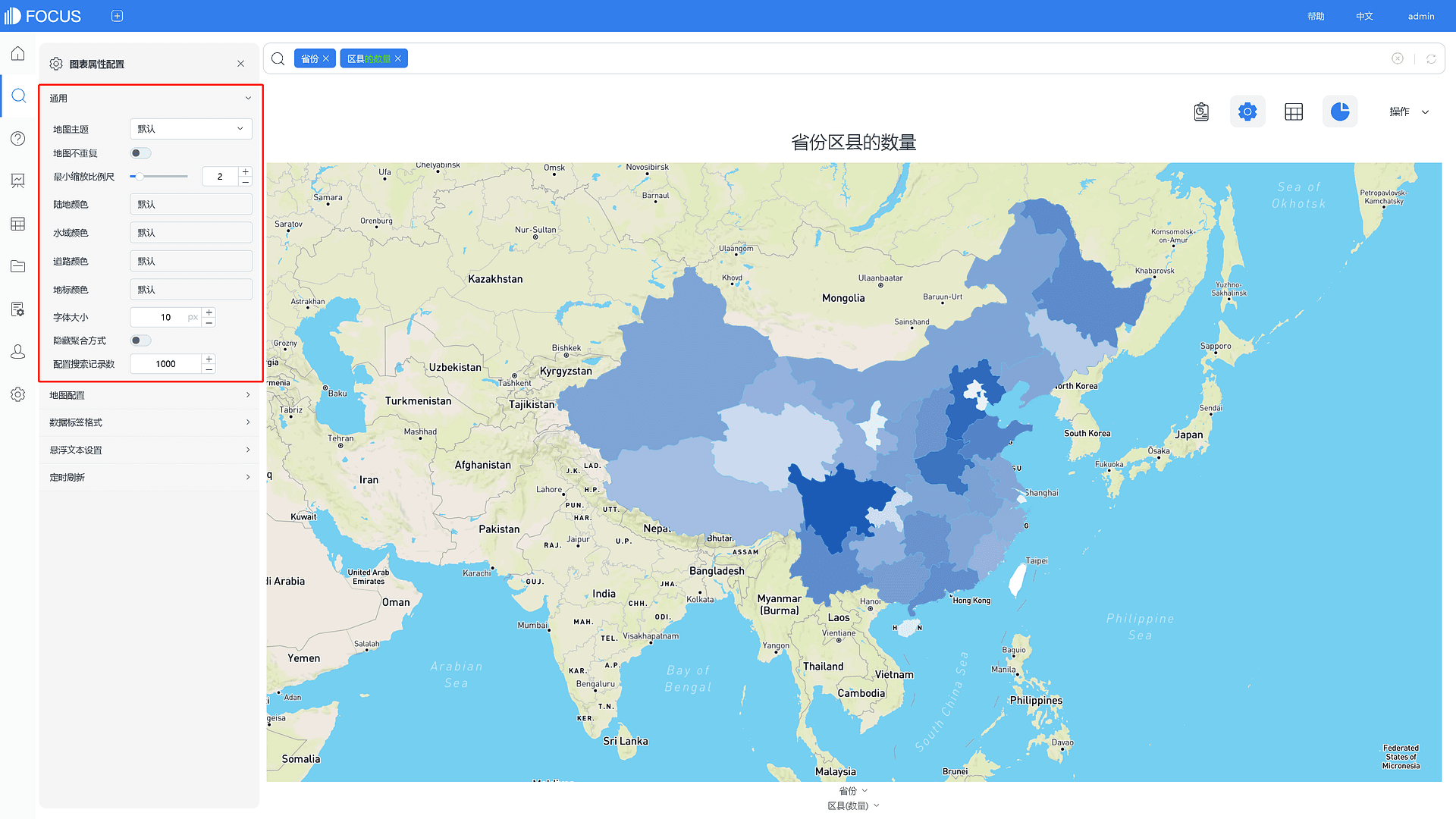
1. 通用配置
在图表属性下点击地图配置,弹出界面,如图3-4-40所示。在该界面可设置地图主题、地图背景不重复、最小缩放比例尺,可以配置陆地、水域、道路、地标颜色,设置字体大小,是否隐藏聚合方式以及配置搜索记录数(默认1000)。

2、地图配置
在图表属性下点击地图配置,弹出界面,如图3-4-41所示。在该界面可设置颜色模式,按两级颜色配置时可以选取最小值与最大值的颜色,按区间颜色配置时,可以设置区间以及选取颜色。同时可以设置透明度、轮廓线固定颜色、轮廓线粗细、配置初始化地图的边界值、默认国家(在搜索结果中无国家列时,当前省/州所属的国家,默认值为‘中国’)。

3. 其余配置与位置图配置基本一致,具体请参照柱状图的配置。
- 直方图:
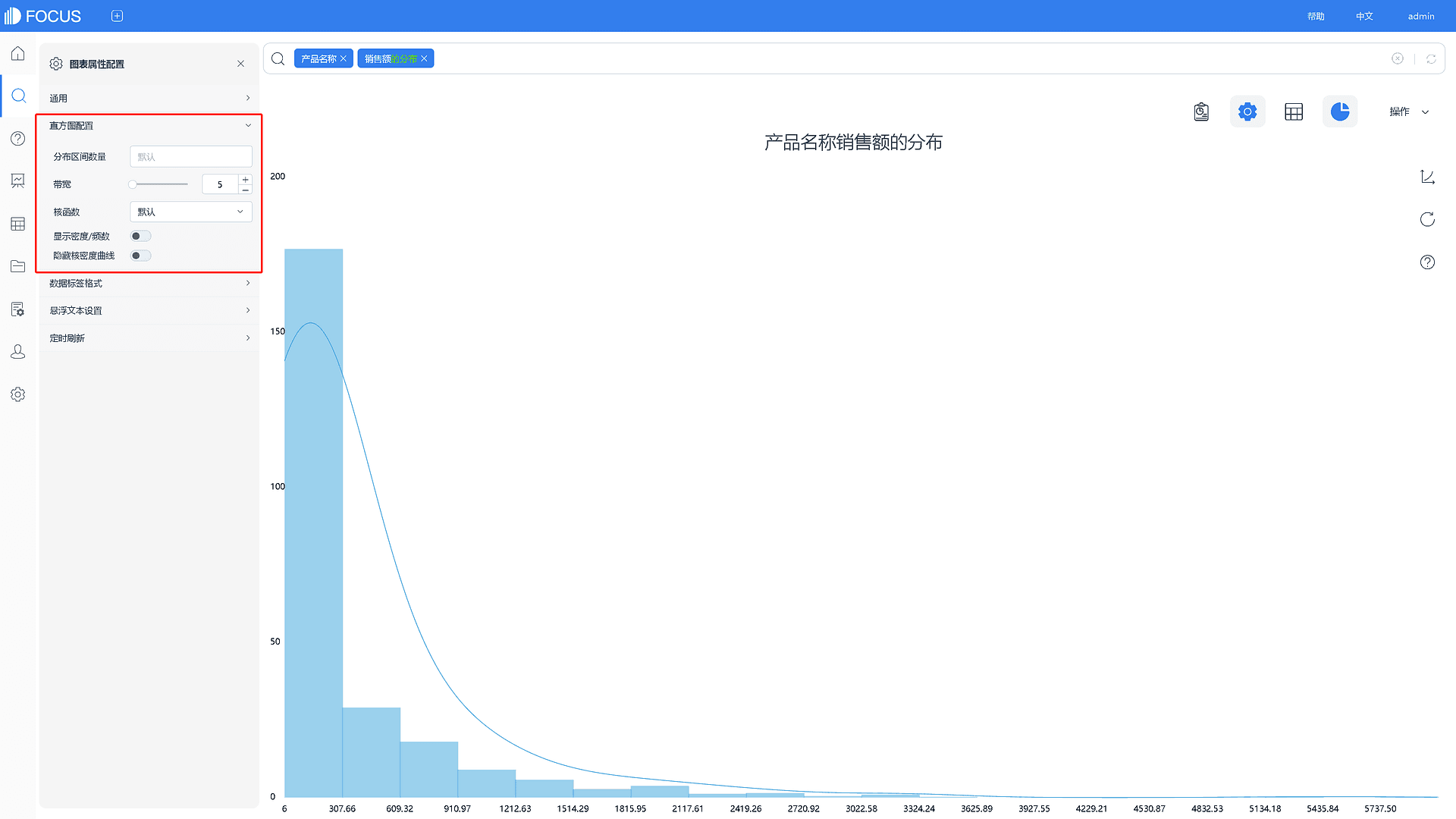
1. 直方图配置
在图表属性下点击直方图配置,如下图3-4-42所示,可以设置直方图的分布区间数量和带宽,可添加核函数类型,是否显示密度/频数,是否隐藏核密度曲线。

2. 直方图的通用设置、数据标签格式、悬浮文本设置、定时刷新与柱状图基本一致,请参照柱状图设置。
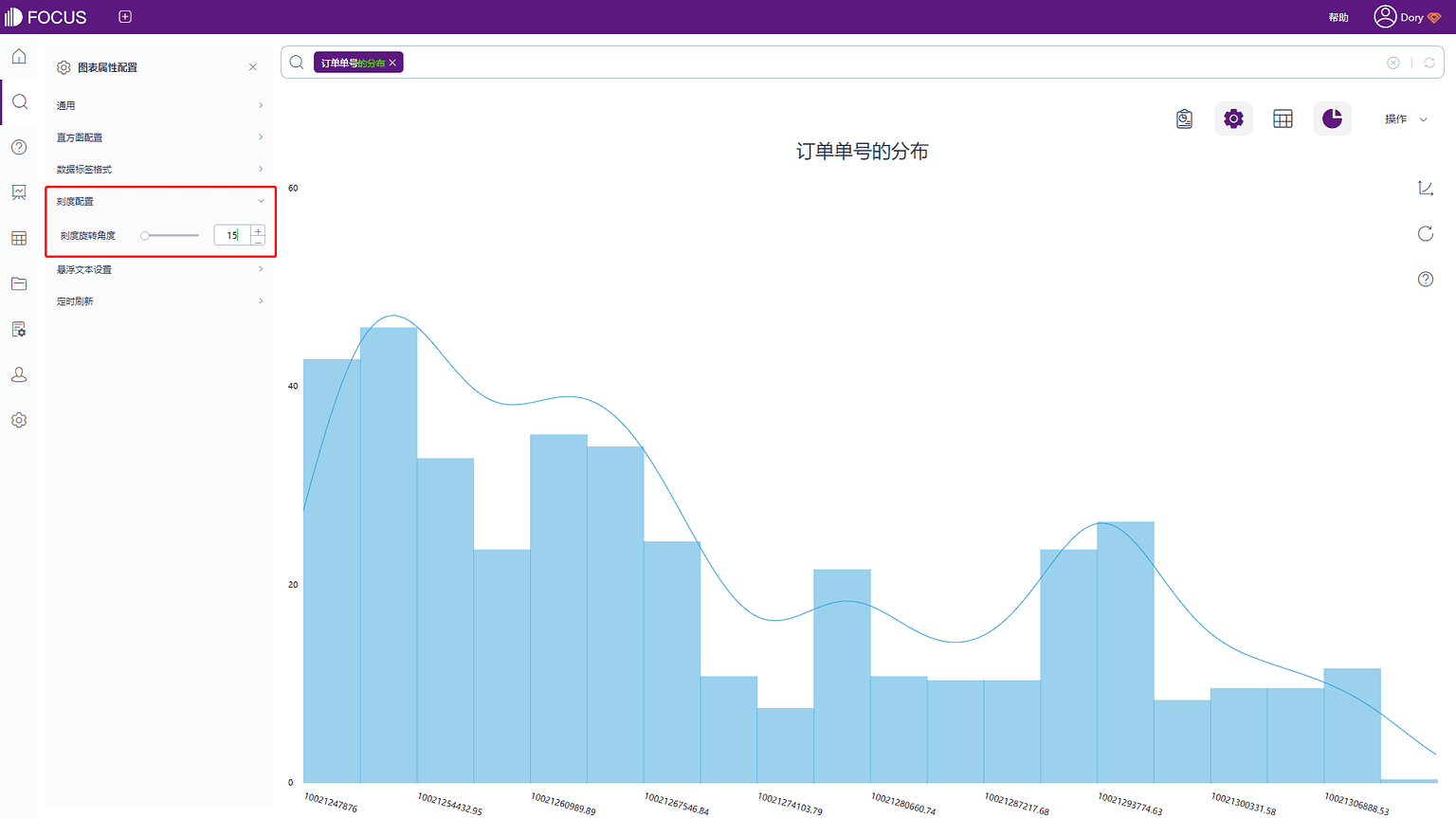
3. 刻度配置
在图表属性下点击刻度配置,如下图3-4-43所示,可以设置直方图刻度的旋转角度,方便在刻度名称较长时更清晰展示刻度名称。配置X轴刻度的倾斜角度(0~180),配置后,刻度内容将固定使用倾斜角度,默认情况下,在刻度内容过长时,才会倾斜30度。

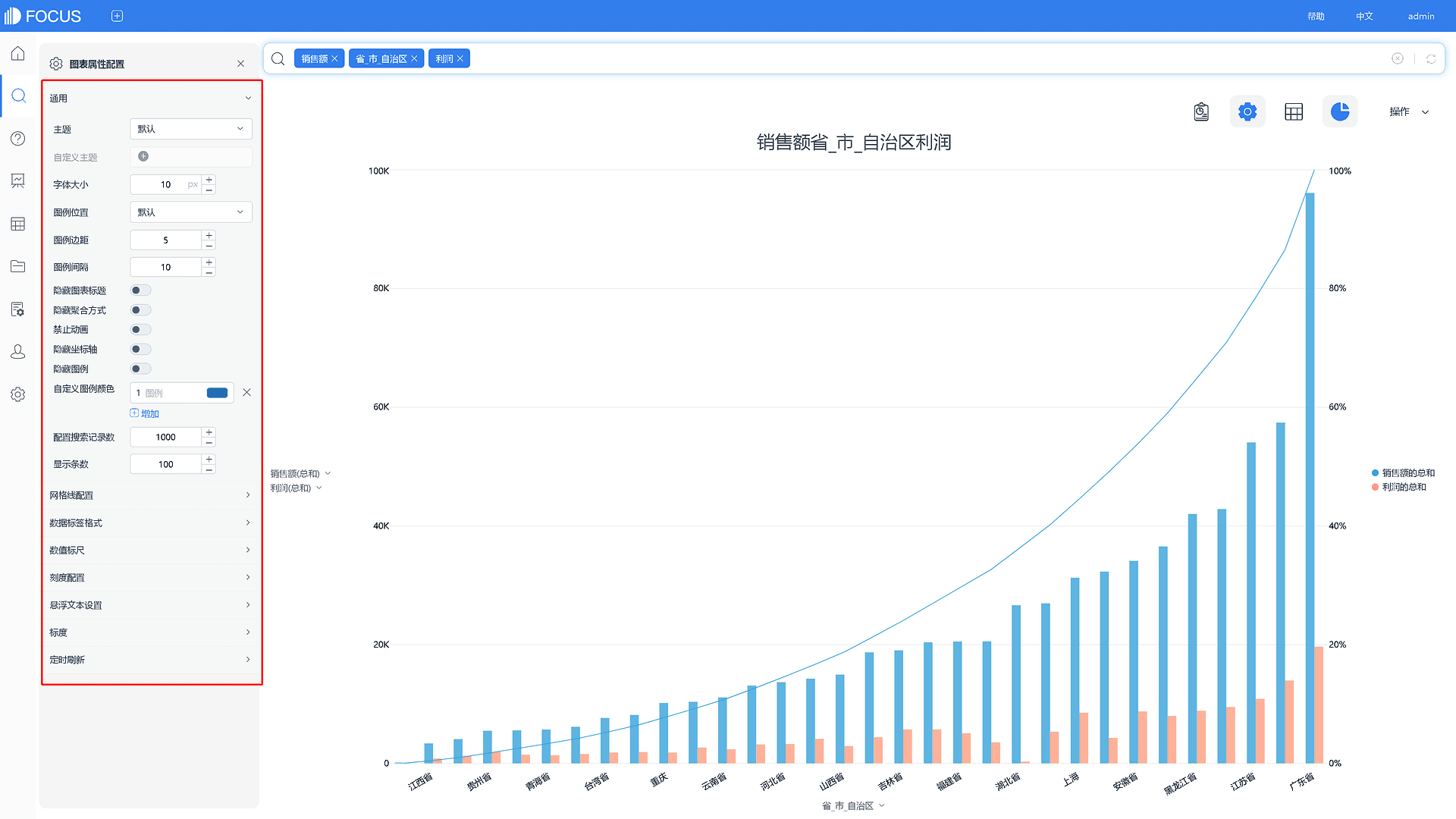
- 组合图:
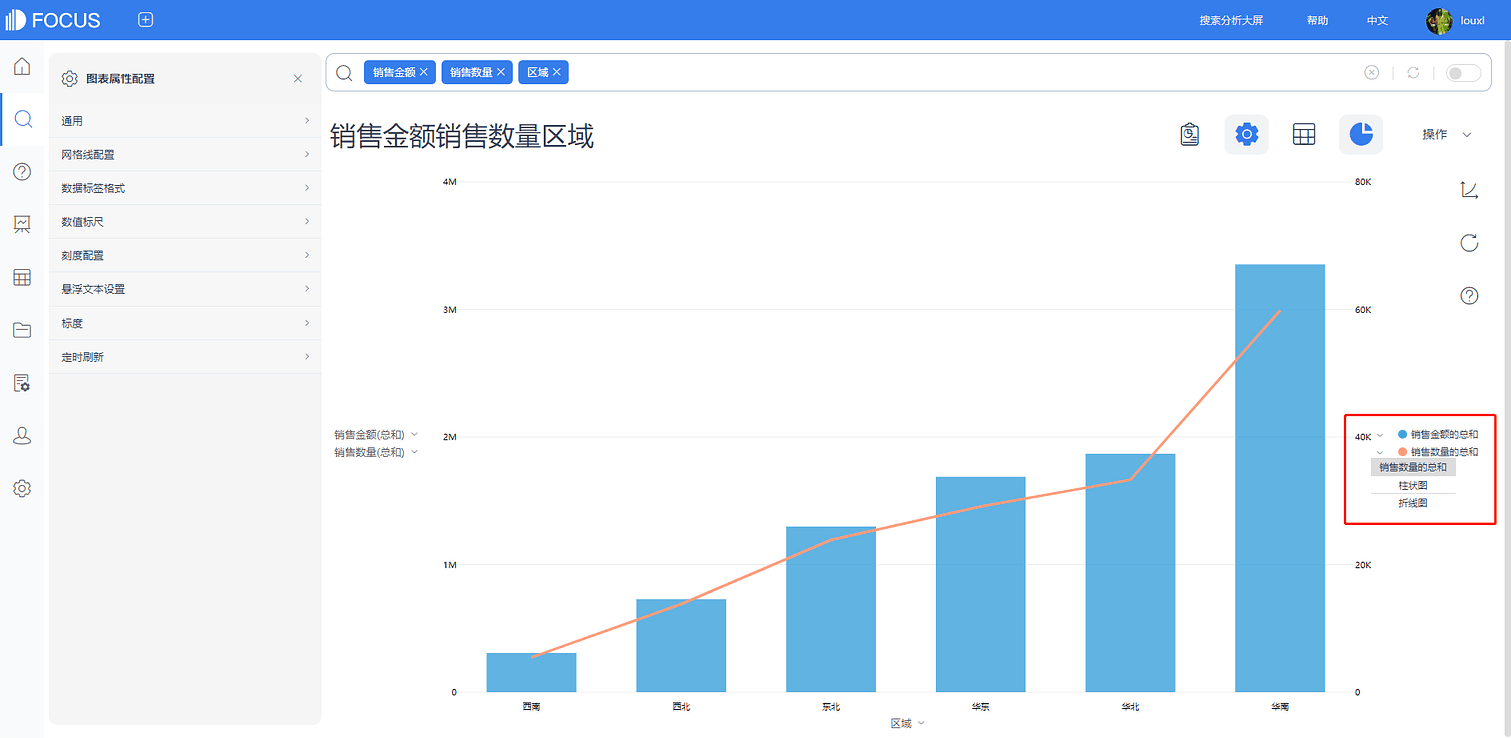
组合图中的配置结合折线图以及柱状图配置,具体请参照柱状图和折线图的配置。组合图中转换某一数值列的图表类型,可以通过点击图例中的向下符号,修改对应列字段的图表类型,如图3-4-44所示。

- 仪表图:
1. 通用设置
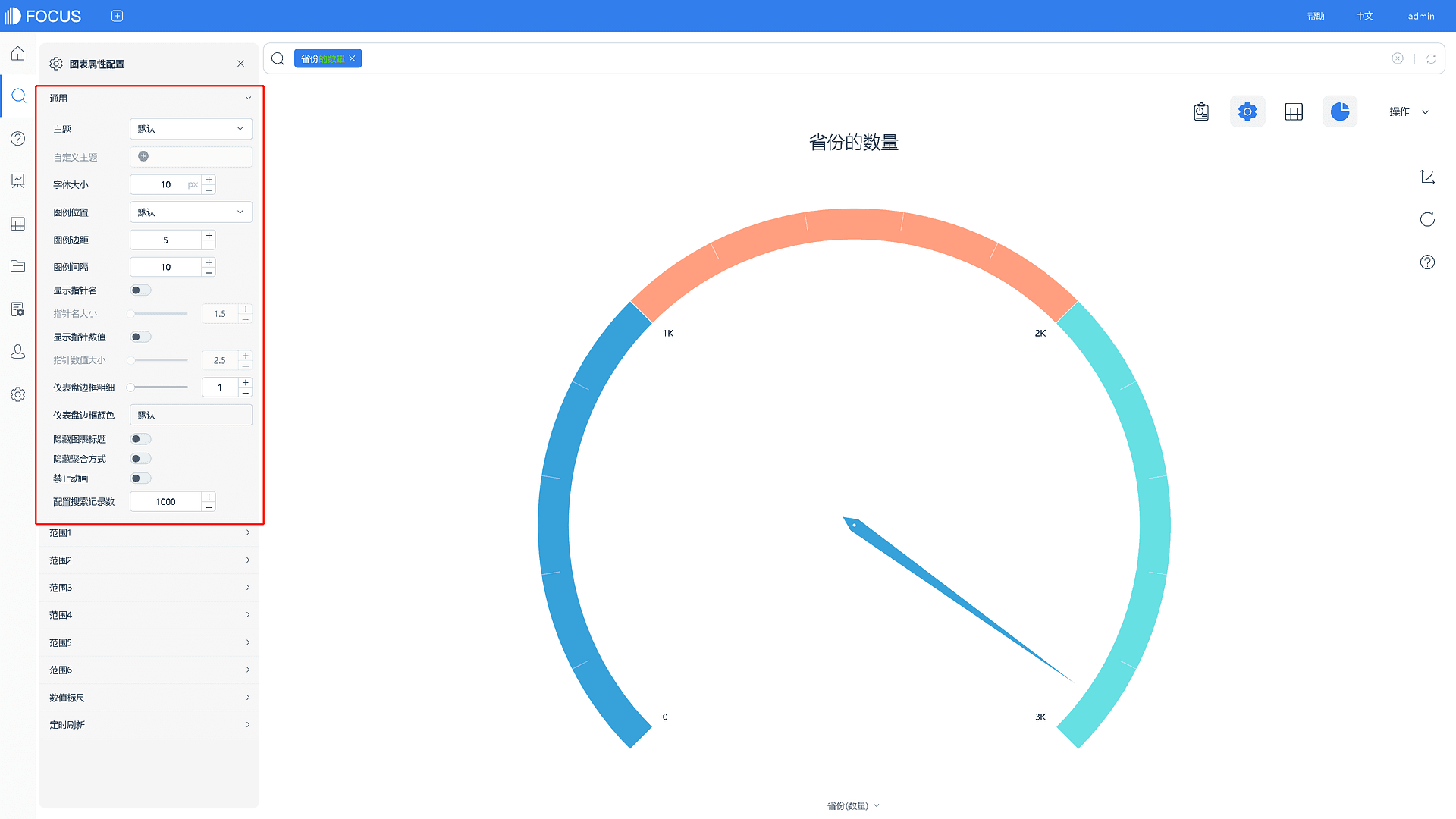
在图表属性下点击通用,弹出界面,如图3-4-45所示。在该界面可设置主题颜色、自定义主题颜色、字体大小、图例位置、图例边距、图例间隔、是否显示指针名、指针名大小、是否显示指针对应的数值及数值大小、仪表盘边框粗细及颜色、是否隐藏标题或聚合方式、是否禁止动画、配置搜索记录数(默认1000)。

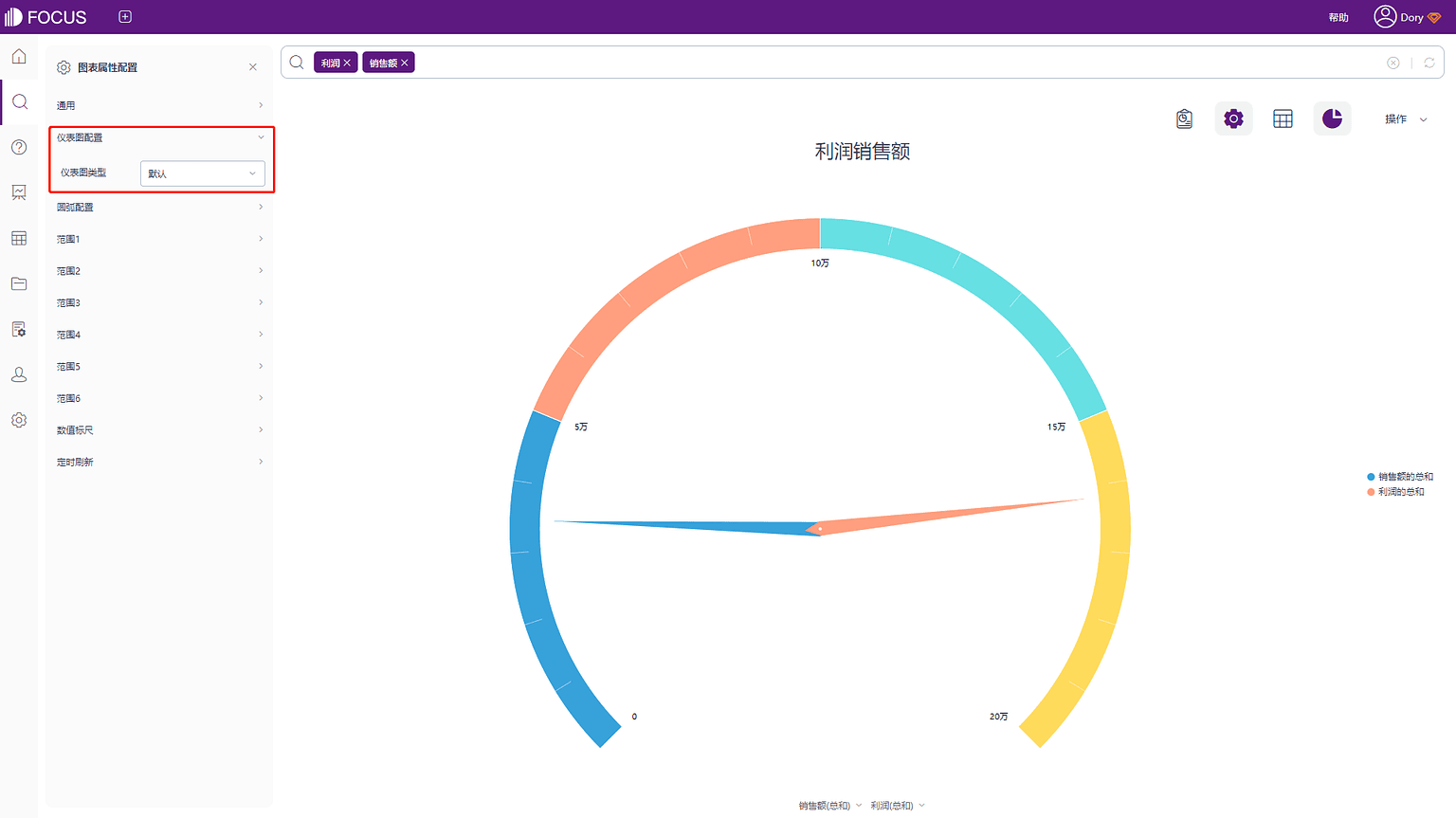
2. 仪表图配置
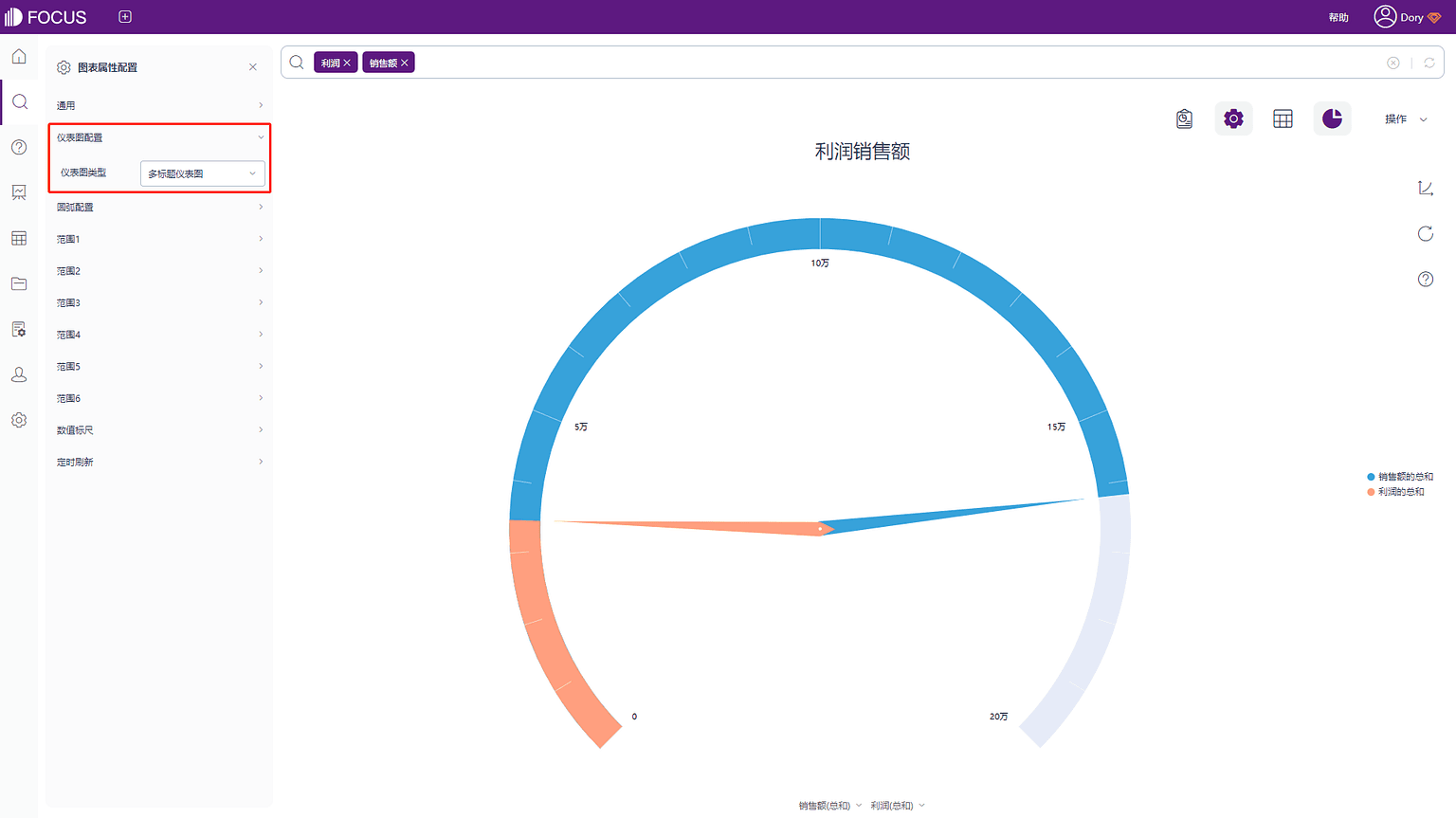
在图表属性下点击“仪表图配置”,如图3-4-46所示,该界面可设置仪表图类型。默认情况下,如图3-4-46所示,仪表图颜色按照数值区间分为4种。选择“多标题仪表图”后,仪表图颜色按照数值列的个数划分,如图3-4-47所示,有两个数值列,仪表盘颜色分为两种。

图3-4-46 仪表图-仪表图配置-默认

图3-4-47 仪表图-仪表图配置-多标题
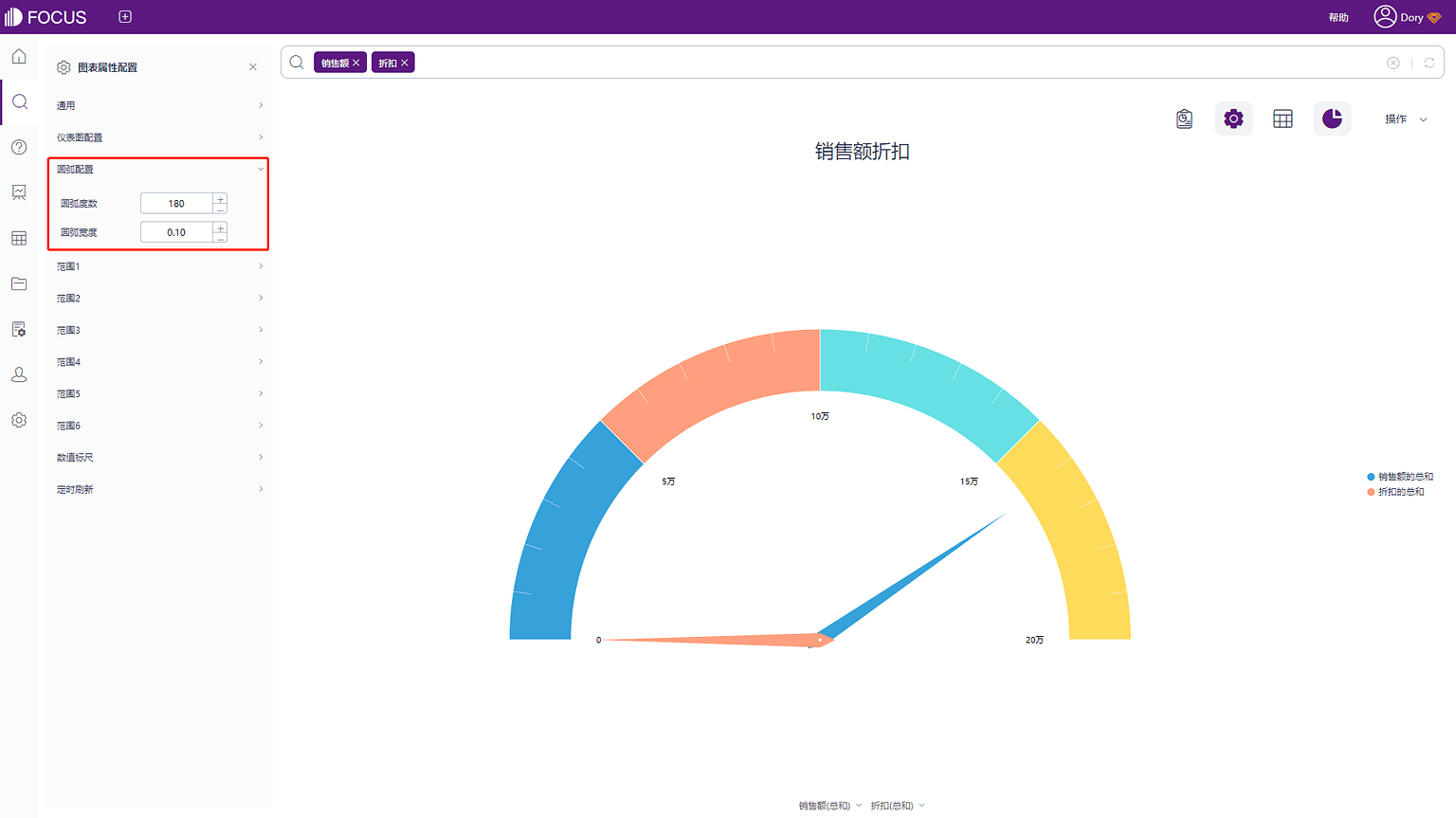
3. 圆弧配置
在图表属性下点击“圆弧配置”,如图3-4-48所示,该界面可设置圆弧度数(90~360)以及圆弧宽度(0.01~0.15)。

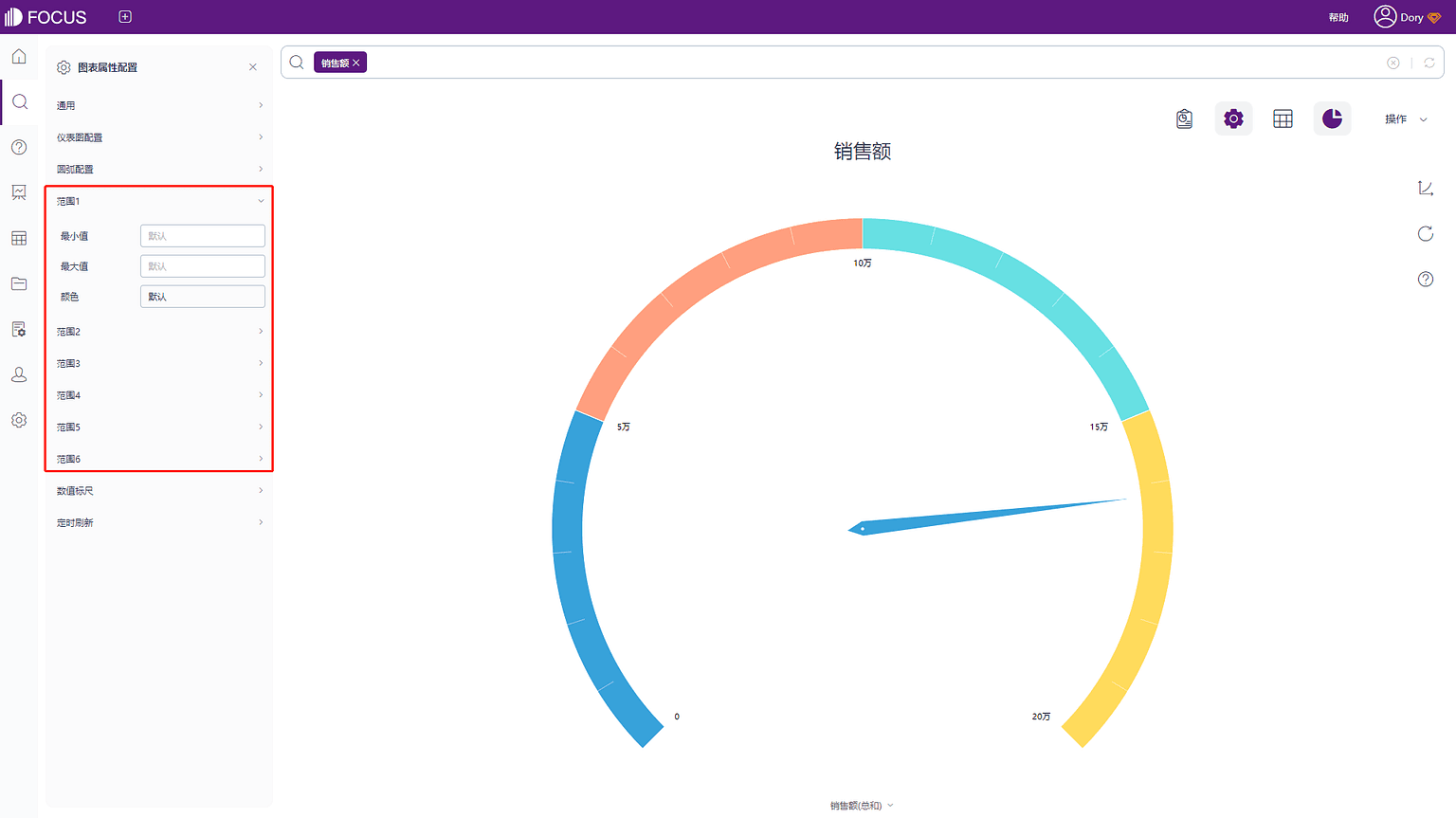
4. 范围设置
在图表属性下点击“范围1”,弹出界面,如图3-4-49所示,在该界面可设置表盘的数值范围及其对应显示颜色,最多可将表盘设置成6个数值范围,范围2~范围6与范围1配置一致。
5. 定时刷新
具体内容详见3.4.4表格属性中的定时刷新。

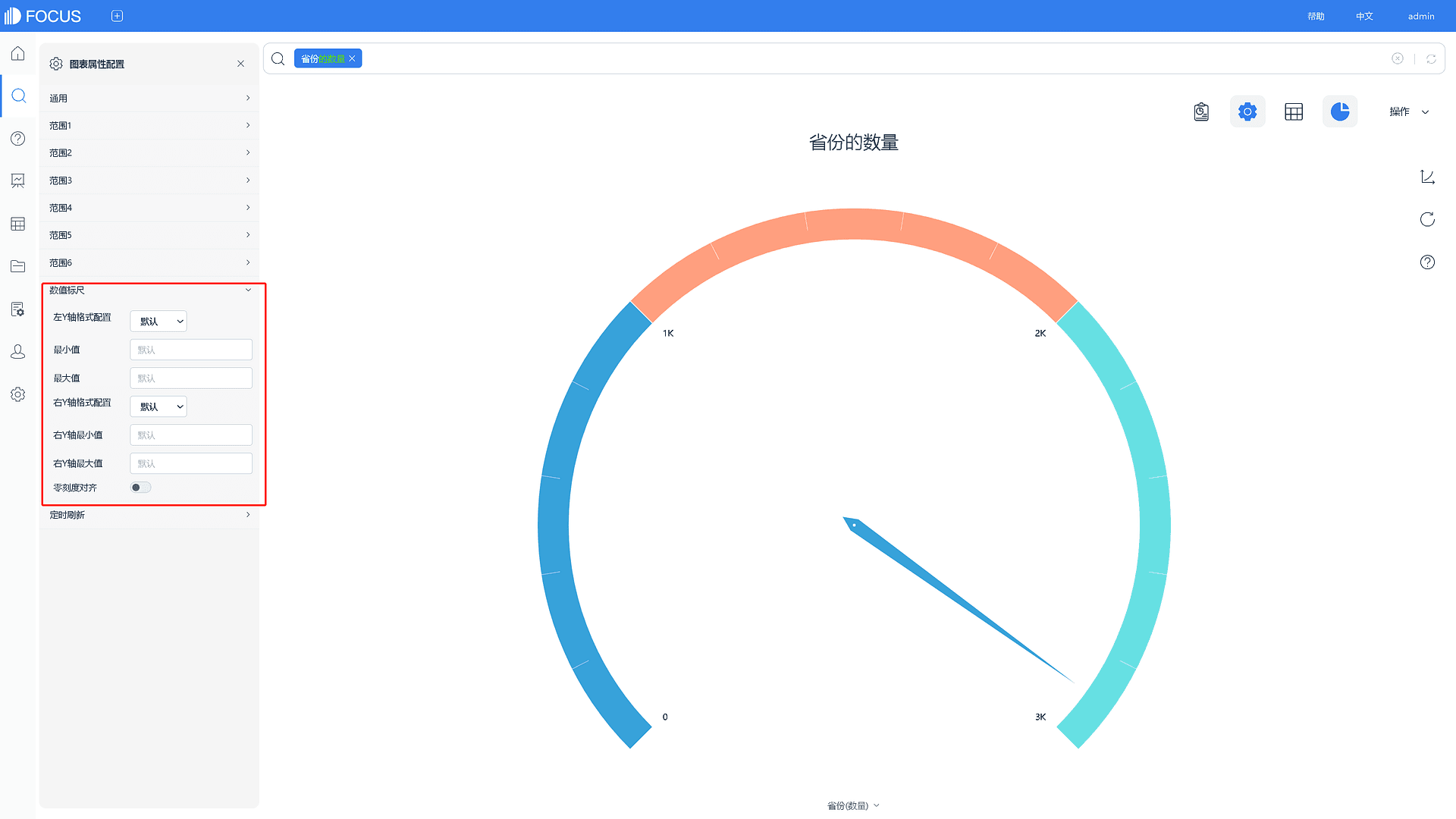
3. 数值标尺
在图表属性下点击数值标尺,弹出界面,如图3-4-50所示,在该界面可设置左y轴和右Y轴的格式、最大最小值以及零刻度线的对齐。

图3-4-50 仪表图-数值标尺
- 雷达图:
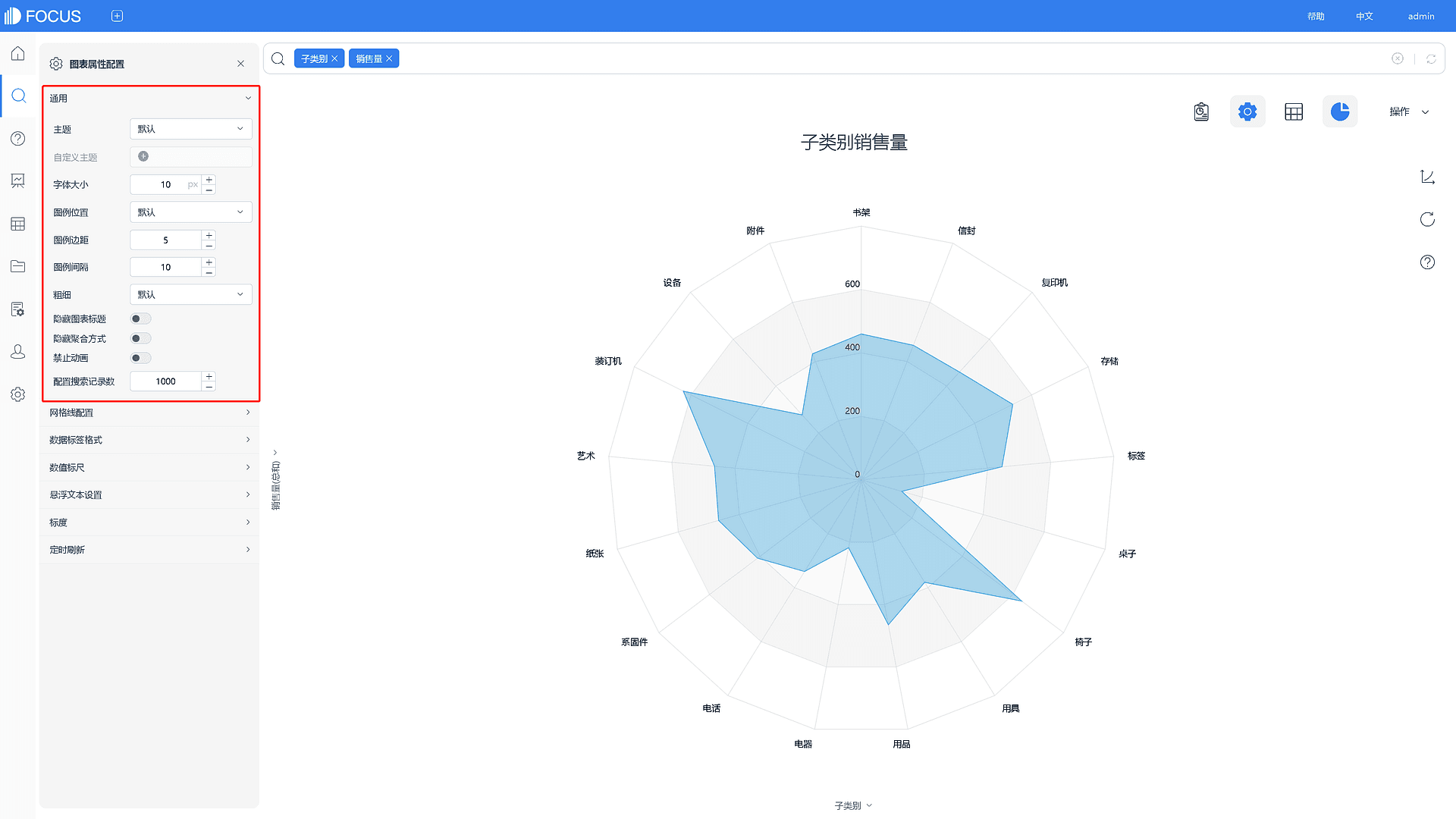
1. 通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-51所示,在该界面可设置主题颜色、自定义主题颜色、字体大小、图例位置、图例边距、图例间隔、雷达图线条粗细等。设置内容与柱状图部分配置一致,请参考柱状图配置。

图3-4-51 雷达图-通用配置
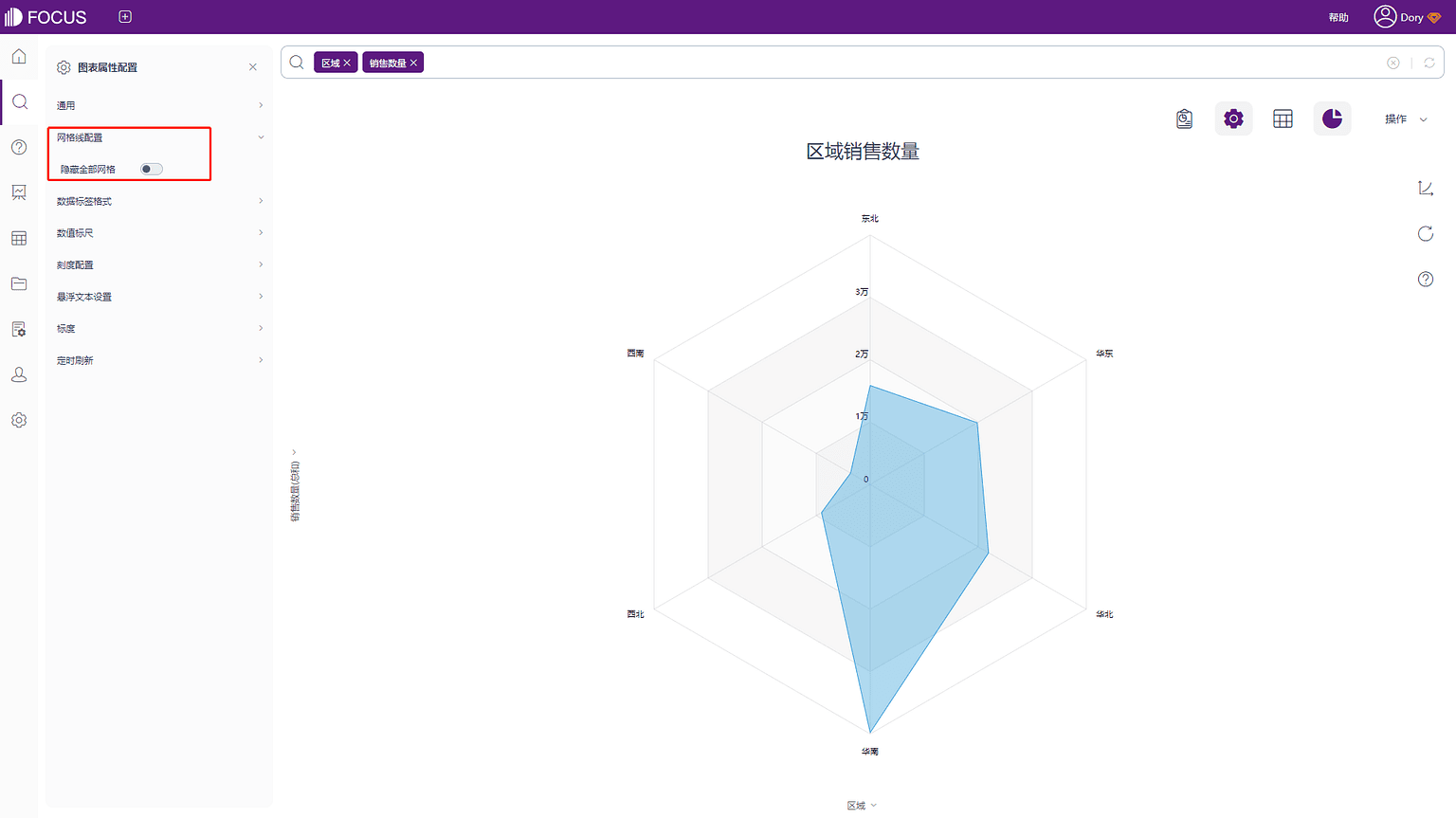
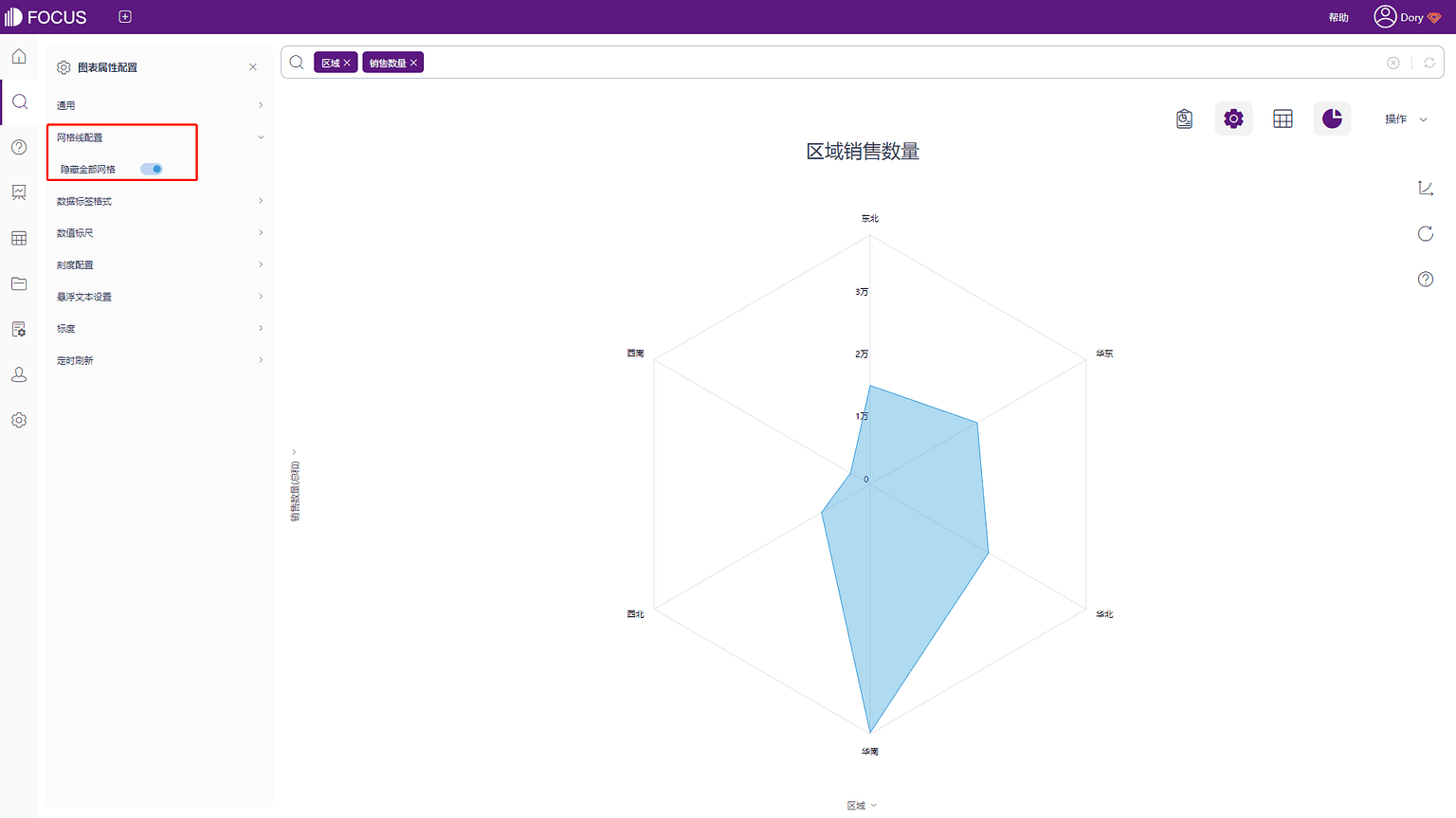
2. 网格线配置
在图表属性下点击“网格线配置”,如图3-4-52和图3-4-53所示,在该界面可选择是否隐藏所有网格线。

图3-4-52 雷达图-网格线配置-不隐藏

图3-4-53 雷达图-网格线配置-隐藏
3. 数据标签、悬浮文本、定时刷新与柱状图中部分配置一致,具体请参照柱状图的配置。
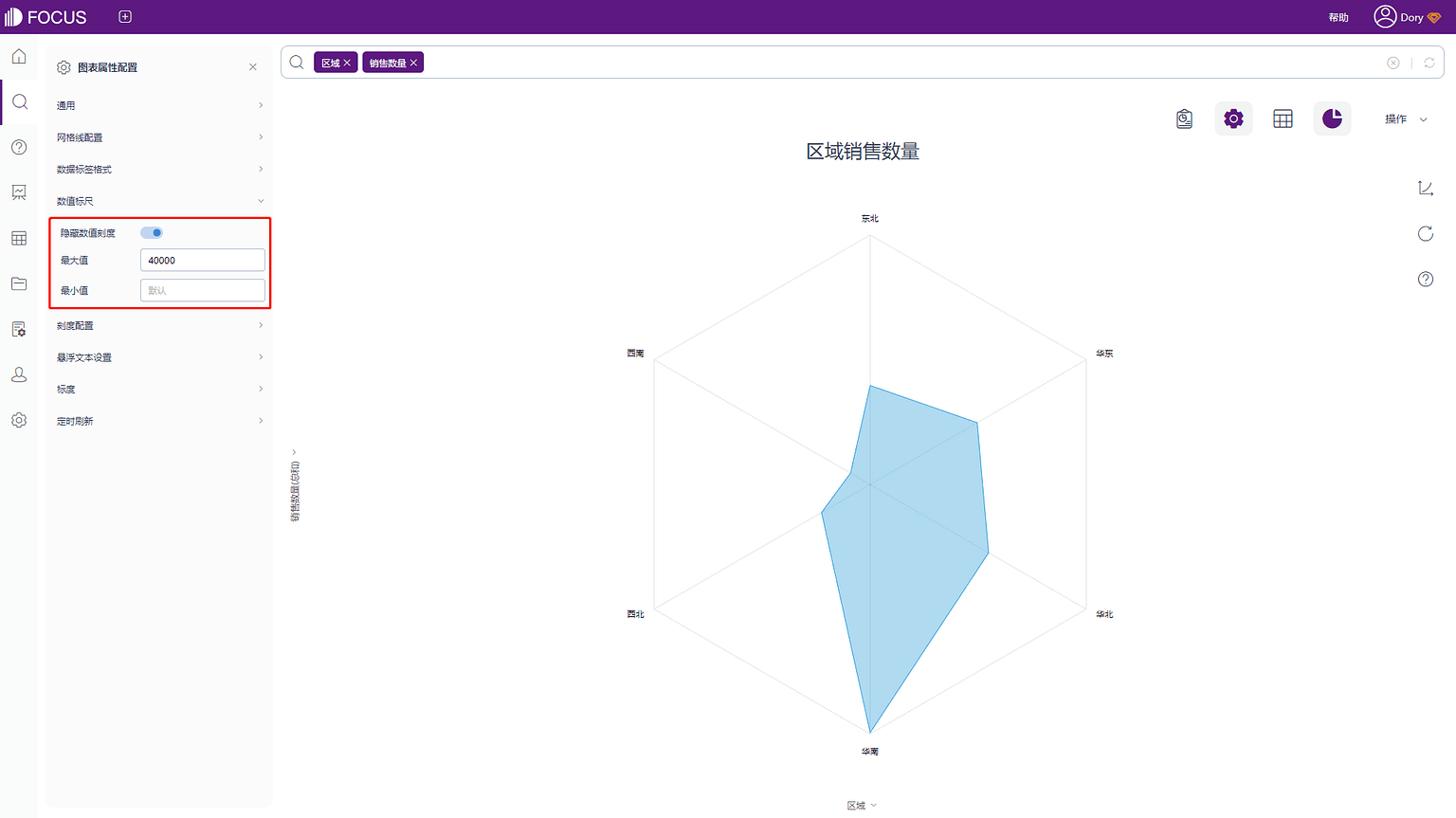
4. 数值标尺
在图表属性下点击“数值标尺”,如图3-4-54所示,在该界面可选择是否隐藏数值刻度以及设置雷达图数值标尺的最大最小值。

图3-4-54 雷达图-数值标尺
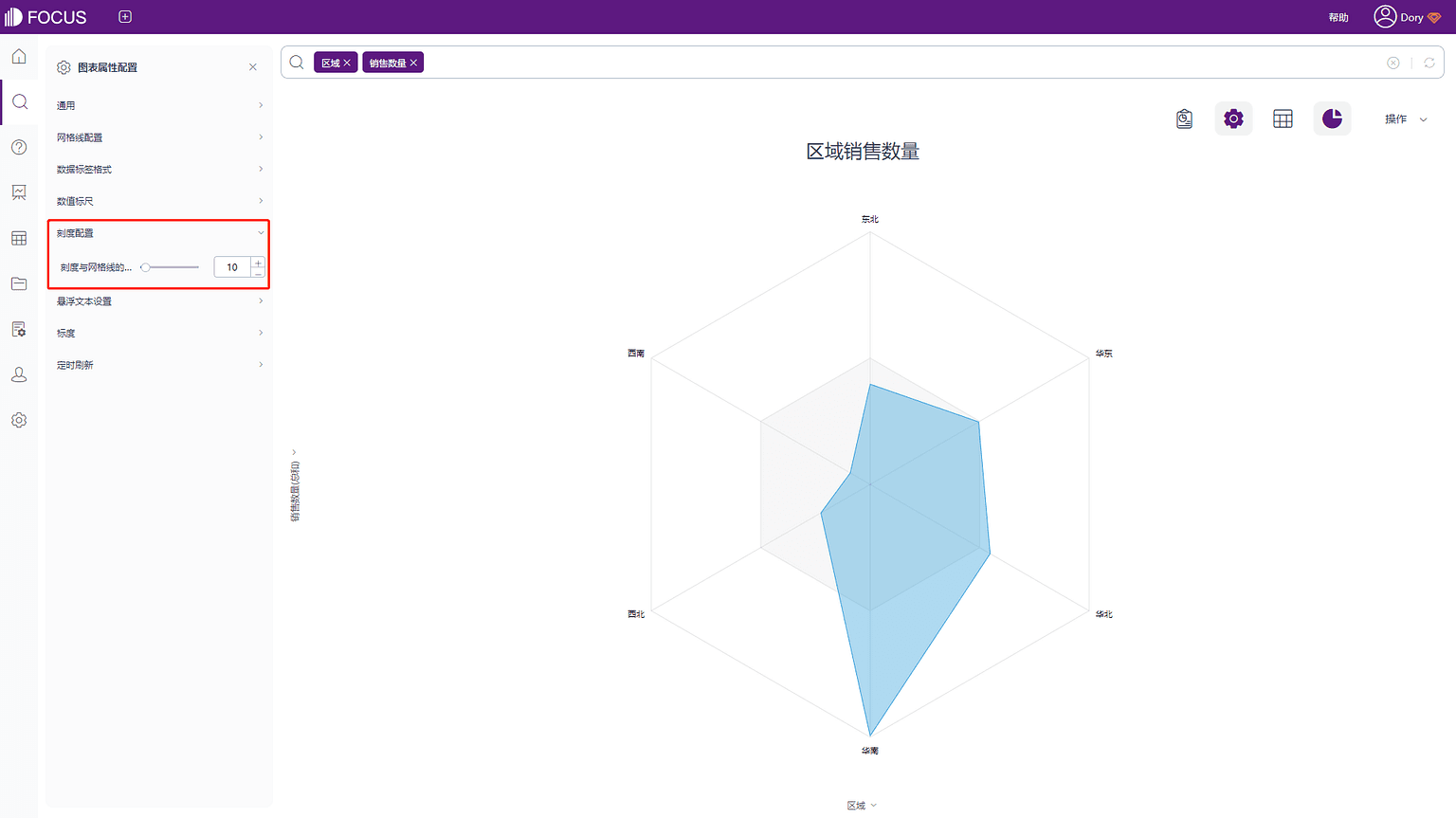
5. 刻度配置
在图表属性下点击“刻度配置”,如图3-4-55所示,在该界面可配置刻度与最近网格线的间距,默认是15,最大不能超过当前网格半径的50%。

图3-4-55 雷达图-刻度配置
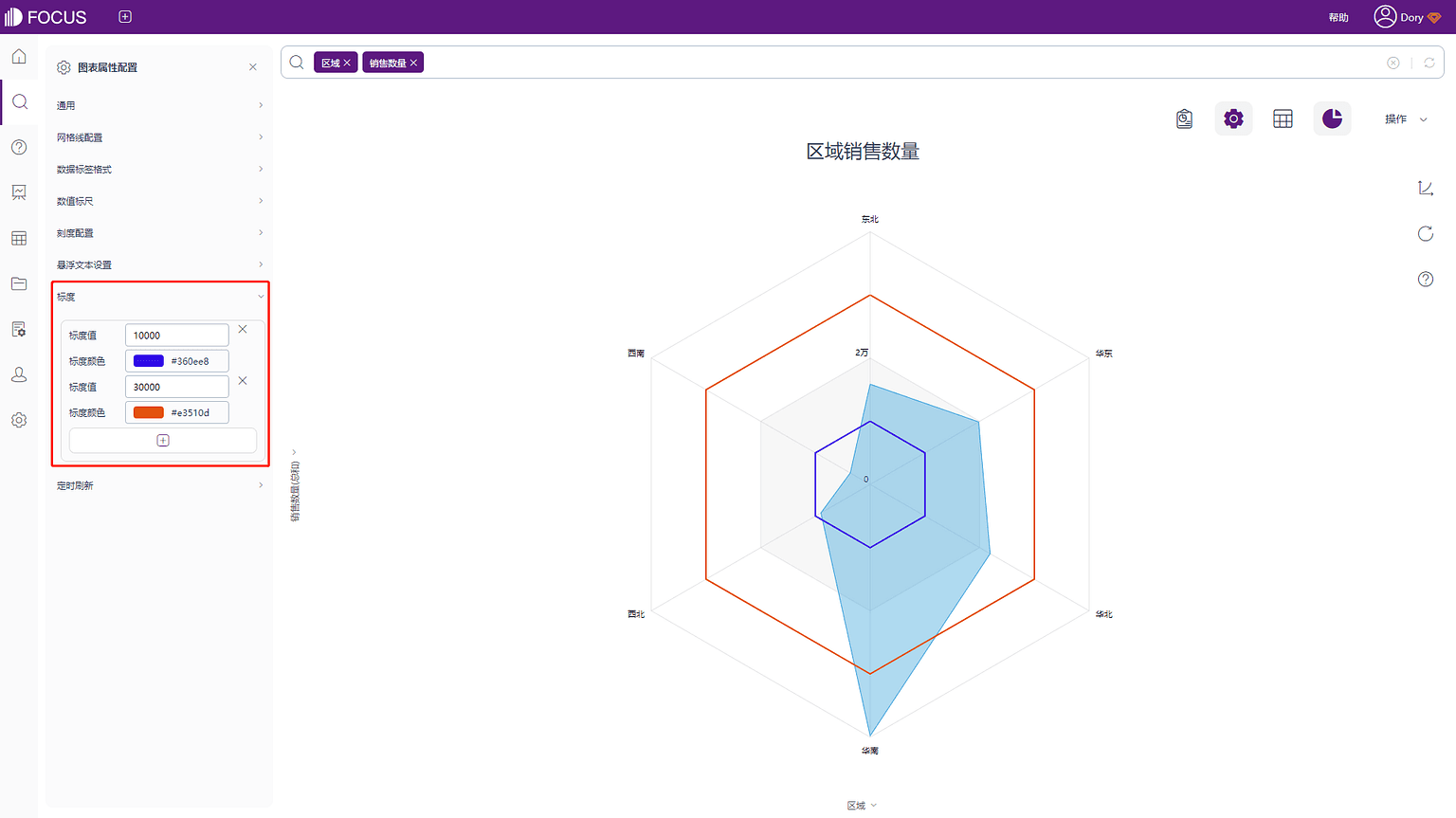
6. 标度设置
在图表属性下点击“标度”,如图3-4-56所示,在该界面可自定义增加多个标度,可设置标度值和标度颜色。

图3-4-56 雷达图-标度
- 矩形树图:
在图表属性下点击通用按钮,弹出界面,如下图3-4-57所示。矩形树图的图表配置与柱状图中部分配置一致,具体请参照柱状图的配置。

图3-4-57 矩形树图-配置
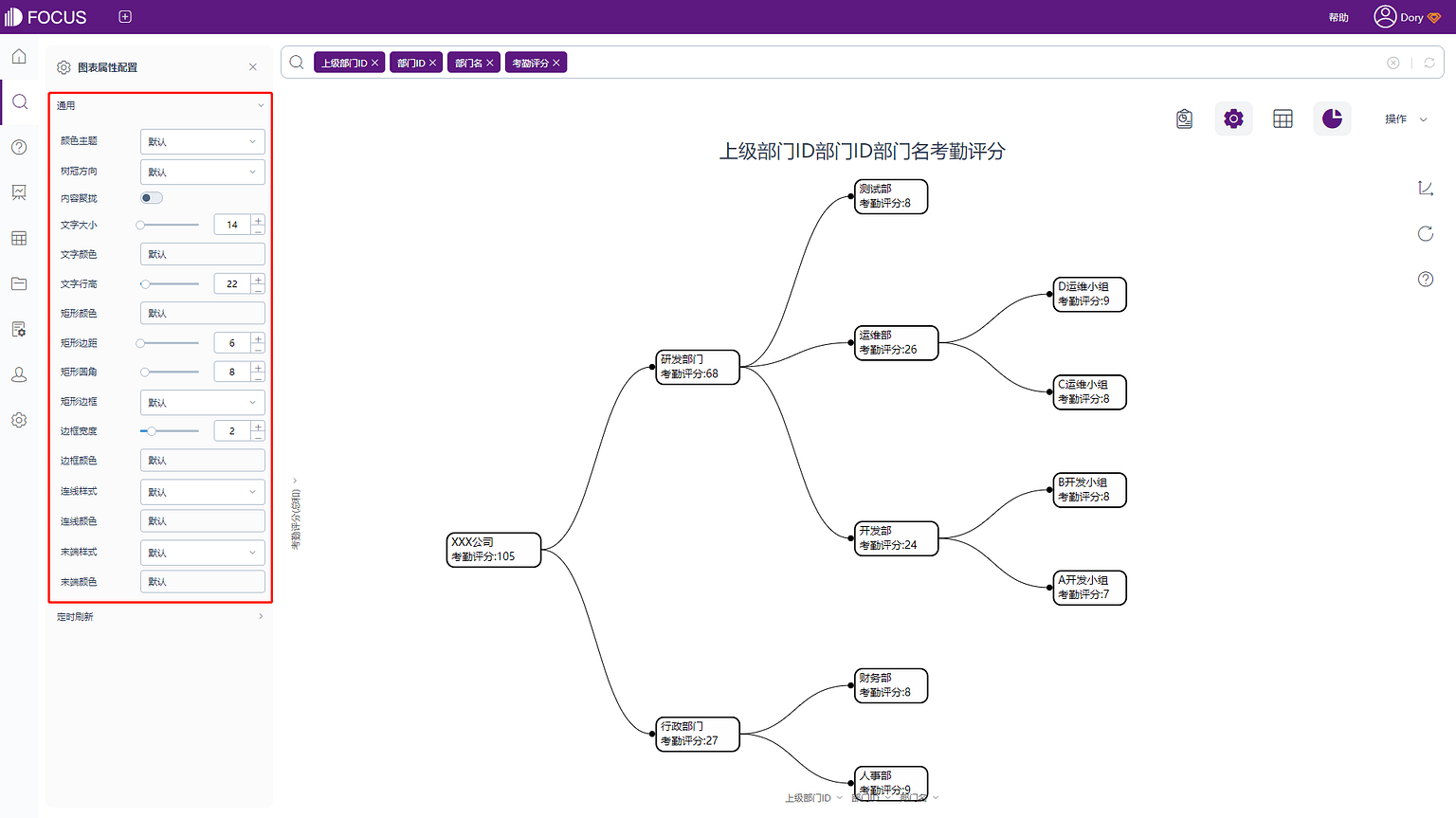
- 树形图:
1. 通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-58所示,在该界面可设置颜色主题、树冠方向(默认为水平方向)、是否设置内容聚拢,配置文字大小、颜色、行高,配置矩形颜色、边距、圆角、边框样式、边框宽度,配置连线样式、连线颜色、末端样式以及末端颜色。
2. 定时刷新
具体内容详见3.4.4表格属性中的定时刷新。

图3-4-58 树形图-通用配置
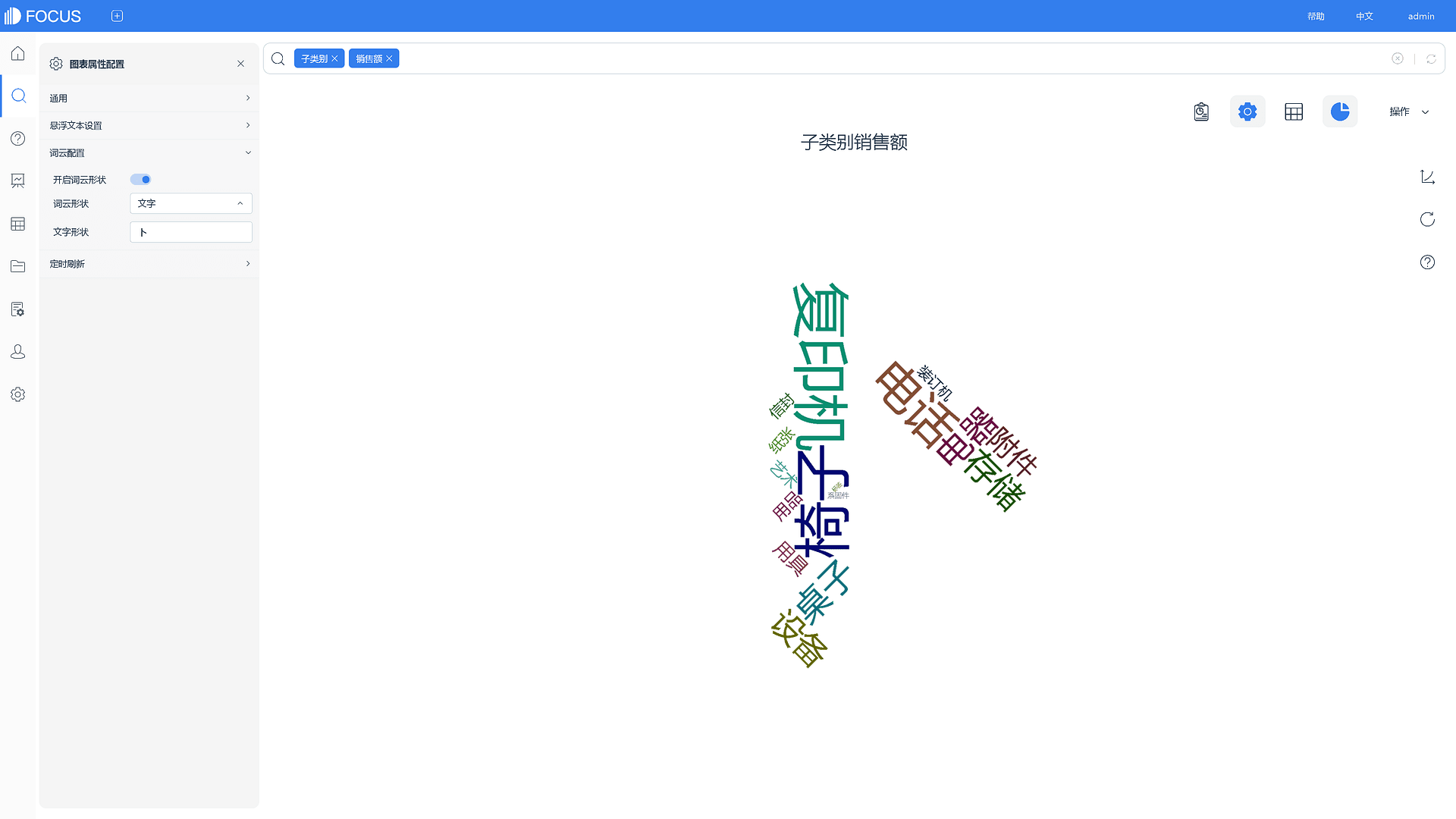
- 词云图:
1. 词云图通用、悬浮文本、定时刷新配置与柱状图中部分配置一致,如下图3-4-59所示,具体请参照柱状图的配置。
2. 词云配置
开启词云形状设置,可以将词云形状设置为固定图形或某文字

图3-4-59 词云图-配置
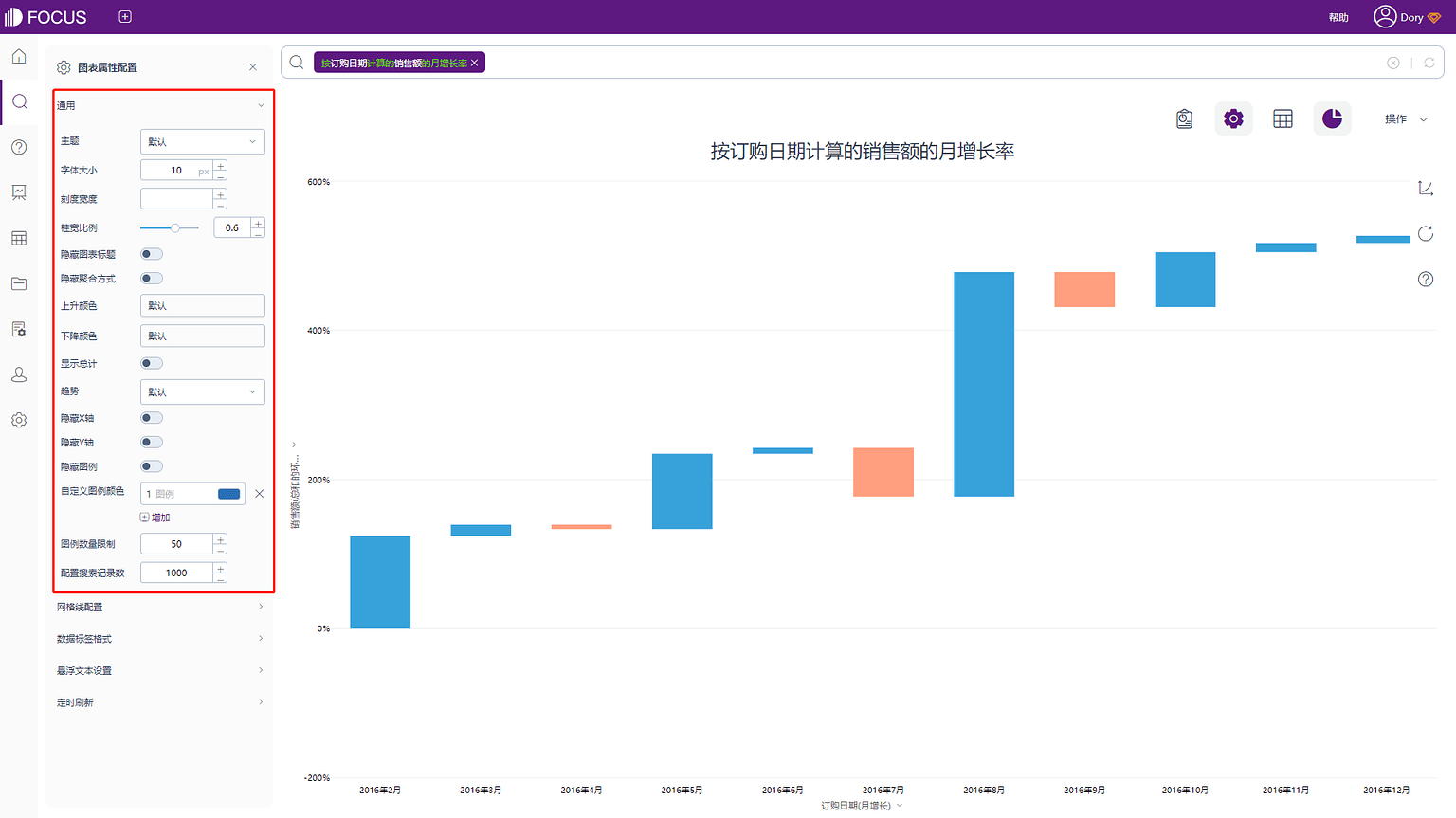
- 瀑布图:
1. 通用设置
在图表属性下点击通用按钮,弹出界面,如图3-4-60所示,在该界面可设置主题颜色、上升颜色(上升方向的颜色)、下降颜色(下降方向的颜色)、是否显示总计、设置总计标签文本、总计列颜色、瀑布图的趋势方向(正向、反向)等。

图3-4-60 瀑布图-通用配置
2. 网格线配置、数据标签配置、悬浮文本、定时刷新设置与柱状图中部分配置一致,具体请参照柱状图的配置。
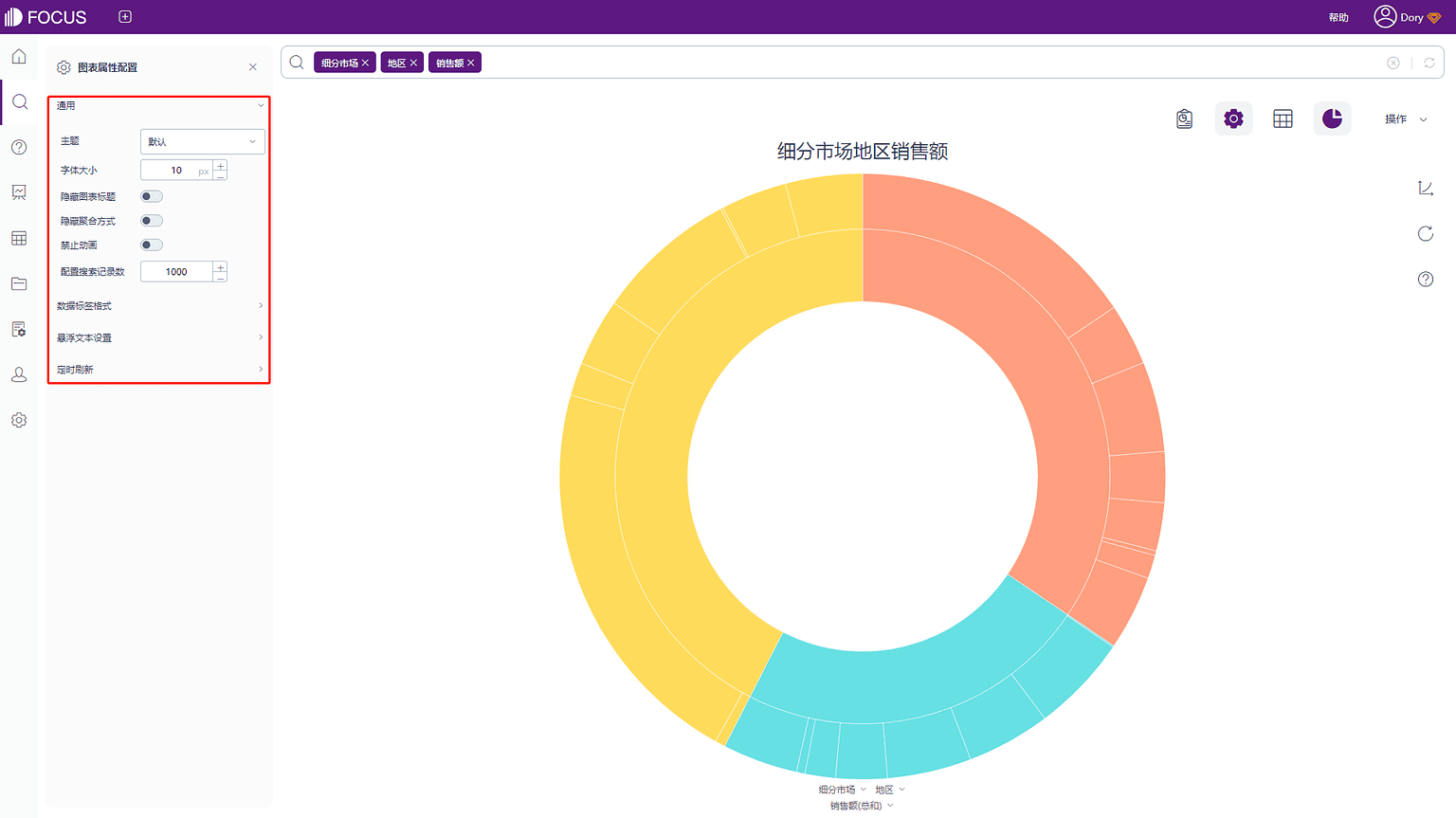
- 旭日图:
旭日图图表配置与柱状图中部分配置一致,如下图3-4-61所示,具体请参照柱状图的配置。

图3-4-61 旭日图-配置
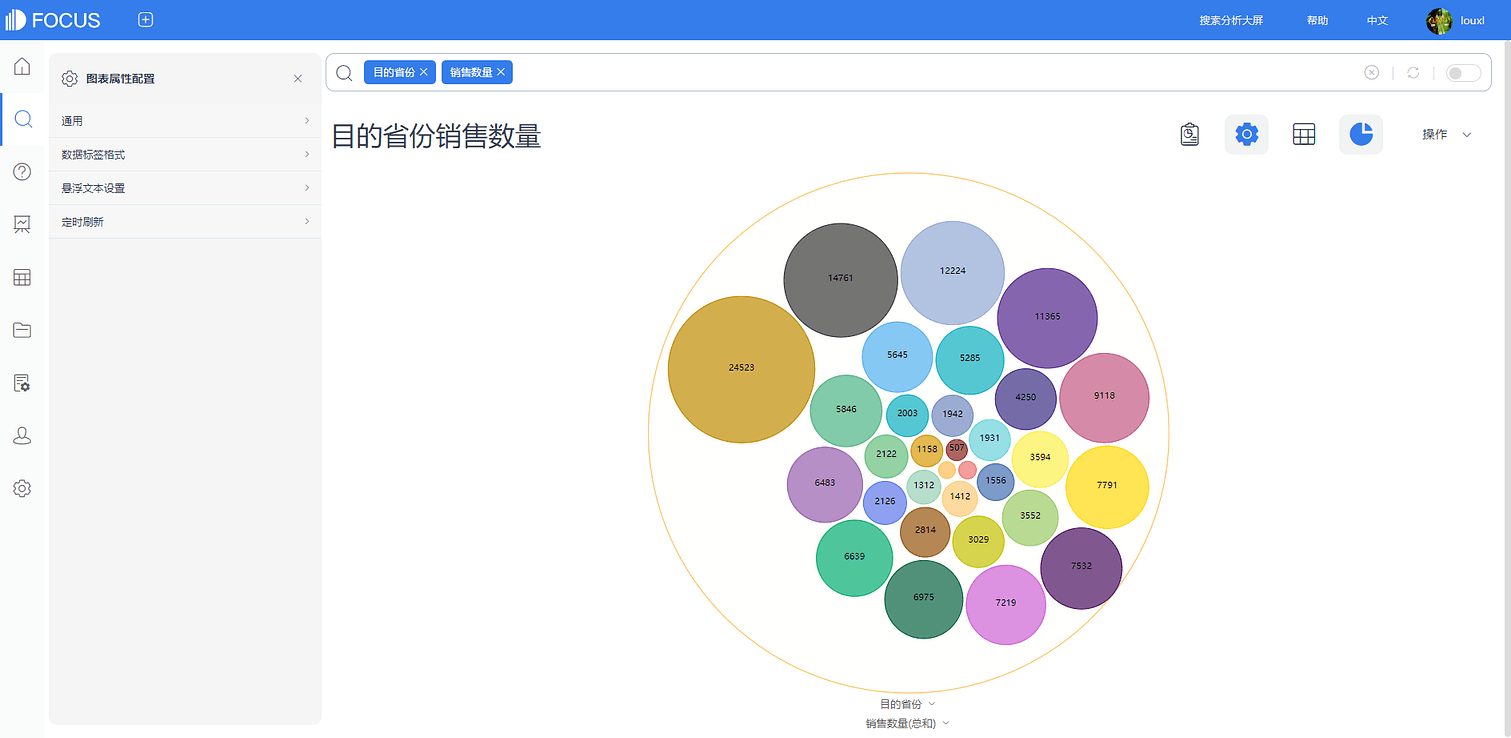
- 打包图:
打包图图表配置与柱状图中部分配置一致,如下图3-4-62所示,具体请参照柱状图的配置。

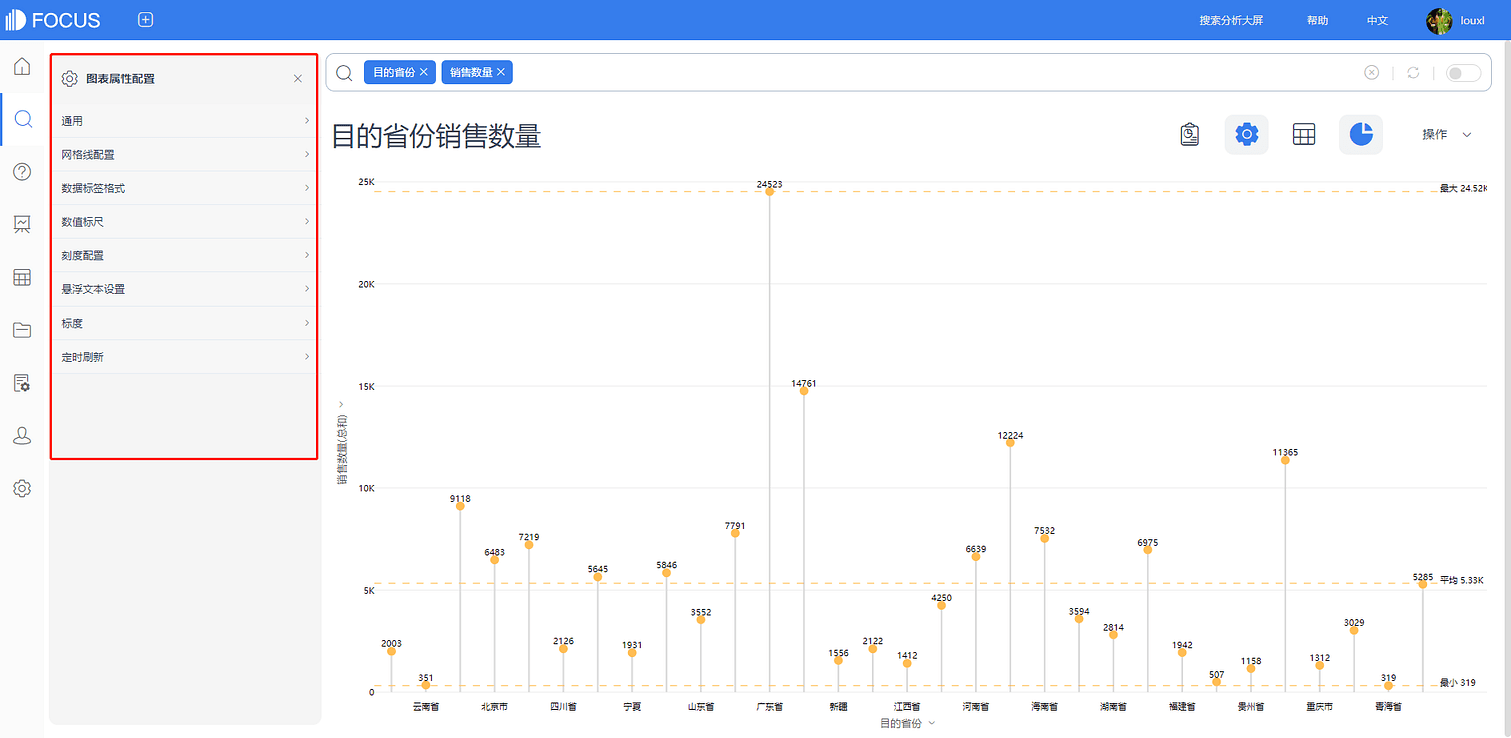
- 火柴图
火柴图配置与柱状图部分配置基本一致,具体请参照柱状图的配置,如图3-4-63所示。

- KPI指标:
1.通用配置
点击图表属性的通用配置,可以配置是否隐藏聚合方式。
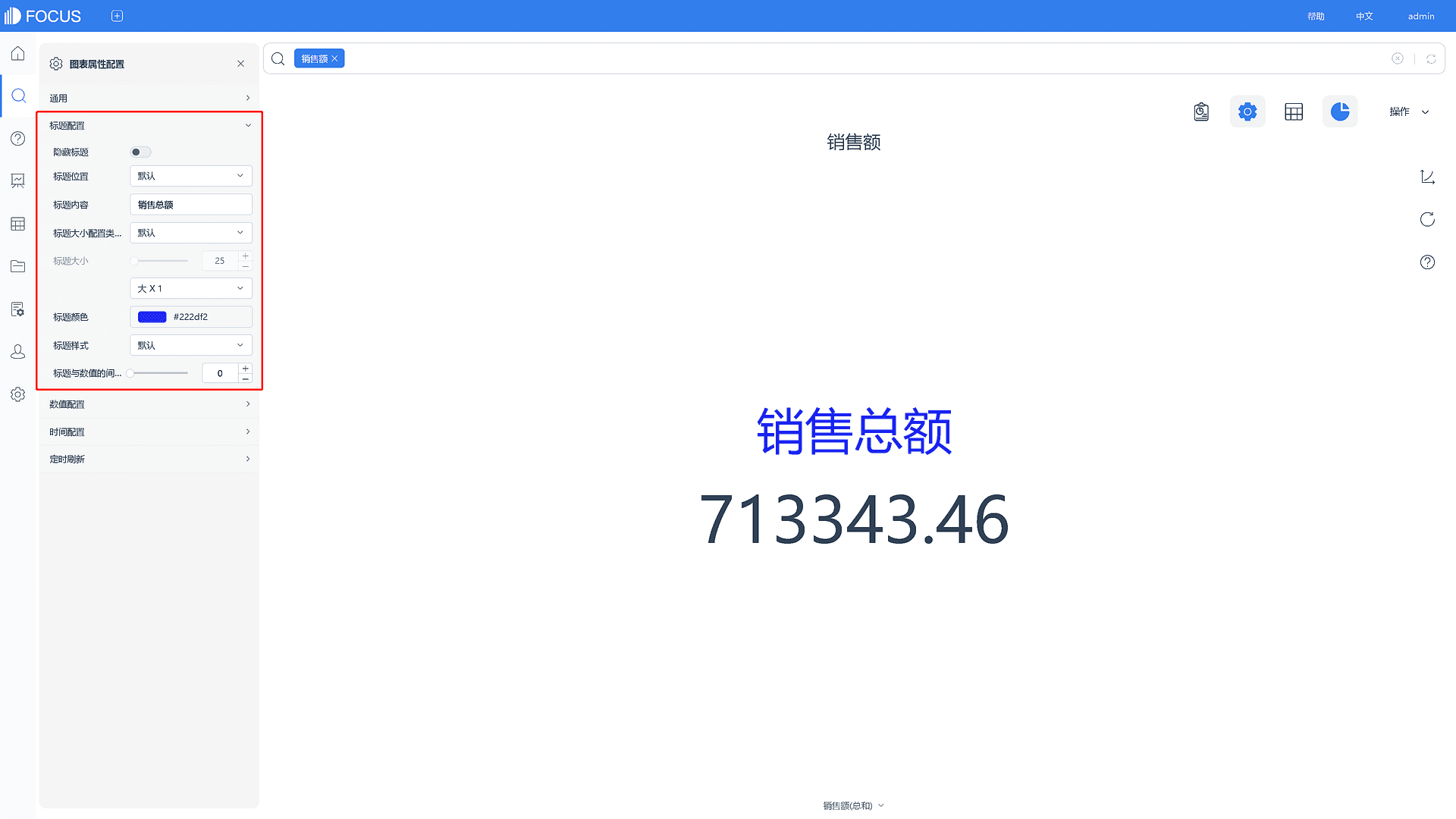
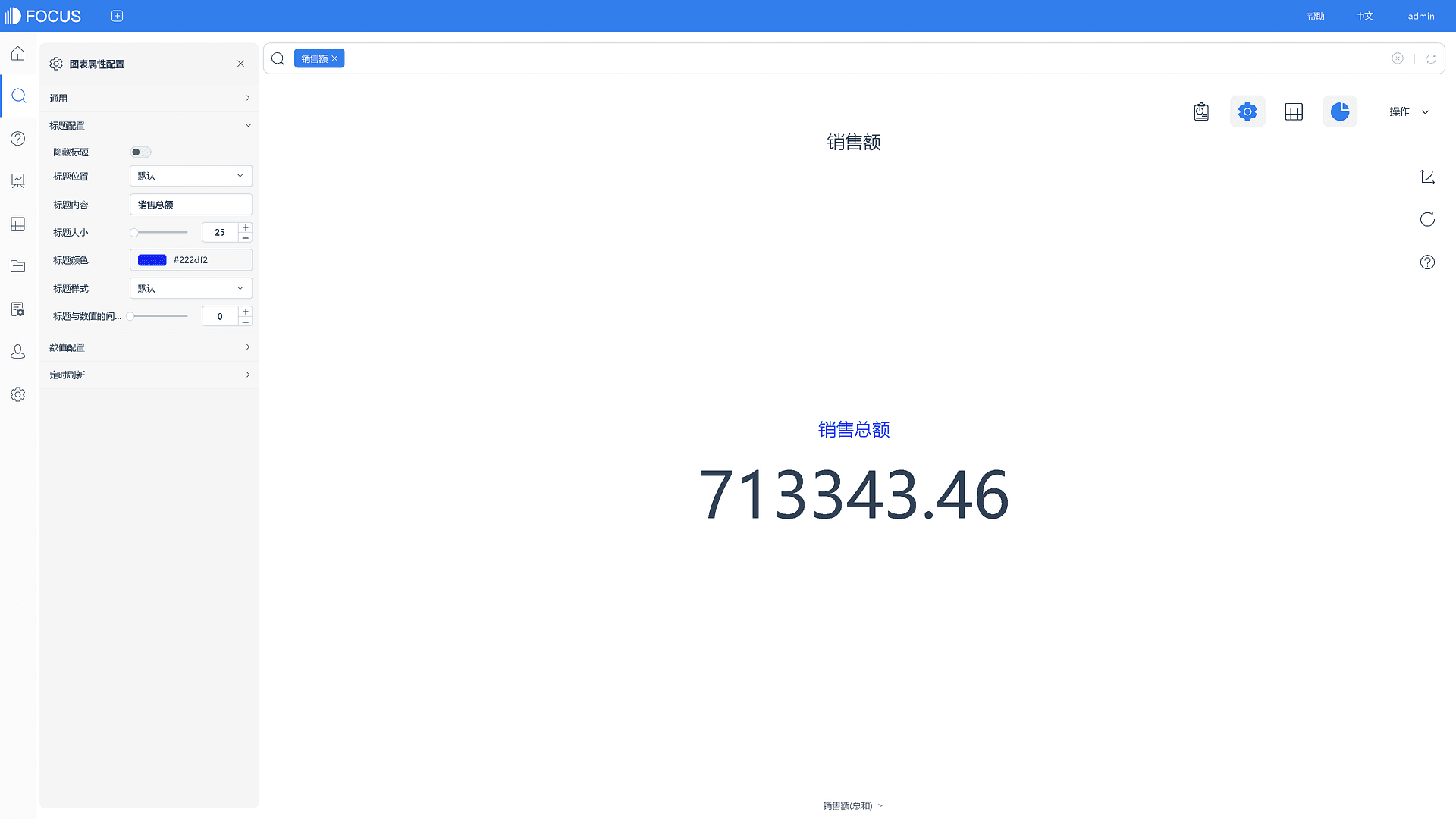
2.标题配置
点击图表属性的标题设置,弹出界面,如图3-4-64所示,可以进行标题位置、标题内容、大小(按字号大小调节,或使用系统默认的几种字号)、颜色、样式、间距设置。

图3-4-64 KPI指标-标题配置
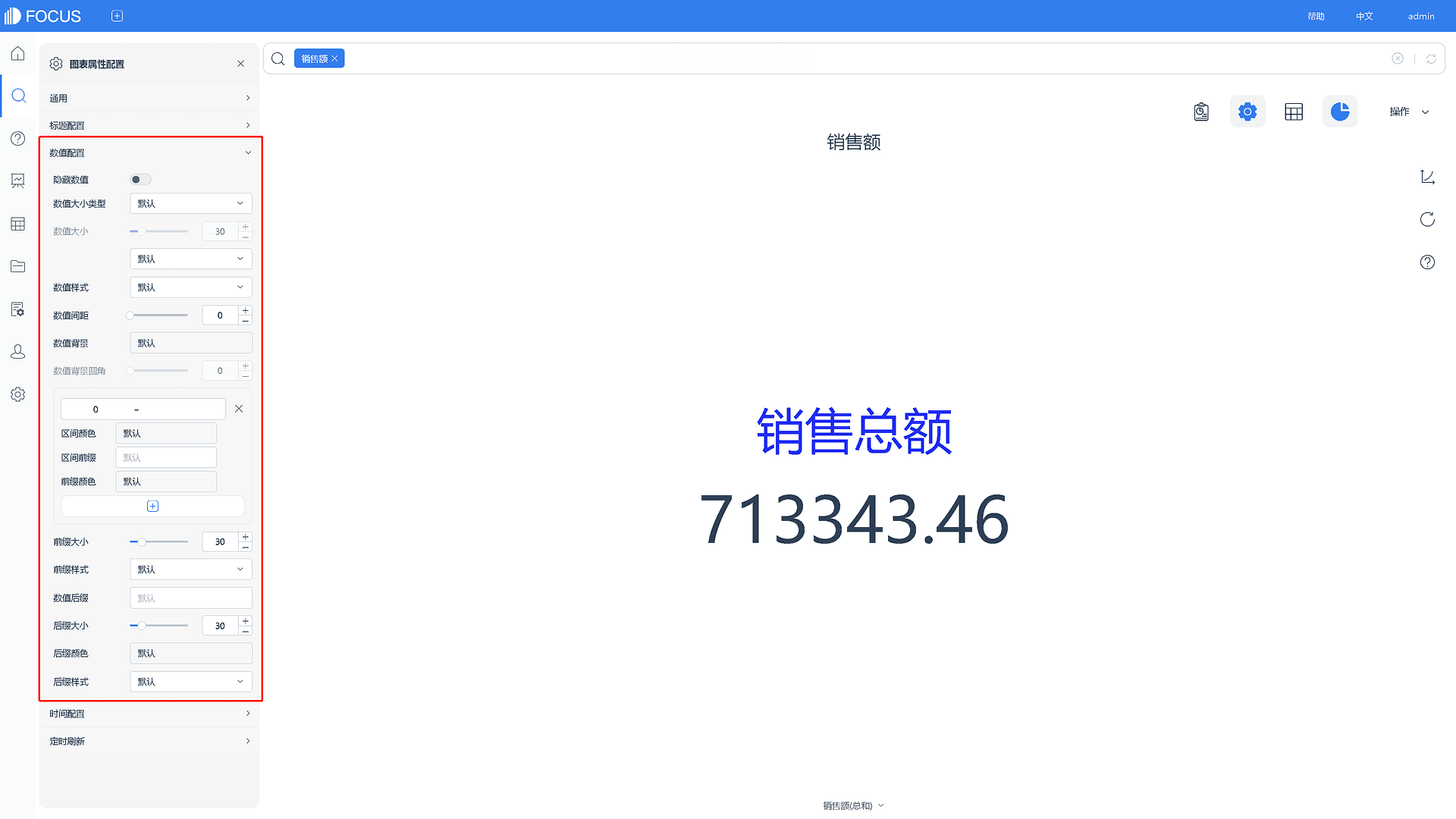
2. 数值配置
点击图表属性的数值配置,弹出界面,如图3-4-65所示,可进行数值的大小、样式、间距、背景、区间颜色配置、前缀、后缀的设置。

图3-4-65 KPI指标-数值配置
3. 点击图表属性的时间配置,可进行轮播时间的设置。
4. 定时刷新功能,详见3.4.4表格属性中的定时刷新。
- 数字翻牌器
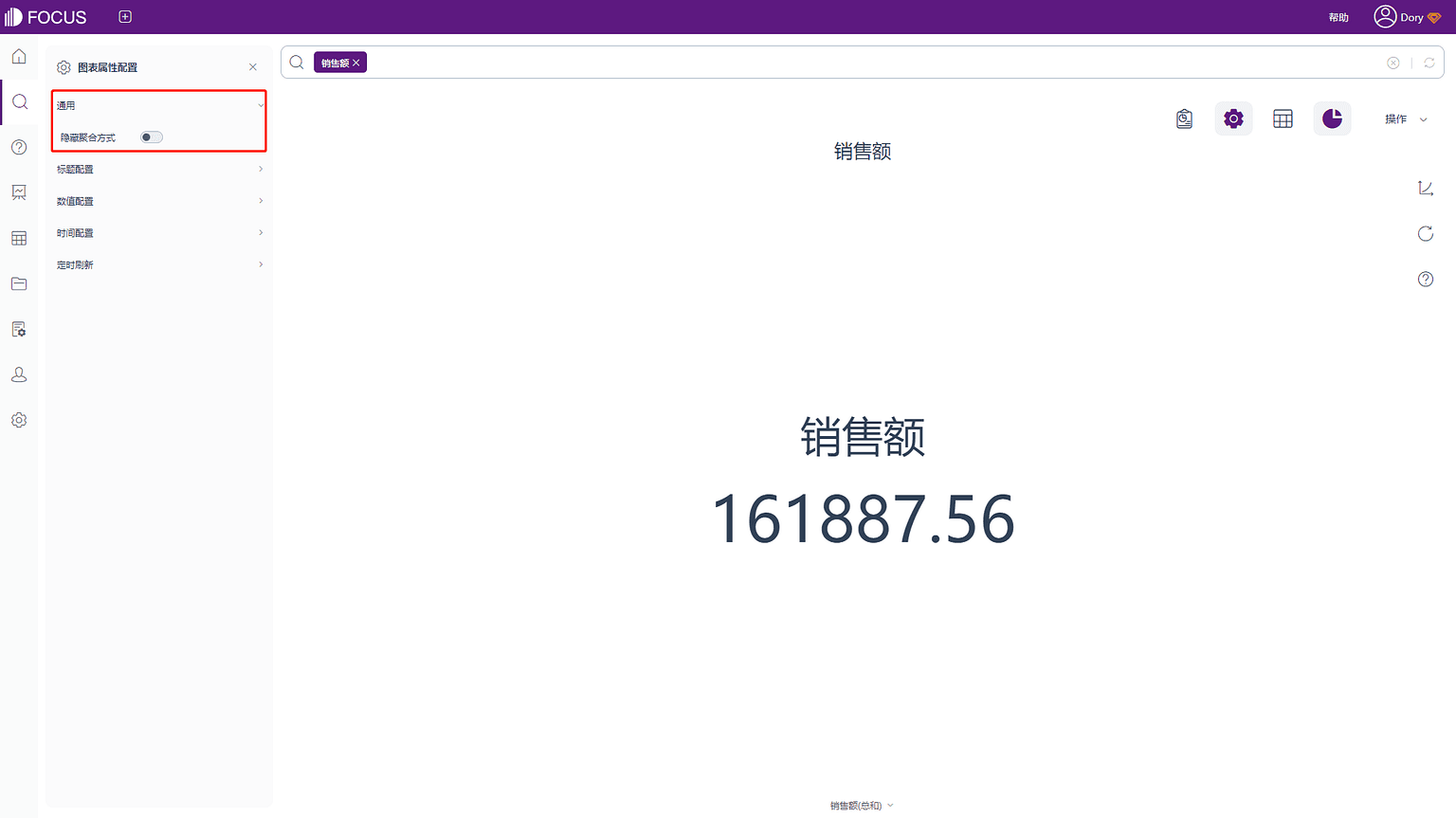
1.通用配置
数字翻牌器的通用配置,可以设置是否隐藏聚合方式,如图3-4-66所示。

2.标题配置
点击图表属性的标题设置,弹出界面,如图3-4-67所示,可以进行标题位置、标题内容、大小(按字号大小调节,或使用系统默认的几种字号)、颜色、样式、间距设置。

3. 数值配置与KPI指标图配置基本一致,具体请参照KPI指标图。
4. 定时刷新功能,详见3.4.4表格属性中的定时刷新。
- 水位图:
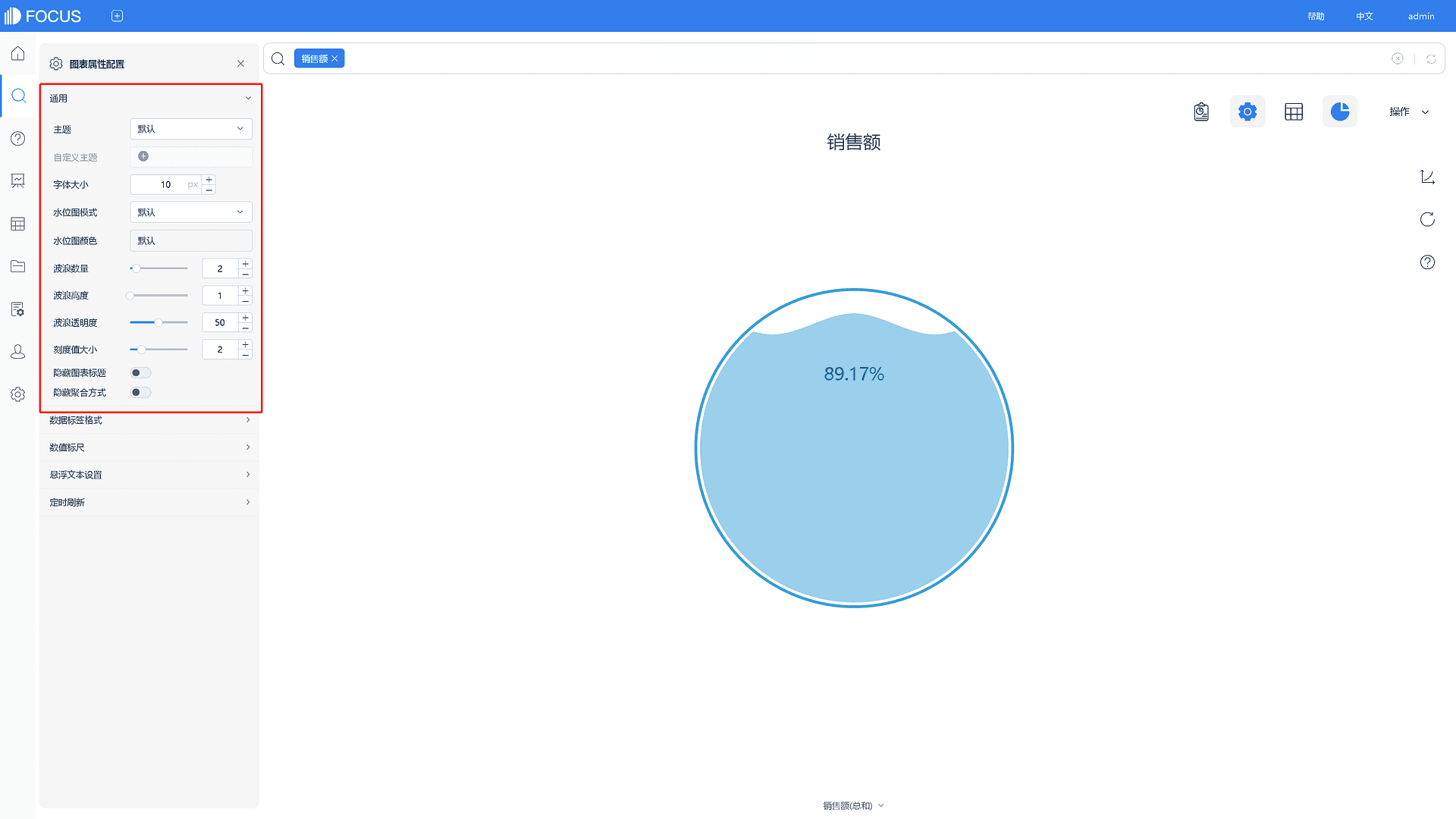
1.通用配置
在图表属性下点击通用按钮,弹出如下界面3-4-68所示,在该界面可设置主题颜色、自定义主题颜色、字体大小、水位图模式及颜色、波浪数量、波浪高度、波浪透明度、刻度值大小、是否隐藏图表标题以及是否隐藏聚合方式。

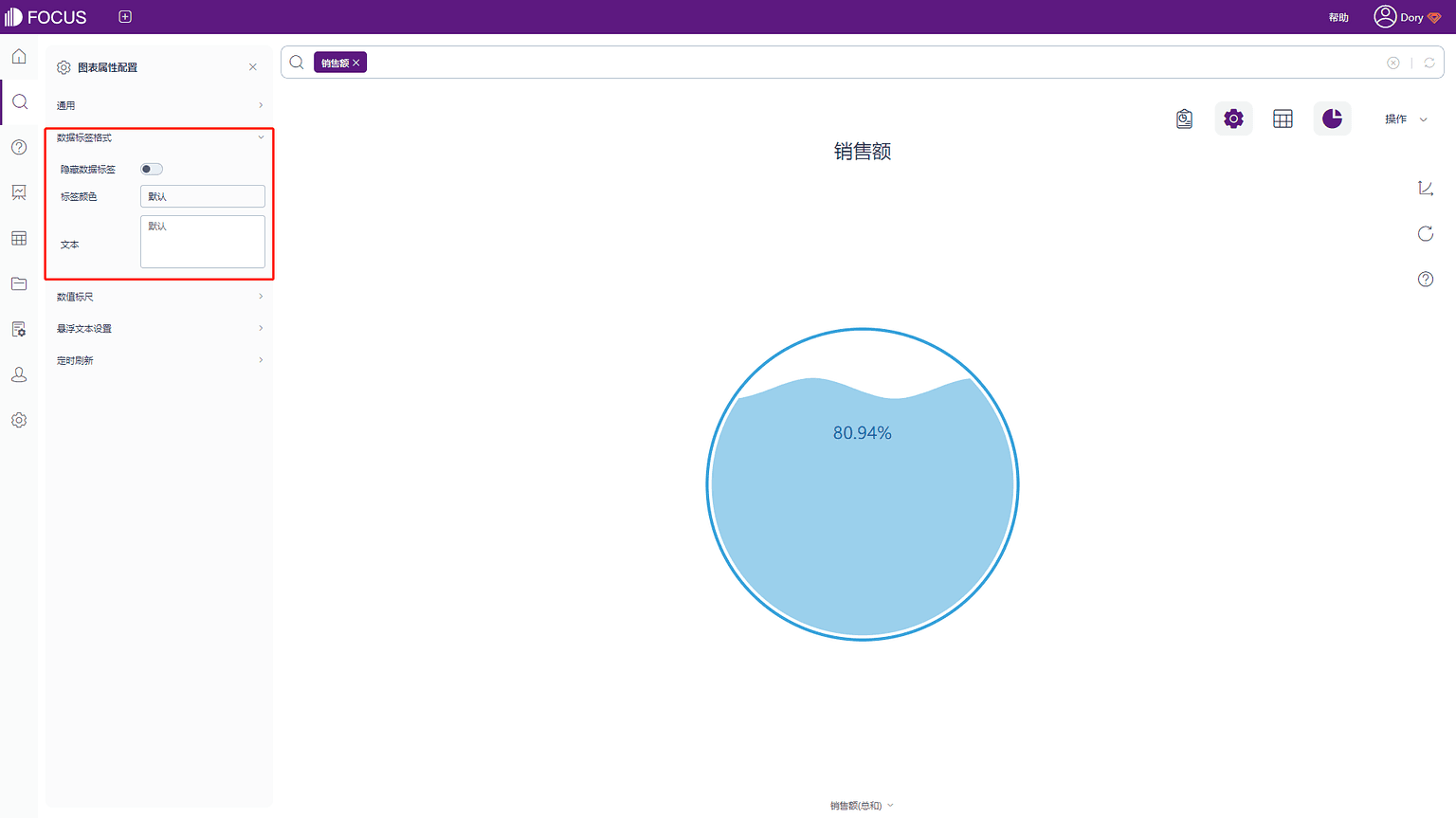
2.数据标签格式
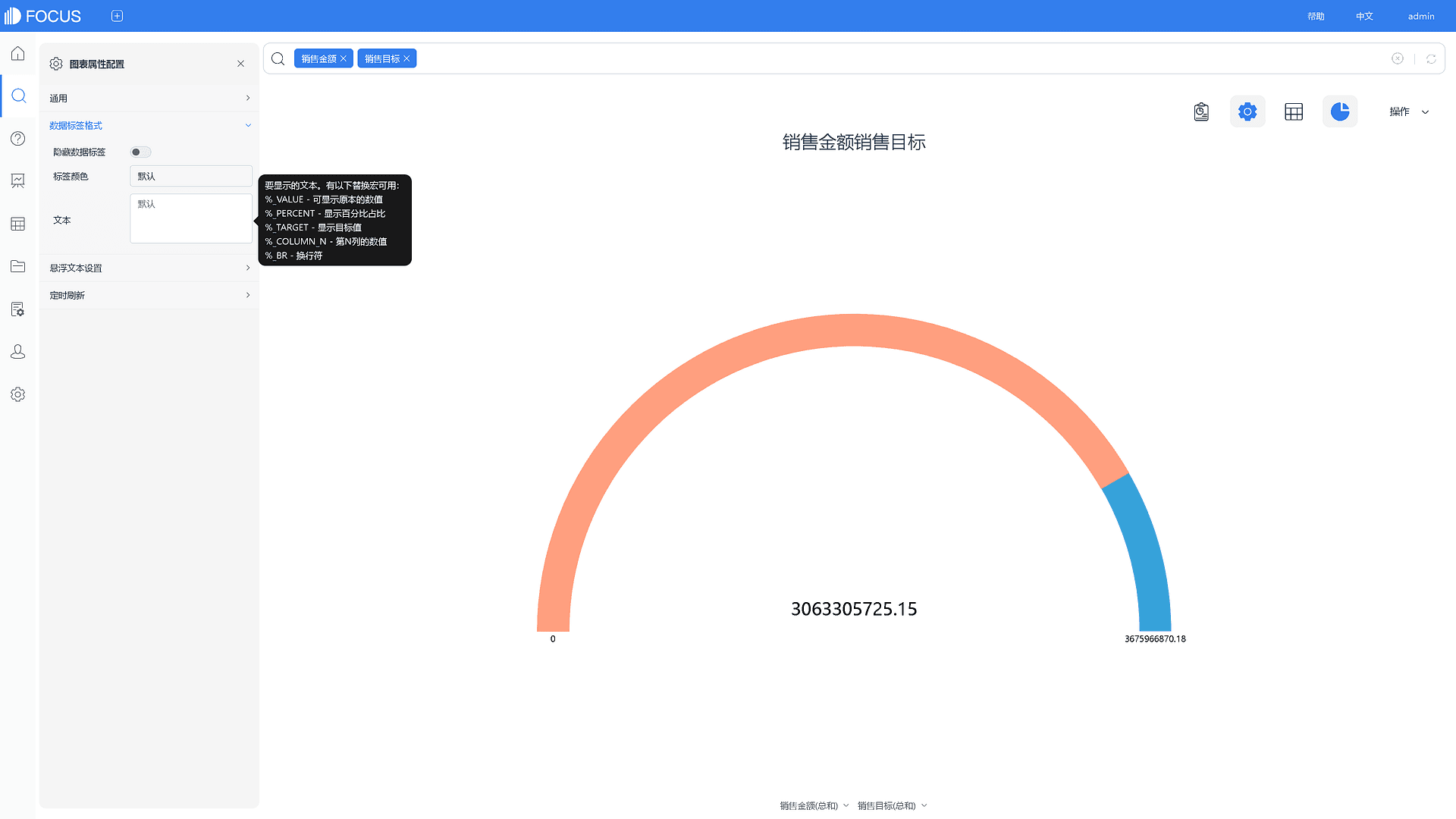
在图表属性下点击数据标签格式,弹出界面,如图3-4-69所示,可进行数据标签的修改,如表3-8:
表 3-8 水位图数据标签说明
类型 说明
%_VALUE 可显示原本的数值
%_PERCENT 可显示百分比占比
%_TARGET 可显示目标值
%_COLUMN_N 第N列的数值
%_BR 换行符

图3-4-69 水位图-数据标签格式配置
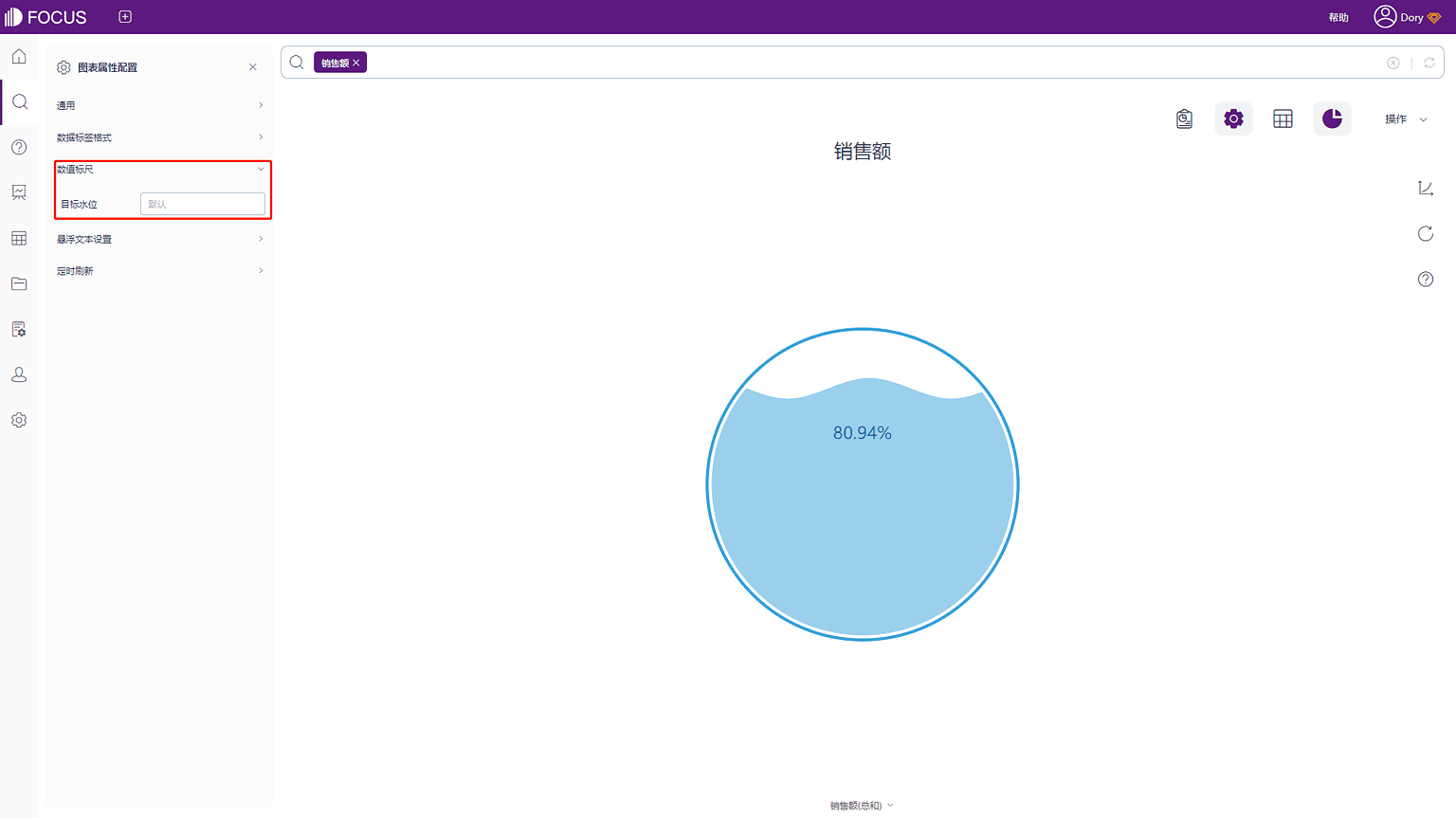
3.数据标尺
在图表属性下点击数值标尺,弹出界面,如图3-4-70所示,可设置目标水位。

图3-4-70 水位图-数据标尺配置
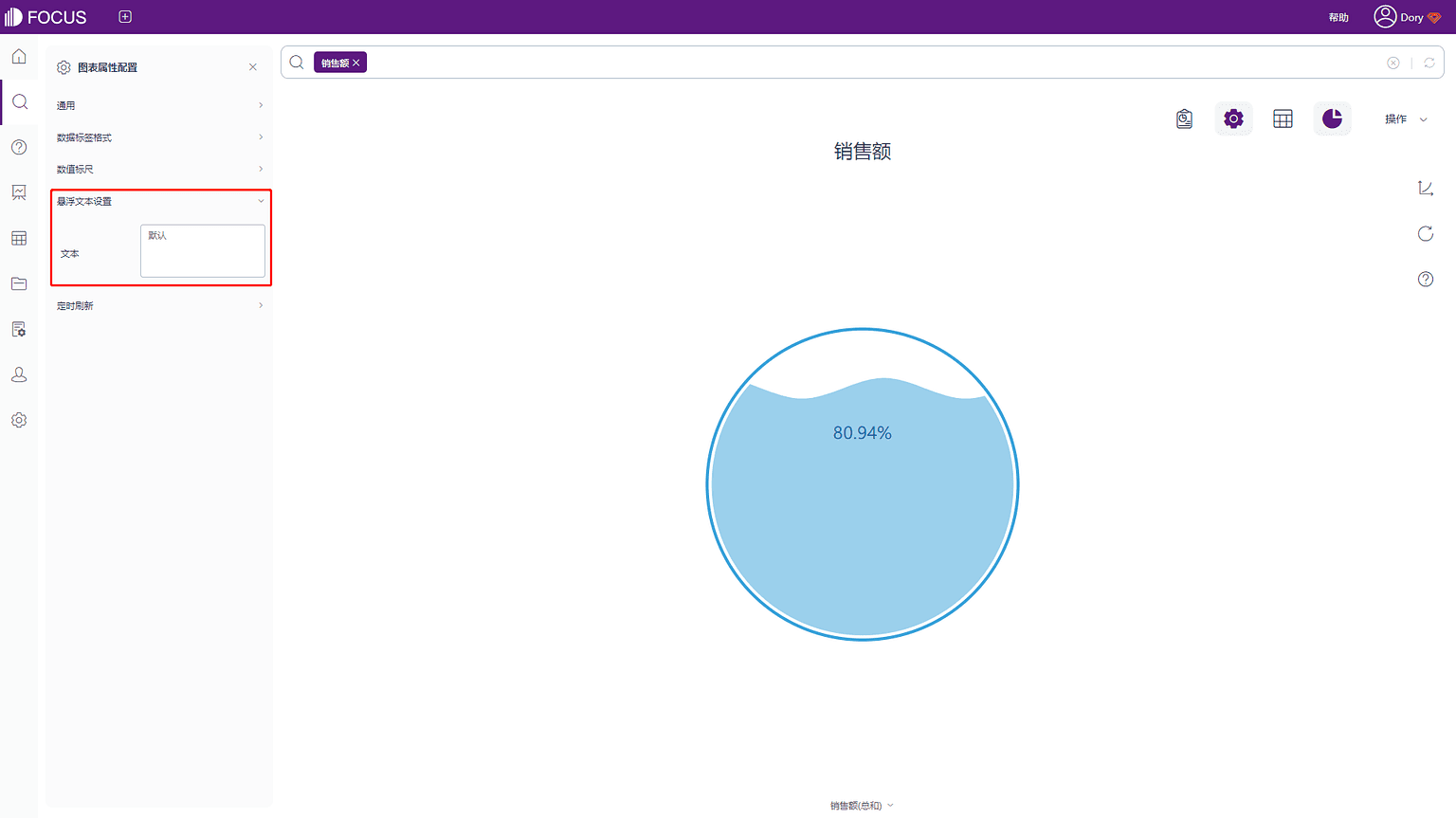
4. 悬浮文本设置
在图表属性下点击悬浮文本设置,弹出界面,如图3-4-71所示。

图3-4-71 水位图-悬浮文本设置
- 新气泡图
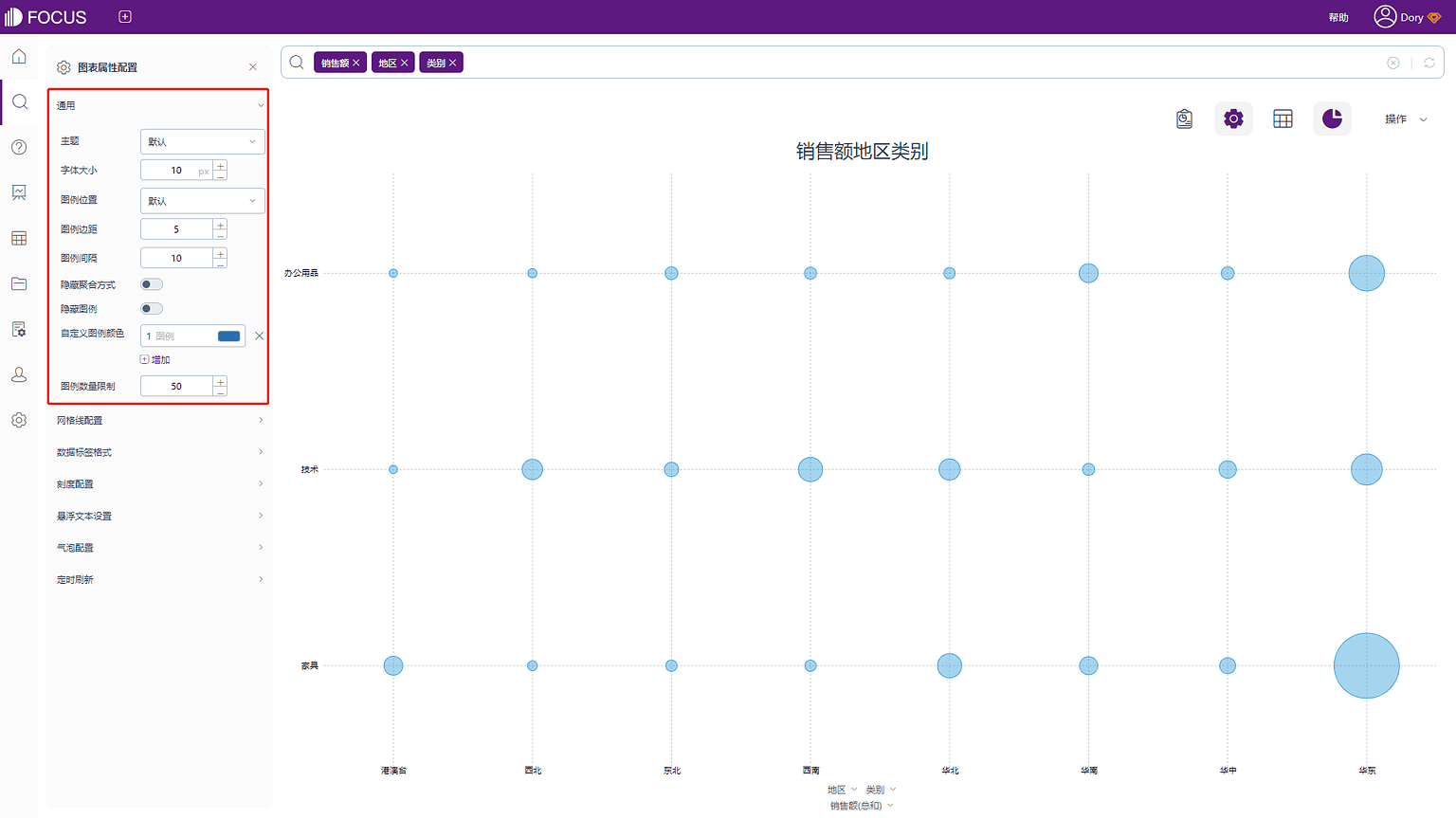
1. 通用配置
新气泡图通用配置与柱状图中部分配置一致,如下图3-4-72所示,具体请参照柱状图的配置

图3-4-72 新气泡图-通用配置
2. 网格线配置
在图表属性下点击网格线配置,弹窗界面,如图3-4-73所示,在该界面可设置图中网格线的颜色和宽度。

图3-4-73 新气泡图-刻度配置
3. 刻度配置
在图表属性下点击刻度配置,弹出界面,如图3-4-74所示,在该界面可设置刻度占画图区域的最大高度以及最大宽度、刻度间距、刻度旋转角度以及刻度顶部显示。

图3-4-74 新气泡图-刻度配置
4. 数据标签格式
在图表属性下点击数据标签格式,可进行数据标签的修改,文本可设置的宏如表3-9:
表 3-9 水位图数据标签说明
类型 说明
%_VALUE 可显示原本的数值
%_XNAME 可显示X轴的标签
%_YNAME 可显示Y轴的标签
%_COLUMN_N 第N列的数值
%_BR 换行符
5. 悬浮文本设置
在图表属性下点击悬浮文本设置,可进行悬浮文本的修改,文本可设置的宏同表3-9
6. 气泡配置
在图表属性下点击气泡配置,弹出界面,如图3-4-75所示,在该界面可设置气泡最大最小半径以及气泡透明度。

图3-4-75 新气泡图-气泡配置
7. 定时刷新功能,详见3.4.4表格属性中的定时刷新。
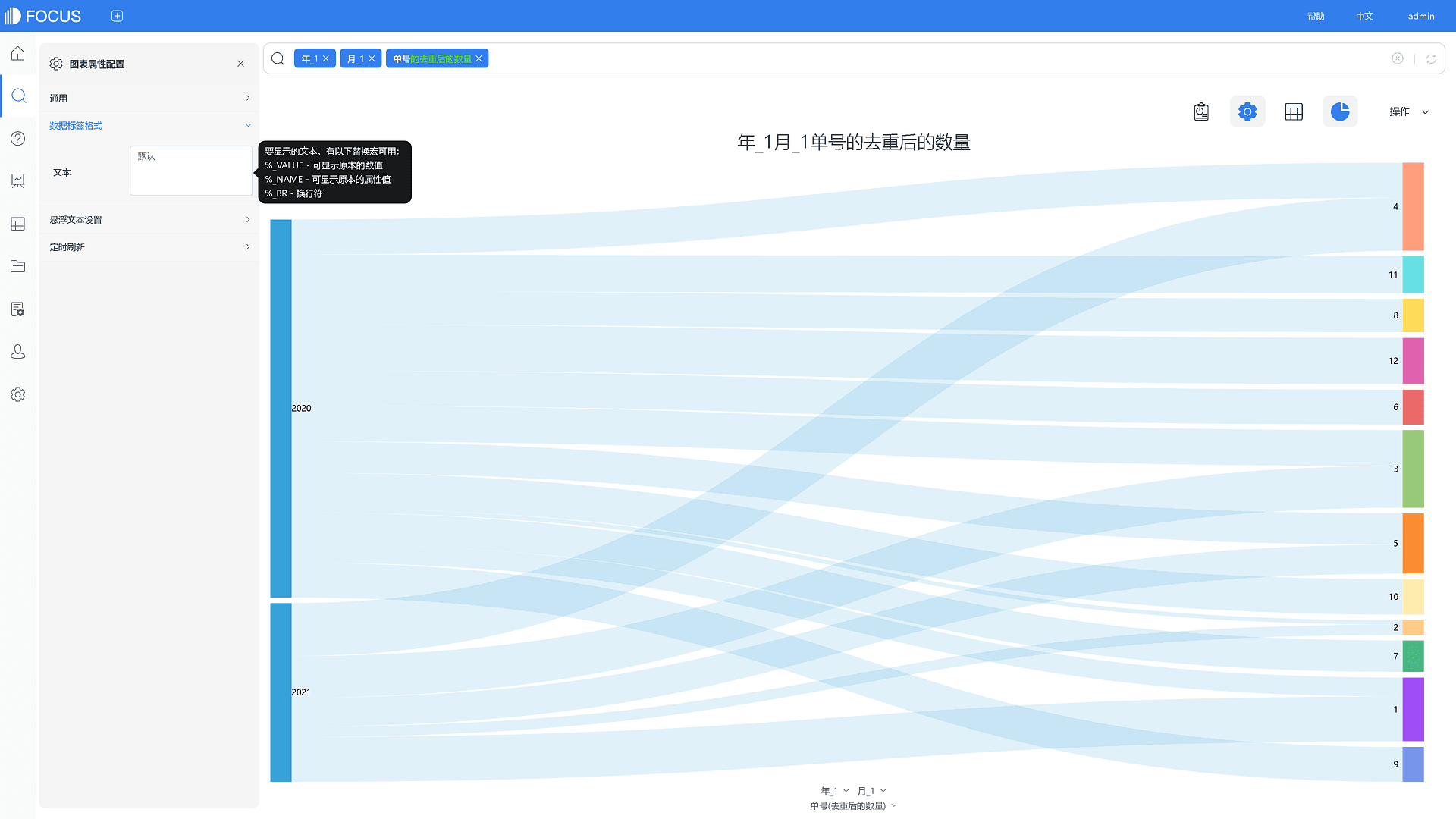
- 桑基图:
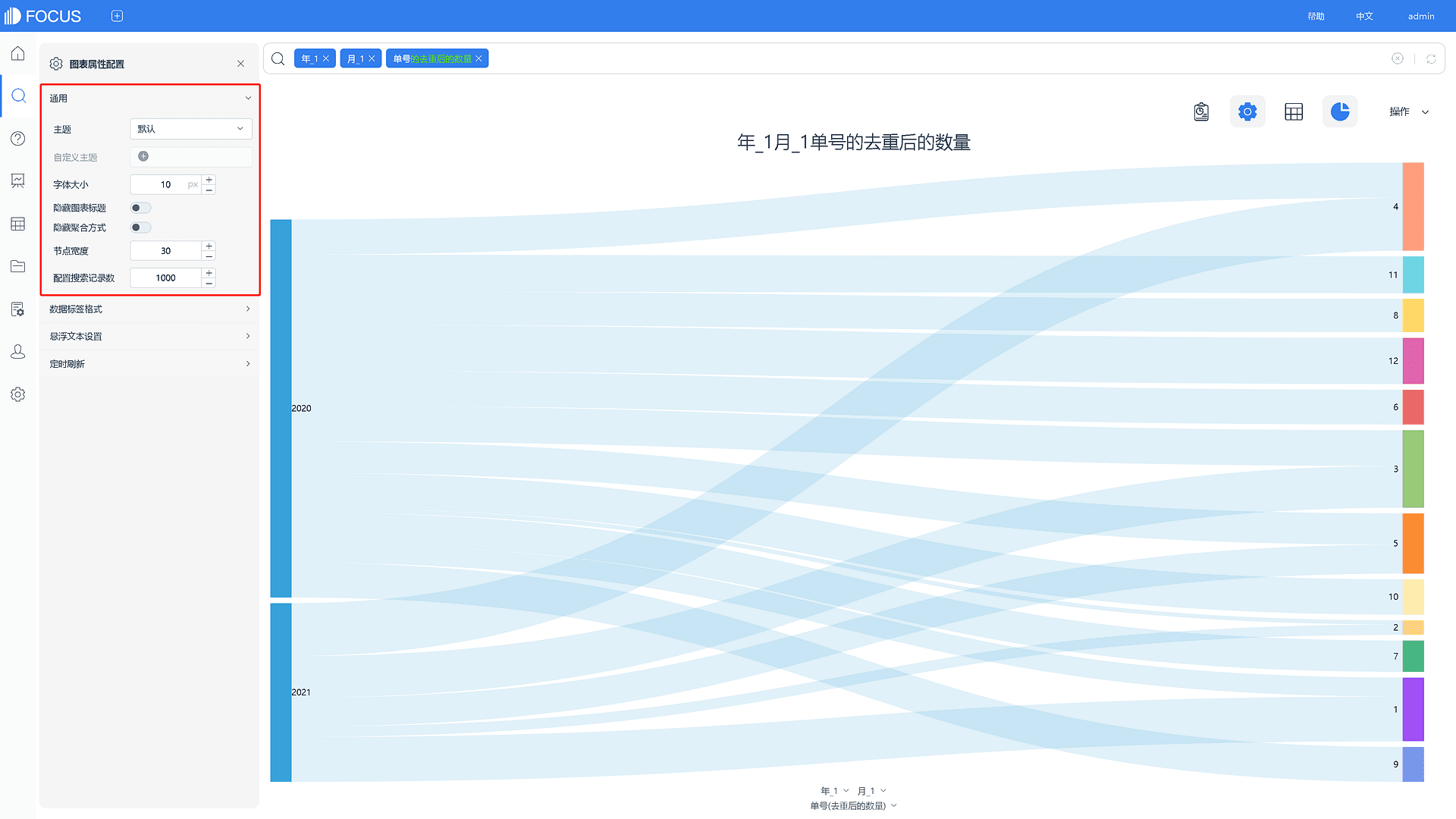
1. 通用设置
点击图表属性的通用按钮,弹出界面,如图3-4-76所示,可进行主题颜色、自定义主题颜色、字体大小、是否隐藏图表标题及聚合方式、节点宽度(设置桑基图节点宽度,默认为30px)。

图3-4-76 桑基图-通用配置
2. 数据标签设置
点击图表属性的数据标签格式,弹出界面,如图3-4-77所示,可进行数据标签的修改,如表3-10:
表 3-10 桑基图数据标签说明
类型 说明
%_NAME 可显示原本的属性值
%_VALUE 可显示原本的数值

图3-4-77 桑基图-数据标签设置
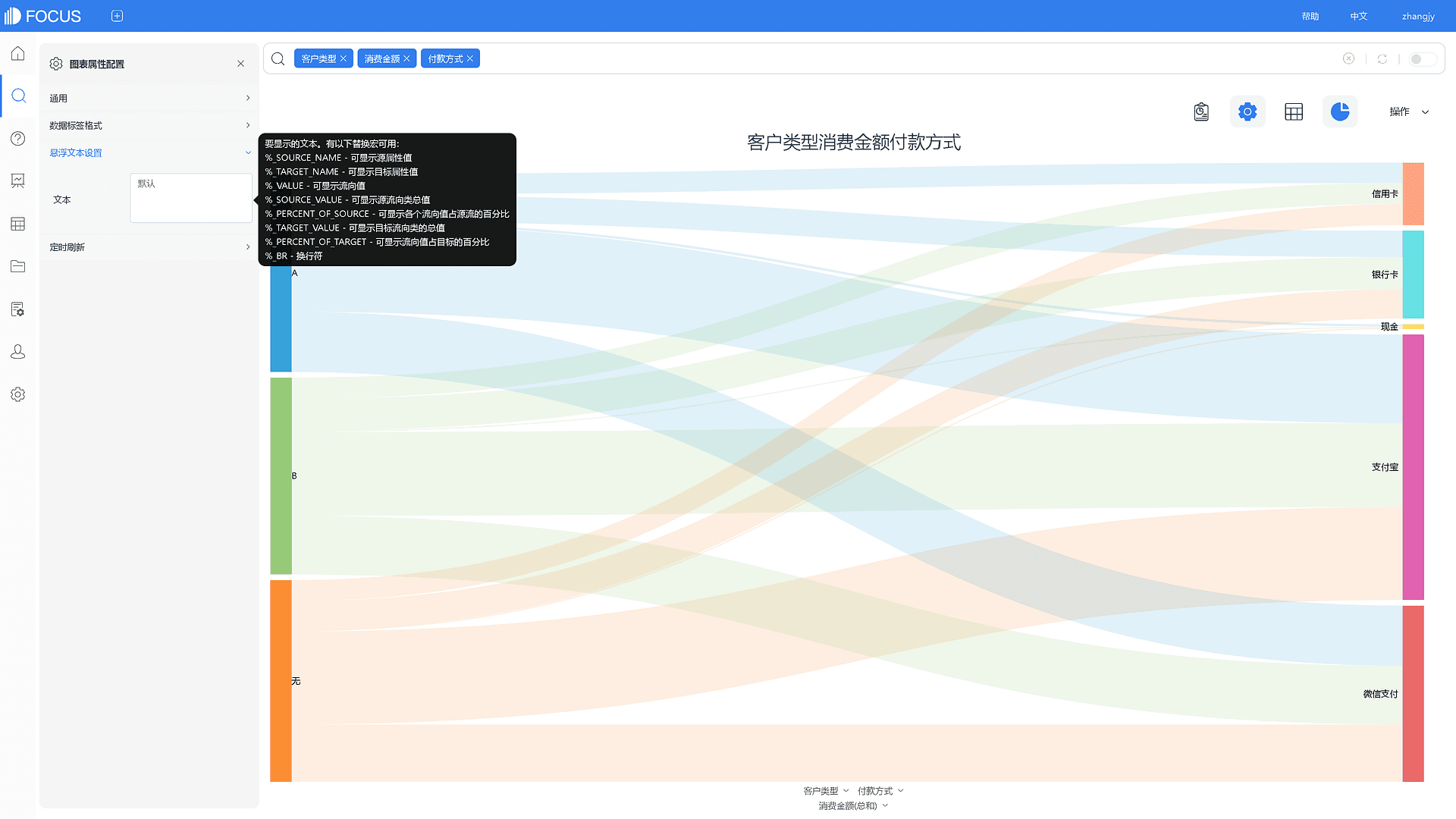
3. 悬浮文本设置
点击图表属性的悬浮文本,弹出界面,如图3-4-78所示,可进行悬浮文本的设置,如表3-11:
| 类型 | 说明 |
|---|---|
| %_ SOURCE_NAME | 可显示源属性值 |
| %_ TARGET_NAME | 可显示目标属性值 |
| %_ VALUE | 可显示流动值 |
| %_ SOURCE_VALUE | 可显示源流向类总值 |
| %_PERCENT_OF_SOURCE | 可显示各个流向值占源流的百分比 |
| %_ TARGET_VALUE | 可显示目标流向类的总值 |
| %_PERCENT_OF_TARGET | 可显示流向值占目标的百分比 |
| %_BR | 换行符 |
表 3-9 桑基图悬浮文本说明

图3-4-78 桑基图-悬浮文本设置
4. 定时刷新设置
具体内容详见3.4.4表格属性中的定时刷新。
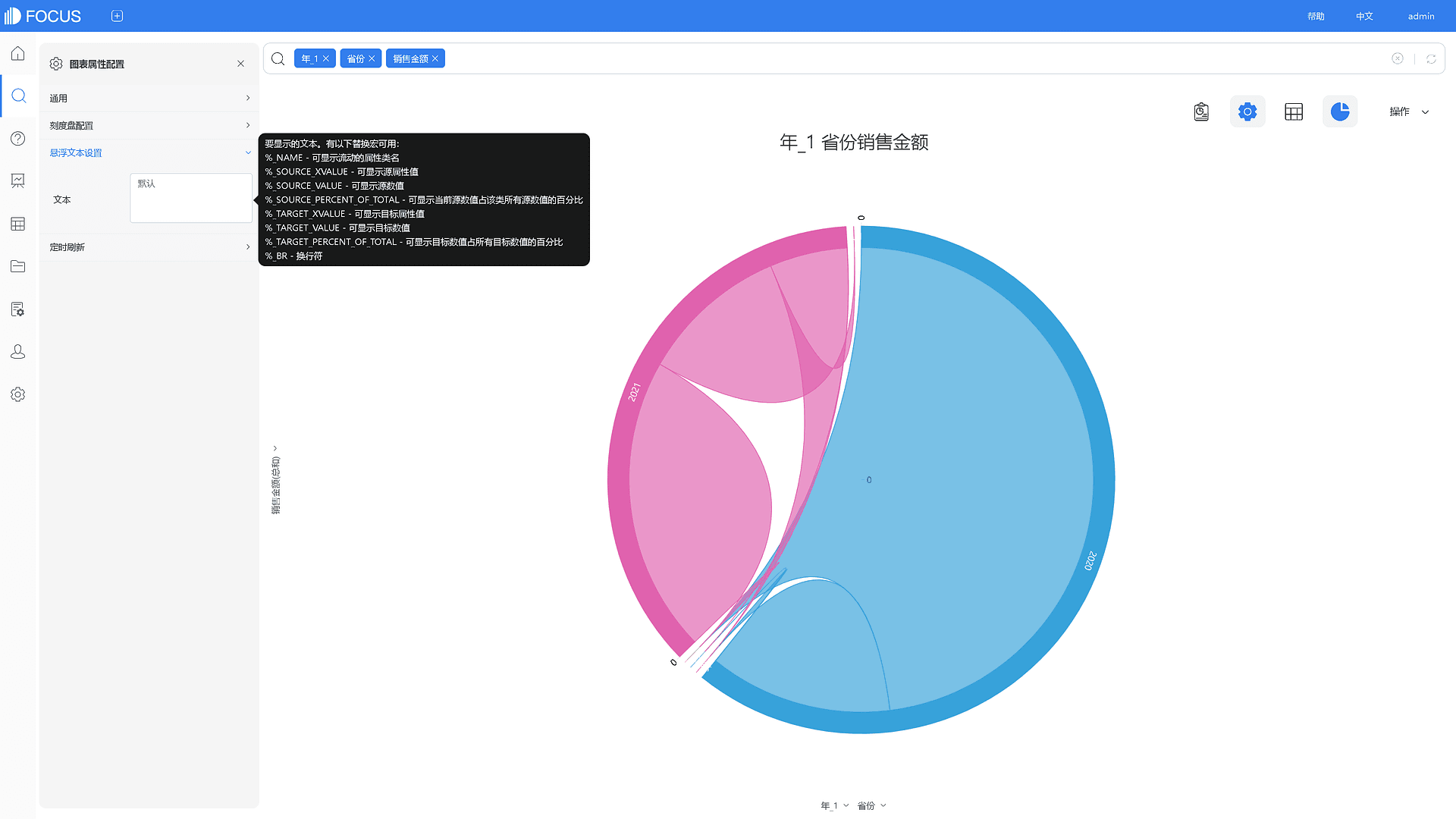
- 弦图:
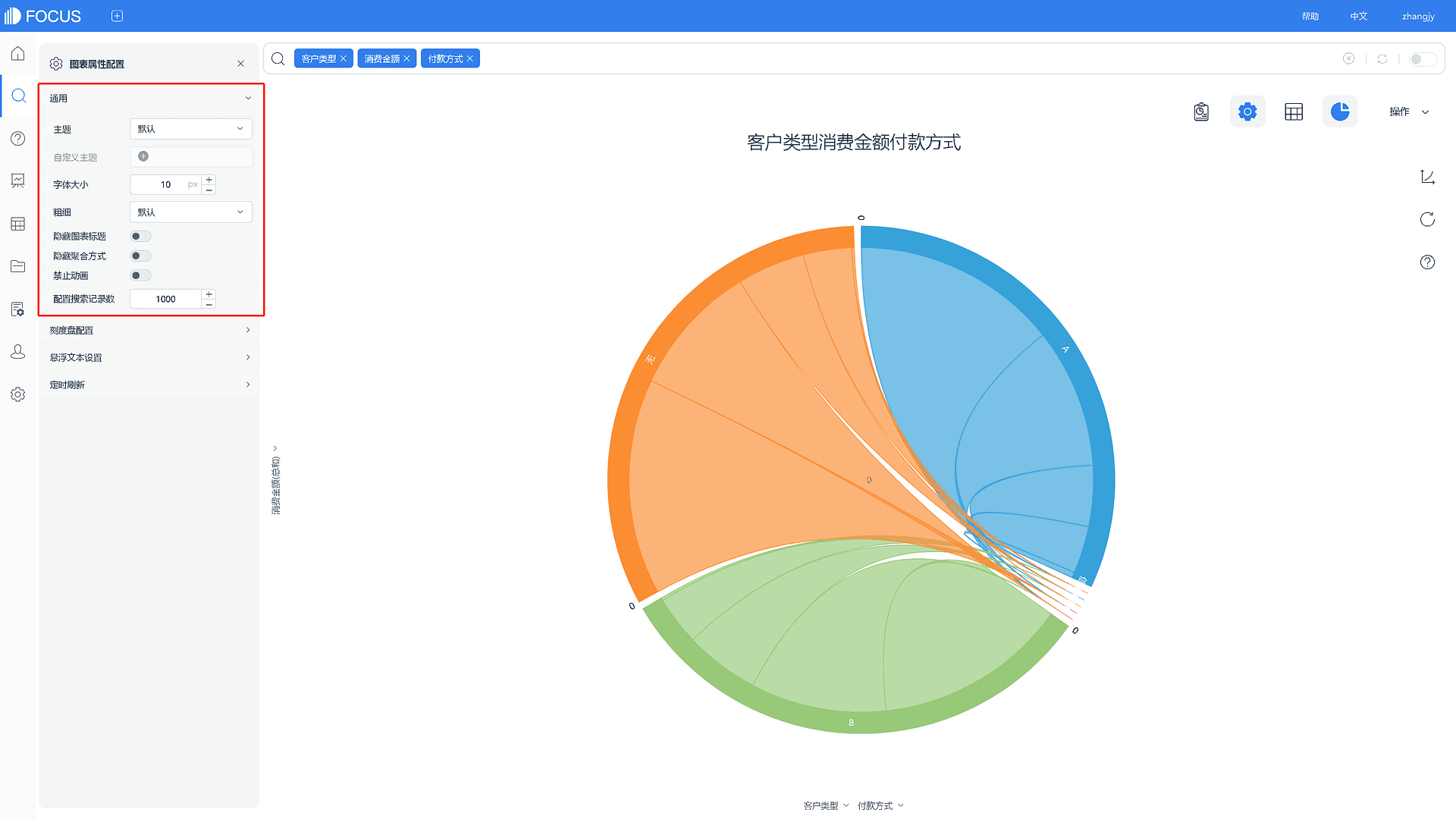
1. 通用设置
点击图表属性的通用按钮,弹出界面,如图3-4-79所示,可进行主题颜色、自定义主题颜色、字体大小、图中线条的粗细、是否隐藏图表标题及聚合方式等等。

图3-4-79 弦图-通用设置
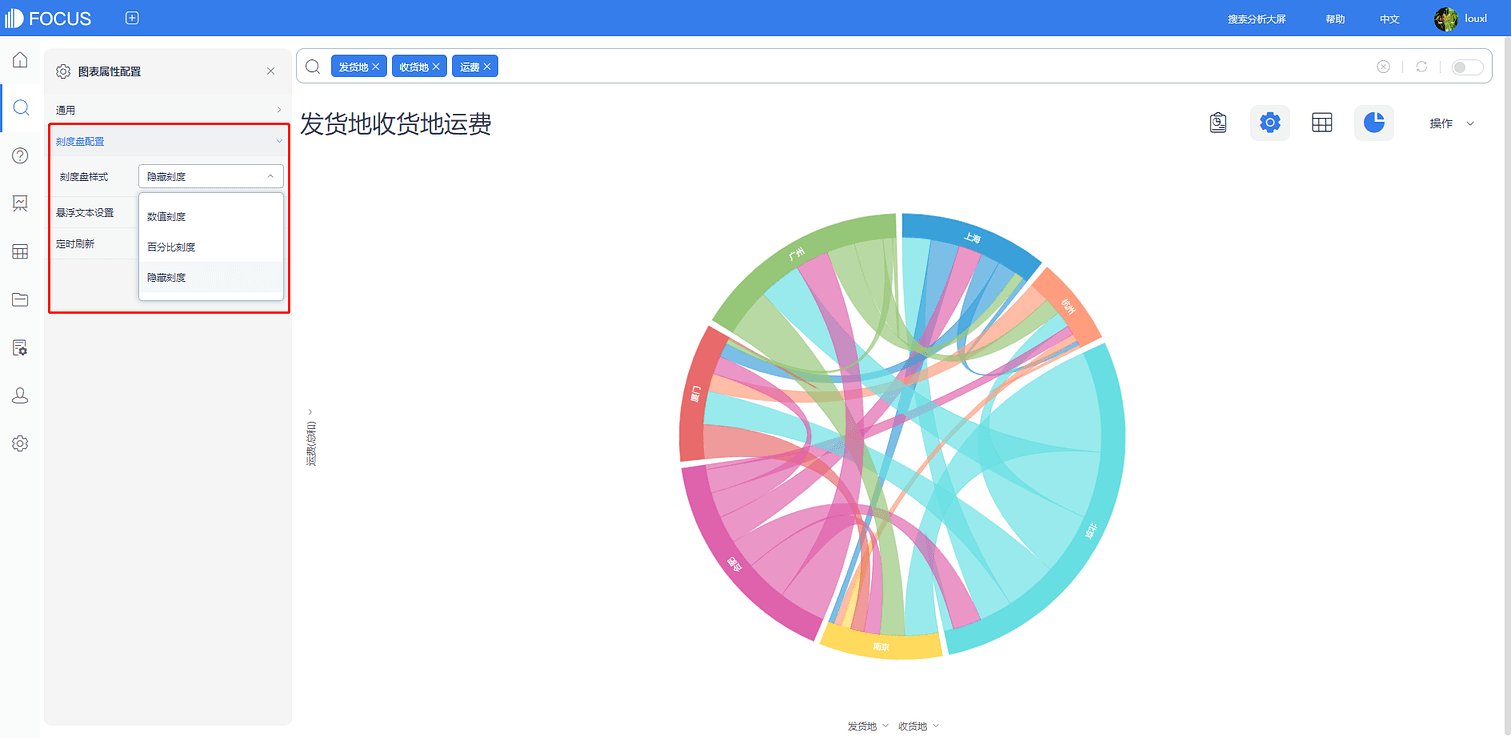
2. 刻度盘配置
在图表属性下点击刻度盘配置按钮,弹出界面,如图3-4-80所示,在该界面可设置刻度盘样式。

3. 悬浮文本设置
点击图表属性的悬浮文本,弹出界面,如图3-4-81所示,可进行悬浮文本的设置,如表3-12:
表 3-12 桑基图悬浮文本说明
类型 说明
%_NAME 可显示流动的属性类名
%_SOURCE_XVALUE 可显示源属性值
%_ SOURCE_VALUE 可显示源数值
%_SOURCE_PERCENT_OF_TOTAL 可显示当前源数值占该类所有源数值的百分比
%_ TARGET_XVALUE 可显示目标属性值
%_ TARGET_VALUE 可显示目标数值
%_TARGET_PERCENT_OF_TOTAL 可显示目标数值占所有目标数值的百分比
%_BR 换行符

图3-4-81 弦图-悬浮文本设置
4. 定时刷新功能,详见3.4.4表格属性中的定时刷新。
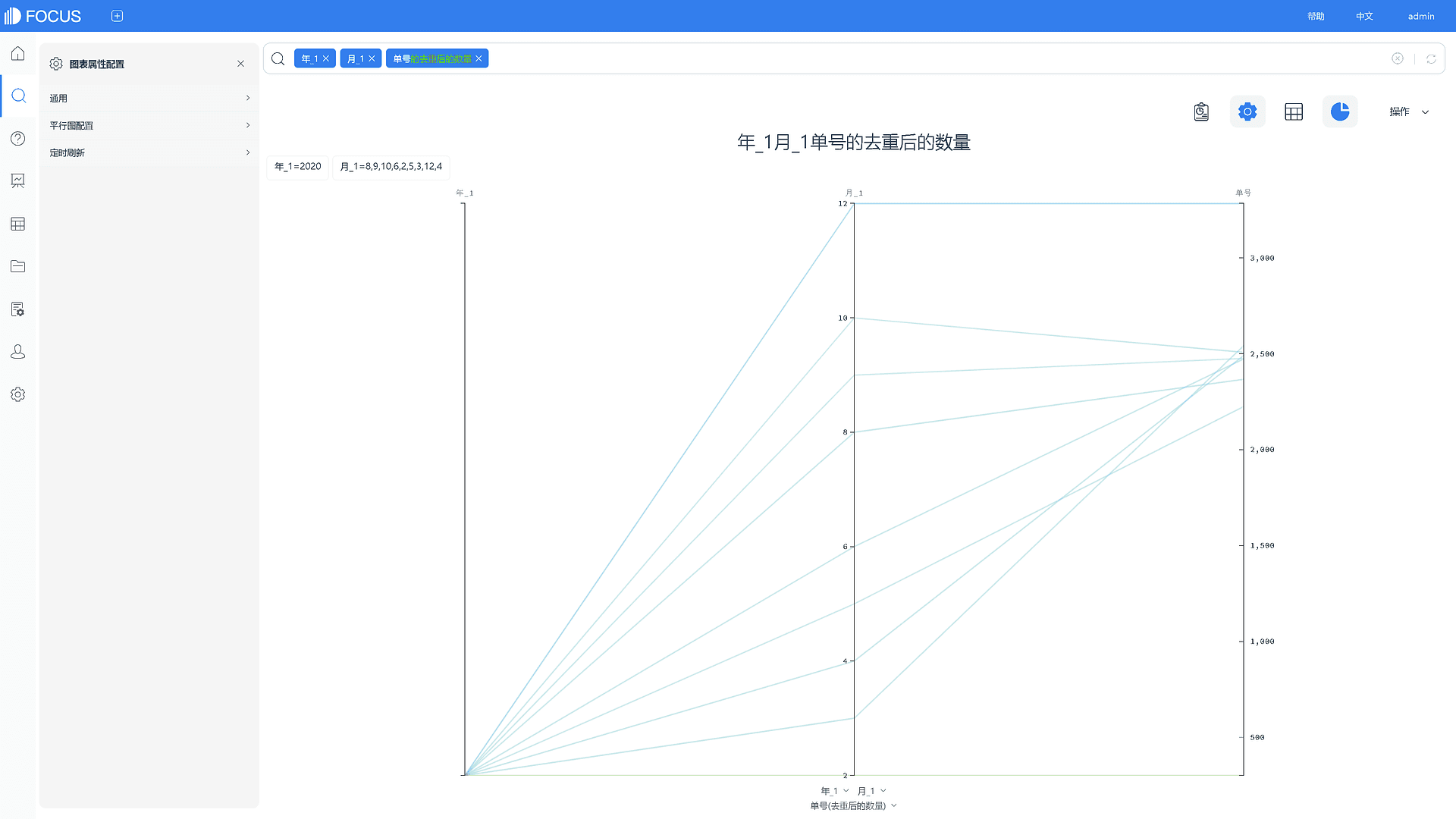
- 平行图:
平行图,可以对字体大小、最大值和最小值的颜色进行设置,如图3-4-82所示
定时刷新设置的具体内容,详见3.4.4表格属性中的定时刷新

图3-4-82 平行图-配置
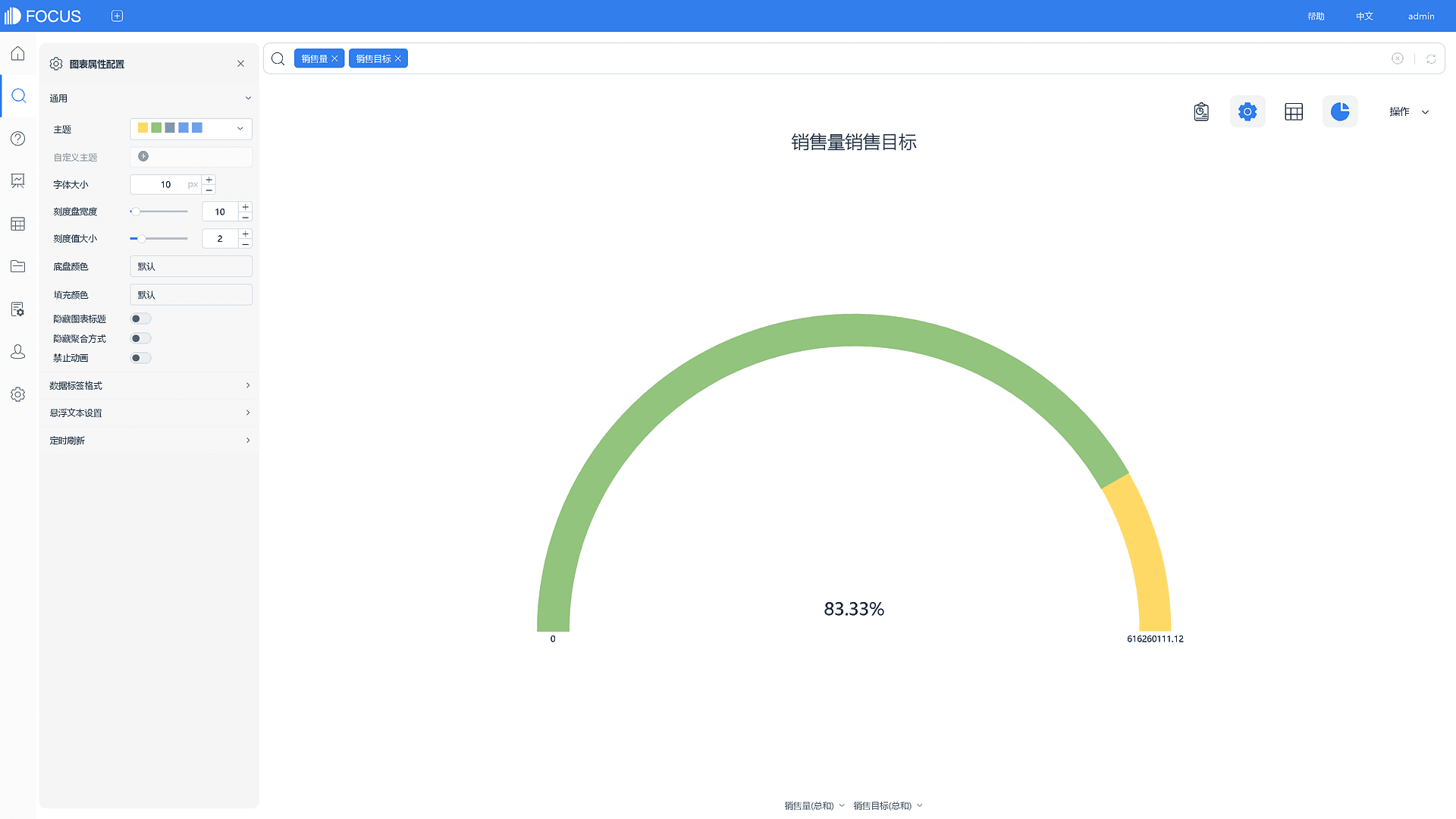
- 完成度:
1. 通用设置
点击图表属性的通用设置,弹出界面,如图3-4-83所示,可以进行主题颜色、自定义主题颜色、字体大小、刻度盘宽度、刻度值大小、底盘颜色、填充颜色等设置。

图3-4-83 完成度-通用配置
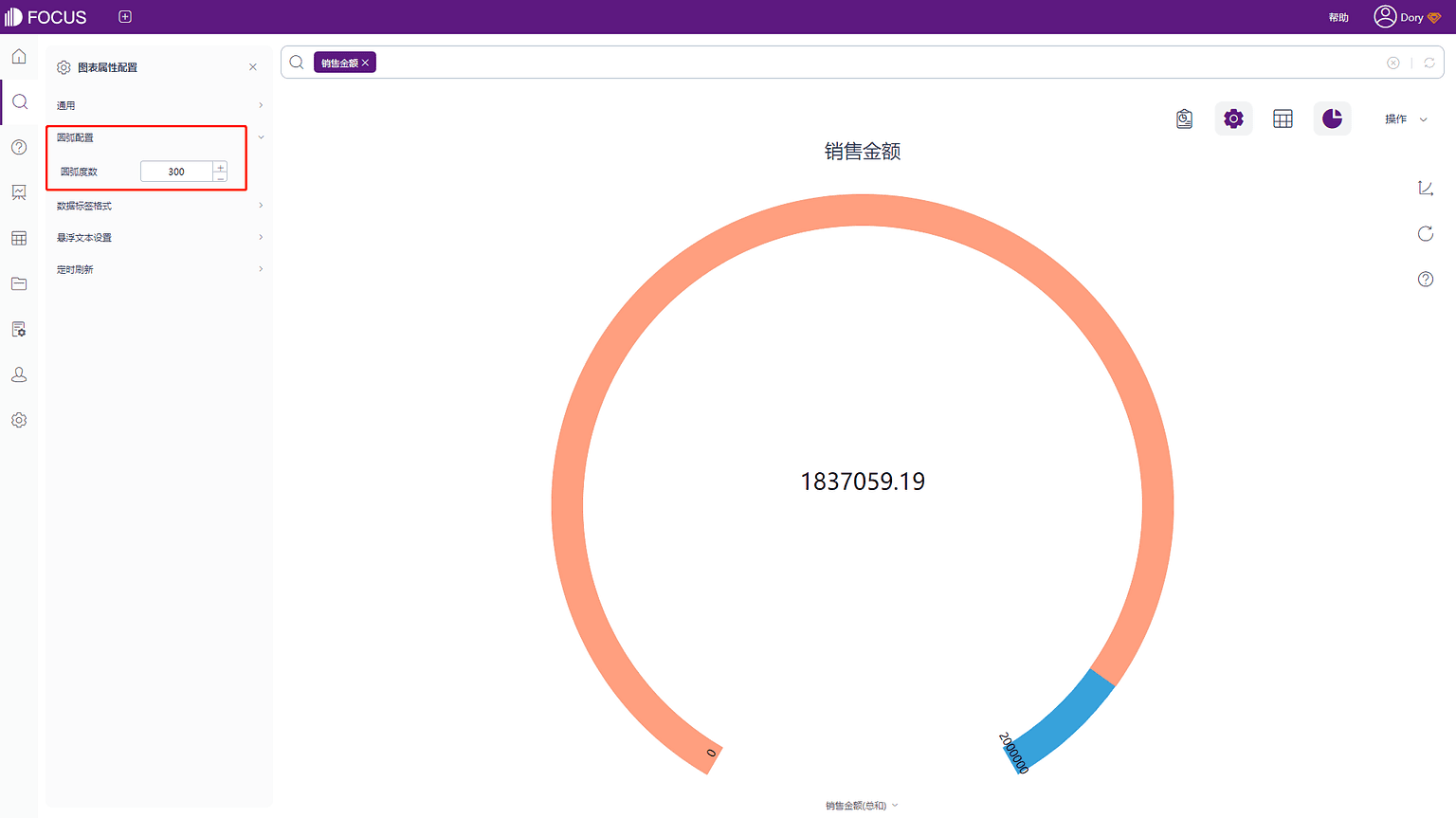
2. 圆弧配置
点击图表属性的“圆弧配置”,如图3-4-84所示,可配置圆弧度数(90~360)。

图3-4-84 完成度-圆弧配置
3. 数据标签设置
点击图表属性的数据标签格式,弹出界面,如图3-4-85所示,可进行数据标签的修改,如表3-13:
表 3-13 数据标签说明
类型 说明
%_VALUE 可显示原本的数值
%_PERCENT 显示百分比占比
%_TARGET 显示目标值
%_COLUMN_N 可显示第N列的数值
%_BR 换行符

图3-4-85 完成度-数据标签配置
4. 悬浮文本设置与柱状图配置基本一致,具体请参照柱状图的配置。
5. 定时刷新设置的具体内容,详见3.4.4表格属性中的定时刷新
- 子弹图:
1. 通用设置
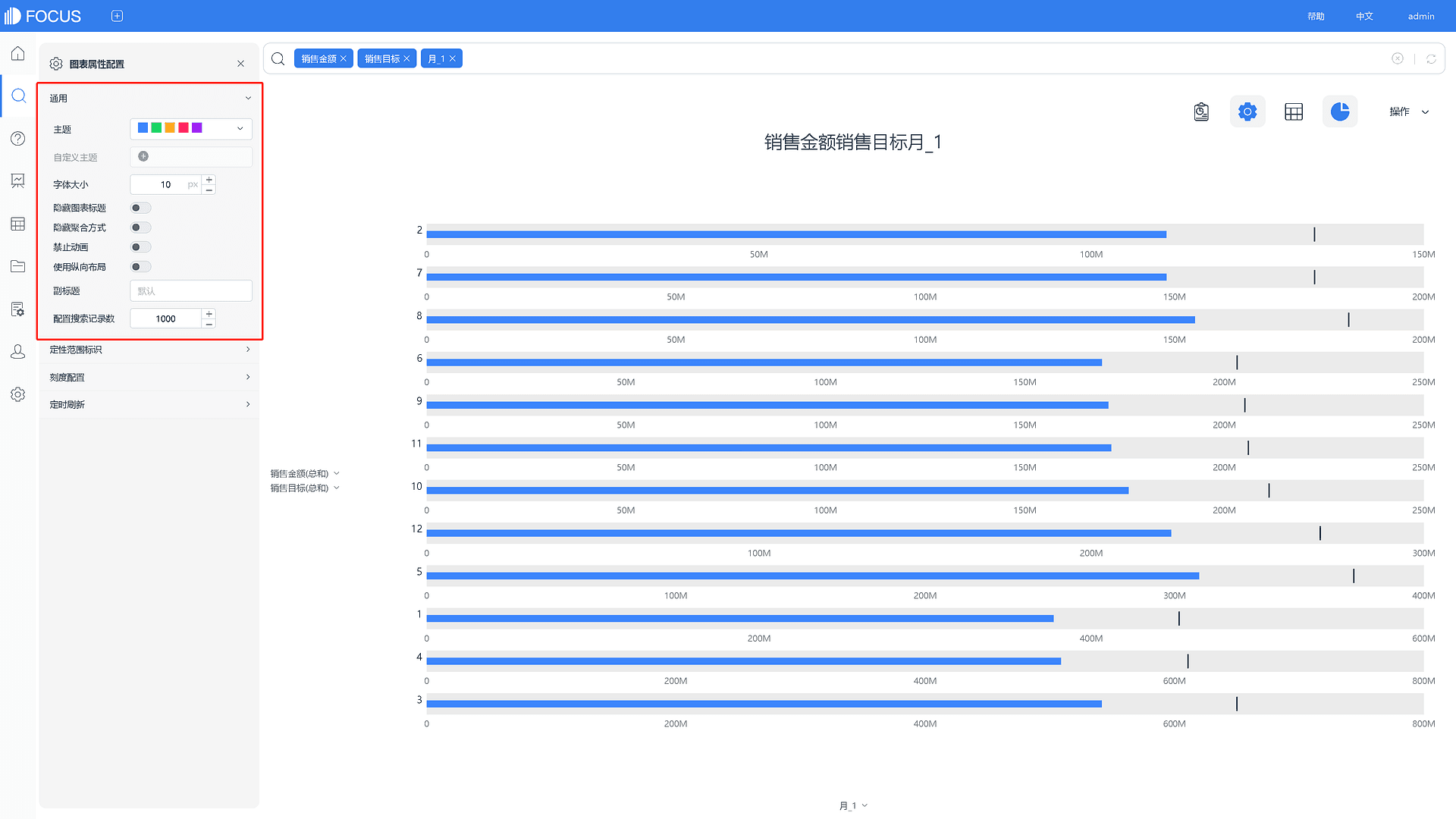
点击图表属性的通用设置,弹出界面,如图3-4-86所示。可以进行主题配色、自定义主题配色、字体大小、是否隐藏标题、是否使用纵向布局、为X轴添加副标题等设置。

图3-4-86 子弹图-通用设置
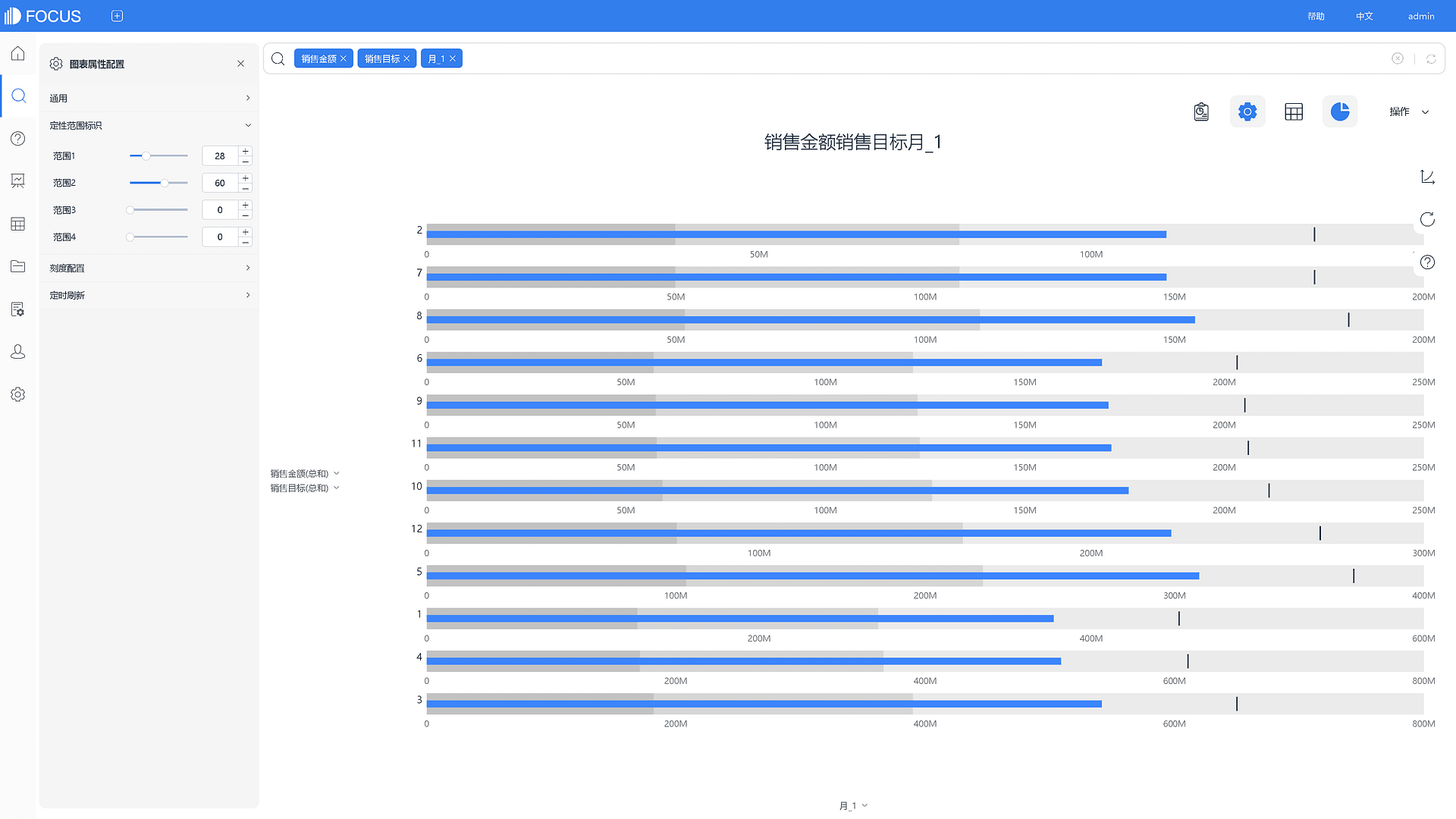
2. 定性范围标识
点击图表属性的定性范围标识设置,弹出界面,如图3-4-87所示。可以按百分比设置子弹图的范围(图中不同色度的区域)。

图3-4-87 子弹图-定性范围标识
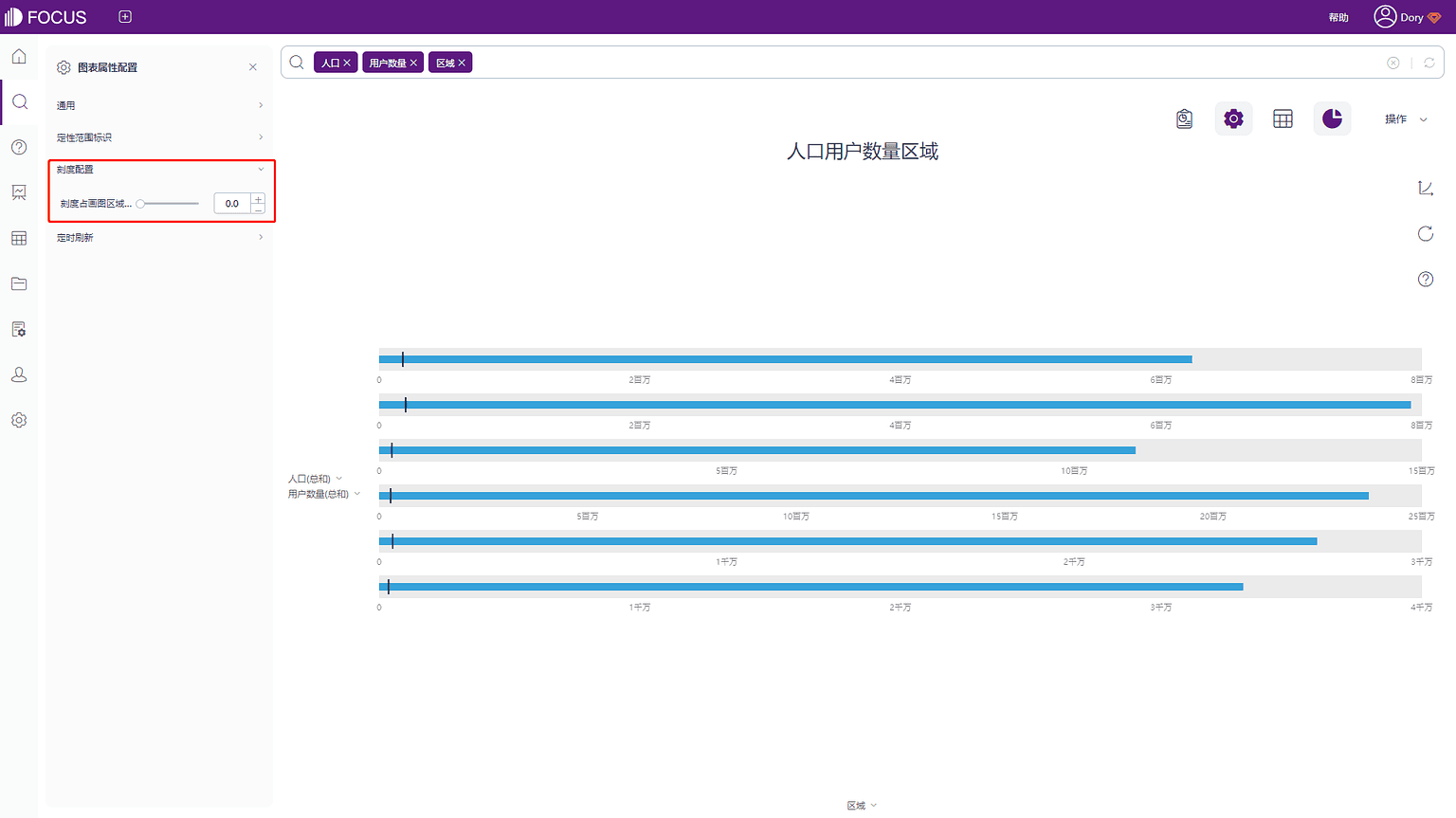
3. 刻度配置
点击图表属性的“刻度配置”,如图3-4-88所示,可以配置X轴刻度允许占画区域的最大宽度(0~1),默认是0.2。

图3-4-88 子弹图-刻度配置
4. 定时刷新设置的具体内容,详见3.4.4表格属性中的定时刷新。
- 日历热图:
1. 通用设置
点击图表属性的通用设置,弹出界面,如图3-4-89所示。在此进行主题、自定义主题、字体大小、是否隐藏标题及聚合方式、是否禁止动画、是否使用纵向布局、热力颜色和开始颜色等设置。

图3-4-89 日历热图-通用设置
2. 定时刷新设置的具体内容,详见3.4.4表格属性中的定时刷新。
- 极坐标柱状图:
点击图表属性,弹出设置界面,如图3-4-90所示。设置与柱状图配置一致,具体请参照柱状图配置。

图3-4-90 极坐标柱状图-配置
- 时序柱状图:
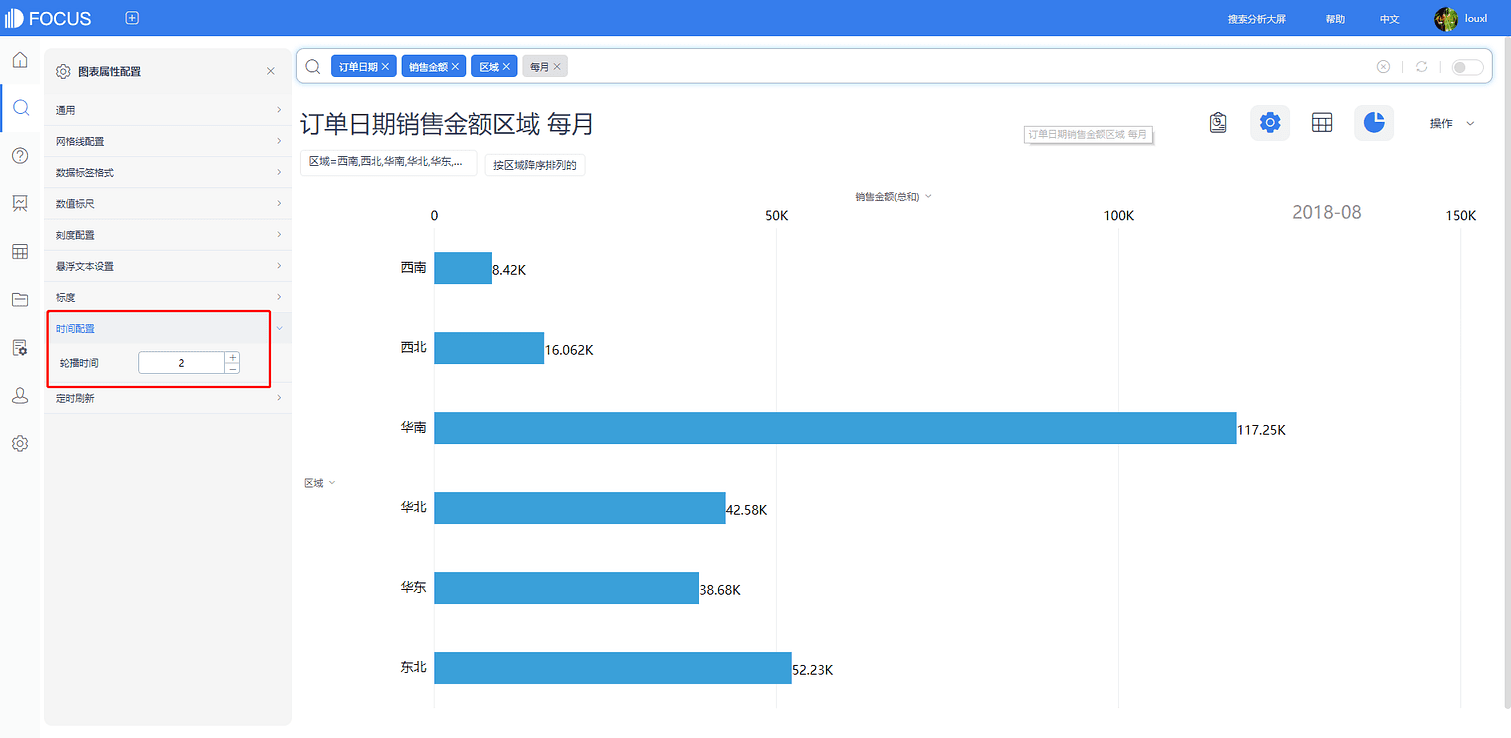
时序柱状图支持时间配置,可以设置轮播时间,如图3-4-91所示。其他设置与柱状图一致,具体请参照柱状图配置。

- 时序气泡图:
时序气泡图支持时间配置,可以设置轮播时间,如图3-4-92所示。其他设置与气泡图一致,具体请参照气泡图配置。

- 时序条形图:
时序条形图支持时间配置,可以设置轮播时间,如图3-4-93所示。其他设置与条形图一致,具体请参照条形图配置。

- 时序散点图:
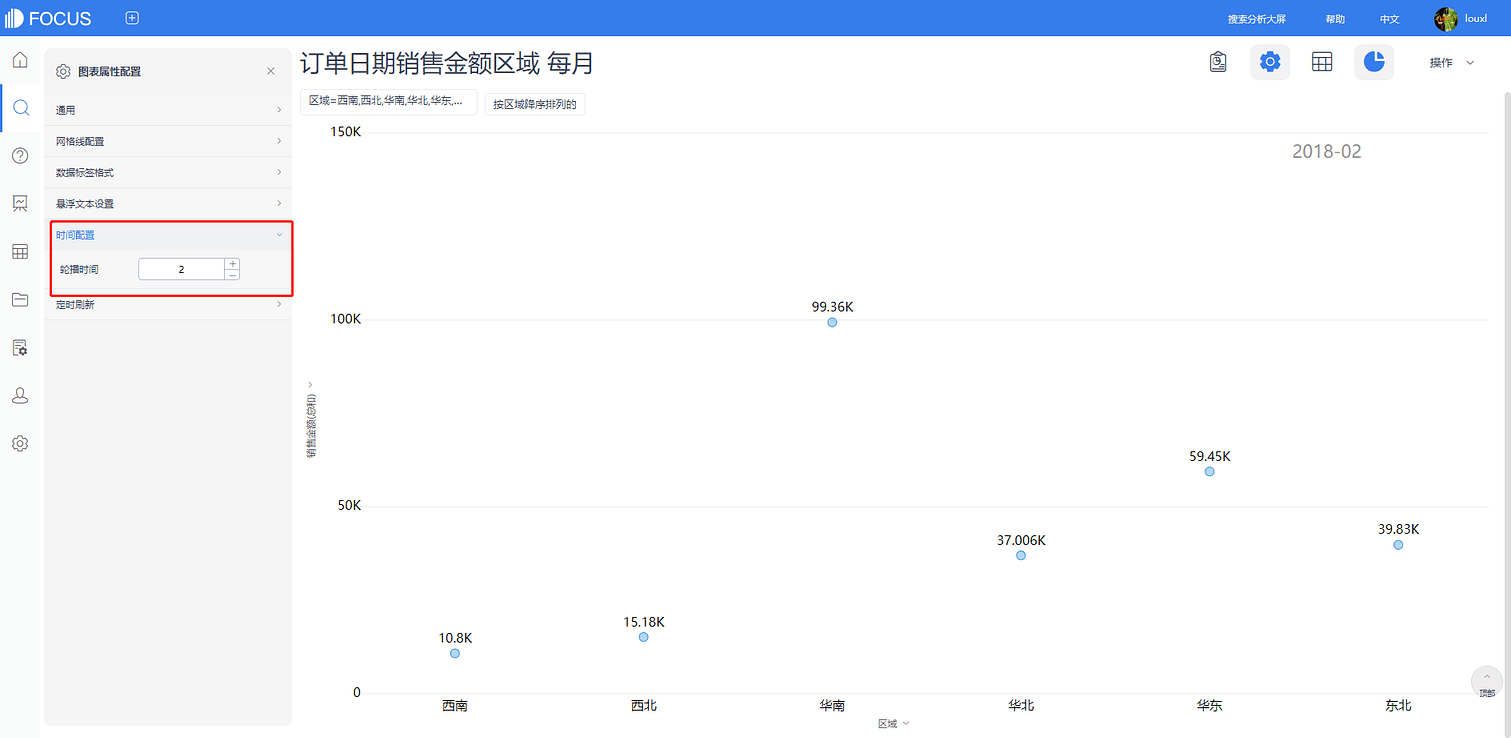
时序散点图支持时间配置设置,可以设置轮播时间,界面如下图3-4-94所示。其他设置与散点图一致,具体请参照散点图配置。

- 箱形图:
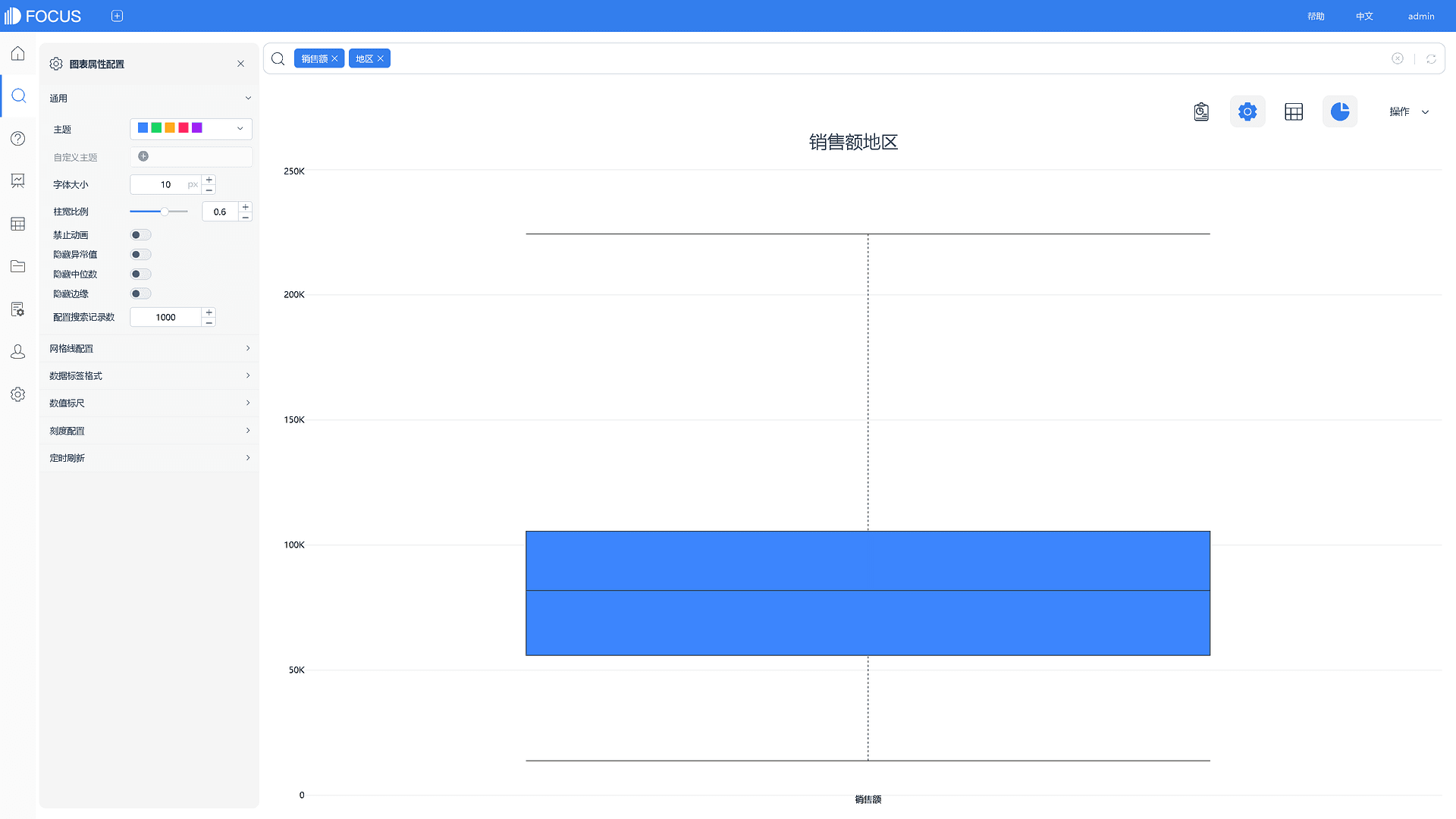
点击图表属性的通用设置,弹出界面,如图3-4-95所示。设置与柱状图配置一致,具体请参照柱状图配置。

图3-4-95 箱型图-配置
- 轨迹图:
1. 通用配置
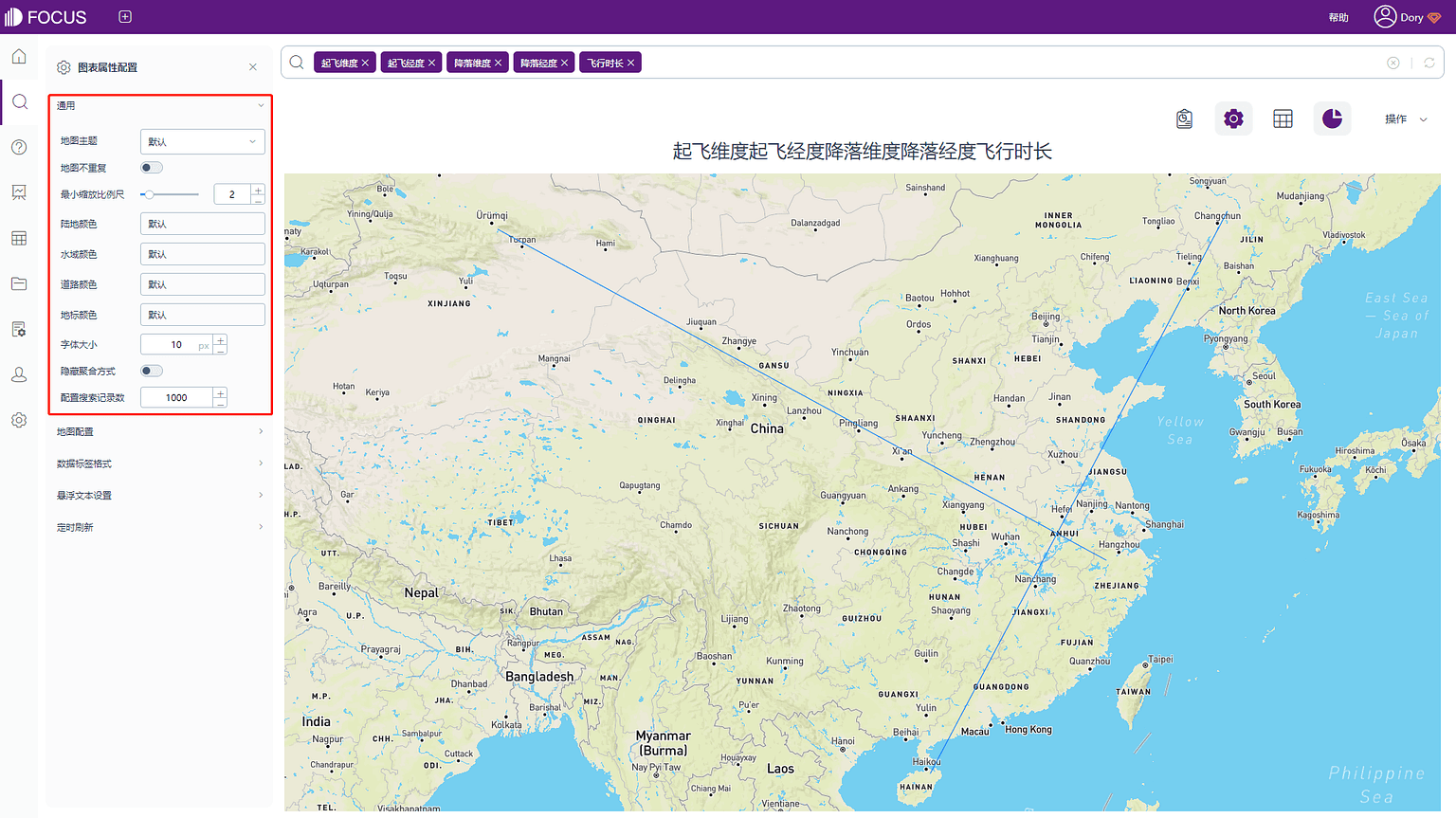
在图表属性下点击通用配置,弹出界面,如图3-4-96所示。在该界面可设置地图主题、地图背景不重复、最小缩放比例尺,可以配置陆地、水域、道路、地标颜色,设置标线颜色、宽度,字体大小,是否隐藏聚合方式以及配置搜索记录数(默认1000)。

图3-4-96 轨迹图-通用配置
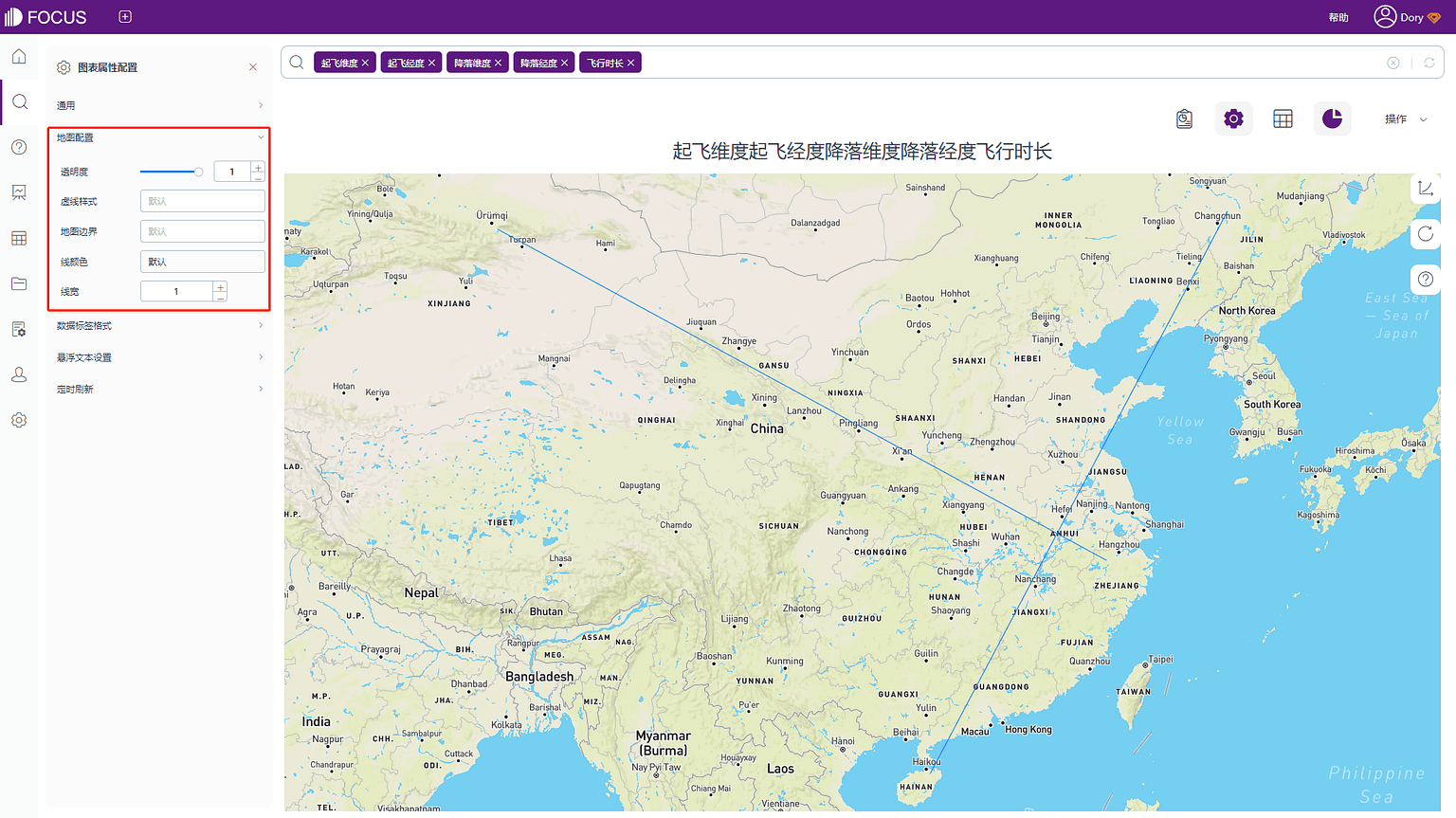
2.地图配置
在图表属性下点击地图配置,弹出界面,如图3-4-97所示。在该界面可设置透明度、虚线样式、地图边界、线颜色以及线宽。

图3-4-97 轨迹图-地图配置
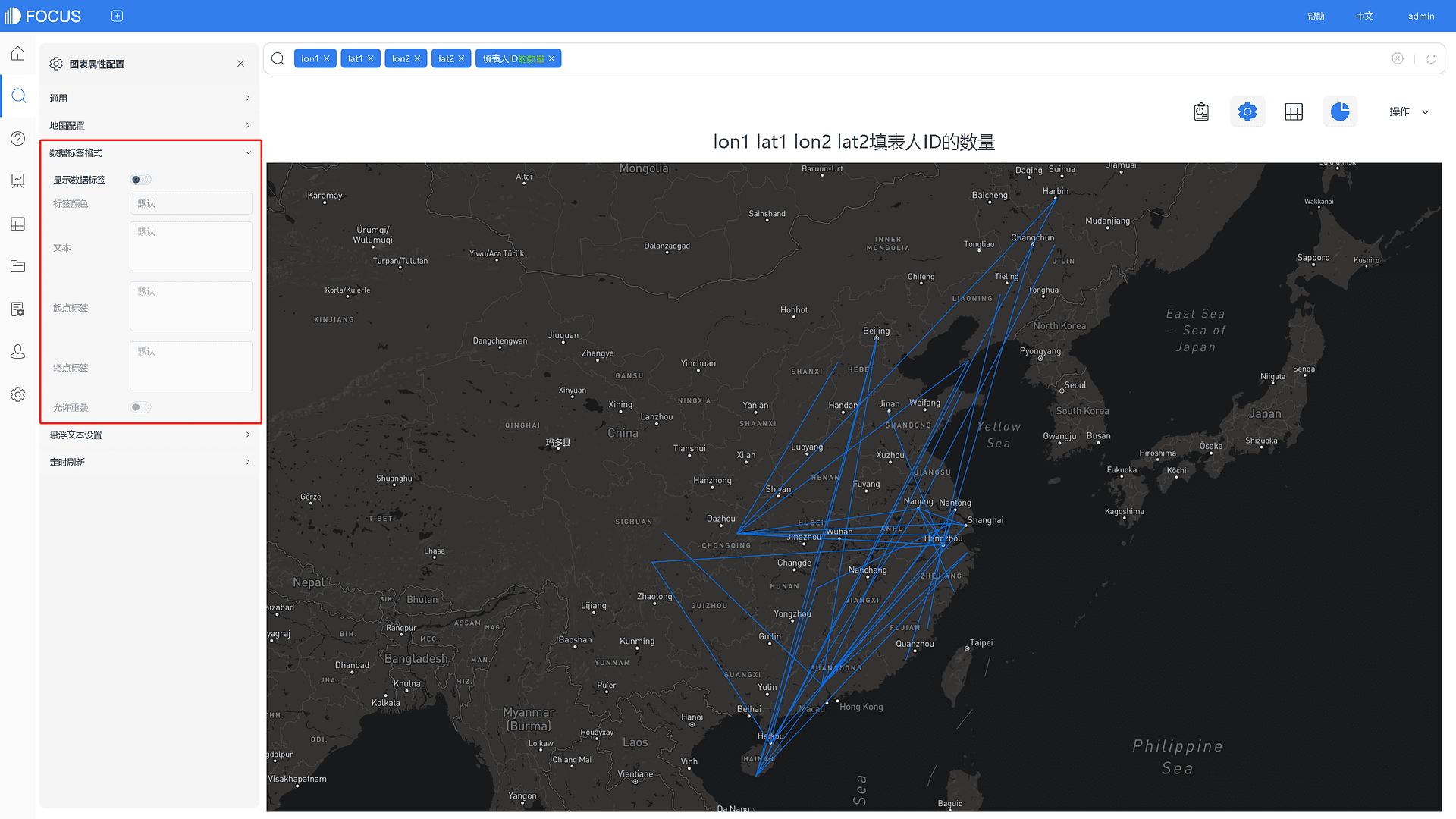
3.数据标签格式配置
在图表属性下点击数据标签格式,弹出界面,如图3-4-98所示。在该界面可设置是否显示数据标签、标签颜色、文本、起点标签以及终点标签。

图3-4-98 轨迹图-数据标签格式配置
5. 其余配置与位置图配置方法完全一致,具体请参照位置图的配置。
- 位置经纬图:
1.通用配置
通用配置与GIS位置图配置方法完全一致,具体请参照GIS位置图的配置。
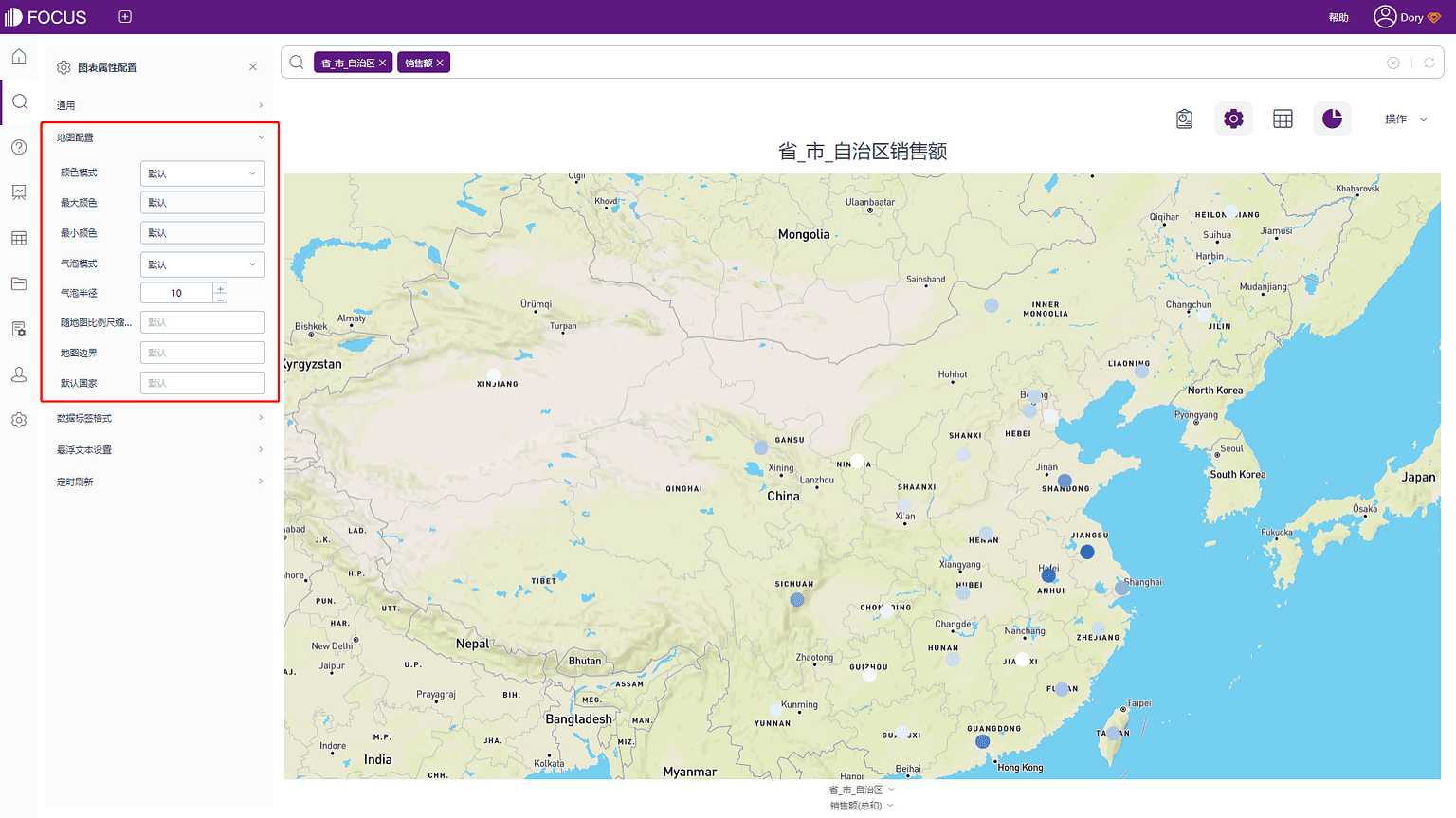
2. 地图配置
在图表属性下点击地图配置,弹出界面,如图3-4-99所示。在该界面可设置颜色模式,按两级颜色配置时可以选取最小值与最大值的颜色。同时可以修改气泡模式、气泡半径、随地图比例尺缩放的气泡半径、配置初始化地图的边界值、默认国家(在搜索结果中无国家列时,当前省/州所属的国家,默认值为‘中国’)。

图3-4-99 位置经纬图-地图配置
3.数据标签、悬浮文本、定时刷新格式配置与GIS位置图配置方法完全一致,具体请参照GIS位置图的配置。
- 经纬图:
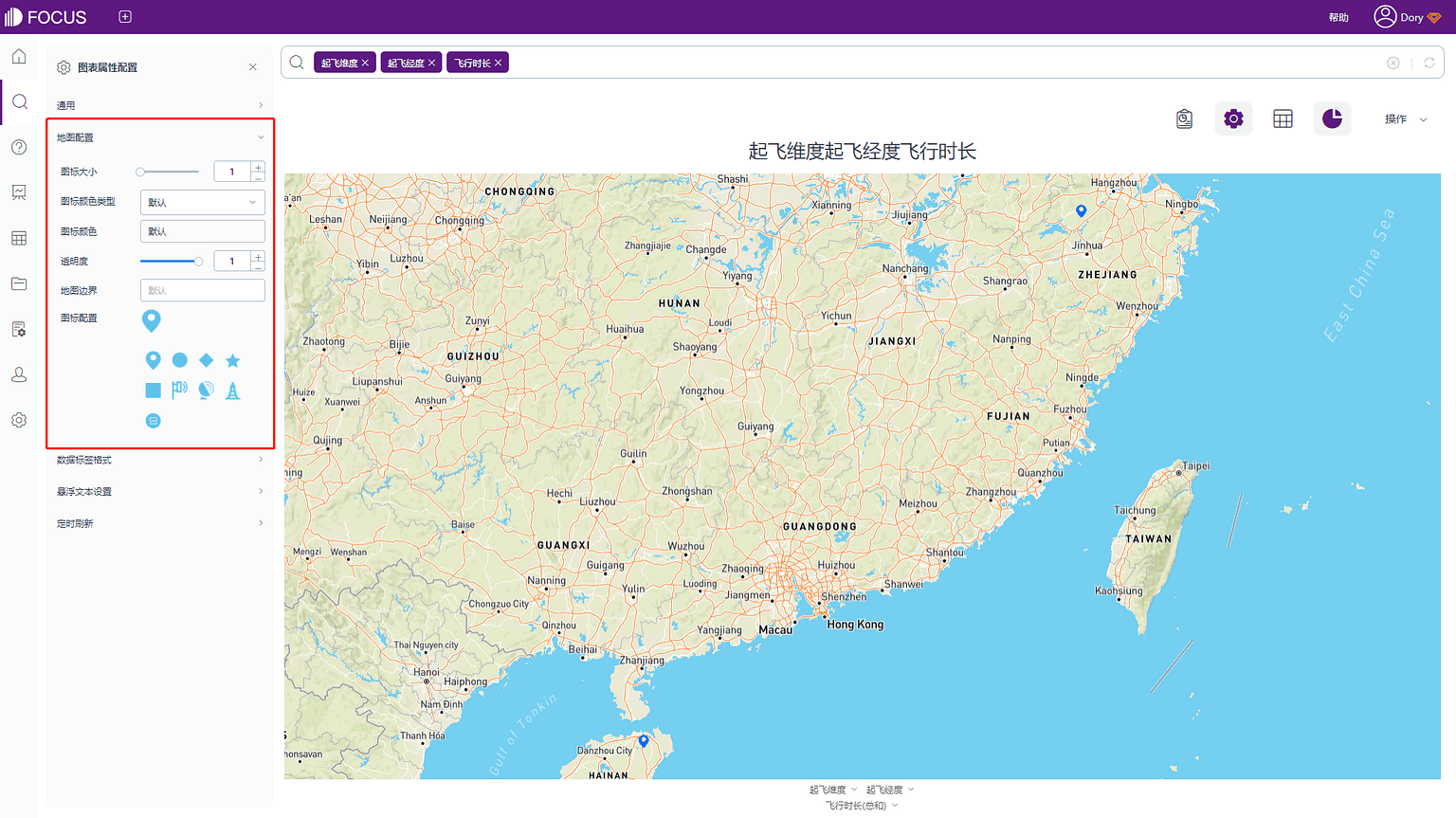
1. 地图配置
在图表属性下点击地图配置,弹出界面,如图3-4-100所示。在该界面可设置图标大小、颜色类型和颜色、透明度、配置初始化地图的边界值,选择合适的图标配置。

图3-4-100 经纬图-地图配置
2. 其余配置与位置经纬图配置方法完全一致,具体请参照位置经纬图的配置。
- 经纬气泡图:
经纬气泡图配置与部分位置经纬图配置完全一致,具体请参照位置经纬图的配置,如图3-4-101所示。

图3-4-101 经纬气泡图-配置
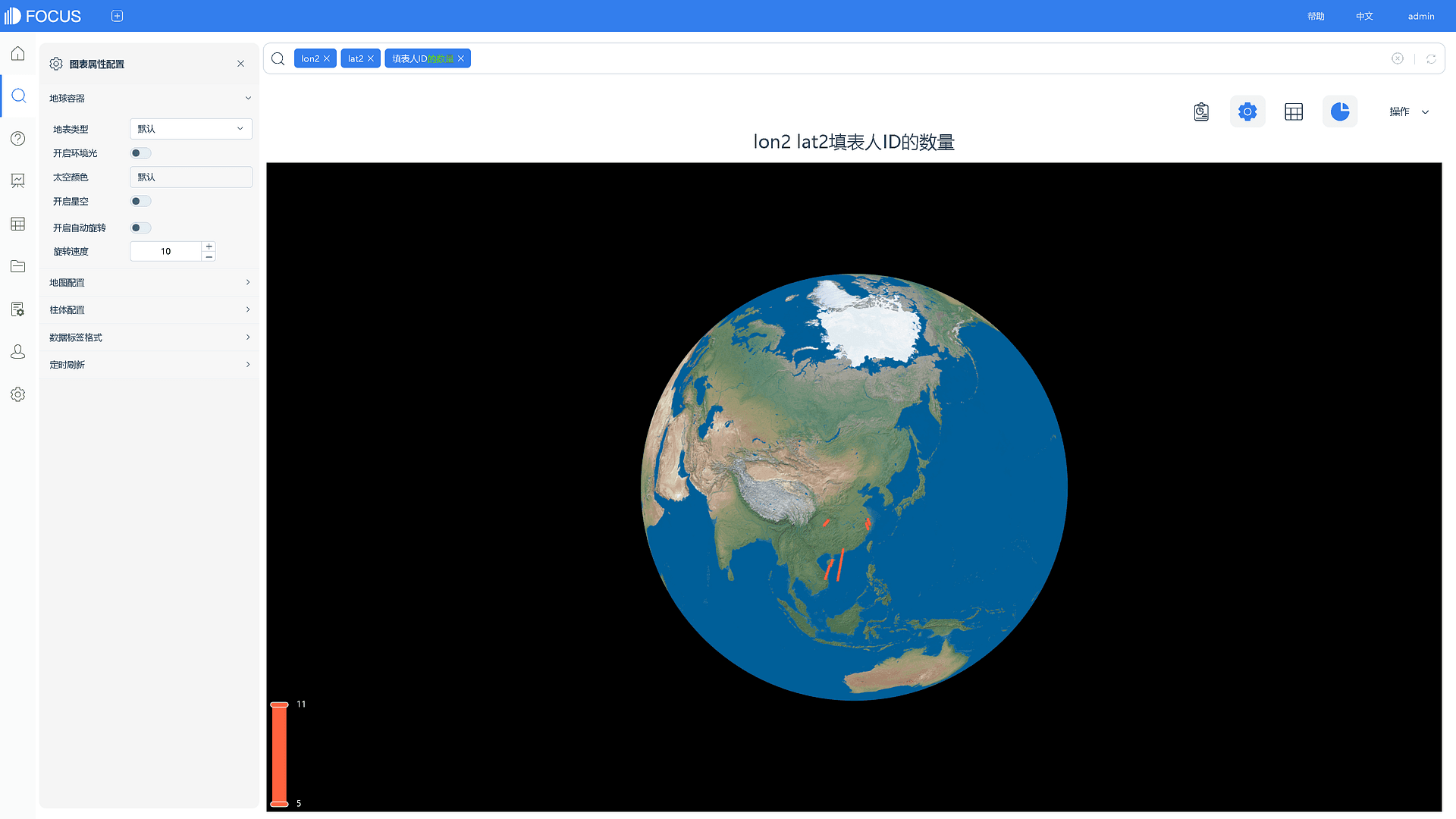
- 3D地球柱状图:
1. 地球容器
在图表属性下点击地球容器,弹出界面,如图3-4-102所示。在该界面可设置地表类型、开启环节光源、设置太空颜色、开启星空以及设置旋转等等。

图3-4-102 3D柱状图-地图容器
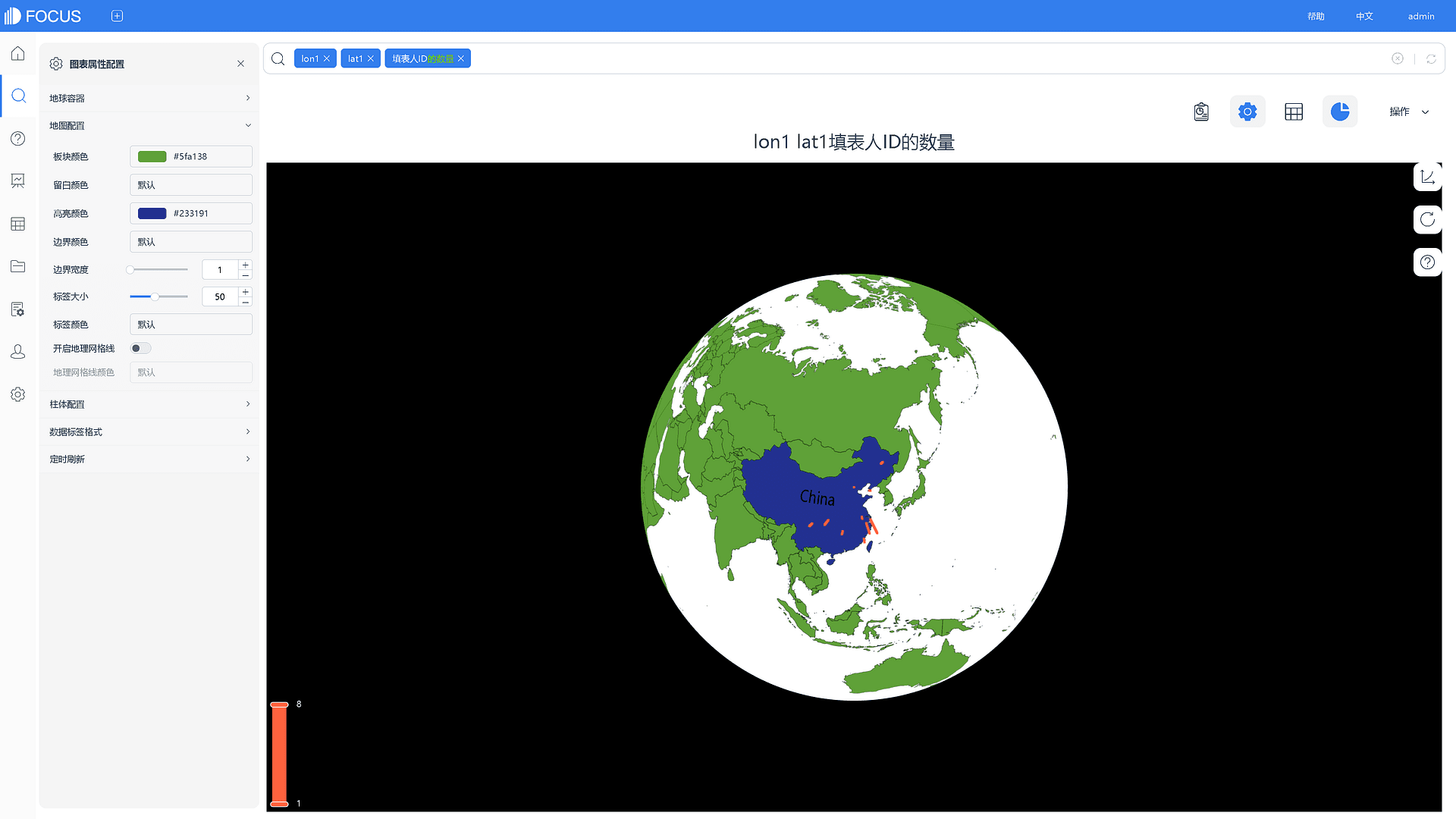
2. 地图配置:
在图表属性下点击地球配置,弹出界面,如图3-4-103所示。当地表类型为行政地图时,可以在该界面设置地图各板块、留白、高亮、边界、标签的颜色,设置边界宽度,设置标签大小以及开启地理网格线等等。

图3-4-103 3D柱状图-地图配置
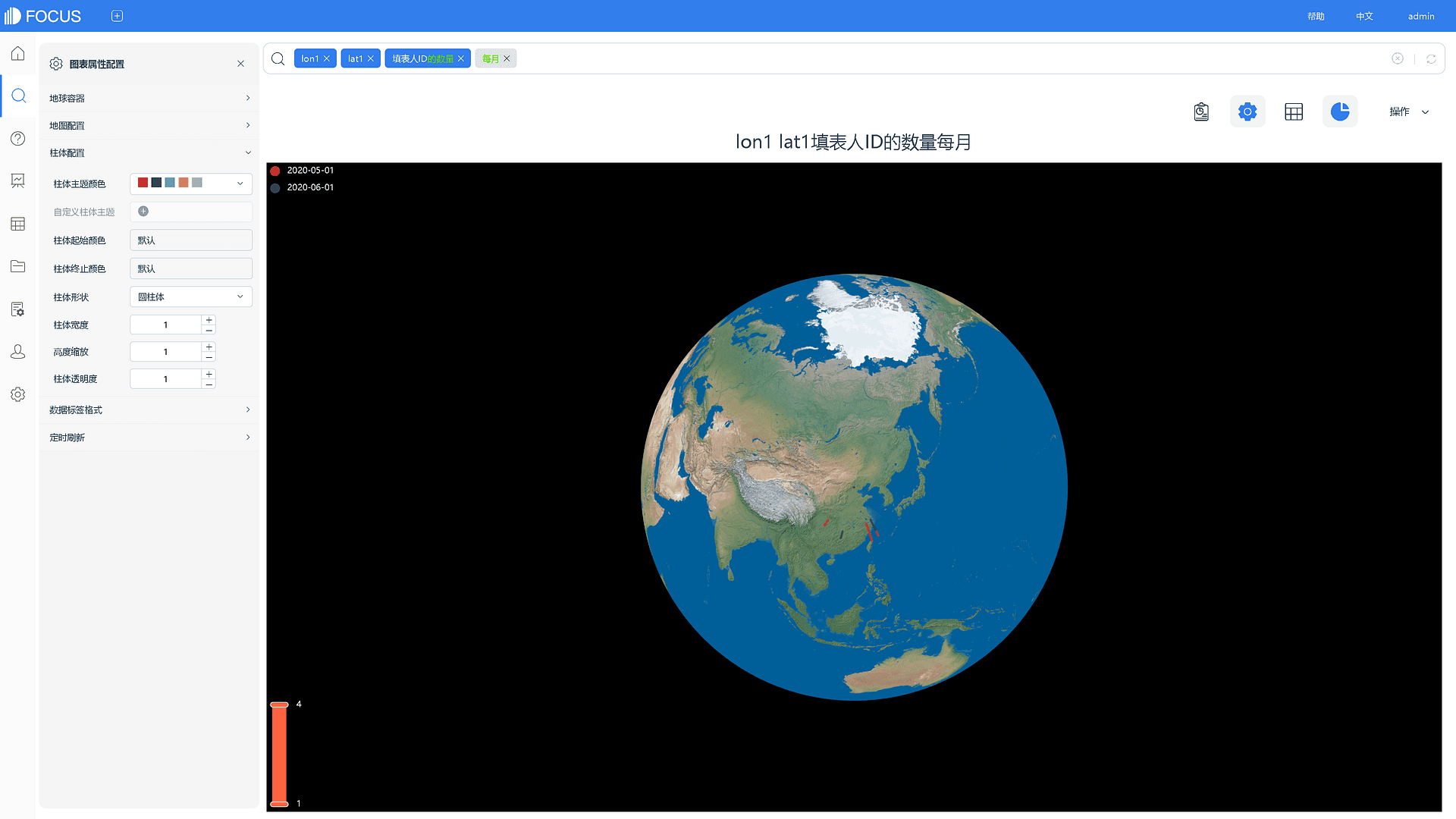
3. 柱体配置
在图表属性下点击柱体配置,弹出界面,如图3-4-104所示。可以在该界面设置柱体颜色、形状、宽度等等。

图3-4-104 3D柱状图-柱体配置
4. 数据标签格式
在图表属性下点击数据标签格式,弹出界面,如图3-4-105所示。可以在该界面设置显示数据标签,配置数据标签的颜色以及显示的文本。

图3-4-105 3D柱状图-数据标签格式
5. 定时刷新,具体内容详见3.4.4表格属性中的定时刷新。
- 3D地球散点图:
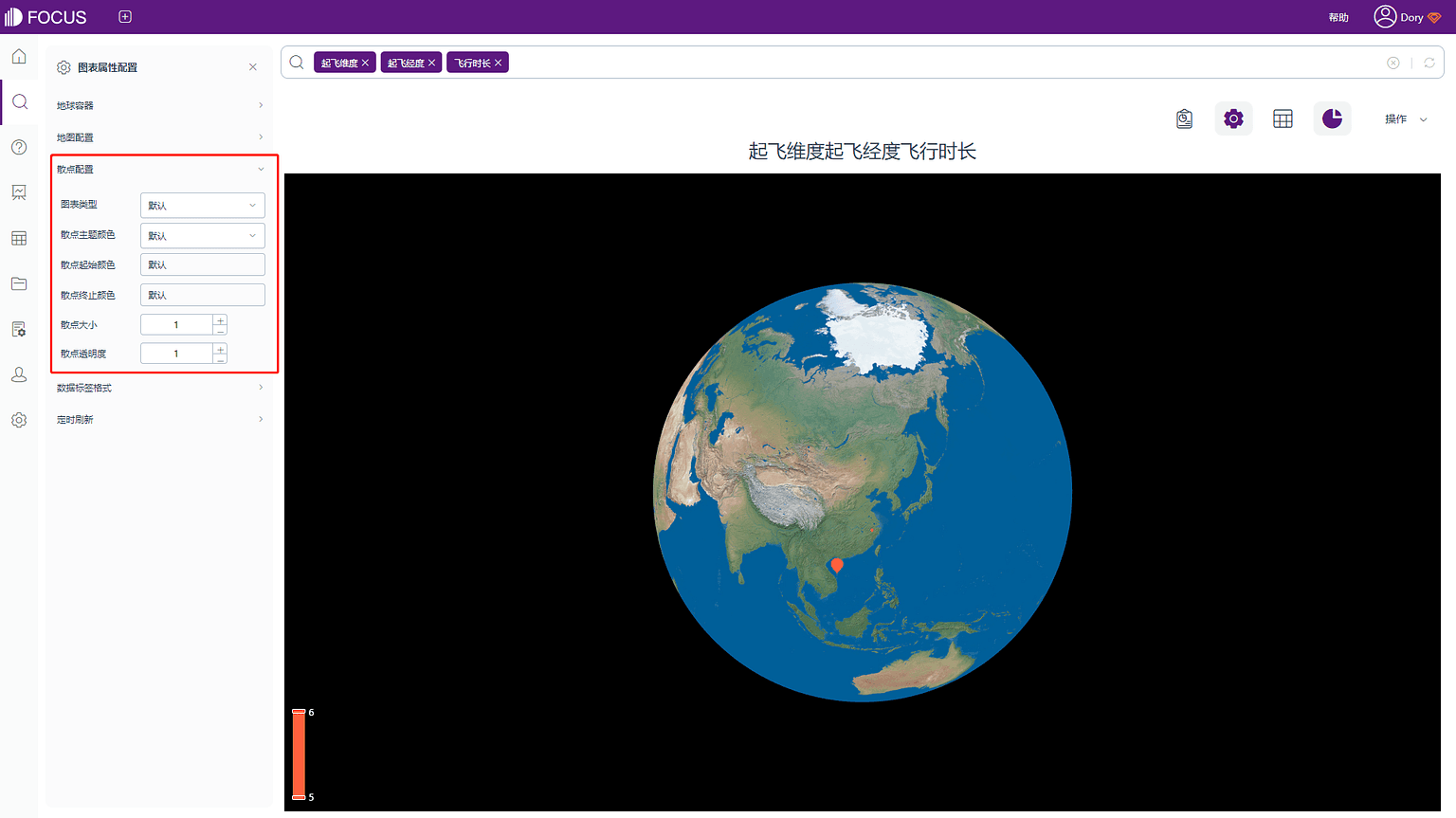
1.散点配置
在图表属性下点击散点配置,弹出界面,如图3-4-106所示。在该界面可设置图中散点的颜色、大小、透明度等等。

图3-4-106 3D地球散点图-散点配置
2.其余配置与3D地球柱状图配置方法一致,具体请参照3D地球柱状图的配置。
- 3D地球飞线图:
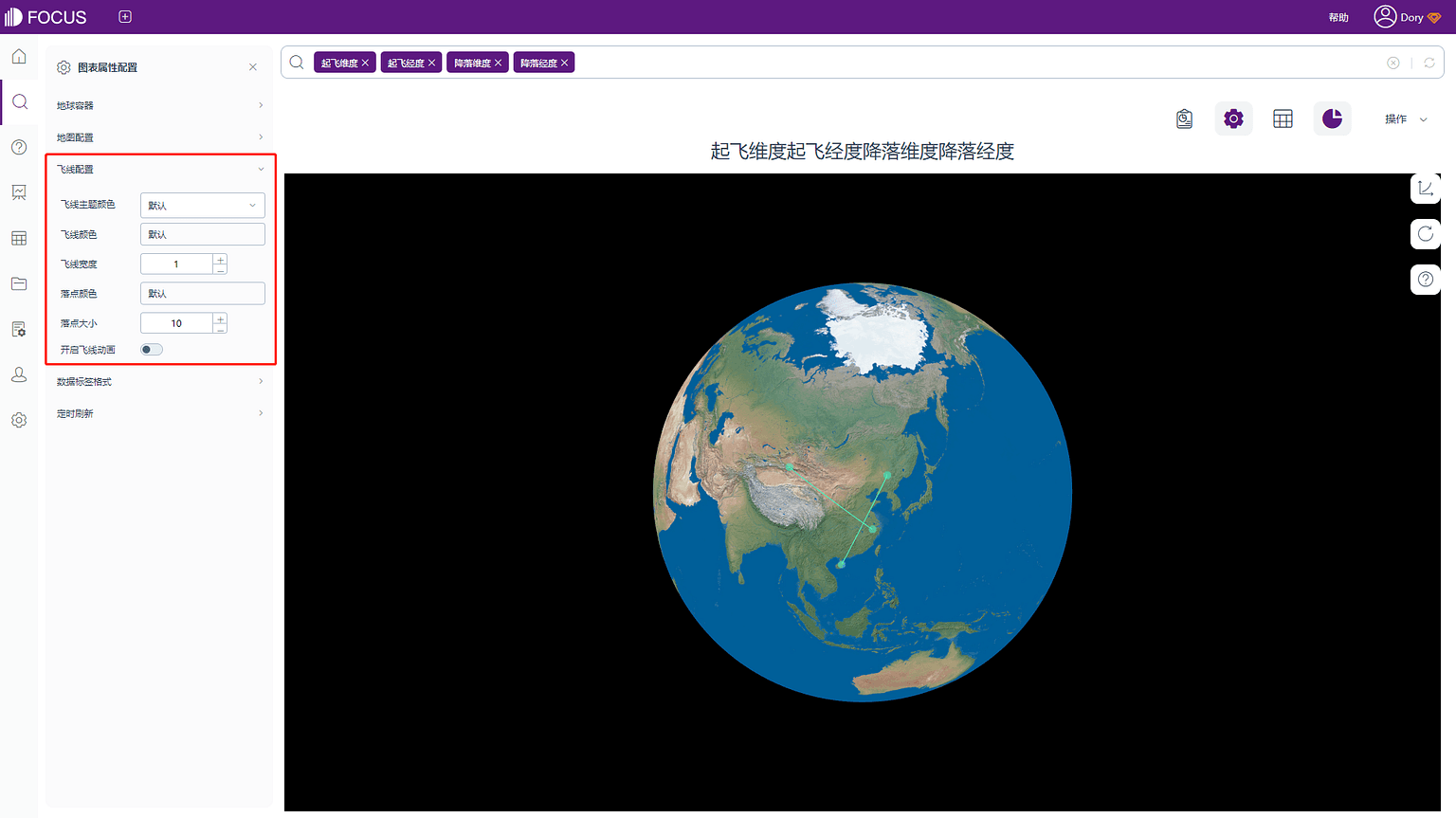
1.飞线配置
在图表属性下点击飞线配置,弹出界面,如图3-4-107所示。在该界面可设置图中飞线的颜色、宽度,设置落点的颜色、大小,设置飞线动画等等。

图3-4-107 3D地球飞线图-飞线配置
2.其余配置与3D地球柱状图配置方法一致,具体请参照3D地球柱状图的配置。
- 相关热力图:
1. 通用配置
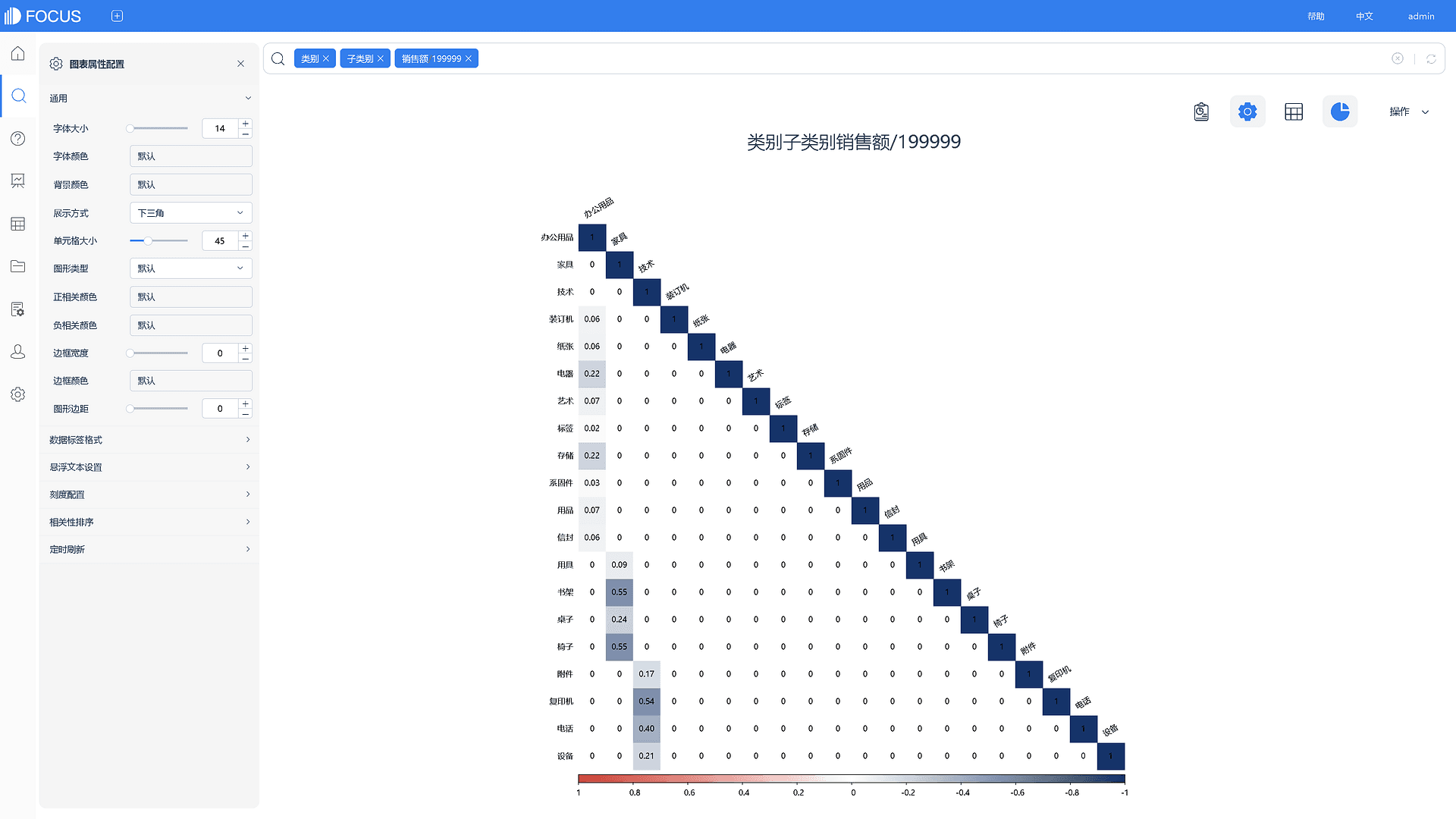
在图表属性下点击通用配置,弹出界面,如图3-4-108所示。在该界面可设置字体大小、颜色,背景色,图形展示方式,边框配置等等。

图3-4-108 相关热力图-通用配置
2. 数据标签格式
在图表属性下点击数据标签格式,弹出配置界面。在该界面可设置显示数据标签,并配置数据标签的颜色和显示的文本内容。
3、悬浮文本设置
在图表属性下点击悬浮文本设置,弹出配置界面。在该界面可设置显示悬浮文本,并配置悬浮文本的颜色和显示的文本内容。
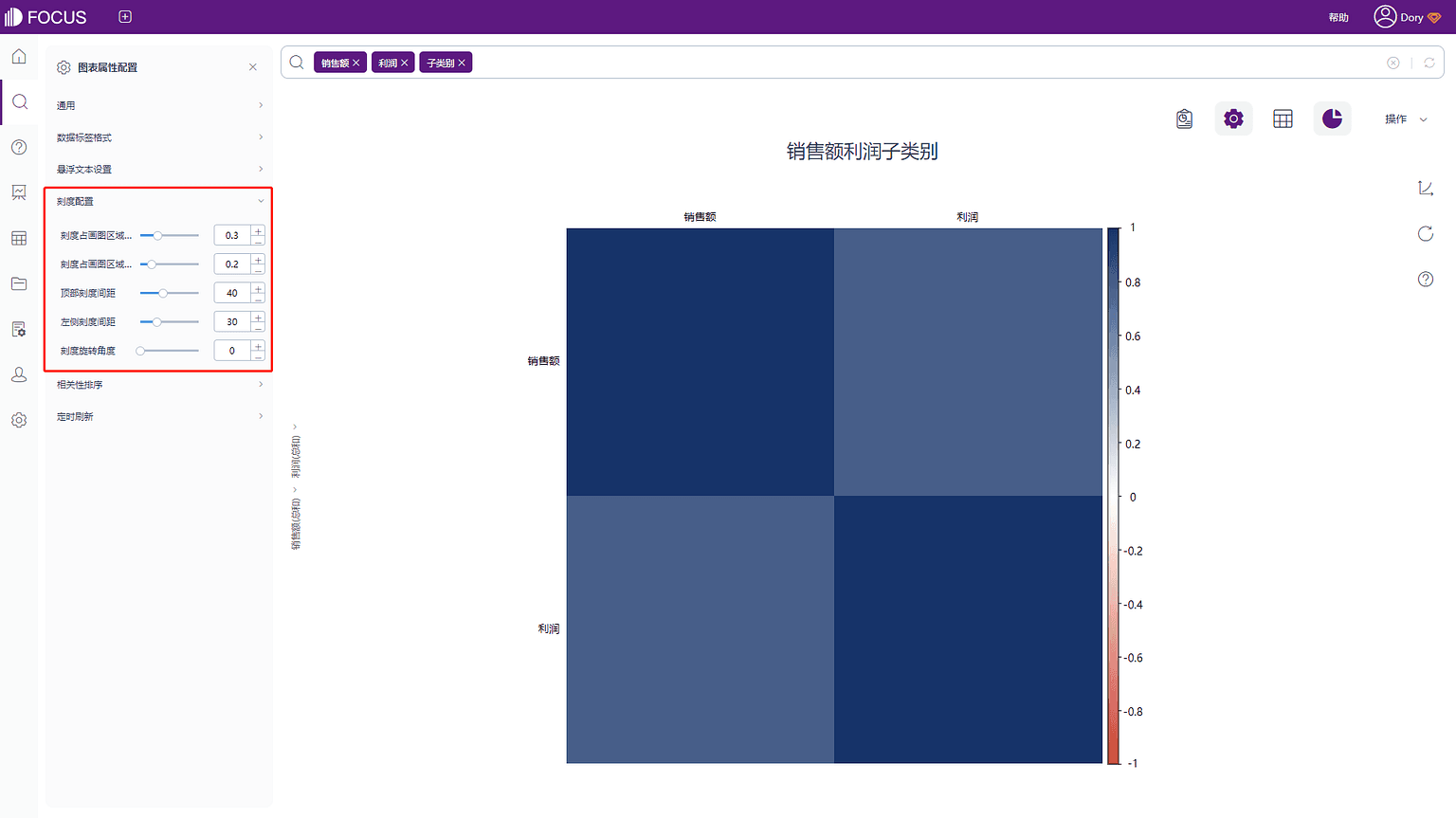
4、刻度配置
在图表属性下点击刻度配置,弹出界面,如图3-4-109所示。在该界面可配置绘图区域,刻度的最大高度、最大宽度、间距、旋转角度等等。

图3-4-109 相关热力图-刻度配置
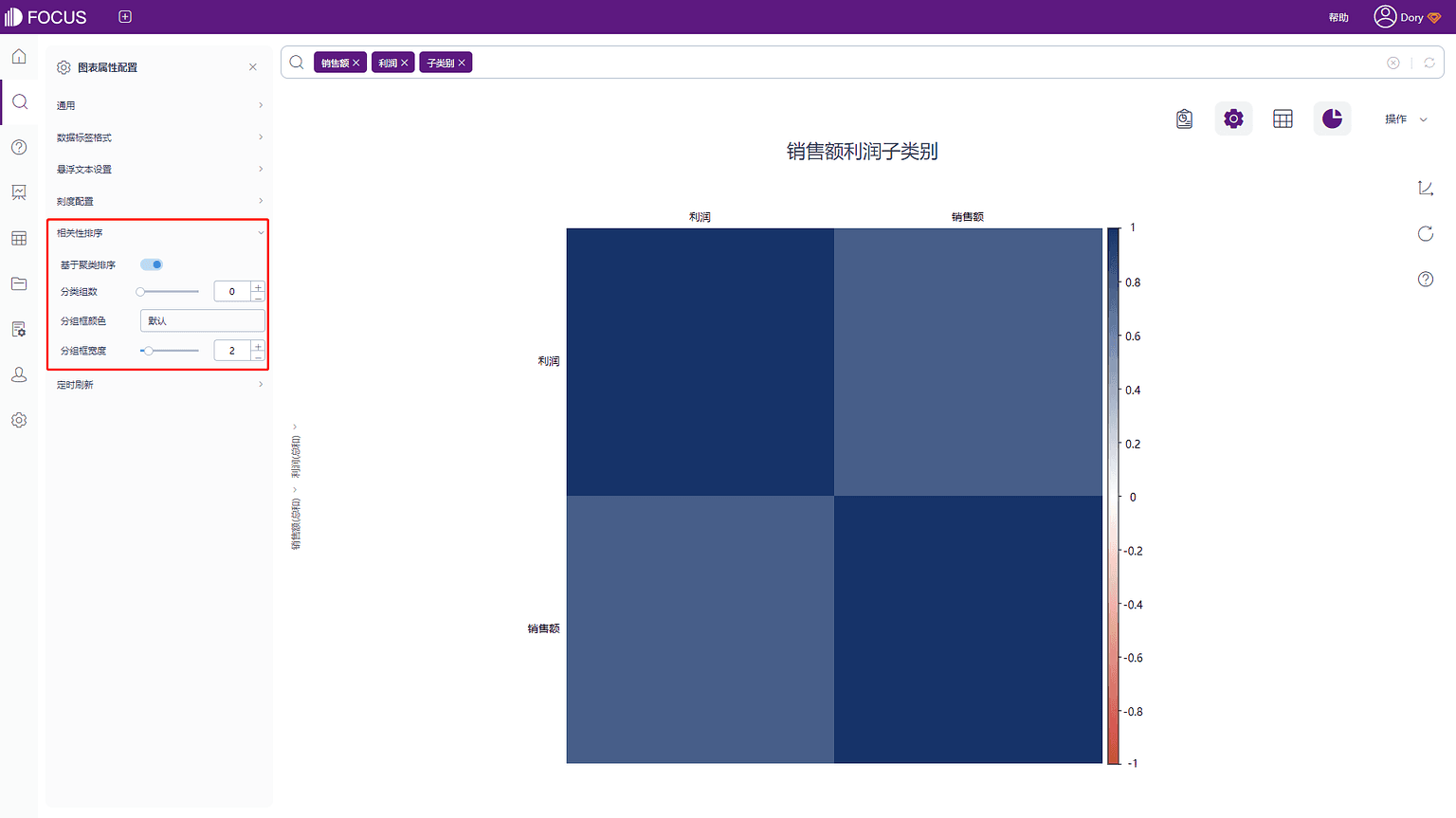
5、相关性排序
在图表属性下点击相关性排序,弹出界面,如图3-4-110所示。在该界面可配置是否基于聚类排序(层级聚类后,根据类间距离排序),配置分类的组数,分类框颜色、宽度等。

图3-4-110 相关热力图-相关性排序
6. 定时刷新,具体内容详见3.4.4表格属性中的定时刷新。
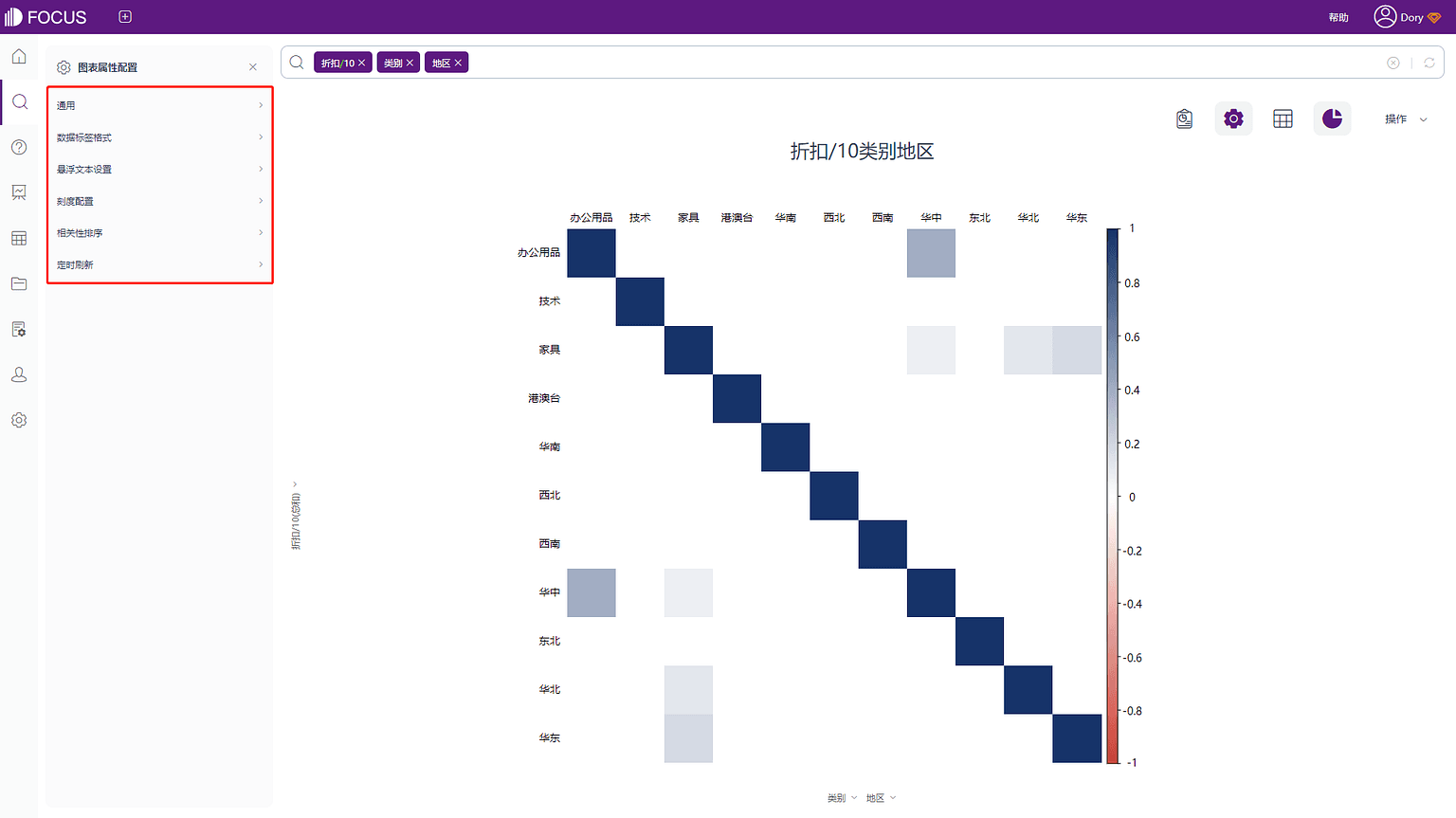
- 矩阵热力图:
矩阵热力图配置与相关热力图配置完全一致,具体请参照相关热力图的配置,如图3-4-111所示。

图3-4-111 矩阵热力图-配置
- 经纬热力图:
1. 通用配置及定时刷新与轨迹图配置方法一致,具体请参照轨迹图的配置。
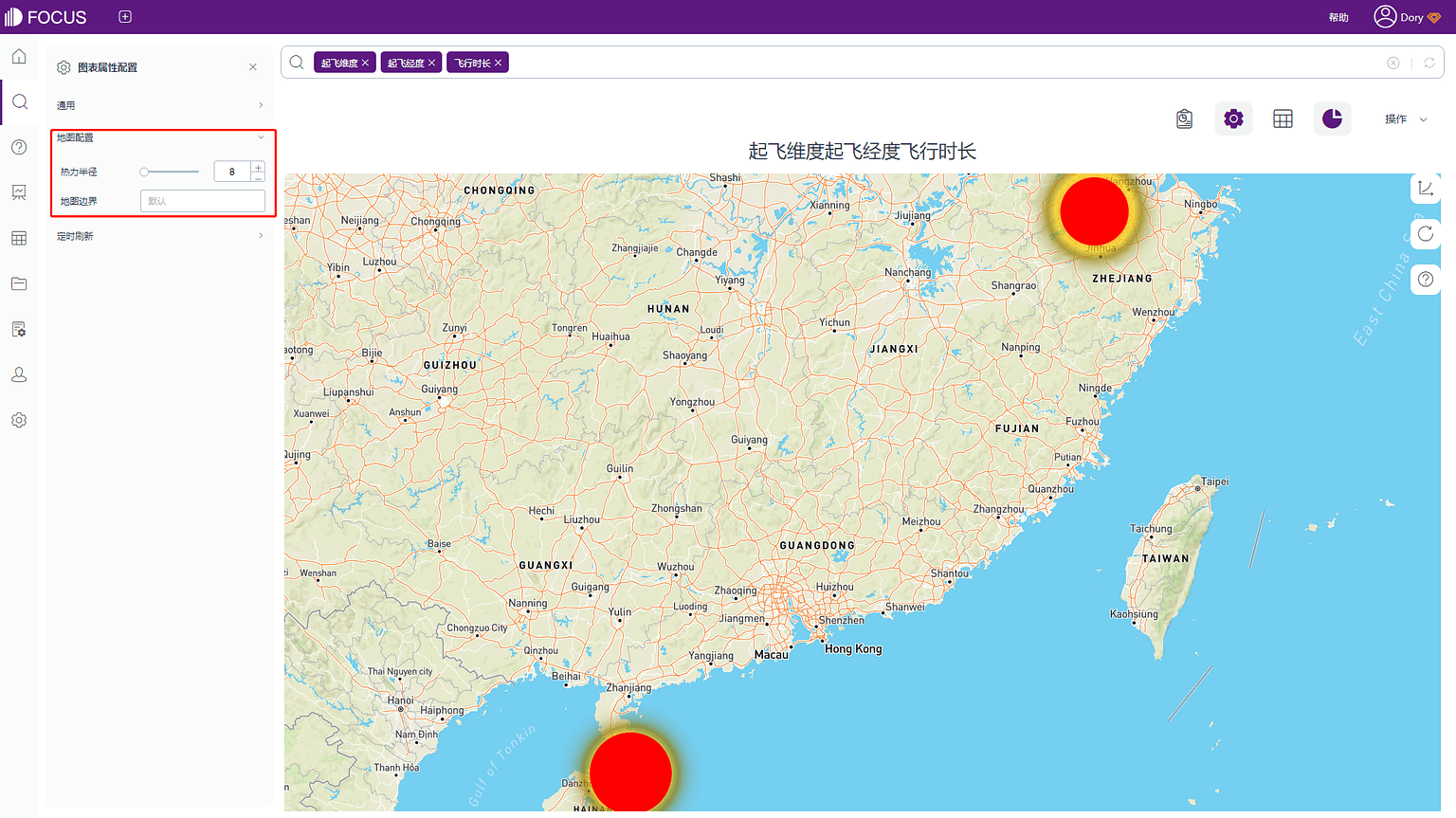
2. 地图配置
在图表属性下点击地图配置,弹出界面,如图3-4-112所示。在该界面可设置热力半径(1~100,根据该配置渲染的热力效果不一样)以及地图边界及初始化地图时的边界值,格式:’缩放比例尺(0~22):边界值(px)’,例:配置‘0:50, 22:100’,地图初始化时,根据初始化元素计算的地图缩放比例尺计算边界值,50到100之间的线性值。

图3-4-112 经纬热力图-地图配置
配置图
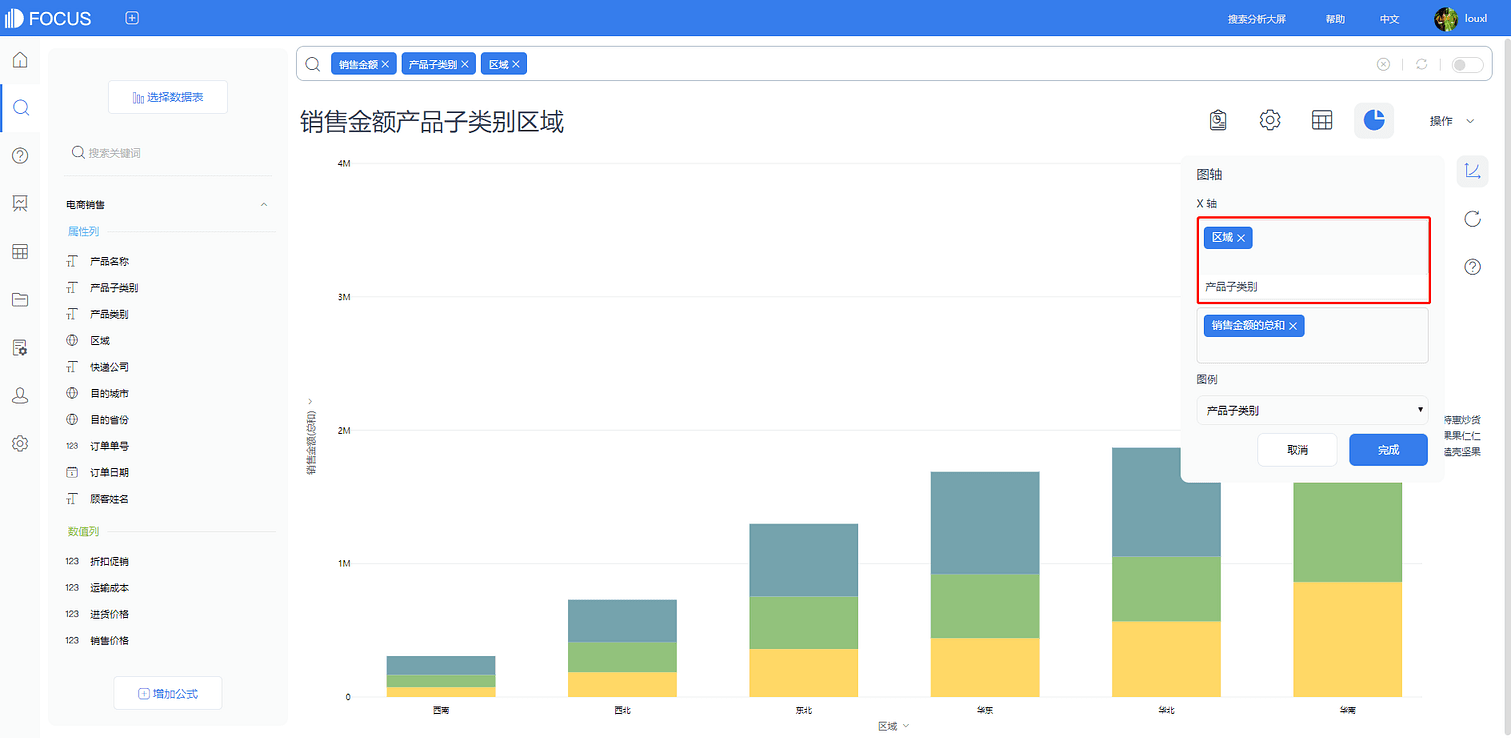
DataFocus Cloud版支持多个x轴,当图形中包含多个x轴变量时配置框中会显示所有的x轴变量,用户可以对其进行更改。
- 对x轴更改的具体操作如下:
1.点击图形右边的配置图按钮
2. DataFocus Cloud版支持多x轴,所以在x轴框中会显示搜索条件中所有的x轴列名;
3.点击列名上的‘X’按钮可以将当前列名删除;
4.点击完成,搜索框和配置按钮的x轴框中不再显示被删除的列名,系统会重新进行图形搜索并呈现新的搜索结果。
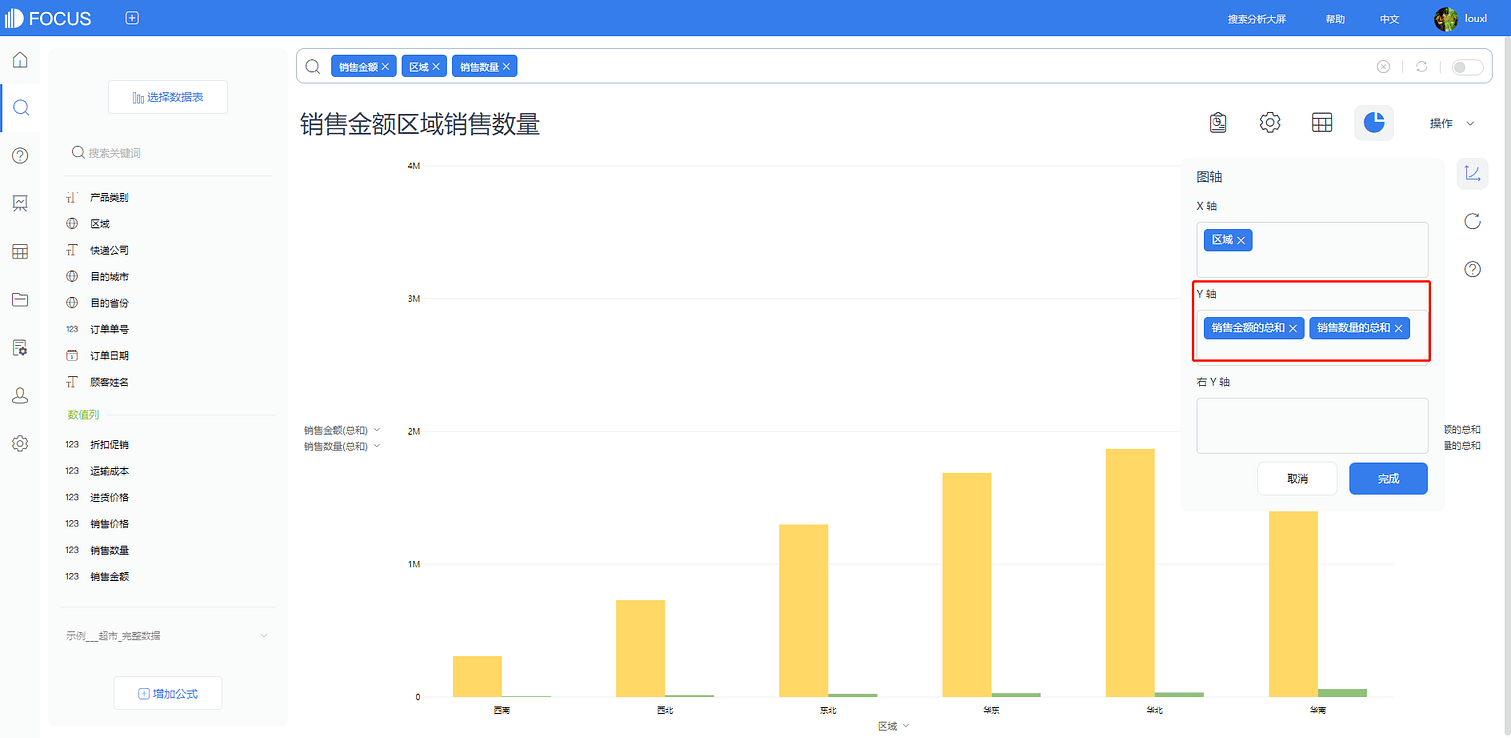
- y轴也可以进行相应的变化。对y轴更改的具体操作如下:
1.点击图形右边的配置图按钮
2.点击列名上的‘x’按钮可以将当前列名删除;
3.点击完成,图形相应地进行更改。


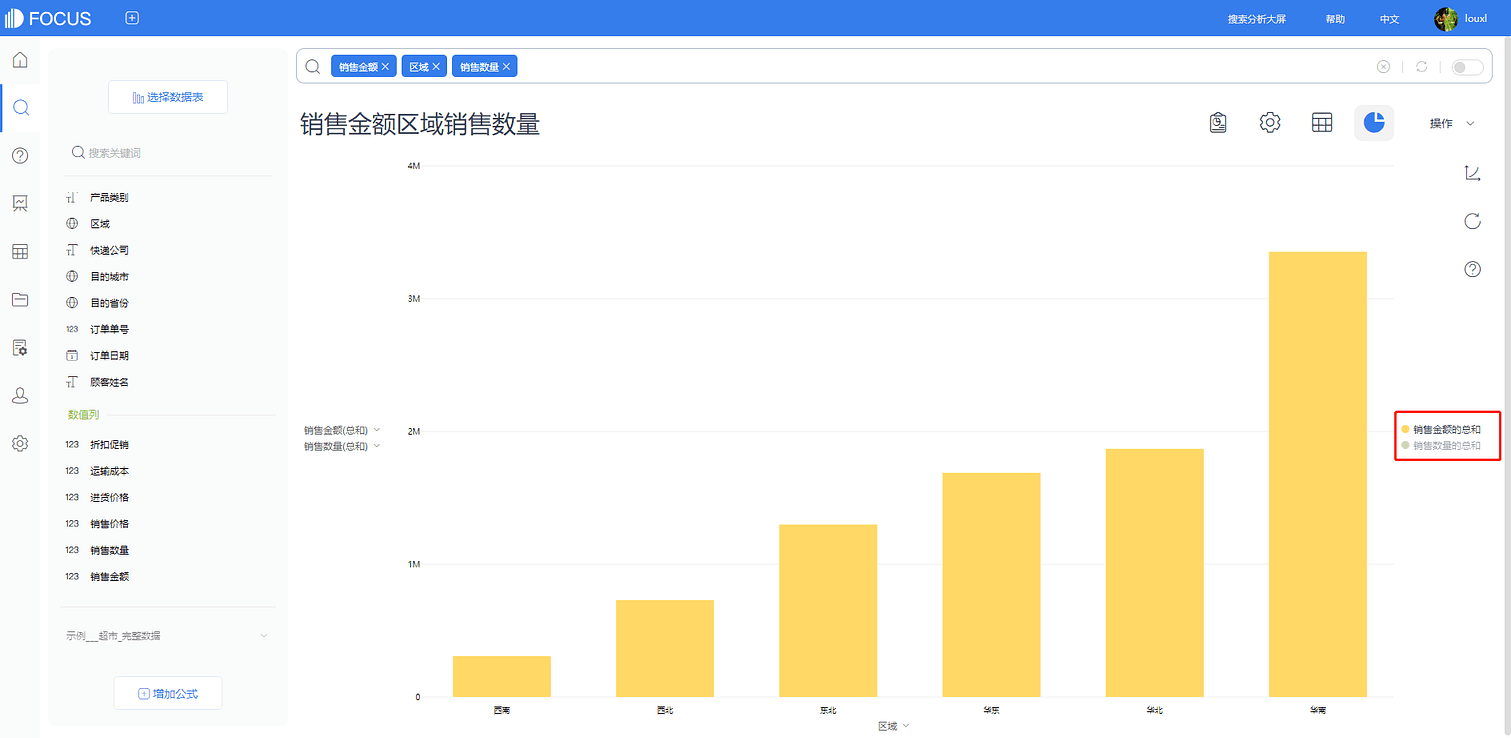
在图形的右侧会显示所有图例,点击图例的名称,可以将其隐藏(图标会变暗),图形也自动隐藏相应图例的值。如图3-4-69所示,是将图例“销售数量的总和”隐藏后的图形,若是想恢复为原来的图形,只要再次点击被隐藏的图例对应的名称即可。

查看数值
在DataFocus Cloud中,查看数值共有3种方式:
1.点击 “图表属性”按钮,选择“数据标签格式”,打开“显示数据标签”的按钮,图形中会显示出数据标签,如图3-4-115所示。另外还可以根据需要,设置数据标签的显示文本类型、标签位置、标签旋转、标签显示、是否允许重叠以及是否使用标尺缩写。
800px|缩略图|居中|《产品手册 V5.0.2》图3-4-115 显示数据标签
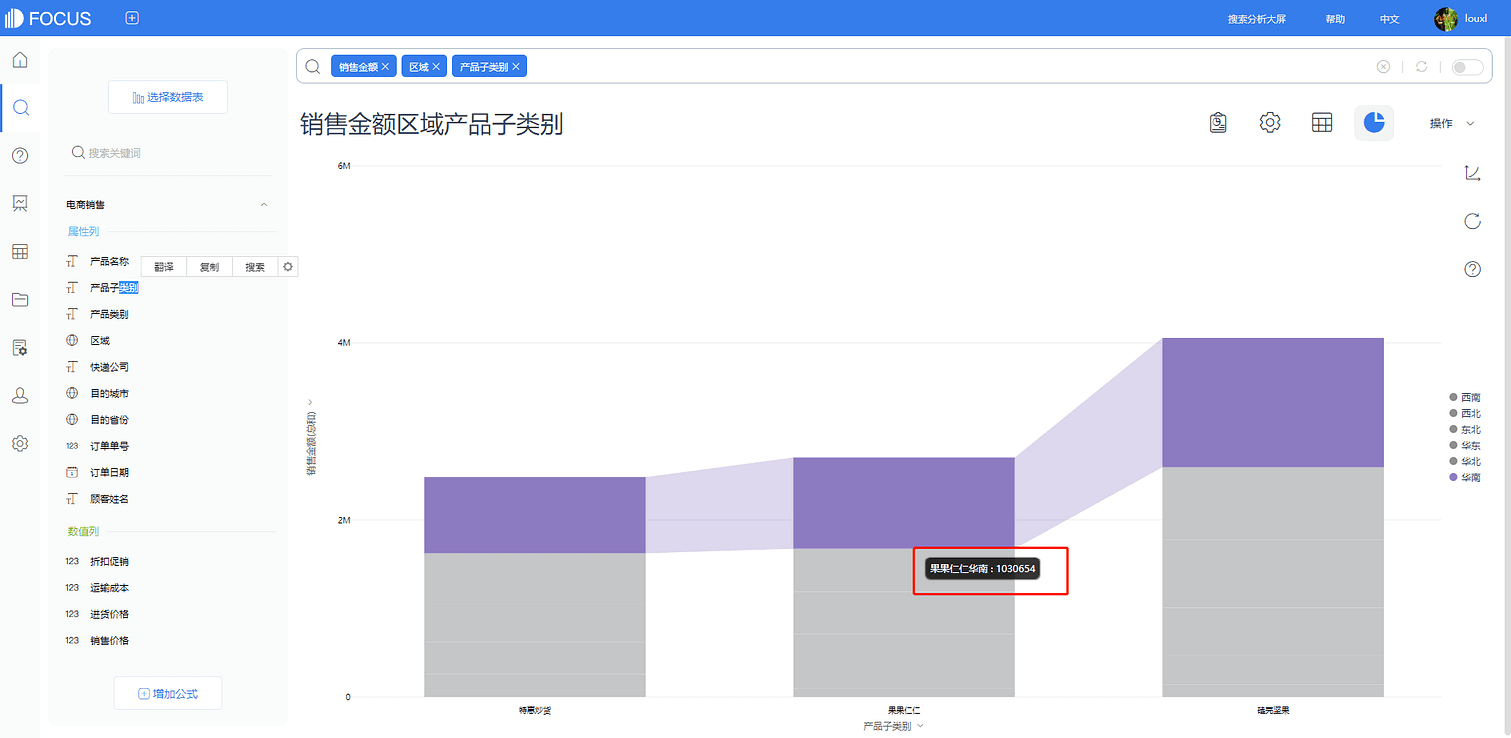
2.将鼠标移动到图形中想查看的数值位置,系统会出现相应的提示框显示该位置的具体数值(即悬浮文本),也会同时高亮显示同一图例下的所有图形部分,如图3-4-116所示。可在图表属性的悬浮文本栏中重新设置其呈现的内容。

3.点击右上角“数值表”按钮,图形界面会切换为数值表界面,从而查看所有搜索出的数据,如图3-4-117所示。

数据筛选
数据筛选有4种方式:
1.在输入框中直接输入筛选条件,如“销售额大于5000”;
2.在数值表界面进行筛选:
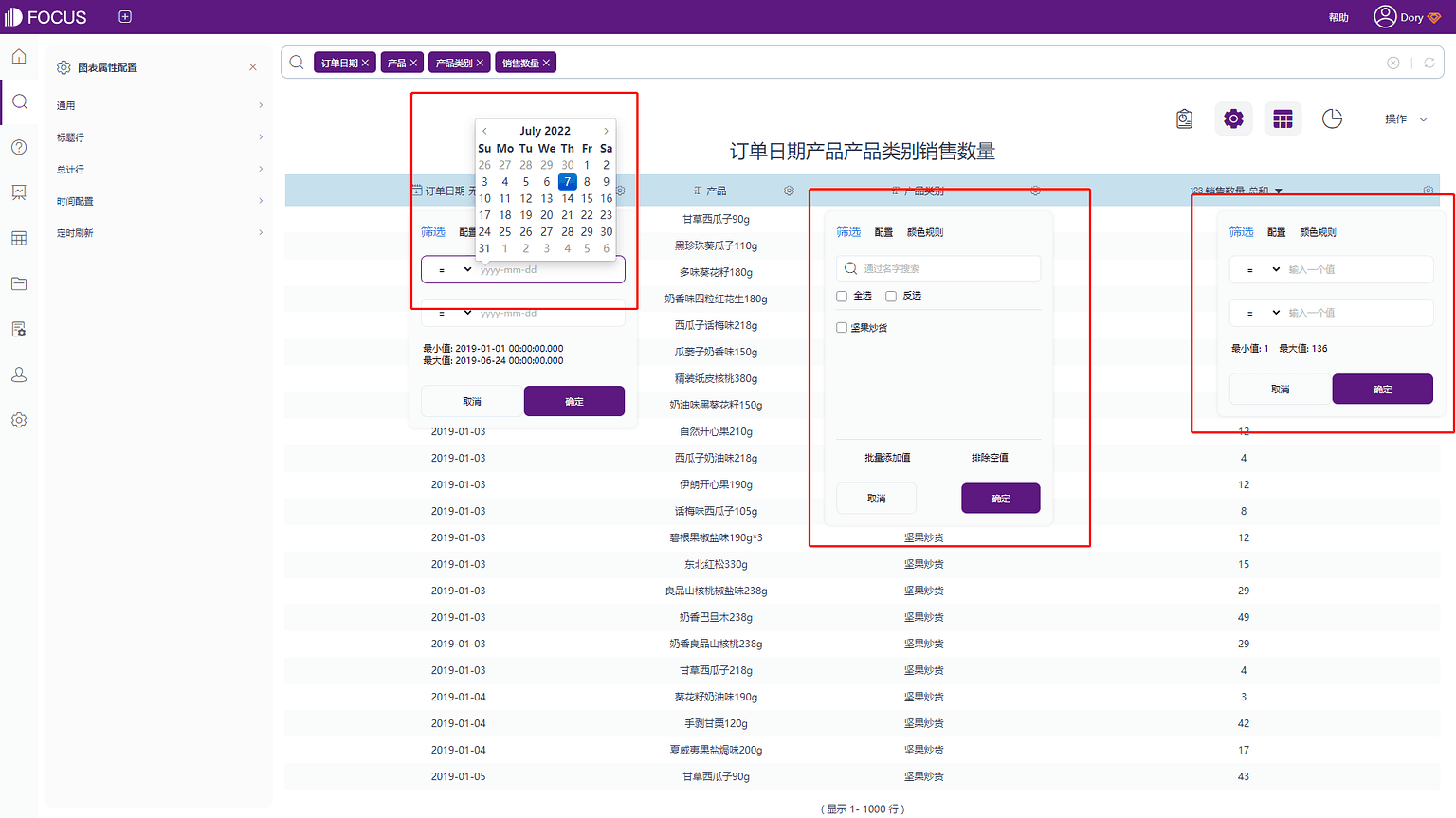
点击想要进行筛选的对象,如图3-4-118所示;
点击后会弹出筛选条件的输入框。
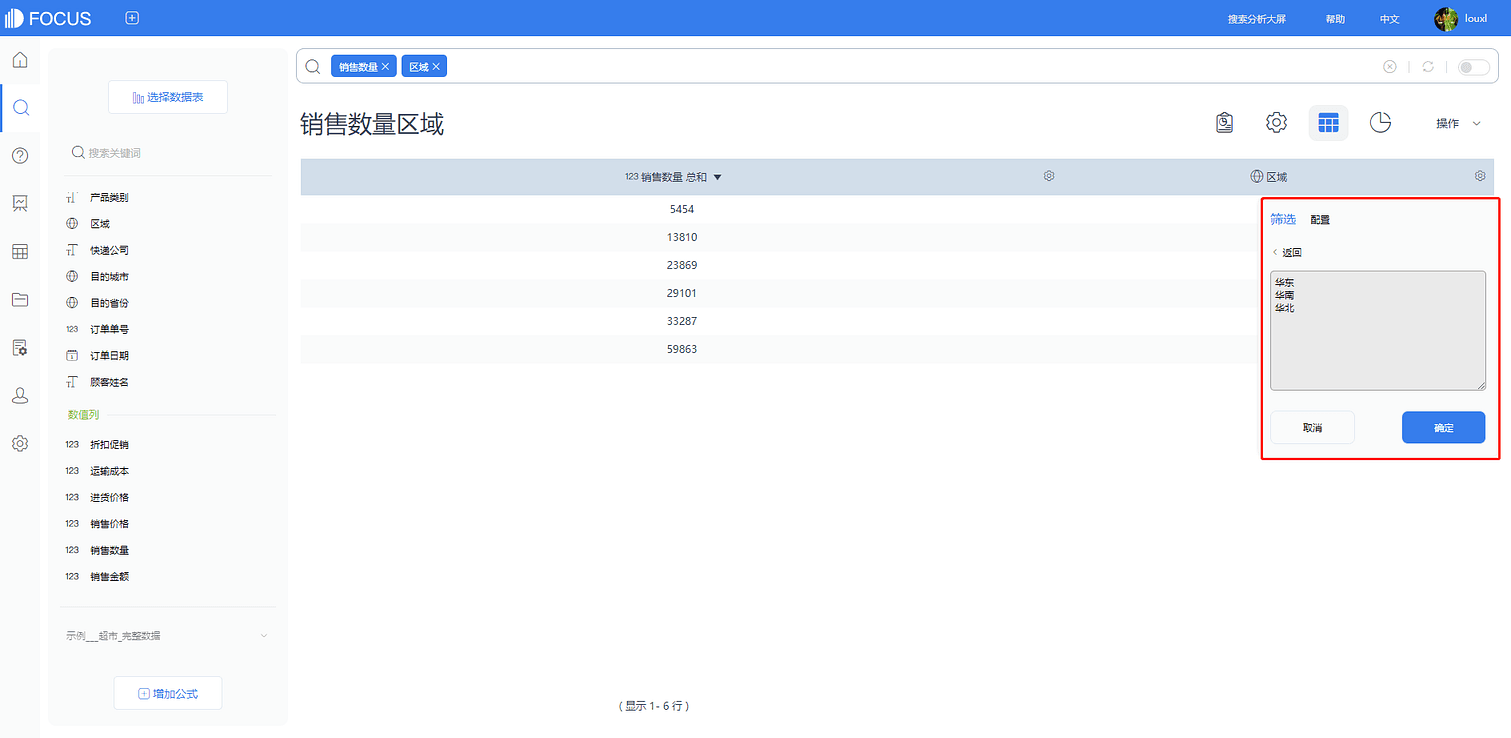
数值列需要在左边选择>、<、>=、<=、!=、=这6个运算符号,右边输入具体的数值。属性列则会显示列中值,只需在想要选择的列中值前面勾选即可。时间属性列的筛选则是点选相应的时间日期等。
点击确定,系统会根据筛选条件获取新的数据。

3.在图形界面的坐标轴进行筛选:
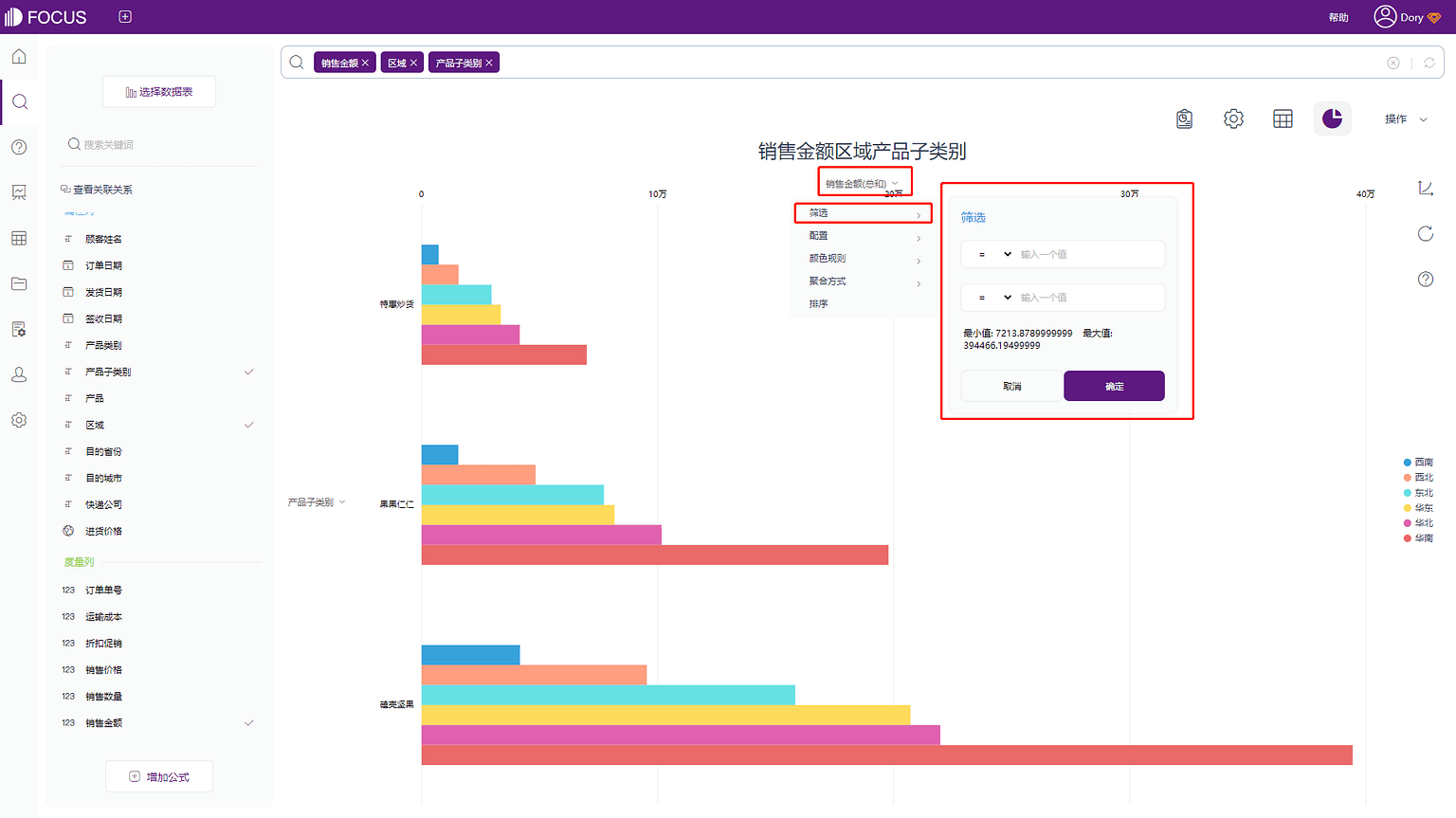
点击想要进行筛选的对象,如组图3-4-119所示;
点击后会弹出筛选条件的输入框。
数值列需要在左边选择>、<、>=、<=、!=、=这6个运算符号,右边输入具体的数值。属性列则会显示所有的列中值,只需在想要选择的列中值前面勾选即可。时间属性列的筛选则是点选相应的时间日期等。
点击确定,系统会根据筛选条件获取新的数据。


图3-4-119 图形坐标轴筛选
4.批量筛选:
在图形界面的坐标轴进行筛选时,还可以通过批量筛选的方式进行,点击想要进行筛选的对象,选择“批量添加值”;
在输入框中输入需要筛选的列中值(以中/英文逗号或空格隔开),如图3-4-120所示;
点击确定,系统会根据筛选条件获取新的数据。

配置颜色规则
在DataFocus Cloud的图表中,可以将自定义范围内的值在图表中设置为相同颜色显示。另外,在数值表和数据透视表中,可以将自定义范围内的值或文字设置为按图形形状显示。具体操作如下:
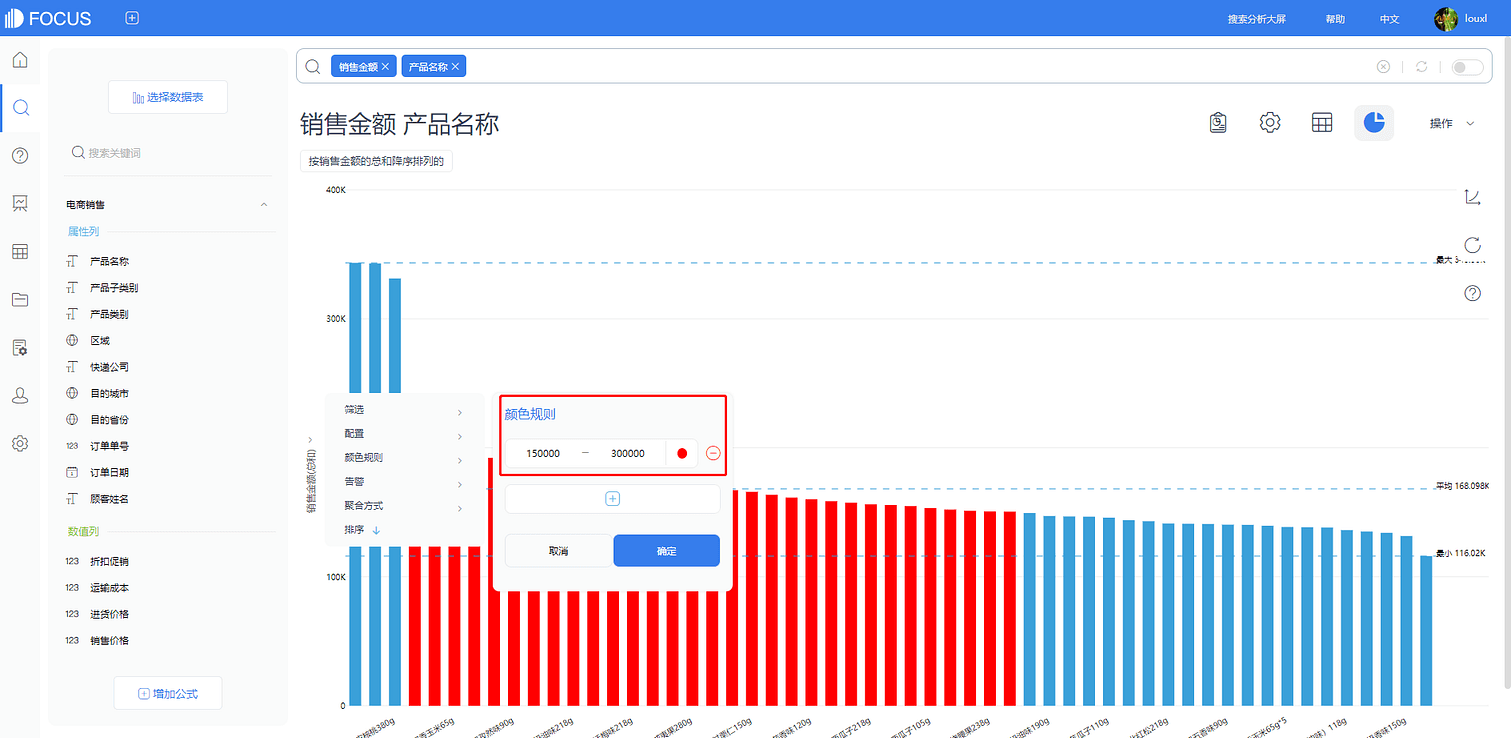
选择Y轴的数值列,弹出6个选项,点击“颜色规则”,点击“+”,新增一个自定义范围的颜色,会出现两个框,前后两个框分别输入自定义的起始值和终止值,点击颜色的小正方形可以自定义颜色,设置完之后点击“确定”,即可在图表中实时看到此范围内的值都统一显示为刚设置的颜色,如图3-4-121所示。
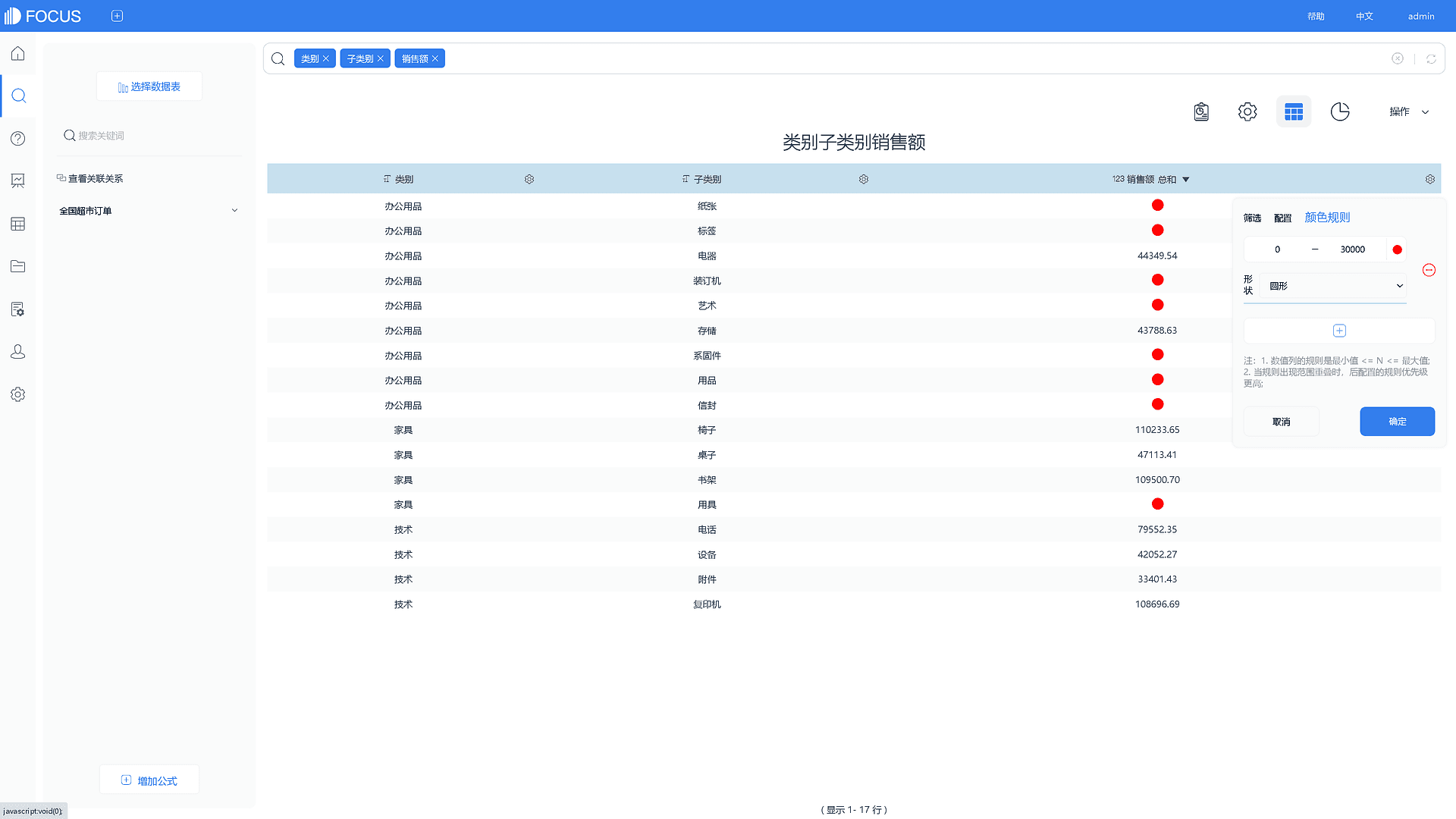
在数值表或数据透视表的颜色规则中,设置自定义值和颜色后,点击形状右侧的矩形框,显示形状列表,点击选择图形形状,设置完之后点击“确定”,即可完成设置,如图3-4-122。
点击该颜色规则后面的“-”,即可删除已设置的颜色规则,恢复原来的颜色。


配置格式
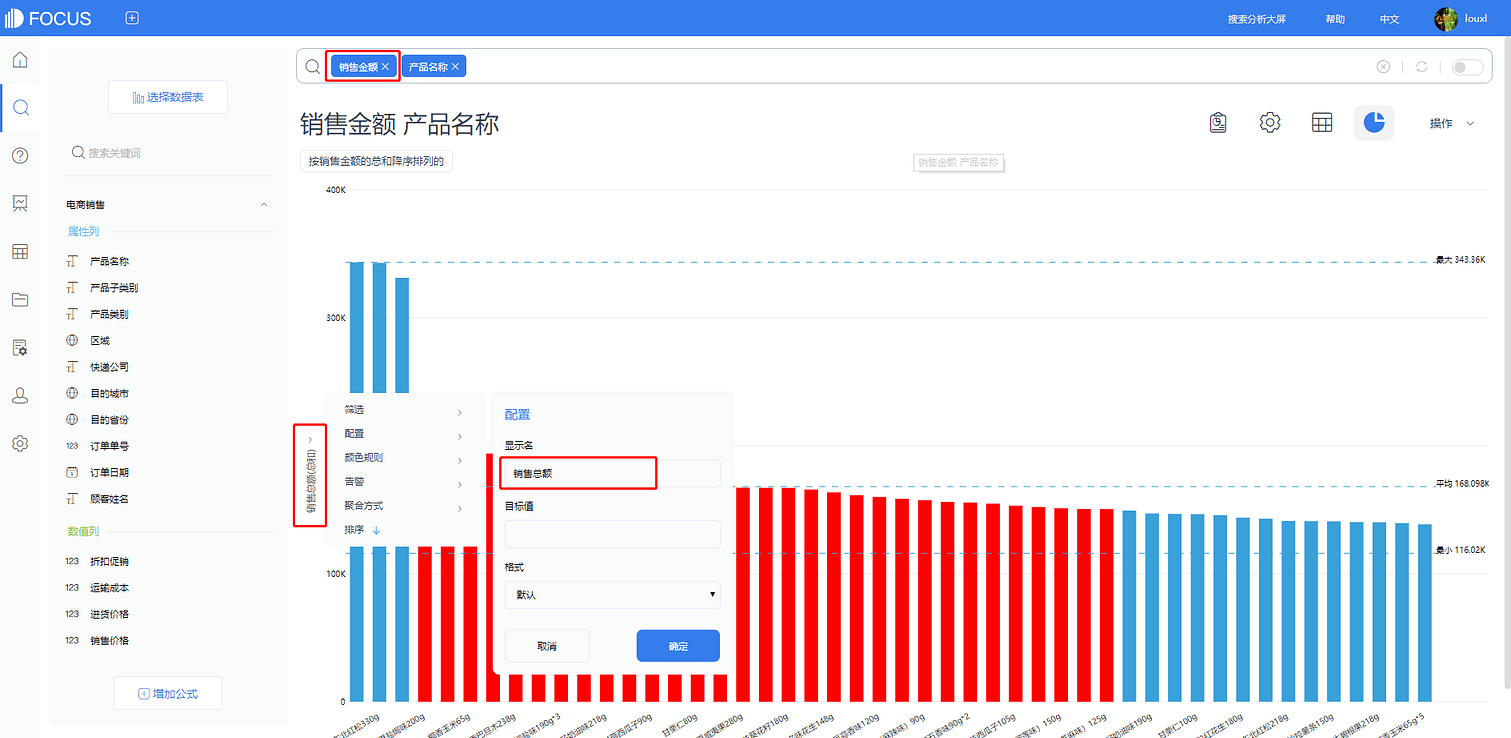
点击坐标轴,选择“配置”,在跳出的配置页面可以对当前轴的显示名进行特殊设置,如图3-4-123所示。

当前轴为数值列时,可以对当前轴进行目标值的配置,令当前轴等于某一个数值的直线显示为橘色,配置完成后效果如图3-4-124所示。
800px|缩略图|居中|《产品手册 V5.0.2》图3-4-124 配置目标值
在DataFocus Cloud的图表中,可以设置数值列的格式:根据不同的格式可以设置对应的数量单位和保留的小数点位数,具体操作如下:
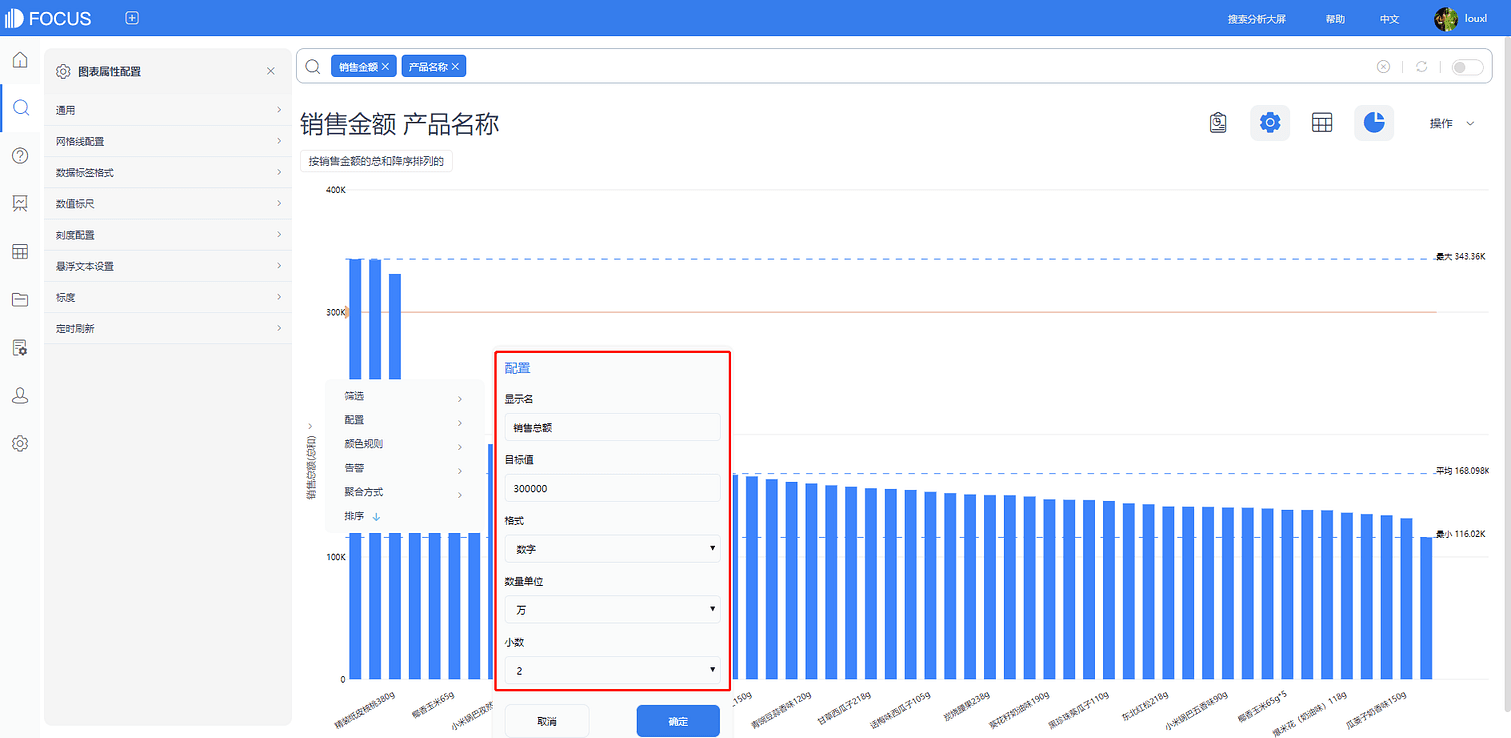
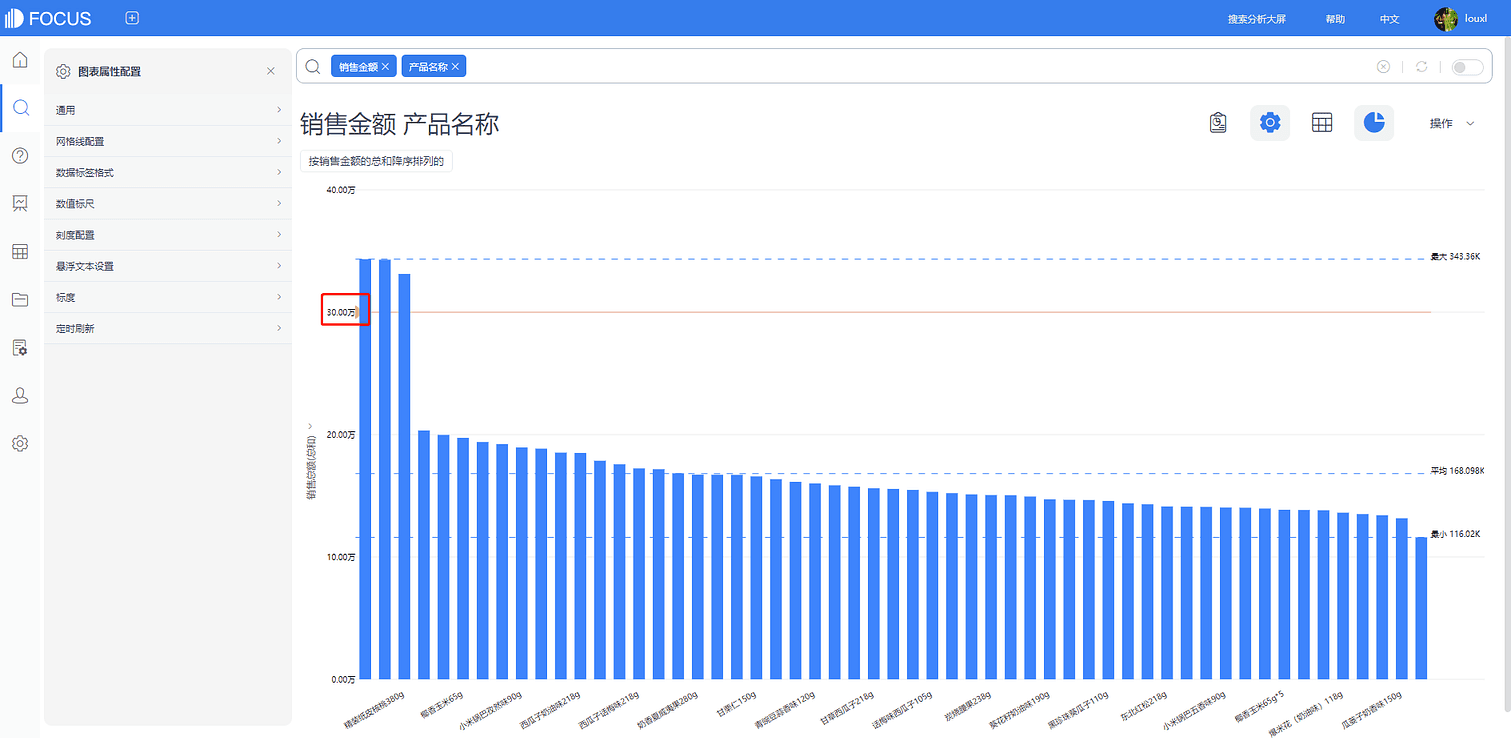
选择Y轴的数值列,弹出6个选项,点击“配置”—“格式”,一共有4种格式:数字(可继续设置数量单位和保留小数位);货币(可继续设置货币类型、数量单位和保留小数位);百分比(可继续设置保留小数位);财务(可继续设置数量单位和保留小数位),组图3-4-125所示。
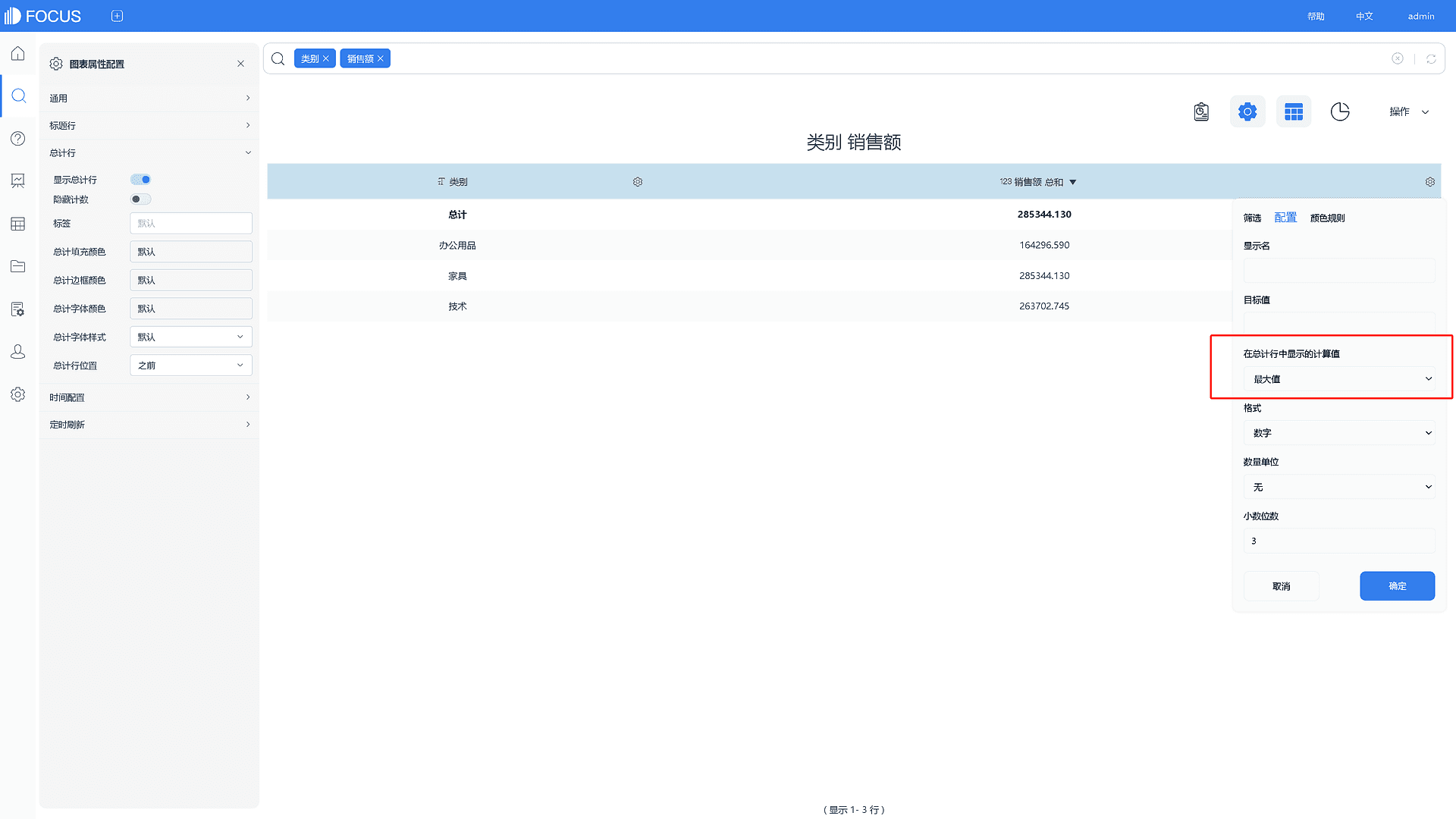
另外,数值表中,数值列的格式配置可以对总计行中显示的计算值进行设置,如图3-4-126所示。



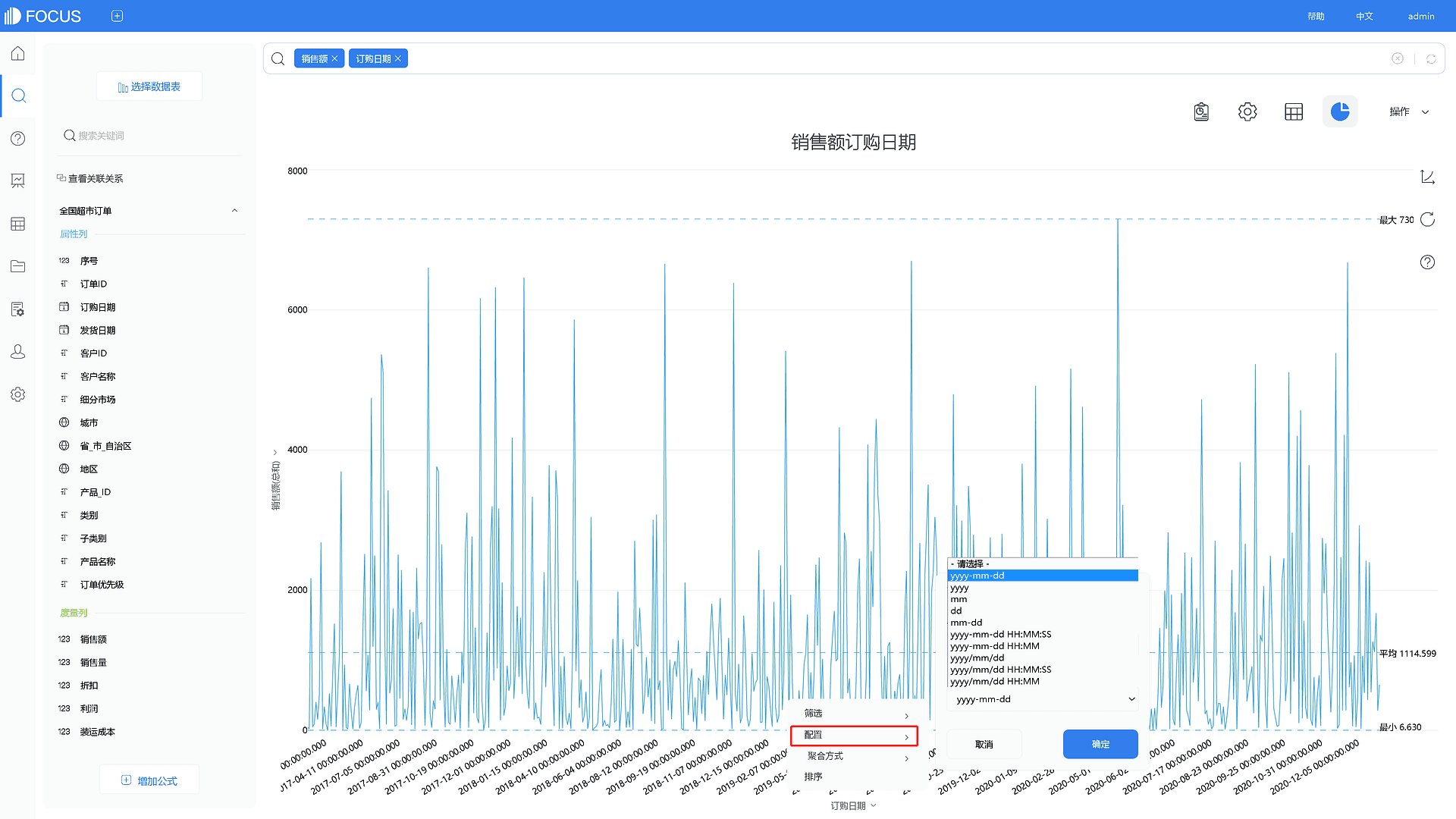
同时还可以设置日期列的格式:根据不同的日期格式对日期列的显示格式进行修改,点击想要进行修改的日期格式,如图3-4-127所示。

聚合方式
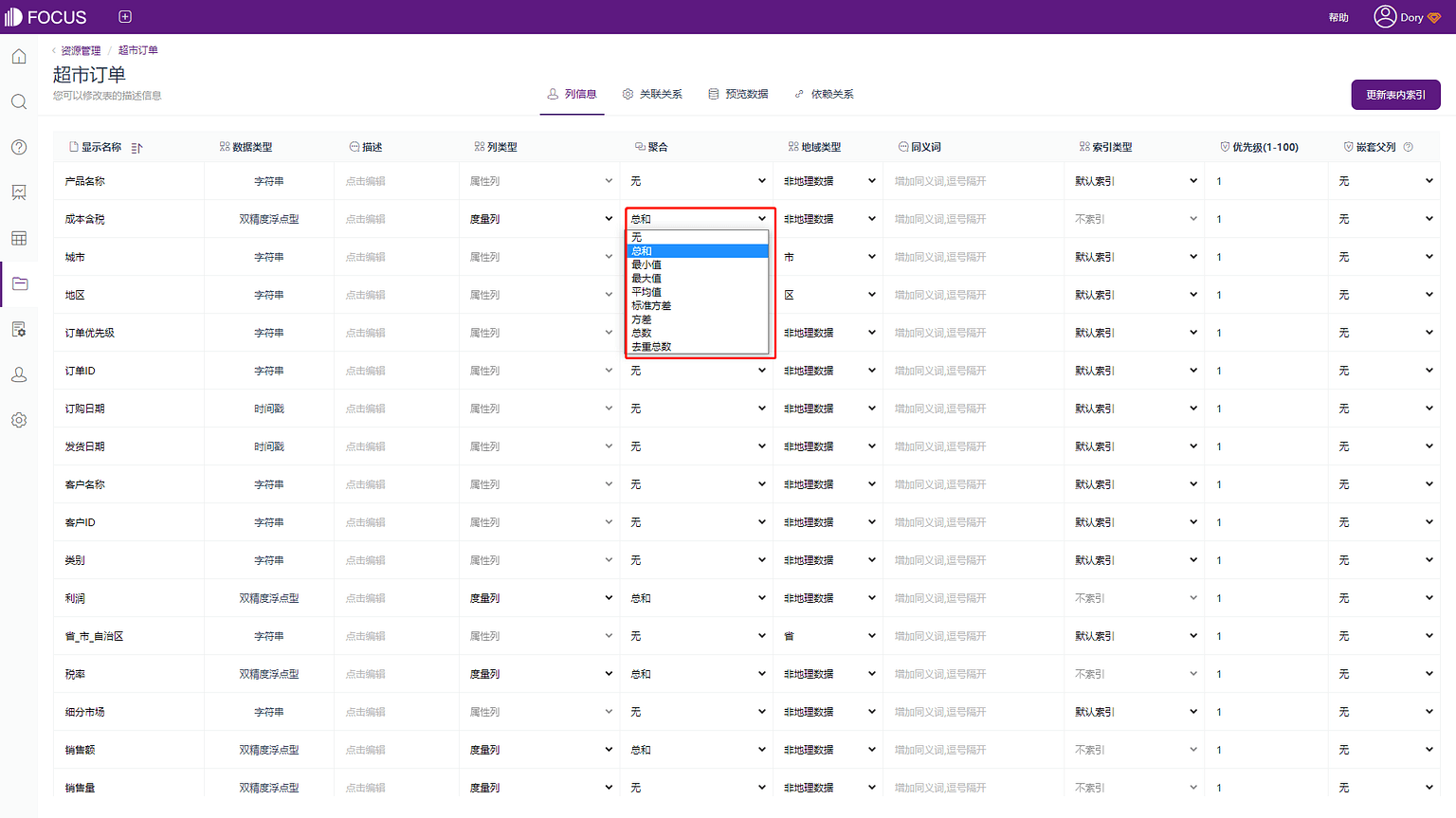
在DataFocus中,数值列的聚合方式有以下几类,如表3-10说明:
| 数值列的聚合方式 | 说明 |
|---|---|
| SUM | 总和 |
| MAX | 最大值 |
| MIN | 最小值 |
| AVERAGE | 平均值 |
| STD_DEVIATION | 标准差 |
| VARIANCE | 方差 |
| COUNT | 数量 |
| COUNT_DISTINCT | 去重后的数量 |
表 3-10 数值列的聚合方式
修改数据聚合的方式有4种:
1.一般导入的数据表有默认的聚合方式,属性列的默认聚合方式为NONE,数值列的默认聚合方式为SUM聚合,在数据表管理模块,点击数据表详情中可以修改,如图3-4-81所示。

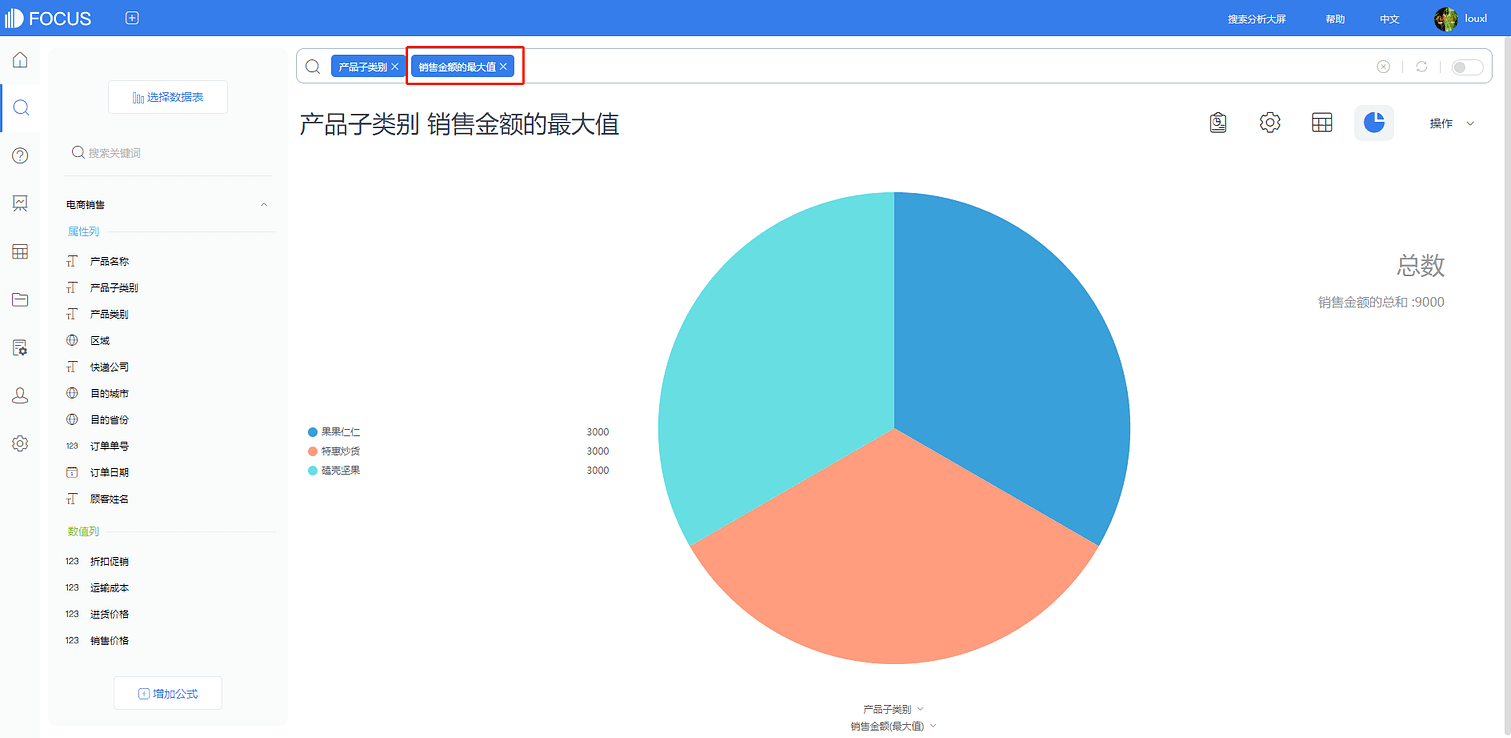
2.在搜索框中,在对应的数值列后面输入想要使用的聚合方式,如“销售数量的最大值”,如图3-4-82所示。

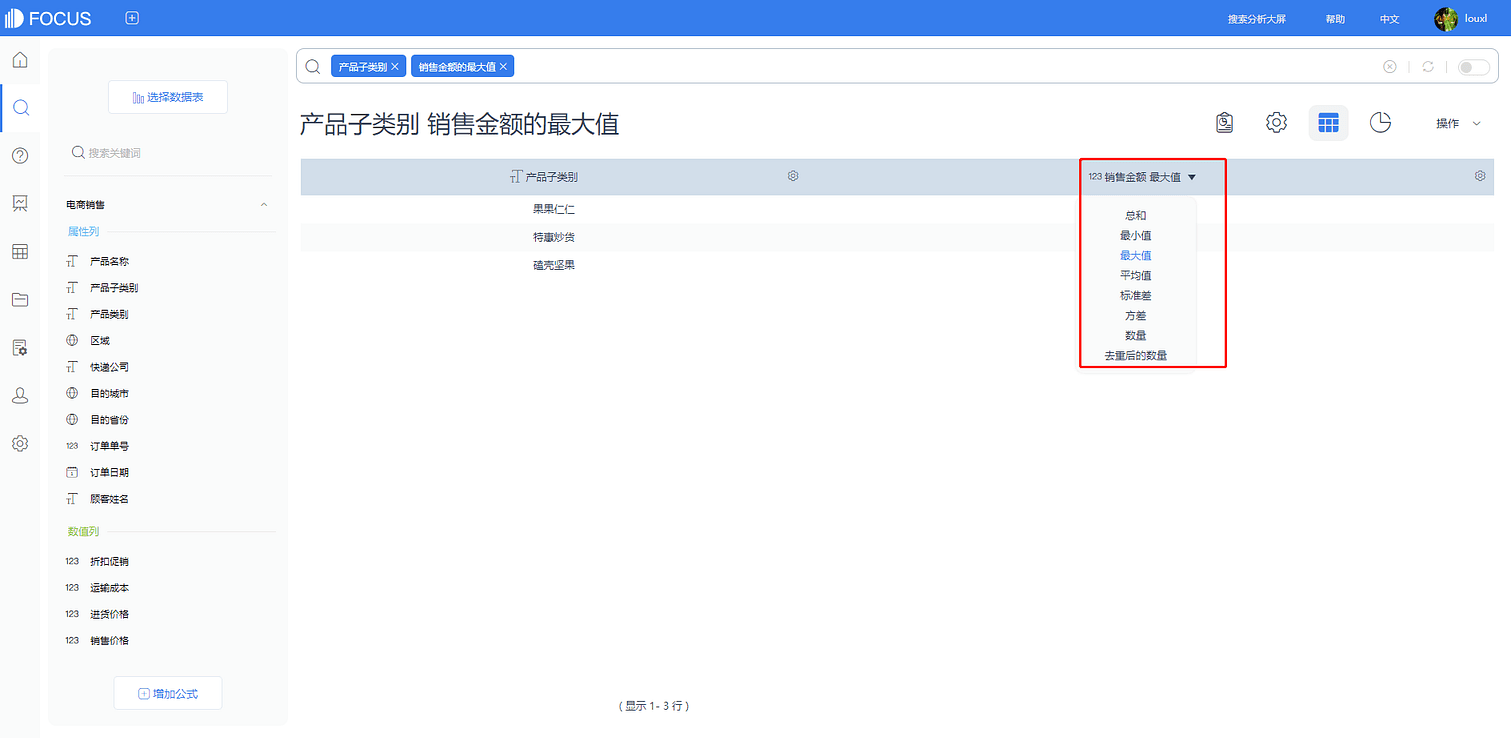
3.在数值表中修改聚合方式:
点击“数值表”按钮,将图形界面切换至数值表界面;
点击数值列列名下方显示的聚合方式,会展开显示所有聚合方式,如图3-4-83所示;
点击选择聚合方式,系统会根据要求重新搜索返回结果。

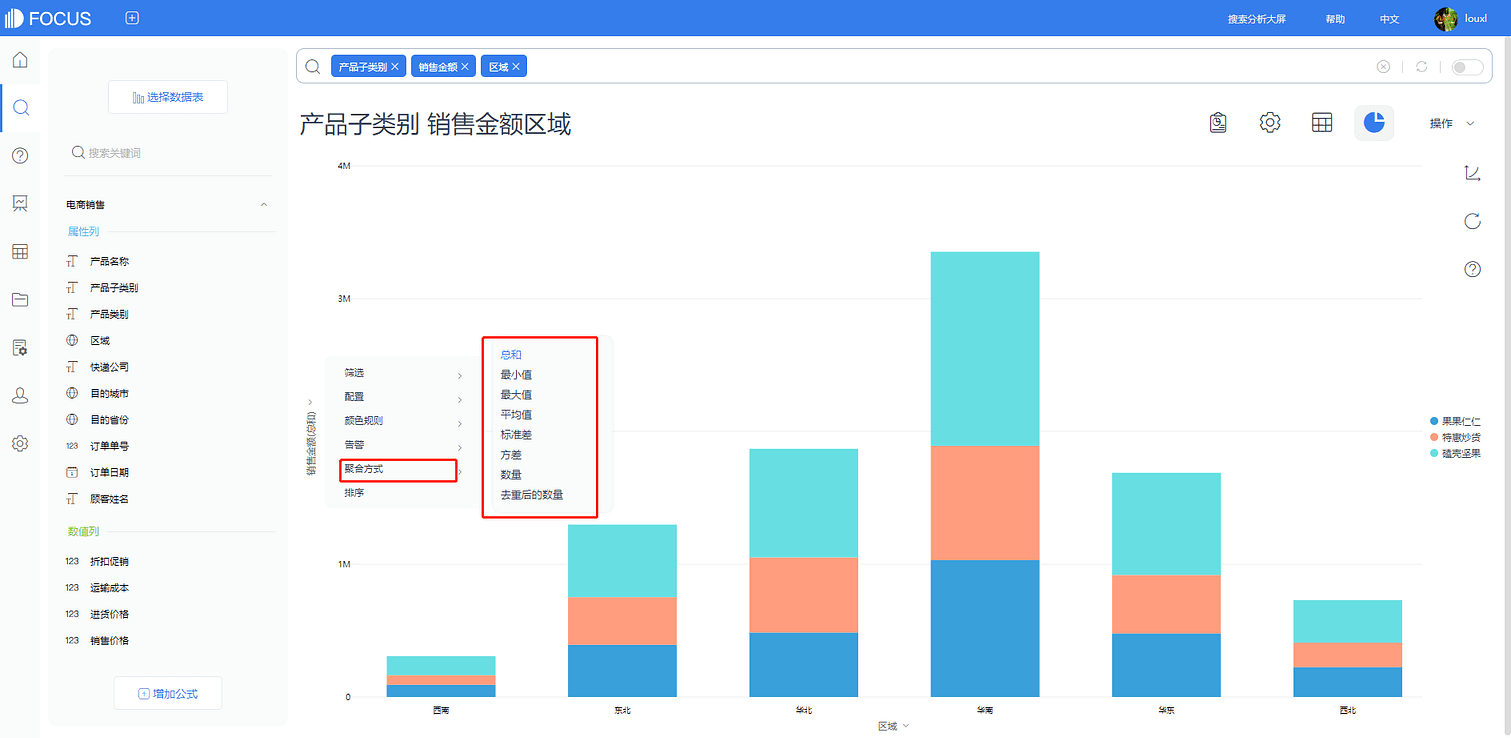
4.在图形界面中进行修改:
点击“图形转换”按钮,将数值表界面切换至图形界面;
点击数值列,选择“聚合方式”,会展开显示所有类型的聚合方式,如下图3-4-84所示;
选择想要的聚合方式,系统会根据要求重新搜索返回结果。

数据钻取
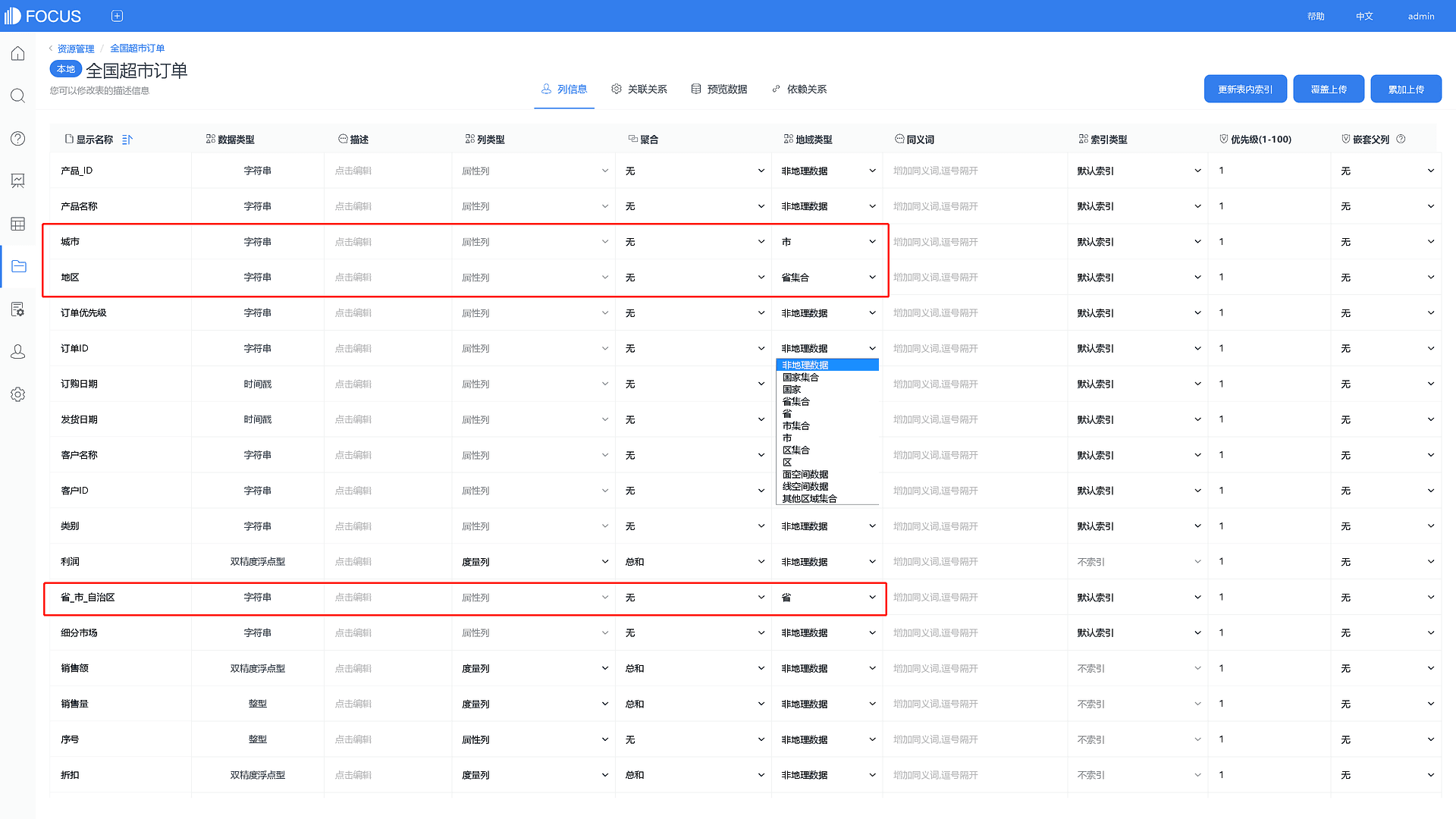
钻取数据是针对x轴(属性列)上具体的某个值进行的操作,它不支持数据透视表、直方图、箱型图等图表,有向上钻取数据和向下钻取数据2种方式。目前支持地理信息的上卷下钻功能。 对数据进行钻取的方式有2种:一是在数值表中进行钻取,二是在图表中直接钻取。钻取前,需要对字段的地理类型进行配置。 1. 在数据表详情页面,设置字段的地域类型 在数据表管理页面,找到使用的数据表,进入表详情页面。在列信息中,给需要钻取的列设置相应的地域类型,如图3-4-132。

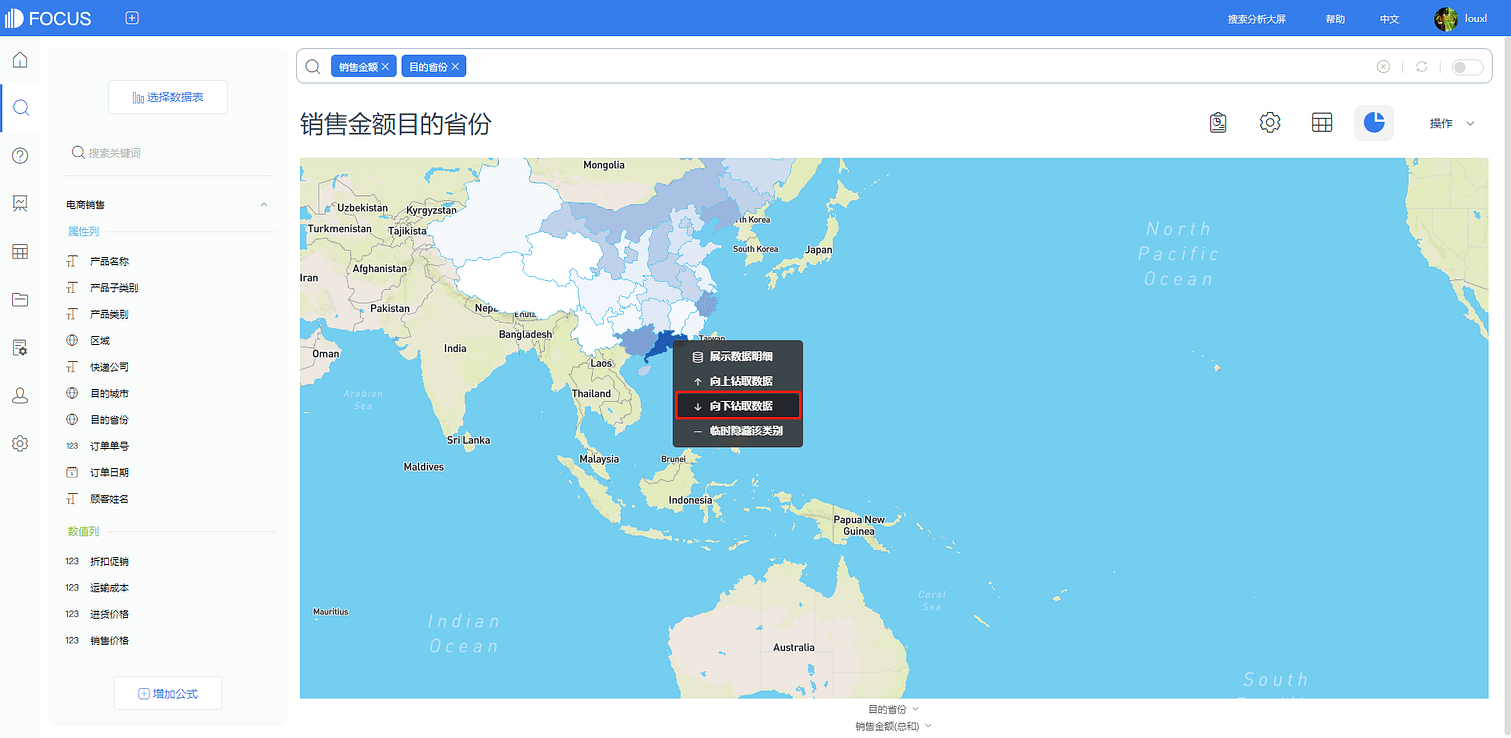
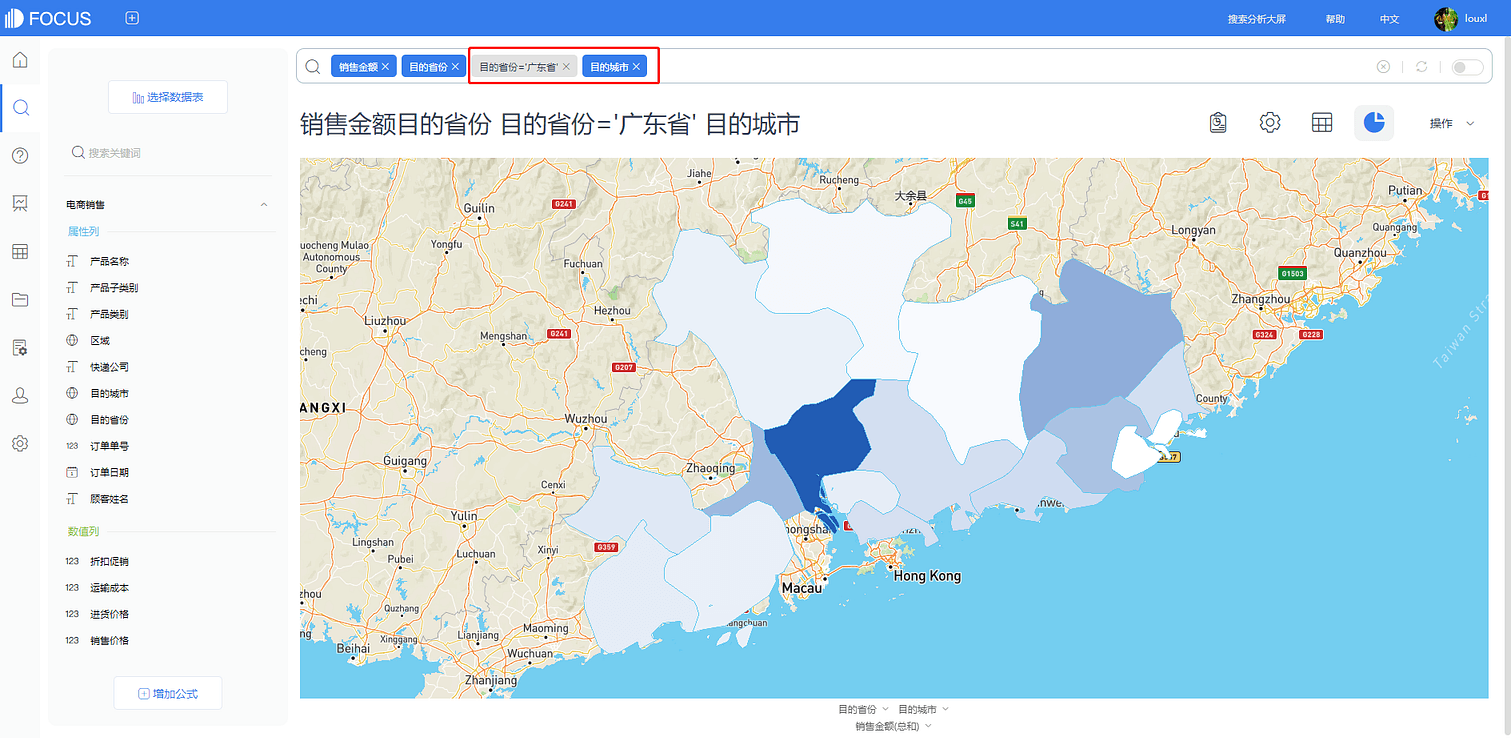
2. 在图形中直接钻取操作如下: 在图形中选择想要进行该操作的数据,若是数据满足要求,则点击右键会显示出“向上/向下钻取数据”按钮,点击该按钮后会显示可钻取的列信息如组图3-4-133所示。若是不满足则不会显示该功能按钮。 在有显示钻取数据的情况下选择想要钻取的列。钻取后搜索条件也会同步显示x轴上被钻取列及其钻取列。


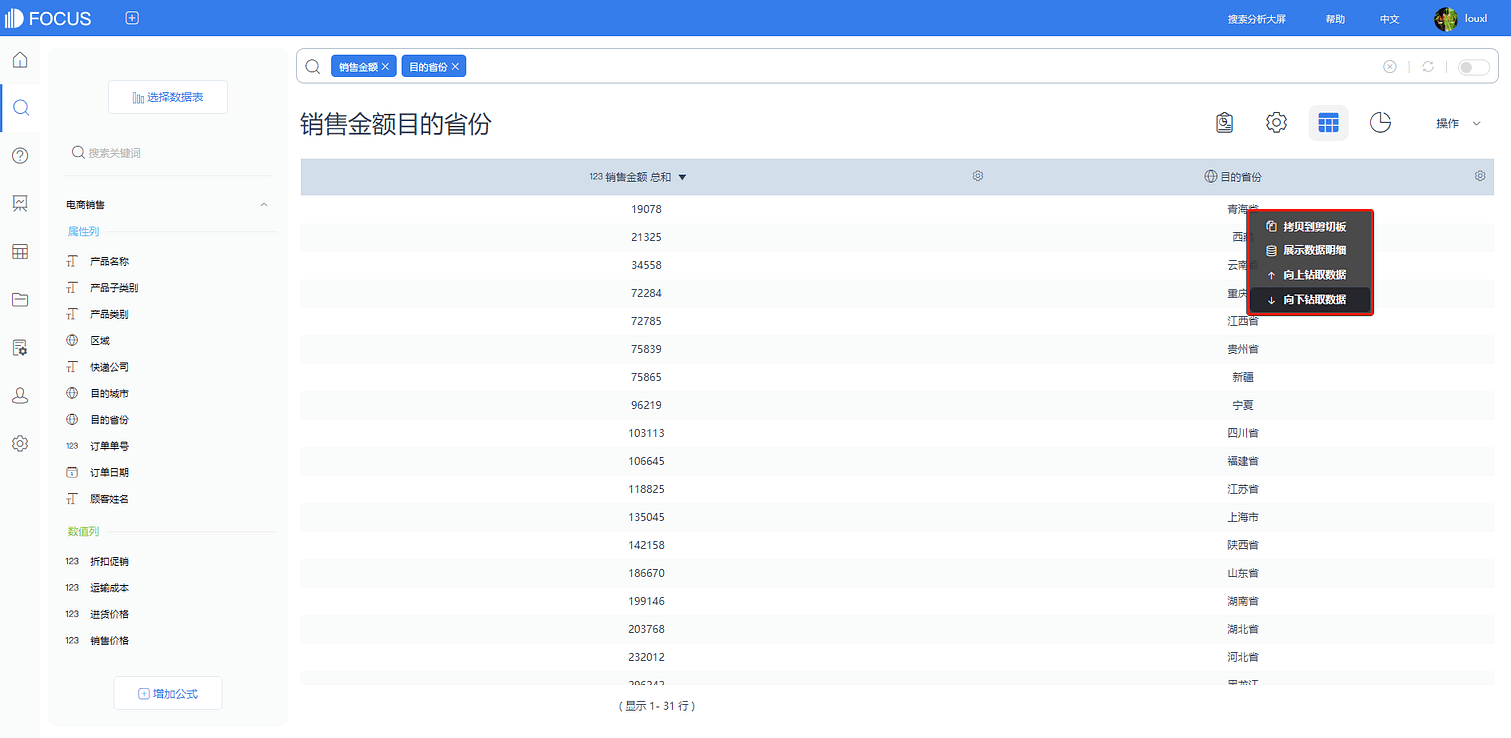
3.在数值表中进行钻取操作如下: 在数值表中选择想要进行该操作的数据,若是数据满足要求,则点击右键会显示出“向上/向下钻取数据”按钮,点击该按钮后会显示可钻取的列信息如组图3-4-134所示。若是不满足则不会显示该功能按钮。 在有显示钻取数据的情况下选择想要钻取的列。钻取后搜索条件也会同步显示x轴上被钻取列及其钻取列。


展示数据明细
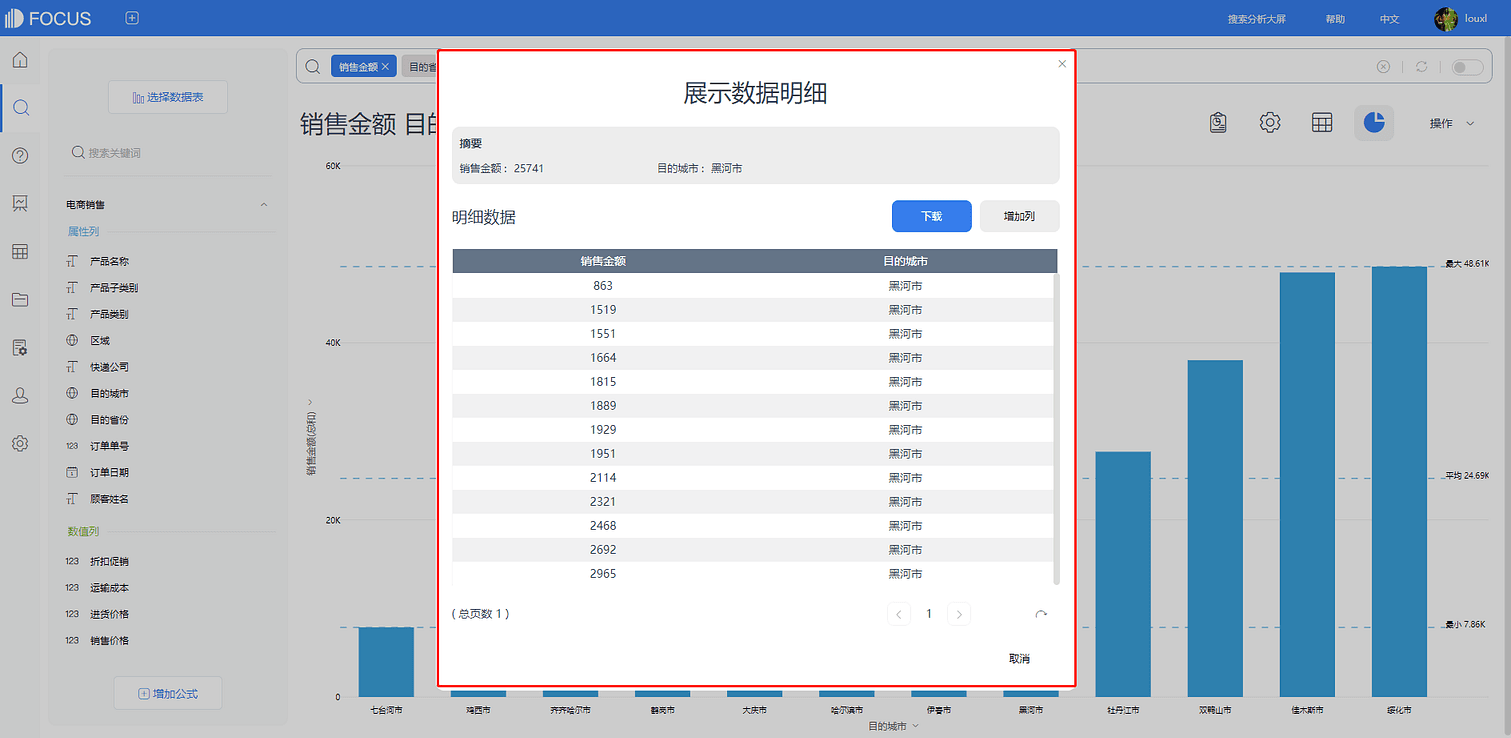
在搜索结果页面、数据看板或历史问答中,右键点击图形色块 ,选择“展示数据明细”,如图3-4-135所示,即可显示原数据明细,还可将数据明细表导出为csv文件保存到本地。

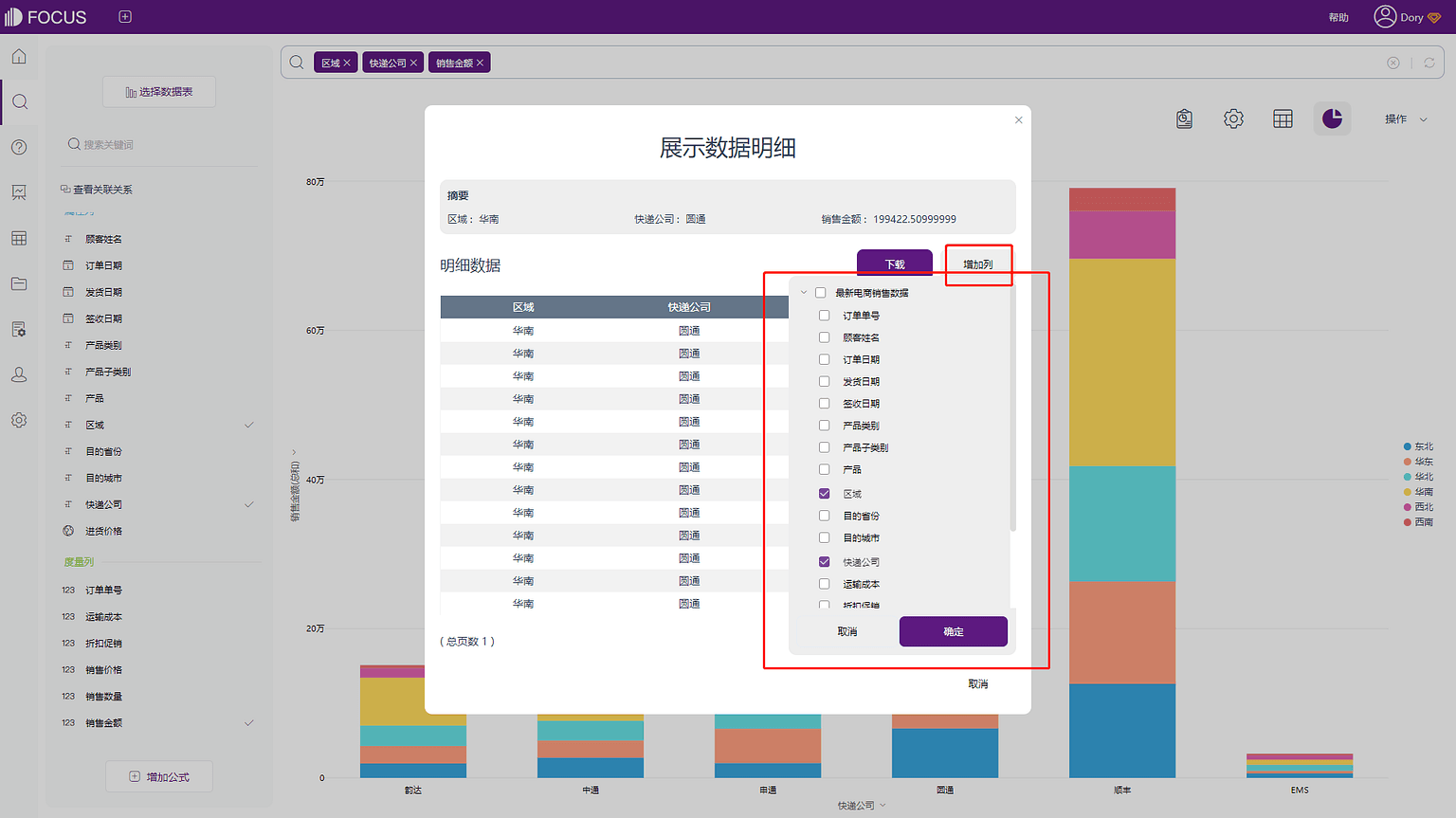
同时,可以通过点击“增加列”,将表中的其他列选择进入展示数据明细,如图3-4-136所示。

隐藏与恢复
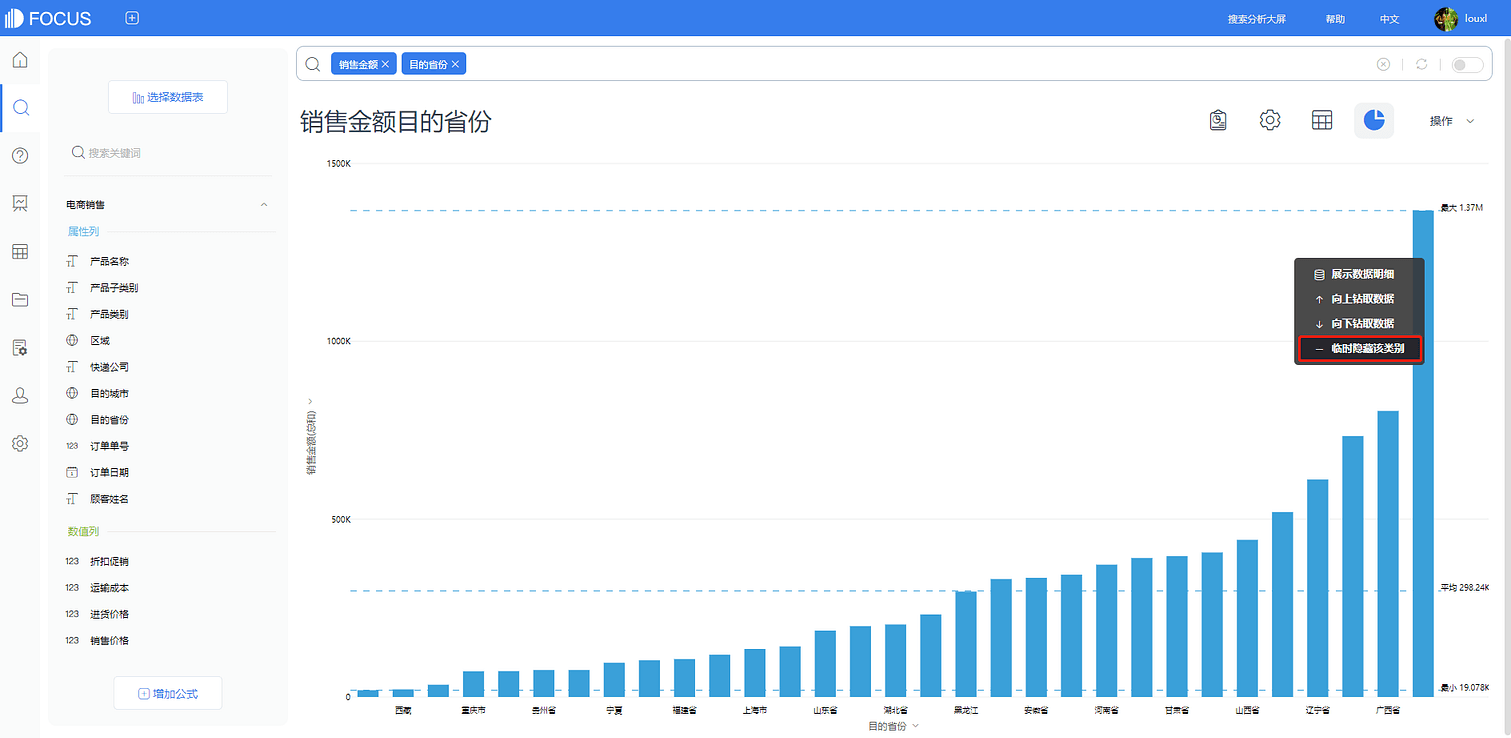
在搜索结果页面中,部分图表类型可以隐藏列中值的数据结果。如在柱状图中,选中某一列,右键点击“临时隐藏该类别”,可以将列中值数据隐藏,如图3-4-88所示。

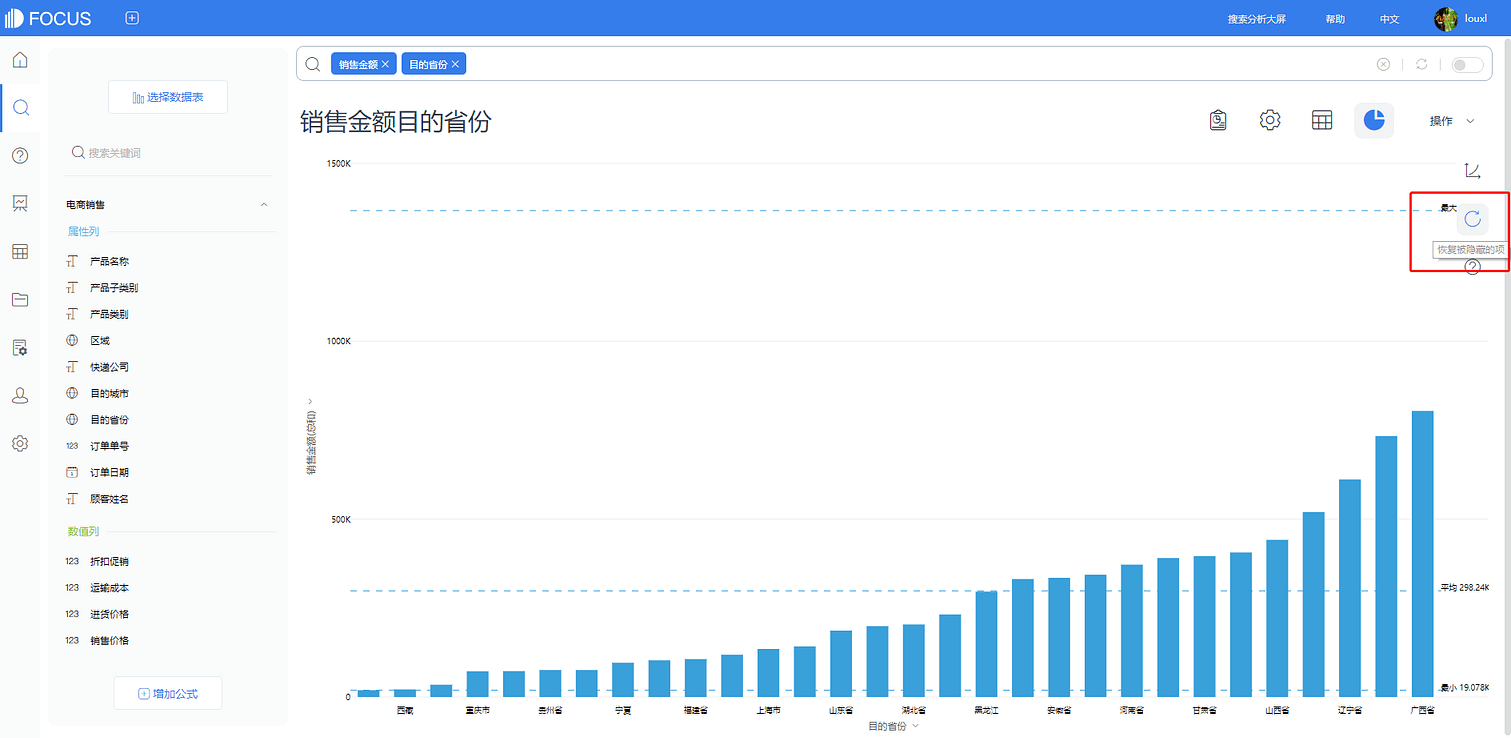
点击页面右侧的“恢复被隐藏的项”,可以把被隐藏的类别恢复,如图3-4-89所示。

排序设置
对数据进行排序的方式有3种:
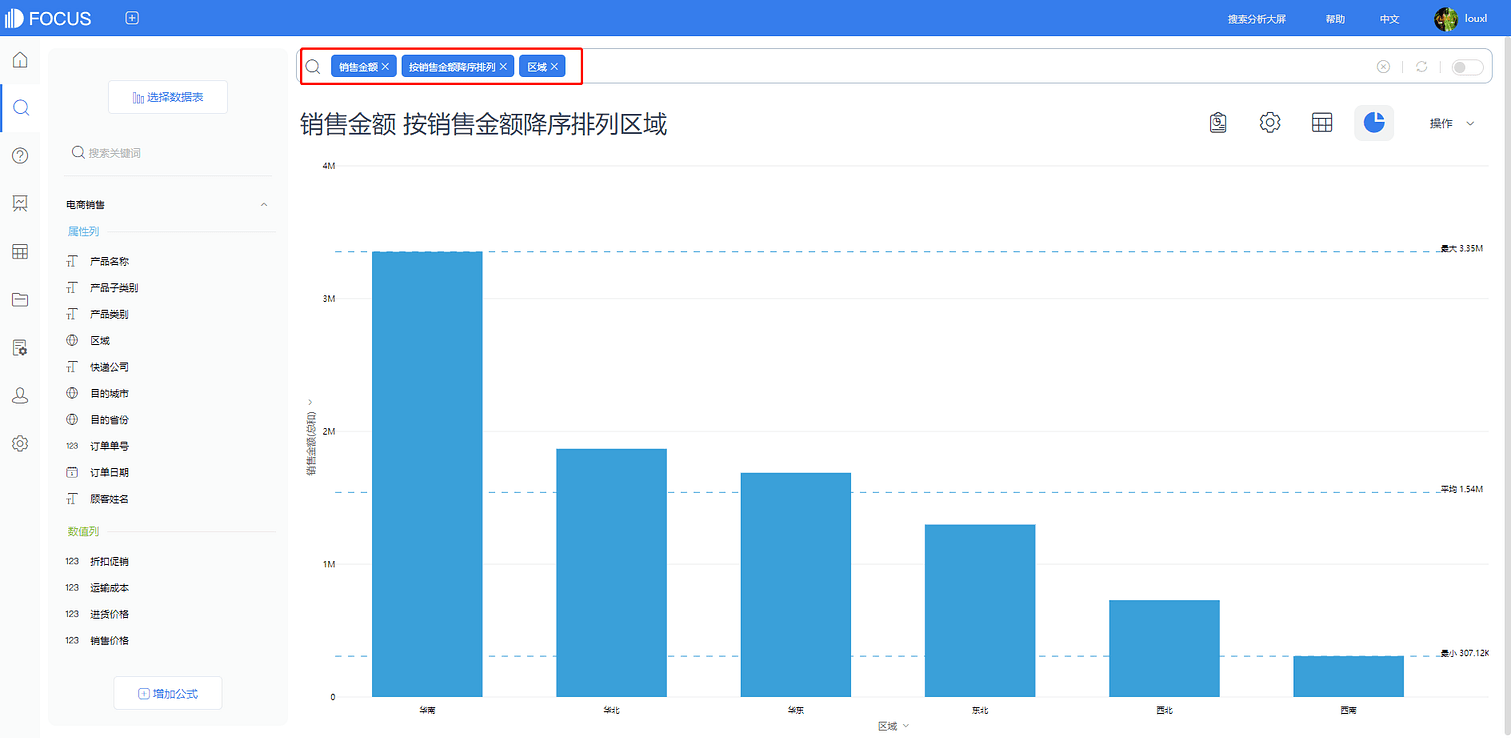
1.搜索框中在想要进行排序的列名后面输入想要使用的排序方式,如在搜索框内输入“按销售金额降序排列”,如图3-5-1所示。

2.在数值表中进行操作:
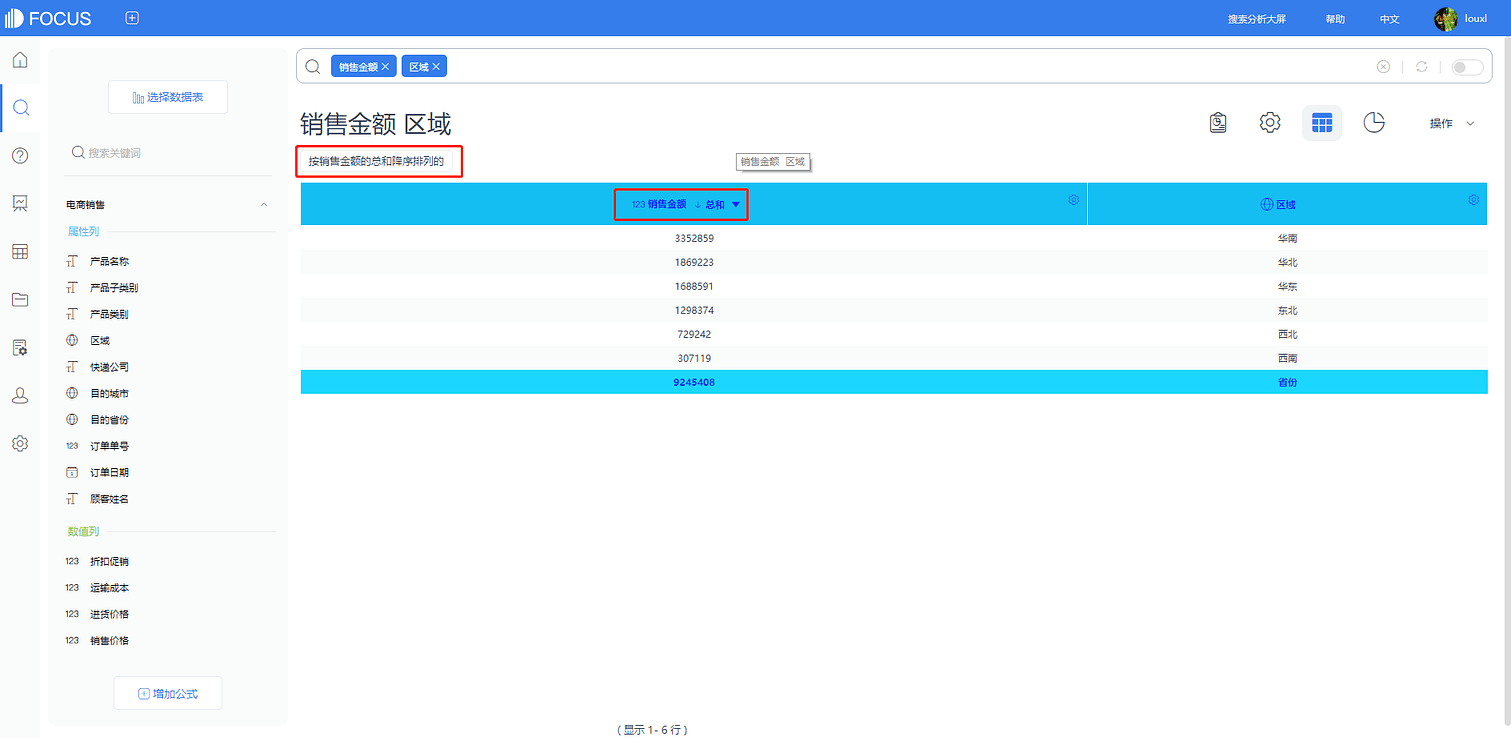
点击想要进行排序的列名。首次点击的列名会以降序的方式排列,再次点击则是以升序的方式排列。此时排序的方式也会出现在图表标题下方,如图3-5-2所示。临时列不可以通过点击进行排序。

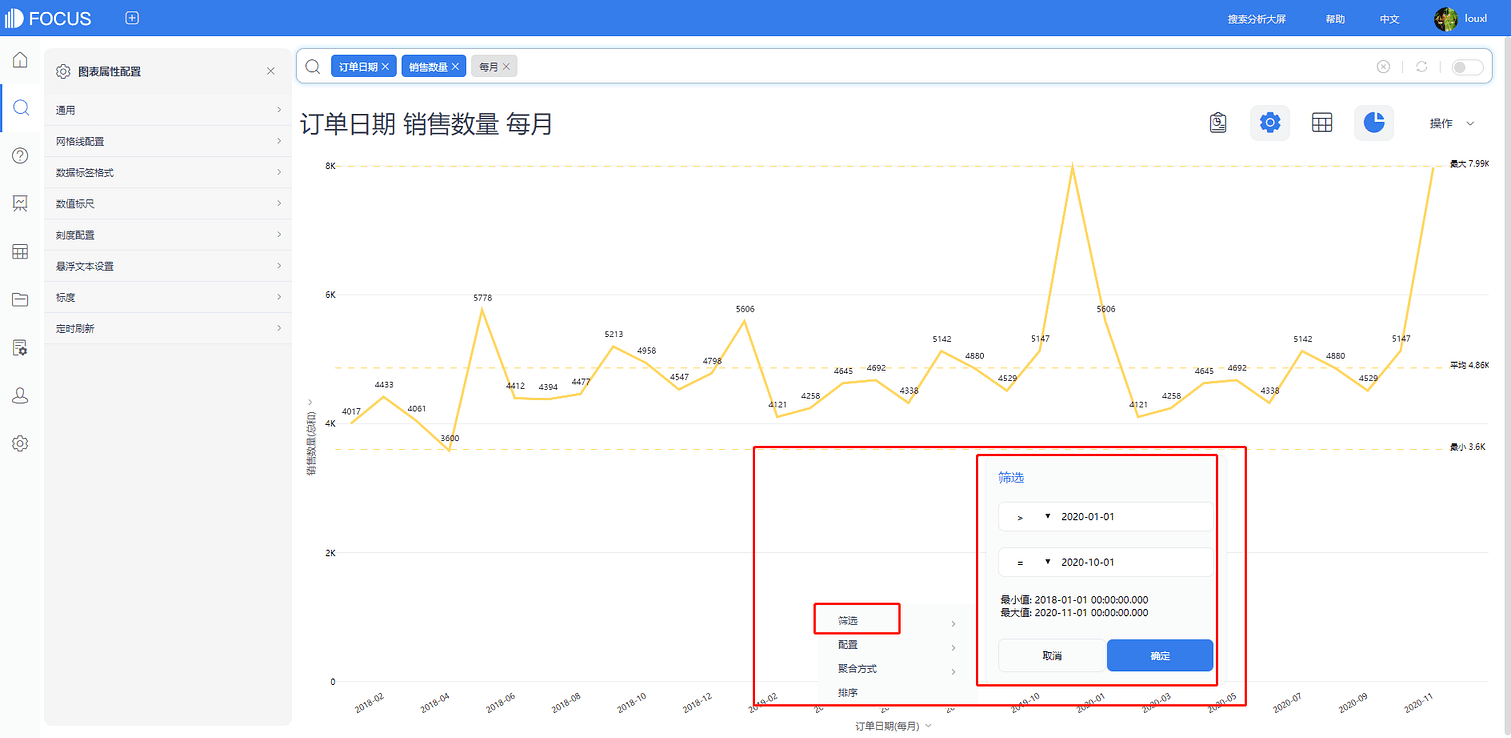
3.在图形中进行操作:
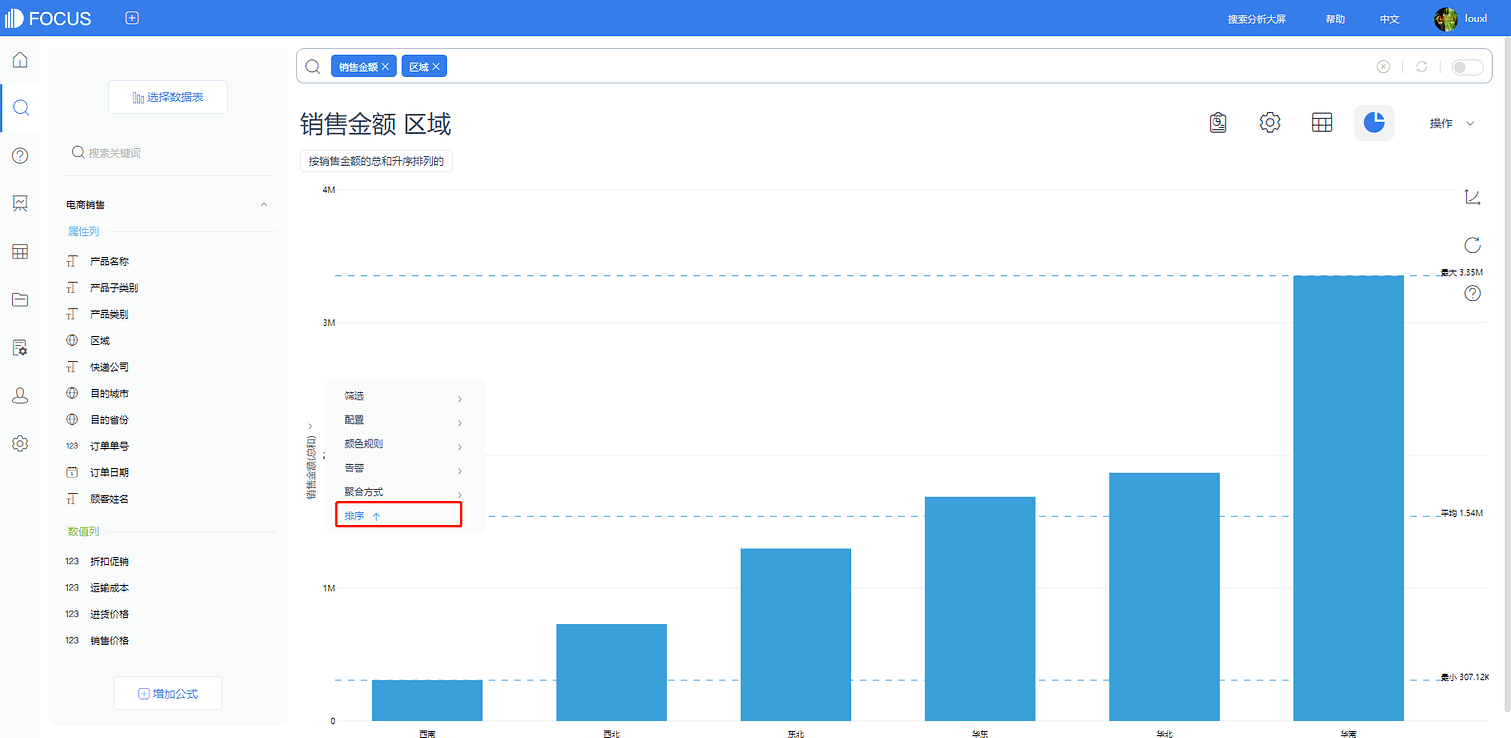
点击想要进行排序的坐标轴。选择“排序”,首次点击的列名会以降序的方式排列,再次点击则是以升序的方式排列。此时排序的方式也会出现在图表标题下方,如图3-5-3所示。

关键词搜索
在DataFocus Cloud中内置了关键词帮助用户进行搜索使用,使用关键词定义搜索可以缩小搜索范围,提升效率。关键词分为中文关键词和英文关键词。具体有哪些关键词可以使用及其使用用例可以查看关键词章节。
关键词主要分为以下几种,如表3-15:
| 关键词类型 | 说明 |
|---|---|
| 日期关键词 | 以自由缩小搜索范围,以日,周,月,季或年为单位。详见11.1.1 日期关键词 |
| 时间关键词 | 可以帮助用户找出在最近“N分钟或几小时内”访问者数量等。详见11.1.2 时间关键词 |
| 字符串关键词 | 适用于查找包含某个字词的相似单词或短语。例如,用户名称包含“陈”。详见11.1.3 时间关键词 |
| 筛选关键词 | 相应的数值计算,如:“大于”“小于”“大于等于”“不等于”。详见11.1.4筛选关键词 |
| 排序关键词 | 使搜索结果按照一定的排序要求展示。详见11.1.5排序关键词 |
| 聚合关键词 | 规定列聚合的方式。详见11.1.6聚合关键词 |
| 排名关键词 | 使用“排名最前的”和“排名最后的”等关键词,只查看最前或最后(最差)的销售结果。详见11.1.7排名关键词 |
| 增长关键词 | 用于进行数据的增长量进行计算。详见11.1.8增长关键词 |
| 分组关键词 | 帮助用户依据数值列的大小范围进行分组。详见11.1.9分组关键词 |
| vs关键词 | 用于复杂的对比情况,比如同列中列中值对比,或者局部和整体进行对比等。详见11.1.10 vs关键词 |
表 3-11 中文关键词类型
增加公式
在搜索时可以通过增加公式丰富搜索结果。具体操作如下:
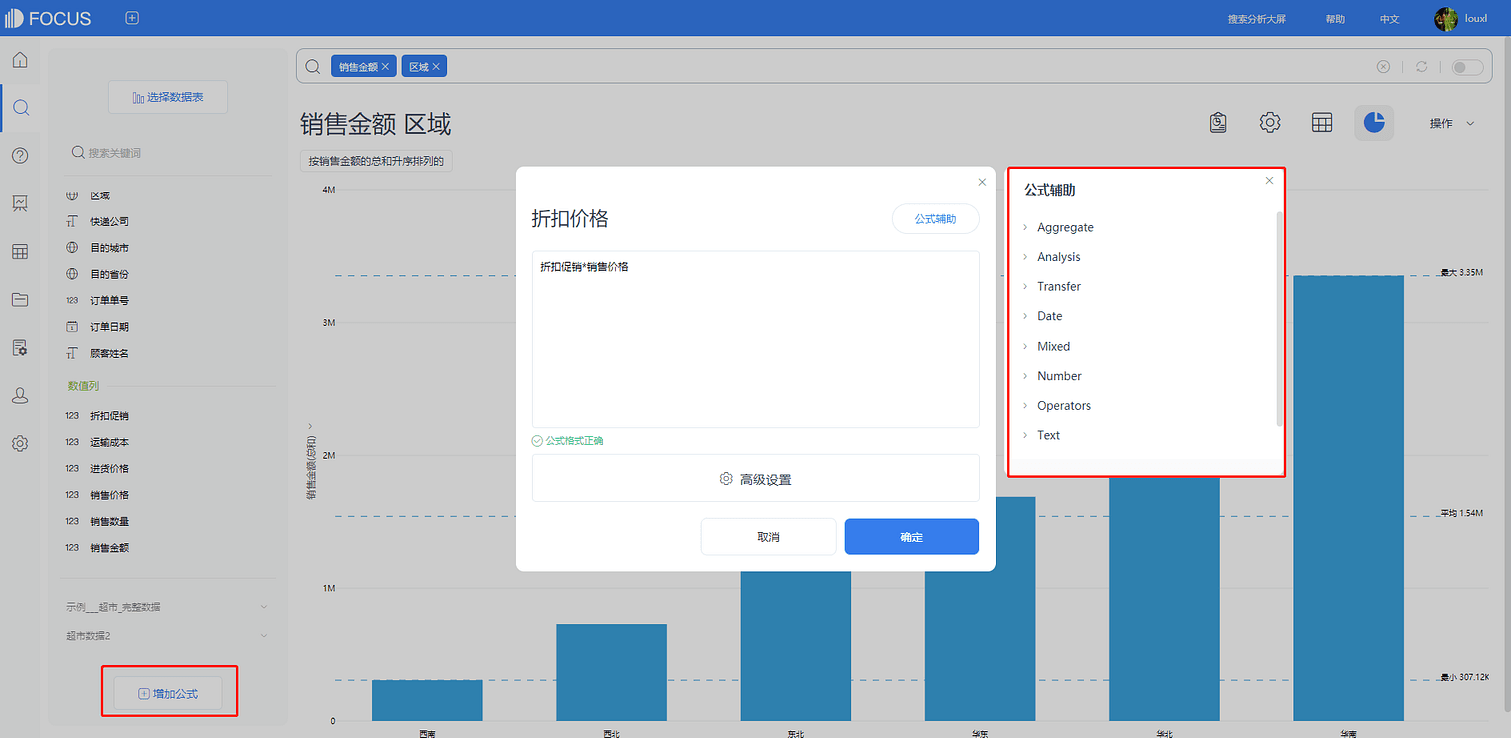
1.在搜索页面点击左下角 “增加公式”按钮会弹出一个公式填写界面,如图3-7-1所示;
2.在空白栏中输入要用的公式或者是利用右边“公式辅助”按钮选择自己想要的公式,鼠标悬停在公式上,下方会出现对于该公式的解释说明以及样例;
3.编写好的公式可以自己命名,点击公式名,对公式名字进行编辑(不能与关键词同名);
4.若公式计算的最终结果是数值,则在公式输入框下方的“高级设置”中可以修改该公式的聚合方式及列类型;
5.公式输入正确后点击确定,该公式便会添加在数据表的最下方;
6.双击该公式即可将公式加入到搜索框内,公式计算结果会显示在结果中。

保存为历史问答
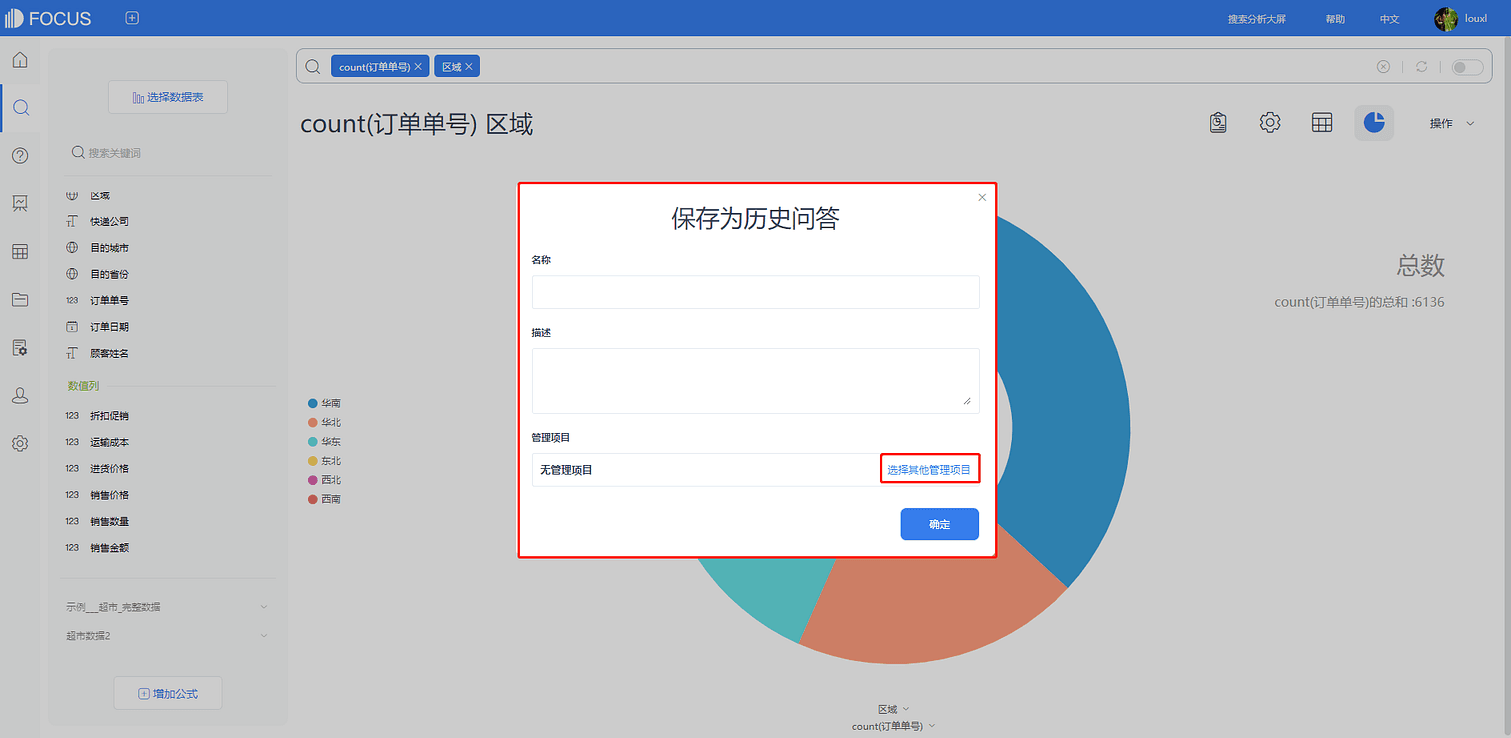
在搜索页面,点击页面右上方的“操作”,点击‘保存为历史问答’按钮,弹出编辑历史问答弹窗,输入名称(必填),输入描述(选填),还可选择加入管理项目(非必选),点击“确定”,即可将搜索结果保存到历史问答模块中,并且可以通过历史问答重新查看或编辑结果,如图3-8-1所示。有无数据权限的用户所看到的操作内容是不同的,但是编辑问答信息的页面是相同的。

保存为中间表
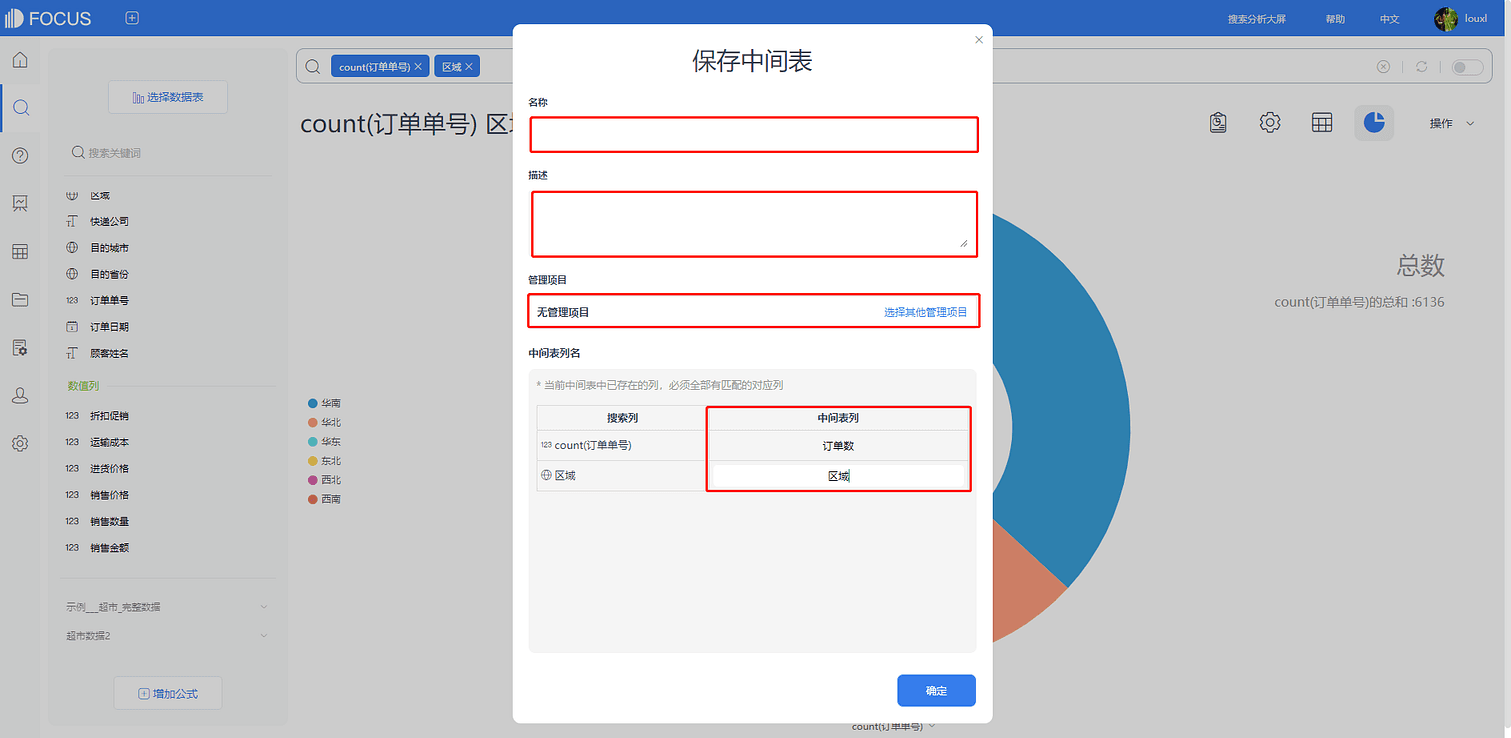
在搜索页面,点击页面右上方的“操作”,点击“保存为中间表”按钮,可以将当前搜索结果生成中间表,并保存到数据管理模块中。该选项有权限要求,只有拥有管理员权限或管理数据权限的用户页面才会显示“保存为中间表”按钮,如图3-9-1所示。
保存为中间表时,需要输入名称(必填),输入描述(选填),还可选择加入管理项目(非必选)。还可以对中间表的列名称进行修改。

导出CSV
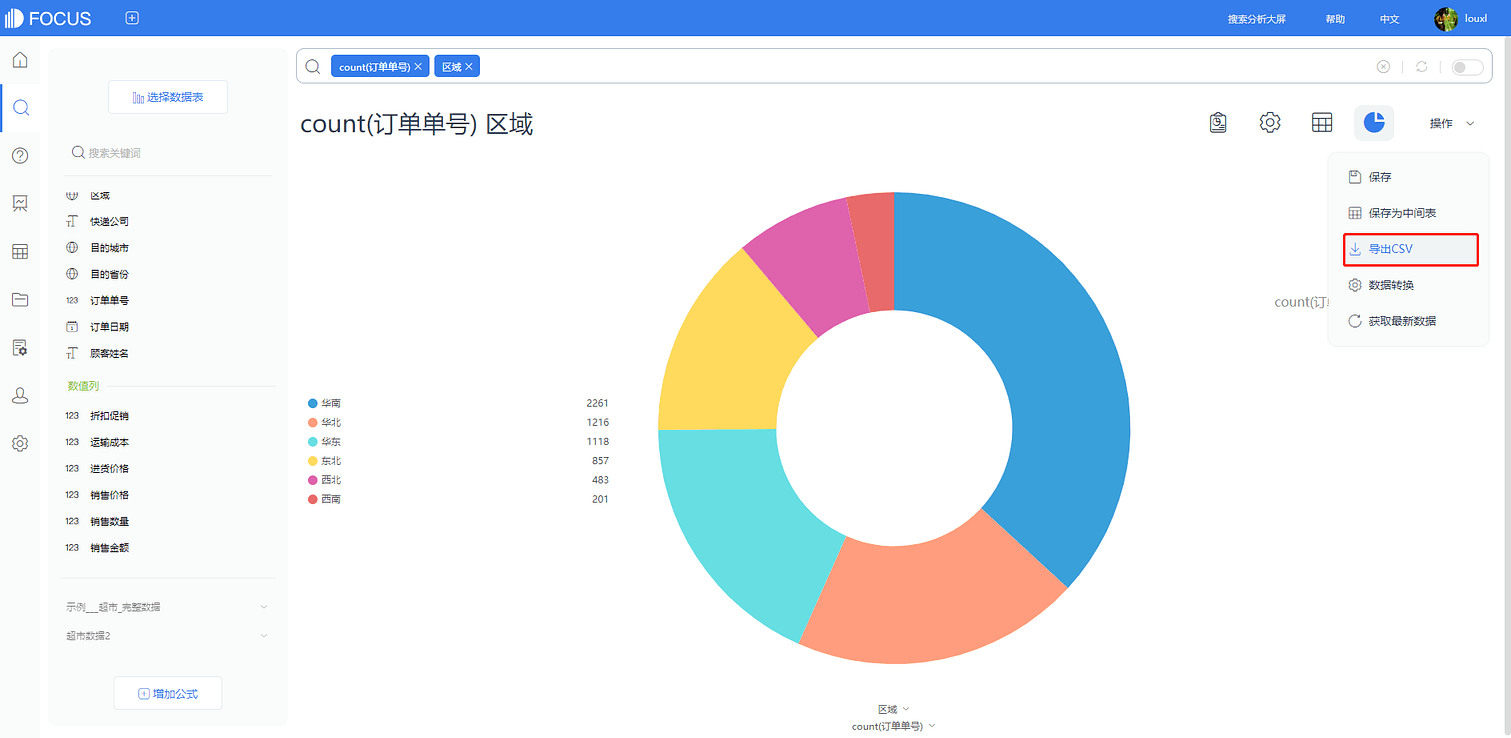
在搜索页面,点击页面右上方的“操作”,点击“导出CSV”按钮,如图3-10-1所示,可以将当前问答原数据导出为csv格式的文件并下载到本地。

图3 10-1 导出CSV
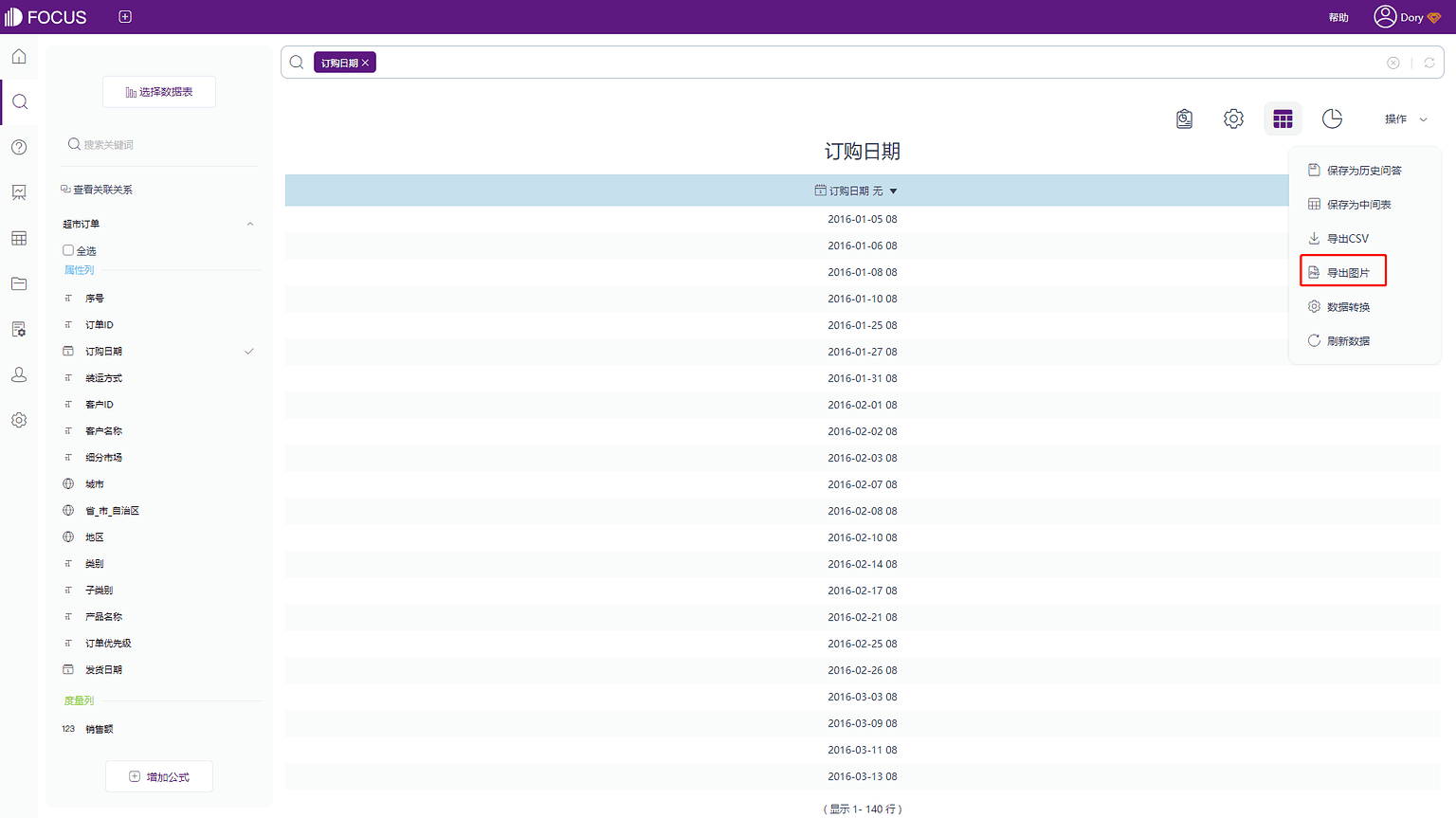
导出图片
在搜索页面,点击页面右上方的“操作”,点击“导出图片”按钮,如图3-11-1所示,可以将当前问答原数据导出格式的文件并下载到本地。

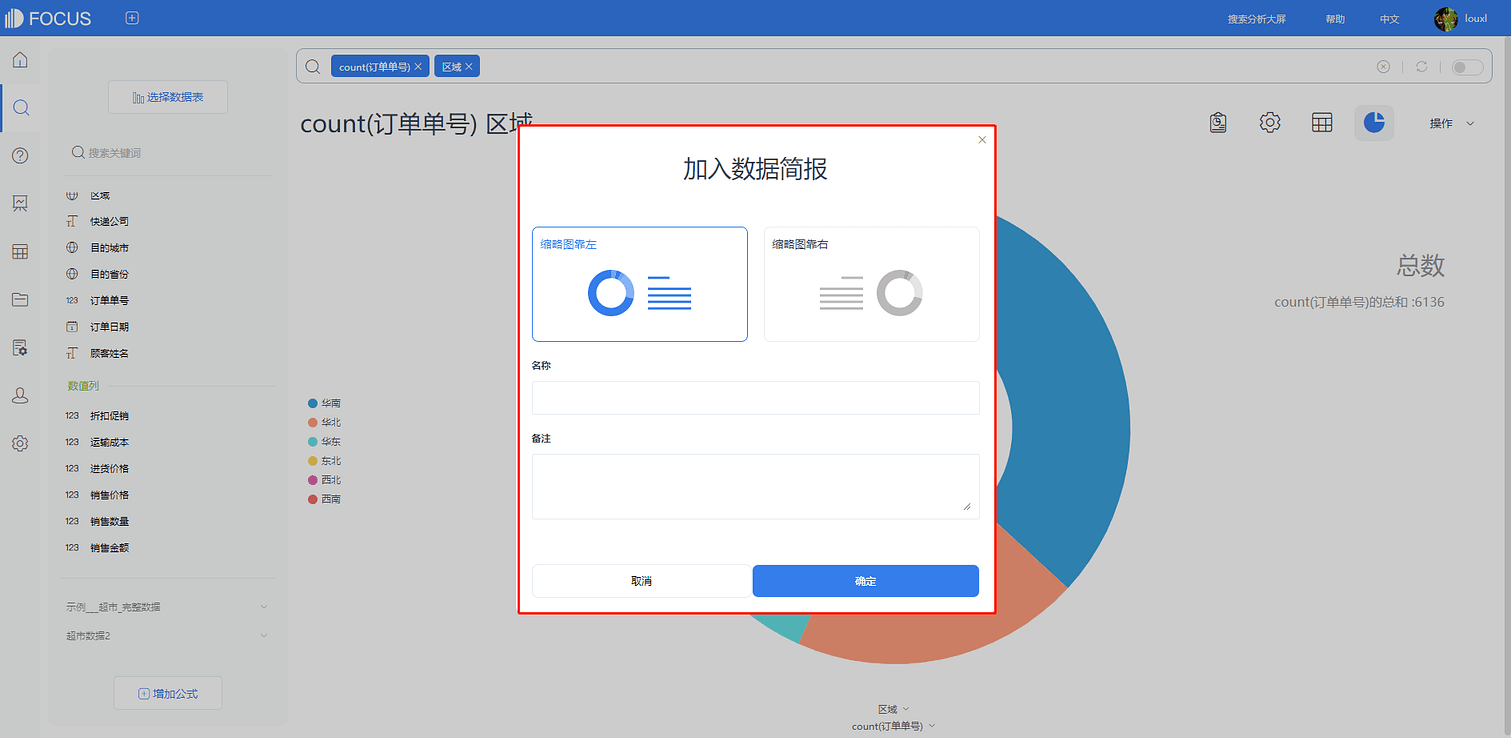
加入数据简报
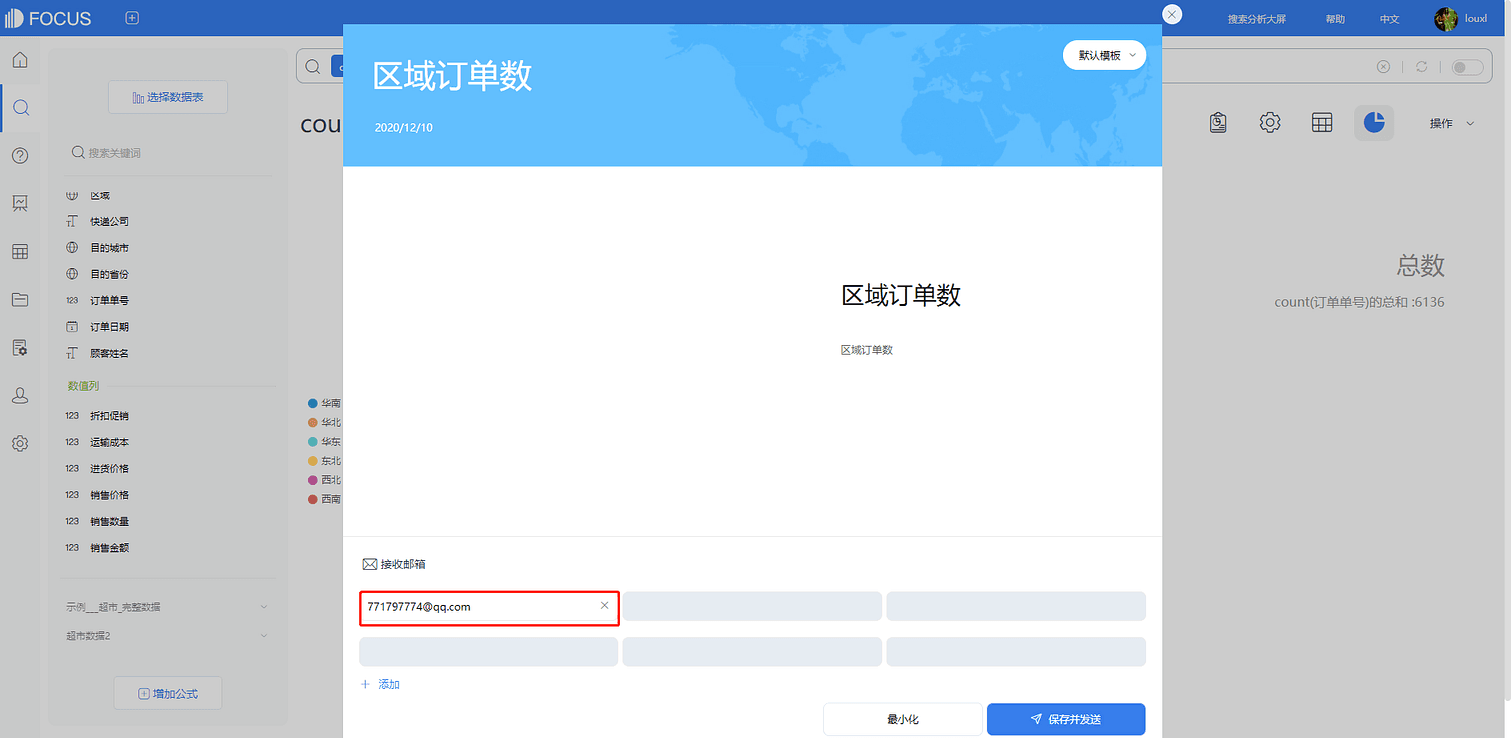
在搜索页面,点击页面右上方的“加入数据简报”按钮会弹出操作框,如图3-12-1所示。输入名称和备注,点击“确定”进入下一步。添加接收邮箱,可以将简报保存并发送,如图3-12-2所示。


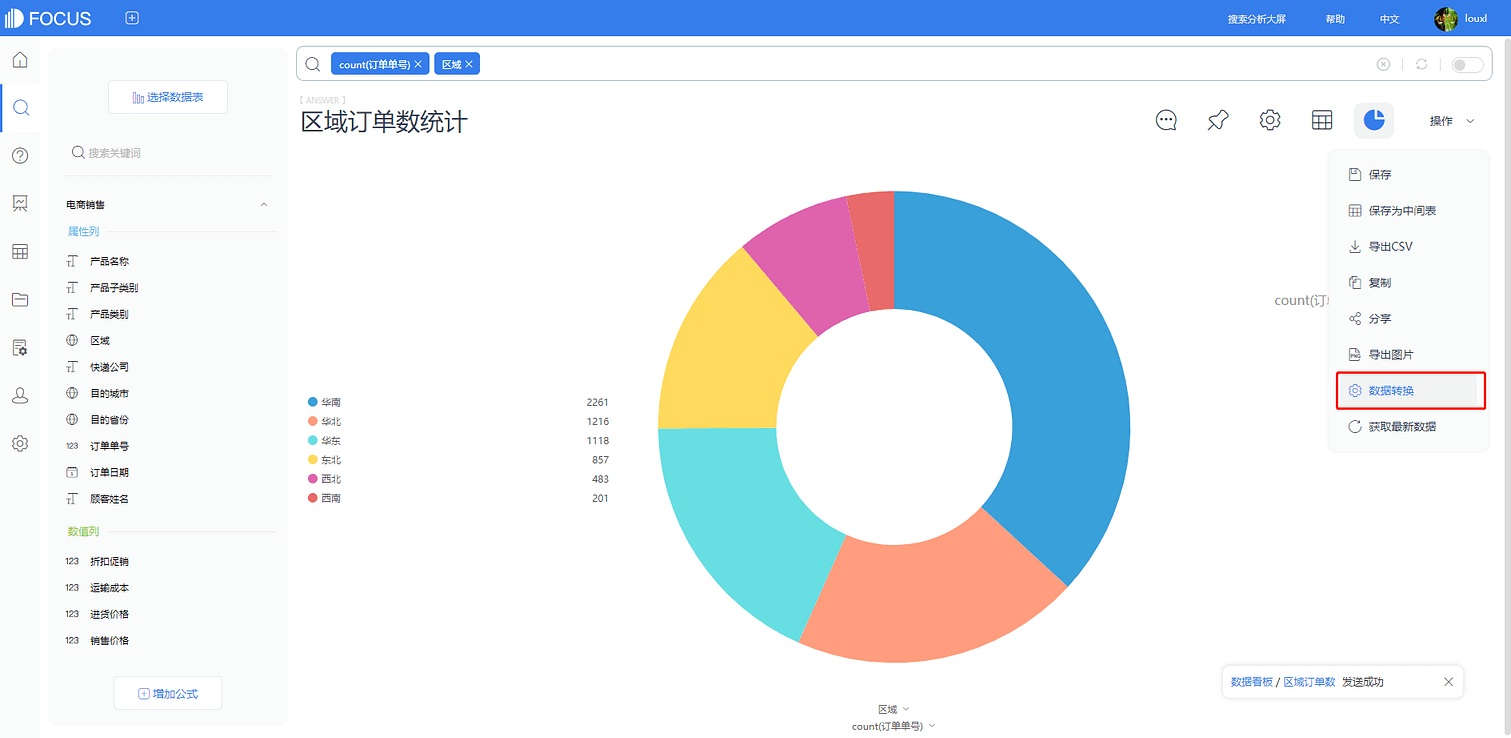
数据转换
行列转换
当数据符合行列转换的数据结构要求时,可以从操作选项内找到“数据转换”选项并进行操作,如图3-8-1所示。

数据转换中的行列转换主要分为行转列和列转行2种情况:
- 行转列用于将数据按某一列的列中值转化为对应的多个列。
1.点击右上角的“操作”下拉框,找到“数据转换”(可用时显示为黑色字体可以点击,不可用时为灰色字体不可点击);
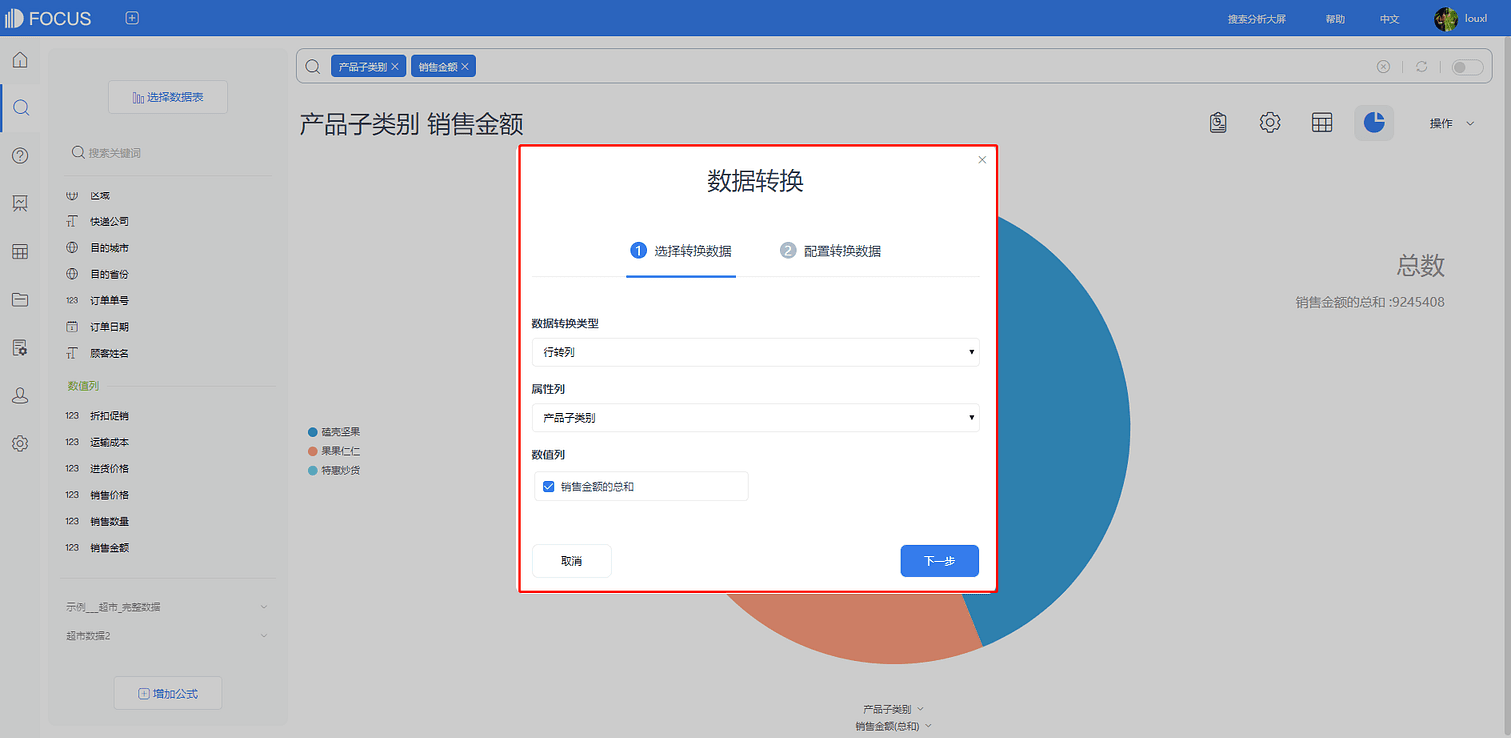
2.跳出数据转换设置弹窗,进行转换数据的选择,这里选择行转列类型,并勾选需要转化的属性列和对应的数值列(可一可多),点击下一步,如图3-8-2所示。
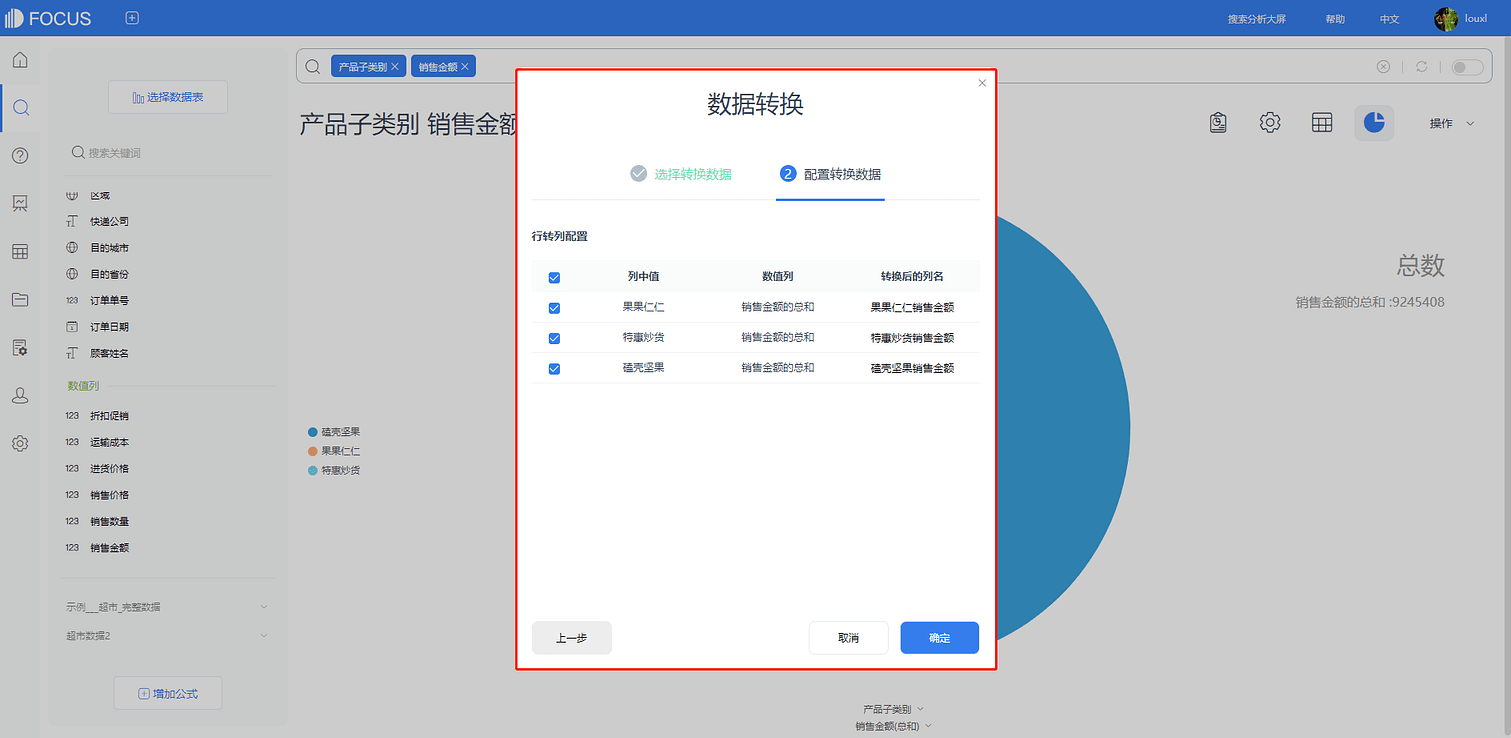
3.审查行转列配置如图3-8-3所示,点击确认就可以完成转化了。
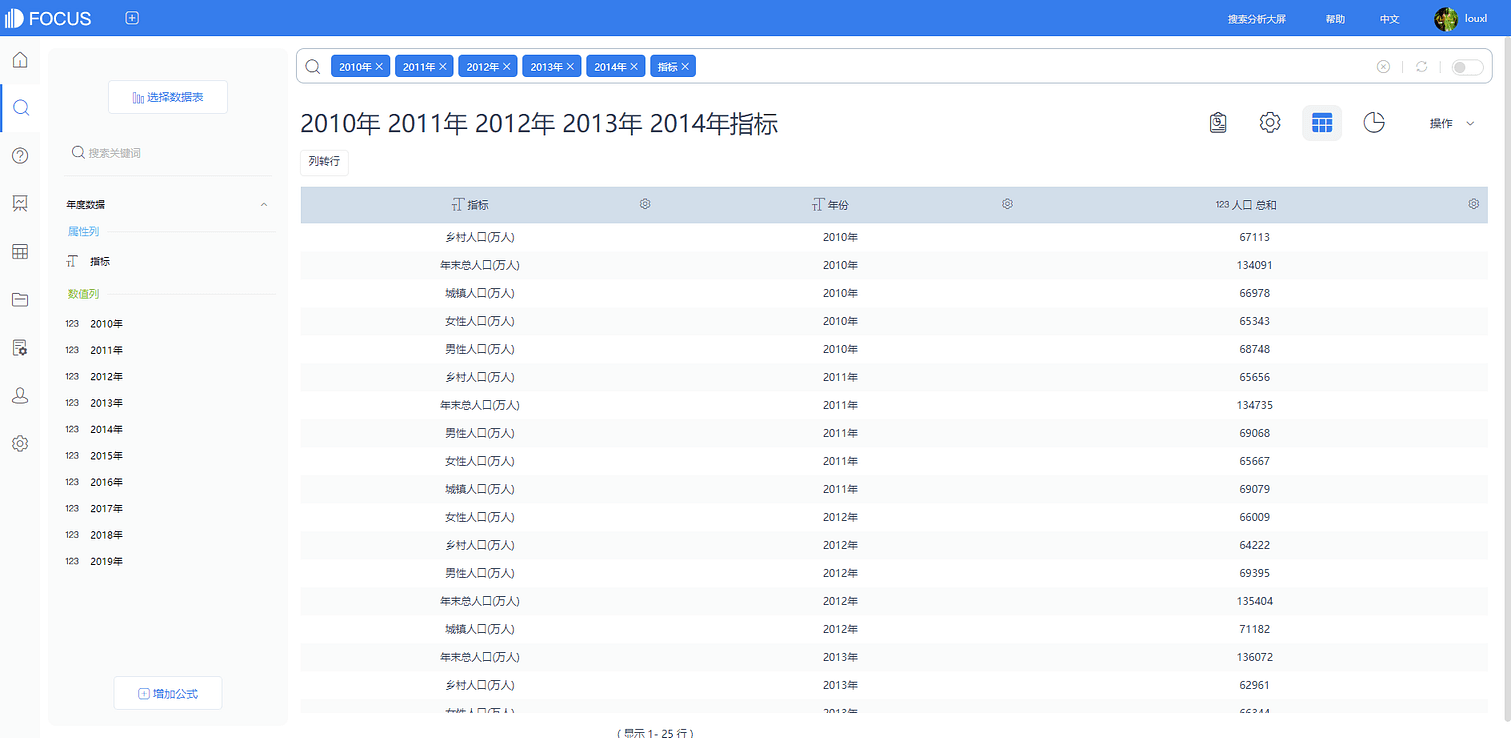
- 列转行用于将多列数值列转化为有单一映射关系的2个列(1个属性列和1个数值列)。如某数据表有某个地区从2012年到2016年每1年的汇款金额,并按年份分为5个数值列时,我们希望将这5个数值列转为1个年份属性列和1个其对应的相应年份的汇款金额的数值列时,就可以使用这一功能。
操作步骤如下:
1.点击右上角的“操作”下拉框,找到“数据转换”(可用时显示为黑色字体可以点击,不可用时为灰色字体不可点击);
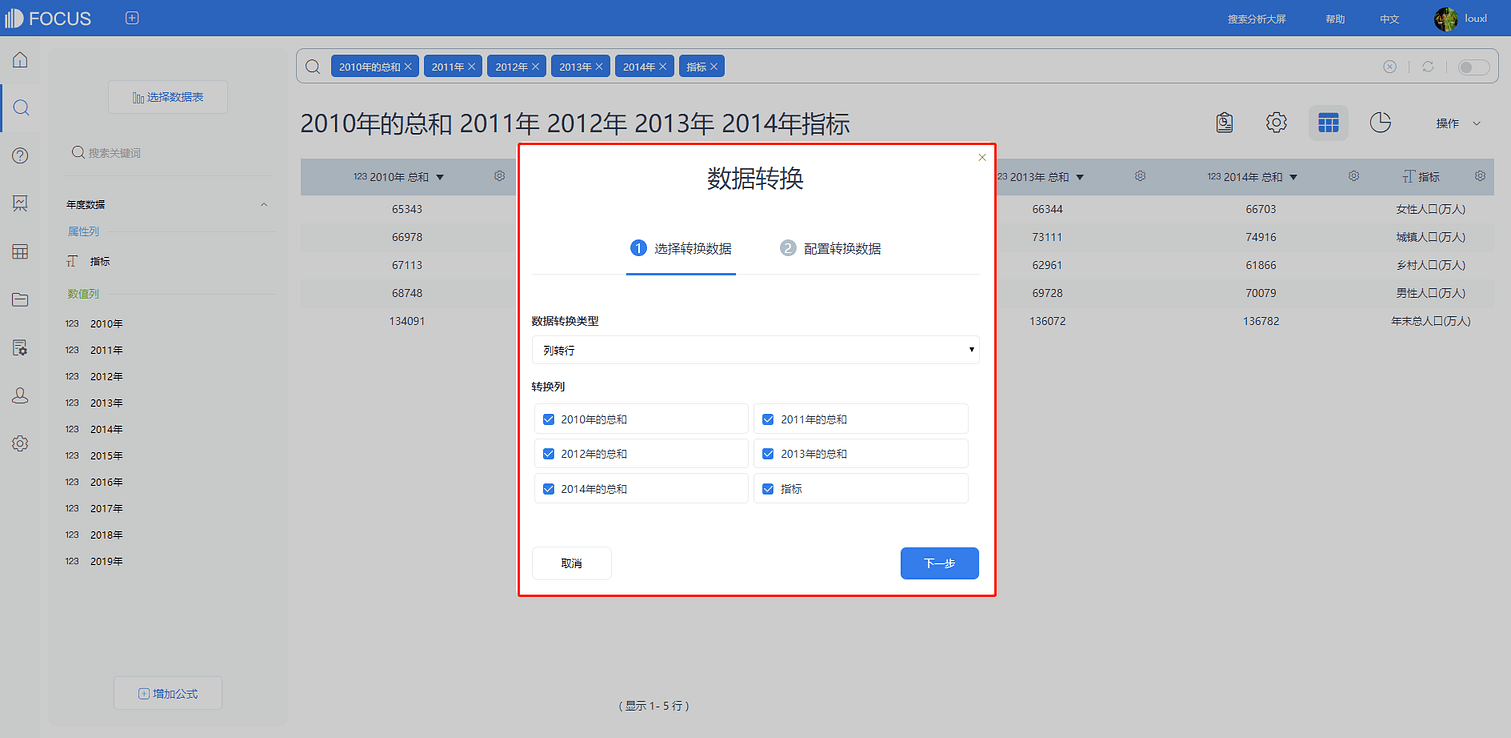
2.跳出数据转换设置弹窗,进行转换数据的选择,这里选择列转行类型,并勾选需要转化的数值列,点击下一步,如图3-8-4所示。
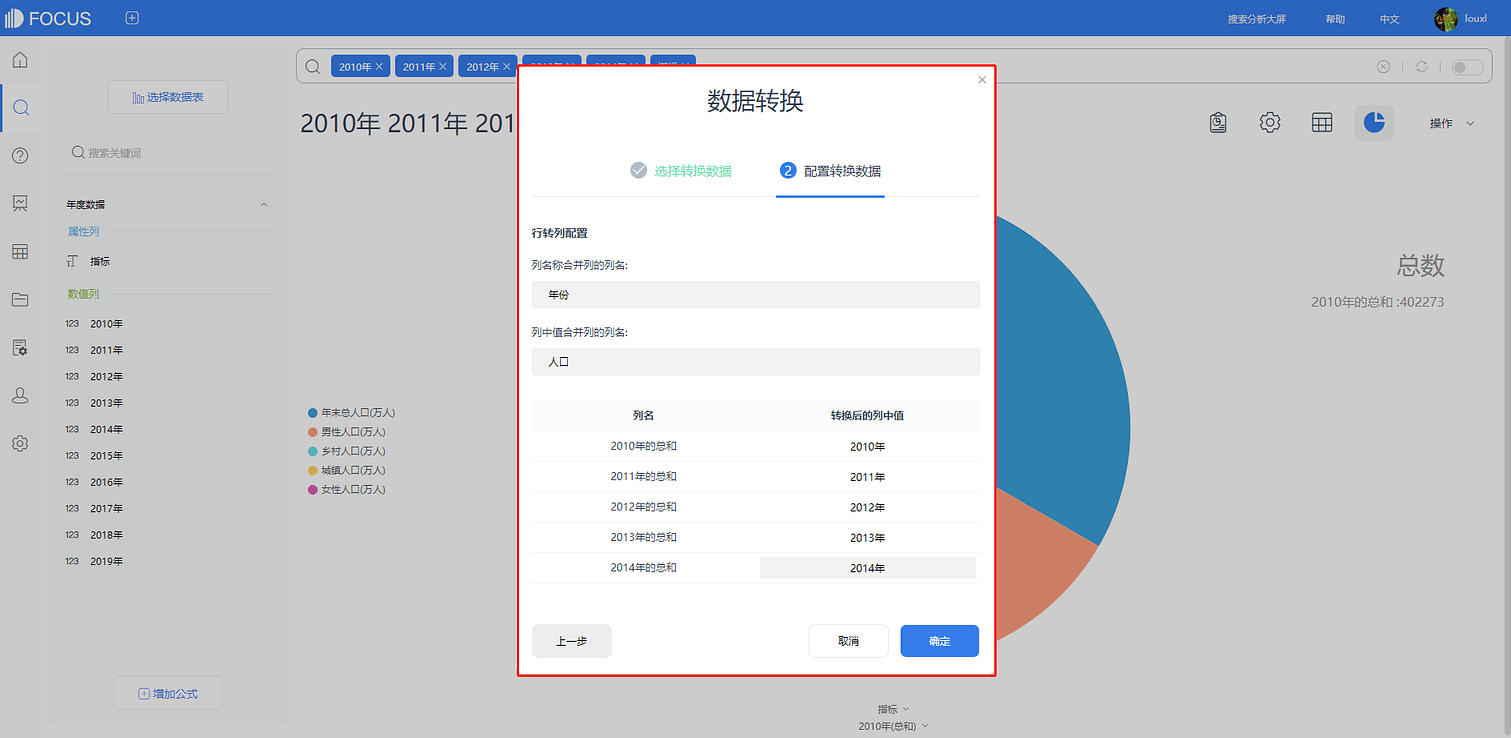
3.重新定义转化后的属性列和数值列的列名,如图3-8-5所示,点击确定就可以转化为目标数据了。
需要注意的是,行转列时属性列的个数不能超过16个,同时行转列最大度量列个数为16,最大列个数为32个;列转行最大列个数是32个。





列拆分
列拆分用于将搜索结果中某一行数据按照特定分隔符进行拆分。操作步骤如下:
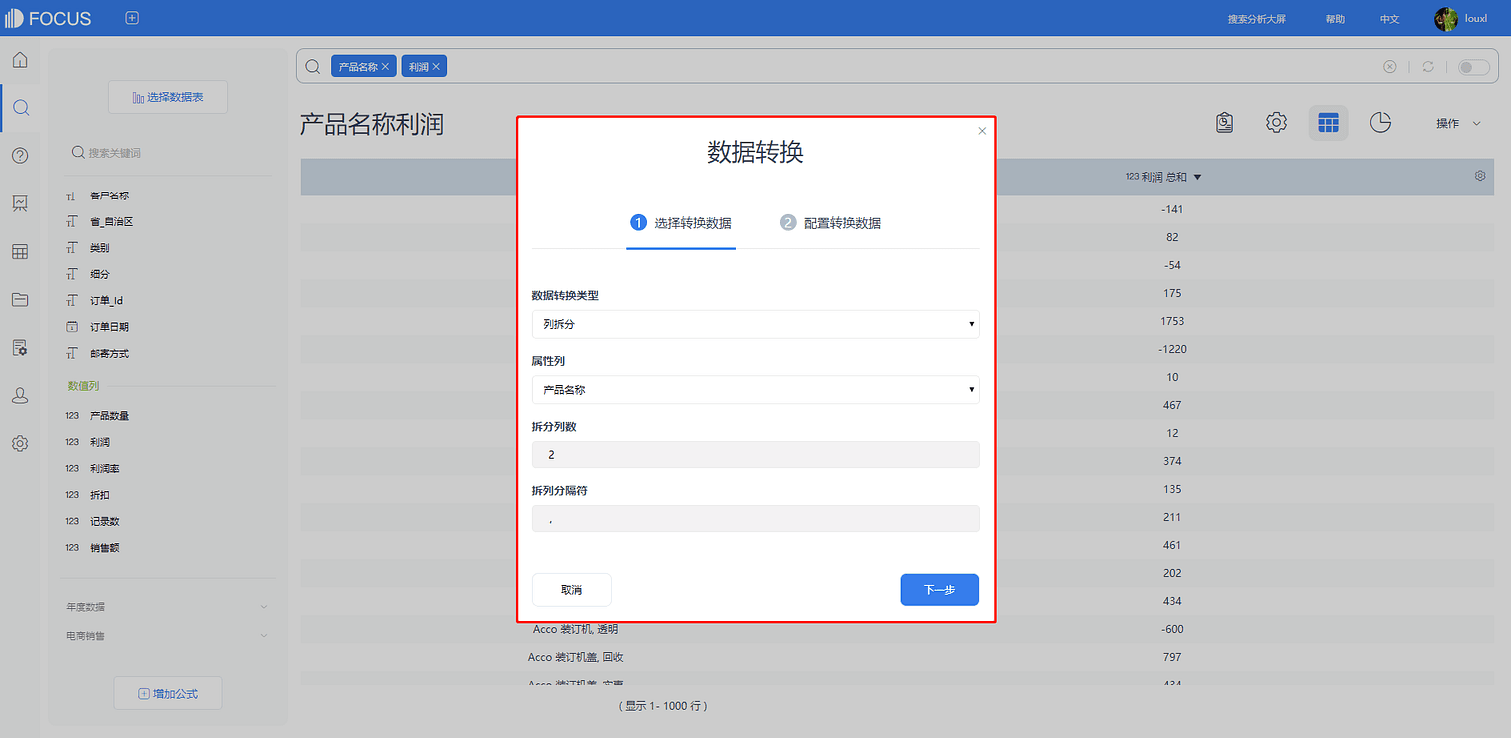
1. 点击右上角的“操作”下拉框,找到“数据转换”;
2. 跳出数据转换设置弹窗,进行转换数据的选择,这里选择列拆分类型,并勾选需要转化的列,点击下一步,如图3-13-7所示。
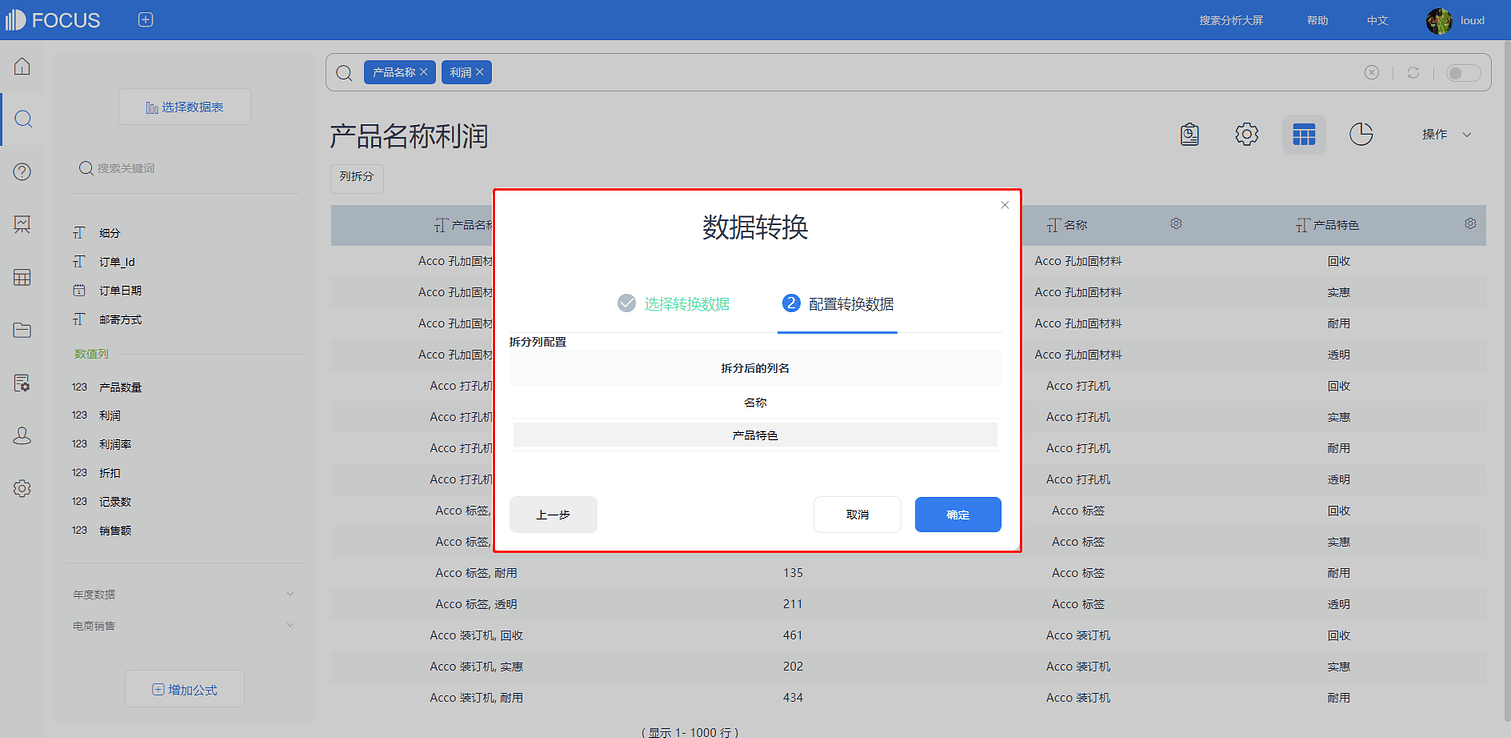
3.定义分列后的各列名称,如图3-13-8所示。
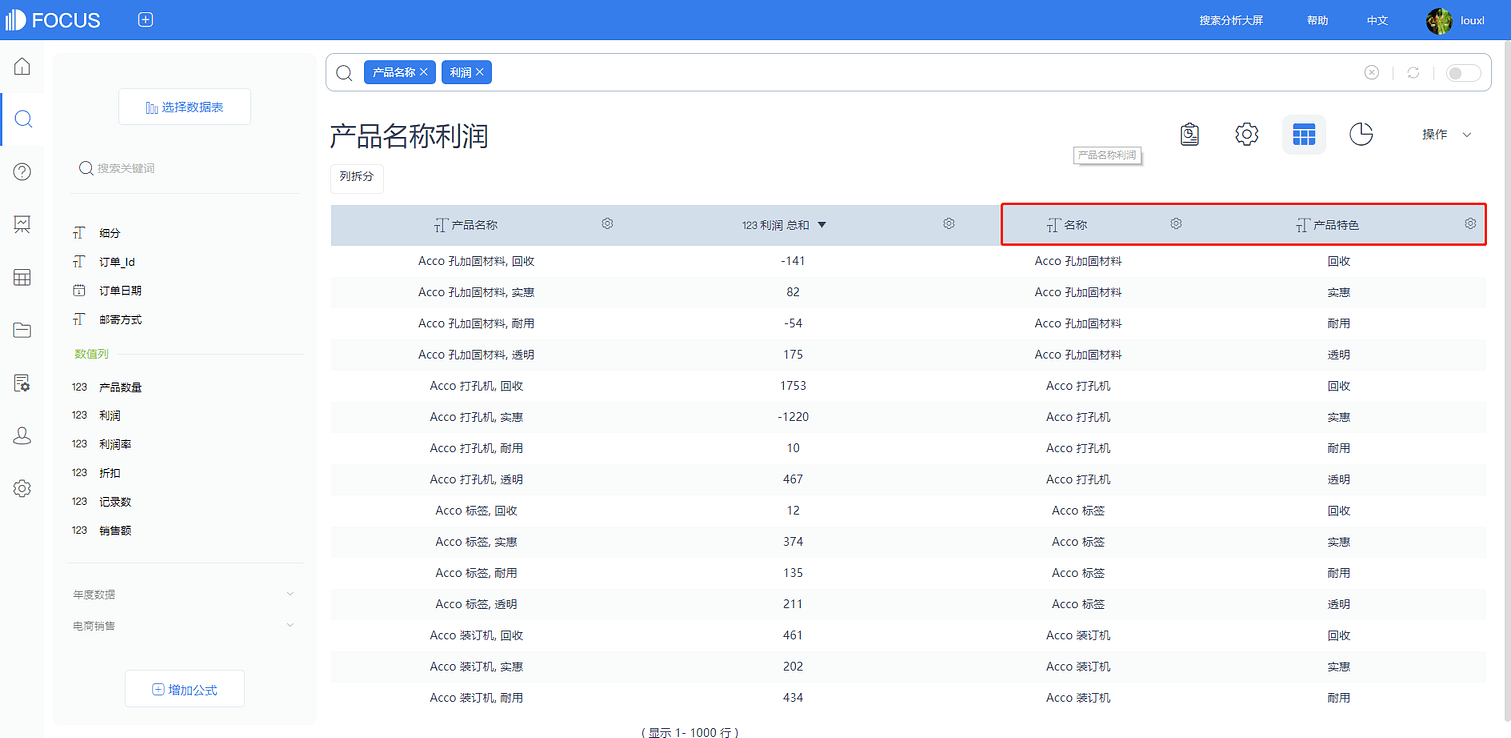
4.点击确定即分列完成,如图3-13-9所示。



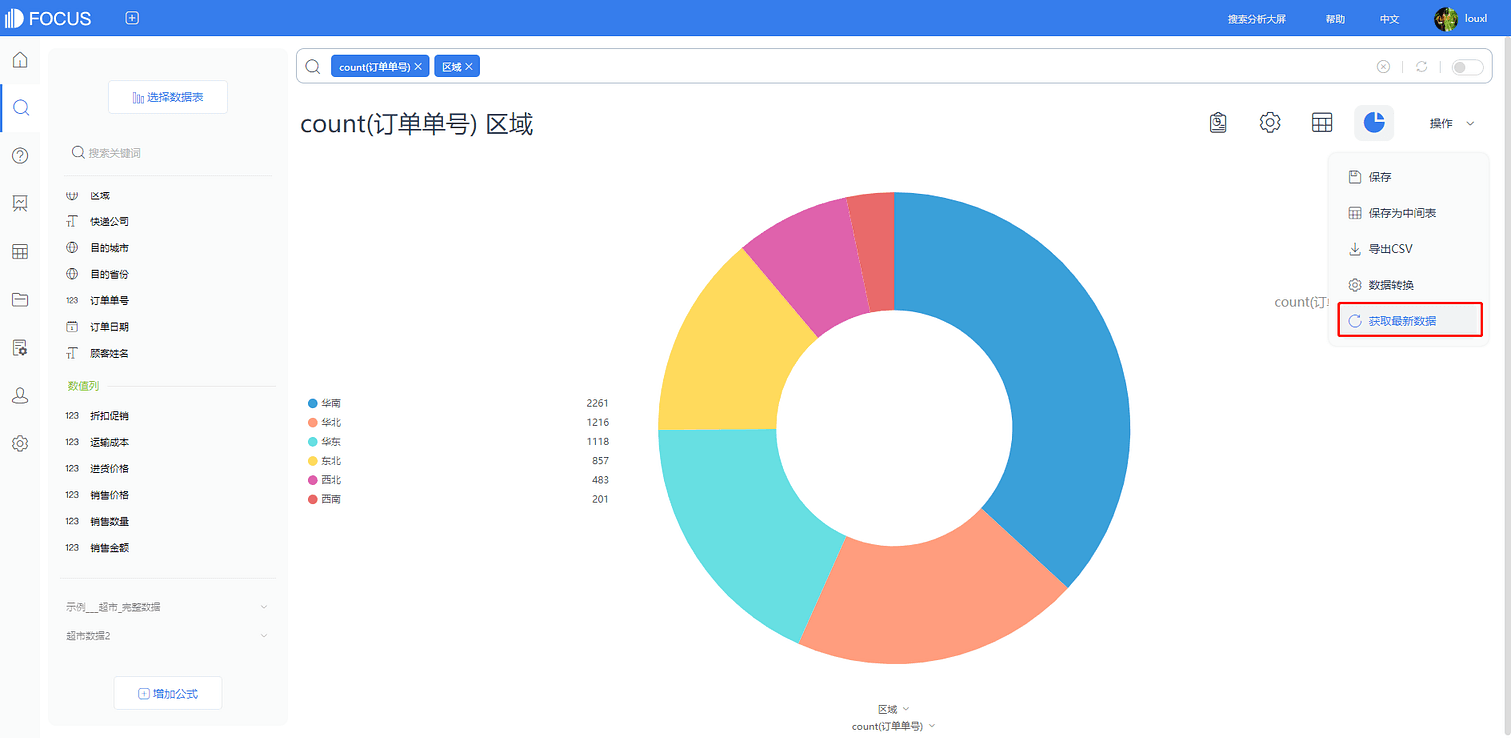
刷新数据
在搜索页面,点击页面右上方的“操作”,点击“刷新数据”按钮,如图3-13-1所示,可以获取更新后的数据。